基于SSM的鲜花商城系统【附源码文档】
基于SSM的鲜花商城系统【附源码文档】
- 开发语言:Java
- 数据库:MySQL
- 技术:Spring+SpringMVC+MyBatis
- 工具:IDEA/Ecilpse、Navicat、Maven
【主要功能】
角色:用户、管理员
- 用户:登录、注册、商品查询、公告预览、留言、订单管理、商品商城、修改密码、个人信息修改、商品查询。
- 管理员:登录、类别管理、用户管理、商品管理、订单管理、公告管理、留言管理等。
系统展示
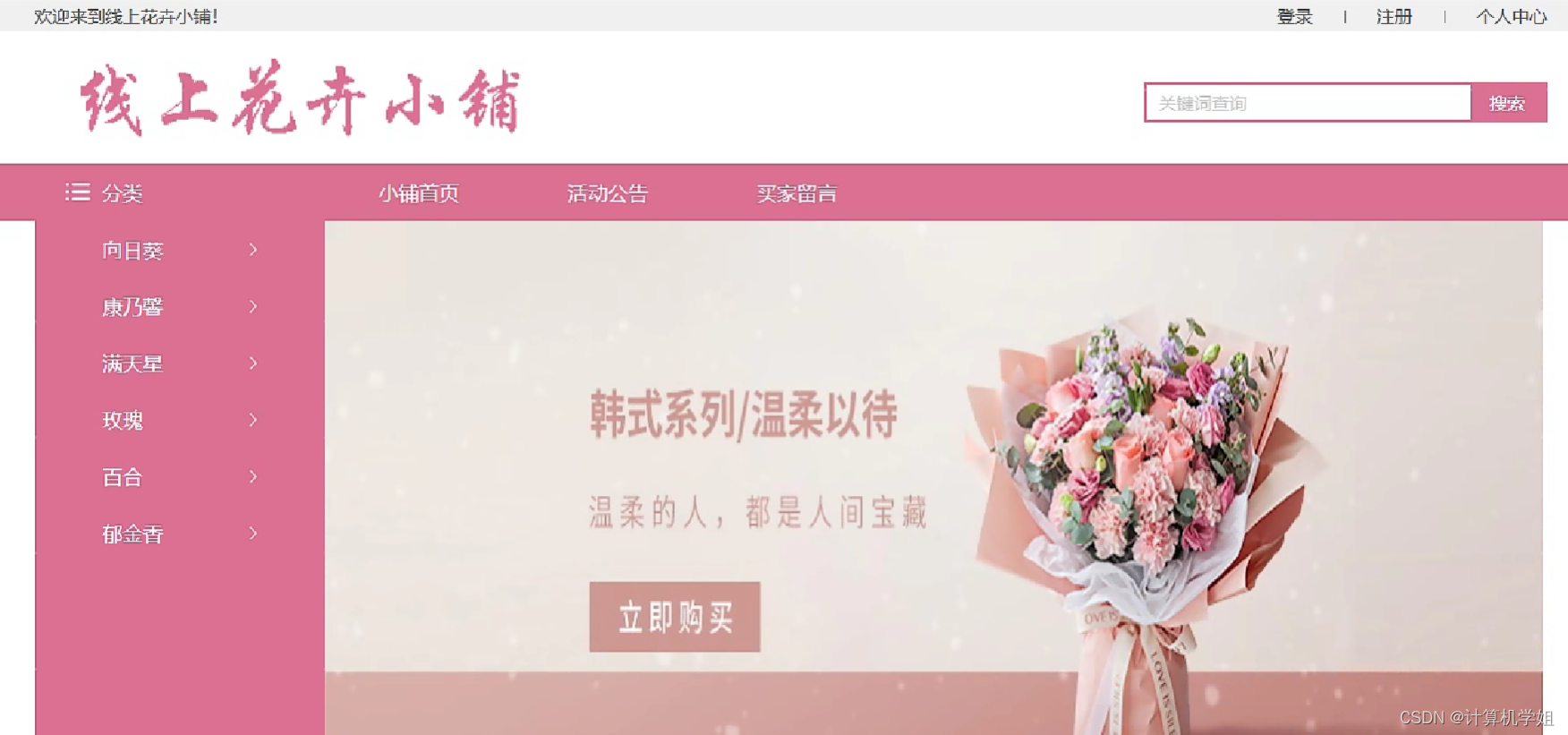
首页


