Spring-MVC的文件上传下载,及插件的使用(让项目开发更节省时间)


目录
一、概述
( 1 ) 介绍
( 2 ) 讲述
二、上传
三、下载
四、jrebel的使用
五、多文件上传
给我们带来什么收获
一、概述
( 1 ) 介绍
Spring MVC的文件上传下载是指在Spring MVC框架中实现文件的上传和下载功能。文件上传是指将本地计算机上的文件上传到服务器端,而文件下载是指从服务器端将文件下载到本地计算机上。
Spring MVC提供了方便的机制来处理文件上传和下载。文件上传可以通过配置MultipartResolver Bean来处理上传请求,并使用@RequestParam注解来接收上传的文件。然后可以将文件保存到指定位置。
文件下载可以通过在Controller中返回ResponseEntity<byte[]>对象来表示要下载的文件。可以设置响应头信息,包括Content-Disposition和Content-Type,并将文件内容读取到字节数组中,最后将字节数组写入响应流中,完成文件下载。
文件上传下载在实际开发中非常常见,例如用户上传头像、上传文件等场景都需要使用文件上传功能。而文件下载可以用于提供用户下载文件、下载导出的报表等场景。
Spring MVC的文件上传下载功能可以方便地与其他Spring MVC特性结合使用,例如数据绑定、表单验证等,从而实现更复杂的业务需求。同时,Spring MVC还提供了一些工具类和注解来简化文件上传下载的操作,使开发更加便捷。
( 2 ) 讲述
使用Spring MVC进行文件上传和下载需要以下步骤:
文件上传:
- 1. 首先,在Spring MVC的配置文件中配置MultipartResolver Bean。可以使用CommonsMultipartResolver或者StandardServletMultipartResolver。
- 2. 在Controller中,创建一个方法来处理文件上传请求。可以使用@RequestParam注解来接收上传的文件。例如,可以使用MultipartFile类型的参数来接收上传的文件。
- 3. 在方法中,可以使用MultipartFile对象的transferTo()方法将文件保存到指定的位置。可以使用File对象或者路径字符串作为参数。
文件下载:
- 1. 配置MultipartResolver Bean: 在Spring MVC的配置文件中,需要配置一个MultipartResolver Bean来处理文件上传请求。可以使用CommonsMultipartResolver或者StandardServletMultipartResolver。这两个Resolver都是Spring MVC提供的默认实现,可以根据项目需求选择其中一个。
- 2. 创建文件上传表单: 在前端页面中,创建一个表单用于文件上传。设置表单的enctype属性为"multipart/form-data",以支持文件上传。
- 3. 创建Controller方法: 在Controller中,创建一个方法来处理文件上传请求。可以使用@RequestParam注解来接收上传的文件。例如,可以使用MultipartFile类型的参数来接收上传的文件。
- 4. 处理文件上传结果: 根据具体需求,可以在文件上传成功或失败后,返回不同的视图或进行其他操作。
以上是使用Spring MVC进行文件上传的基本步骤。需要注意的是,文件上传的大小限制、文件类型限制等可以通过配置MultipartResolver Bean来进行设置。此外,还可以使用其他第三方库来实现更复杂的文件上传功能,例如Apache Commons FileUpload。
需要注意的是,文件上传和下载的功能可以根据具体的需求进行调整和扩展。可以通过其他第三方库来实现更复杂的文件上传和下载操作,例如Apache Commons FileUpload和Apache HttpClient等。
另外,还可以使用Spring MVC提供的其他功能来增强文件上传下载的功能,例如数据校验、异常处理等。这样可以更好地满足实际项目的需求。
二、上传
以下实例演示的代码是基于本人博客中的代码进行扩展 : SpringMVC的整合完成CRUD
首先我们需要在数据库中的数据表( 酒店表[ t_hotel ] )进行增加一个字段来存放图片路径
我这里的属性名为 himage 数据表的字段如图 :
将自动生成的mapper和model包删除,进行重新生成接口,实体及配置文件,将我们新增的
字段进行自动增加进来,并且重新写模糊查询的配置动态SQL。
写在自动生成的HotelMapper.xml配置文件中
<select id="selectHotelPage" resultType="com.CloudJun.model.Hotel" parameterType="com.CloudJun.model.Hotel" >select * from t_hotel<where><if test="hname != null">and hname like concat('%',#{hname},'%')</if></where></select>
在自动生成的接口 HotelMapper 中增加以下代码
List<Hotel> selectHotelPage(Hotel hotel);
创建一个公共路径处理类 名为 : PageController
