Spring Boot + Vue的前后端项目结构及联调查询
Spring Boot + Vue的前后端项目结构及联调查询
当你刚开始学习前后端开发时,可能会感到有些困惑和不知所措。下面是一些建议,希望能为你的学习之旅提供一些启示:
-
建立坚实的基础知识:学习前后端开发的第一步是建立坚实的基础知识。了解HTML、CSS和JavaScript的基本概念和语法是非常重要的,同时也要学习一门后端语言(比如Java、Python或Node.js)和相应的框架(比如Spring Boot、Django或Express.js)。
-
学习一个完整的项目:选择一个小型的项目来学习,例如一个简单的博客系统或待办事项应用程序。通过实际项目的开发,你将学习如何设计数据库模型、编写后端API、处理前端请求以及实现用户界面等。(关于这一点零基础同学可以看看我个人亲自讲解的springboot入门实战课程直接带你实战一个小项目,极速入门,这是课程链接)
-
阅读文档和教程:阅读官方文档和在线教程是学习前后端开发的重要途径。官方文档提供了框架和库的详细说明,而在线教程则可以帮助你快速入门和理解一些概念。
-
练习和实践:理论知识只有通过实践才能真正掌握。尝试编写一些小的项目或练习,通过实际操作来加深对概念和技术的理解。
-
参与开源项目:参与开源项目可以帮助你学习如何与其他开发者合作,并了解实际项目的开发流程和最佳实践。
-
持续学习和跟进技术发展:前后端开发是一个不断发展和变化的领域。持续学习新的技术和工具,跟进行业的最新动态是非常重要的。
-
寻求帮助和交流:在学习过程中,难免会遇到问题和困惑。不要害怕寻求帮助,可以通过查阅文档、搜索在线资源或参与开发者社区来解决问题。与其他开发者交流和分享经验也是一个很好的学习机会。
最重要的是,保持热情和耐心。前后端开发是一个需要不断学习和实践的领域,不要因为遇到困难而放弃,坚持下去,你会发现自己的进步和成长。祝你在前后端开发的学习之旅中取得成功!
介绍
本篇博客将介绍如何使用Spring Boot和Vue.js构建一个简单的网上商城。我们将会讨论前后端项目的基本结构以及如何进行连调查询。通过本实战项目,你将学习到如何使用这两个流行的框架来构建一个完整的商城应用。
前端项目结构
我们将使用Vue.js作为前端框架来构建商城的用户界面。下面是前端项目的基本结构:
├── public
│ ├── index.html
├── src
│ ├── assets
│ ├── components
│ ├── views
│ ├── App.vue
│ └── main.js
└── package.json
public目录包含了静态资源文件,如index.html。src目录包含了Vue.js的源代码。assets目录用于存放图片、样式等静态资源。components目录包含了可复用的Vue组件。views目录包含了页面级的Vue组件。App.vue是应用的根组件。main.js是应用的入口文件。
后端项目结构
我们将使用Spring Boot来构建商城的后端服务。下面是后端项目的基本结构:
├── src
│ ├── main
│ │ ├── java
│ │ │ └── com
│ │ │ └── example
│ │ │ └── demo
│ │ │ ├── controller
│ │ │ ├── entity
│ │ │ ├── repository
│ │ │ ├── service
│ │ │ └── DemoApplication.java
│ │ └── resources
│ │ ├── application.properties
│ │ ├── static
│ │ └── templates
└── pom.xml
src/main/java目录包含了Java代码。controller目录包含了处理HTTP请求的控制器。entity目录包含了实体类。repository目录包含了数据访问层的接口。service目录包含了业务逻辑层的接口和实现。DemoApplication.java是应用的入口类。
src/main/resources目录包含了应用的配置文件和静态资源。application.properties是应用的配置文件。static目录用于存放静态资源文件。templates目录用于存放模板文件。
连调查询
在网上商城中,我们通常需要进行一些查询操作,比如获取商品列表、获取用户信息等。下面是一个简单的连调查询的步骤:
- 在前端项目中,创建一个API服务,用于发送HTTP请求到后端。
- 在后端项目中,创建一个控制器,用于接收前端发送的请求,并调用相应的服务进行查询操作。
- 在后端项目中,创建一个服务,用于处理查询逻辑,并返回查询结果。
- 在前端项目中,调用API服务发送HTTP请求到后端,并接收查询结果。
下面是一个示例代码,演示如何进行连调查询:
前端项目(Vue.js):
// 在API服务中定义一个方法,用于发送查询请求
getProducts() {return axios.get('/api/products');
}// 在页面组件中调用API服务的方法,并处理查询结果
mounted() {this.$api.getProducts().then(response => {this.products = response.data;}).catch(error => {console.error(error);});
}
后端项目(Spring Boot):
@RestController
@RequestMapping("/api")
public class ProductController {@Autowiredprivate ProductService productService;@GetMapping("/products")public List<Product> getProducts() {return productService.getProducts();}
}@Service
public class ProductService {@Autowiredprivate ProductRepository productRepository;public List<Product> getProducts() {return productRepository.findAll();}
}
在上述示例中,前端项目通过调用API服务的getProducts方法发送HTTP GET请求到/api/products路径,后端项目的ProductController接收到请求后,调用ProductService的getProducts方法进行查询操作,并返回查询结果给前端。
结论
通过本篇博客,我们学习了如何使用Spring Boot和Vue.js构建一个网上商城的前后端项目,并了解了连调查询的基本步骤和关键代码。这只是一个简单的示例,你可以根据自己的需求进行扩展和优化。希望本篇博客对你有所帮助,谢谢阅读!
相关文章:

Spring Boot + Vue的前后端项目结构及联调查询
Spring Boot Vue的前后端项目结构及联调查询 当你刚开始学习前后端开发时,可能会感到有些困惑和不知所措。下面是一些建议,希望能为你的学习之旅提供一些启示: 建立坚实的基础知识:学习前后端开发的第一步是建立坚实的基础知识。…...

Transformer貌似也是可以使用state递归解码和训练的
import paddle import numpy as npclass HeadLoss(paddle.nn.Layer):def __init__(self):super(HeadLoss, self).__init__()...

振弦采集仪应用地铁隧道安全监测详细解决方案
振弦采集仪应用地铁隧道安全监测详细解决方案 随着城市化进程的不断加快,地铁作为一种高效、便捷、环保的交通方式已经成为现代城市不可或缺的一部分。因此,对地铁的安全性也越来越重视,一般二三线以上的城市在不断发展中,地铁做…...

2023 IntelliJ IDEA下载、安装教程, 附详细图解
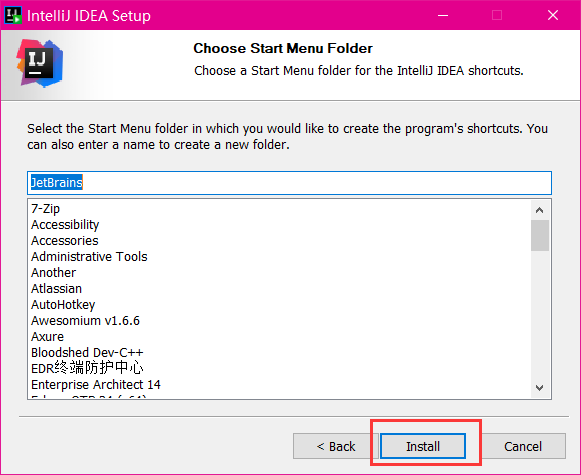
文章目录 下载与安装IDEA推荐阅读 下载与安装IDEA 首先先到官网下载最新版的IntelliJ IDEA, 下载后傻瓜式安装就好了 官网下载地址:https://www.jetbrains.com/ 1、下载完后在本地找到该文件,双击运行 idea 安装程序 2、点击 Next 3、选择安装路径&…...

波卡生态重要动态一览:w3ndi 推出,首尔、新加坡、里斯本活动接踵而至
Web3 市场冷却,但新的社区合作与推进仍在发生,技术和产品依然不断迭代。OneBlock 为你介绍波卡生态近期值得你关注的动态,以及接下来重要的行业活动。 波卡生态重要进展 1、最新 Referendum#110,提议对验证器配置进行多项修改&a…...

