[Vue3 博物馆管理系统] 使用Vue3、Element-plus tabs组件构建选项卡功能
系列文章目录
第一章 定制上中下(顶部菜单、底部区域、中间主区域显示)三层结构首页
第二章 使用Vue3、Element-plus菜单组件构建菜单
第三章 使用Vue3、Element-plus走马灯组件构建轮播图
第四章 使用Vue3、Element-plus tabs组件构建选项卡功能
[第五章 使用Vue3、Element-plus菜单组件构建组图文章]
文章目录
- 系列文章目录
- @[TOC](文章目录)
- 前言
- 1、学习Element-plus 的tabs组件选项卡功能
- 1.1、tabs 组件
- 1.2、基础用法
- 1.3、卡片风格的标签
- 1.4、标签位置的设置
- 1.5、Tabs 属性
- 1.6、Tabs 事件
- 2、博物馆管理系统数据展示
- 2.1、产品原型图
- 2.2、准备mock数据
- 2.3、通过axios加载数据
- 总结
文章目录
- 系列文章目录
- @[TOC](文章目录)
- 前言
- 1、学习Element-plus 的tabs组件选项卡功能
- 1.1、tabs 组件
- 1.2、基础用法
- 1.3、卡片风格的标签
- 1.4、标签位置的设置
- 1.5、Tabs 属性
- 1.6、Tabs 事件
- 2、博物馆管理系统数据展示
- 2.1、产品原型图
- 2.2、准备mock数据
- 2.3、通过axios加载数据
- 总结

前言
在第一章节,我们把博物馆管理系统打了个地基,基本的产品架构和框架已经都落实到位;
第二章节,使用Vue3、Element-plus菜单组件构建顶部区域的菜单,包括父子菜单;
第三章节,使用Vue3、Element-plus走马灯组件构建轮播图;
本章节,我们做1件事:使用Vue3、Element-plus tabs组件构建选项卡功能
1、学习Element-plus 的tabs组件选项卡功能
1.1、tabs 组件
分隔内容上有关联但属于不同类别的数据集合。
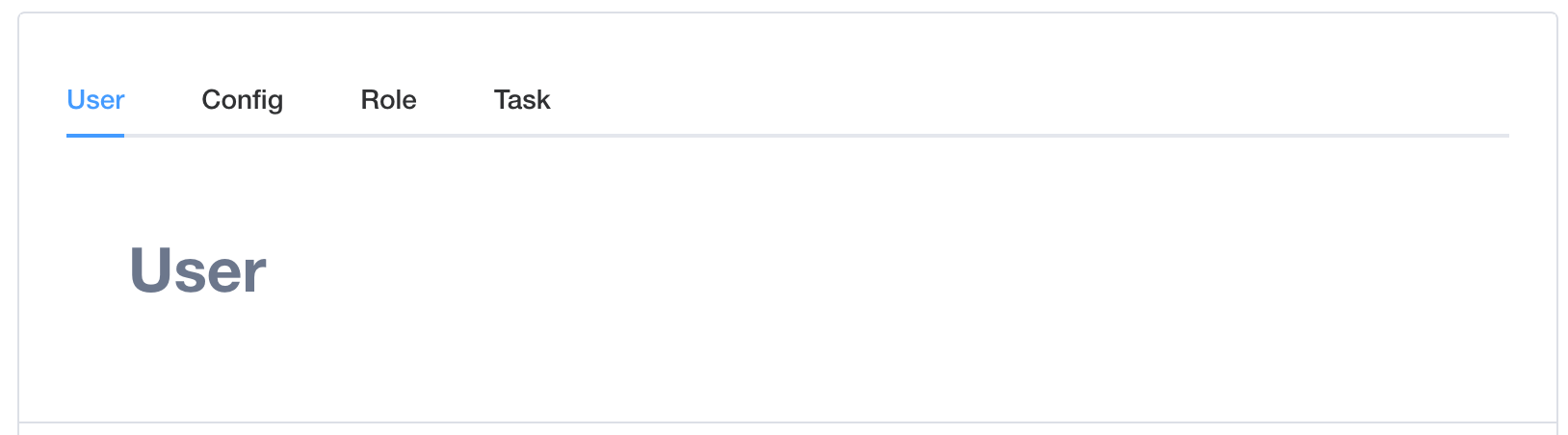
1.2、基础用法
基础的、简洁的标签页。
Tabs 组件提供了选项卡功能, 默认选中第一个标签页,你也可以通过 value 属性来指定当前选中的标签页。
<template><el-tabs v-model="activeName" @tab-click="handleClick"><el-tab-pane label="User" name="first">User</el-tab-pane><el-tab-pane label="Config" name="second">Config</el-tab-pane><el-tab-pane label="Role" name="third">Role</el-tab-pane><el-tab-pane label="Task" name="fourth">Task</el-tab-pane></el-tabs>
</template>....................
</el-menu>

