Docker实战技巧(一):常用命令与最佳实践
一、原理
1、Hypervisor是一种运行在物理服务器和操作系统之间的中间软件层,可允许多个操作系统和应用共享一套基础物理硬件,它能直接访问物理设备,会给每一台虚拟机分配内存、CPU、网络、磁盘等资源,也可以确保虚拟机对应的硬件资源不被其他虚拟机访问,是所有虚拟化技术的核心。
2、虚拟机 指通过软件模拟的具有完整硬件系统功能的、运行在一个完全隔离环境中的完整计算机系统。虚拟机都会有自己的kernel,自己的硬件,这样虚拟机启动的时候需要先做开机自检,启动kernel,启动用户进程等一系列行为
3、namespace 是一种隔离机制,一个独立的namespace看上去拥有所有linux主机的资源(进程ID、主机名、用户ID、网络访问、进程间通讯和文件系统等),也拥有自己的0号进程(即系统初始化的进程)。一个namespace可以产生多个子namespace
4、[Cgroups]:是Linux内核功能,它让两件事情变成可能:限制Linux进程组的资源占用(内存、CPU);为进程组制作 PID、UTS、IPC、网络、用户及装载命名空间。
5、docker-se 商业版 docker-ce 社区版
二、常用操作
1、更新yum
yum -y update
2、删除旧版本
yum remove docker
3、下载安装软件
yum install -y yum-utils
4、配置官方源
yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo
5、配置阿里源
yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
6、下载docker
yum install docker-ce
7、启动
systemctl start docker
8、查看docker版本
docker version
9、查看docker信息
docker info
10、查看本机所有image
docker image ls
11、下载镜像(使用国内镜像源)
docker image pull hello-world
配置加速 /etc/docker/daemon.json
{
"registry-mirrors": ["https://registry.docker-cn.com"]
}
12、运行docker
docker container run hello-world
13、删除image(如果image被容器引用,必须销毁这个容器,才能删除image)
docker image rm hello-world
14、查看运行的中的容器
docker ps
docker ps -a 查看已经退出的容器
docker container ls 查看容器 -a 查看所有的
15、停止容器(状态变成已终止)
docker stop 容器id[CONTAINER ID]
docker container prune 清除所有所有未运行的容器
16、查看容器日志(容器的终端输出)
docker logs 容器id[CONTAINER ID OR NAME]
17、删除容器
docker rm 容器id[CONTAINER ID]
18、拉取ubuntu
docker pull ubuntu:18.04
运行 -i 交互式操作 -t 终端 --rm 容器退出后将其删除 bash 使用bash当作交互
docker run -it --rm ubuntu:18.04 bash
19、运行nginx
docker pull nginx
启动 --name 指定容器名称, -d 后台运行并打印容器id, -p 将容器端口映射到宿主机
docker run --name nginxweb -d -p 8080:80 nginx
访问 127.0.0.1:8080
交互方式进到容器
docker exec -it nginxweb bash
将宿主机得文件复制到容器里
docker cp 宿主机文件 容器id:容器目录
docker cp leopard/ 0944b902095c:/opt
20、启动终止状态的容器
docker container start [容器名]
修改exited状态的容器下文件权限
docker inspect [CONTAINER ID]
找见UpperDir对应的目录,并进入,找见对应的文件进行修改即可
21、查看docker 不同
docker diff nginxweb
22、保存新镜像(docker要在运行状态)
--author 指定修改者 --message 记录修改描述(类似git)
docker commit --author “lifeilong@126.com” --message “修改” nginxweb nginx:v1
给容器镜像修改标签
docker tag <image id> <tagname>
docker tag lifeilong:v1 lifeilong:latest
修改容器启动时执行的命令
docker commit -a "lifeilong" -c 'CMD ["/bin/httpd", "-f", "-h", "/data/html"]' -p b2 lifeilong:v2
23、订制自己的docker
touch Dockerfile创建配置文件,内容如下:
FROM nginx
RUN echo ‘<h1>Hello, Docker!</h1>’ > /usr/share/nginx/html/index.html
构建容器($(pwd)为上下文路径)
docker build -t nginx:v2 $(pwd)
24、Dockerfile命令
COPY test.txt /home 将test.txt复制到容器/home目录(会把文件的元数据也复制,权限时间等)
ADD 高级的复制命令,原路径可以是URL,压缩文件会自动解压
CMD 容器启动命令
25、运行docker
docker run 时后台操作:
1、检查本地是否有镜像,没有就从共有仓库下载
2、利用镜像创建并启动一个容器
3、分配一个文件系统
4、从宿主机网桥中桥接一个虚拟口到容器
5、从地址池配置一个IP地址给容器
6、执行用户指定的应用程序
7、执行完终止容器
26、数据卷,容器内部及之间管理数据
1、创建数据卷
docker volume create my-vol
2、查看
docker volume ls
docker volume inspect my-vol 查看详细信息
3、启动挂载(将数据卷挂载到容器/webapp目录)
docker run -d -P --name nginxtest --mount source=my-vol, target=/webapp nginx
4、删除数据卷
docker volume rm my-vol
docker volume prune 删除所有闲置数据卷
27、挂载主机目录、文件
将主机目录/home/webapp 挂载到容器/opt/webapp 默认权限是读写,加readonly指定为只读
docker run -d -P --name nginxtest --mount type=bind,source=/home/webapp/,target=/opt/webapp,readonly nginx
挂载文件
docker run -d -P --name nginxtest --mount type=bind,source=/home/webapp/,target=/opt/webapp,readonly nginx
28、网络容器互联
创建网络 -d 标识网络类型
docker network create -d bridge my-net
启动两个容器test1和test2在同一网络
docker run -it --rm --name test1 --network my-net nginx bash
docker run -it --rm --name test2 --network my-net nginx bash
相关文章:
:常用命令与最佳实践)
Docker实战技巧(一):常用命令与最佳实践
一、原理 1、Hypervisor是一种运行在物理服务器和操作系统之间的中间软件层,可允许多个操作系统和应用共享一套基础物理硬件,它能直接访问物理设备,会给每一台虚拟机分配内存、CPU、网络、磁盘等资源,也可以确保虚拟机对应的硬…...

