微信小程序开发教学系列(4)- 抖音小程序组件开发
章节四:抖音小程序组件开发
在本章中,我们将深入探讨抖音小程序的组件开发。组件是抖音小程序中的基本构建块,它们负责展示数据和与用户交互。了解组件的开发方法和使用技巧是进行抖音小程序开发的重要一步。
4.1 抖音小程序的基本组件
抖音小程序提供了许多常用的基本组件,它们分别具有不同的功能和用途。在我们的开发过程中,我们将经常使用到以下一些基本组件:
4.1.1 view组件
view组件是抖音小程序中最基本且最常用的组件之一,它用于承载其他组件或内容。它类似于HTML中的div标签,可以用来布局和排列其他组件或内容。下面是一个使用view组件的示例:
<view class="container"><text>这是一个view组件</text>
</view>
在上面的示例中,我们使用了一个view组件来承载一个text组件,并为view组件添加了一个名为"container"的class名称。通过给view组件添加不同的class名称,我们可以自定义其样式和行为。
4.1.2 text组件
text组件用于显示文本内容,它类似于HTML中的span标签。文本组件的内容可以是静态文本,也可以是通过数据绑定动态生成的文本。下面是一个使用text组件的示例:
<text>{{message}}</text>
在上面的示例中,我们使用了一个text组件来显示一个动态的文本内容。这里的"message"是一个通过数据绑定传递给text组件的变量名,我们可以在后台数据中定义它的内容。
4.1.3 image组件
image组件用于显示图片,它类似于HTML中的img标签。我们可以通过设置image组件的src属性来指定图片的URL。下面是一个使用image组件的示例:
<image src="{{imageUrl}}"></image>
在上面的示例中,我们使用了一个image组件来显示一张图片,并通过数据绑定的方式设置了它的URL。这里的"imageUrl"是一个通过数据绑定传递给image组件的图片URL变量名。
4.1.4 button组件
button组件用于创建一个可点击的按钮,它类似于HTML中的button标签。我们可以在button组件上绑定事件,以便触发一些特定的操作。下面是一个使用button组件的示例:
<button bindtap="handleClick">点击我</button>
在上面的示例中,我们使用了一个button组件并绑定了一个名为"handleClick"的事件处理函数。当用户点击按钮时,该事件处理函数将被触发。
4.1.5 input组件
input组件用于创建一个输入框,它允许用户输入文本或其他数据。我们可以通过设置input组件的value属性来获取输入框的值。下面是一个使用input组件的示例:
<input value="{{inputValue}}" bindinput="handleInput">
在上面的示例中,我们使用了一个input组件,并通过数据绑定的方式设置了它的值和一个名为"inputValue"的变量名。同时,我们也绑定了一个名为"handleInput"的事件处理函数,它将在用户输入时被触发。
4.1.6 其他常用组件
除了上述介绍的组件外,抖音小程序还提供了许多其他常用的组件,如swiper、scroll-view、slider等。这些组件具有不同的功能和用途,我们可以根据实际需求进行选择和使用。
在使用这些组件时,我们需要注意它们的属性和事件。通过设置组件的属性,我们可以调整它的样式和行为;通过绑定组件的事件,我们可以实现与用户的交互。