package com.CloudJun.web;import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.PathVariable; import org.springframework.web.bind.annotation.RequestMapping; /*** @author CloudJun* @create 2023-09-07 14:39*/@Controllerpublic class PageController {@RequestMapping("/page/{page}")public String to(@PathVariable("page") String page){return page;}@RequestMapping("/page/{dir}/{page}")public String to(@PathVariable("dir") String dir,@PathVariable("page") String page){return dir+"/"+page;}}
将前端的 index.jsp 代码所以修改为以下代码
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%> <%@ taglib uri="http://jsp.veryedu.cn" prefix="z"%> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><linkhref="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/4.5.0/css/bootstrap.css"rel="stylesheet"><scriptsrc="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/4.5.0/js/bootstrap.js"></script><title>酒店后台管理系统</title><style type="text/css">.page-item input {padding: 0;width: 40px;height: 100%;text-align: center;margin: 0 6px;}.page-item input, .page-item b {line-height: 38px;float: left;font-weight: 400;}.page-item.go-input {margin: 0 10px;}</style> </head> <body> <form class="form-inline"action="${pageContext.request.contextPath }/hot/list" method="post"><div class="form-group mb-2"><input type="text" class="form-control-plaintext" name="hname"placeholder="请输入书籍名称"> <%-- <input name="rows" value="10" type="hidden">--%><!-- 不想分页 --> <%-- <input name="pagination" value="false" type="hidden">--%></div><button type="submit" class="btn btn-primary mb-2">查询</button><a class="btn btn-primary mb-2" href="${pageContext.request.contextPath }/hot/revise">新增</a> </form><table class="table table-striped"><thead><tr><th scope="col">房间编号</th><th scope="col">房间名称</th><th scope="col">房间类型</th><th scope="col">房间图片</th><th scope="col">操作</th></tr></thead><tbody><c:forEach var="h" items="${list }"><tr><td>${h.hid }</td><td>${h.hname }</td><td><img src="${h.himage }"style="height: 100px;width: 100px;"></td><td>${h.htype }</td><td><a href="${pageContext.request.contextPath }/hot/revise?hid=${h.hid}">修改</a><a href="${pageContext.request.contextPath }/hot/del?hid=${h.hid}">删除</a><a href="${pageContext.request.contextPath }/page/hot/upload?hid=${h.hid}">图片上传</a><a href="${pageContext.request.contextPath }/hot/download?hid=${h.hid}">图片下载</a></td></tr></c:forEach></tbody> </table> <!-- 这一行代码就相当于前面分页需求前端的几十行了 --> <z:page pageBean="${pageBean }"></z:page></body> </html>
在 HotelController 控制器中增加文件上传的方法路径进行配置
