Vue3的新特性总结
一、Vue3 里 script 的三种写法
首先,Vue3 新增了一个叫做组合式 api 的东西,英文名叫 Composition API。因此 Vue3 的 script 现在支持三种写法。
1、最基本的 Vue2 写法
<template><div>{{ count }}</div><button @click="onClick">增加 1</button>
</template><script>
export default {data() {return {count: 1,};},methods: {onClick() {this.count += 1;},},
}
</script>
2、setup() 属性
<template><div>{{ count }}</div><button @click="onClick">增加 1</button>
</template><script>
import { ref } from 'vue';
export default {// 注意这部分setup() {let count = ref(1);const onClick = () => {count.value += 1;};return {count,onClick,};},}
</script>标签 script setup
<template><div>{{ count }}</div><button @click="onClick">增加 1</button>
</template><script setup>
import { ref } from 'vue';const count = ref(1);
const onClick = () => {count.value += 1;
};
</script>
正如你看到的那样,无论是代码行数,还是代码的精简度,
如果你对 Vue 很熟悉,那么,我推荐你使用
因为第一种写法的学习负担更小,先学第一种方式,掌握最基本的 Vue 用法,然后再根据我这篇文章,快速掌握 Vue3 里最需要关心的内容。
第一种写法,跟过去 Vue2 的写法是一样的,所以我们不过多介绍。
第二种写法,所有的对象和方法都需要 return 才能使用,太啰嗦。除了旧项目,可以用这种方式体验 Vue3 的新特性以外,我个人不建议了解这种方式。
所以,接下来,我们主要介绍的,也就是 script setup ,这种写法里需要了解的内容。
注意: setup写在script上的本质上是第二种写法的语法糖,掌握了这种写法,其实第二种写法也基本上就会了。
二、如何使用 script setup 编写组件
1、data——唯一需要注意的地方
整个 data 这一部分的内容,你只需要记住下面这一点。
以前在 data 中创建的属性,现在全都用 ref() 声明。
在 template 中直接用,在 script 中记得加 .value 。
按照官方的推荐要求,建议全部用ref,尽量不要使用reactive。
写法对比
// Vue2 的写法<template><div>{{ count }}</div><button @click="onClick">增加 1</button>
</template><script>
export default {data() {return {count: 1,};},methods: {onClick() {this.count += 1;},},
}
</script>
// Vue3 的写法<template><div>{{ count }}</div><button @click="onClick">增加 1</button>
</template><script setup>
import { ref } from 'vue';// 用这种方式声明
const count = ref(1);const onClick = () => {// 使用的时候记得 .valuecount.value += 1;
};
</script>
提示:
1、什么时候用 ref() 包裹,什么时候不用?
要不要用ref,就看你的这个变量的值改变了以后,页面要不要跟着变。
当然,你可以完全不需要关心这一点,跟过去写 data 一样就行。
只不过这样做,你在使用的时候,需要一直 .value。
2、不要解构使用
在使用时,不要像下面这样去写,会丢失响应性。
也就是会出现更新了值,但是页面没有更新的情况
// Vue3 的写法
<template><div>{{ count }}</div><button @click="onClick">增加 1</button>
</template><script setup>
import { ref } from 'vue';const count = ref(1);
const onClick = () => {// 不要这样写!!const { value } = count;value += 1;
};
</script>2、methods
声明事件方法,我们只需要在 script 标签里,创建一个方法对象即可。
剩下的在 Vue2 里是怎么写的,Vue3 是同样的写法。
// Vue2 的写法
<template><div @click="onClick">这是一个div</div>
</template><script>
export default {methods: {onClick() {console.log('clicked')},},
}
</script>// Vue3 的写法
<template><div @click="onClick">这是一个div</div>
</template><script setup>// 注意这部分
const onClick = () => {console.log('clicked')
}</script>
3、props
声明 props 我们可以用 defineProps(),具体写法,我们看代码。
// Vue2 的写法
<template><div>{{ foo }}</div>
</template><script>
export default {props: {foo: String,},created() {console.log(this.foo);},
}
</script>
// Vue3 的写法
<template><div>{{ foo }}</div>
</template><script setup>// 注意这里
const props = defineProps({foo: String
})// 在 script 标签里使用
console.log(props.foo)
</script>4、emit事件
与 props 相同,声明 emits 我们可以用 defineEmits(),具体写法,我们看代码。
// Vue2 的写法
<template><div @click="onClick">这是一个div</div>
</template><script>
export default {emits: ['click'], // 注意这里methods: {onClick() {this.$emit('click'); // 注意这里},},}
</script>
// Vue3 的写法
<template><div @click="onClick">这是一个div</div>
</template><script setup>// 注意这里
const emit = defineEmits(['click']);const onClick = () => {emit('click') // 注意这里
}</script>
5、computed
// Vue2 的写法
<template><div><span>{{ value }}</span><span>{{ reversedValue }}</span></div>
</template><script>
export default {data() {return {value: 'this is a value',};},computed: {reversedValue() {return value.split('').reverse().join('');},},
}
</script>// Vue3 的写法
<template><div><span>{{ value }}</span><span>{{ reversedValue }}</span></div>
</template><script setup>
import {ref, computed} from 'vue'
const value = ref('this is a value')// 注意这里
const reversedValue = computed(() => {// 使用 ref 需要 .valuereturn value.value.split('').reverse().join('');
})</script>
6、watch
这一部分,我们需要注意一下了,Vue3 中,watch 有两种写法。一种是直接使用 watch,还有一种是使用 watchEffect。
两种写法的区别是:
watch 需要你明确指定依赖的变量,才能做到监听效果。
而 watchEffect 会根据你使用的变量,自动的实现监听效果。
// Vue2 的写法
<template><div>{{ count }}</div><div>{{ anotherCount }}</div><button @click="onClick">增加 1</button>
</template><script>
export default {data() {return { count: 1,anotherCount: 0,};},methods: {onClick() {this.count += 1;},},watch: {count(newValue) {this.anotherCount = newValue - 1;},},
}
</script>
// Vue3 的写法
<template><div>{{ count }}</div><div>{{ anotherCount }}</div><button @click="onClick">增加 1</button>
</template><script setup>
import { ref, watch } from 'vue';const count = ref(1);
const onClick = () => {count.value += 1;
};const anotherCount = ref(0);// 注意这里
// 需要在这里,
// 明确指定依赖的是 count 这个变量
watch(count, (newValue) => {anotherCount.value = newValue - 1;
})</script>// Vue3 的写法
<template><div>{{ count }}</div><div>{{ anotherCount }}</div><button @click="onClick">增加 1</button>
</template><script setup>
import { ref, watchEffect } from 'vue';const count = ref(1);
const onClick = () => {count.value += 1;
};const anotherCount = ref(0);// 注意这里
watchEffect(() => {// 会自动根据 count.value 的变化,// 触发下面的操作anotherCount.value = count.value - 1;
})</script>
相关文章:

Vue3的新特性总结
一、Vue3 里 script 的三种写法 首先,Vue3 新增了一个叫做组合式 api 的东西,英文名叫 Composition API。因此 Vue3 的 script 现在支持三种写法。 1、最基本的 Vue2 写法 <template><div>{{ count }}</div><button click"…...

【Node】Mac多版本Node切换
1、查看当前电脑是否安装node node -v或者查看当前电脑通过brew安装的node路径 ls /usr/local/Cellar/node*2、查看可安装的node brew search node3、安装其他版本node 下载需要安装的node版本 brew install node144、brew切换node版本 假设之前的版本是18,需…...

Apache POI
POI介绍 Apache POI是用Java编写的免费开源的跨平台的Java API, Apache POI提供API给Java程序对Microsoft Office格式档案读和写的功能, 其中使用最多的就是使用POI操作Excel文件。 maven坐标: <dependency><groupId>org.apa…...

个人能做股票期权吗?个人期权交易开户条件新规
个人投资者是可以交易股票期权的,不过期权交易通常需要投资者具备一定的投资经验和风险承受能力,因为期权交易涉及较高的风险和复杂性,下文为大家介绍个人能做股票期权吗?个人期权交易开户条件新规的内容。本文来自:期…...
)
Java面试整理(一)
开篇 面试,应该都是打工人需要面对的事情。我记得自己以前开始准备Java工程师面试时,都会去看那个《面试宝典》,当时这个“宝典”真的很经典,现在应该还是不少朋友会看这个。我自己经历过了找工作的面试,和企业招聘工作。所以我自己更加想从这两个不同的角度去和大家交流这…...

