纯前端实现 导入 与 导出 Excel
最近经常在做 不规则
Excel的导入,或者一些普通Excel的导出,当前以上说的都是纯前端来实现;下面我们来聊聊经常用到的Excel导出与导入的实现方案,本文实现技术栈以 Vue2 + JS 为例
导入分类:
- 调用
API完全由后端来解析数据,清洗数据,前端只负责调用API;- 前端解析
Excel,清洗数据,把对应的数据处理成API需要的 JSON;(本文主要介绍这个)
导出分类:
- 调用
API完全由后端来生成Excel,前端获得API返回的文件名,下载即可;- 前端根据 JSON 数据来生成
Excel, 然后利用第三方库file-saver进行下载;(本文主要介绍这个)
导入 Excel 需要用到 xlsx 这个 npm 库
导出 Excel 需要用到 exceljs , file-saver 这两个
直接 npm install 对应库即可;
1. 导入Excel,处理数据
1.1 需求示例

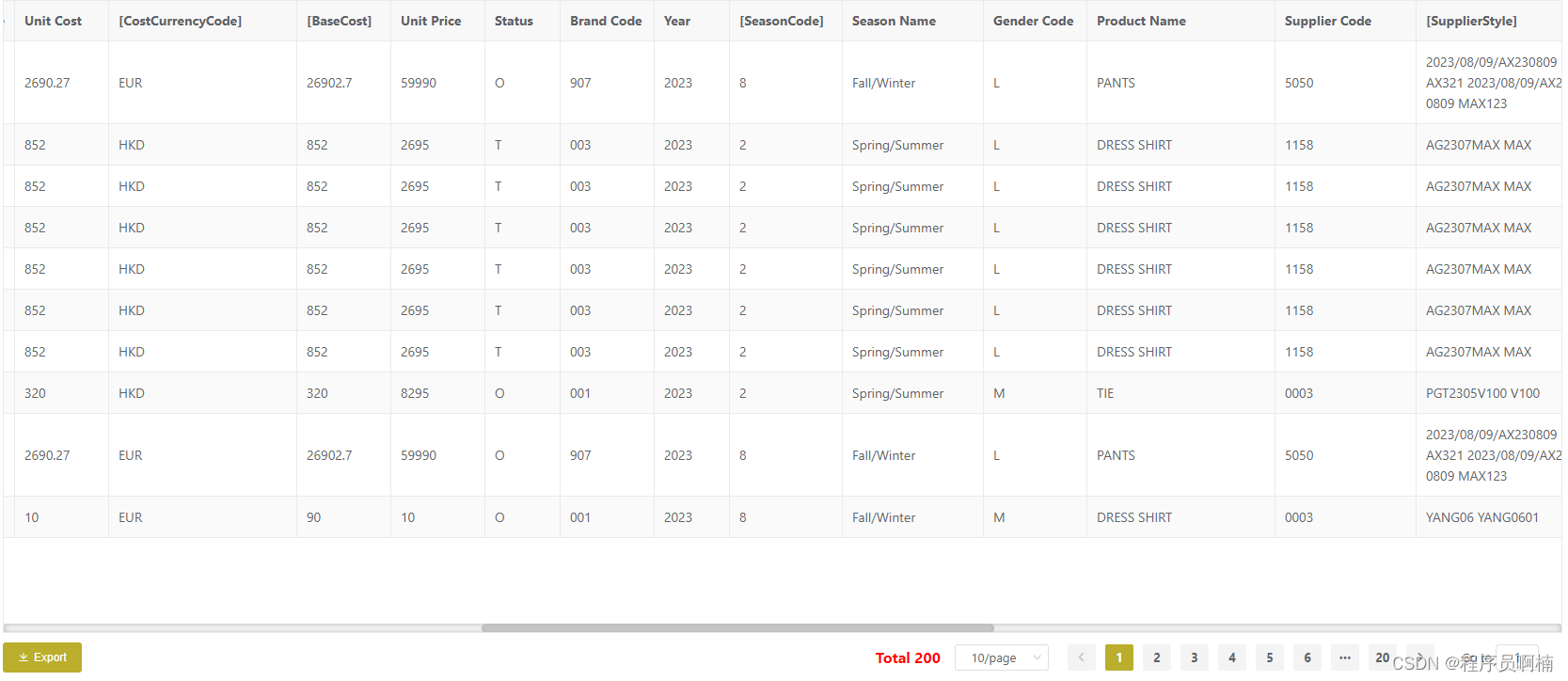
假如我现在有一个这种 Excel 需要导入,前端负责解析 Excel,清洗数据,API 只需要 4-5 个有用的字段
1.2 具体实现 – html 部分
<section><el-button @click="handleUpload" size="mini" type="primary">{{l("ChooseFile")}}</el-button><input v-show="false" @change="handleFileChange" ref="inputFile" type="file" /><el-alert type="warning" :closable="false" style="margin-top:6px;">{{'Please Upload (xls | xlsx) Type File'}}</el-alert>
</section>
import XLSX from "xlsx";handleUpload() {if (!this.importResult) {this.$refs["inputFile"].click();}
},
handleFileChange(e) {const file = e.target.files[0];const fileName = file.name.substring(file.name.lastIndexOf(".") + 1);if (fileName !== "xlsx" && fileName !== "xls") {this.$message.error(this.l("FileTypeError,PleaseTryAgain"));return;}const reader = new FileReader();reader.readAsBinaryString(file);reader.onload = (e) => {const result = e.target.result;if (!result) {this.errorMsg = this.l("NoData");this.step = 1;return;}if (this.importType === 1) {this.handleSinglePageExcel(result);} else {this.handleMultiplePageExcel(result);}};reader.onerror = (err) => {throw new Error("UpLoadError: " + err.stack);};},
