【微服务部署】四、Jenkins一键打包部署NodeJS(Vue)前端项目步骤详解
本文介绍使用Jenkins一键将NodeJS(Vue)前端项目打包并上传到生产环境服务器,这里使用的是直接打包静态页面,发送到远程服务器Nginx配置目录的方式,首先确保服务器环境配置好,安装Nginx,运行目录,日志存放目录等。
一、服务器环境配置
Nginx安装也有多种方式,源码安装、yum安装、Docker安装等,安装并不复杂,我们这里采用Docker安装的方式,由于习惯于标准化及存档,方便在不同服务器部署相同的环境,我们这里使用了Docker Compose来定义Nginx容器配置信息。
1. Nginx的docker-compose-nginx.yml定义文件编写
Docker及Docker Compose安装配置,前面有详细介绍,这里不再赘述,以下是Nginx容器的Docker Compose定义文件内容:
version: '3'
services:##nginx配置nginx:image: nginx:latestrestart: alwayscontainer_name: nginxenvironment:- TZ=Asia/Shanghaiports:#端口映射,前面是宿主机端口,后面是服务端口- 80:80- 443:443volumes:- /data/container/nginx/html:/nginx/html- /data/container/nginx/www:/var/www- /data/container/nginx/logs:/var/log/nginx- /data/container/nginx/etc:/etc/nginx- /data/container/nginx/etc/nginx.conf:/etc/nginx/nginx.conf- "/etc/localtime:/etc/localtime"- "/usr/share/zoneinfo/Asia/Shanghai:/etc/timezone"#若用到ssl,可以引入- /bxl/container/nginx/ssl:/nginx/ssl
