【Nginx24】Nginx学习:压缩模块Gzip
Nginx学习:压缩模块Gzip
又是一个非常常见的模块,Gzip 现在也是事实上的 Web 应用压缩标准了。随便打开一个网站,在请求的响应头中都会看到 Content-Encoding: gzip 这样的内容,这就表明当前这个请求的页面或资源使用了 Gzip 压缩。
具体的压缩算法咱们就不多说了,反正文字类的,相同字符越多的压缩效果越好。这也是大部分压缩算法的特点。其它的,咱们就直接看配置吧。
今天学习的内容都是可以设置在 http、server、location 中的,有特殊情况的我会单独说。
Gzip
Gzip 模块的全称是 ngx_http_gzip_module ,是包含在 Nginx 源码中的,不需要再独立的编译。它是一个使用 “gzip” 压缩算法压缩响应的过滤器,通常有助于将传输数据的大小减少一半甚至更多。需要注意的是,使用 SSL/TLS 协议时,压缩响应可能会受到 BREACH 攻击。我们先来看 Gzip 配置指令,然后下一小节再看一个综合测试。
gzip
启用或禁用响应的 Gzip 压缩功能。
gzip on | off;默认是 off 的,在 nginx.conf.default 中是有它的注释的。一般来说,我们会在一个服务器上直接在 http 模块中配置全部的站点是否都开启 Gzip ,当然,也有可能会针对某个站点单独在对应的 server 中开启。而在 location 中,往往是让某些路径或文件资源不开启 Gzip 。这是为啥呢?
要知道,压缩是 CPU 密集型的操作,要耗费 CPU 资源的。特别是对于特别大的文件和特别高的压缩率。因此,图片和视频或者非常大的文件其实并不是很适合去进行 Gzip 压缩的,并且 Gzip 压缩还会加上自己的压缩头,反而会让这类文件变得更大,比如说 JPG 文件。这种文件本来就是通过图形压缩算法压缩过的,再上一道 Gzip 其实意义不大,而且很可能还会变得比原来更大。
因此,最合适压缩的,还是普通的文本类型的响应,比如纯文本文件、html/css/js响应、xml、JSON数据等等。
gzip_buffers
设置用于压缩响应的缓冲区的数量和大小。
gzip_buffers number size;默认情况下,缓冲区大小等于一内存页。这是 4K 或 8K,具体取决于平台。
gzip_comp_level
设置响应的 gzip 压缩级别。
gzip_comp_level level;默认值是 1 ,可接受的值在 1 到 9 的范围内。数值越大,压缩比率越高,文件越小,但 CPU 耗费资源也越高。小数值就是反过来的。通常来说,要么不配置用 1 ,要么 3、4、5 左右即可。
和压缩比率对应的还有一个变量 $gzip_ratio ,这个变量没法直接 return 出来,只能记录到日志中,大家可以复用之前 的那个 vvv 日志的配置,然后添加上这个变量,看看每个请求具体实现的压缩比是多少,计算为原始响应大小和压缩响应大小之间的比率。
gzip_disable
禁用对具有匹配任何指定正则表达式的“User-Agent”标头字段的请求的响应的 gzip 压缩。
gzip_disable regex ...;特殊掩码“msie6” (0.7.12) 对应于正则表达式“MSIE [4-6].”,但运行速度更快。从 0.8.11 版开始,“MSIE 6.0; ... SV1”不包含在此掩码中。
其实就是针对指定的匹配到的 User-Agent 中的浏览器关键字段,不启用 Gzip 压缩。
gzip_http_version
设置压缩响应所需的请求的最低 HTTP 版本。
gzip_http_version 1.0 | 1.1;默认值是 1.1 ,这个基本没啥人改了,现在 1.1 已经很普遍了。
gzip_min_length
设置将被压缩的响应的最小长度。
gzip_min_length length;默认值是 20 ,就是不到这个长度的,就不压缩了。长度仅由 “Content-Length” 响应头字段确定。
gzip_proxied
根据请求和响应启用或禁用代理请求的响应 gzip 压缩。