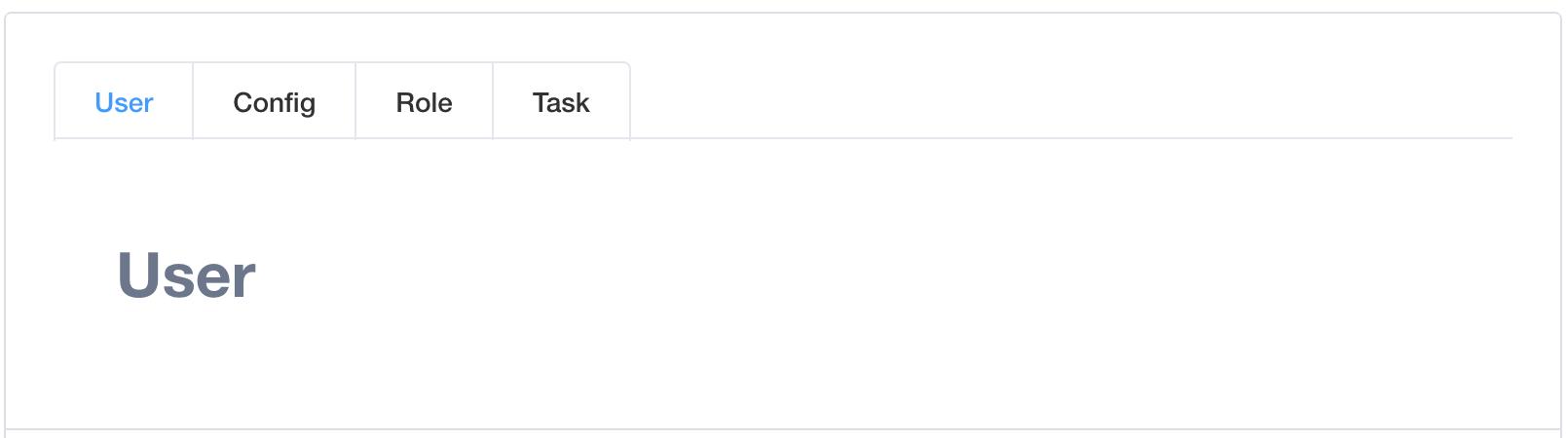
1.3、卡片风格的标签
可以设置具有卡片风格的标签。
只需要设置 type 属性为 card 就可以使选项卡改变为标签风格。
<template><el-tabs v-model="activeName" type="card" @tab-click="handleClick"><el-tab-pane label="User" name="first">User</el-tab-pane><el-tab-pane label="Config" name="second">Config</el-tab-pane><el-tab-pane label="Role" name="third">Role</el-tab-pane><el-tab-pane label="Task" name="fourth">Task</el-tab-pane></el-tabs>
</template>....................
</el-menu>

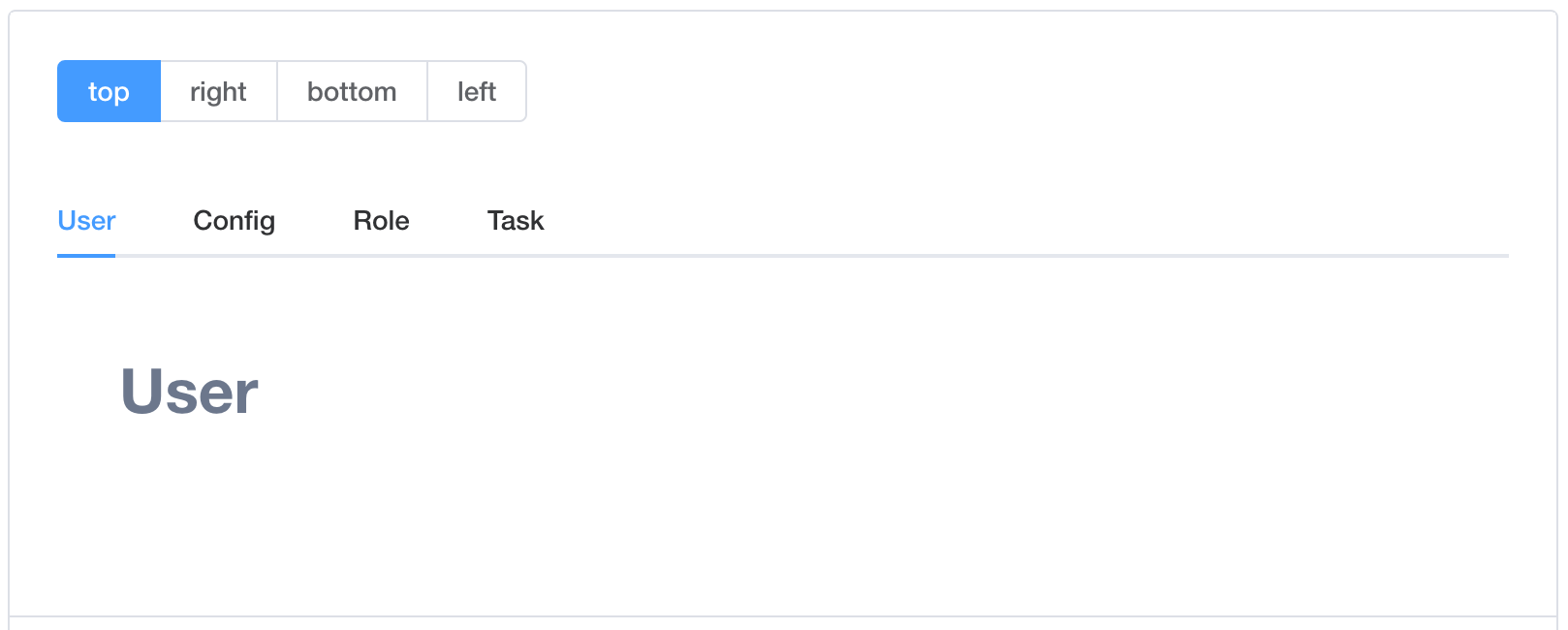
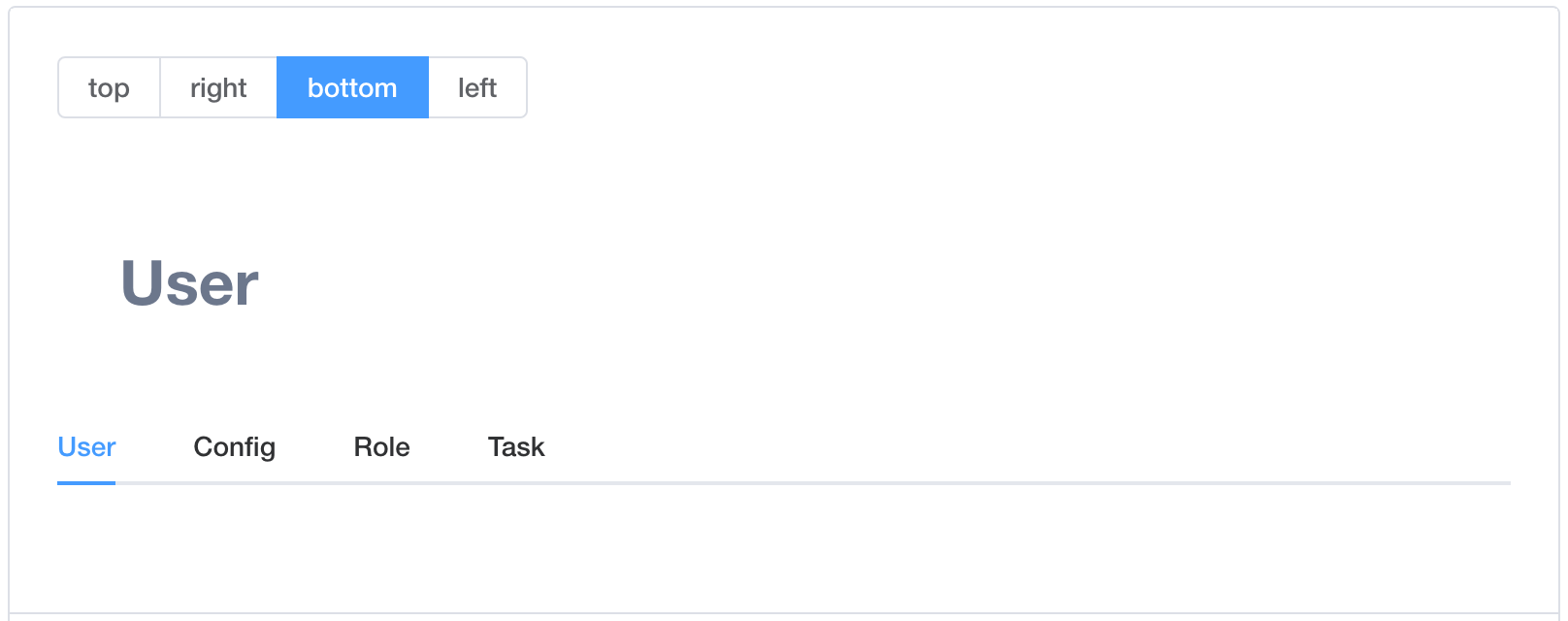
1.4、标签位置的设置
可以通过 tab-position 设置标签的位置
标签一共有四个方向的设置 tabPosition=“left|right|top|bottom”