1.3 具体实现 – 单个 sheet
handleSinglePageExcel(data) {const wb = XLSX.read(data, {type: "binary",cellDates: true,});const sheet = wb.SheetNames[0];const importData = XLSX.utils.sheet_to_json(wb.Sheets[sheet], {range: -1,});const arr = [];for (let i = 3; i < importData.length; i++) {// 处理业务逻辑}this.importResult = arr;
},
1.4 具体实现 – 多个 sheet
handleMultiplePageExcel(data) {const wb = XLSX.read(data, {type: "binary",cellDates: true,});const sheetList = wb.SheetNames;const arrMap = {}; // 多 Sheet 页数据;sheetList.forEach((t) => {const importData = XLSX.utils.sheet_to_json(wb.Sheets[t], {range: 2,});arrMap[t] = importData;});const arr = [];for (let t in arrMap) {const importData = arrMap[t];// importData : 代表每个 Sheet 页的 Excel 数据}this.importResult = arr;
},
1.4 相关参数
文件读取类型
| 类型 | 预期输入 |
|---|---|
| base64 | Base64编码类型字符串 |
| binary | 二进制字符串(字节n是data.charCodeAt(n)) |
| string | JS字符串(仅适用于UTF-8文本格式) |
| buffer | nodejs的buffer类型 |
| array | 数组 |
| file | 将被读取的文件路径(仅限nodejs) |
常用方法
sheet_to_*函数接受一个工作表和一个可选的options对象,主要是将excel文件转化为对应的数据格式,一般导入excel文件的时候使用*_to_sheet函数接受一个数据对象和一个可选的options对象,主要是将数据格式转化为excel文件,一般导出文件的时候使用sheet_add_*函数接受工作表、数据和可选选项。主要用途是更新一个现有的工作表对象
2. 根据已有数据,按需导出Excel
1.1 需求示例