gzip_proxied off | expired | no-cache | no-store | private | no_last_modified | no_etag | auth | any ...;默认值是 off ,请求被代理的结果是由“Via”请求头字段的存在决定的。该指令接受多个参数:
off 禁用所有代理请求的压缩,忽略其他参数
expired 如果响应标头包含带有禁用缓存值的“Expires”字段,则启用压缩
no-cache 如果响应头包含带有“no-cache”参数的“Cache-Control”字段,则启用压缩
no-store 如果响应头包含带有“no-store”参数的“Cache-Control”字段,则启用压缩
private 如果响应头包含带有“private”参数的“Cache-Control”字段,则启用压缩
no_last_modified 如果响应头不包含“Last-Modified”字段,则启用压缩
no_etag 如果响应头不包含“ETag”字段,则启用压缩
auth 如果请求标头包含“授权”字段,则启用压缩
any 为所有代理请求启用压缩
官方的解释是 仅将响应压缩到不会在代理服务器上缓存的请求是合理的 ,代理请求主要指的是一些高速缓存服务器或 CDN 网络,和 gzip_vary 指令类似。通过请求的 Via 请求头,判断当前的请求是不被代理转发过来的请求,如果有这个参数,那么 gzip_proxied 就会生效。
gzip_types
对除了 “text/html” 之外,还启用对指定 MIME 类型的响应的 gzip 压缩。
gzip_types text/html;特殊值 “*” 匹配任何 MIME 类型 (0.8.29)。默认值 “text/html” 类型的响应总是被压缩的。
比如说,你想要压缩 JSON、XML 和 JPG 类型的资源,就可以这么配。
gzip_types application/json text/xml image/jpeg;不用再加 text/html ,默认它就一直存在,写上了反而会报重复的错误。
gzip_vary
如果指令 gzip、gzip_static 或 gunzip 处于活动状态,则启用或禁用插入 “Vary: Accept-Encoding” 响应头字段。
gzip_vary on | off;默认值是 off 的,Vary 是 HTTP 中响应头的一个标识,主要是和缓存代理服务器响应有关,针对现在比较流行的一些云服务,比如高速缓存中间件或者 CDN 网络。如果开启的话,就会添加一个上面那样的响应头,告诉缓存代理服务器缓存两种版本的资源:压缩和非压缩的,这有助于避免一些公共代理不能正确地检测 Content-Encoding 标头的问题。
假设有两个客户,一个使用的旧浏览器不支持压缩,一个使用新的浏览器支持压缩,如果他们都请求同一个网页,那么取决于谁先请求,压缩或非压缩版本便存储在CDN上。这样问题就出现了,旧浏览器请求常规网页但获得缓存的压缩版本,而新浏览器会获得缓存的非压缩版本但尝试去“解压”它。无论哪种方式都是坏消息。解决方法是,源服务器回送“Vary: Accept-Encoding”。如果你的网站使用了这些中间件或者 CDN ,记得开启它哦。
综合测试
先来一个整体的配置,我们直接到 http 下面去配置,这样的话所有的站点所有的目录都可以启用 Gzip 了,比较方便。
// http 下gzip on;gzip_comp_level 1;gzip_min_length 16;gzip_types text/plain image/jpeg;gzip_vary on;#gzip_disable ~ Chrome;#gzip_proxied any;下面两个注释我们后面再说,先看看效果,配置上述内容之后,访问所有的页面都会在响应头中返回 Content-Encoding: gzip 这个内容,这就表示 Gzip 压缩已经启用了。那么是真的吗?咱们用 WireShark 抓包试试。
首先是关闭 Gzip 状态下抓到的数据。

