网络原理,了解xml, json,protobuffer的特点
目录
外卖服务器场景带入
大佬们通用的规范格式
一、👦
外卖服务器场景
外面服务器沟通有很多模式——展示商家列表等等,只是其中一个,因此需要一个统一的规划了——不同应用程序,里面的自定义格式是不一样的,这样的设计十分灵活,最好要有一个统一的标准,
显示商家列表,有很多项,每一项包含了一些信息,商家名称,图片,好评率等等,距离你的位置,评分等等
设计:
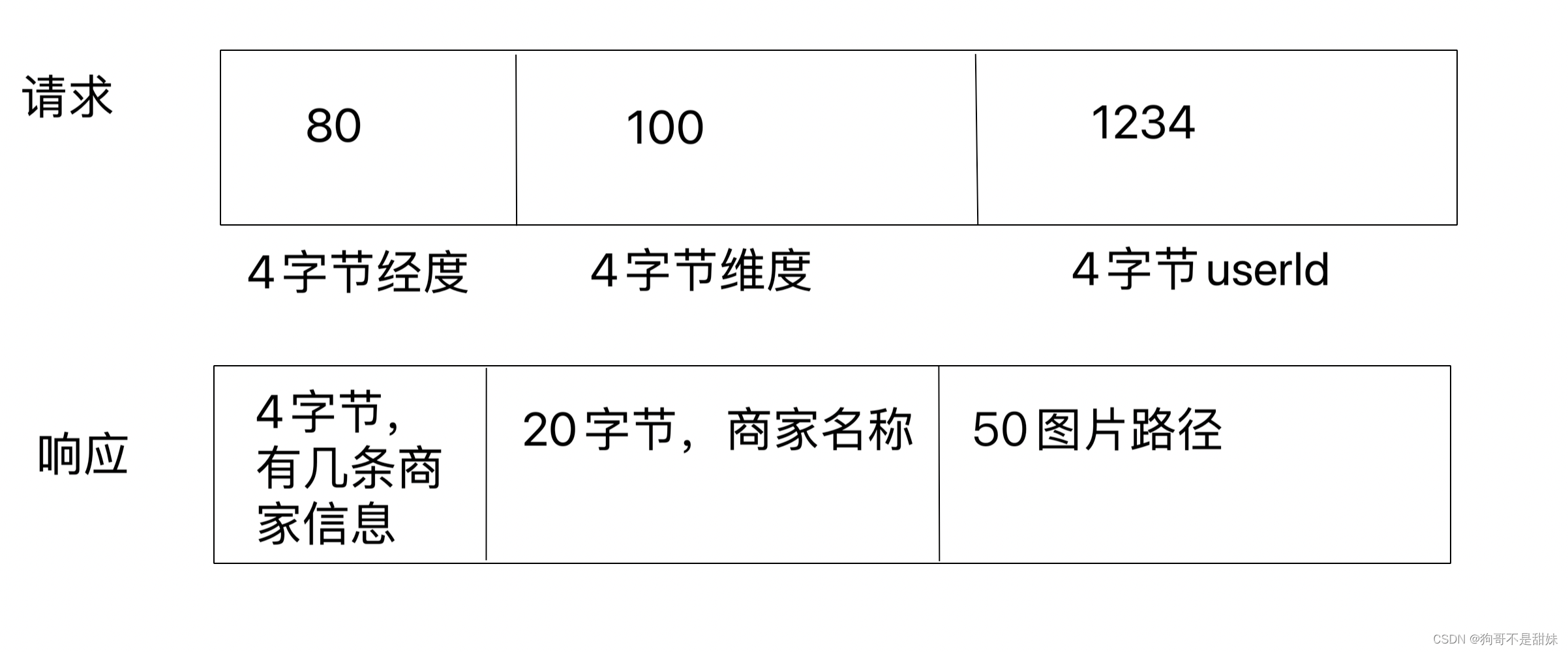
1.明确当前请求和响应,包含哪些信息(根据需求来)
请求如:用户身份,用户当前位置,商家名称,图片,好评率····
2.明确具体的请求和响应格式
示例:请求1234,80,100\n
明确格式,就是看你按照啥样的方式构造出一字符串,后续这个字符串可根据TCP/UDP的payload进行传输,另一方面服务器可以对这个字符串进行解析,解析出逗号前面的是useld,逗号前面是经纬度···这种
响应:麻辣烫,2,jpg,99%,1.2km,4.8\n,->这个时候构造出一个响应这样的字符串,客户端可按照这样的格式进行解析。
网传的数据,本质是字符串(准确的说二进制“字符串”(更像字节串,⚠️当然没有这种东西,但是可以这么理解)无法直接传输JAVA对象这样的内容,JAVA写代码,都是各种的对象,但是发送数据的时候,就需要把对象转换为(二进制)字符串(叫做序列化),但是收到数据的时候,也会把“二进制”转换成字符串(反序列化)
二、👧
实际上不管怎么约定都可以,只要保证客户端和服务器遵守一个原则就好
示例:
三、😾
然后有一些牛逼哥:搞出一些通用的格式,可以参考
1.XML:以成对为标签,来表示键值对信息,同时标签支持嵌套,就可以构成一些更复杂的树型结构数据
请求: <request><useId>1234<useId> <-(表示的是键值对结构,key:userId,value:1234)<position>100*80</position> (对象,本质上是键值对,属性名字是键,属性的值就是值) </request>. ->(结束标签)XML:很像我们之前写的html5(省略吧),里面的标签都是程序员自己定义的