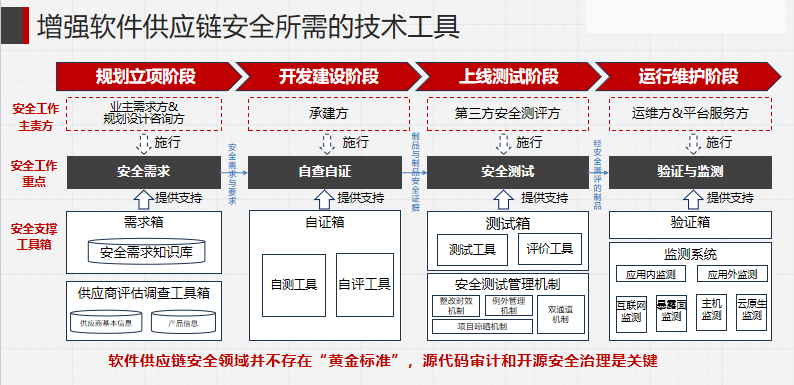
国家信息中心举办“数字政府建设暨数字安全技术”研讨会:海云安提出数字政府软件供应链安全解决方案
近日,由国家信息中心主办,复旦大学研究院承办的“数字政府建设暨数字安全技术研讨会”在义乌顺利召开。国家信息中心信息与网络安全部副主任禄凯,复旦大学党委常委、宣传部部长陈玉刚,义乌市委常委、常务副市长喻新贵为会议致辞。…...

uniapp 处理 分页请求
我的需求是手机上一个动态滚动列表,下拉到底部时,触发分页数据请求 uniapp上处理分页解决方案 主要看你是如何写出滚动条的。我想到的目前有三种 (1)页面滚动:直接使用onReachBottom方法,可以监听到达底部…...

最新2米分辨率北极开源DEM数据集(矢量文件)
一、项目背景 美国明尼苏达大学(University of Minnesota)的极地地理空间中心(Polar Geospatial Center, PGC)于2023年8月发布了北极数字高程模型4.1版本(ArcticDEM Mosaic 4.1)。该DEM数据集是革命性的,分辨率达到了2米,而一般的开源DEM数据集分辨率是3…...

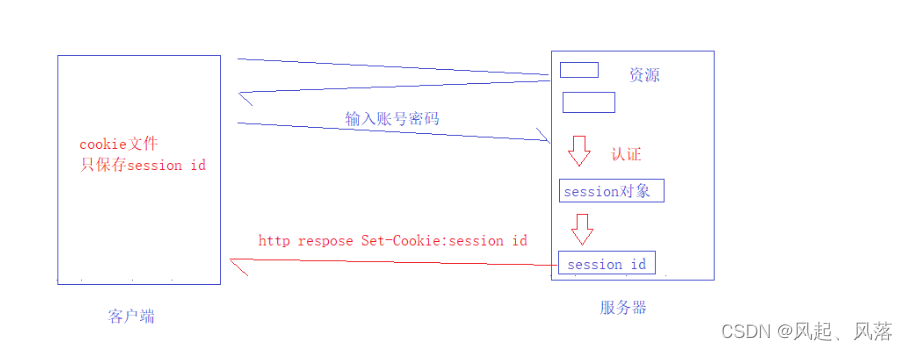
【计算机网络】HTTP(下)
本文承接上文的代码进行改造,上文链接:HTTP上 文章目录 1. 实现网站跳转实现 自己的网站跳转 2. 请求方法(get) && 响应方法(post)GET方法POST方法GET与POST的应用场景 3. HTTP状态码在自己设计的代码中发现4043开头的状态码(重定向状态码)永久…...

自学Python03-学会Python中的while循环语句
我们来学习一下怎么使用列表和字典吧! 1.列表 首先,我们来学习一下列表。列表是一个有序的集合,它可以包含任何类型的数据,比如数字、字符串或其他列表。我们可以用方括号 [] 来创建一个列表,用逗号分隔各个元素。 …...