可以看到,数据是以原文展示的,说明就是返回的普通文本字符串。现在咱们看看打开 Gzip 的效果。

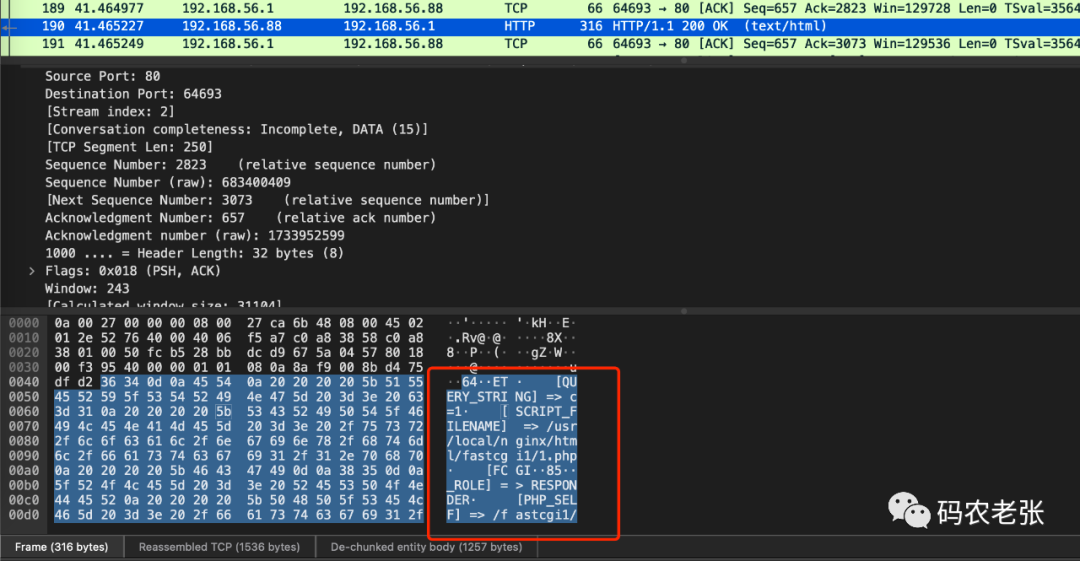
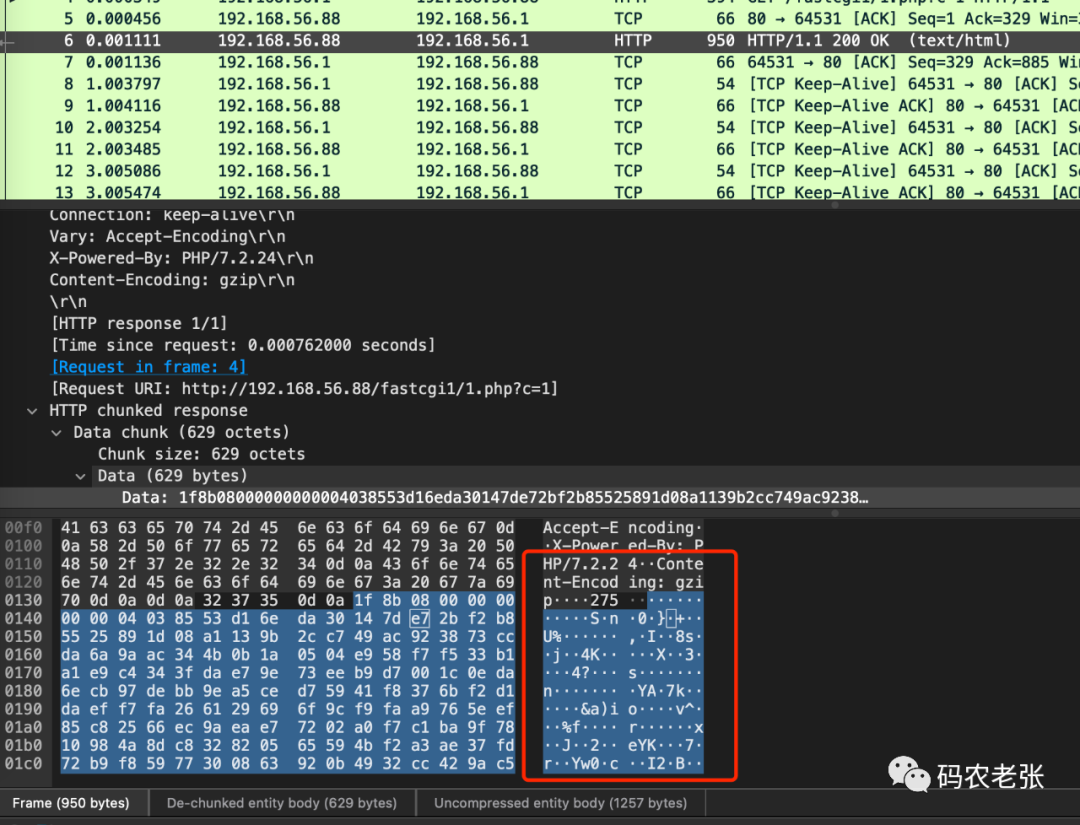
好嘛,直接变乱码了,这就说明 Gzip 确实是启用了。如果文件内容不多,可能在浏览器返回的 Length 中看不到太大的差别,那么我们就可以自己写一个大点的页面,或者之前使用 php 循环输出多点内容。gzip_vary 开启后,响应头会有 Vary: Accept-Encoding 这样的内容返回回来, gzip_types 大家也可以自己测测,不添加那两个,直接访问 JPG 图片或者 txt 文档看看有没有压缩。这两个比较直观就不解释了,咱们主要看看别的。
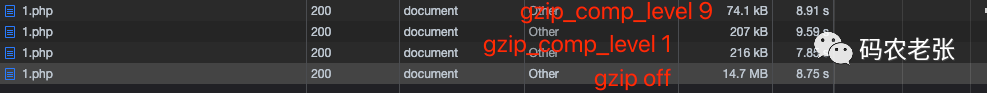
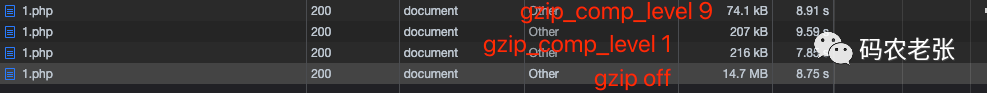
压缩级别,这里我直接使用之前的那个循环打印10000 次 $_SERVER 的 PHP 文件来操作。另外,我们也可以调整一下 gzip_comp_level 的级别,一起看下效果。