1.5、Tabs 属性
| 属性名 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| model-value / v-model | 绑定值,选中选项卡的 name | string / number | — | 第一个选项卡的 name |
| type | 风格类型 | string | card/border-card | — |
| closable | 标签是否可关闭 | boolean | — | false |
| addable | 标签是否可增加 | boolean | — | false |
| editable | 标签是否同时可增加和关闭 | boolean | — | false |
| tab-position | 选项卡所在位置 | string | top/right/bottom/left | top |
| stretch | 标签的宽度是否自撑开 | boolean | — | false |
| before-leave | 切换标签之前的钩子函数, 若返回 false 或者返回被 reject 的 Promise,则阻止切换。 | Function(activeName, oldActiveName) | — | — |
1.6、Tabs 事件
| 事件名 | 说明 | 回调参数 |
|---|---|---|
| tab-click | tab 被选中时触发 | (pane: TabsPaneContext, ev: Event) |
| tab-change | activeName 改变时触发 | (name: TabPaneName) |
| tab-remove | 点击 tab 移除按钮时触发 | (name: TabPaneName) |
| tab-add | 点击 tab 新增按钮时触发 | — |
| edit | 点击 tab 的新增或移除按钮后触发 | (paneName: TabPaneName |
2、博物馆管理系统数据展示
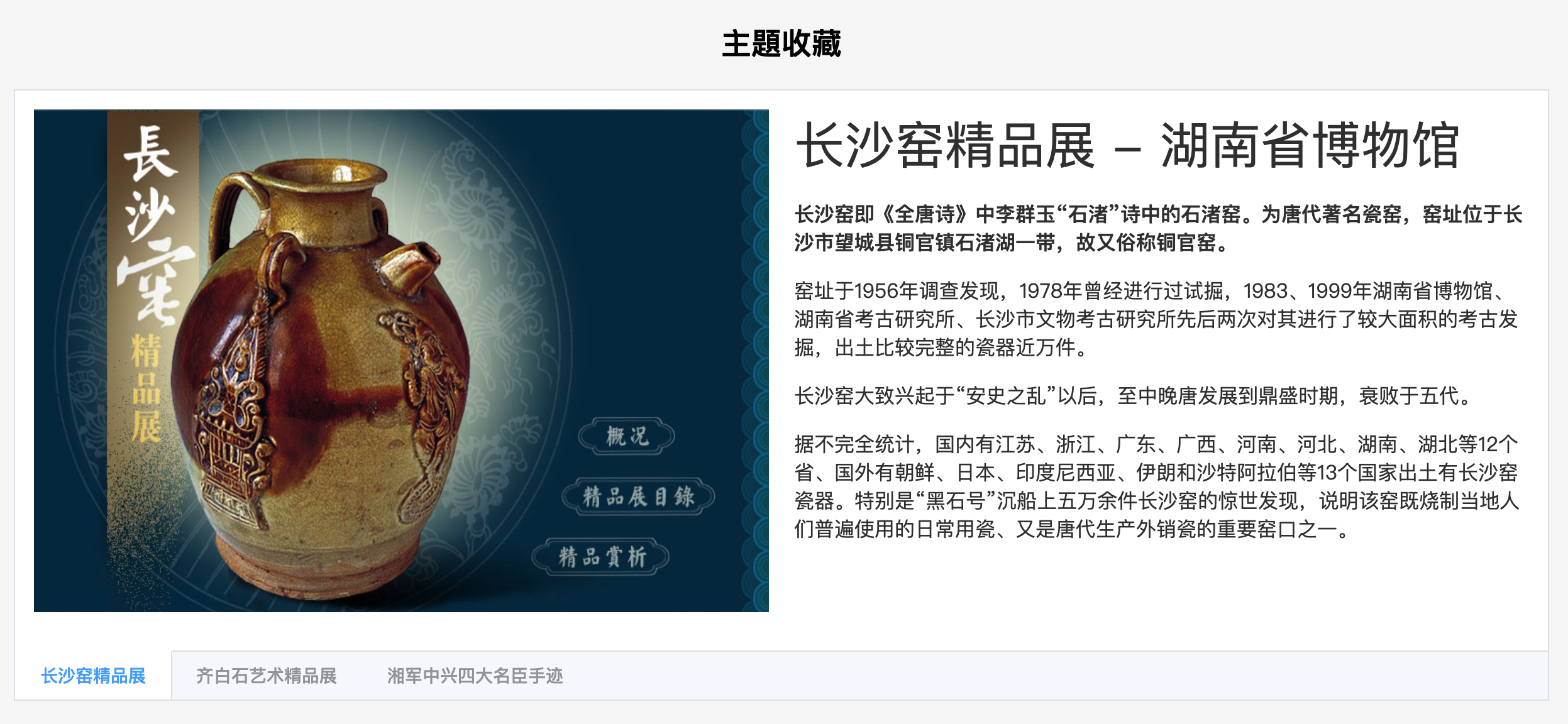
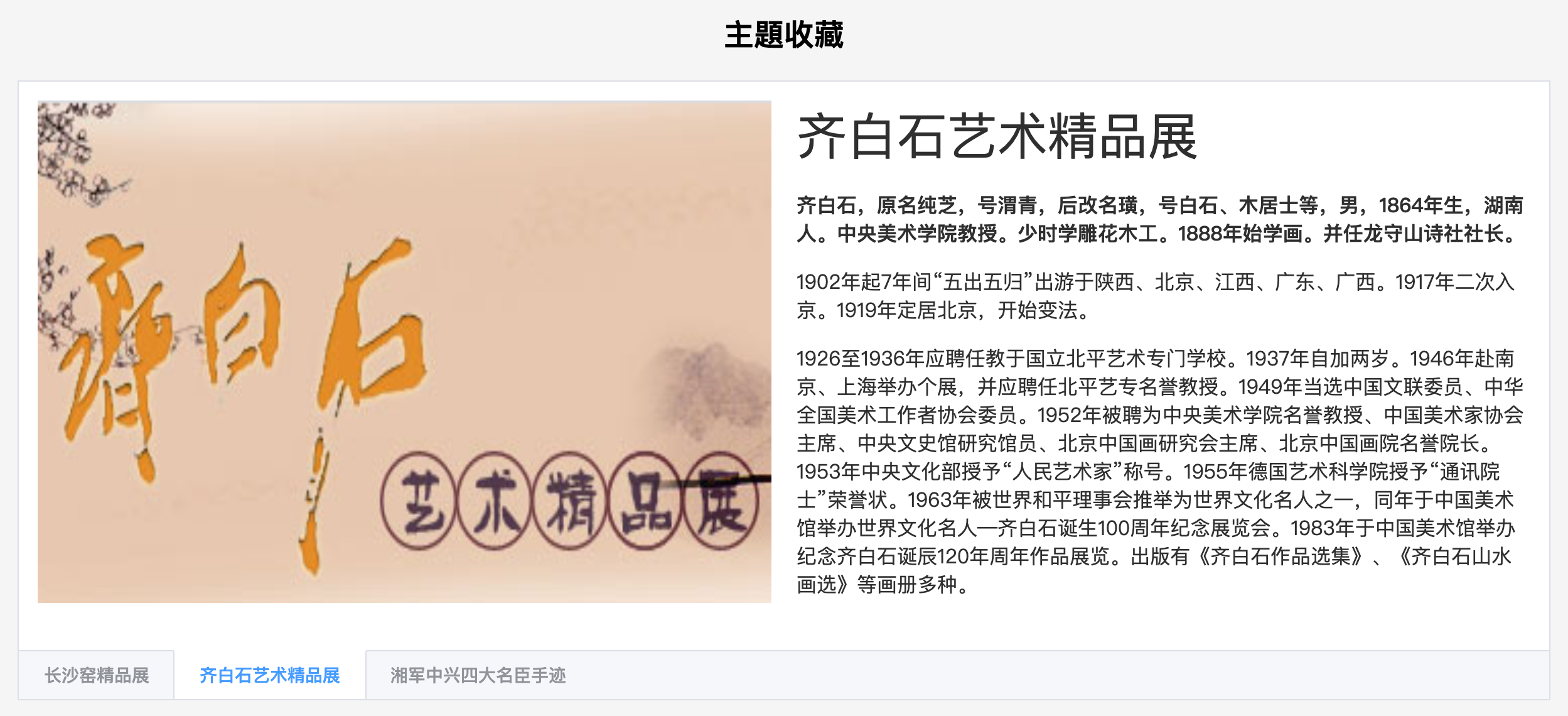
2.1、产品原型图