成都瀚网科技有限公司:抖音商家怎么免费入驻?
随着抖音成为全球最受欢迎的短视频平台之一,越来越多的商家开始关注抖音上的商机。抖音商家的进驻可以帮助商家扩大品牌影响力和销售渠道。那么,如何免费进入抖音成为商家呢?下面就为大家介绍一下具体步骤。 1、抖音商家如何免费注册…...

vue Router从入门到精通
文章目录 介绍使用多级路由实例 路由的query参数传递参数接收参数实例 命名路由作用使用 params参数声明接收params参数传参接收参数实例 props配置实例 router-link的replace属性编程式路由导航作用使用实例 缓存路由组件两个新的生命周期钩子实例 路由守卫作用分类全局守卫独…...

【100天精通Python】Day56:Python 数据分析_Pandas数据清洗和处理(删除填充插值,数据类型转换,去重,连接与合并)
目录 数据清洗和处理 1.处理缺失值 1.1 删除缺失值: 1.2 填充缺失值: 1.3 插值: 2 数据类型转换 2.1 数据类型转换 2.2 日期和时间的转换: 2.3 分类数据的转换: 2.4 自定义数据类型的转换: 3 数…...

phpstudy本地快速搭建网站,并外网访问【无公网IP】
文章目录 使用工具1. 本地搭建web网站1.1 下载phpstudy后解压并安装1.2 打开默认站点,测试1.3 下载静态演示站点1.4 打开站点根目录1.5 复制演示站点到站网根目录1.6 在浏览器中,查看演示效果。 2. 将本地web网站发布到公网2.1 安装cpolar内网穿透2.2 映…...

WebSocket的那些事(5-Spring STOMP支持之连接外部消息代理)
目录 一、序言二、开启RabbitMQ外部消息代理三、代码示例1、Maven依赖项2、相关实体3、自定义用户认证拦截器4、Websocket外部消息代理配置5、ChatController6、前端页面chat.html 四、测试示例1、群聊、私聊、后台定时推送测试2、登录RabbitMQ控制台查看队列信息 五、结语 一、…...

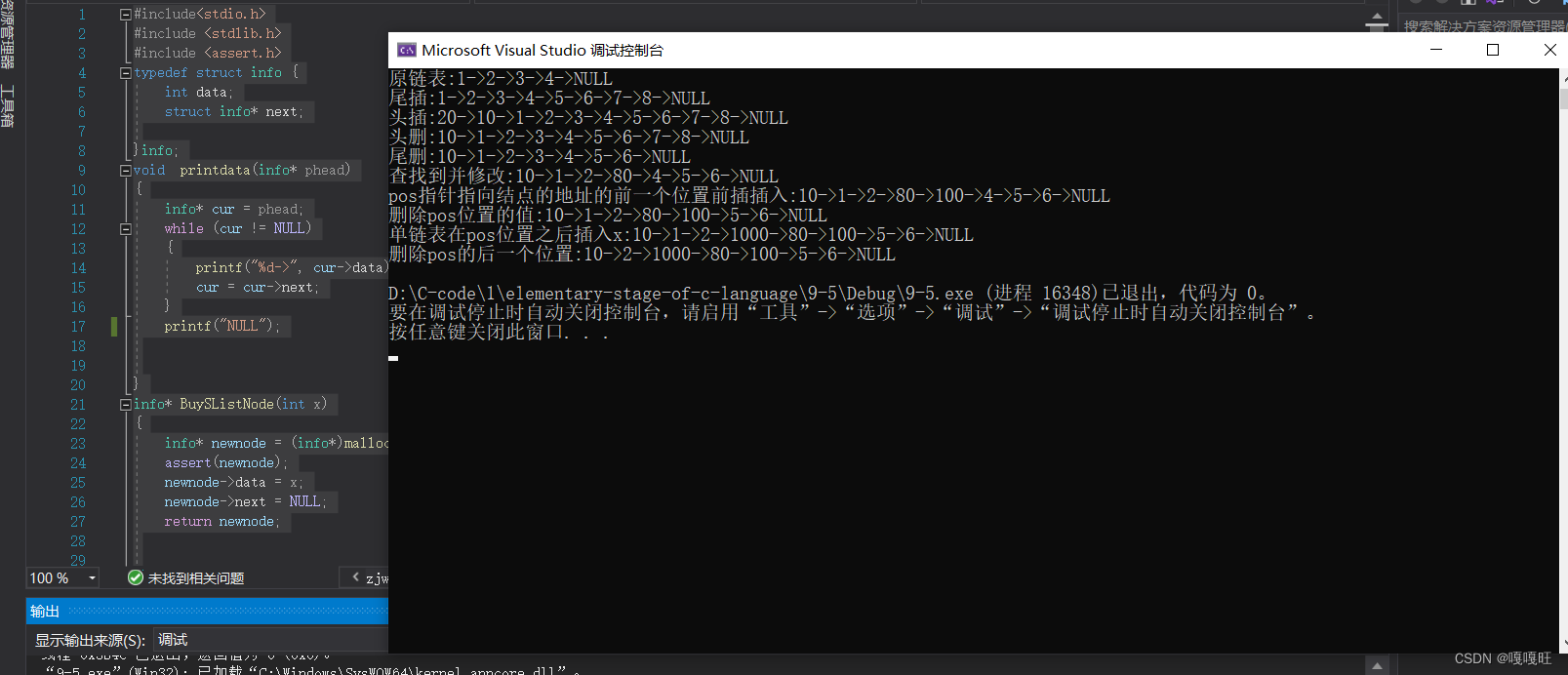
【数据结构】单链表详解
当我们学完顺序表的时候,我们发现了好多问题如下: 中间/头部的插入删除,时间复杂度为O(N)增容需要申请新空间,拷贝数据,释放旧空间。会有不小的消耗。增容一般是呈2倍的增长,势必会有一定的空间浪费。例如当…...