优点:XML非常清晰的把结构化数据表示出来了
缺点:表示数据需要引入大量标签,看起来繁琐,同时也会占用不少带宽<-(国内最贵)
2.json(主流)
本质也是键值对,看起来比xml干净
请求:{ userId:1234 position:"100 80" } (json中,用{}表示键值对,表示【】数组,数组中有个元素,可以是数字,可以是字符串,还可以其他的{},或者【】 响应{ name:"凉皮", image:'1.jpg', distance:'1km', rate:96%, star:4.7 }也是键值对,当前最主流的格式,未来会常用,json对换行不敏感,假如这些内容放在同一行,也完全合法,一般网络传输的时候,会对json压缩(去掉不必要的换行,空格)会把所有数据放到同一行去,整体占用的带宽更降低了(影响可读性),有很多现成的json格式化工具(“一键还原成可读性的”)
优势:相比于xml,表示的数据简洁很多,可读性非常好的,方便程序员观察中间结果,方便调试问题。
劣势:终究花费一定的带宽来传输key的名字的
3.protobuffer:
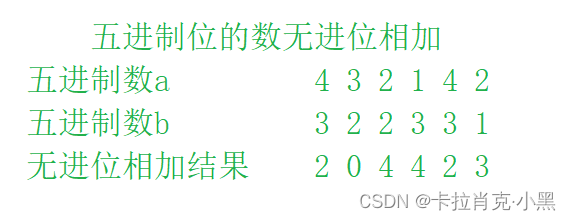
谷歌提出来的一套,二进制的数据序列化方式,使用二进制的方式,约定某几个字节表示哪个属性···,最大程度的节省空间(不必传输key,根据位置和长度,区分每个属性的)
优点:节省带宽,最大化效率
缺点:二进制数据,无法肉眼观察,不方便调试,使用起来比较复杂,需要专门编写一个proto文件,描述数据的格式是咋样的->再进一步通过人家提供的工具,把proto文件转换成一些代码,再嵌入到程序中使用的(这个主要用于,对于性能要求更高的环境,属于是牺牲开发效率,换来“运行效率”)
写代码模块:
开发效率>运行效率(一般情况下)
开发效率:程序员写代码的速度
运行效率:软件跑的快不快。
开发效率,要是想提高就找程序员们->(开发中:人力成本,程序猿们的工资,相比一个买的更高级硬件,肯定是开发效率更重要,人力成本更好,当然你要是计算火箭那种需要速度的,要求时间更短,这是c++主场,🌚🌚🌚请远离java,人工智能这东西的底层就是c++)
相关文章:

网络原理,了解xml, json,protobuffer的特点
目录 外卖服务器场景带入 大佬们通用的规范格式 一、👦 外卖服务器场景 外面服务器沟通有很多模式——展示商家列表等等,只是其中一个,因此需要一个统一的规划了——不同应用程序,里面的自定义格式是不一样的,这样的…...

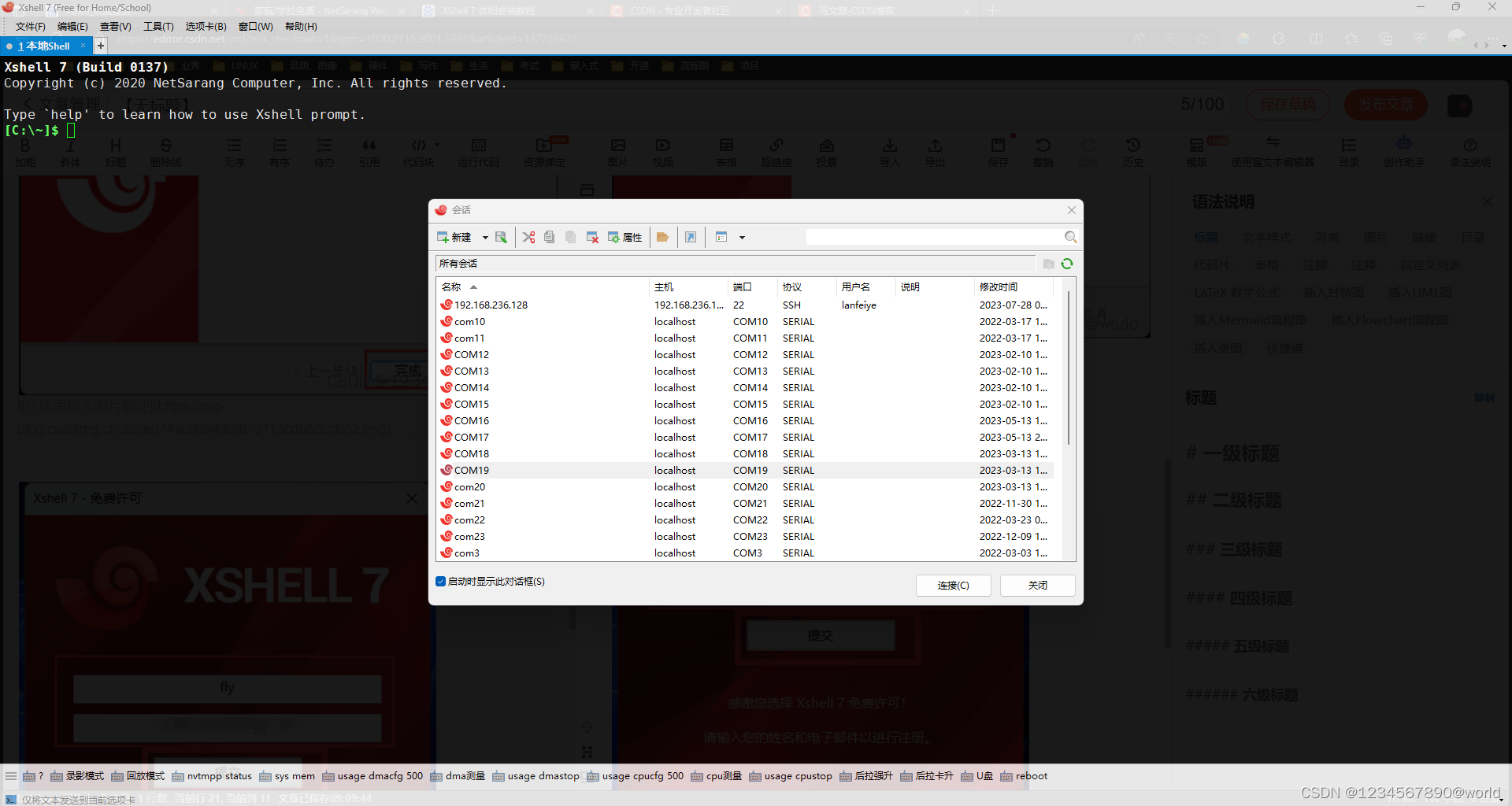
工具 | XShell的学习与使用
工具 | XShell的学习与使用 时间:2023年9月8日09:03:29 文章目录 工具 | XShell的学习与使用1.下载2.安装 1.下载 1.官网XSHELL - NetSarang Website 2.免费版下载:家庭/学校免费 - NetSarang Website (xshell.com) 3.https://cdn.netsarang.net/de06d10…...