怎么样,效果还是很明显的吧,返回的大小直接从 14.7M 变成了最小 74.1k 。因为我们的循环内容都是一样的,所以压缩比率非常高。查看等级 1 在日志中记录的 $gzip_ratio 达到了 67.31 ,而 9 的比例为 185.65 。
大小限制
在上面的配置中,我们设置了一个 gzip_min_length 16 ,表示小于 16 个字节的不会进行 Gzip 压缩,为啥是这个值呢?因为好测嘛,我们之前有个 a.txt 文件,里面的内容是 this is a.txt. 字符是 14 个,加上换行符正好 15 个字符。另外,记得还要配置 gzip_types ,把 text/plain 加上哦。
大家可以自己进行测试,直接访问 a.txt 是不会压缩的,修改 gzip_min_length 小于 16 之后,就会进行压缩了。
gzip_disable 与 gzip_proxied
在上面的配置中,gzip_disable 我配置的就是过滤掉 Chrome 浏览器,大家可以自己试试打开注释后,Chrome 浏览器访问还有没有 Gzip 。另一个的测试也不麻烦,可以使用 Postman ,添加一个请求头 Via ,值随便写,然后就会发现所有页面或资源的 Gzip 都失效了。现在打开注释,Gzip 又开始生效了。注意,gzip_proxied 判断的条件就是请求头有没有 Via ,至于 Via 的值是什么并不重要,咱们只是测试嘛。这个其实是针对于当前系统是否为被反向代理的,比如 CDN 的回源,当 CDN 回源到我们本地服务器时,或者其它 Nginx 反向代理到当前服务器时,就会加上,Via 请求头,正常情况下 Gzip 就不会对这些请求进行压缩处理了。gzip_proxied 就是用来控制这部分内容的,之前测试,如果在有 Via 请求头的情况下设置为 private ,则响应内容不包含 Cache-Control private,所有的 Gzip 都不生效,但是后期测好像又没用了,设置 gzip_proxied private; 就和设置成 any 的效果一样。好吧,不纠结了,这一块如果有了解的小伙伴欢迎留言指导。
GunZip
其实一般情况下,有上面 Gzip 模块的内容就够用了。但是 Nginx 还提供了两个和 Gzip 相关的拓展模块。这两个模块都需要额外安装,不是在 Nginx 源码中的。第一个就是 ngx_http_gunzip_module 模块,GunZip 的作用是使用“Content-Encoding: gzip”为不支持“gzip”编码方法的客户端解压缩响应。当需要存储压缩数据以节省空间和降低 I/O 成本时,该模块将很有用。
说人话,就是客户端如果不支持 Gzip 压缩,那么开启了这个模块功能之后,就还是会把 Gzip 的压缩内容反解压回去再响应给客户端。其实现在这个模块已经没啥用了,毕竟基本上所有的客户端或浏览器都是支持 Gzip 解压的。但是,不排除有特殊需求吧。它是通过添加 --with-http_gunzip_module 参数在 configure 时来进行编译安装的,只有两个配置项。
gunzip
为缺乏 gzip 支持的客户端启用或禁用 gzip 响应的解压缩。
gunzip on | off;默认值是 off ,也就是关闭的。如果启用,则在确定客户端是否支持 gzip 时还会考虑以下指令:gzip_http_version、gzip_proxied 和 gzip_disable。要测试的话,其实可以使用 Postman ,将请求头中的 Accept-Encoding:gzip 去掉。这样,即使不动上面的那些配置,也就是保持 gzip 是开启的状态,返回的结果通过 WireShark 查看也是原文数据。大家可以测试一下哦。
gunzip_buffers
设置用于解压缩响应的缓冲区的数量和大小。