使用CUDA计算GPU的理论显存带宽
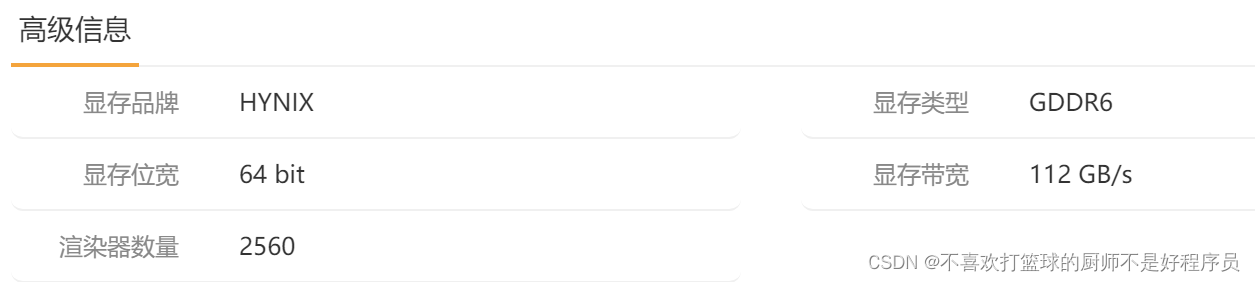
文章目录 一、显存带宽和理论显存带宽1. 显存带宽2. 理论显存带宽1)计算公式2)举例 二、利用CUDA计算理论显存带宽 一、显存带宽和理论显存带宽 1. 显存带宽 显存带宽是指显存和GPU计算单元之间的数据传输速率。 显存带宽越大,意味着数据传…...

npm install依赖冲突解决办法
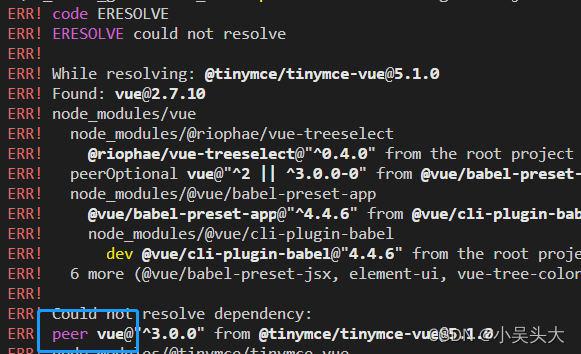
今天npm的时候发现报错,原来是依赖冲突了 npm后面加上这个指令就可以顺利的安装依赖了。问题主因就是不同开发用了不同版本node导致依赖版本不同,出现了成功冲突,这是段指令;它告诉npm忽略项目中引入的各个依赖模块之间依赖相同但…...

植物大战僵尸各种僵尸攻略
前言 此文章为“植物大战僵尸”专栏中的009刊(2023年9月第八刊),欢迎订阅。版权所有。 注意: 1.本博客适用于pvz无名版; 2.pvz指植物大战僵尸(Plants VS Zonbies); 3.本文以耗费低做标准&am…...