基于微服务+Java+Spring Cloud +UniApp +MySql开发的智慧工地源码(物联网、人工智能、AI识别、危大工程)
智慧工地系统利用物联网、人工智能、云计算、大数据、移动互联网等新一代信息技术,通过工地中台、三维建模服务、视频AI分析服务等技术支撑,实现智慧工地高精度动态仿真,趋势分析、预测、模拟,建设智能化、标准化的智慧工地综合业…...

Kafka安装与使用
Kafka是一种高吞吐量的分布式发布订阅消息系统,因为其高吞吐量、分布式可扩展性等等强大功能使得在目前互联网系统中广泛使用。该篇博客入门了解一下Kafka的安装及使用。 Kafka概念 Kafk是分布式消息队列。Kafka对消息保存时根据Topic进行归类,发送消息…...

php出现SSL certificate problem: unable to get local issuer certificate的解决办法
当在本地使用curl或者一些其它封装好的http类库或组件(如php界 知名的 http客户端 Guzzle)需要访问https时,如果本地没有配置证书,会出现SSL certificate problem: unable to get local issuer certificate的报错信息。 解决办法一…...

Flask狼书笔记 | 07_留言板
文章目录 7 留言板7.1 使用包组织代码7.2 Web开发流程7.3 使用Bootstrap-Flask7.4 Flask-Moment本地化日期和时间7.5 使用Faker生成虚拟数据7.6 Flask_DebugToolbar调试程序7.7 Flask配置的两种组织形式小结 7 留言板 这是一个简单的程序,涉及到的大部分是之前所学…...

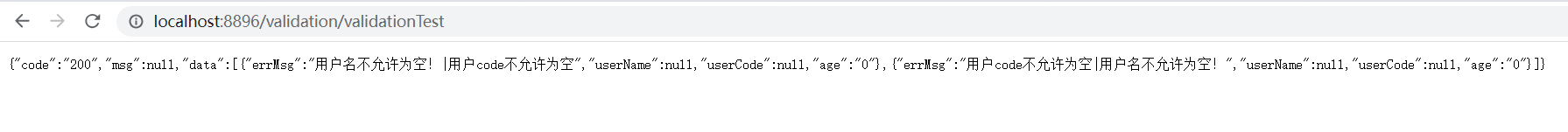
文件导入之Validation校验List对象数组
背景: 我们的接口是一个List对象,对象里面的数据基本都有一些基础数据校验的注解,我们怎么样才能校验这些基础规则呢? 我们在导入excel文件进行数据录入的时候,数据录入也有基础的校验规则,这个时候我们又…...

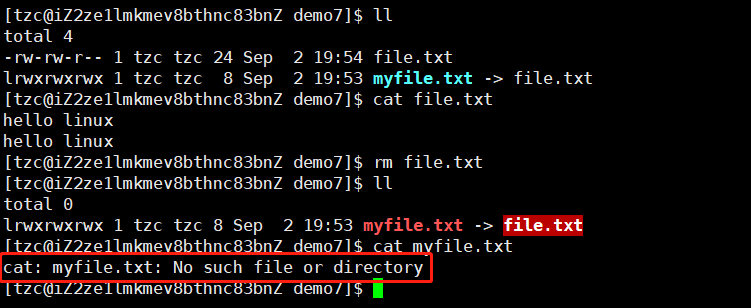
【Linux】文件系统
磁盘及文件系统 文件的增删查改 重新认识目录 目录是文件嘛? 是的。 目录有iNode嘛? 有 目录有内容嘛? 有 任何一个文件,一定在一个目录内部,所以一个目录的内容是什么? 需要数据块,目录的数据…...

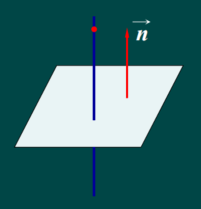
1.5 空间中的平面与直线
空间中的平面和直线 知识点1 平面方程 1.平面的法向量与法式 定义1 若向量n 垂直与平面N,则称向量n为平面N的法向量。 设一平面通过一直点 M 0 ( x 0 , y 0 , z 0 ) M_0(x_0,y_0,z_0) M0(x0,y0,z0)求垂直于非零向量 n ⃗ \vec{n} n (A,B,C),求改平面N的…...