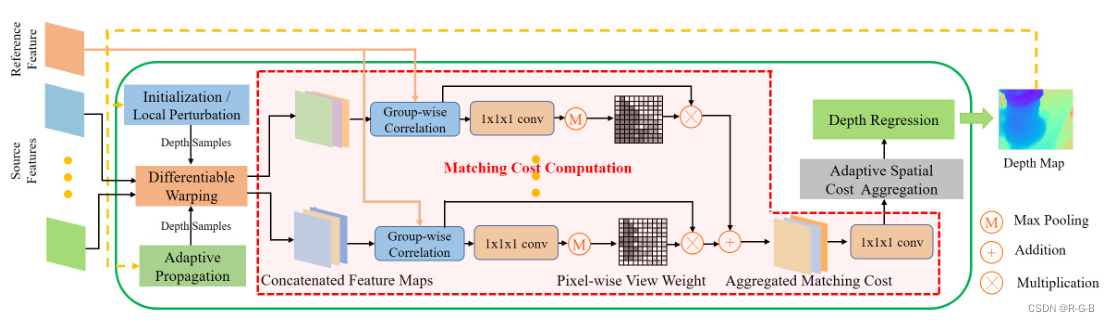
PatchMatchNet 学习笔记 译文 深度学习三维重建
9 PatchMatchNet CVPR-2021 patchmatchnet源码下载 PatchMatchNet 代码注释版 下载链接(注释非常详细,较源码结构有调整,使用起来更方便) PatchMatchNet-CVPR-2021(源码、原文+注释+译文+批注) 9.0 主要特点 金字塔,基于传统的PatchMatch算法,精度高,速度快 Pa…...

为什么要使用设计模式,以及使用设计模式的好处
在软件开发中,衡量软件质量只要包含如下指标: 正确性可维护性可读性可扩展性简洁性可测试性健壮性灵活性可复用性 然而,对于一些刚入行的新程序员来说,往往会注意不到上面这些问题,从而产生了一些让人头皮发麻的烂代…...

【Springcloud】Sentinel熔断和降级
【Springcloud】Sentinel熔断和降级 【一】基本介绍【1】什么是熔断和降级【2】为什么使用熔断和降级【3】Sentinel熔断和降级【4】核心概念 【二】下载方式【1】Windows平台安装包下载【2】打开控制台 【三】使用案例【1】添加依赖【2】添加Sentinel配置【3】添加TestUserCont…...

javascript实战开发:json数据求指定元素的和算法
项目需求 在js中,格式如: [{"name": "一(0)班-电量,一(9)班-电流,一(9)班-功率","odata": {"prev_0_day_val_diff": "10.189941,-3.0,79.0",} },{"name": "一(10)班-电量,一(10)班-…...

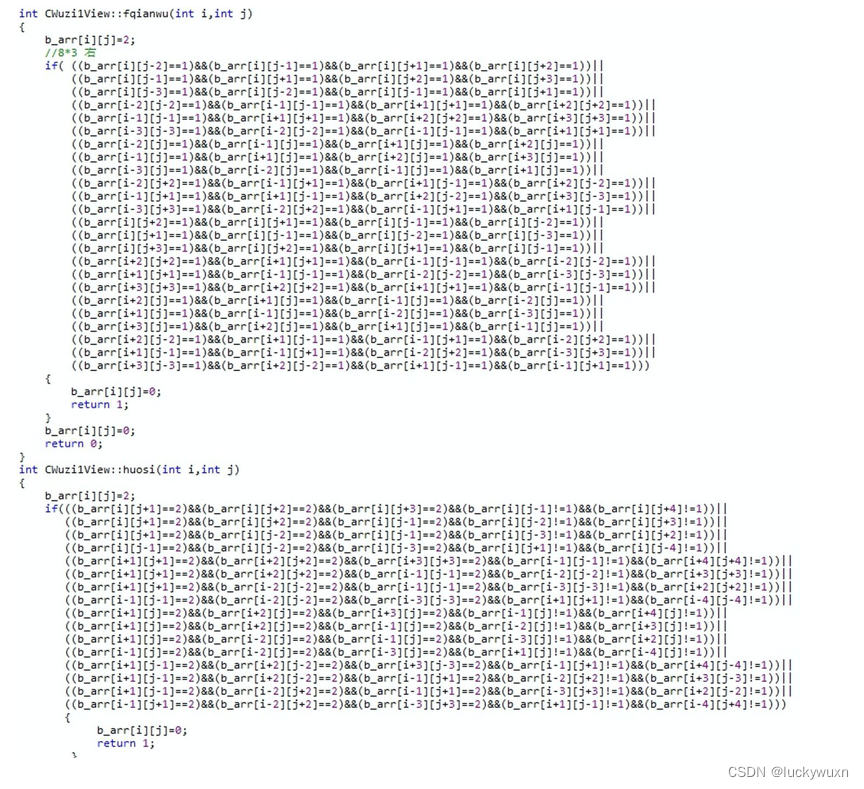
娱乐时间 —— 用python将图片转为excel十字绘
最近看蛮多朋友在玩,要么只能画比较简单的,要么非常花时间。想了下本质上就是把excel对应的单元格涂色,如果能知道哪些格子要上什么颜色,用编程来实现图片转为excel十字绘应该是很方便的。 图片的每一个像素点都可以数值化&#x…...