Scrum敏捷开发企业实战培训
课程简介 Scrum是目前运用最为广泛的敏捷开发方法,是一个轻量级的项目管理和产品研发管理框架。 这是一个两天的实训课程,面向研发管理者、项目经理、产品经理、研发团队等,旨在帮助学员全面系统地学习Scrum和敏捷开发, 帮助企业快速启动敏…...

uniapp 下拉框数据回显的问题
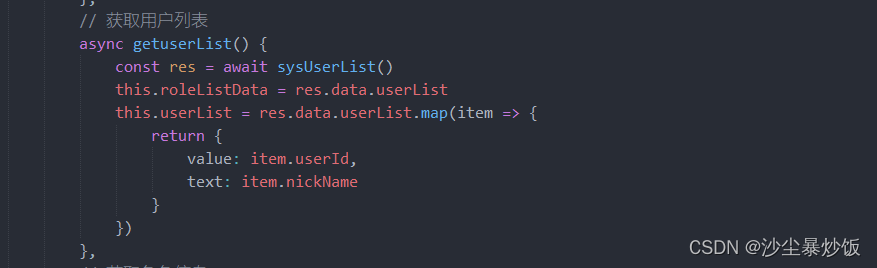
问题 : 现在是下拉框数据回显不了, 绑定的v-model 原因 : uniui 下拉框数据绑定要是 value text 这种格式的 解决办法: 将获取到的后端数据 转换为 需要的格式 ,再进行绑定 下拉框的数据 遍历...

使用php 获取时间今天、明天、昨天时间戳的详解
使用php获取时间今、明天、昨天时间戳 <?php echo "今天:".date("Y-m-d").""; echo "昨天:".date("Y-m-d",strtotime("-1 day")), ""; echo "明天:".date("Y-m-d&qu…...

IIS解析漏洞复现
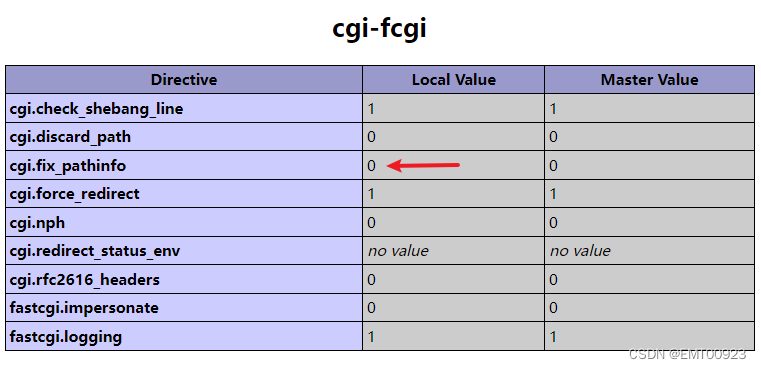
文章目录 漏洞复现总结 漏洞复现 打开虚拟机,在C:\inetpub\wwwroot\8000_test目录下放一个phpinfo.php文件: 在服务器管理器中打开IIS管理器,选择处理映射程序: 点击添加模块映射: 配置映射模板,php文件…...

生活随笔-吐槽篇
前言 😘个人主页:曲终酣兴晚^R的小书屋🥱 😕作者介绍:一个莽莽撞撞的🐻 💖专栏介绍:日常生活&往事回忆 😶🌫️每日金句:被人暖一下就高热&…...

vscode debug python launch.json添加args不起作用
问题 为了带入参数调试python 程序,按照网上搜到的教程配置了lauch.json文件,文件中添加了"args": [“model” “0” “path”] {// 使用 IntelliSense 了解相关属性。 // 悬停以查看现有属性的描述。// 欲了解更多信息,请访问: h…...

信息化发展23
加密解密 1 、加密技术包括两个元素: 算法和密钥。 2 、发信者将明文数据加密成密文, 然后将密文数据送入网络传输或存入计算机文件, 而且只给合法收信者分配密钥。合法收信者接收到密文后, 实行与加密变换相逆的变换,…...

FlinkCDC 菜鸟教程-文章目录
系列文章目录 背景篇 环境篇 准备一台已经安装了 Docker 的 Linux 或者 MacOS 电脑。准备教程所需要的组件版本对应关系安装环境检查 工具篇 flinkkibana 概念篇 Docker 介 绍Docker Compose 介 绍Kibana介 绍 实践篇 演示: Mysql CDC 导入 Elasticsearch 启动服务准备…...

从零开始-与大语言模型对话学技术-gradio篇(4)
前言 本文介绍「星火杯」认知大模型场景创新赛中的落选项目- AI命理分析系统,属于个人娱乐练手。总结提炼了往期文章精华并发掘出新的知识。 包括本地部署版本和Web在线版本,两种打包方式基于 半自动化使用.bat手动打包迁移python项目 如何把 Gradio …...

OpenCV项目实战(1)— 如何去截取视频中的帧
前言:Hello大家好,我是小哥谈。针对一段视频,如何去截取视频中的帧呢?本节课就给大家介绍两种方式,一种方式是按一定间隔来截取视频帧,另一种方式是截取视频的所有帧。希望大家学习之后能够有所收获&#x…...