gunzip_buffers number size;默认情况下,缓冲区大小等于一内存页。这是 4K 或 8K,具体取决于平台。
gzip_static
这个模块从名字上来看,好像是什么静态 Gzip 的意思,其实它是允许发送带有“.gz”文件扩展名的预压缩文件而不是常规文件。它的命名是 ngx_http_gzip_static_module 模块,也不是包含在 Nginx 核心源码中的,需要通过 --with-http_gzip_static_module 编译安装,只有一个配置项。
gzip_static on | off | always;默认是 off ,启用(“on”)或禁用(“off”)检查预压缩文件的存在。还需要配合考虑了以下指令:gzip_http_version、gzip_proxied、gzip_disable 和 gzip_vary。
使用“always”值 (1.3.6),gzip 压缩文件在所有情况下都使用,而不检查客户端是否支持它。如果磁盘上没有未压缩的文件或者使用了 ngx_http_gunzip_module,这将很有用。
可以使用 gzip 命令或任何其他兼容的命令来压缩文件。建议原文件和压缩文件的修改日期和时间一致。
网上关于这个模块的资料很少,但通过上面官方文档中的描述,大概可以猜测到,就是我们可以在命令行通过 gzip 命令工具或者通过其它动态程序提前压缩好文件,和原始文件保持相同的名称,只是后缀名变成 .gz 的。然后尽量让它们的修改日期和时间一致。这样如果是开启 Gzip 的情况下,Nginx 就会直接发送 .gz 的这个预压缩文件,而不用自己再压缩一遍,能够有效减少压缩所带来的 CPU 消耗。
那么我们就拿 a.txt 来测试一下,首先使用 gzip 压缩一下,生成了一个 a.txt.gz 文件。
[root@localhost html]# gzip a.txt不加任何参数的话,原来的 a.txt 直接就被打包成了 a.txt.gz 文件,原始文件也不存在了。然后编译安装 ngx_http_gzip_static_module 模块,之后也在 http 模块下设置 gzip_static on; 。直接访问 a.txt ,还是可以直接返回正常的文件响应。
接下来,我们再创建一个 a.txt 文件,让文件的内容与之前的文件略有不同。然后在请求的时候加上 Via 头,这样请求就不会走 gzip 了。这样就可以测试出在没有 Via 头的情况下,使用 gzip_static 确实直接就是使用 a.txt.gz 文件,而使用了 Via 就会看到原始的 a.txt 文件了。大家一定要自己测试一下哦。
总结
关于 Gzip 的内容相信大家还是比较好懂的,因为接触过这个的同学可能非常多。不管你是做网站开发还是写接口,减少带宽流量,优化加载速度,通过 Gzip 都是非常方便的。其实大家应该看出来了,大部分情况下,其实我们只需要配置 gzip 和 gzip_types 就可以了,有需要的话可以再配一下压缩比率 gzip_comp_level ,有这三个足以应付 9 成以上的业务需求了。
另外需要注意就是对于图片、流媒体这些,建议不要用,不过大家还是要自己试试,有的时候确实有效,有的时候真的会变得更大,这个东西吧,自己不试试是不知道的。另外顺便提一个静态资源的优化点,图片资源尽量使用 JPG ,因为它本身就是压缩类型的,同样的图片会比 PNG 或 GIF 要小。
参考文档:
http://nginx.org/en/docs/http/ngx_http_gzip_module.html
http://nginx.org/en/docs/http/ngx_http_gunzip_module.html
http://nginx.org/en/docs/http/ngx_http_gzip_static_module.html
相关文章:

【Nginx24】Nginx学习:压缩模块Gzip
Nginx学习:压缩模块Gzip 又是一个非常常见的模块,Gzip 现在也是事实上的 Web 应用压缩标准了。随便打开一个网站,在请求的响应头中都会看到 Content-Encoding: gzip 这样的内容,这就表明当前这个请求的页面或资源使用了 Gzip 压缩…...
)
我的私人笔记(zookeeper分布式安装)
分布式安装 1.安装前准备 (1)下载zookeeper:Index of /dist/zookeeper(当前使用为3.4.10版本) (2)安装JDK (3)拷贝zookeeper安装包到Linux系统下 (4)解压到指定目录 tar -xzvf zookeeper-3.4.10.tar.gz -C /opt/servers/ (5)修改名称 …...

小程序排名优化全攻略
随着小程序的快速发展,小程序之间的竞争也日益激烈。如何在竞争对手众多的环境下脱颖而出,通过小程序排名优化来提高曝光率和流量转化率,已成为许多小程序开发者和运营者关注的重点。本文将全面解析小程序排名优化的方法,让您可以更好地提升小程序的搜索排名。 【名即微】 小程…...

MySQL MHA
什么是 MHA MHA(Master High Availability)是一套优秀的MySQL高可用环境下故障切换和主从复制的软件 MHA 的出现就是解决MySQL 单点故障的问题 MySQL故障切换过程中,MHA能做到0-30秒内自动完成故障切换操作 MHA能在故障切换的过程中最大程度上…...
)
Java API速记手册(持续更新ing...)
诸神缄默不语-个人CSDN博文目录 之所以干这个事原因也很简单,因为我3年没写Java了,现在在复健。 因为我最近都在用Python,所以跟Python一样的部分我就不写了。 最基本的框架public class MainClass {public static void main(String[] args…...

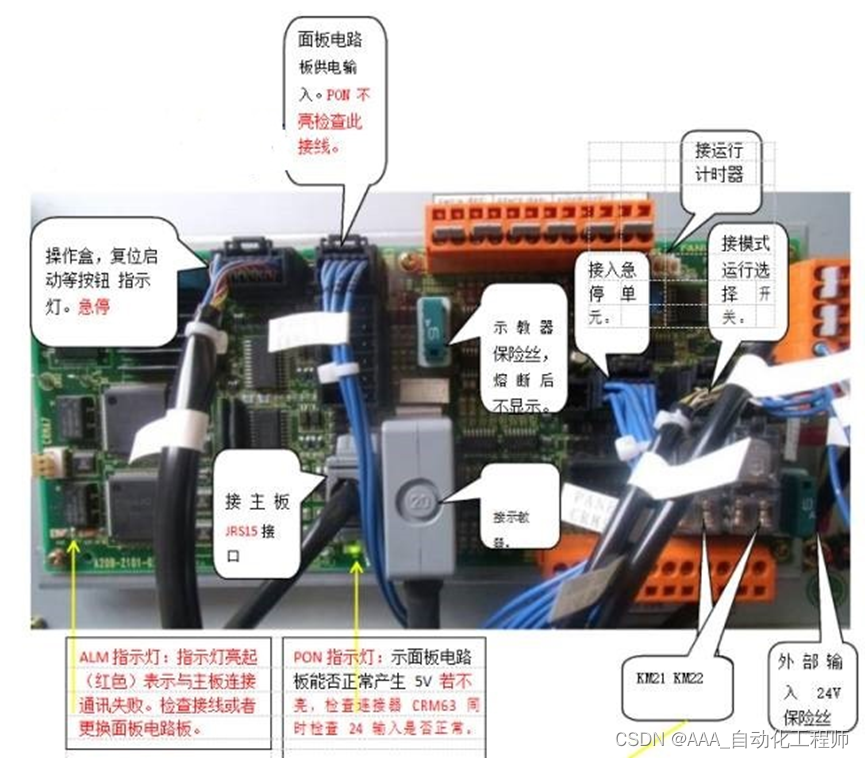
FANUC机器人电气控制柜内部硬件电路和模块详细介绍
FANUC机器人电气控制柜内部硬件电路和模块详细介绍 PSU电源单元 通过背板传输了如下电源 +5 +2.0V +3.3 +24v +24E +15V -15V 主板--接口描述: 主板内部结构: 面板电路板: 引申一下 KM21 与 KM22 的作用它们分别接至操作面板上上的急停按...

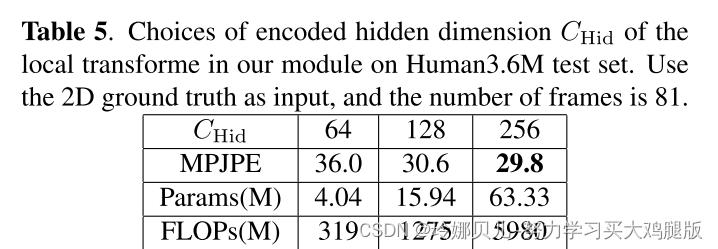
LGFormer:LOCAL TO GLOBAL TRANSFORMER FOR VIDEO BASED 3D HUMAN POSE ESTIMATION
基于视频的三维人体姿态估计的局部到全局Transformer 作者:马海峰 *,陆克 * †,薛健 *,牛泽海 *,高鹏程† * 中国科学院大学工程学院,北京100049 鹏程实验室,深圳518055 来源:202…...

数据结构零基础入门篇(C语言实现)
前言:数据结构属于C学习中较难的一部分,对应学习者的要求较高,如基础不扎实,建议着重学习C语言中的指针和结构体,万丈高楼平地起。 目录: 一,链表 1)单链表的大致结构实现 2&…...