4.2 抖音小程序组件的使用和定制
在抖音小程序中,我们可以直接使用组件提供的默认样式和行为,也可以根据特定需求进行定制。下面我们将介绍两种定制组件样式和行为的方法:使用style属性和自定义class。
4.2.1 使用style属性
在使用组件时,我们可以通过设置style属性来调整组件的样式。style属性是一个对象,我们可以在该对象中声明需要调整的样式属性和值。下面是一个示例:
<view style="font-size: 16px; color: red;">这是一个定制样式的view组件</view>
在上面的示例中,我们通过设置view组件的style属性来改变其字体大小和颜色。可以根据实际需求添加更多的样式属性,如背景颜色、边框样式等。
4.2.2 自定义class
除了使用style属性,我们还可以通过自定义class名称来定制组件的样式和行为。首先,我们需要在组件所属的页面的样式表文件(通常为.wxss文件)中定义一个class名称,然后在组件中通过添加该class名称来应用自定义样式。下面是一个示例:
// index.ttml
<view class="custom-view">这是一个带有自定义样式的view组件</view>// index.ttss
.custom-view {font-size: 16px;color: red;
}
在上面的示例中,我们在wxss文件中定义了一个名为"custom-view"的class名称,并设置了字体大小和颜色。然后,我们在组件中添加了该class名称,从而应用了自定义样式。
通过使用自定义class名称的方法,我们可以灵活地自定义组件的样式和行为。这对于实现特定的设计需求或用户交互是非常有用的。
4.3 抖音小程序组件的进阶技巧和最佳实践
在使用抖音小程序的组件时,我们还可以采用一些进阶技巧和最佳实践,从而达到更好的性能和开发效率。下面我们将介绍一些常用的技巧和实践方法:
4.3.1 组件的复用
组件的复用是一种提高开发效率和减少代码量的方法。在抖音小程序中,我们可以将多个页面或组件共享的部分抽离出来,形成一个独立的组件,然后在其他页面或组件中引用该组件。这样做可以减少重复的代码编写和维护工作。
4.3.2 组件的性能优化
在使用组件时,我们需要注意组件的性能,避免因为组件过多或组件嵌套过深而导致的页面加载缓慢的问题。可以采用一些优化措施,如减少组件的使用数量、合理使用组件间的嵌套关系、使用延迟加载等。
4.3.3 组件的兼容性考虑
在开发抖音小程序时,我们需要考虑不同设备和系统版本对组件的兼容性。可以通过使用条件判断、引入兼容性库等方法来解决这个问题,确保组件能在各种设备上正常展示和使用。
通过合理使用组件的定制和最佳实践方法,我们可以提高开发效率,优化小程序的性能,并增加用户体验。
以上是关于抖音小程序组件开发的介绍。通过学习本章内容,你应该已经了解了抖音小程序中常用的基本组件,以及如何定制组件的样式和行为。同时,我们也介绍了一些组件的进阶技巧和最佳实践方法。在接下来的章节中,我们将继续探讨抖音小程序的其他开发知识和技术。
相关文章:
- 抖音小程序组件开发)
微信小程序开发教学系列(4)- 抖音小程序组件开发
章节四:抖音小程序组件开发 在本章中,我们将深入探讨抖音小程序的组件开发。组件是抖音小程序中的基本构建块,它们负责展示数据和与用户交互。了解组件的开发方法和使用技巧是进行抖音小程序开发的重要一步。 4.1 抖音小程序的基本组件 抖…...