//文件上传@RequestMapping("/upload")public String uploadFile(Hotel hotel,MultipartFile multipartFile) throws Exception {//文件上传的本地存放地址String dir= PropertiesUtil.getValue("dir");//网络访问地址(请求)String server = PropertiesUtil.getValue("server");String filename = multipartFile.getOriginalFilename();FileUtils.copyInputStreamToFile(multipartFile.getInputStream(),new File(dir+filename));hotel.setHimage(server+filename);hotelbiz.updateByPrimaryKeySelective(hotel);return "redirect:list";}创建一个名为 upload.jsp 的页面进行显示操作
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head><title>Title</title>
</head>
<body>
<form action="${pageContext.request.contextPath }/hot/upload" method="post" enctype="multipart/form-data"><label>班级编号:</label><input type="text" name="hid" readonly="readonly" value="${param.hid}"/><br/><label>班级图片:</label><input type="file" name="multipartFile"/><br/><input type="submit" value="上传图片"/>
</form><form method="post" action="${pageContext.request.contextPath }/hot/uploads" enctype="multipart/form-data"><input type="file" name="files" multiple><button type="submit">上传</button>
</form></body>
</html>
创建一个名为 resource.properties 的资源文件
dir=D:/temp/upload/
server=/upload/创建工具类 PropertiesUtil
package com.CloudJun.utils;import java.io.IOException;
import java.io.InputStream;
import java.util.Properties;public class PropertiesUtil {public static String getValue(String key) throws IOException {Properties p = new Properties();InputStream in = PropertiesUtil.class.getResourceAsStream("/resource.properties");p.load(in);return p.getProperty(key);}}
然后启动服务器,访问浏览器路径 ( 根据自己的配置及控制器进行填入访问路径 )
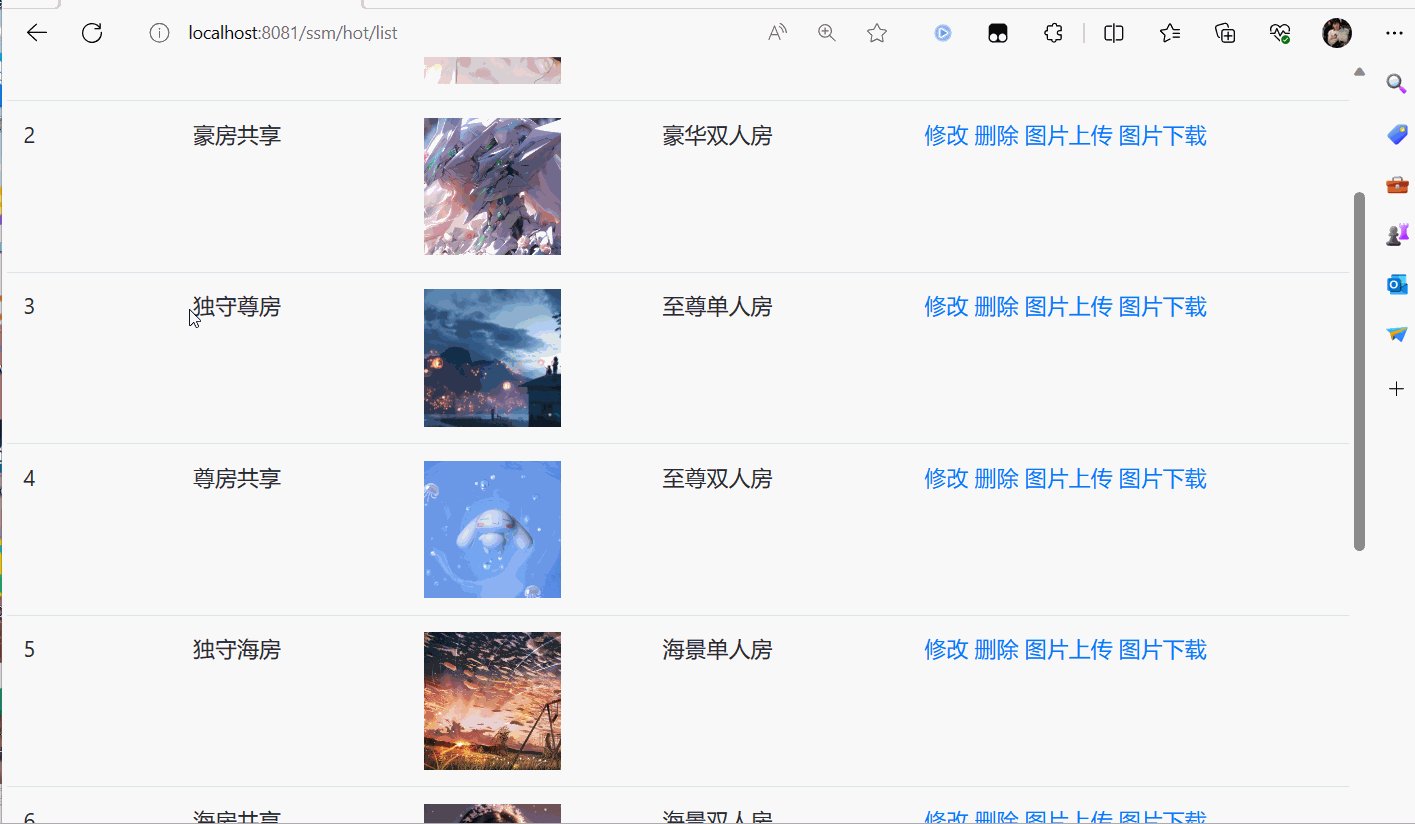
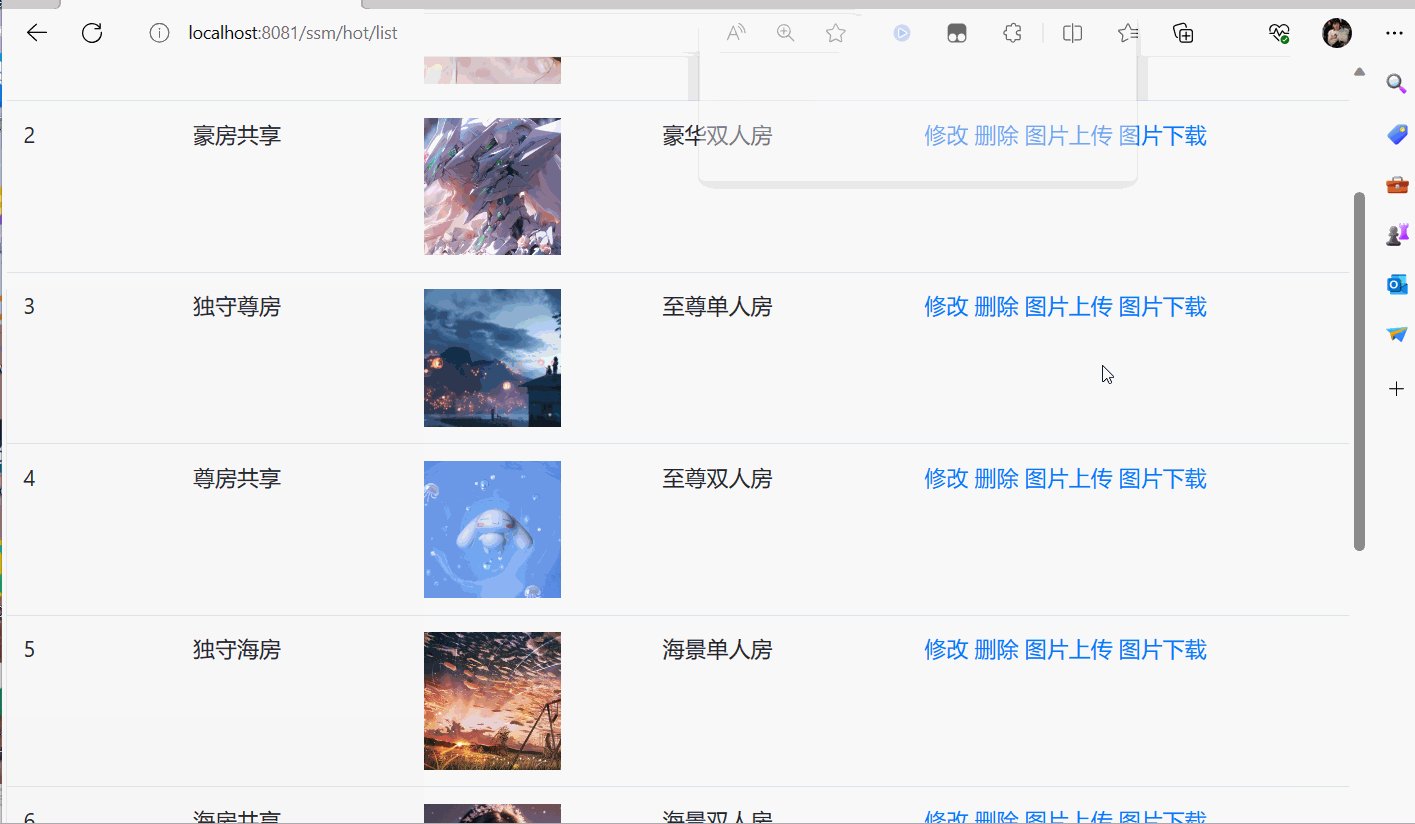
访问该路径进行测试 : http://localhost:8080/ssm/hot/list
结果如下 :
三、下载
需要在 HotelController 控制器中增加文件下载的方法路径进行配置
//文件下载@RequestMapping("/download")public ResponseEntity<byte[]> download(Hotel hotel, HttpServletRequest req){try {//先根据文件id查询对应图片信息Hotel hot = hotelbiz.selectByPrimaryKey(hotel.getHid());String diskPath = PropertiesUtil.getValue("dir");String reqPath = PropertiesUtil.getValue("server");String realPath = hot.getHimage().replace(reqPath,diskPath);String fileName = realPath.substring(realPath.lastIndexOf("/")+1);//下载关键代码File file=new File(realPath);HttpHeaders headers = new HttpHeaders();//http头信息String downloadFileName = new String(fileName.getBytes("UTF-8"),"iso-8859-1");//设置编码headers.setContentDispositionFormData("attachment", downloadFileName);headers.setContentType(MediaType.APPLICATION_OCTET_STREAM);//MediaType:互联网媒介类型 contentType:具体请求中的媒体类型信息return new ResponseEntity<byte[]>(FileUtils.readFileToByteArray(file),headers, HttpStatus.OK);}catch (Exception e){e.printStackTrace();}return null;}之后可以直接开启服务器,在浏览器中进行测试
结果如下 :
四、jrebel的使用
根据图中操作,安装jrebel插件

