模板测试和深度测试在cocoscreator中的应用
模板测试(Stencil Test):
当片段着色器处理完一个片段之后,模板测试(Stencil Test)会开始执行,和深度测试一样,它也可能会丢弃片段。接下来,被保留的片段会进入深度测试,它可能会丢弃更多的片段。模板测试是根据又一个缓冲来进行的,它叫做模板缓冲(Stencil Buffer),我们可以在渲染的时候更新它来实现一些很有意思的效果。
一个模板缓冲中,(通常)每个模板值(Stencil Value)是8位的。所以每个像素/片段一共能有256种不同的模板值。我们可以将这些模板值设置为我们想要的值,然后当某一个片段有某一个模板值的时候,我们就可以选择丢弃或是保留这个片段了。
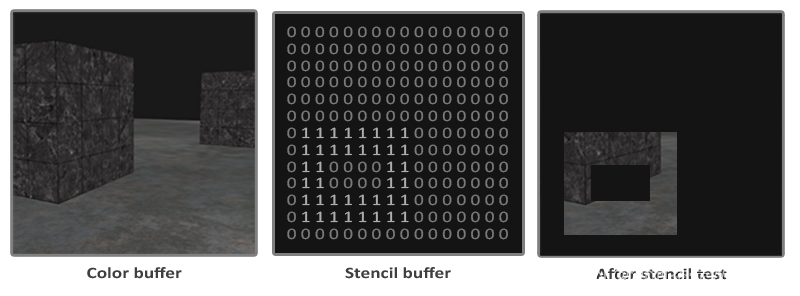
模板缓冲的一个简单的例子如下:

模板缓冲首先会被清除为0,之后在模板缓冲中使用1填充了一个空心矩形。场景中的片段将会只在片段的模板值为1的时候会被渲染(其它的都被丢弃了)。
每个窗口库都需要为你配置一个模板缓冲。GLFW自动做了这件事,所以我们不需要告诉GLFW来创建一个,但其它的窗口库可能不会默认给你创建一个模板库,所以记得要查看库的文档。
测试和混合发生在渲染流程中的最后一个阶段,在这个阶段里,GPU主要的工作是逐片元操作,将片元的颜色以某种形式合并,得到最终在屏幕上显示的像素颜色。
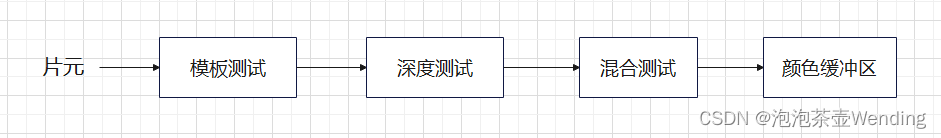
在webgl中的测试有裁剪测试、透明的测试、模板测试以及深度测试。这几个测试都是高度可配置的,测试流程如下图:

模板缓冲:
通常用户在启用模板缓冲的时候,会将整个模板缓冲中的所有片段模板值设置为0,从而丢弃所有的片段,然后再设置特定区域的模板值以及比较函数。GPU会读取用户设置的模板值,然后将该值和模板缓冲中该位置的模板值,按比较函数进行比较,最终决定是保留还是舍弃该片段,形成遮罩效果。在模板测试中有两个很重要的方法是stencilFunc和stencilOp,stencilFunc用来控制stencil的测试方式,得出测试结果。stencilOp根据结果决定要如何处理缓冲中的数据。
glStencilFunc :
glStencilFunc(GLenum func, GLint ref, GLuint mask)一共包含三个参数:
func:设置模板测试函数(Stencil Test Function)。这个测试函数将会应用到已储存的模板值上和glStencilFunc函数的ref值上。可用的选项有:GL_NEVER、GL_LESS、GL_LEQUAL、GL_GREATER、GL_GEQUAL、GL_EQUAL、GL_NOTEQUAL和GL_ALWAYS。它们的语义和深度缓冲的函数类似。ref:设置了模板测试的参考值(Reference Value)。模板缓冲的内容将会与这个值进行比较。mask:设置一个掩码,它将会与参考值和储存的模板值在测试比较它们之前进行与(AND)运算。初始情况下所有位都为1。
测试的时候,ref会先和mask做与运算,再将模板缓冲中的值与mask做与运算,最后把这两个与运算的值,代入比较函数得出结果。
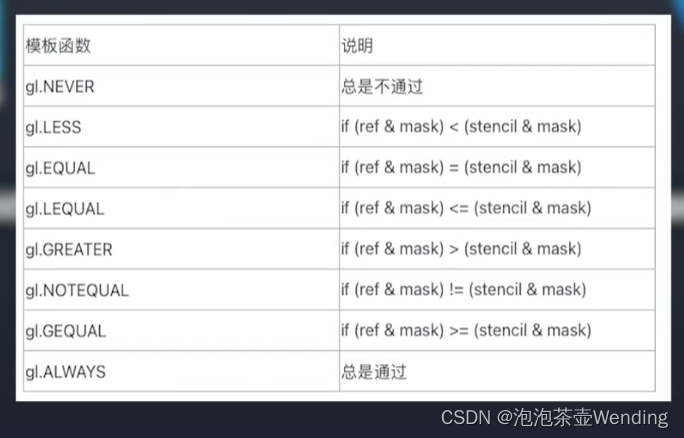
所有的比较函数如下:

举个例子:
glStencilFunc(gl.GEQUAL, 1, 0xFF)先将参考值1与0xff做与运算得到运算结果:1,将运算结果再与"模板缓冲和0xff进行与运算的值"进行比较。判断是否满足前者大于后者,如果是的话模板测试成功,否则失败。
mask值设为0xff的时候,就等于直接拿参考值和模板缓冲值做比较。
想要禁用模板也可以将mask设置为0x00
经历了glStencilFunc之后,我们就知道模板测试是不是通过。接下来就要对模板缓冲进行操作,这就需要 glStencilOp这个函数了。
glStencilOp:
glStencilOp(GLenum sfail, GLenum dpfail, GLenum dppass)一共包含三个选项,我们能够设定每个选项应该采取的行为:
sfail:模板测试失败时采取的行为。dpfail:模板测试通过,但深度测试失败时采取的行为。dppass:模板测试和深度测试都通过时采取的行为。
每个选项都可以选用以下的其中一种行为:
| 行为 | 描述 |
|---|---|
| gl.KEEP | 保持当前储存的模板值 |
| gl.ZERO | 将模板缓冲值设置为0 |
| gl.REPLACE | 将模板缓冲区值设置为glStencilFunc函数设置的ref值 |
| gl.INCR | 如果模板缓冲值小于最大值则将模板值加1 |
| gl.INCR_WRAP | 与GL_INCR一样,但如果模板缓冲值超过了最大值则归零 |
| gl.DECR | 如果模板缓冲值大于最小值则将模板值减1 |
| gl.DECR_WRAP | 与GL_DECR一样,但如果模板缓冲值小于0则将其设置为最大值 |
| gl.INVERT | 按位翻转当前的模板缓冲值 |
默认情况下glStencilOp是设置为(gl.KEEP, gl.KEEP, gl.KEEP)的,所以不论测试的结果是什么,模板缓冲都会保留它的值。默认的行为不会更新模板缓冲,所以如果你想写入模板缓冲的话,你需要至少对其中一个选项设置不同的值。
通常我们这样设置:glStencilOp(gl..KEEP, gl.KEEP,gl.REPLACE),测试失败时保持原有值(KEEP),测试通过的参考值替换模板缓冲值(REPLACE)
在webgl中模板测试默认是处于禁用状态,使用时需要手动开启,我们采用gl.enable来开启:
gl.enable(gl.STENCIL_TEST);
注意,和颜色和深度缓冲一样,我们也需要在每帧绘制之前清除模板缓冲。
gl.clear(gl.COLOR_BUFFER_BIT | gl.DEPTH_BUFFER_BIT | gl.STENCIL_BUFFER_BIT);如果想自己在webgl上写模板测试,需要在获取gl上下文对象时传入stencil的请求:
const gl = canvas.getContext("webgl",{stencil:true});深度测试(Depth Test):
深度测试可以帮助实现3D渲染的物体遮挡效果 ,
深度缓冲就像颜色缓冲(Color Buffer)(储存所有的片段颜色)一样,在每个片段中储存了信息,并且(通常)和颜色缓冲有着一样的宽度和高度。深度缓冲是由窗口系统自动创建的,它会以16、24或32位float的形式储存它的深度值。在大部分的系统中,深度缓冲的精度都是24位的。
当深度测试被启用的时候,OpenGL会将一个片段的深度值与深度缓冲的内容进行对比。OpenGL会执行一个深度测试,如果这个测试通过了的话,深度缓冲将会更新为新的深度值。如果深度测试失败了,片段将会被丢弃。
深度缓冲是在片段着色器运行之后(以及模板测试运行之后)在屏幕空间中运行的。屏幕空间坐标与通过OpenGL的glViewport所定义的视口密切相关,并且可以直接使用GLSL内建变量gl_FragCoord从片段着色器中直接访问。gl_FragCoord的x和y分量代表了片段的屏幕空间坐标(其中(0, 0)位于左下角)。gl_FragCoord中也包含了一个z分量,它包含了片段真正的深度值。z值就是需要与深度缓冲内容所对比的那个值。
深度测试默认是禁用的,所以如果要启用深度测试的话,我们需要用GL_DEPTH_TEST选项来启用它:
glEnable(GL_DEPTH_TEST);
当它启用的时候,如果一个片段通过了深度测试的话,OpenGL会在深度缓冲中储存该片段的z值;如果没有通过深度缓冲,则会丢弃该片段。如果你启用了深度缓冲,你还应该在每个渲染迭代之前使用GL_DEPTH_BUFFER_BIT来清除深度缓冲,否则你会仍在使用上一次渲染迭代中的写入的深度值:
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
如果在某些情况下你会需要对所有片段都执行深度测试并丢弃相应的片段,但不希望更新深度缓冲。也就是你在使用一个只读的(Read-only)深度缓冲。OpenGL允许我们禁用深度缓冲的写入,只需要设置它的深度掩码(Depth Mask)设置为GL_FALSE就可以了:
glDepthMask(GL_FALSE);
注意这只在深度测试被启用的时候才有效果。
深度测试函数
OpenGL允许我们修改深度测试中使用的比较运算符。这允许我们来控制OpenGL什么时候该通过或丢弃一个片段,什么时候去更新深度缓冲。我们可以调用glDepthFunc函数来设置比较运算符(或者说深度函数(Depth Function)):
glDepthFunc(GL_LESS);
这个函数接受下面表格中的比较运算符:
| 函数 | 描述 |
|---|---|
| GL_ALWAYS | 永远通过深度测试 |
| GL_NEVER | 永远不通过深度测试 |
| GL_LESS | 在片段深度值小于缓冲的深度值时通过测试 |
| GL_EQUAL | 在片段深度值等于缓冲区的深度值时通过测试 |
| GL_LEQUAL | 在片段深度值小于等于缓冲区的深度值时通过测试 |
| GL_GREATER | 在片段深度值大于缓冲区的深度值时通过测试 |
| GL_NOTEQUAL | 在片段深度值不等于缓冲区的深度值时通过测试 |
| GL_GEQUAL | 在片段深度值大于等于缓冲区的深度值时通过测试 |
默认情况下使用的深度函数是GL_LESS,它将会丢弃深度值大于等于当前深度缓冲值的所有片段。
如果想自己在webgl上写深度测试,需要在获取gl上下文对象时传入depth的请求:
const gl = canvas.getContext("webgl",{stencil:true,depth:true});Creator中使用深度、模板测试:
打开TS引擎源码文件cocos\gfx\webgl\webgl-swapchain.ts(低版本打开cocos\gfx\webgl\webgl-device.ts)
有个initStates函数,引擎在这里初始化depth、stencil state:
function initStates (gl: WebGLRenderingContext) {gl.activeTexture(gl.TEXTURE0);gl.pixelStorei(gl.PACK_ALIGNMENT, 1);gl.pixelStorei(gl.UNPACK_ALIGNMENT, 1);gl.pixelStorei(gl.UNPACK_FLIP_Y_WEBGL, false);gl.bindFramebuffer(gl.FRAMEBUFFER, null);// rasterizer stategl.enable(gl.SCISSOR_TEST);gl.enable(gl.CULL_FACE);gl.cullFace(gl.BACK);gl.frontFace(gl.CCW);gl.disable(gl.POLYGON_OFFSET_FILL);gl.polygonOffset(0.0, 0.0);// depth stencil stategl.enable(gl.DEPTH_TEST);gl.depthMask(true);gl.depthFunc(gl.LESS);gl.depthRange(0.0, 1.0);gl.stencilFuncSeparate(gl.FRONT, gl.ALWAYS, 1, 0xffff);gl.stencilOpSeparate(gl.FRONT, gl.KEEP, gl.KEEP, gl.KEEP);gl.stencilMaskSeparate(gl.FRONT, 0xffff);gl.stencilFuncSeparate(gl.BACK, gl.ALWAYS, 1, 0xffff);gl.stencilOpSeparate(gl.BACK, gl.KEEP, gl.KEEP, gl.KEEP);gl.stencilMaskSeparate(gl.BACK, 0xffff);gl.disable(gl.STENCIL_TEST);// blend stategl.disable(gl.SAMPLE_ALPHA_TO_COVERAGE);gl.disable(gl.BLEND);gl.blendEquationSeparate(gl.FUNC_ADD, gl.FUNC_ADD);gl.blendFuncSeparate(gl.ONE, gl.ZERO, gl.ONE, gl.ZERO);gl.colorMask(true, true, true, true);gl.blendColor(0.0, 0.0, 0.0, 0.0);
}
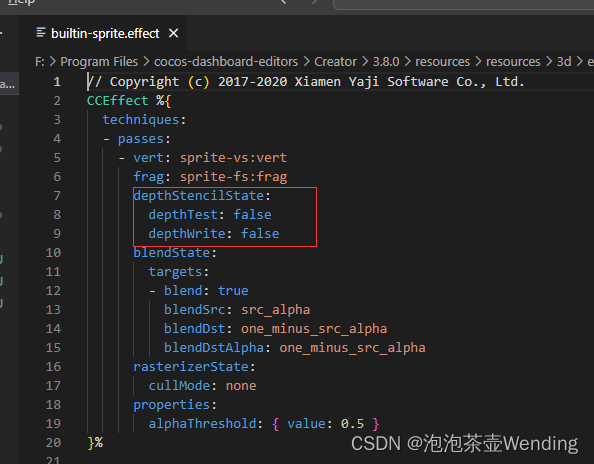
以上初始化的配置,主要针对3D对象,因为2D对象大多数包含透明像素,因此2D管线不需要进行深度测试,比如:对于builtin-sprite.effect这类2d shader中对应深度测试部分,都被默认关闭了:

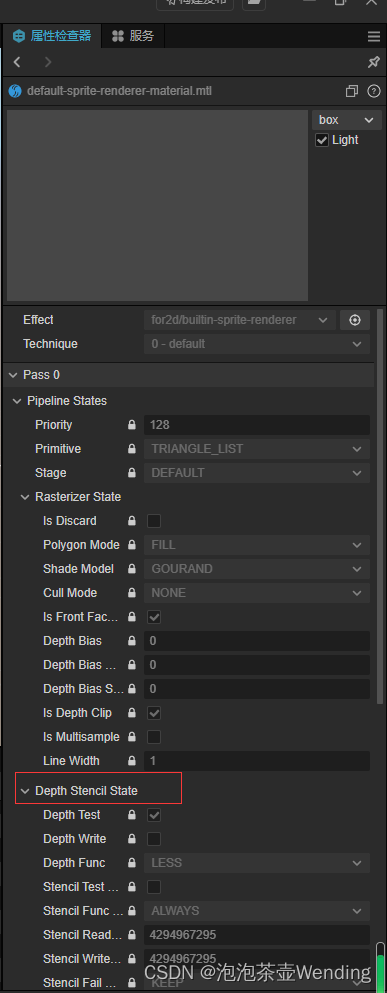
除了可以在effect文件中初始化深度模板测试 , creator编辑器还可以在material文件中修改:

所有深度、模板测试相关的配置都可以在Pipeline States下修改。
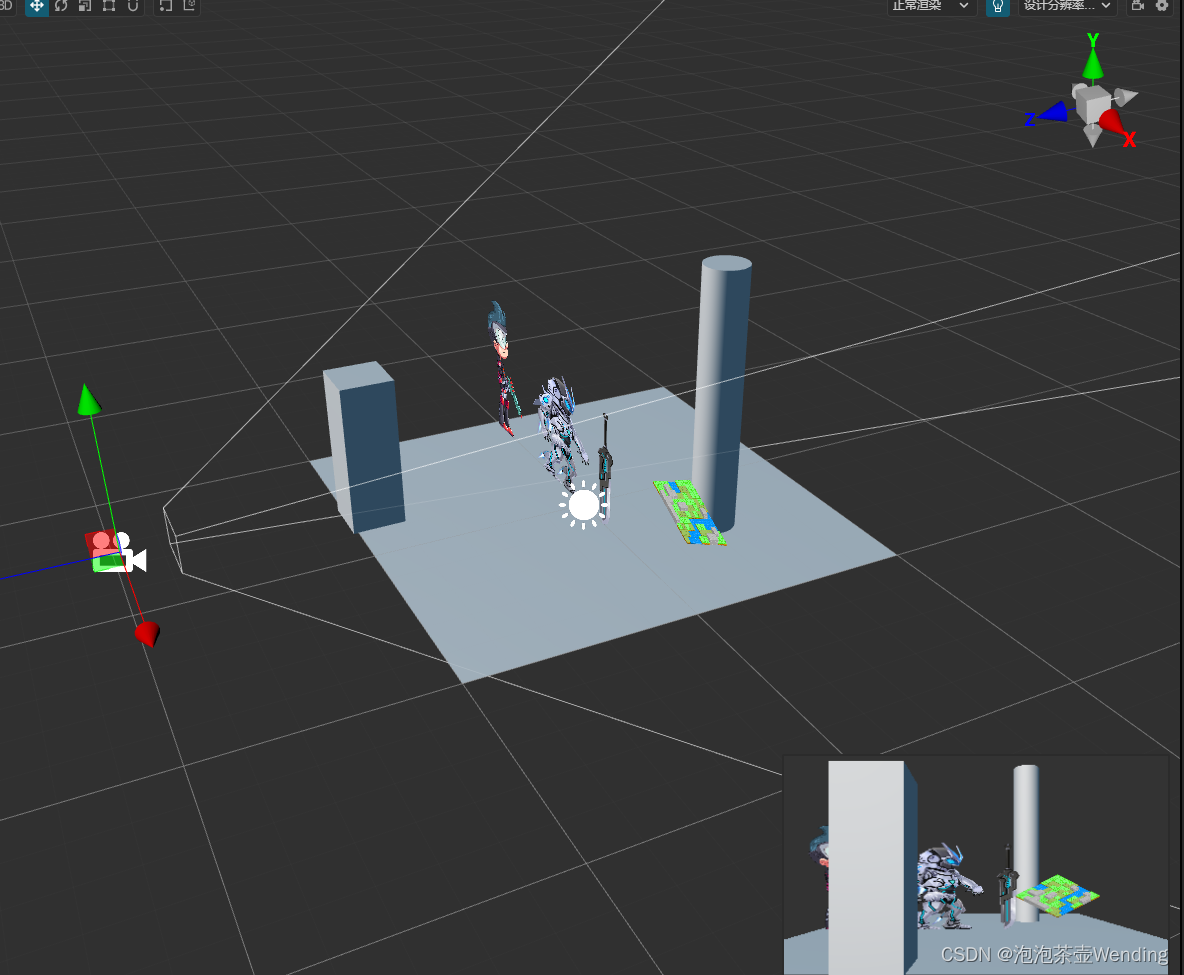
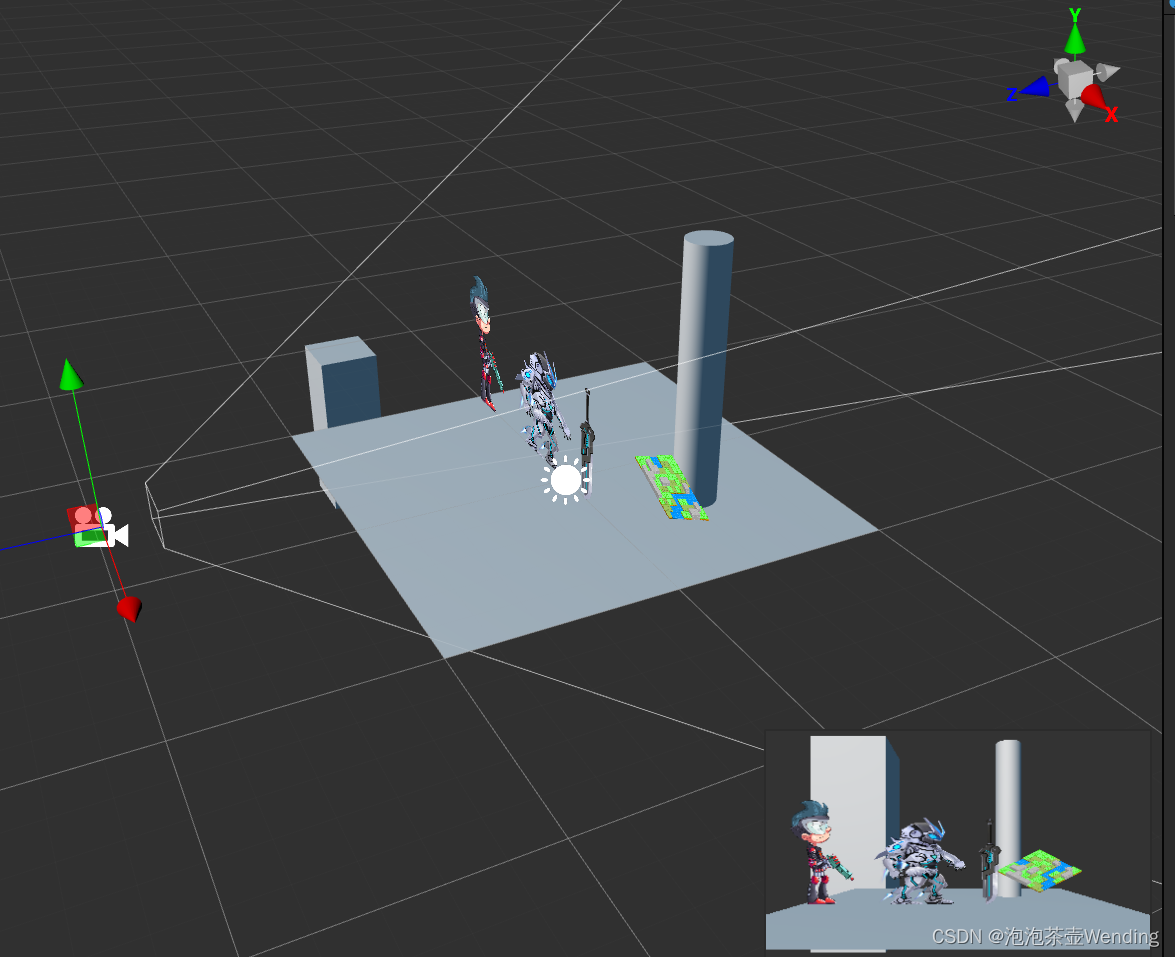
下面我们做个案例:

如图,结合相机位置和右下角相机拍摄出的画面来看,由于长方体柱子的深度值比其他模型的深度值要小,(由于深度测试函数是GL_LESS,深度值小的通过测试)使得长方体背后的模型的片段被剔除了,因此长方体遮挡住了其他物体(包括地面)。接下来我们对长方体的深度测试做一些配置修改,再看看显示效果:
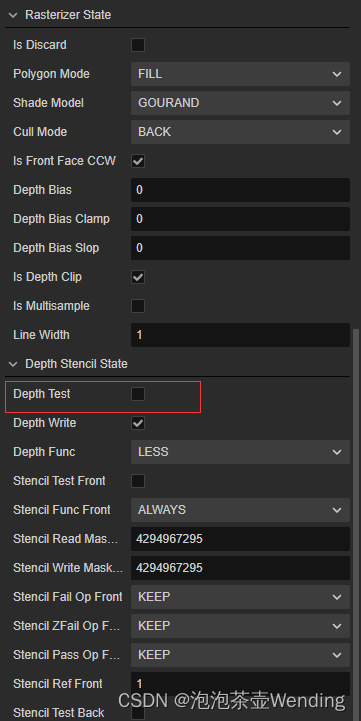
1.关闭长方体模型材质中的的深度测试:

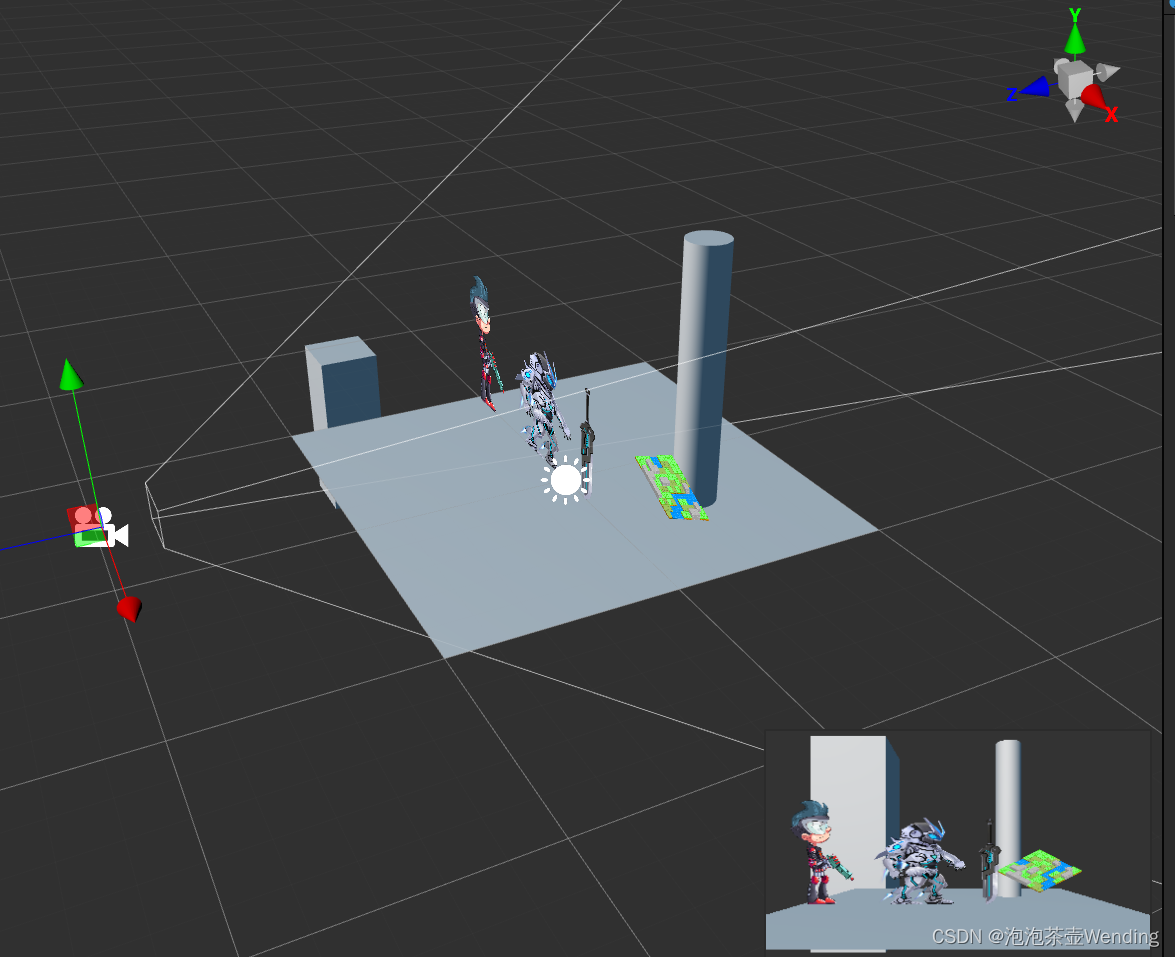
关闭长方体的深度测试表现的效果:

长方体关闭了深度测试后,没有了深度值,在它和其他模型重叠的地方,会被有深度的模型片段填充。
相关文章:

模板测试和深度测试在cocoscreator中的应用
模板测试(Stencil Test): 当片段着色器处理完一个片段之后,模板测试(Stencil Test)会开始执行,和深度测试一样,它也可能会丢弃片段。接下来,被保留的片段会进入深度测试,它可能会丢弃更多的片段。模板测试…...

手机便签功能在哪里?如何在便签里添加文字图片视频?
手机已成为我们生活中不可或缺的工具,而在使用手机的过程中,我们经常需要随手记录一些重要的事情。那么,如何高效便捷地记录这些事情呢?答案就是使用手机便签软件。但是,有很多人不知道手机便签功能在哪里?…...

Java 中 List 的 7 种遍历方式 及 性能对比
# for i 循环 for (int i 0; i < list.size(); i) {list.get(i); }# 增强for循环 for (int item : list) { }# iterator for 循环 for (Iterator<Integer> iterator list.iterator(); iterator.hasNext(); ) {iterator.next(); }# iterator while 循环 Iterator<…...

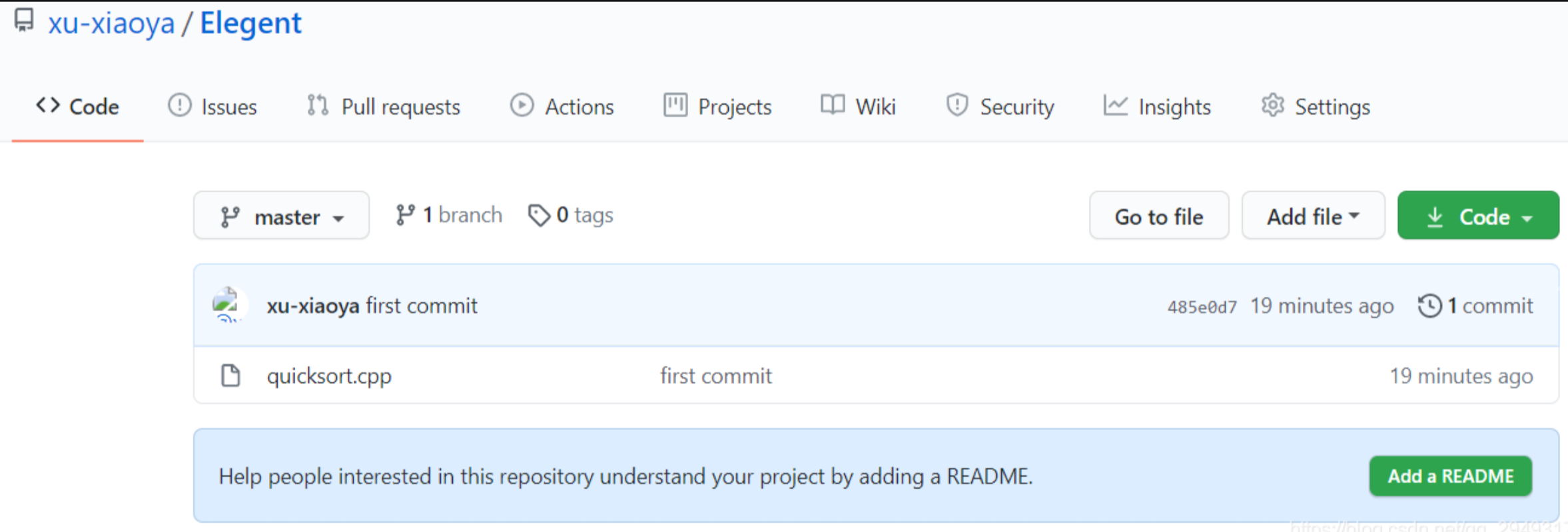
【Github】git本地仓库建立与远程连接
文章目录 前言一、git简介二、git下载2.1下载地址 三、git安装3.1安装3.2 配置3.3 config设置(增删改查) 四.github与git连接——本地Git仓库4.1 建本地的版本库4.2 源代码放入本地仓库4.3提交仓库 五、github与git的连接——远程连接5.1 创建SSH Key5.2…...
)
【瑞萨零基础入门】瑞萨MCU零基础入门系列教程(更新连载中)
瑞萨MCU零基础入门系列教程 前言 得益于瑞萨强大的MCU、强大的软件开发工具(e studio),也得益于瑞萨和RA生态工作室提供的支持,我们团队编写了《ARM嵌入式系统中面向对象的模块编程方法》,全书37章,将近500页: 讲解面向对象编程…...

