ElementUI浅尝辄止31:Tabs 标签页
选项卡组件:分隔内容上有关联但属于不同类别的数据集合。
常见于网站内容信息分类或app内容信息tab分类
1.如何使用?
Tabs 组件提供了选项卡功能,默认选中第一个标签页,你也可以通过
value属性来指定当前选中的标签页。
<template><el-tabs v-model="activeName" @tab-click="handleClick"><el-tab-pane label="用户管理" name="first">用户管理</el-tab-pane><el-tab-pane label="配置管理" name="second">配置管理</el-tab-pane><el-tab-pane label="角色管理" name="third">角色管理</el-tab-pane><el-tab-pane label="定时任务补偿" name="fourth">定时任务补偿</el-tab-pane></el-tabs>
</template>
<script>export default {data() {return {activeName: 'second'};},methods: {handleClick(tab, event) {console.log(tab, event);}}};
</script>2.选项卡样式
选项卡样式的标签页。
只需要设置 type 属性为 card 就可以使选项卡改变为标签风格。<template><el-tabs v-model="activeName" type="card" @tab-click="handleClick"><el-tab-pane label="用户管理" name="first">用户管理</el-tab-pane><el-tab-pane label="配置管理" name="second">配置管理</el-tab-pane><el-tab-pane label="角色管理" name="third">角色管理</el-tab-pane><el-tab-pane label="定时任务补偿" name="fourth">定时任务补偿</el-tab-pane></el-tabs>
</template>
<script>export default {data() {return {activeName: 'first'};},methods: {handleClick(tab, event) {console.log(tab, event);}}};
</script>3.卡片化
卡片化的标签页。
将type设置为border-card。<el-tabs type="border-card"><el-tab-pane label="用户管理">用户管理</el-tab-pane><el-tab-pane label="配置管理">配置管理</el-tab-pane><el-tab-pane label="角色管理">角色管理</el-tab-pane><el-tab-pane label="定时任务补偿">定时任务补偿</el-tab-pane>
</el-tabs>4.选项卡位置调整
可以通过 tab-position 设置标签的位置
标签一共有四个方向的设置 tabPosition="left|right|top|bottom"<template><el-radio-group v-model="tabPosition" style="margin-bottom: 30px;"><el-radio-button label="top">top</el-radio-button><el-radio-button label="right">right</el-radio-button><el-radio-button label="bottom">bottom</el-radio-button><el-radio-button label="left">left</el-radio-button></el-radio-group><el-tabs :tab-position="tabPosition" style="height: 200px;"><el-tab-pane label="用户管理">用户管理</el-tab-pane><el-tab-pane label="配置管理">配置管理</el-tab-pane><el-tab-pane label="角色管理">角色管理</el-tab-pane><el-tab-pane label="定时任务补偿">定时任务补偿</el-tab-pane></el-tabs>
</template>
<script>export default {data() {return {tabPosition: 'left'};}};
</script>5.自定义标签页
可以通过具名 slot 来实现自定义标签页的内容
<el-tabs type="border-card"><el-tab-pane><span slot="label"><i class="el-icon-date"></i> 我的行程</span>我的行程</el-tab-pane><el-tab-pane label="消息中心">消息中心</el-tab-pane><el-tab-pane label="角色管理">角色管理</el-tab-pane><el-tab-pane label="定时任务补偿">定时任务补偿</el-tab-pane>
</el-tabs>6.动态增减标签页
增减标签页按钮只能在选项卡样式的标签页下使用
<el-tabs v-model="editableTabsValue" type="card" editable @edit="handleTabsEdit"><el-tab-pane:key="item.name"v-for="(item, index) in editableTabs":label="item.title":name="item.name">{{item.content}}</el-tab-pane>
</el-tabs>
<script>export default {data() {return {editableTabsValue: '2',editableTabs: [{title: 'Tab 1',name: '1',content: 'Tab 1 content'}, {title: 'Tab 2',name: '2',content: 'Tab 2 content'}],tabIndex: 2}},methods: {handleTabsEdit(targetName, action) {if (action === 'add') {let newTabName = ++this.tabIndex + '';this.editableTabs.push({title: 'New Tab',name: newTabName,content: 'New Tab content'});this.editableTabsValue = newTabName;}if (action === 'remove') {let tabs = this.editableTabs;let activeName = this.editableTabsValue;if (activeName === targetName) {tabs.forEach((tab, index) => {if (tab.name === targetName) {let nextTab = tabs[index + 1] || tabs[index - 1];if (nextTab) {activeName = nextTab.name;}}});}this.editableTabsValue = activeName;this.editableTabs = tabs.filter(tab => tab.name !== targetName);}}}}
</script>7.自定义增加标签页触发器
<div style="margin-bottom: 20px;"><el-buttonsize="small"@click="addTab(editableTabsValue)">add tab</el-button>
</div>
<el-tabs v-model="editableTabsValue" type="card" closable @tab-remove="removeTab"><el-tab-panev-for="(item, index) in editableTabs":key="item.name":label="item.title":name="item.name">{{item.content}}</el-tab-pane>
</el-tabs>
<script>export default {data() {return {editableTabsValue: '2',editableTabs: [{title: 'Tab 1',name: '1',content: 'Tab 1 content'}, {title: 'Tab 2',name: '2',content: 'Tab 2 content'}],tabIndex: 2}},methods: {addTab(targetName) {let newTabName = ++this.tabIndex + '';this.editableTabs.push({title: 'New Tab',name: newTabName,content: 'New Tab content'});this.editableTabsValue = newTabName;},removeTab(targetName) {let tabs = this.editableTabs;let activeName = this.editableTabsValue;if (activeName === targetName) {tabs.forEach((tab, index) => {if (tab.name === targetName) {let nextTab = tabs[index + 1] || tabs[index - 1];if (nextTab) {activeName = nextTab.name;}}});}this.editableTabsValue = activeName;this.editableTabs = tabs.filter(tab => tab.name !== targetName);}}}
</script>
相关文章:

ElementUI浅尝辄止31:Tabs 标签页
选项卡组件:分隔内容上有关联但属于不同类别的数据集合。 常见于网站内容信息分类或app内容信息tab分类 1.如何使用? Tabs 组件提供了选项卡功能,默认选中第一个标签页,你也可以通过 value 属性来指定当前选中的标签页。 <temp…...

将 ChatGPT 用于数据科学项目的指南
推荐:使用 NSDT场景编辑器 快速搭建3D应用场景 我们都知道 ChatGPT 的受欢迎程度以及人们如何使用它来提高生产力。但是,如果您是新手,则值得注册ChatGPT免费演示并尝试它所能做的一切。您还应该参加我们的 ChatGPT 简介课程,学习…...

06-JVM对象内存回收机制深度剖析
上一篇:05-JVM内存分配机制深度剖析 堆中几乎放着所有的对象实例,对堆垃圾回收前的第一步就是要判断哪些对象已经死亡(即不能再被任何途径使用的对象)。 1.引用计数法 给对象中添加一个引用计数器,每当有一个地方引…...

[VSCode] 替换掉/去掉空行
VSCode中使用快捷键CtrlH,出现替换功能,在上面的“查找”框中输入正则表达式: ^\s*(?\r?$)\n然后选择右侧的“使用正则表达式”;“替换”框内为空,点击右侧的“全部替换”,即可去除所有空行。 参考 [VS…...

时序分解 | MATLAB实现ICEEMDAN+SE改进的自适应经验模态分解+样本熵重构分量
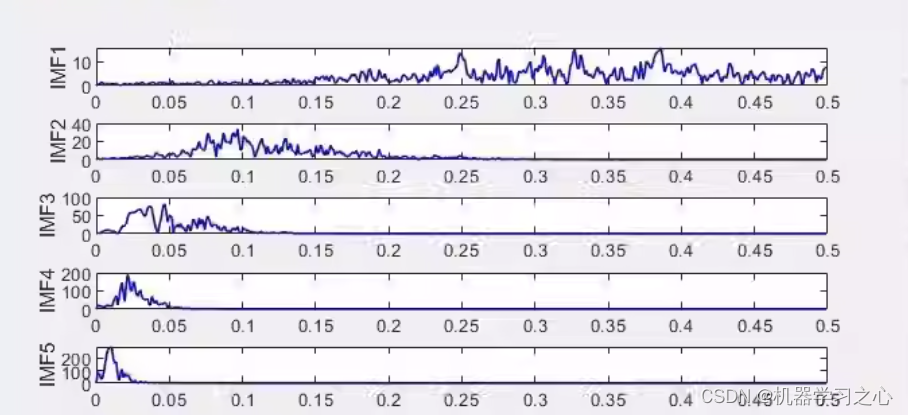
时序分解 | MATLAB实现ICEEMDANSE改进的自适应经验模态分解样本熵重构分量 目录 时序分解 | MATLAB实现ICEEMDANSE改进的自适应经验模态分解样本熵重构分量效果一览基本介绍程序设计参考资料 效果一览 基本介绍 ICEEMDANSE改进的自适应经验模态分解样本熵重构分量 包括频谱图 避…...

python内网环境安装第三方包【内网搭建开发环境】
文章目录 一、问题二、解决方法三、代码实现一、问题 内网安装第三方包的应用场景,一般是一些需要在没网的环境下进行开发的情况。这些环境一般仅支持本地局域网访问,所以只能在不下载任何第三方包的情况下艰难开发。 二、解决方法 将当前应用依赖的第三方包提前下载到本地…...