然后下载该文件,进行jrebel的使用 : jrebel插件的辅助使用
如果觉得下载或者使用插件麻烦,也可以使用idea的自带Debug
(也可以进行项目启动,只是比较影响开发效率)
重新开启idea时会有如图上两个图标,已是启动服务器的图标(这是jrebel的使用)

打开下载的辅助插件的使用,会有一个黑窗口,有黑窗口后才可以进行jrebel那个两图标使用
之后会出现以下窗口,第一行输入 : http://127.0.0.1:8888/0e63ac70-2074-46d3-9de1-46fb2befde0a
第二行之后的操作如图 :
服务器成功启动后,在去设置里面进行离线模式的操作设置
此设置完是之后使用jrebel时可以不需要开启哪个辅助应用工具了(黑窗口)
JRebel是一个Java开发工具,它可以实现在不重启应用服务器的情况下,实时更新Java代码的功能。以下是JRebel插件的一些好处:
- 1. 提高开发效率:使用JRebel可以避免频繁的应用服务器重启,节省了开发人员的时间。每次修改Java代码后,只需要重新加载相关的类,即可立即看到代码变更的效果,无需重新启动整个应用。
- 2. 加快开发周期:应用服务器的启动通常需要一定的时间,而使用JRebel可以减少这个等待时间,从而加快了开发周期。开发人员可以更快地进行代码调试和测试,提高了开发效率。
- 3. 提供更好的调试体验:JRebel可以在不重启应用服务器的情况下,实时更新代码,从而提供了更好的调试体验。开发人员可以在调试过程中随时修改代码,查看变更的效果,快速定位和解决问题。
- 4. 支持多种框架和应用服务器:JRebel支持多种Java框架和应用服务器,包括Spring、Hibernate、Java EE等。无论是开发Web应用、企业应用还是移动应用,都可以使用JRebel进行实时代码更新。
- 5. 减少开发错误:由于JRebel可以实时更新代码,开发人员可以立即看到代码变更的效果,从而更容易发现和修复潜在的错误。这有助于提高代码质量和减少开发错误。
总的来说,JRebel插件可以提高Java开发的效率和质量,减少应用服务器重启的时间,提供更好的调试体验,从而加快开发周期。它是一个非常有用的工具,特别适合需要频繁修改和调试Java代码的开发人员。
五、多文件上传
需要在 HotelController 控制器中增加文件多文件上传的方法路径进行配置
//多文件上传@RequestMapping("/uploads")public String uploads(HttpServletRequest req, Hotel hotel, MultipartFile[] files){try {StringBuffer sb = new StringBuffer();for (MultipartFile cfile : files) {//思路://1) 将上传图片保存到服务器中的指定位置String dir = PropertiesUtil.getValue("dir");String server = PropertiesUtil.getValue("server");String filename = cfile.getOriginalFilename();FileUtils.copyInputStreamToFile(cfile.getInputStream(),new File(dir+filename));sb.append(filename).append(",");}System.out.println(sb.toString());} catch (Exception e) {e.printStackTrace();}return "redirect:list";}增加完后,开启服务器进行浏览器的测试即可
测试结果:
给我们带来什么收获
学习Spring MVC的文件上传下载可以给我们带来以下收获:
- 1. 实现文件上传和下载功能:学习Spring MVC的文件上传下载,可以掌握如何在Web应用中实现文件的上传和下载功能。这对于很多应用来说是必需的,比如用户上传头像、上传附件等。
- 2. 提高用户体验:通过文件上传下载功能,可以提高用户的体验。用户可以方便地上传和下载文件,无需通过其他繁琐的方式来实现。这可以增加用户对应用的满意度和使用度。
- 3. 增加应用的功能和价值:通过文件上传下载功能,可以为应用增加更多的功能和价值。比如,可以实现用户之间的文件共享、文件的备份和恢复等功能,从而提升应用的实用性和吸引力。
- 4. 拓展自己的技术能力:学习Spring MVC的文件上传下载,可以拓展自己的技术能力。这涉及到文件处理、网络通信、安全性等方面的知识,可以帮助我们更全面地理解和应用Web开发相关的技术。
- 5. 掌握常用的文件处理技术:学习Spring MVC的文件上传下载,可以掌握一些常用的文件处理技术。比如,文件的读写、文件的压缩和解压、文件的加密和解密等。这些技术在实际开发中经常会用到,可以提高我们的工作效率。
总的来说,学习Spring MVC的文件上传下载可以带来很多收获,包括实现文件上传下载功能、提高用户体验、增加应用的功能和价值、拓展自己的技术能力以及掌握常用的文件处理技术。这对于Web开发人员来说是非常有价值的。