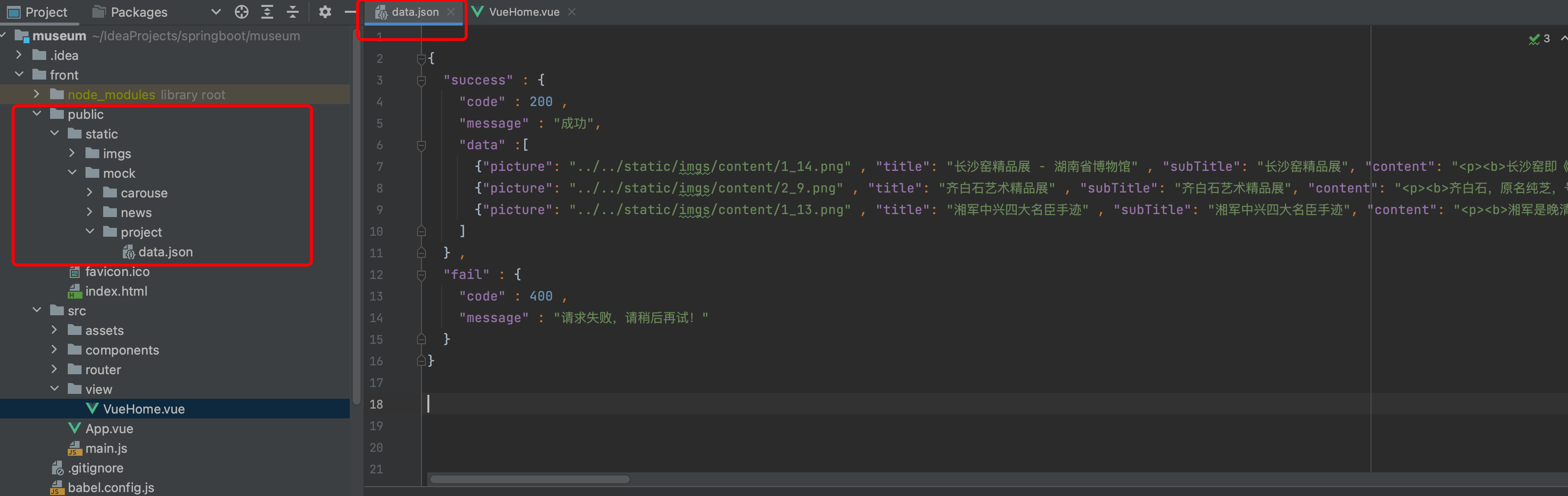
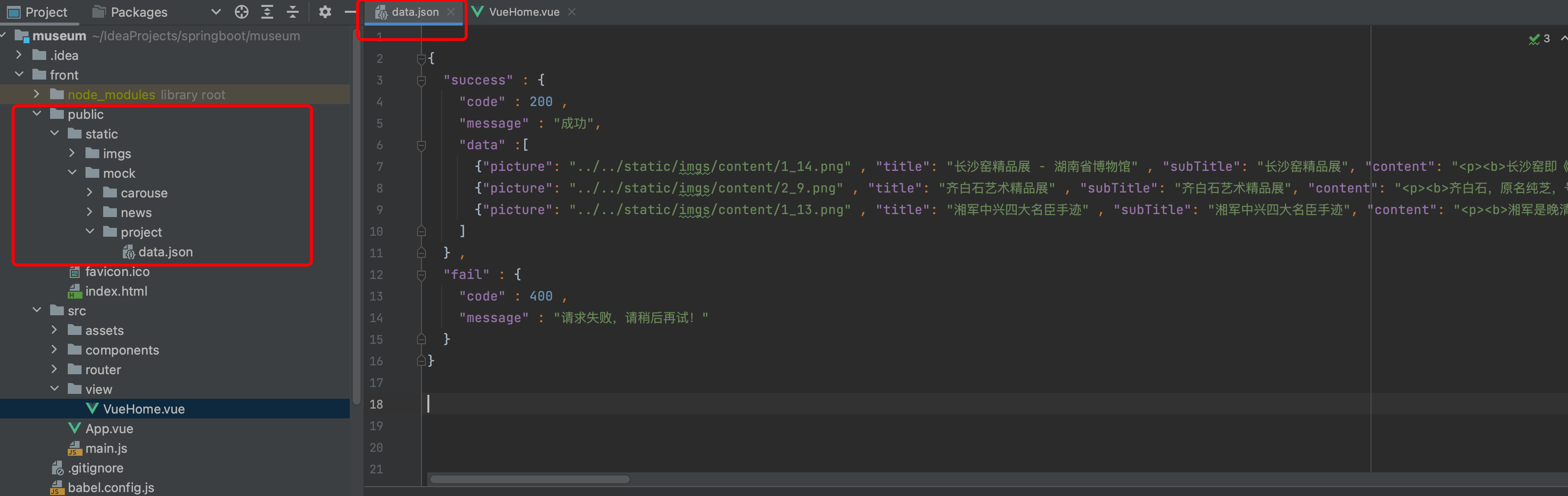
2.2、准备mock数据
mock数据是JSON格式的数据,会使用axios去加载,解析后放置到tabs组件里去显示