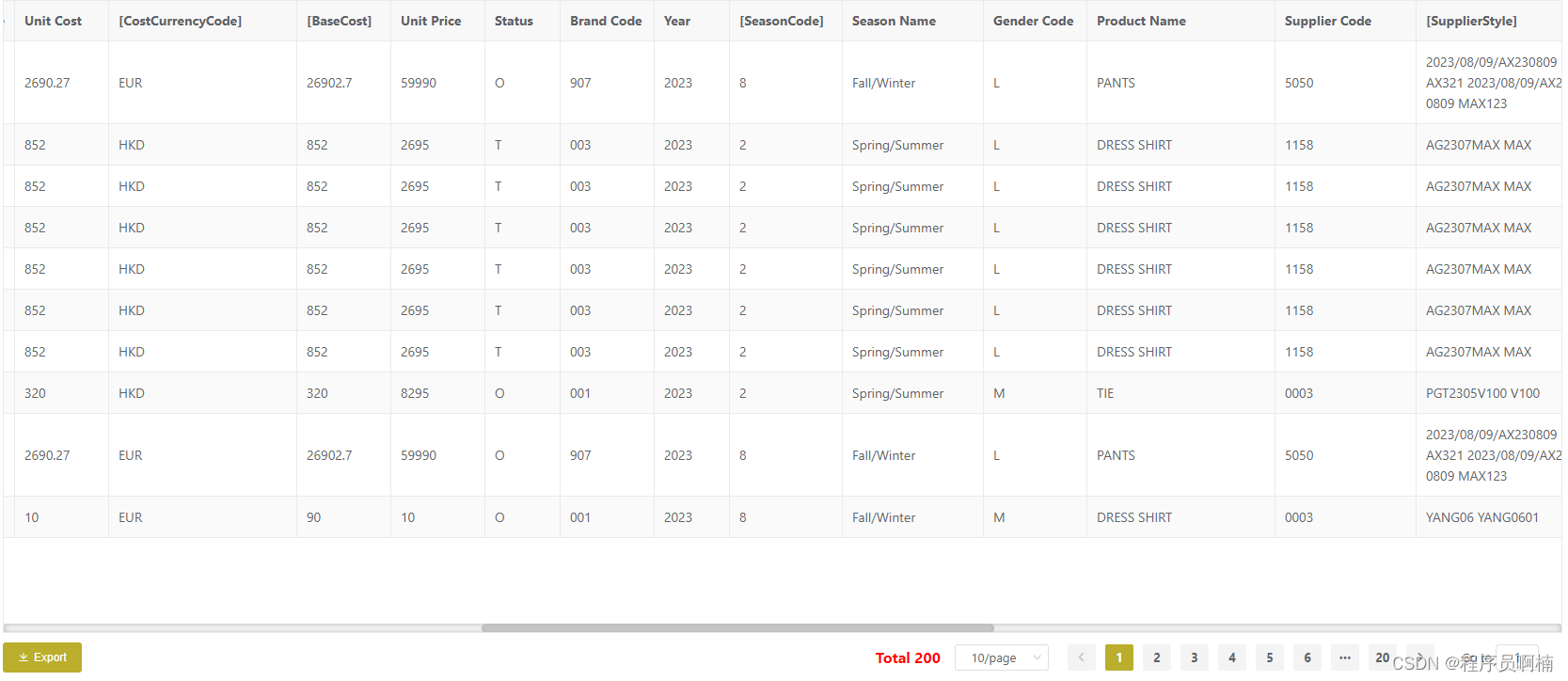
假如我现在有一个这种查询表格需要导出,因为所有的数据都在表格中,所以不需要调用
API也可以实现
1.2 具体实现
import { Workbook } from "exceljs";
import { saveAs } from "file-saver";try {this.loading = true;// 创建一个工作簿const workbook = new Workbook();// columns 需要生成的Excel列 { prop, label, width, sheetName | Detail }// sheetName 需要生成的 Sheet 页, 如果只生成一个 Sheet Excel 不用考虑这里const sheets = _.uniq(this.columns.map((t) => t.sheetName || "Detail"));for (let i = 0; i < sheets.length; i++) {const columns = this.columns.filter((t) => (t.sheetName || "Detail") === sheets[i]);// addWorksheet 添加一个 Sheet 页const worksheet = workbook.addWorksheet(sheets[i]);worksheet.columns = columns.map((t) => {// 需求处理const label = t.label ? t.label : this.propToLabel(t.prop);return {header: this.l(label), // Excel 第一行标题key: t.prop,width: label.length * 2, // Excel 列的宽度};});// this.list -> 当前 table 数据 this.list.forEach((t) => {const row = [];columns.forEach((x) => {row.push(t[x.prop] || "");});// 生成的 Excel Sheet 添加数据worksheet.addRow(row);});// 第一行 Header 行添加自定义样式worksheet.getRow(1).eachCell((cell, colNumber) => {cell.fill = {type: "pattern",pattern: "solid",fgColor: {argb: "cccccc",},bgColor: {argb: "#96C8FB",},};});}// 导出的文件名const code = this.exportTemple.code || new Date().getTime();workbook.xlsx.writeBuffer().then((buffer) => {// 调用 第三方库 下载刚生成好的ExcelsaveAs(new Blob([buffer], {type: "application/octet-stream",}),code + "." + "xlsx");this.loading = false;});
} catch (e) {console.error("clinet export error", e);
} finally {this.loading = false;
}
如果
大数据的量导出建议还是后端来实现,前端要用websocket做优化,避免长时间 loading 带来不好的用户体验
相关文章:

纯前端实现 导入 与 导出 Excel
最近经常在做 不规则Excel的导入,或者一些普通Excel的导出,当前以上说的都是纯前端来实现;下面我们来聊聊经常用到的Excel导出与导入的实现方案,本文实现技术栈以 Vue2 JS 为例 导入分类: 调用 API 完全由后端来解析数…...

关于一次两段式提交和数据库恢复数据我的一些想法
binlog是服务层的功能,而redolog是innodb引擎的功能,binlog主要用于主从复制,redolog主要用做数据的恢复,我们必须保证binlog和redolog日志数据的一致性。恢复数据时也必须遵守此一致性。 1.如果只写一次redolog会出现什么问题&a…...

阿里巴巴springcloud的gateway网关如何用继承接口WebExceptionHandler定义一个json格式的404错误页面实例
如果你想通过实现 WebExceptionHandler 接口来定义一个返回 JSON 格式的 404 错误页面的实例,可以按照以下方式操作: import org.springframework.core.annotation.Order; import org.springframework.http.HttpStatus; import org.springframework.ster…...

『力扣每日一题07』字符串最后一个单词的长度
气死我啦,今天这道题花了快一个小时,我学完了答案的解法,放上去在线 OJ ,一直报错,找来找去都找不到自己错在哪,明明跟答案一模一样。后来还是学了另一种解法,才跑出来的(̥̥̥̥̥̥̥̥o̥̥…...

成都睿趣科技:抖音开店初期要注意什么
随着社交媒体和短视频平台的崛起,抖音已经成为了一个风靡全球的短视频应用,拥有着庞大的用户群体。因此,越来越多的创业者开始在抖音上开设自己的线上店铺,希望借助这个平台赚取丰厚的利润。然而,在抖音开店初期&#…...

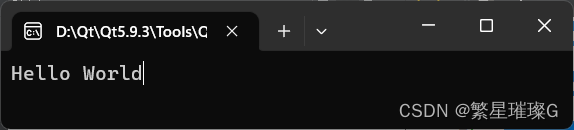
QT 5.13保姆级安装教程
辨清关系 要想学习一个新的东西,我们必须知其事,达其理,悟其道,然后才能无往而不利也! 我们常听到QT、Qt Creator 和 Qt SDK ,这三者究竟是什么,他们之间的关系又是如何的?在安装QT之前我们先来了解一下他们之间的关系: Qt:Qt 是一个跨平台的 C++ 应用程序开发框架,…...

js 创建DOM,并添加父DOM上,移除某个DOM的所有子节点
在sectionIdDiv上,添加子DOM <div ref"sectionIdDiv" class"sectionIdDiv"> </div>创建你要添加的子DOM ## 创建DOM let elementDom document.createElement(div)## 设置DOM的样式 elementDom.style.height "15px" e…...

element el-input 二次封装
说明:为实现输入限制,不可输入空格,长度限制。 inputView.vue <template><!-- 输入框 --><el-input:type"type":placeholder"placeholder"v-model"input"input"inputChange":maxle…...
[源码系列:手写spring] IOC第十三节:Bean作用域,增加prototype的支持
为了帮助大家更深入的理解bean的作用域,特意将BeanDefinition的双例支持留到本章节中,创建Bean,相关Reader读取等逻辑都有所改动。 内容介绍 在Spring中,Bean的作用域(Scope)定义了Bean的生命周期和可见性。包括单例和…...