相关文章:

Spring-MVC的文件上传下载,及插件的使用(让项目开发更节省时间)
目录 一、概述 ( 1 ) 介绍 ( 2 ) 讲述 二、上传 三、下载 四、jrebel的使用 五、多文件上传 给我们带来什么收获 一、概述 ( 1 ) 介绍 Spring MVC的文件上传下载是指在Spring MVC框架中实现文件的上传和下载功能。文件上传是指将本地计算机上的文件上传到服务器端…...

算法 数据结构 递归冒泡算法 java冒泡算法 优化递归冒泡 数据结构(九)
使用递归算法实现冒泡: package com.nami.algorithm.study.day06;import java.util.Arrays;/*** beyond u self and trust u self.** Author: lbc* Date: 2023-09-05 15:36* email: 594599620qq.com* Description: keep coding*/ public class BubbleSort2 {// p…...
)
【计算机视觉 | 目标检测】目标检测常用数据集及其介绍(十五)
文章目录 一、STN PLAD (STN Power Line Assets Dataset)二、Satlas三、Street Dataset四、UAVVaste五、UDA-CH (Unsupervised Domain Adaptation on Cultural Heritage)六、USB (Universal-Scale Object Detection Benchmark)七、VEDAI (Vehicle Detection in Aerial Imagery)…...
洛谷P8814:解密 ← CSP-J 2022 复赛第2题
【题目来源】https://www.luogu.com.cn/problem/P8814https://www.acwing.com/problem/content/4732/【题目描述】 给定一个正整数 k,有 k 次询问,每次给定三个正整数 ni,ei,di,求两个正整数 pi,qi…...

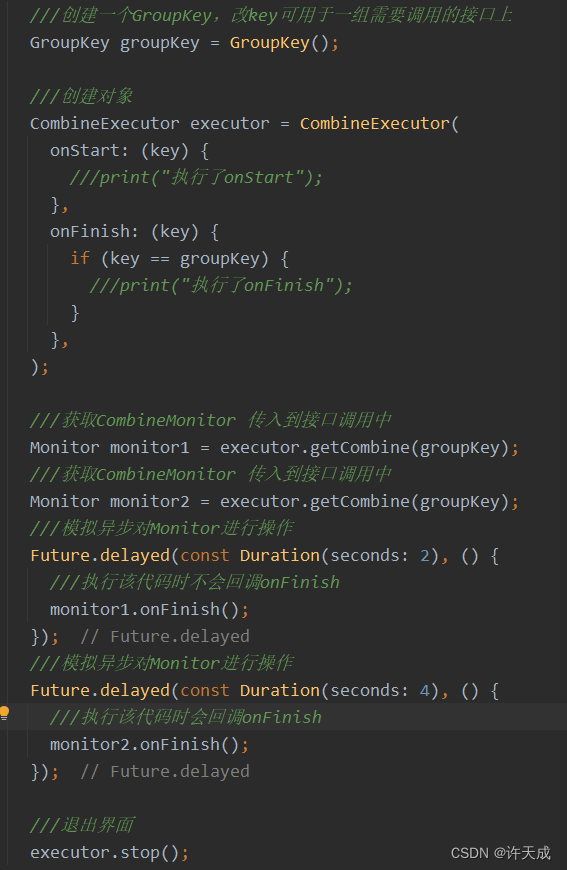
Flutter实现CombineExecutor进行多个异步分组监听,监听第一个异步执行的开始和最后一个异步执行结束时机。
1.场景 我们在调用接口时,很多时候会同时调用多个接口,接口都是异步执行,我们很难知道调用的多个接口哪个会最后执行完成,我们有时候需要对最后一个接口执行完成的时机监听,所以基于该需求,设计了CombineE…...