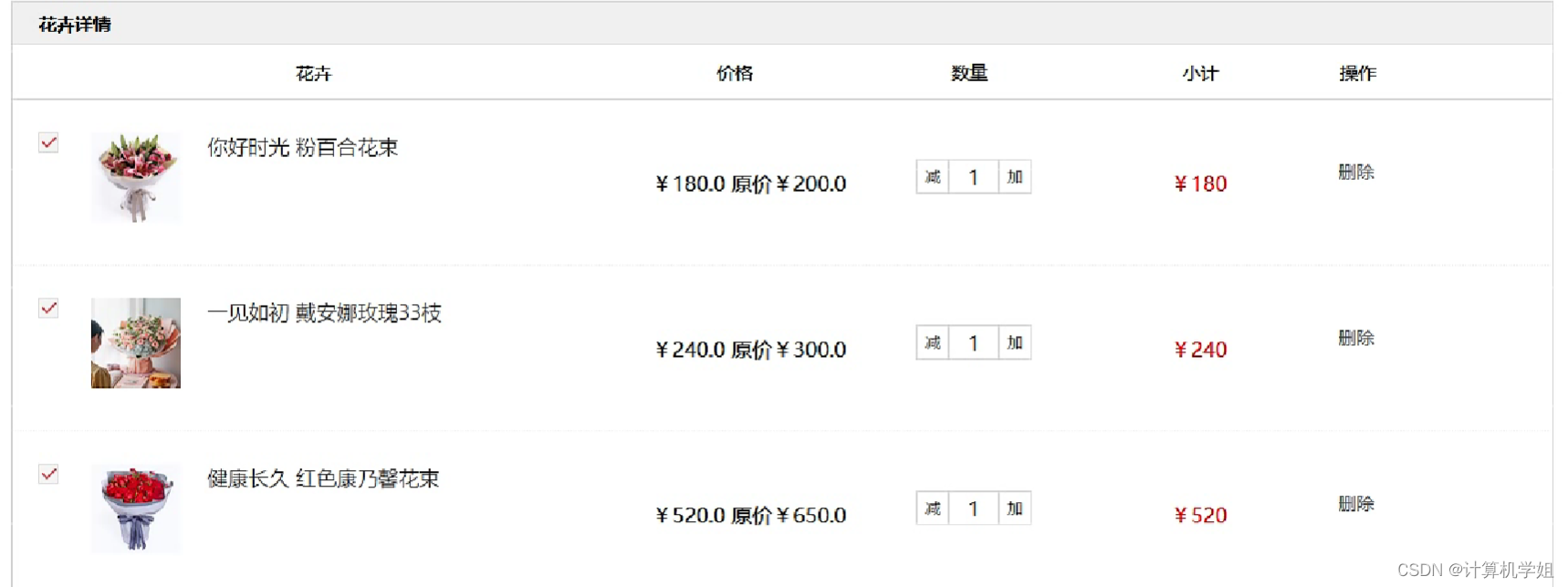
购物车

订单

管理员界面

代码展示
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<jsp:include page="check_logstate.jsp"></jsp:include>
<%String path = request.getContextPath();String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort()+ path + "/";
%>
<!doctype html>
<html lang="zh_CN">
<head>
<base href="<%=basePath%>" />
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>欢迎使用后台管理系统</title>
<link rel="stylesheet" type="text/css" href="h-ui/h-ui/css/H-ui.min.css" />
<link rel="stylesheet" type="text/css" href="h-ui/h-ui.admin/css/H-ui.admin.css" />
<link rel="stylesheet" type="text/css" href="lib/Hui-iconfont/1.0.8/iconfont.css" />
<link rel="stylesheet" type="text/css" href="h-ui/h-ui.admin/skin/default/skin.css" id="skin" />
<link rel="stylesheet" type="text/css" href="h-ui/h-ui.admin/css/style.css" />
<script type="text/javascript" src="lib/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript" src="h-ui/h-ui/js/H-ui.min.js"></script>
<script type="text/javascript" src="h-ui/h-ui.admin/js/H-ui.admin.js"></script>
<script type="text/javascript" src="js/admin.js" charset="utf-8"></script>
<script type="text/javascript" src="js/selimage.js" charset="utf-8"></script>
<script type="text/javascript" src="<%=basePath%>My97DatePicker/WdatePicker.js" charset="utf-8"></script>
</head>
<body><nav class="breadcrumb"><i class="Hui-iconfont"></i> 首页 <span class="c-gray en">></span>管理员管理 <span class="c-gray en">></span> 新增管理员 <aclass="btn btn-success radius r" style="line-height: 1.6em; margin-top: 3px" href="admin/createAdmin.action" title="刷新"><iclass="Hui-iconfont"></i></a></nav><article class="page-container"><form class="form form-horizontal" id="form-article-add" action="admin/addAdmin.action" name="myform" method="post"><div class="row cl"><label class="form-label col-xs-4 col-sm-2">用户名</label><div class="formControls col-xs-8 