7.13 在SpringBoot中 正确使用Validation实现参数效验
文章目录 前言引入Maven依赖一、POST/PUT RequestBody参数校验1.1 Valid或Validated注解配合constraints注解1.2 测试运行 二、GET/DELETE RequestParam参数校验2.1 Validated注解配合constraints注解2.2 测试运行 三、GET 无注解参数校验3.1 Valid或Validated注解配合constrai…...

Matlab图像处理之Lee滤波器
目录 一、前言:二、LEE滤波器2.1 LEE滤波器原理2.2 LEE滤波器实现步骤三、MATLAB代码示例一、前言: LEE滤波器是一种常用于合成孔径雷达(SAR)图像去噪的滤波器。它能增强图像的局部对比度。今天我们将通过MATLAB来实现这种滤波器。 二、LEE滤波器 2.1 LEE滤波器原理 LEE滤…...

C++系列-const修饰的常函数
const修饰的常函数 常函数常对象 常函数 成员函数后加const,称为常函数。常函数内部不可以修改成员变量。常函数内可以改变加了mutable修饰的成员变量。 code:#include <iostream>using namespace std;class Horse{public:int age 3;mutable string color …...

fail-safe 机制与 fail-fast 机制
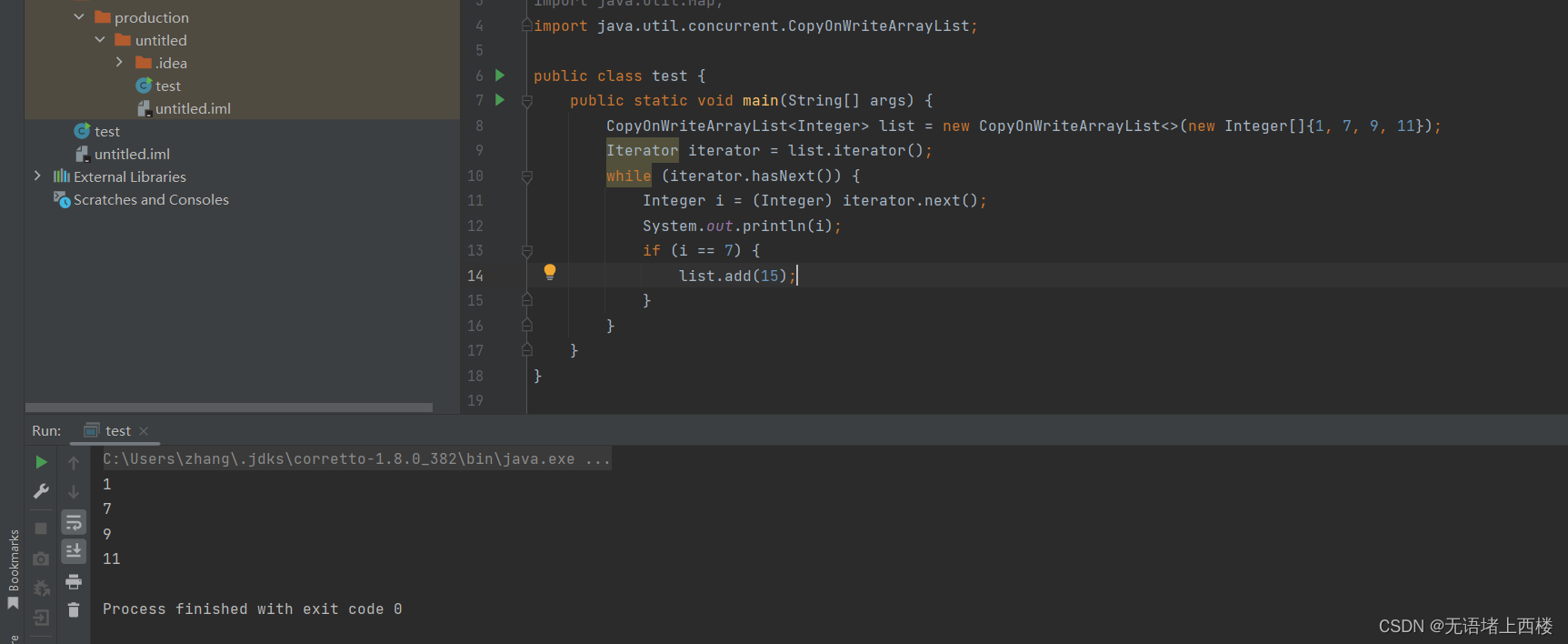
Fail-fast 表示快速失败,在集合遍历过程中,一旦发现容器中的数据被修改了,会立刻抛出 ConcurrentModificationException 异常,从而导致遍历失败,像这种情况 定义一个 Map 集合,使用 Iterator 迭代器进行数据…...