2023 年最新Java 毕业设计选题题目参考,500道 Java 毕业设计题目,值得收藏
大家好,我是程序员徐师兄,最近有很多同学咨询,说毕业设计了,不知道选怎么题目好,有哪些是想需要注意的。 确实毕设选题实际上对很多同学来说一个大坑, 每年挖坑给自己跳的人太多太多,选题选得好…...

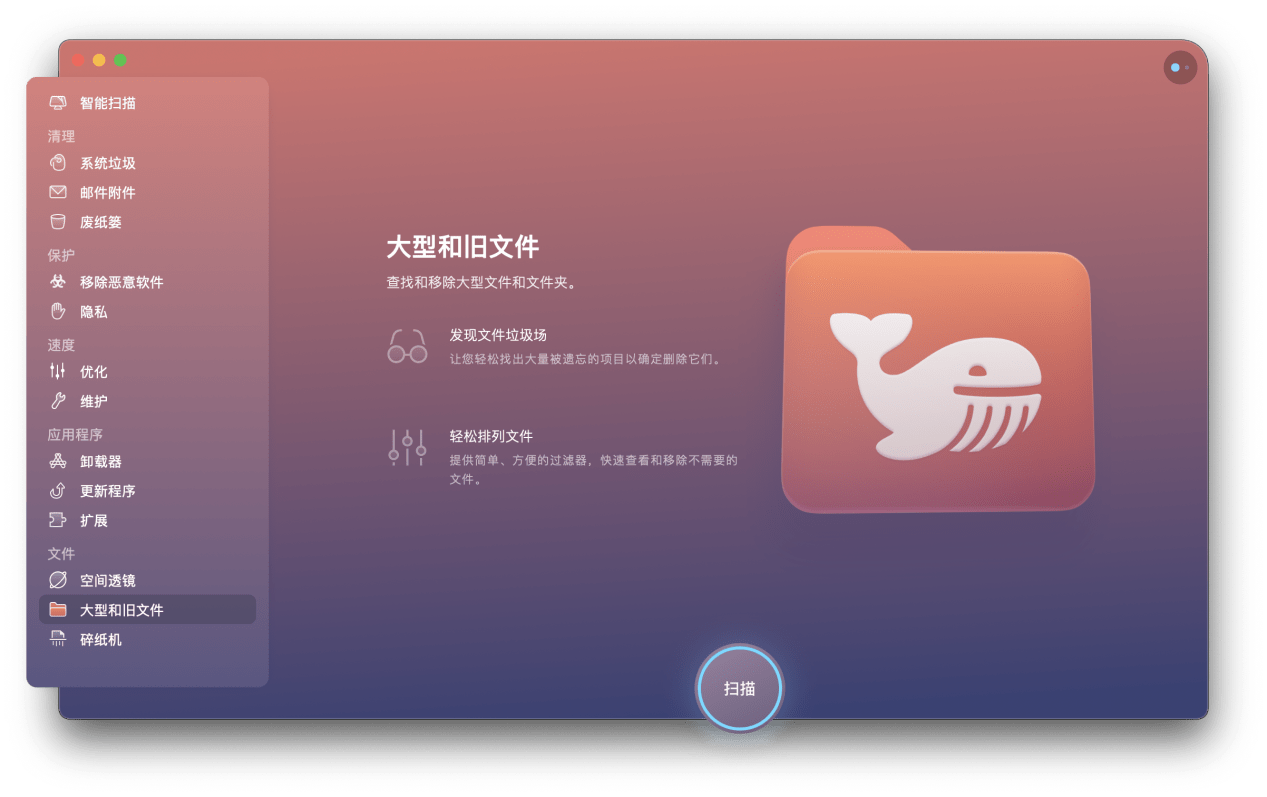
Mac电脑其他文件占用超过一大半的内存如何清理?
mac的存储空间时不时会提示内存已满,查看内存占用比例最大的居然是「其他文件」,「其他文件」是Mac无法识别的格式文件或应用插件扩展等等...如果你想要给Mac做一次彻底的磁盘空间清理,首当其冲可先对「其他文件」下手,那么我们该…...

geopandas 笔记: datasets 数据集
geopandas 自带的几个数据集 1 世界各个国家 import geopandas as gpd import pandas as pdpd.set_option(display.max_rows,None) gpd.read_file(gpd.datasets.get_path(naturalearth_lowres)) pop_est人口数量continent国家所在的大陆name国家的名称iso_a3国家的三个字母的…...

长胜证券:三大拐点共振 看好智能驾驶新一轮行情
摘要 【长胜证券:三大拐点共振 看好智能驾驭新一轮行情】长胜证券研报指出,全球共振,国内智驾商场正迎来三大拐点:1)技能上,“BEV Transformer数据闭环”新架构2023年开端上车,使得不依靠高精地…...