col-sm-9"><input type="text" name="username" class="input-text" id="username" placeholder="请输入用户名" /></div></div><div class="row cl"><label class="form-label col-xs-4 col-sm-2">密码</label><div class="formControls col-xs-8 col-sm-9"><input type="password" name="password" class="input-text" id="password" placeholder="请输入密码" /></div></div><div class="row cl"><label class="form-label col-xs-4 col-sm-2">姓名</label><div class="formControls col-xs-8 col-sm-9"><input type="text" name="realname" class="input-text" id="realname" placeholder="请输入姓名" /></div></div><div class="row cl"><label class="form-label col-xs-4 col-sm-2">联系方式</label><div class="formControls col-xs-8 col-sm-9"><input type="text" name="contact" class="input-text" id="contact" placeholder="请输入联系方式" /></div></div><div class="row cl"><div class="col-xs-8 col-sm-9 col-xs-offset-4 col-sm-offset-2"><input type="hidden" id="basepath" value="<%=basePath%>" /><button id="sub" class="btn btn-secondary radius" type="submit"><i class="Hui-iconfont"></i>提交保存</button><button id="res" class="btn btn-default radius" type="reset"><i class="Hui-iconfont"></i>取消重置</button></div></div></form></article>
</body>
</html>研究背景
基于SSM(Spring、Spring MVC、MyBatis)的鲜花商城系统是一个面向鲜花销售的电子商务平台,旨在满足用户对鲜花购买的需求,提供便捷的在线购物体验。以下是这一系统研究背景的一些关键方面:
-
电子商务的兴起:随着互联网的普及,电子商务行业迅速崛起。消费者越来越倾向于在线购物,因此在线鲜花商城成为了一个具有潜力的市场。这背后反映了购物习惯和需求的变化。
-
鲜花市场的潜力:鲜花在各种场合都有广泛应用,如生日、婚礼、情人节等。鲜花作为礼品的需求在特殊日子和庆祝活动中持续增长,因此建立一个在线鲜花商城系统有望满足市场需求。
-
便捷的在线购物:消费者越来越追求便捷性和时间效率,他们希望能够随时随地通过互联网购买鲜花。鲜花商城系统提供了这种便利性,使用户能够浏览鲜花选择并进行在线订购。
-
市场竞争:随着电子商务领域的竞争加剧,鲜花商城需要提供独特的服务和产品来吸引顾客。一个高效的系统可以帮助提供更好的购物体验,吸引更多的客户。
-
数据管理和供应链:管理鲜花供应链和库存是挑战之一。一个有效的系统可以帮助跟踪库存、管理订单、优化供应链等方面的任务。
-
市场趋势:研究背景还需要考虑市场趋势,如个性化定制、快速交付、在线支付等。这些趋势可以指导系统的功能和特性设计。
总之,基于SSM的鲜花商城系统的研究背景反映了电子商务和鲜花市场的发展趋势,以及消费者对在线购物的需求。通过建立一个高效、安全和便捷的系统,可以满足用户的购物需求,促进鲜花销售,并提供竞争优势。这个系统有望在日益竞争激烈的市场中取得成功。
技术介绍
基于SSM(Spring、Spring MVC、MyBatis)的鲜花商城系统是一个复杂的电子商务应用程序,利用这些技术框架来实现系统的各种功能。以下是该系统的技术介绍:
-
Spring框架:
- Spring核心容器:Spring容器管理应用程序中的JavaBean,提供依赖注入(DI)和面向切面编程(AOP)功能。在鲜花商城系统中,Spring负责管理业务逻辑组件和服务。
-
Spring MVC:
- Spring MVC框架用于处理Web请求和构建用户界面。它采用模型-视图-控制器(MVC)架构,将请求路由到特定的控制器,然后由控制器处理请求并返回相应的视图。这使得系统的前端和后端分离,提高了代码的可维护性。
-
MyBatis:
- MyBatis是一个持久层框架,用于管理数据库访问。它将Java对象映射到数据库表,简化了数据库操作。在鲜花商城系统中,MyBatis用于处理数据库查询、更新和事务管理。
-
数据库:
- 鲜花商城系统通常使用关系型数据库(如MySQL、Oracle)来存储商品信息、订单、用户信息等数据。MyBatis负责将Java对象与数据库表进行映射。
-
前端技术:
- 前端界面通常使用HTML、CSS、JavaScript和前端框架(如Bootstrap、jQuery)来构建。这些技术用于创建用户友好的界面,包括浏览商品、下订单、支付等功能。
-
安全性和身份验证:
- 鲜花商城系统需要确保用户的数据和交易安全。Spring Security等框架可用于管理用户身份验证和授权,以及实施安全性措施,如HTTPS协议的使用。
-
支付集成:
- 鲜花商城通常需要与支付网关(如支付宝、微信支付、信用卡支付)集成,以便用户可以方便地进行在线支付。这涉及到支付接口的集成和支付安全性的考虑。
-
订单处理和库存管理:
- 系统需要实现订单的创建、处理和跟踪,同时管理商品库存。这包括订单状态的管理、库存数量的更新和通知供应链的相关信息。
-
性能优化:
- 为了处理高并发和大量数据,系统可能采用缓存技术(如Redis)来提高数据访问性能,同时进行数据库优化以减少查询时间。
-
日志记录:
- 系统通常使用日志记录框架(如Log4j或Logback)来记录应用程序的运行日志,以帮助监控和故障排除。
综合考虑以上技术,基于SSM的鲜花商城系统可以实现用户友好的界面、安全的交易、高性能的数据处理和有效的数据库访问,从而提供了一种完整的电子商务解决方案。这个系统有助于在线鲜花销售业务的成功运营。
可行性分析
基于SSM的鲜花商城系统的可行性分析是项目规划和决策的关键步骤,它需要综合考虑各种因素,包括技术、市场、经济、操作和法律等方面。以下是对该系统可行性的分析:
-
技术可行性:
- 技术可行性考察了项目所需技术和工具的可用性和成熟度。SSM框架在Java开发中广泛应用,有大量的开发资源和社区支持,因此技术方面是可行的。
- 开发团队是否具备必要的技术能力也是技术可行性的一部分。如果团队有足够的Java开发经验,就有能力构建鲜花商城系统。
-
市场可行性:
- 市场可行性考察了鲜花市场的需求和竞争情况。需要进行市场调研,了解潜在用户的购买习惯和需求,以及竞争对手的情况。
- 如果市场存在需求,并且鲜花商城系统能够提供独特的价值,那么市场可行性较高。
-
经济可行性:
- 经济可行性考虑项目的成本和盈利潜力。需要估算开发、维护、市场推广、运营等成本,并与潜在收入进行比较。
- 需要评估系统的ROI(投资回报率),确定项目是否能够在一定时间内实现回报。这可以通过预测销售额和成本来进行评估。
-
操作可行性:
- 操作可行性关注系统在实际运营中的可行性。这包括了系统的易用性、可维护性和可扩展性。
- 是否有足够的操作人员来维护系统?他们是否需要培训?系统是否容易使用?
-
法律和合规性:
- 电子商务涉及到法律和合规性问题,包括隐私政策、消费者权益、支付安全等。确保系统遵守相关法律法规是非常重要的,以避免法律风险。
-
竞争分析:
- 需要分析竞争对手,了解他们的优势和劣势。是否有足够的市场份额可以抢占?是否可以提供更好的产品和服务?
-
风险评估:
- 项目的可行性分析还需要评估各种潜在风险,如技术风险、市场风险、竞争风险等。确定这些风险并制定应对计划是非常重要的。
综合考虑以上因素,可以进行鲜花商城系统的可行性分析。如果发现技术、市场、经济、操作和法律等各方面的可行性都较高,那么项目可能是可行的。如果有不确定性或高风险因素,需要进一步研究和计划,或者考虑修改项目范围和目标。最终的可行性分析报告可以为项目决策提供有力的依据。
相关文章:

基于SSM的鲜花商城系统【附源码文档】
基于SSM的鲜花商城系统【附源码文档】 开发语言:Java数据库:MySQL技术:SpringSpringMVCMyBatis工具:IDEA/Ecilpse、Navicat、Maven 【主要功能】 角色:用户、管理员 用户:登录、注册、商品查询、公告预…...

【算法与数据结构】501、LeetCode二叉搜索树中的众数
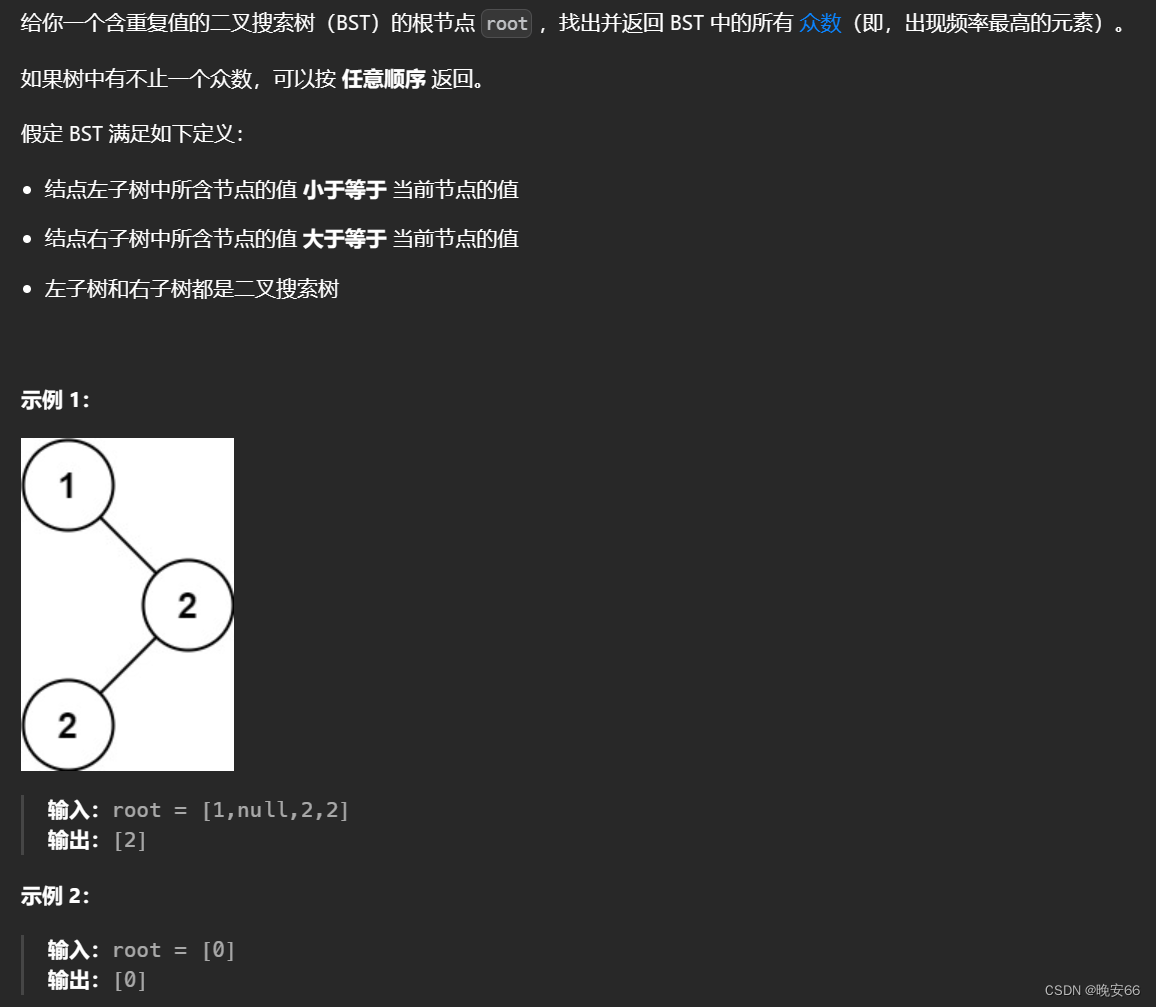
文章目录 一、题目二、解法三、完整代码 所有的LeetCode题解索引,可以看这篇文章——【算法和数据结构】LeetCode题解。 一、题目 二、解法 思路分析:根据前面几篇文章98、LeetCode验证二叉搜索树、530、LeetCode二叉搜索树的最小绝对差。我们知道二叉搜…...

Spring MVC 六 - DispatcherServlet处理请求过程
前面讲过了DispatcherServlet的初始化过程(源码角度的DispatcherServlet的具体初始化过程还没说,先放一放),今天说一下DispatcherServlet处理请求的过程。 处理过程 WebApplicationContext绑定在当前request属性上(属…...

Python实现猎人猎物优化算法(HPO)优化BP神经网络回归模型(BP神经网络回归算法)项目实战
说明:这是一个机器学习实战项目(附带数据代码文档视频讲解),如需数据代码文档视频讲解可以直接到文章最后获取。 1.项目背景 猎人猎物优化搜索算法(Hunter–prey optimizer, HPO)是由Naruei& Keynia于2022年提出的一种最新的…...

【图论】SPFA求负环
算法提高课笔记 文章目录 基础知识例题虫洞题意思路代码 观光奶牛题意思路代码 单词环题意思路代码 基础知识 负环:环上权值之和是负数 求负环的常用方法 基于SPFA 统计每个点入队次数,如果某个点入队n次,则说明存在负环(完全…...