2.3、通过axios加载数据
<template><div class="main-box"><div class="main"><!-- 经典产品 --><div style="text-align: center;margin: 60px 2px 20px 2px"><h1>主題收藏</h1>
<!-- <div style="margin: 20px 0 ; color: #6a737d"><h3>我们的产品后端主要基于Java+Mysql+Redis+SpringCloud alibaba技术实现,前端使用了Vue3、Router、Axios、Echarts等技术</h3></div>--><!-- 项目介绍 Tab --><div style="margin: 20px 0; text-align: left; "><el-tabs tab-position="bottom" type="border-card" class="demo-tabs" ><el-tab-pane v-for="item in carouseProjectData" :label="item.subTitle" ><el-row :gutter="20"><el-col :span="12"> <img :src="item.picture" style="width: 100%;height: 400px;" alt=""/></el-col><el-col :span="12"><div class="title">{{item.title}}</div><div class="subTitle"><p v-html="item.content"> </p></div></el-col></el-row></el-tab-pane></el-tabs></div></div><!-- 经典产品END --></div></div>
</template><script>import axios from "axios";export default {name: 'VueHome',data() {return { carouseProjectData: [], }},created() { //获取项目数据this.getData("carouseProjectData" , "../../static/mock/project/data.json" );},methods: {getData(val , url){axios.get( url ).then((response) => {this[val] = response.data.success.data;});},}
}
</script>总结
效果可见地址中间的【主題收藏】模块:http://139.159.230.49/
以上就是今天要讲的内容,本文介绍了在Vue3里,如何使用Element-plus tabs组件构建选项卡功能,如何使用axios去加载Vue项目里的JSON格式文件数据填充到 tabs组件。
相关文章:

[Vue3 博物馆管理系统] 使用Vue3、Element-plus tabs组件构建选项卡功能
系列文章目录 第一章 定制上中下(顶部菜单、底部区域、中间主区域显示)三层结构首页 第二章 使用Vue3、Element-plus菜单组件构建菜单 第三章 使用Vue3、Element-plus走马灯组件构建轮播图 第四章 使用Vue3、Element-plus tabs组件构建选项卡功能 [第五…...