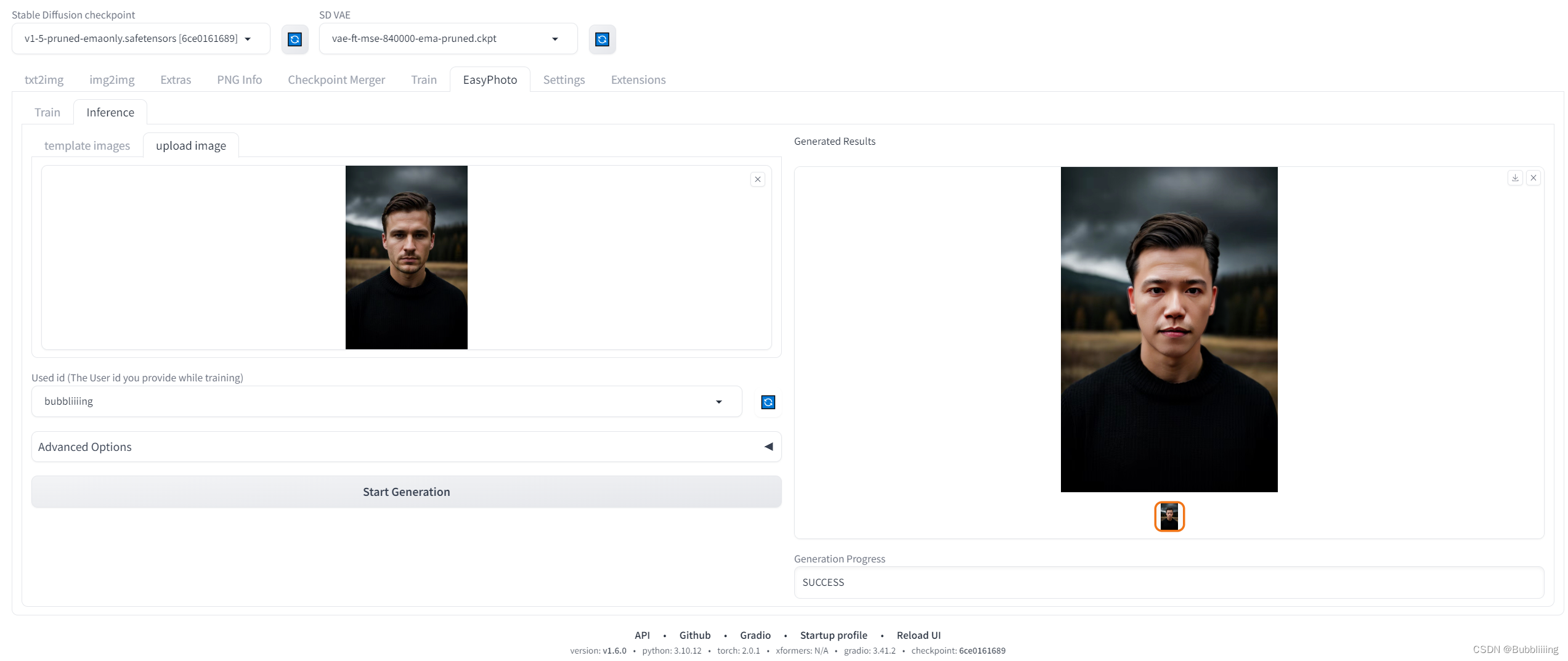
AIGC专栏5——EasyPhoto AI写真照片生成器 sd-webui插件介绍、安装与使用
AIGC专栏5——EasyPhoto AI写真照片生成器 插件安装与使用 学习前言源码下载地址技术原理储备(SD/Control/Lora)StableDiffusionControlNetLora EasyPhoto插件简介EasyPhoto插件安装安装方式一:Webui界面安装 (需要良好的网络&…...

【Python程序设计】 工厂模式【07/8】
一、说明 我们探索数据工程中使用的设计模式 - 软件设计中常见问题的可重用解决方案。 以下文章是有关 Python 数据工程系列文章的一部分,旨在帮助数据工程师、数据科学家、数据分析师、机器学习工程师或其他刚接触 Python 的人掌握基础知识。 迄今为止,…...

PHP8的多维数组-PHP8知识详解
今天分享的是php8的数组中的多维数组,主要内容有:多维数组的概念、创建和输出二维数组、创建和输出三维数组。 1、多维数组的概念 多维数组是包含一个或多个数组的数组。在多维数组中,主数组中的每一个元素也可以是一个数组,子数…...

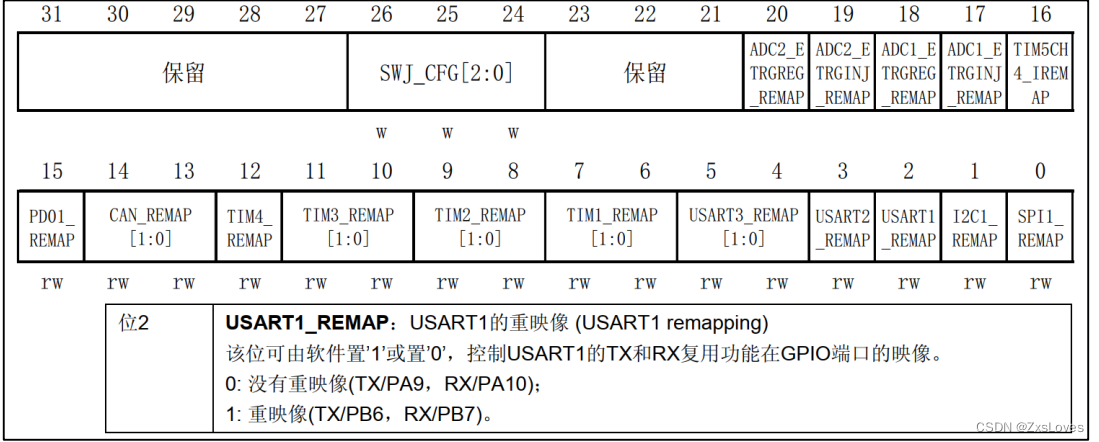
【【STM32--28--IO引脚的复用功能】】
STM32–28–IO引脚的复用功能 STM32的IO复用功能 何为复用? 我们先了解一下何为通用 IO端口的输入或输出是由GPIO外设控制,我们称之为通用 复用: IO端口的输入或者是输出是由其他非GPIO外设控制就像经常说的USART 由 DR寄存器进行输出 STM32的IO复用功…...