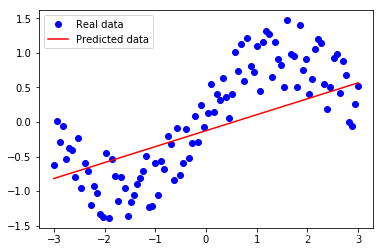
【深度学习】实验06 使用TensorFlow完成线性回归
文章目录 使用TensorFlow完成线性回归1. 导入TensorFlow库2. 构造数据集3. 定义基本模型4. 训练模型5. 线性回归图 附:系列文章 使用TensorFlow完成线性回归 TensorFlow是由Google开发的一个开源的机器学习框架。它可以让开发者更加轻松地构建和训练深度学习模型&a…...

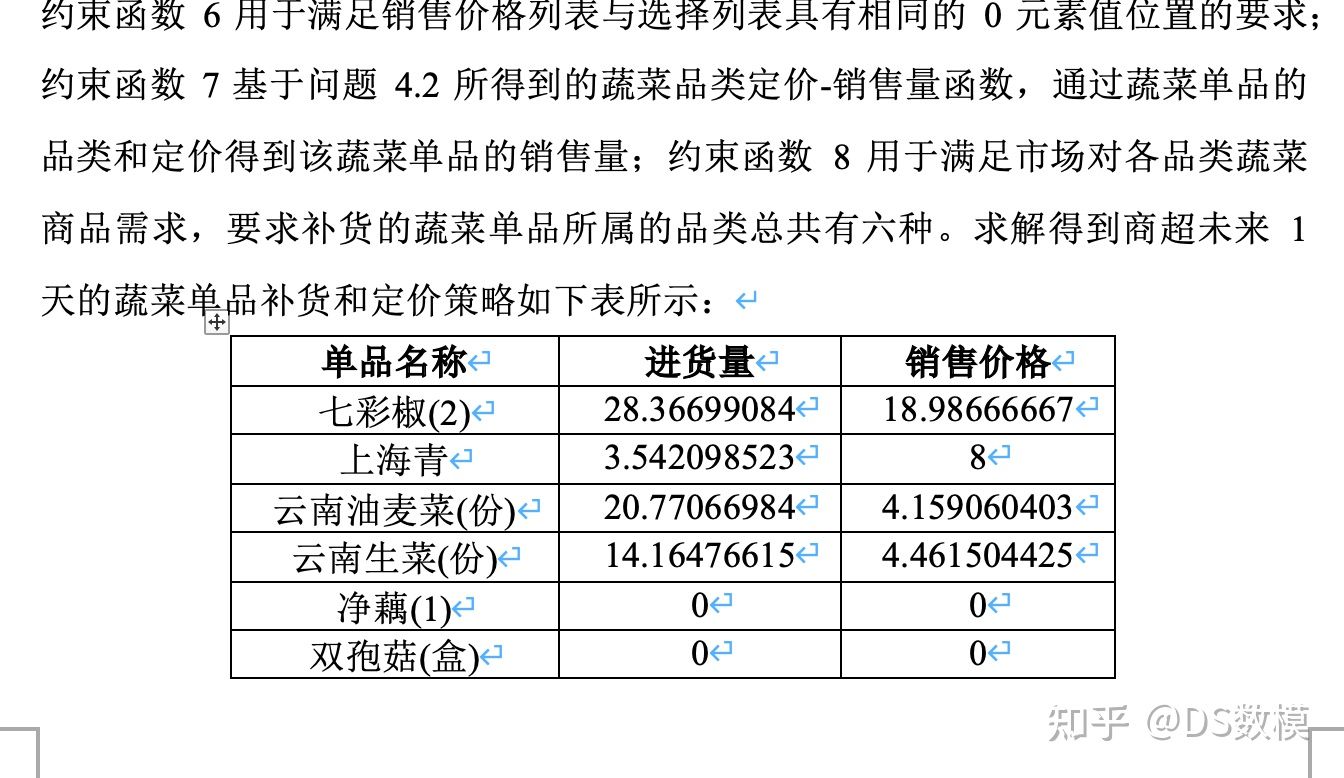
2023国赛 C题论文 蔬菜类商品自动定价与补货策略
因为一些不可抗力,下面仅展示小部分论文,其余看文末 一、问题重述 在生鲜超市管理领域,涉及一系列复杂问题,包括供应链管理、定价策略以及市场需求分析等方面。以蔬菜类商品为案例,这些商品在生鲜商超中具有较短的保…...