RabbitMQ反序列化失败:Failed to convert message
🎈 1 参考文档 RabbitMQ消费消息坑:failed to convert serialized Message content | jiuchengi-cnblogs 🔍2 问题描述 org.springframework.amqp.rabbit.support.ListenerExecutionFailedException: Failed to convert messageat org.sprin…...

CTFSHOW 年CTF
1.除夕 php的弱类型,用小数点绕过 这里后面直接加字母不行 2.初三 error_reporting(0); extract($_GET); include "flag.php"; highlight_file(__FILE__); 这里通过extract将get的参数导入为了变量 $_function($__,$___){return $__$___?$___:$__; }; …...

肖sir__设计测试用例方法之状态迁移法05_(黑盒测试)
设计测试用例方法之状态迁移法 一、状态迁移图 定义:通过描绘系统的状态及引起系统状态转换的事件,来表示系统的行为 案例: (1) 订机票案例1: l向航空公司打电话预定机票—>此时机票信息处于“完成”状…...

无涯教程-JavaScript - IMPRODUCT函数
描述 IMPRODUCT函数以x yi或x yj文本格式返回1到255个复数的乘积。两个复数的乘积为- $$(A BI)(C DI)(AC-BD)(A B)1 $$ 语法 IMPRODUCT (inumber1, [inumber2] ...)争论 Argument描述Required/OptionalInumber11 to 255 complex numbers to multiply.Required[inumbe…...

yapi以及gitlab的容器化部署
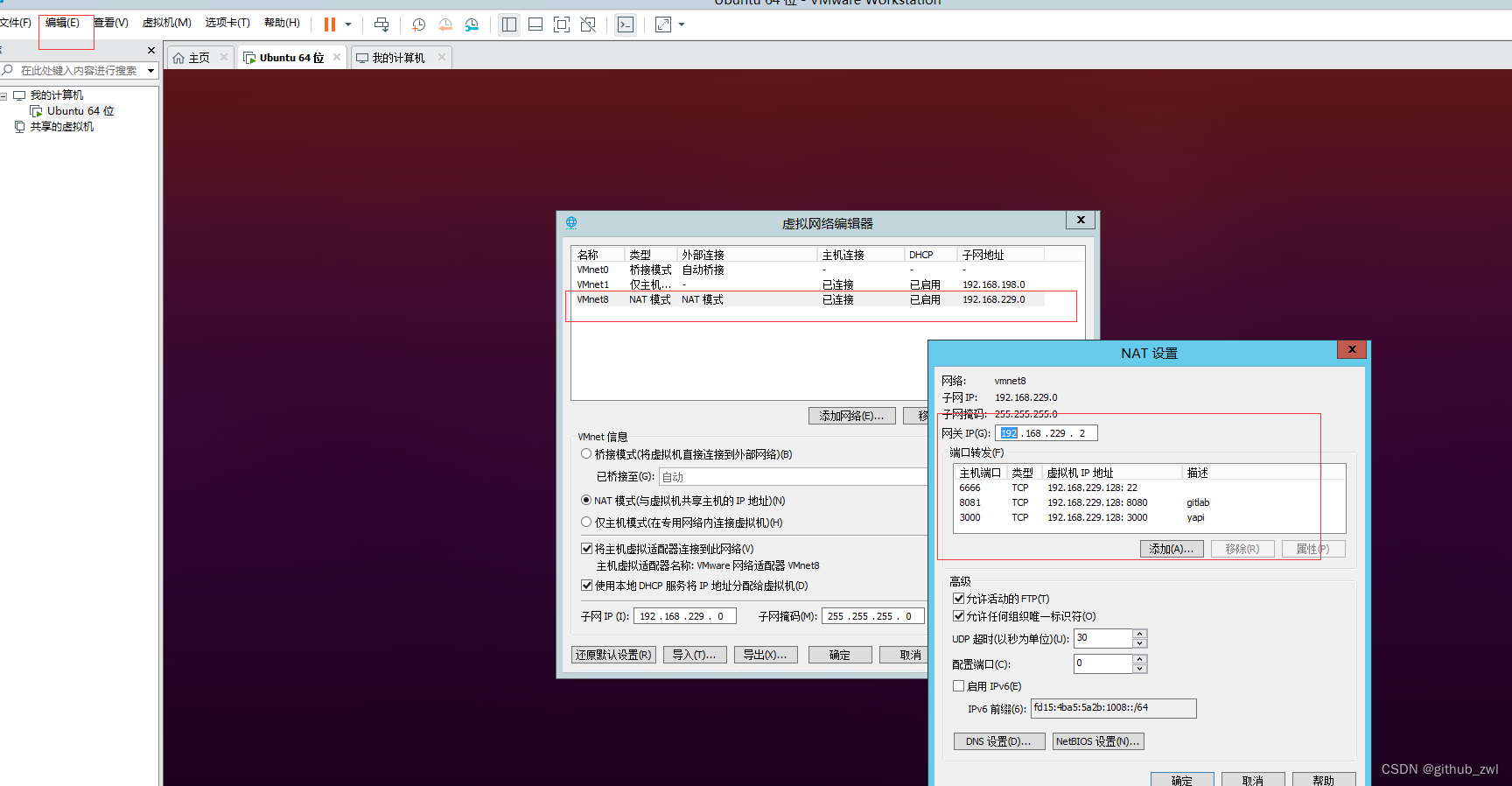
yapi部署: https://blog.csdn.net/Chimengmeng/article/details/132074922 gitlab部署 使用docker-compose.yml version: 3 services: web: image: twang2218/gitlab-ce-zh:10.5 restart: always hostname: 192.168.xx.xx environm…...