【性能优化】事件委托
一、为什么要用事件委托 当 dom 有事件处理程序时,我们一般都会直接给它设置事件处理程序,设想一下,如果在一个父元素中有很多个 dom 需要添加事件处理呢?比如 ul 中处在100个 li,每个 li 都有相同的 click 事件&…...

C 风格文件输入/输出---无格式输入/输出---(std::fputc,std::putc,std::fputs)
C 标准库的 C I/O 子集实现 C 风格流输入/输出操作。 <cstdio> 头文件提供通用文件支持并提供有窄和多字节字符输入/输出能力的函数,而 <cwchar>头文件提供有宽字符输入/输出能力的函数。 无格式输入/输出 写字符到文件流 std::fputc, std::putc in…...
)
建议收藏!Harmony应用配置文件概述(Stage模型)
一. 应用配置文件 每个应用项目必须在项目的代码目录下加入配置文件,这些配置文件会向编译工具、操作系统和应用市场提供应用的基本信息。 在基于Stage模型开发的应用项目代码下,都存在一个app.json5及一个或多个module.json5这两种配置文件。 app.json5…...

金蝶云星空和四化智造MES(WEB)单据接口对接
金蝶云星空和四化智造MES(WEB)单据接口对接 接入系统:四化智造MES(WEB) MES建立统一平台上通过物料防错防错、流程防错、生产统计、异常处理、信息采集和全流程追溯等精益生产和精细化管理,帮助企业合理安排…...

Shell命令切换root用户、管理配置文件、检查硬件
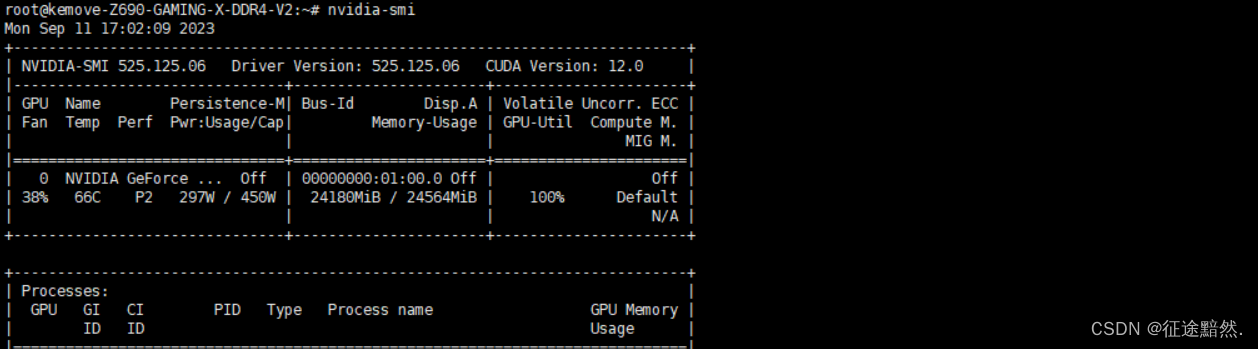
Shell命令切换root用户、管理配置文件、检查硬件 切换root用户 两种方法 su命令详细介绍 sudo命令详细介绍 /etc/passwd文件 /etc/passwd文件里为什么有乱七八糟的用户? /etc/shadow文件 管理配置文件 检查硬件命令 查看CPU 查看GPU 与其他基于UNIX的系统…...