使用 【jacoco】对基于 SpringBoot 和 Dubbo RPC 的项目生成测试覆盖率报告:实践+原理
基于 Dubbo RPC 的项目中有一个提供者项目backend、一个消费者项目gateway、以及注册中心nacos。本篇文章记录在windows本地对该框架的测试过程,以及介绍jacoco的基本原理 测试过程 官网下载安装包解压到本地,https://www.jacoco.org/jacoco/ 只需要用…...

Mac OS合集
MacOS 10.15os 提取码:u12a 如不能点击跳转请复制此链接到浏览器:https://pan.baidu.com/s/1UgPNYprBgJrc25v5ushWxQ?pwdu12a MacOS 11.0 提取码:y77y 如不能点击跳转请复制此链接到浏览器打开:https://pan.baidu.com/s/1srmibmCi2T7UVGvHkCzGKA?pwdy7…...

算法之位运算
前言 位运算在我们的学习中占有很重要的地位,从二进制中数的存储等都需要我们进行位运算 一、位运算复习 1.位运算复习 按位与(&):如果两个相应的二进制位都为1,则该位的结果值才为1,否则为0 按位或( | ):如果…...

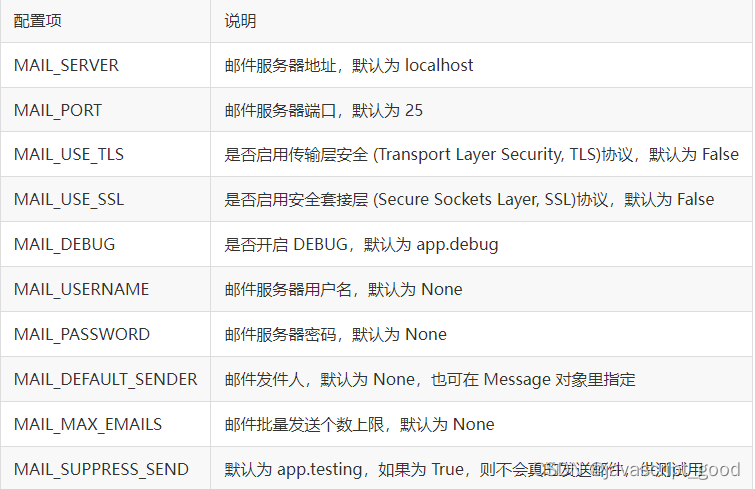
flask使用Flask-Mail实现邮件发送
Flask-Mail可以实现邮件的发送,并且可以和 Flask 集成,让我们更方便地实现此功能。 1、安装 使用pip安装: $ pip install Flask-Mail或下载源码安装: $ git clone https://github.com/mattupstate/flask-mail.git $ cd flask-…...

React refers to UMD global, but the current file is a module vite初始化react项目
vite搭建react项目 初始化项目 npm create vite 在执行完上面的命令后,npm 首先会自动下载create-vite这个第三方包,然后执行这个包中的项目初始化逻辑。输入项目名称之后按下回车,此时需要选择构建的前端框架: ✔ Project na…...