dql的执行顺序
在 SQL 查询语言中,DQL(Data Query Language)是用于从数据库中检索数据的部分。SQL 查询的执行顺序通常按照以下步骤进行: FROM 子句:查询首先确定要从哪些表中检索数据。在 FROM 子句中列出的表格被称为源表ÿ…...

java的动态代理如何实现
一. JdkProxy jdkproxy动态代理必须基于接口(interface)实现 接口UserInterface.java public interface UserService {String getUserName(String userCde); }原始实现类:UseServiceImpl.java public class UserServiceImpl implements UserSerice {Overridepub…...

Java--日志管理
日志管理 作用: 设置日志级别,决定什么日志信息应该被输出、什么日志信息应该被忽略。 基本工具 见的日志管理用具有:JDK logging(配置文件:logging.properties) 和log4j(配置文件:log4j.properties) 。…...
Pygame中Sprite类的使用2
4 让僵尸动起来 让僵尸能够动起来,也就是让僵尸从屏幕右边走到屏幕左边,此时只需要使用while循环,改变僵尸图片的x轴坐标即可,代码如下所示。 while True:screen.fill((255,255,255))z1.rect.x - 5z1.draw(screen)z1.update()if…...

排队时延与流量强度
流量强度 设R为传输速率,a表示分组到达队列的平均速率,假定所有分组都是由L比特组成的,则比特到达队列的平均速率为La。比率 L a R \frac{La}{R} RLa被成为流量强度。 根据流量强度的定义,我们可以很直观的得出以下结论&#x…...

mysql:如何设计互相关注业务场景
目录 业务场景 业务问题: 数据库表设计: like(关注表): friend(朋友表) 并发场景下,SQL语句执行逻辑 比较 A 和 B 的大小,如果 A执行下面的逻辑:<&…...

AI伦理:科技发展中的人性之声
文章目录 AI伦理的关键问题1. 隐私问题2. 公平性问题3. 自主性问题4. 伦理教育问题 隐私问题的拓展分析数据收集和滥用隐私泄露和数据安全 公平性问题的拓展分析历史偏见和算法模型可解释性 自主性问题的拓展分析自主AI决策伦理框架 伦理教育的拓展分析伦理培训 结论 …...

Direct3D光照
光照的组成 环境光:这种类型的光经其他表面反射到达物体表面,并照亮整个场景,要想以较低代价粗略模拟这类反射光,环境光是一个很好的选择 漫射光:这种类型光沿着特定的方向传播。当它到达某一表面时,将沿…...

编程语言排行榜
以下是2023年的编程语言排行榜(按照流行度排序): Python:Python一直以来都是非常受欢迎的编程语言,它简洁、易读且功能强大。在数据科学、机器学习、人工智能等领域有广泛应用。 JavaScript:作为前端开发…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...

DBLP数据库是什么?
DBLP(Digital Bibliography & Library Project)Computer Science Bibliography是全球著名的计算机科学出版物的开放书目数据库。DBLP所收录的期刊和会议论文质量较高,数据库文献更新速度很快,很好地反映了国际计算机科学学术研…...