部分参数说明:
- ports:端口映射,前面是宿主机端口,后面是容器内部服务端口
- volumes:目录映射,前面是宿主机目录,后面是容器内部目录
2. 部署及备份目录准备
- 新建 /opt/tmp 目录,用于Jenkins打包后,通过 Publish Over SSH插件将包传输到服务器的临时目录(如果前面创建过,这里无需再创建)。
- 新建 /opt/bak 目录,用于存储所有部署过的包备份,方便后续版本回滚。此目录可能会占用很大空间,所以需要选择一个磁盘空间大的挂载目录(如果前面创建过,这里无需再创建)。
- 新建 /opt/script 目录,用于Jenkins将包传输完成之后,执行安装、备份操作的相关命令脚本(如果前面创建过,这里无需再创建)。
- 新建 /data/container/nginx/html,用与存放发布后的静态页面。
- 新建 /data/container/nginx/www,映射Nginx容器内的/var/www目录。
- 新建 /data/container/nginx/logs,映射Nginx容器内的/var/log/nginx目录,存放nginx运行日志。
- 新建 /data/container/nginx/etc,映射Nginx容器内的/etc/nginx目录
- 新建 /data/container/nginx/etc/nginx.conf,映射Nginx容器内的/etc/nginx/nginx.conf配置文件
- 新建 /bxl/container/nginx/ssl,映射Nginx容器内的/nginx/ssl目录