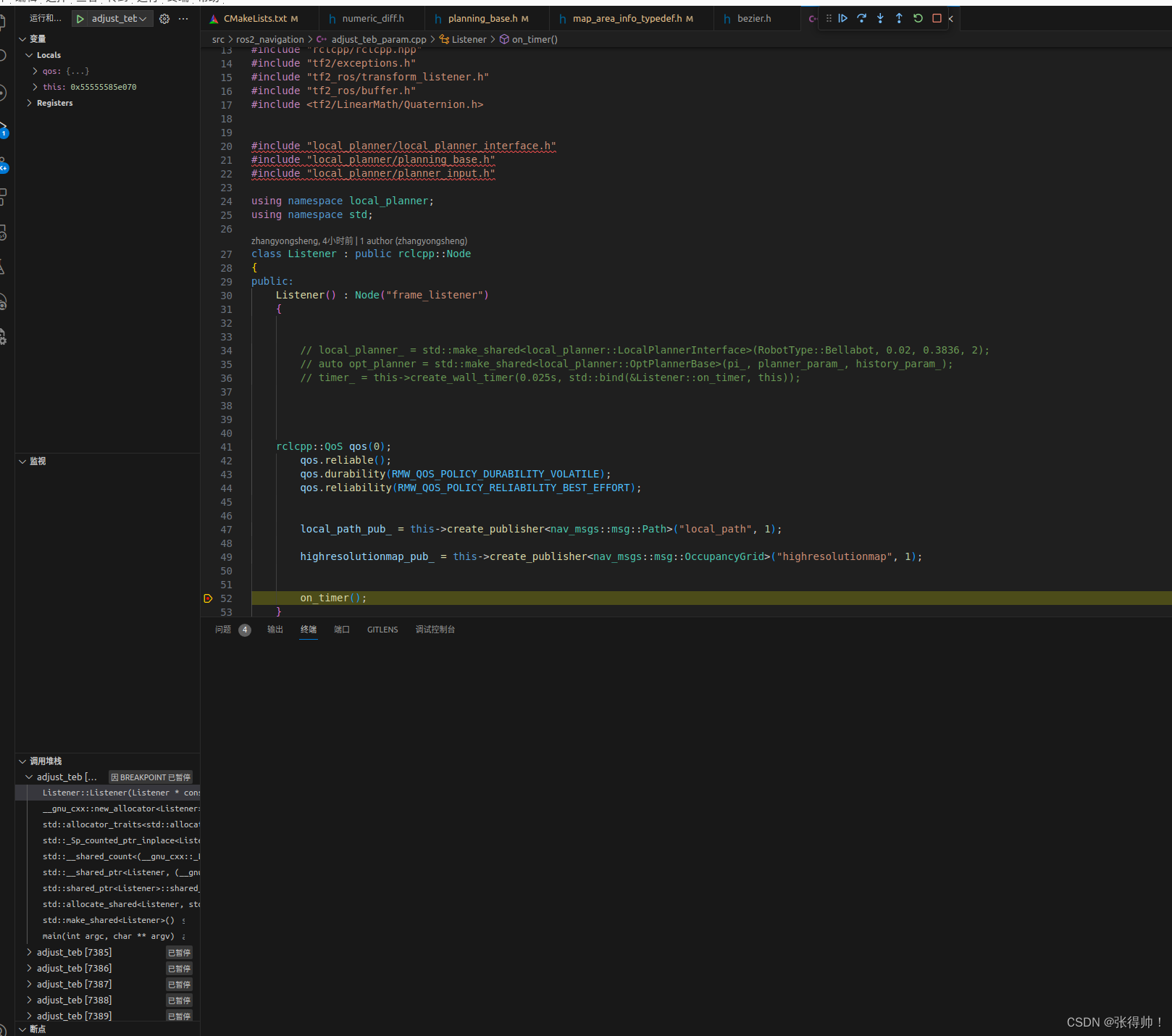
vscode 调试 ROS2
1、在下列目录同层级找到.vscode文件夹 . ├── build ├── install ├── log └── src 2、 安装ros插件 3、创建tasks.json文件,添加下列内容 //代替命令行进行编译 {"version": "2.0.0","tasks": [{"label": &…...

TuyaOS开发学习笔记(2)——NB-IoT开发SDK架构、运行流程
一、SDK架构 1.1 架构框图 基于 TuyaOS 系统,可以裁剪得到的适用于 NB-IoT 协议产品接入的 SDK。SDK 将设备配网、上下行数据通信、产测授权、固件 OTA 升级等接口进行封装,并提供相关函数。 1.2 目录结构 1.2.1 TuyaOS目录说明 adapter:T…...

Qt应用开发(基础篇)——普通按钮类 QPushButton QCommandLinkButton
一、前言 QPushButton类继承于QAbstractButton,是一个命令按钮的小部件。 按钮基类 QAbstractButton 按钮或者命令按钮是所有图形界面框架最常见的部件,当按下按钮的时候触发命令、执行某些操作或者回答一个问题,典型的按钮有OK,A…...
)
Data Structures Fan(cf)
考察异或运算以及前缀和 题意大概:给你一个长度为n的a数组,一个长度为n的01字符串,会询问q次 当x的值为1 给出 l r 将 l r 区间中的0 改变为1,1改变为0 。当x的值为2是 若随后的数为0 则输出当前字符串中 是0 的a数组中的数异或 …...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...