Bean 的生命周期总结
目录 一、Bean生命周期的五个阶段 Bean的初始化 二、PostConstruct 和 PreDestroy 各自的效果 三、 实例化和初始化的区别 四、为什么要先设置属性在进⾏初始化呢? 一、Bean生命周期的五个阶段 Java 中的公共类称之为 Bean 或 Java Bean,而 Spring 中的…...

【Python】环境的搭建
前言 要想能够进行 Python 开发, 就需要搭建好 Python 的环境. 需要安装的环境主要是两个部分: 运行环境: Python开发环境: PyCharm 一、安装 Python 1.找到官方网站 官网:Welcome to Python.org 2.找到下载页面 点击download中的Windows 3.选择稳定版中的Win…...
)
2021 ICPC 昆明 I Mr Main and Windmills(直线与线段的交点)
2021 ICPC 昆明 I Mr. Main and Windmills(直线与线段的交点) I Mr. Main and Windmills 大意:给出一条线段 , 一个人从线段的起点走到线段的终点 , 线段的一侧有若干风车 , 当前的人在线段上的每一个位置观察风车都会得到一个顺…...

SpringCloudAlibaba Gateway(一)简单集成
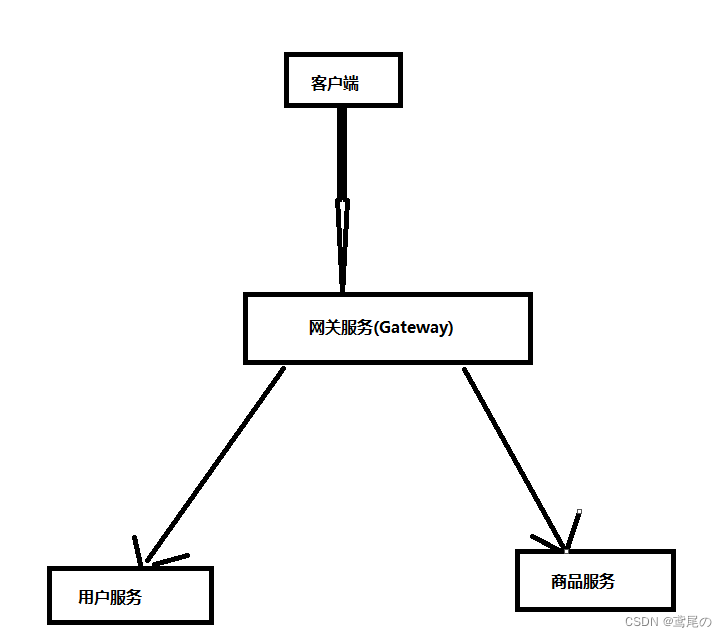
SpringCloudAlibaba Gateway(一)简单集成 随着服务模块的增加,一定会产生多个接口地址,那么客户端调用多个接口只能使用多个地址,维护多个地址是很不方便的,这个时候就需要统一服务地址。同时也可以进行统一认证鉴权的需求。那么服…...

逻辑回归(Logistic Regression)
1.分类问题 在分类问题中,你要预测的变量 y是离散的值,我们将学习一种叫做逻辑回归 (Logistic Regression) 的算法,这是目前最流行使用最广泛的一种学习算法。 在分类问题中,我们尝试预测的是结果是否属于某一个类(例…...