mkdir -p /opt/tmp /opt/bak /opt/script /data/container/nginx/html /data/container/nginx/www /data/container/nginx/logs /data/container/nginx/etc /bxl/container/nginx/ssl
chmod -R 777 /opt/tmp /opt/bak /opt/script /data/container/nginx/html /data/container/nginx/www /data/container/nginx/logs /data/container/nginx/etc /bxl/container/nginx/ssl
3.根据系统部署要求编写Nginx配置文件nginx.conf,以下是简单的配置方法,正常情况下https请求还需要配置ssl证书,还有ipv6配置等,后面详细讲解Nginx配置。一定要将修改后的nginx.conf文件放到/data/container/nginx/etc/目录下,否则nginx启动时会报错找不到配置文件。
server {listen 80;server_name 域名;gzip on;gzip_buffers 32 4K;gzip_comp_level 6;gzip_min_length 100;gzip_types application/javascript text/css text/xml text/plain application/x-javascript image/jpeg image/gif image/png;gzip_disable "MSIE [1-6]\."; gzip_vary on;#charset koi8-r;access_log /var/log/nginx/portal.access.log main;location / {root /nginx/html/gitegg_portal;try_files $uri $uri/ /index.html;index index.html index.htm;}location /gitegg-api/ {proxy_set_header Host $http_host; proxy_set_header X-Real-Ip $remote_addr;proxy_set_header REMOTE-HOST $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_pass http://172.17.0.1:8080/;}}
4. 部署脚本编写说明
-
定义入参,可以通过Jenkins任务将参数传入脚本中,我们定义了下面2个参数:
project_name=“portal” : 服务名称
portal_home=“/data/container/nginx/html” : 静态页面路径 -
对参数进行检查,是否未传入参数,这里根据自己的实际情况判断,比如必须传入哪些参数,就设置参数的个数不能小于几。
#param validate
if [ $# -lt 1 ]; then echo "you must use like this : ./publish_portal.sh <project_namename> [portal home dir]" exit
fi
- 入参赋值,如果有参数传入,则取服务参数,如果没有参数传入则取默认值
if [ "$1" != "" ]; thenproject_name="$1"
fi
if [ "$2" != "" ]; thenportal_home="$2"
fi
- 删除原部署的静态文件,解压当前发布包
# 删除
rm -rf "$portal_home"/index.html "$portal_home"/favicon.ico "$portal_home"/_app.config.js "$portal_home"/logo.png "$portal_home"/resource/ "$portal_home"/assets/