【算法专题突破】滑动窗口 - 长度最小的子数组(9)
目录 1. 题目解析 2. 算法原理 3. 代码编写 写在最后: 1. 题目解析 题目链接:209. 长度最小的子数组 - 力扣(Leetcode) 要注意的是,题目给的是正整数, 而题目要求并不难理解,就是找最短的…...

骨传导与入耳式耳机哪种音质好?该如何选择?
骨传导耳机和传统耳机的定位不同,所以没有可比性,如果一定要说哪款耳机音质好,答案是入耳式耳机音质比较好! 首先入耳式耳机是直接塞入耳朵佩戴,会最大程度减少漏音,同时不会改变音质,会直接传…...

【多线程】Timer任务定时器实现与盲等原子性问题的解决
目录 一、定时器 二、标准库中的Timer 三、代码实现 四、死锁 一、定时器 代码中的定时器通常是在一定的时间执行对应的代码逻辑 二、标准库中的Timer public static void main(String[] args){Timer timer new Timer();timer.schedule(new TimerTask() {Overridepublic…...

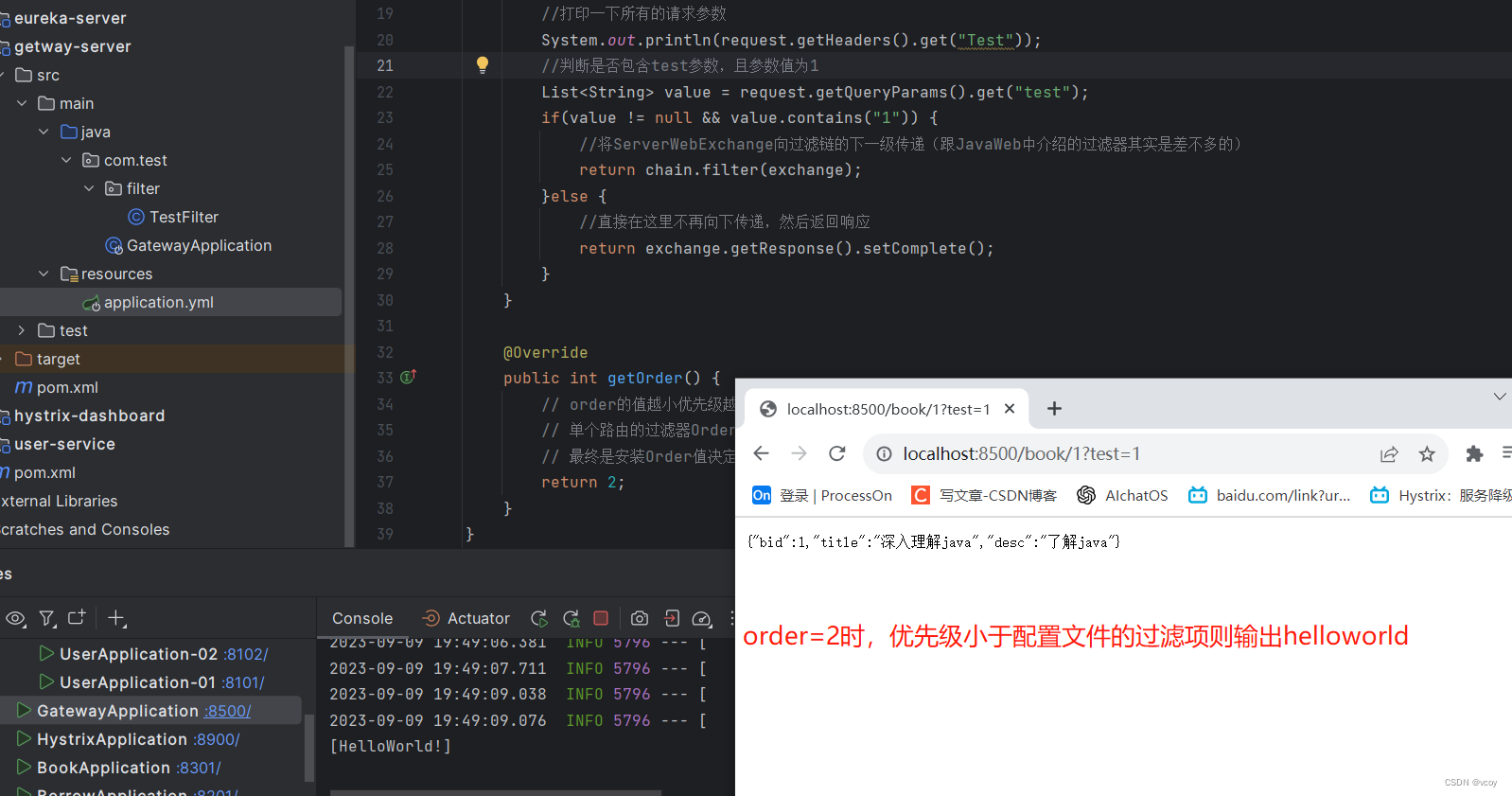
SpringCloud-GetWay 路由网关
接上文 SpringCloud-Hystrix 服务降级与熔断 微服务也是如此,不是所有微服务需要直接暴露给外部调用,就需要使用路由机制,添加一层防护,让所有的请求全部通过路由来转发到各个微服务,并转发给多个相同微服务实例&#…...