TCP、UDP 协议的区别,各自的应用场景
分析&回答 TCP 传输控制协议,提供的是面向连接、可靠的字节流服务。当客户和服务器彼此交换数据前,必须先在双方之间建立一个TCP连接,之后才能传输数据。TCP提供超时重发,丢弃重复数据,检验数据,流量控制等功能&…...

C高级 DAY3
一、shell中的变量 shell本身是擅长运行指令,是一种弱数据类型语言 它与c语言中定义变量有所不同 C中: 存储类型 数据类型 变量名;shell中: 变量变量的值 ----->如果变量的值中间没有空格直接使用 变量变量的值 ----->变量…...

Linux CentOS7命令及命令行
Linux CentOS7中命令及命令行是非常重要的概念。对大多数初学者来说是既熟悉又了解甚少。本文初步讨论这方面的内容,与同行者交流。 一、命令 命令又称为指令,(英语命令 command,可用简写cmd表示),在终端…...

【C++入门到精通】C++入门 ——搜索二叉树(二叉树进阶)
阅读导航 前言一、搜索二叉树简介1. 概念2. 基本操作⭕搜索操作🍪搜索操作基本代码(非递归) ⭕插入操作🍪插入操作基本代码(非递归) ⭕删除操作🍪删除操作基本代码(非递归࿰…...

学成在线-网站搭建
文章目录 代码素材来自b站pink老师 <!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>学成在线首…...

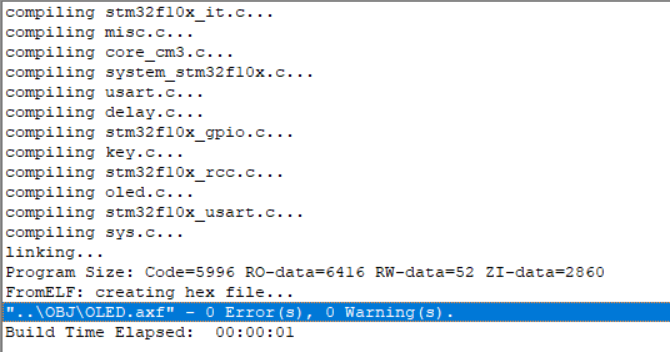
stm32同芯片但不同flash工程更换Device出现报错
目录 1. 问题描述2. 解决方案 1. 问题描述 stm32同芯片但不同flash工程更换Device出现报错 2. 解决方案 更换Device,我是从ZE换为C8: 把这个从HD更换为MD 解决!...

Element UI实现每次只弹出一个Message消息提示
前言 在开发Web应用程序时,我们经常需要使用消息提示来向用户展示重要信息。Element UI提供了一个方便易用的组件——Message,可以用于显示各种类型的消息提示。 然而,默认情况下,当多个消息提示同时触发时,它们会依…...

「网页开发|前端开发|Vue」04 快速掌握开发网站需要的Vue基础知识
本文主要介绍使用Vue进行前端开发的一些必备知识,比如:Vue应用实例,Vue的组件概念,模板语言和模板语法,计算属性,路由配置等等。 文章目录 本系列前文传送门前言一、Vue实例:项目入口二、模板语…...