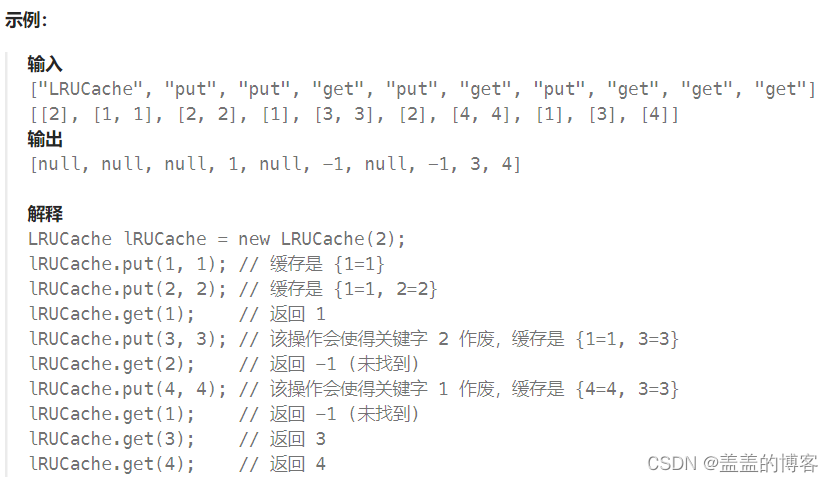
OJ练习第160题——LRU 缓存
LRU 缓存 力扣链接:146. LRU 缓存 题目描述 请你设计并实现一个满足 LRU (最近最少使用) 缓存 约束的数据结构。 实现 LRUCache 类: LRUCache(int capacity) 以 正整数 作为容量 capacity 初始化 LRU 缓存 int get(int key) 如果关键字 key 存在于缓…...

使用 Hugging Face Transformer 创建 BERT 嵌入
介绍 最初是为了将文本从一种语言更改为另一种语言而创建的。BERT 极大地影响了我们学习和使用人类语言的方式。它改进了原始 Transformer 模型中理解文本的部分。创建 BERT 嵌入尤其擅长抓取具有复杂含义的句子。它通过检查整个句子并理解单词如何连接来做到这一点。Hugging F…...

unity 控制Dropdown的Arrow箭头变化
Dropdown打开下拉菜单会以“Template”为模板创建一个Dropdown List,在“Template”上添加一个脚本在Start()中执行下拉框打开时的操作,在OnDestroy()中执行下拉框收起时的操作即可。 效果代码如下用于控制Arrow旋转可以根据自己的想法进行修改ÿ…...

Java开发面试--nacos专区
1、 Nacos是什么? 请简要介绍Nacos是什么以及它的主要功能和用途。 答: 简介: Nacos是一个开源的、高性能、动态服务发现、配置和服务管理平台,通常用于微服务架构中。Nacos的名称来源于"Naming"(服务发现…...