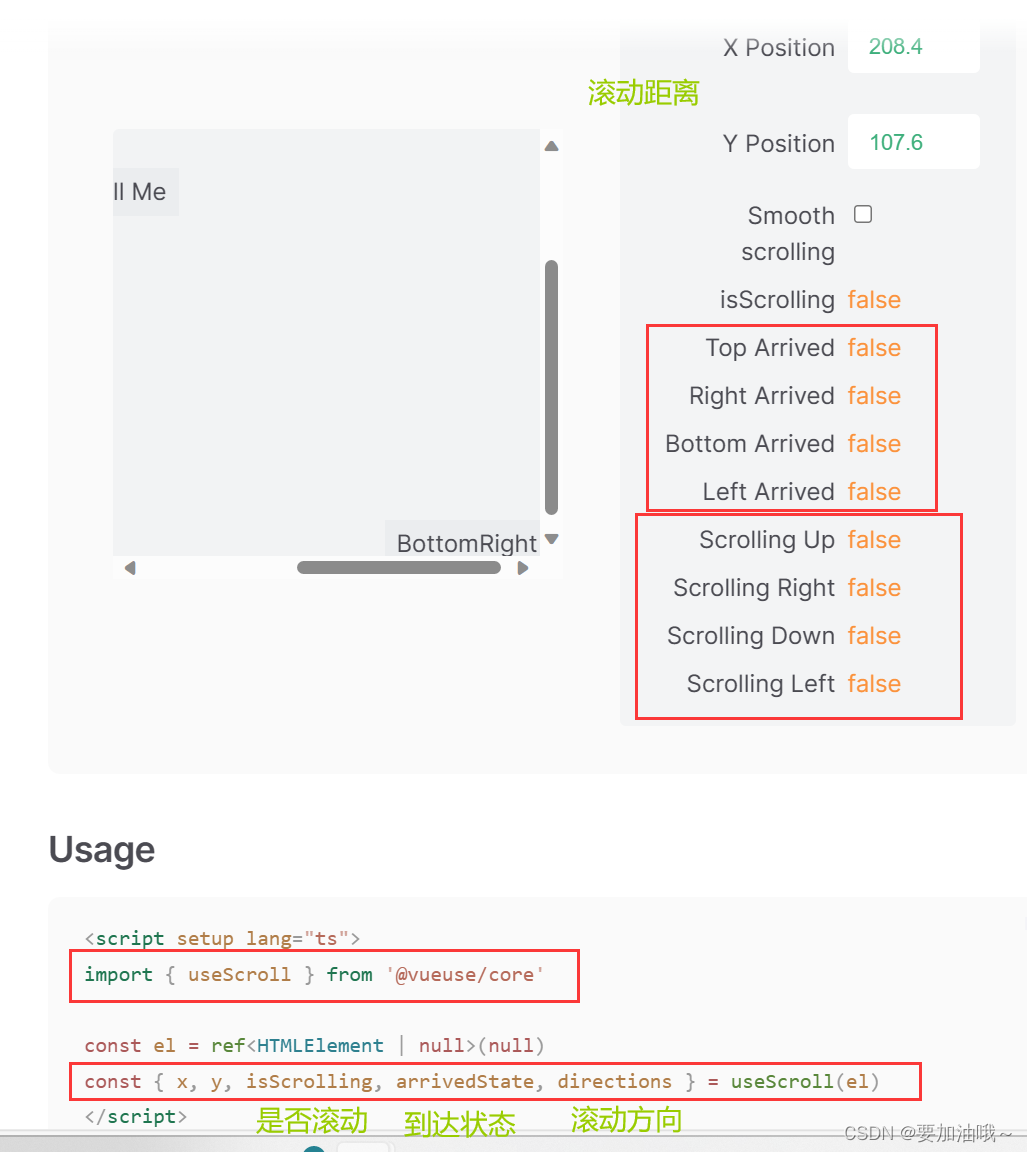
vue3中的吸顶导航交互实现 | VueUse插件
目的:浏览器上下滚动时,若距离顶部的滚动距离大于78px,吸顶导航显示,小于78px隐藏。使用vueuse插件中的useScroll方法和动态类名控制进行实现 1. 安装 npm i vueuse/core 2. 获得滚动距离 项目中导入࿰…...

MySql 笔记
数据结构:BTREE 二叉树:顺序增长依次查询效率低 红黑树: 数据多了深度越深,效率自然低了 HASH: 查询条件限制 B-TREE:度(degree)-节段的数据存储个数,叶节点具有 相…...