LLM 位置编码及外推
RoPE https://zhuanlan.zhihu.com/p/629681325 PI 位置插值(POSITION INTERPOLATION)显著改善RoPE的外推能力。你只需要对PT(pretraining)模型fine-turing最多1000步就能实现。PI是通过将线性的缩小了输入位置的索引使其匹配原始上下文窗口…...

第3章_瑞萨MCU零基础入门系列教程之开发环境搭建与体验
本教程基于韦东山百问网出的 DShanMCU-RA6M5开发板 进行编写,需要的同学可以在这里获取: https://item.taobao.com/item.htm?id728461040949 配套资料获取:https://renesas-docs.100ask.net 瑞萨MCU零基础入门系列教程汇总: ht…...

AI在医疗保健领域:突破界限,救治生命
文章目录 AI在医学影像分析中的应用AI在疾病预测和早期诊断中的作用个性化治疗和药物研发医疗数据管理和隐私保护未来展望 🎉欢迎来到AIGC人工智能专栏~AI在医疗保健领域:突破界限,救治生命 ☆* o(≧▽≦)o *☆嗨~我是IT陈寒🍹✨博…...

centos7安装kubernets集群
一、准备工作 准备三台虚拟机,centos7系统 二、系统配置 1. 修改主机名 # 三台机器都需要执行 hostnamectl set-hostname k8s-master hostnamectl set-hostname k8s-node1 hostnamectl set-hostname k8s-node22. 修改hosts文件 # 三台机器都需要执行 [rootk8s-…...

【多线程】线程安全与线程同步
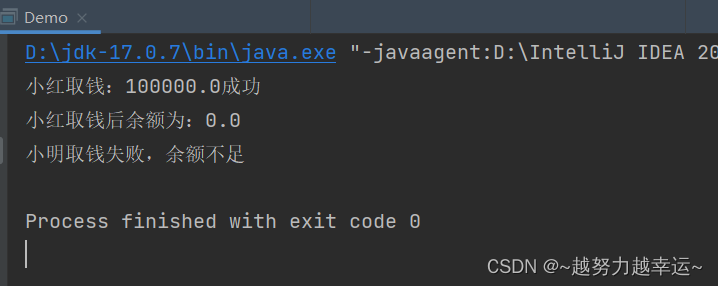
线程安全与线程同步 1.什么是线程安全问题? 多个线程同时操作同一个共享资源的时候,可能会出现业务安全问题 取钱的线程安全问题场景: 两个人他们有一个共同的账户,余额是10万元,如果两个人同时来取钱,…...

指针权限,new与delete,类与对象,函数模板,类模板的用法
指针权限 用法 void Print(const char* SecretPointer) {cout << "绝密指令为:";cout << SecretPointer << endl; }void Change(int& number, int* const FixedPointer) {cout << "更换站台数字为:";c…...

Unity——脚本与序列化
在介绍序列化之前,我们先来了解一下为什么要对数据进行序列化 数据序列化有以下几个主要的应用场景和目的: 1. 持久化存储:序列化可以将对象或数据结构转换为字节序列,使得其可以被存储在磁盘上或数据库中。通过序列化ÿ…...

NJ求职盘点
电子显示 集成电路 地平线 后摩智能 芯启源 自动驾驶 地平线 栖霞区兴智科技园 泊车、SLAM/3D算法工程师 https://wecruit.hotjob.cn/SU64819a4f2f9d2433ba8b043a/pb/social.html?currentPage1 后摩智能 栖霞区兴智科技园 视觉感知算法资深工程师 可以做自动驾驶前瞻性…...