# 解压
cd /opt/tmp/portal
tar -zxvf portal.tar.gz- 备份当前发布的静态文件包
#bak project_name
BAK_DIR=/opt/bak/portal/$project_name/`date +%Y%m%d`
mkdir -p "$BAK_DIR"
cp /opt/tmp/portal/portal.tar.gz "$BAK_DIR"/"$project_name"_`date +%H%M%S`.tar.gz
#remove tmp
rm -rf portal.tar.gz
- 将解压的静态文件copy到Nginx目录下
#copy portal code
cp -r * "$portal_home"
- 删除临时文件
#remove tmp
rm -rf index.html favicon.ico _app.config.js logo.png resource assets
- 打印执行完成的命令
echo "Portal is starting,please try to access $project_name conslone url"
- 完整的安装部署脚本
project_name="portal"
portal_home="/data/container/nginx/html"
#param validate
if [ $# -lt 1 ]; then echo "you must use like this : ./publish_portal.sh <project_namename> [portal home dir]" exit
fi
if [ "$1" != "" ]; thenproject_name="$1"
fi
if [ "$2" != "" ]; thenportal_home="$2"
fiecho "portal code copy"
#publish project_name
echo "$project_name publishing"
rm -rf "$portal_home"/index.html "$portal_home"/favicon.ico "$portal_home"/_app.config.js "$portal_home"/logo.png "$portal_home"/resource/ "$portal_home"/assets/
cd /opt/tmp/portal
tar -zxvf portal.tar.gz
#bak project_name
BAK_DIR=/opt/bak/portal/$project_name/`date +%Y%m%d`
mkdir -p "$BAK_DIR"
cp /opt/tmp/portal/portal.tar.gz "$BAK_DIR"/"$project_name"_`date +%H%M%S`.tar.gz
#remove tmp
rm -rf portal.tar.gz
#copy portal code
cp -r * "$portal_home"
#remove tmp
rm -rf index.html favicon.ico _app.config.js logo.png resource assets
#start portal
echo "Portal is starting,please try to access $project_name conslone url"
- 将部署脚本上传到服务器的/opt/script目录下,并赋予可执行权限
chmod 755 publish_portal.sh
二、新建Jenkins配置打包任务,部署打包后的Vue页面
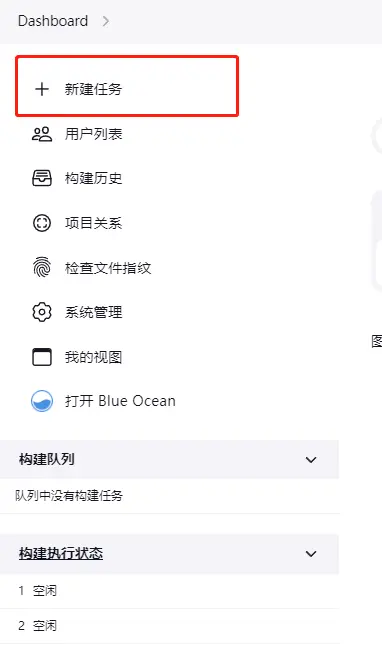