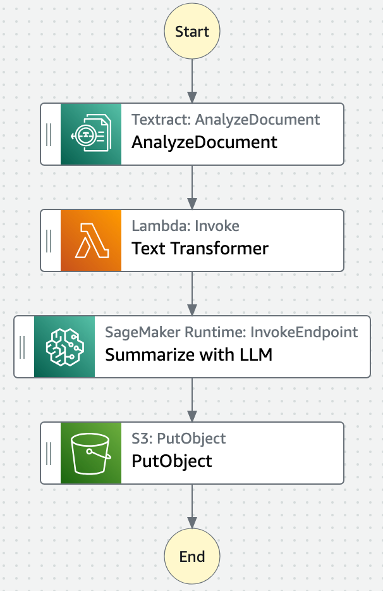
使用生成式 AI 增强亚马逊云科技智能文档处理
数据分类、提取和分析对于处理大量文档的组织来说可能具有挑战性。传统的文档处理解决方案是手动的、昂贵的、容易出错的,并且难以扩展。利用 Amazon Textract 等 AI 服务,亚马逊云科技智能文档处理(IDP)允许您利用业界领先的机器学习(ML)技术来快速准确地处理任何扫描文档或图…...

谈论浏览器内核
浏览器内核是指浏览器使用的渲染引擎,用于解析并显示网页的内容。主要有以下几种浏览器内核: Trident(IE内核):由Microsoft开发,被用于Internet Explorer浏览器。目前已经被Edge取代。 Gecko:…...

电商卖家保障数据隐私和安全用什么安全的浏览器?
在如今信息爆炸的时代,个人数据安全成为了一个备受关注的话题。越来越多的人意识到,保护个人数据的重要性。为此,安全浏览器应运而生,为用户提供更加安全可靠的上网环境,保障个人数据的安全。 一、数据安全的重要性 …...

ECS通过DNAT将C非专线网段并网
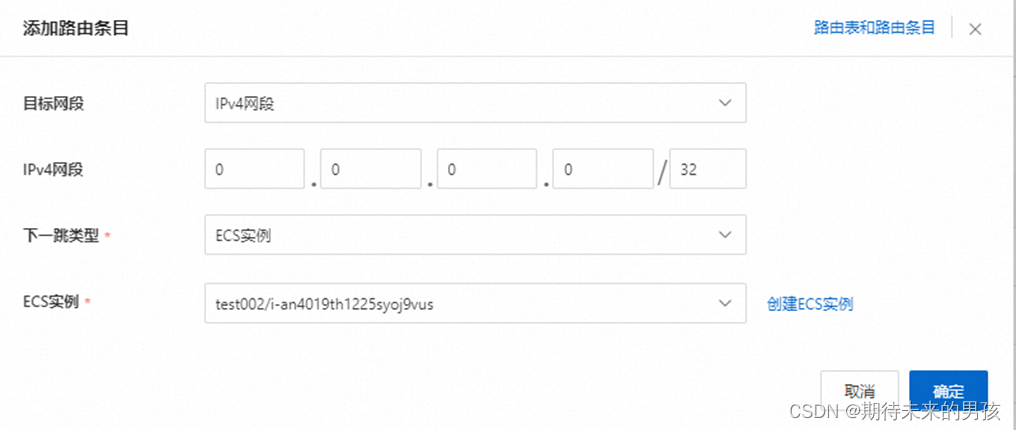
1.问题描述 客户需求:ECS1需要访问140.131.208.0/24 ,由于140.131.208.0/24网段属于公网地址,在CSW侧为进行并网。 解决方案:故将ECS1发起的请求其在云内ECS2做DNAT,将该网段转换成CSW并网网段170.101.253.0/24&…...

g++模板显式实例化big file例子
前言 模板是编程中高级工具,类似C语言的宏生成代码,但却比宏更强大,例如,对于调试的支持,以及实现更严格的语法检查。 如果用节省代码来定义工具的好坏,无疑不管用C语言宏来生成代码,或者用C的…...

Redis 删除策略
文章目录 Redis 删除策略一、过期数据二、数据删除策略1、定时删除2、惰性删除3、定期删除4、删除策略对比 三、逐出算法 Redis 删除策略 一、过期数据 Redis是一种内存级数据库,所有数据均存放在内存中,内存中的数据可以通过TTL指令获取其状态 XX &a…...

自动化运维——ansible (五十二) (01)
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 目录 一、概述 1.1 为什么要用自动化运维软件 1.2 自动化运维 1.3 自动化运维要注意的方面 1.4 自动化运维主要关注的方面 1.5 常见的开源自动化运维软件 1.6 自动化运维软件…...