Hugging News #0904: 登陆 AWS Marketplace
每一周,我们的同事都会向社区的成员们发布一些关于 Hugging Face 相关的更新,包括我们的产品和平台更新、社区活动、学习资源和内容更新、开源库和模型更新等,我们将其称之为「Hugging News」。本期 Hugging News 有哪些有趣的消息࿰…...

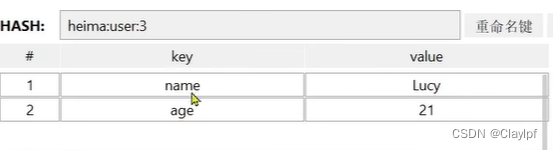
Redis Redis的数据结构 - 通用命令 - String类型命令 - Hash类型命令
目录 Redis的数据结构: Redis命令: 通用命令:(通用指令是部分数据类型的,都可以使用的指令) KEYS查询命令: DEL删除命令: EXISTS判断命令: EXPIPE有效期设置命令&…...

vue中的几种name属性
vue中的几种name属性 组件名name name选项 export default{name:xxx } // 获取组件的name属性 this.$options.namevue-devtools调试工具里显示的组件名称; 未配置name选项,就是组件的文件名; vue3配置name通过defineOptions()函数 de…...

论文《面向大规模日志数据分析的自动化日志解析》翻译
论文《Towards Automated Log Parsing for Large-Scale Log Data Analysis》翻译 面向大规模日志数据分析的自动化日志解析翻译...

element-ui dialog弹窗 设置点击空白处不关闭
根据官网提供方法 场景:vue实现的网站有两个弹窗同时出现时,关闭报警,批量进度条弹窗也关闭了, 1、每一个页面都有可能出现的报警弹窗, 2、页面a批量操控硬件添加操作的进度条弹窗 开始以为是因为点击报警弹窗&#…...

第16节-PhotoShop基础课程-修复工具组-去水印
文章目录 前言1.污点修复画笔1.功能原理2.调整1.调整大小 Alt 右键 左右2.调整软硬 Alt 右键 上下 2.修复画笔工具 Alt 选取源1.常规2.选择图案 3.修补工具1.类型1.源2.目标 2.扩展 4.内容感知移动工具5.红眼工具 前言 去水印等 1.污点修复画笔 比如把下面的土豆(…...

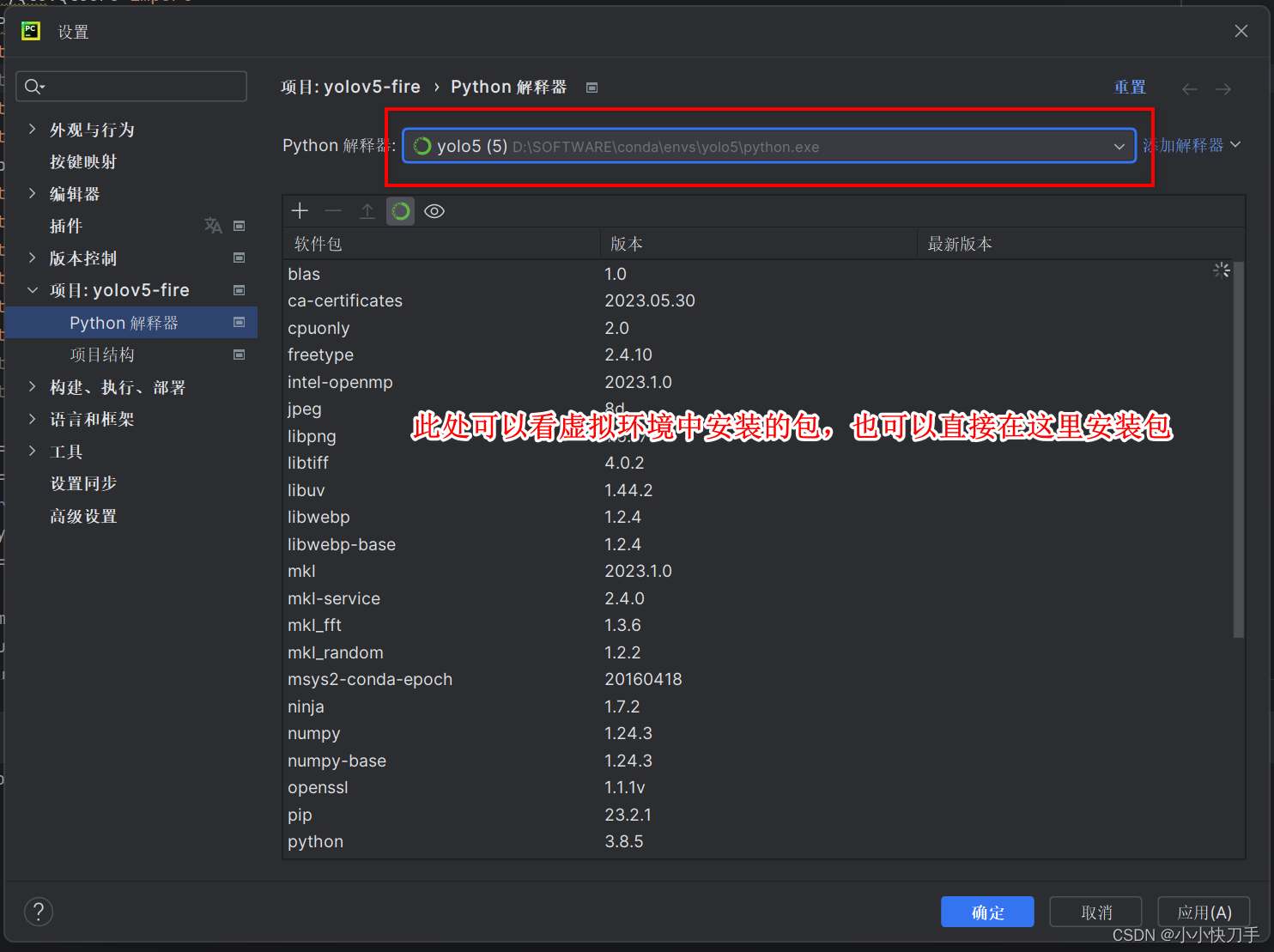
conda的使用教程
conda的介绍 简单来说,conda软件就是来管理包的软件。以Python为例,在实际生活中,我们要处理多个不同的项目,因此,要安装不同的项目所需要的包,为了管理方便,conda就是用来打理不同项目的包&…...