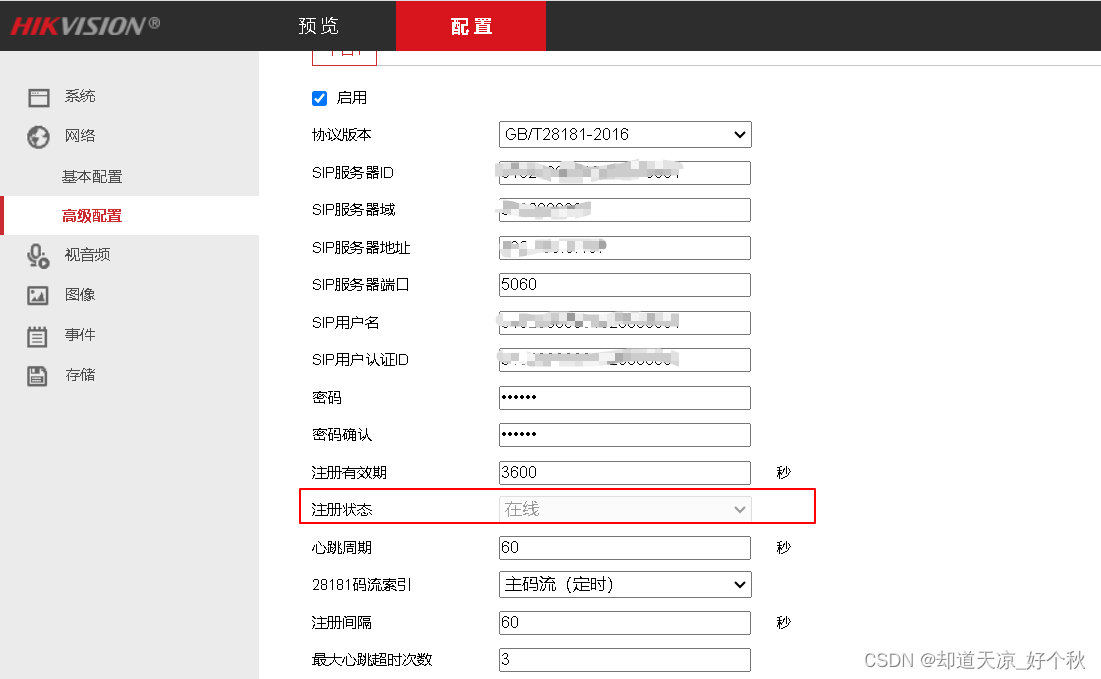
GB28181学习(三)——心跳保活
心跳保活 要求: 1. 当原设备发现工作异常时,应立即向本SIP监控域的SIP服务器发送状态信息; 2. 无异常时,定时向本SIP监控域的SIP服务器发送状态信息; 3. 状态信息报送采用**MESSGAE**方法; 4. SIP设备宜在…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

渗透实战PortSwigger靶场:lab13存储型DOM XSS详解
进来是需要留言的,先用做简单的 html 标签测试 发现面的</h1>不见了 数据包中找到了一个loadCommentsWithVulnerableEscapeHtml.js 他是把用户输入的<>进行 html 编码,输入的<>当成字符串处理回显到页面中,看来只是把用户输…...

[论文阅读]TrustRAG: Enhancing Robustness and Trustworthiness in RAG
TrustRAG: Enhancing Robustness and Trustworthiness in RAG [2501.00879] TrustRAG: Enhancing Robustness and Trustworthiness in Retrieval-Augmented Generation 代码:HuichiZhou/TrustRAG: Code for "TrustRAG: Enhancing Robustness and Trustworthin…...

面试高频问题
文章目录 🚀 消息队列核心技术揭秘:从入门到秒杀面试官1️⃣ Kafka为何能"吞云吐雾"?性能背后的秘密1.1 顺序写入与零拷贝:性能的双引擎1.2 分区并行:数据的"八车道高速公路"1.3 页缓存与批量处理…...

Monorepo架构: Nx Cloud 扩展能力与缓存加速
借助 Nx Cloud 实现项目协同与加速构建 1 ) 缓存工作原理分析 在了解了本地缓存和远程缓存之后,我们来探究缓存是如何工作的。以计算文件的哈希串为例,若后续运行任务时文件哈希串未变,系统会直接使用对应的输出和制品文件。 2 …...

高端性能封装正在突破性能壁垒,其芯片集成技术助力人工智能革命。
2024 年,高端封装市场规模为 80 亿美元,预计到 2030 年将超过 280 亿美元,2024-2030 年复合年增长率为 23%。 细分到各个终端市场,最大的高端性能封装市场是“电信和基础设施”,2024 年该市场创造了超过 67% 的收入。…...