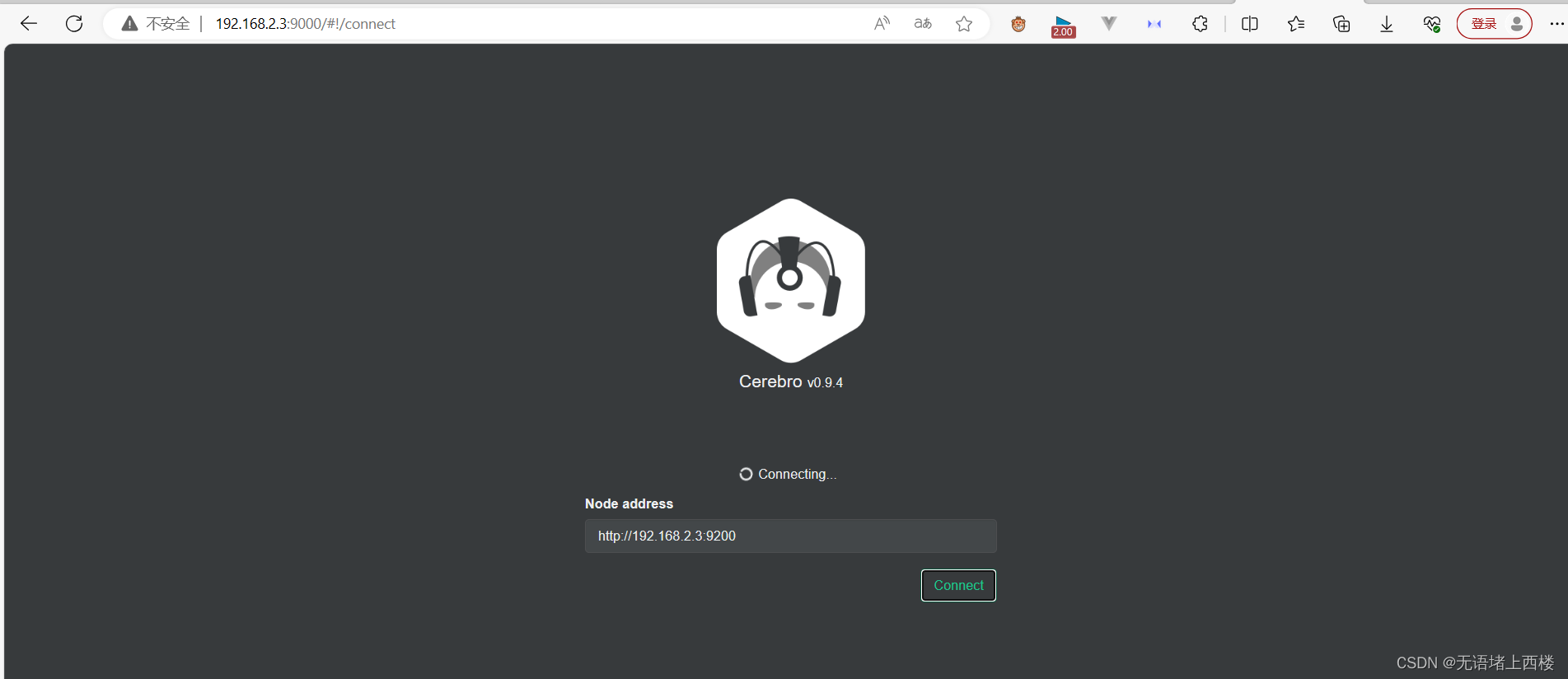
部署elasticsearch集群
创建es集群 编写一个docker-compose.yaml文件,内容如下 version: 2.2 services:es01:image: elasticsearch:7.12.1container_name: es01environment:- node.namees01- cluster.namees-docker-cluster- discovery.seed_hostses02,es03- cluster.initial_master_nod…...
)
CTF入门学习笔记——Crypto密码(现代密码)
文章目录 CTF入门学习笔记——Crypto密码(现代密码)因数分解因数分解 共享素数Bigrsa 低加密指数攻击(小明文攻击)crypto5 共模攻击rsa_output 广播攻击Crazy_Rsa_Tech 待补充 CTF入门学习笔记——Crypto密码(现代密码…...

(3)MyBatis-Plus待开发
常用注解 TableName MyBatis-Plus在确定操作的表时,由BaseMapper的泛型决定即实体类型决定,且默认操作的表名和实体类型的类名一致,如果不一致则会因找不到表报异常 //向表中插入一条数据 Test public void testInsert(){User user new User(null, &…...

正则表达式参考手册
修饰符 修饰符用于执行区分大小写和全局匹配: 修饰符描述i执行对大小写不敏感的匹配。g执行全局匹配(查找所有匹配而非在找到第一个匹配后停止)。m执行多行匹配。 方括号 方括号用于查找某个范围内的字符: 表达式描述[abc]查找方括号之间…...

【农业生产模拟】WOFOST模型与PCSE模型实践
查看原文>>>【农业生产模拟】WOFOST模型与PCSE模型实践 实现作物产量的准确估算对于农田生态系统响应全球变化、可持续发展、科学粮食政策制定、粮食安全维护都至关重要。传统的经验模型、光能利用率模型等估产模型原理简单,数据容易获取,但是…...

PHP8中获取并删除数组中最后一个元素-PHP8知识详解
在php8中,array_pop()函数将返回数组的最后一个元素,并且将该元素从数组中删除。语法格式如下: array_pop(目标数组) 获取并删除数组中最后一个元素,参考代码: <?php $stu array(s001>明明,s002>亮亮,s…...
)
JS原理-笔记(1/3)
JS原理-笔记(1/3) 知识点自测 今天课程中涉及到的已学习知识点 函数的call方法-文档链接 // 以指定的this调用函数,并通过 从第二个参数开始依次传递参数 function func(food,drink){console.log(this)console.log(food)console.log(drink)…...