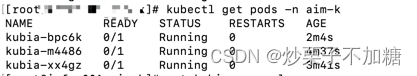
客户端发现pod并与之通信
客户端发现pod并与之通信 pod需要一种寻找其他pod的方法来使用其他pod提供的服务,不像在没有Kubernetes的世界,系统管理员要在用户端配置文件中明确指出服务的精确IP地址 或者主机名来配置每个客户端应用,但同样的方法在Kubernetes中不适用 …...

Powershell模拟实现Linux下的tree命令
Powershell模拟实现Linux下的tree命令 代码 环境: P o w e r s h e l l 7 Powershell\ 7 Powershell 7 function Get-Tree {param([string]$directory ".",[int]$d 1,[switch]$f)$absolutePath Resolve-Path -Relative $directoryWrite-Host $absol…...

嵌入式基础-电路
目录 1、电流 1.1电流方向 1.2交流电和直流电 2、电压 3、电阻 4、欧姆定律 1、电流 电流是指单位时间内通过导体的电荷量,用符号I表示,单位是安培(A)。电流是电磁学中的基本量纲之一,是七个基本量纲之一。电流的…...

【JS面试题】如何通过闭包漏洞在外部修改函数中的变量
✍️ 作者简介: 前端新手学习中。 💂 作者主页: 作者主页查看更多前端教学 🎓 专栏分享:css重难点教学 Node.js教学 从头开始学习 ajax学习 前端面试题 文章目录 什么是闭包例 如何在函数外部修改闭包中变量 什么是闭包 闭包这个东西对新…...

【华为OD机试】按身高和体重排队【2023 B卷|100分】
【华为OD机试】-真题 !!点这里!! 【华为OD机试】真题考点分类 !!点这里 !! 题目描述: 某学校举行运动会,学生们按编号(1、2、3…n)进行标识,现需要按照身高由低到高排列, 对身高相同的人,按体重由轻到重排列; 对于身高体重都相同的人,维持原有的编号顺序关系。请输…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

2.Vue编写一个app
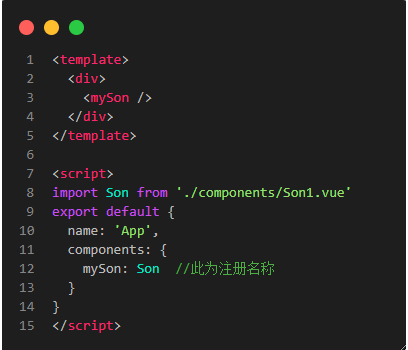
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...