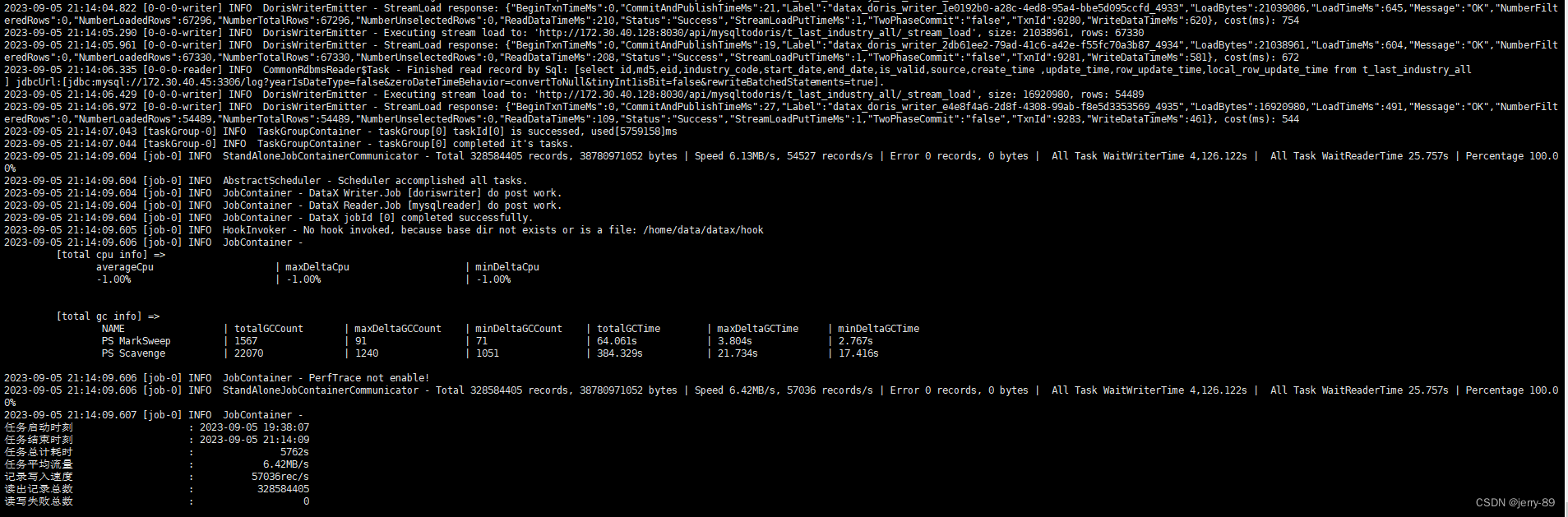
DataX(MySQL同步数据到Doris)
1.场景 这里演示介绍的使用 Doris 的 Datax 扩展 DorisWriter实现从Mysql数据定时抽取数据导入到Doris数仓表里 2.编译 DorisWriter 这个的扩展的编译可以不在 doris 的 docker 编译环境下进行,本文是在 windows 下的 WLS 下进行编译的 首先从github上拉取源码 …...

sql server服务无法启动怎么办?如何正常启动?
sql server软件是一款关系型数据库管理系统。具有使用方便可伸缩性好与相关软件集成程度高等优点。并且有些应用软件使用过程中是需要sql server数据库的后台支持的,我们在数据编程操作时经常会使用这款编程软件,在编程时系统有时会提示sql server服务无…...

SpringMVC实现文件上传和下载
目录 前言 一. SpringMVC文件上传 1. 配置多功能视图解析器 2. 前端代码中,将表单标记为多功能表单 3. 后端利用MultipartFile 接口,接收前端传递到后台的文件 4. 文件上传示例 1. 相关依赖: 2. 逆向生成对应的类 3. 后端代码…...

Your build is currently configured to use Java 20.0.2 and Gradle 8.0
jdk 版本不适配 下载jdk17 https://www.oracle.com/java/technologies/downloads/#jdk17 参考 JDK17的下载安装与配置(详细教程)_keyila798的博客-CSDN博客...

栈 之 如何实现一个栈
前言 栈最鲜明的特点就是后进先出,一碟盘子就是类似这样的结构,最晚放上去的,可以最先拿出来。本文将介绍的是如何自己实现一个栈结构。 栈的操作 栈是一种先进后出(Last-In-First-Out, LIFO)的数据结构,…...

uni-app:自带的消息提示被遮挡的解决办法(自定义消息提示框)
效果: 代码: 1、在最外层或者根组件的模板中添加一个容器元素,用于显示提示消息。例如: <div class"toast-container" v-if"toastMessage"><div class"toast-content">{{ toastMessa…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...