CodeJock Active-X / COM v22.1.0 Crack
CodeJock Active-X / COM v22.1.0--这个支持 Unicode 啦, Unicode Unicode 创建专业应用程序,其中包含一整套高度可定制的用户界面组件,包括 Visual Studio 风格的对接窗格和 Office 风格的功能区、工具栏和菜单,为您的应用程序…...

mac通过docker搭建elasticsearch:8.9.2以及kibana:8.9.2
1.elasticsearch.yml配置修改: cluster.name: "docker-cluster" network.host: 0.0.0.0 http.port: 9200 #discovery.seed_hosts: ["172.17.0.2"]#----------------------- BEGIN SECURITY AUTO CONFIGURATION ----------------------- # # T…...

python实现排列组合代码
def combination(n, c, com1, limit0, per[]):for pos in range(limit, n):t per [pos]if len(set(t)) len(t):if len(t) c:yield [pos, ]else:for result in combination(n, c, com, com * pos, per [pos, ]):yield [pos, ] resultprint("排列:") …...

盲盒小程序开发方案
盲盒游戏作为一种富有趣味性和收藏价的虚拟盲盒产品,近年来在游戏市场中备受关注。本文将深入探讨盲盒游戏的开发方案,从市场趋势分析、用户体验设计、商业模式选择等多个维度,为开发者提供业且有深度的思考,以帮助他们在盲盒游戏…...

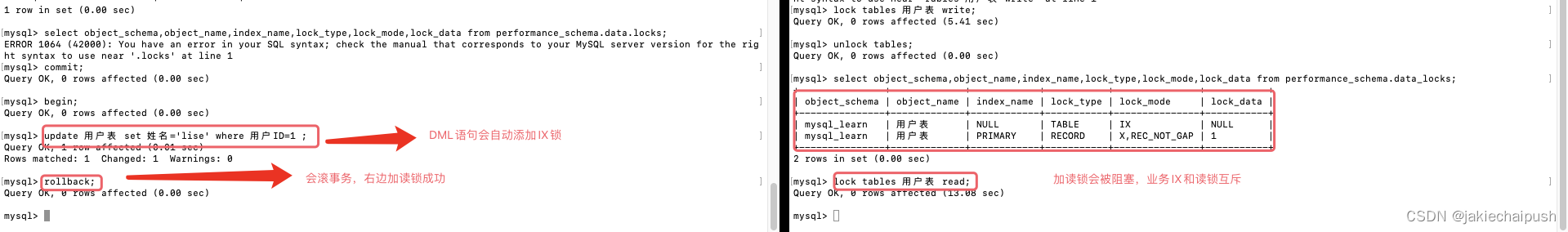
Mysql锁
文章目录 1. 概述2. 分类3. 全局锁4. 表级锁5. 行级锁 1. 概述 锁是计算机协调多个进程或线程并发访问某一资源的机制。在数据库中,除传统的计算资源(CPU、RAM、I/O)的争用以外,数据也是一种供许多用户共享的资源。如何保证数据并…...

Kubernetes(k8s)安装NFS动态供给存储类并安装KubeSphere
Kubernetes安装NFS动态供给存储类并安装KubeSphere KubeSphere介绍环境准备KubeSphereNFS动态供给 安装NFS动态供给搭建NFS下载动态供给驱动修改驱动文件安装动态供给 安装KubeSphere下载KubeSphere的yaml资源清单文件安装KubeSphere 使用KubeSphere部署应用创建项目部署MySQL …...

机器学习笔记 - 【机器学习案例】基于KerasCV的预训练模型自定义多头+多标签预测
一、KerasCV KerasCV 是一个模块化计算机视觉组件库,可与 TensorFlow、JAX 或 PyTorch 原生配合使用。这些模型、层、指标、回调等基于Keras Core构建,可以在任何框架中进行训练和序列化,并在另一个框架中重复使用,而无需进行昂贵的迁 KerasCV 可以理解为 Keras API 的水平…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...

Qt 事件处理中 return 的深入解析
Qt 事件处理中 return 的深入解析 在 Qt 事件处理中,return 语句的使用是另一个关键概念,它与 event->accept()/event->ignore() 密切相关但作用不同。让我们详细分析一下它们之间的关系和工作原理。 核心区别:不同层级的事件处理 方…...