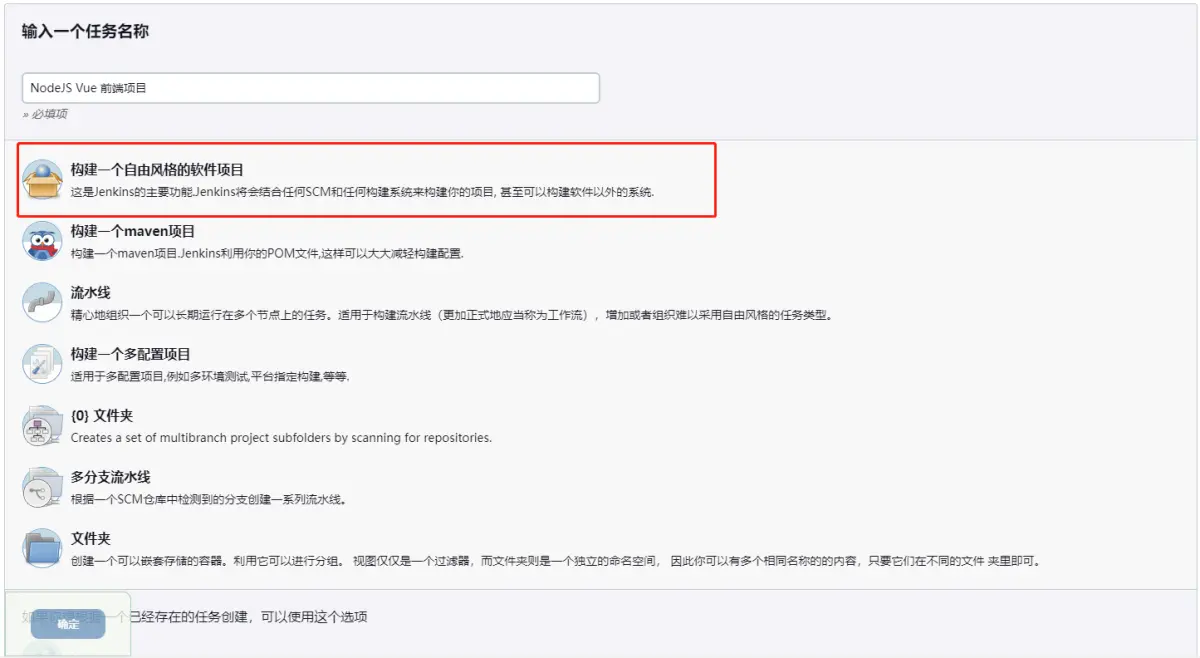
1. Dashboard > 新建任务,输入任务名称,选择“构建一个自由风格的软件项目”,点击确定。


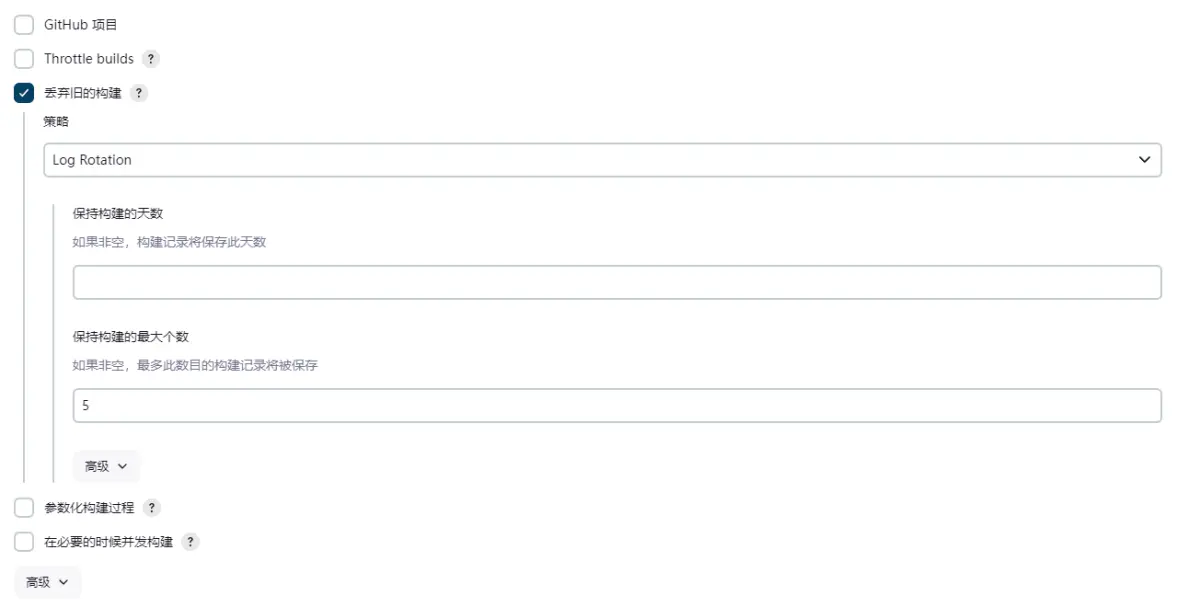
2. 项目配置,进入到任务配置页
- 丢弃旧的构建 :这里在保持构建的最大个数填写5,当然可以根据自己情况填写,否则旧的构建包会一直存在占用磁盘空间。

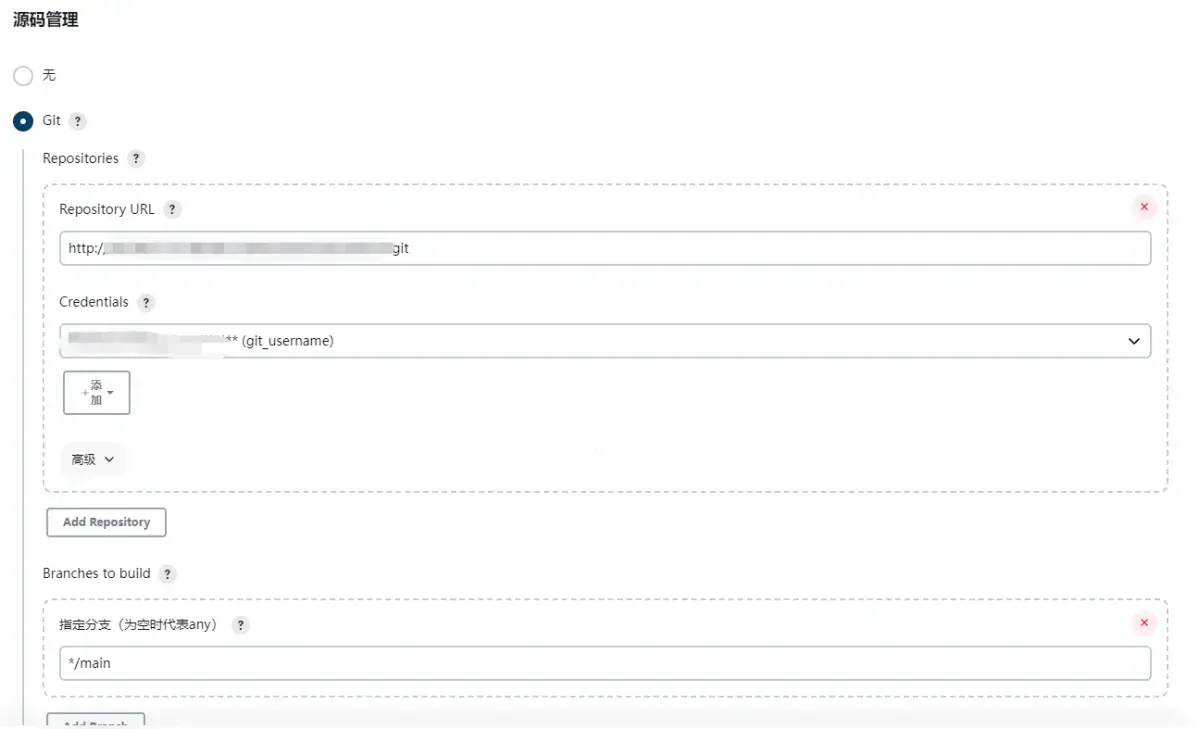
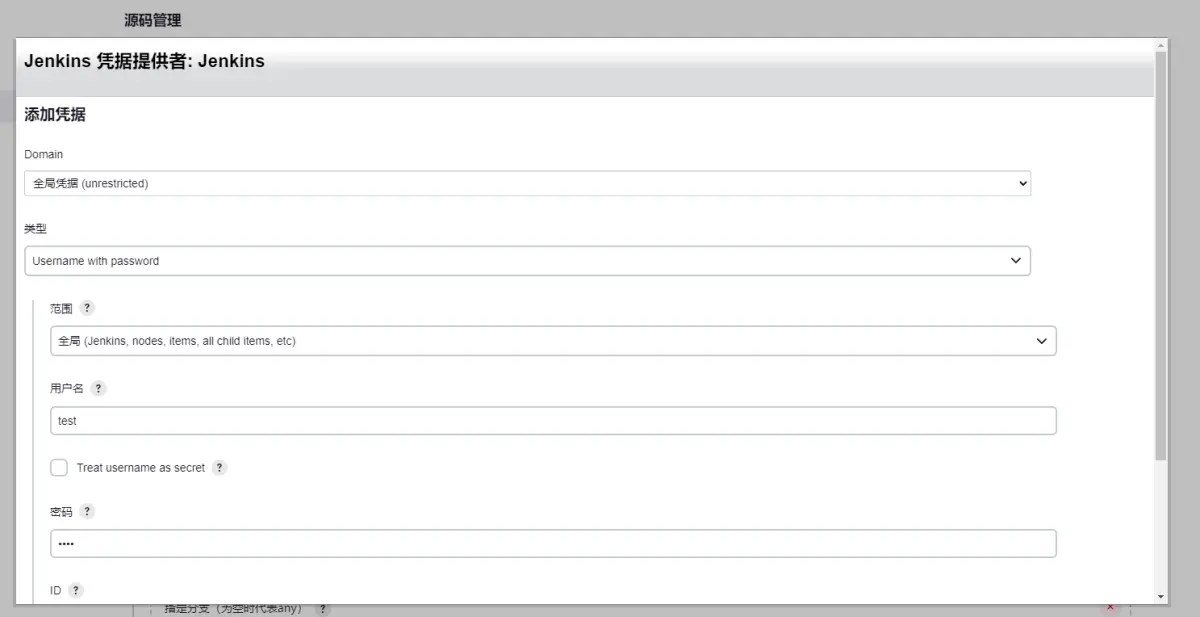
- 源码管理:配置git代码地址、用户名密码和版本分支,如果是需要用户名密码的git库,那么下面需要选择访问的用户名密码,这里一定要使用用户名密码方式,使用token的方式无法选中。可以在下方add,也可以在Jenkins全局Credentials 中添加,方便其它任务使用。


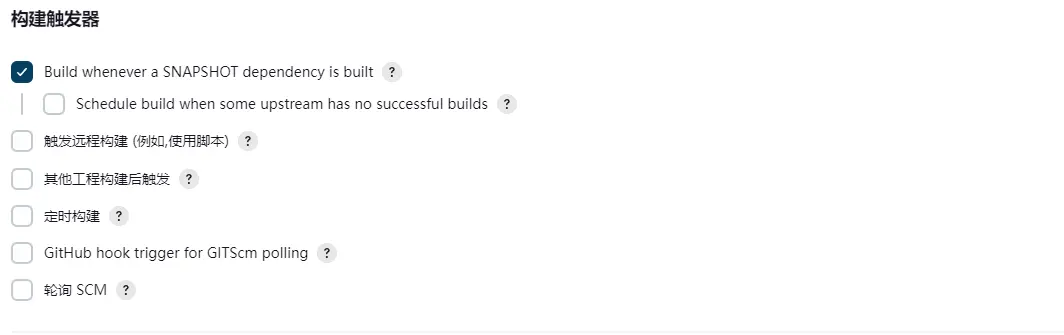
- 构建触发器:可选可不选,这个根据自己的需求选择,任务在什么情况下出发构建。

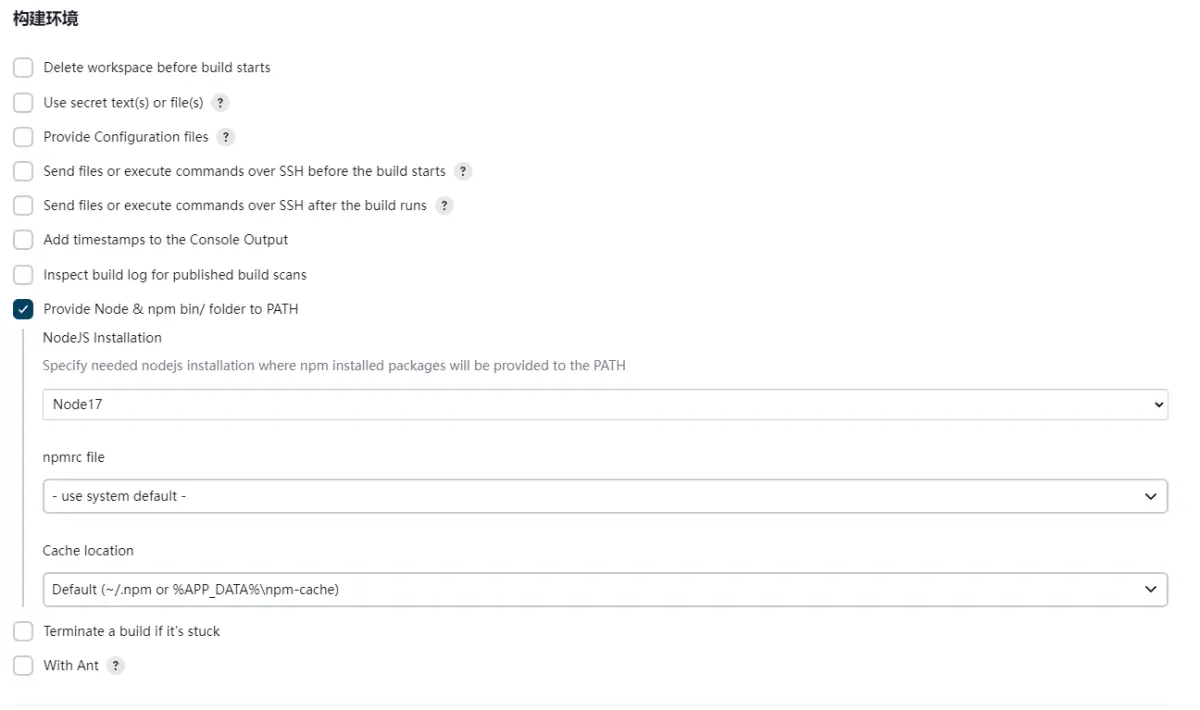
- 构建环境:这里选择Provide Node & npm bin/ folder to PATH,选择我们在系统配置中配置的Node版本。

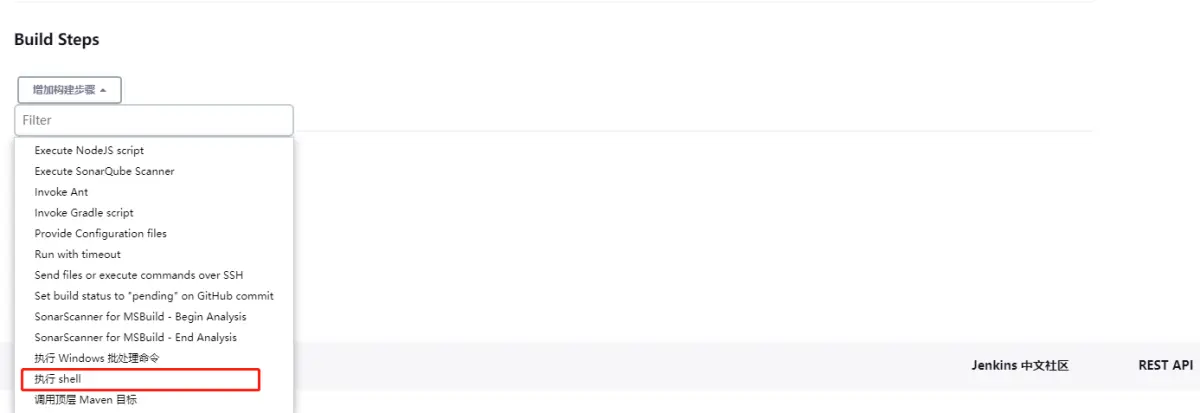
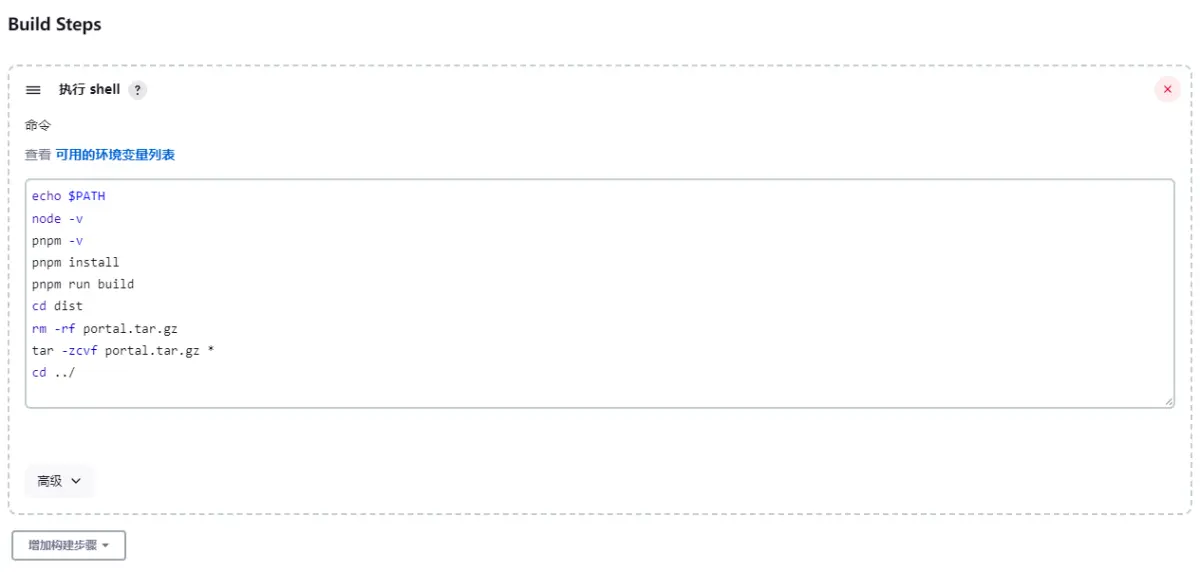
- Build Steps:选择执行shell,在shell窗口中输入需要执行的打包命令。


- shell脚本完整内容:
echo $PATH
node -v
pnpm -v
pnpm install
pnpm run build
cd dist