Leetcode129. 求根到叶子节点数字之和
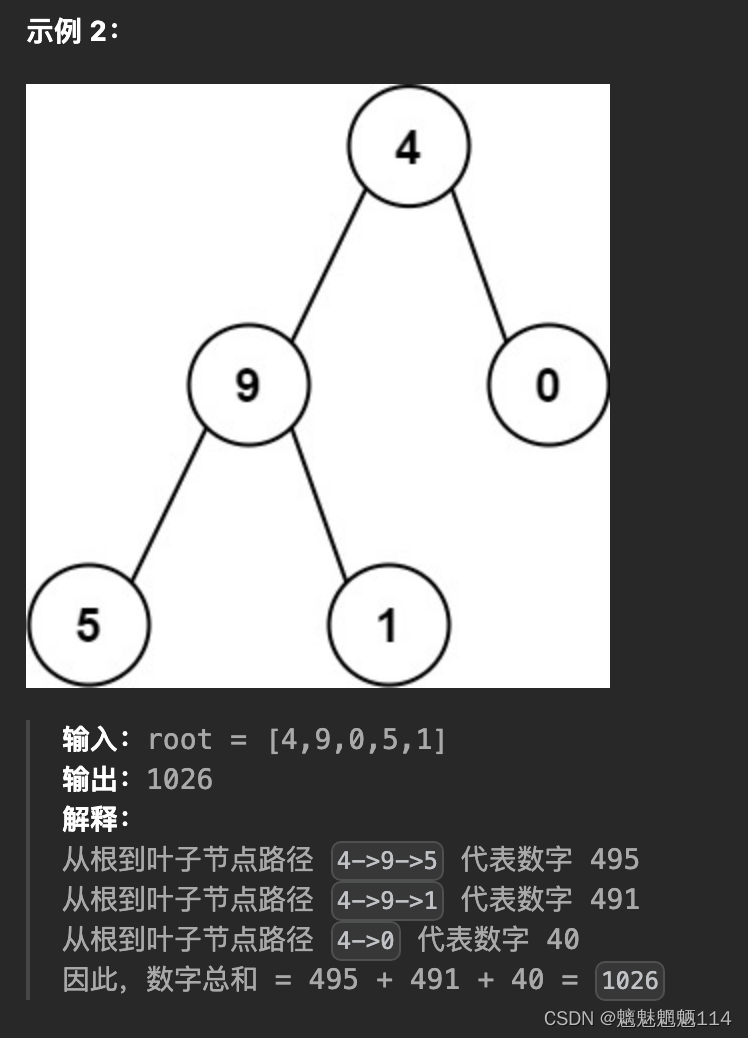
力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 给你一个二叉树的根节点 root ,树中每个节点都存放有一个 0 到 9 之间的数字。 每条从根节点到叶节点的路径都代表一个数字: 例如,从根节点到叶子节点的路径 1 ->…...

0401hive入门-hadoop-大数据学习.md
文章目录 1 Hive概述2 Hive部署2.1 规划2.2 安装软件 3 Hive体验4 Hive客户端4.1 HiveServer2 服务4.2 DataGrip 5 问题集5.1 Could not open client transport with JDBC Uri 结语 1 Hive概述 Apache Hive是一个开源的数据仓库查询和分析工具,最初由Facebook开发&…...

springboot项目打包优化,将所有第三方包单独打包至lib目录
在pom.xml中配置以下代码,随后使用mvnw clean package打包 <build><plugins><plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId><configuration><!-- 主…...

使用 Ccrypt 在 Linux 中加密/解密文件
Ccrypt 是一个用于数据加密和解密的命令行工具。Ccrypt 基于 Rijndael 密码,与 AES 标准中使用的密码相同。另一方面,在 AES 标准中,使用 128 位块大小,而 ccrypt 使用 256 位块大小。Ccrypt 通常使用 .cpt 文件扩展名来表示加密文件。 它是一个轻量级的工具,该工具的安装…...

poi3.10 excel xls 设置列宽行高背景色加粗
poi excel xls格式 设置列宽行高背景色加粗HSSFWorkbook wb new HSSFWorkbook(); Sheet sheet wb.createSheet("sheet1");HSSFCellStyle style wb.createCellStyle(); style.setFillForegroundColor(IndexedColors.LIGHT_TURQUOISE.getIndex());//背景色 style.se…...

揭秘分布式文件系统大规模元数据管理机制——以Alluxio文件系统为例
作者简介: 辭七七,目前大,正在学习C/C,Java,Python等 作者主页: 七七的个人主页 文章收录专栏: 七七的闲谈 欢迎大家点赞 👍 收藏 ⭐ 加关注哦!💖Ὁ…...

微信小程序onReachBottom事件使用
在微信小程序中,onReachBottom事件用于监听页面滚动到页面底部的时候触发的事件。当用户滑动页面到底部时,可以通过监听该事件来执行相应的操作。 要使用onReachBottom事件,需要在对应的页面或组件中定义一个函数,并在Page或Comp…...

数据孤岛的突破口在哪里?
国务院于2021年12月发布的《“十四五”数字经济发展规划》中提到,我国数字经济发展中数字鸿沟问题未得到有效解决,各行业应充分发挥数据要素作用,加强数据治理和监管工作。“数据孤岛”问题虽早已被提出,但至今仍然存在࿰…...

【送书活动】全网超50万粉丝的Linux大咖良许,出书了!
前言 「作者主页」:雪碧有白泡泡 「个人网站」:雪碧的个人网站 「推荐专栏」: ★java一站式服务 ★ ★ React从入门到精通★ ★前端炫酷代码分享 ★ ★ 从0到英雄,vue成神之路★ ★ uniapp-从构建到提升★ ★ 从0到英雄ÿ…...

深入浅出学Verilog--基础语法
1、简介 Verilog的语法和C语言非常类似,相对来说还是非常好学的。和C语言一样,Verilog语句也是由一连串的令牌(Token)组成。1个令牌必须由1个或1个以上的字符(character)组成,令牌可以是&#x…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...