01卡特兰数
卡特兰数跟排列组合很有关系,所以在看此文章前请掌握: 加法原理乘法原理A(m,n)计算公式及其原理C(m,n)计算公式及其原理 前言 今天您将会学习到基本的卡特兰数及其应用。 一、卡特兰数是什么? 卡特兰数(Catalan number࿰…...

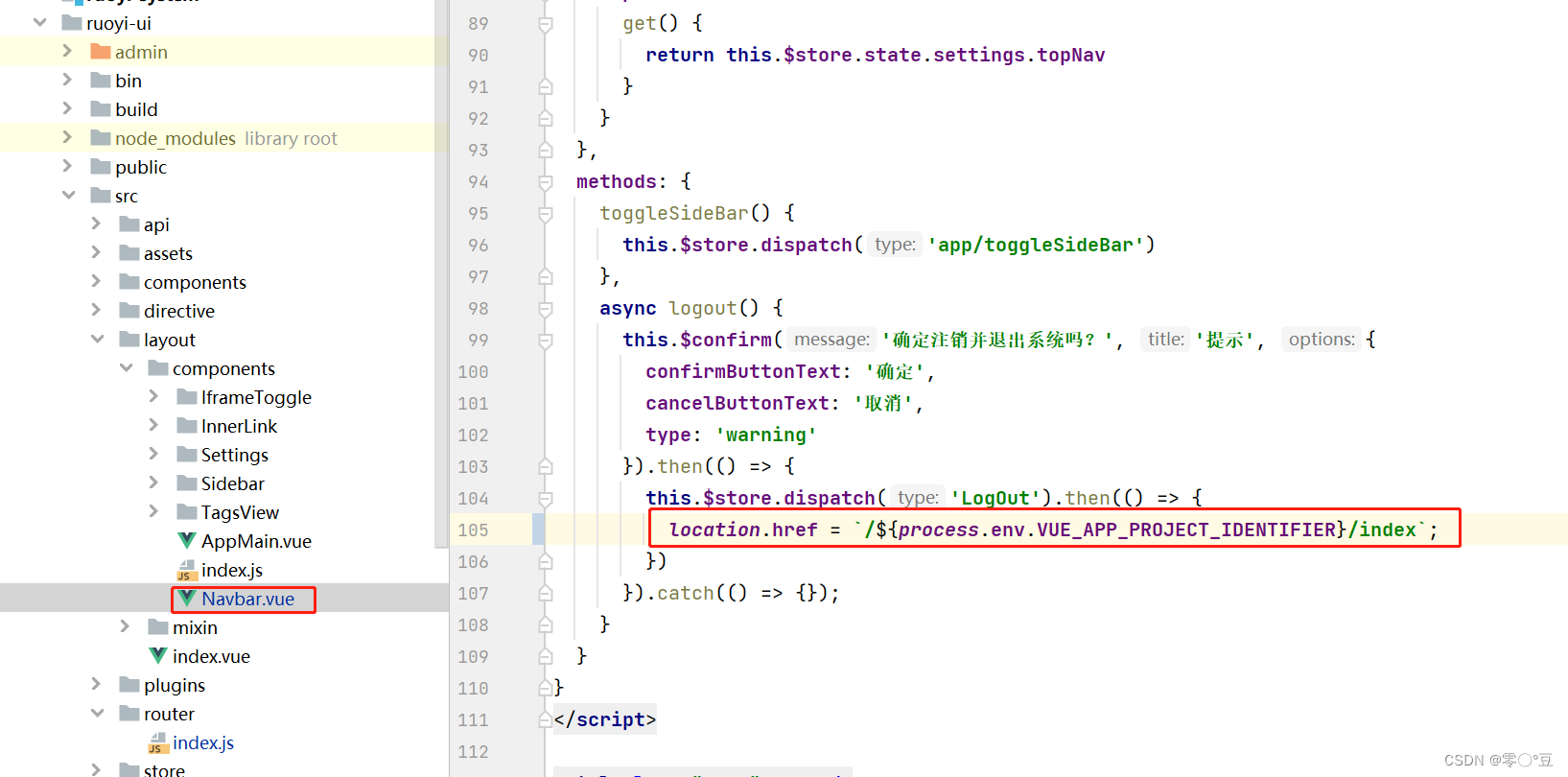
若依前端vue设置子路径
若依前端vue设置子路径 说明:本文档中以前后端分离版为例,版本为:3.8.6 一设置变量 在.env.development和.env.production 中定义一个变量如VUE_APP_PROJECT_IDENTIFIER # 项目标识字符 VUE_APP_PROJECT_IDENTIFIER admin二引用路径变量 ${process…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...