「程序员必须掌握的算法」动态规划「上篇」
动态规划详解 动态规划 (Dynamic Programming) 是一种算法思想,用于解决一些复杂的问题。本文将介绍动态规划的分类、概念和经典例题讲解。 动态规划的分类 动态规划可以分为以下两种类型: 0/1背包问题:该问题是动态规划的一种基本类型。…...

什么是Linux
什么是Linux? 不知道大家是什么时候开始接触Linux,我记得我是大三的时候,那时候通过国嵌、韦东山的教学视频,跟着搭bootloader,修改内核,制作根文件系统,一步步,视频真的很简单&…...

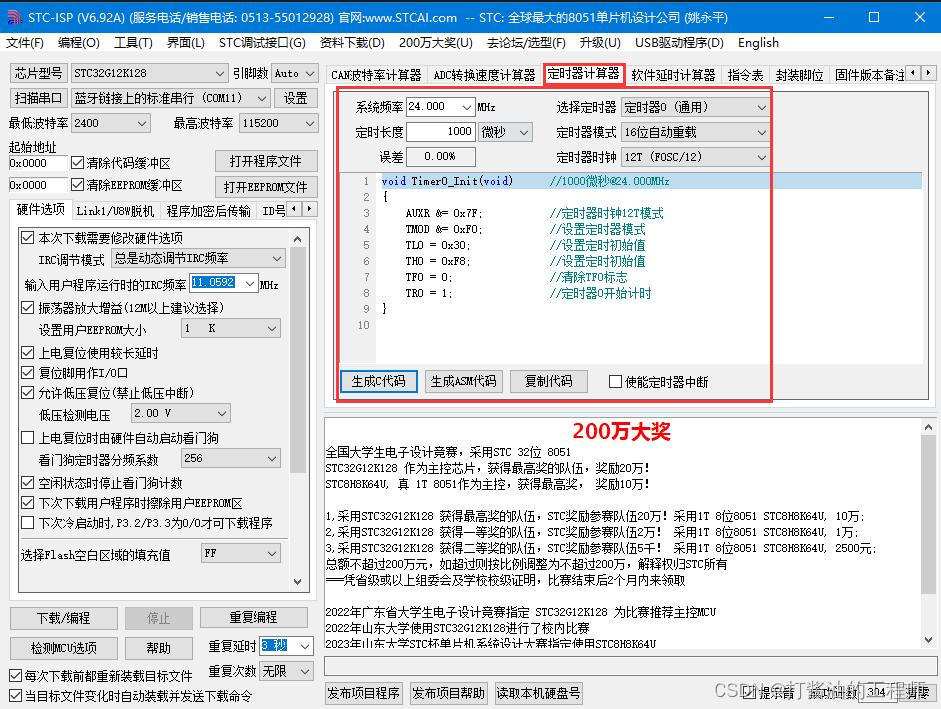
学习笔记|定时器|STC中断|定时器时间计算|STC32G单片机视频开发教程(冲哥)|第十一集:定时器的作用和意义
文章目录 1.定时器的作用和意义定时器中断定时器是定时器和计数器的统称。 2.STC32G单片机定时器使用原理2.1 先设置功能为定时器/计数器(本质都是加法计数器)2.2、在定时器模式下,设置不分频或者12分频∶Tips:选择不分频还是12分频2.3、定时器的工作模式…...

第28节-PhotoShop基础课程-图层操作
文章目录 前言1.像素图层2.删除 Delete3.合并 Ctrl E4.盖印 Ctrl Shift Alt5.图层顺序-拖动就可以6.编组-Ctrl G 管理图层-分类存放7.锁定图层-背景图层8.不透明度9.查找图层 2.智能图层1.能保持图片放大缩小(Ctrl T)的时候不丢失分辨率2.和滤镜配合使…...
)
CGAL 闵可夫斯基和(Minkowski Sums)
文章目录 一、简介二、实现代码三、实现效果参考资料一、简介 假设给定两个集合 A , B ∈ R d A,B∈R^d A,B...

Layui快速入门之第二节布局容器(固定宽度与完整宽度)
目录 一:固定宽度 二: 完整宽度 一:固定宽度 将栅格放入一个带有 class"layui-container" 的特定容器中,以便在小屏幕以上的设备中固定宽度,让列可控(两侧有留白效果) <!--固定宽度(两侧有留白效果)--&…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...

渗透实战PortSwigger靶场:lab13存储型DOM XSS详解
进来是需要留言的,先用做简单的 html 标签测试 发现面的</h1>不见了 数据包中找到了一个loadCommentsWithVulnerableEscapeHtml.js 他是把用户输入的<>进行 html 编码,输入的<>当成字符串处理回显到页面中,看来只是把用户输…...