渗透测试漏洞原理之---【不安全的反序列化】
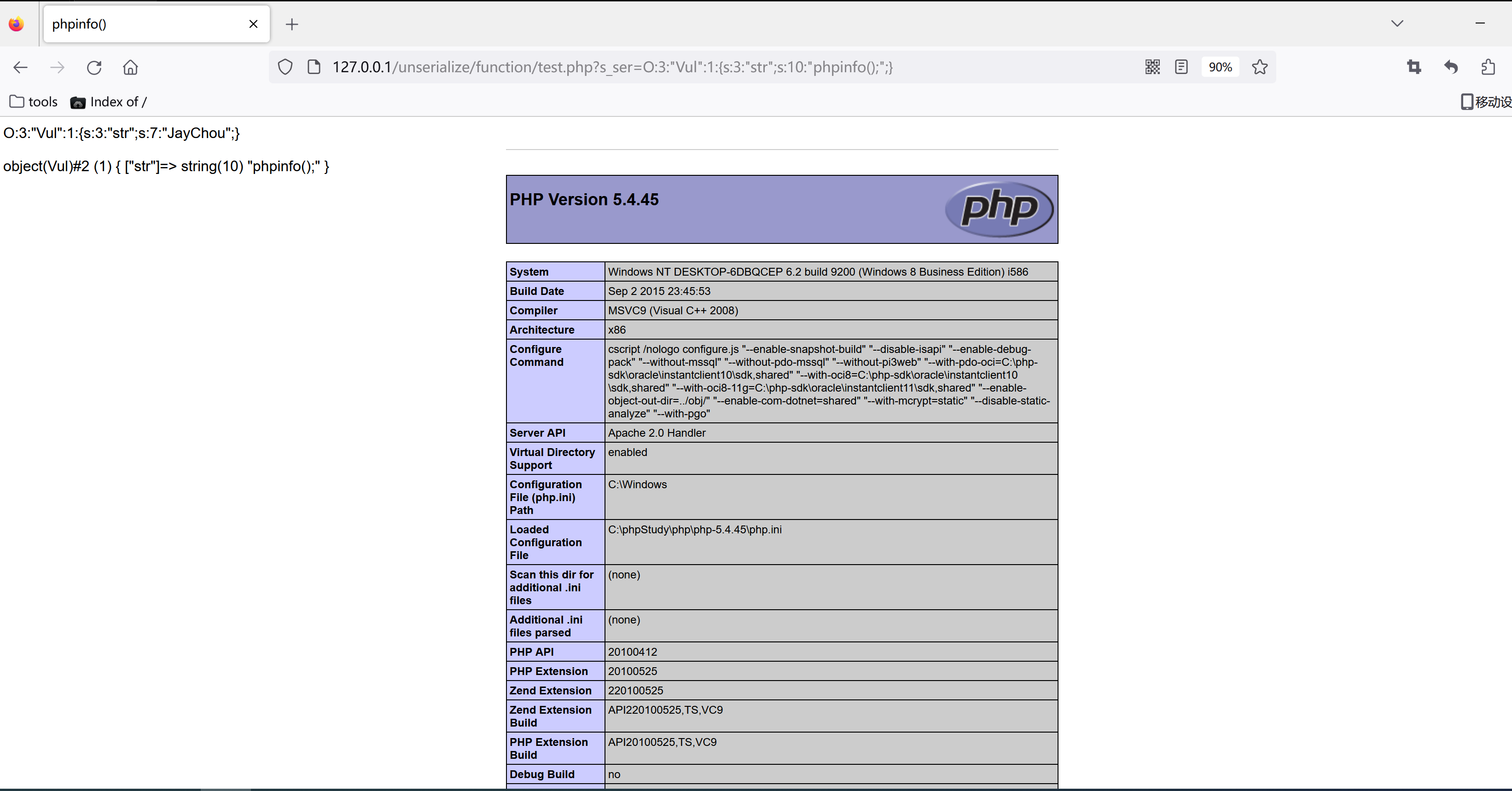
文章目录 1、序列化与反序列化1.1、引入1.2、序列化实例1.2.1、定义一个类1.2.2、创建 对象1.2.3、反序列化1.2.4、对象注入 2、漏洞何在2.1、漏洞触发2.1.2、定义一个类2.1.3、定义一个对象2.1.3、反序列化执行代码 2.2 为什么会这样 3、反序列化漏洞攻防3.1、PHP反序列化实例…...
--- Web服务器之Apache、Nginx)
建站系列(四)--- Web服务器之Apache、Nginx
目录 相关系列文章前言一、简介二、Apache与Nginx(1)Apache与Nginx的区别(2)Nginx相对于Apache的优点(3)Apache相对于Nginx 的优点(4)选择 三、反向代理与正向代理 相关系列文章 建…...

TCP和UDP的区别
TCP和UDP的区别 1、TCP面向连接(如打电话要先拨号建立连接);UDP是无连接的,即发送数据之前不需要建立连接 2、TCP提供可靠的服务。也就是说,通过TCP连接传送的数据,无差错,不丢失,不重复&…...

MBR、GPT、LVM分区
GPT分区(支持大于2T的空间分区UEFI系统) 支持128个主分区 (parted) mklabel New disk label type? gpt (parted) mkpart Partition name? []? vdb1 File system type? [ext2]? ext4 Start? 0% End? 40% (parted) mkpart Partition name? []…...

uniapp 下拉刷新
需求:我使用一个滚动列表,需要下拉刷新页面的功能 下拉刷新的情况取决于滚动列表使用的技术 第一 种:页面滚动 产生页面很简单,只需要列表长度超过页面高度,就直接产生了滚动条。 处理页面滚动的下拉刷新。 1. 配置…...

ifstream之seekg/tellg
声明:我个人特别讨厌:收费专栏、关注博主才可阅读等行为,推崇知识自由分享,推崇开源精神,呼吁你一起加入,大家共同成长进步! 在文件读写的时候,一般需要借助fstream来进行文件操作&a…...

OpenCV 01(图像加载与显示)
一、机器视觉 现在说的机器视觉(Machine Vision)一般指计算机视觉(Computer Vision), 简单来说就是研究如何使机器看懂东西。就是是指用摄影机和电脑代替人眼对目标进行识别、跟踪和测量等机器视觉,并进一步做图形处理,使电脑处理成为更适合人眼观察或传…...

1-Pytorch初始化张量和张量的类型
1-Pytorch初始化张量和张量的类型 1 导入必备库 import torch import numpy as np2 初始化张量 # 初始化张量 t torch.tensor([1,2])#.type(torch.FloatTensor) print(t) print(t.dtype)输出: tensor([1, 2]) torch.int643 创建float型张量 # 创建float型张量…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

Oracle11g安装包
Oracle 11g安装包 适用于windows系统,64位 下载路径 oracle 11g 安装包...

DiscuzX3.5发帖json api
参考文章:PHP实现独立Discuz站外发帖(直连操作数据库)_discuz 发帖api-CSDN博客 简单改造了一下,适配我自己的需求 有一个站点存在多个采集站,我想通过主站拿标题,采集站拿内容 使用到的sql如下 CREATE TABLE pre_forum_post_…...