Django创建应用、ORM的进阶使用及模型类数据库迁移
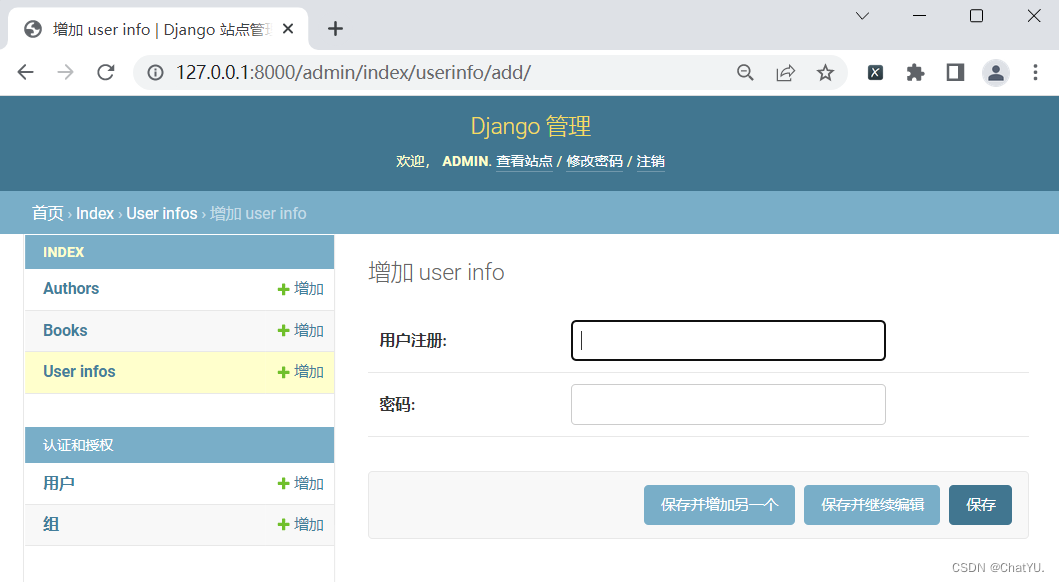
1 Django项目创建第一个应用 Django 项目就是基于 Django 框架开发的 Web 应用,它包含了一组配置和多个应用,我们把应用称之为 App,在前文中对它也做了相应的介绍,比如 auth、admin,它们都属于 APP。 一个 App 就是一…...

tcpdump 如何使用
tcpdump 是一个在Unix和类Unix系统上运行的网络抓包工具,它用于捕获网络流量并将其转储到文件中以供后续分析。tcpdump非常强大,可以用于监控、调试和分析网络通信,用于排查网络问题以及安全审计。以下是关于如何使用tcpdump的详细介绍&#…...

goweb入门
创建gomod项目 go mod init web01新建main.go package mainimport ("fmt""net/http" )func handler(writer http.ResponseWriter, request *http.Request) {fmt.Fprintf(writer, "Hello World,%s!", request.URL.Path[1:]) } func main() {fmt…...

【python爬虫】批量识别pdf中的英文,自动翻译成中文下
不管是上学还是上班,有时不可避免需要看英文文章,特别是在写毕业论文的时候。比较头疼的是把专业性很强的英文pdf文章翻译成中文。我记得我上学的时候,是一段一段复制,或者碰到不认识的单词就百度翻译一下,非常耗费时间。之前的文章提供了批量识别pdf中英文的方法,详见【…...

YApi 新版如何查看 http 请求数据
YApi 新版如何查看 http 请求数据 因chrome 安全策略限制,在 cross-request 升级到 3.0 后, 不再支持文件上传功能,并且需要通过以下方法查看 network:1.首先在chrome 输入 > chrome://extensions打开扩展页2.开启开发者模式3.点击 cross…...

自动驾驶(apollo)
💓博主csdn个人主页:小小unicorn 🚚代码仓库:小小unicorn的代码仓库🚚 🌹🌹🌹关注我带你学习编程知识 自动驾驶技术 引言自动驾驶的基本原理自动驾驶的技术挑战自动驾驶的潜在影响结…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...
HybridVLA——让单一LLM同时具备扩散和自回归动作预测能力:训练时既扩散也回归,但推理时则扩散
前言 如上一篇文章《dexcap升级版之DexWild》中的前言部分所说,在叠衣服的过程中,我会带着团队对比各种模型、方法、策略,毕竟针对各个场景始终寻找更优的解决方案,是我个人和我司「七月在线」的职责之一 且个人认为,…...

[论文阅读]TrustRAG: Enhancing Robustness and Trustworthiness in RAG
TrustRAG: Enhancing Robustness and Trustworthiness in RAG [2501.00879] TrustRAG: Enhancing Robustness and Trustworthiness in Retrieval-Augmented Generation 代码:HuichiZhou/TrustRAG: Code for "TrustRAG: Enhancing Robustness and Trustworthin…...