解决Redis分布式锁主从架构锁失效问题的终极方案 含面试题
面试题分享 2023最新面试合集链接 2023大厂面试题PDF 面试题PDF版本 java、python面试题 项目实战:AI文本 OCR识别最佳实践 AI Gamma一键生成PPT工具直达链接 玩转cloud Studio 在线编码神器 玩转 GPU AI绘画、AI讲话、翻译,GPU点亮AI想象空间 史上最全文档AI绘画stab…...

建站系列(三)--- 网络协议
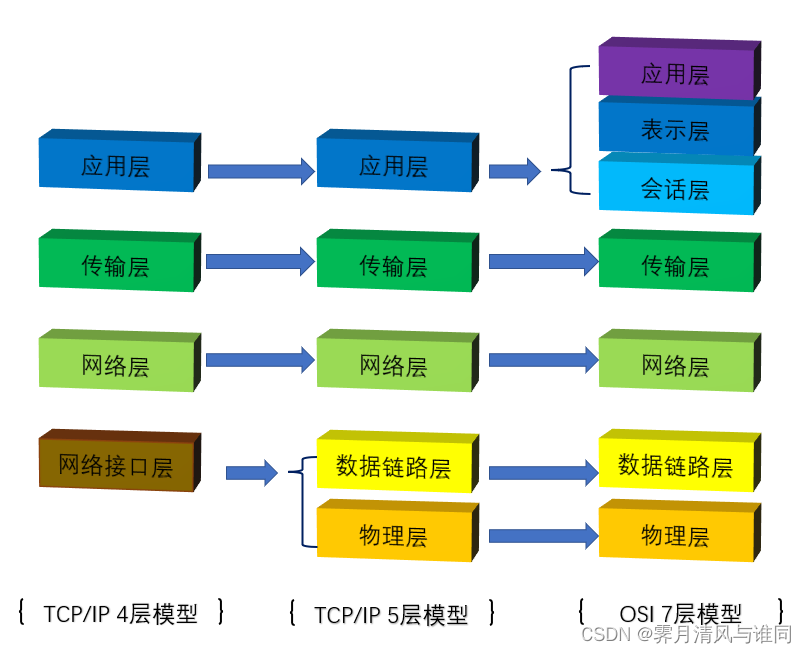
目录 相关系列文章前言一、定义二、术语简介三、协议的组成要素四、网络层次划分五、常见网络协议划分六、常用协议介绍(一)TCP/IP(二)HTTP协议(超文本传输协议)(三)SSH协议 相关系列…...

jetson orin nx无显示器启动
sudo apt-get install xserver-xorg-core-hwe-18.04 sudo apt-get install xserver-xorg-video-dummy在 /usr/share/X11/xorg.conf.d/ 中添加 xorg.conf 文件。 Section "Monitor"Identifier "Monitor0"HorizSync 28.0-80.0VertRefresh 48.0-75.0Modeline…...

【APUE】标准I/O库
目录 1、简介 2、FILE对象 3、打开和关闭文件 3.1 fopen 3.2 fclose 4、输入输出流 4.1 fgetc 4.2 fputc 4.3 fgets 4.4 fputs 4.5 fread 4.6 fwrite 4.7 printf 族函数 4.8 scanf 族函数 5、文件指针操作 5.1 fseek 5.2 ftell 5.3 rewind 6、缓冲相关 6.…...

es6---模块化
main.js import { bar } from "./module1"; import module2 from "./module2"; bar() module2()module1.js // 多变量导出,导入变量需要变量名一对一映射 export const module1module1 export function bar(params) {console.log(module1) }m…...

【项目 计网12】4.32UDP通信实现 4.33广播 4.34组播 4.35本地套接字通信
文章目录 4.32UDP通信实现udp_client.cudp_server.c 4.33广播bro_server.cbro_client.c 4.34组播multi_server.cmulti_client.c 4.35本地套接字通信ipc_server.cipc_client.c 4.32UDP通信实现 udp_client.c #include <stdio.h> #include <stdlib.h> #include <…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...