rm -rf portal.tar.gz
tar -zcvf portal.tar.gz *
cd ../
-
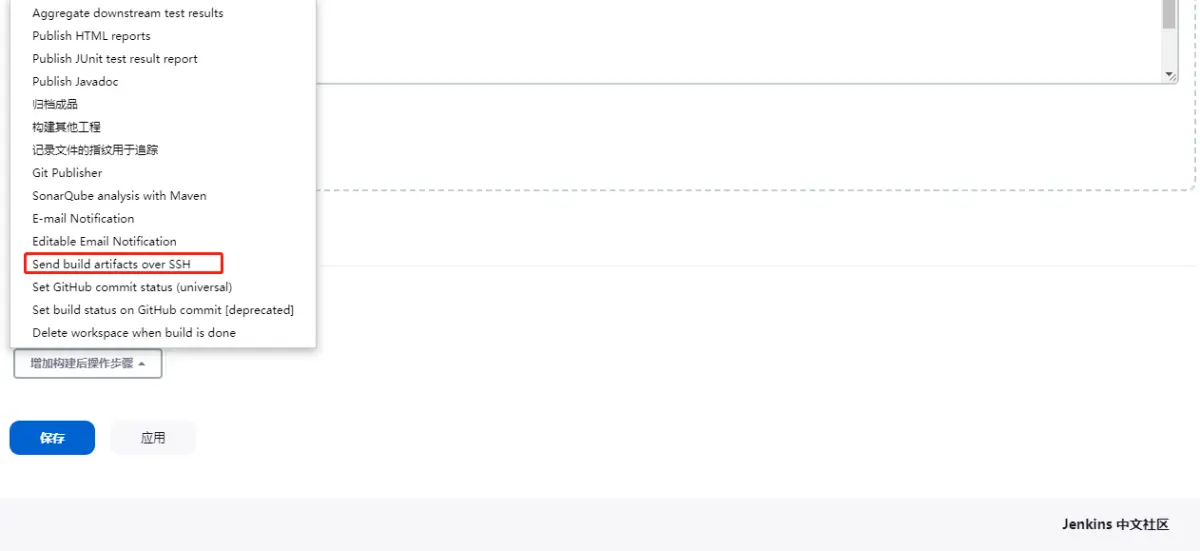
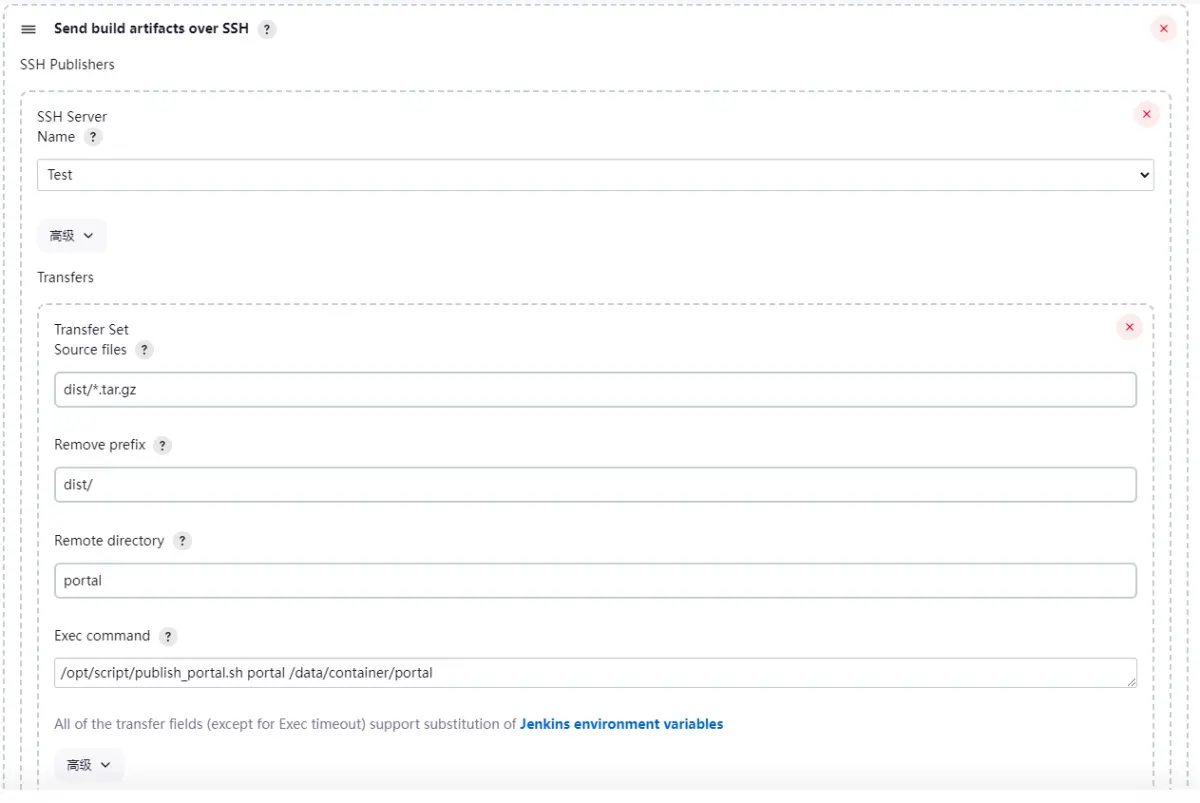
构建后操作:选择构建后将包发送到服务器

-
Post Steps:将打包后的文件发送到服务器,并执行设置好的脚本,这里选择Run only if build succeeds,当构建成功时Post。

- Exec command:将打好的包发布到环境之后,在环境上执行的部署脚本命令。/opt/script/publish_portal.sh 是脚本文件、portal 是项目名称、/data/container/portal 是前端代码存放路径。
/opt/script/publish_portal.sh portal /data/container/portal

3. 运行构建任务
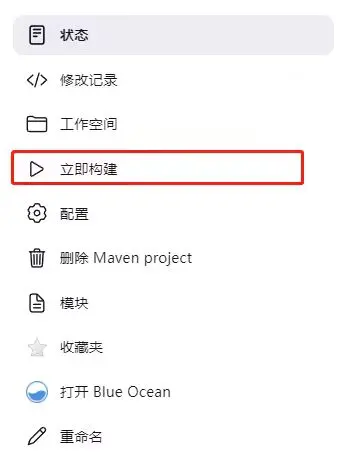
- 立即构建

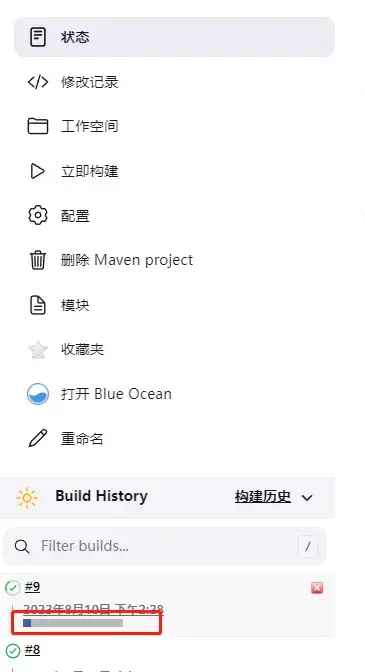
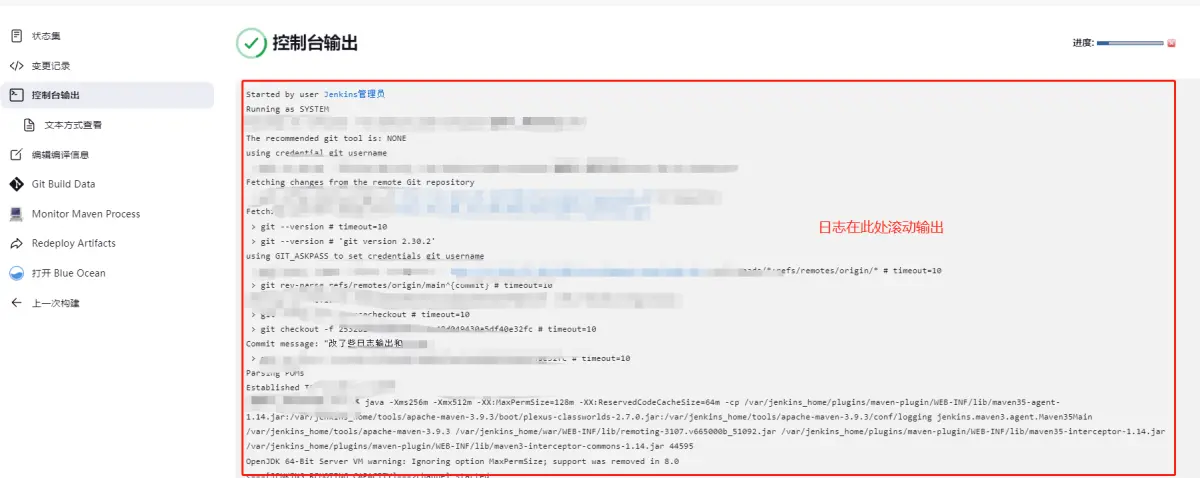
- 查看构建日志:点击立即构建之后,下方会出现进度条,点击进度条就可以进入构建日志界面。


4. 构建成功后,下方会给出构建成功提示,此时登录远程服务器查看文件是否部署成功即可。

相关文章:

【微服务部署】四、Jenkins一键打包部署NodeJS(Vue)前端项目步骤详解
本文介绍使用Jenkins一键将NodeJS(Vue)前端项目打包并上传到生产环境服务器,这里使用的是直接打包静态页面,发送到远程服务器Nginx配置目录的方式,首先确保服务器环境配置好,安装Nginx,运行目录…...

【前端】禁止别人调试自己的前端页面代码
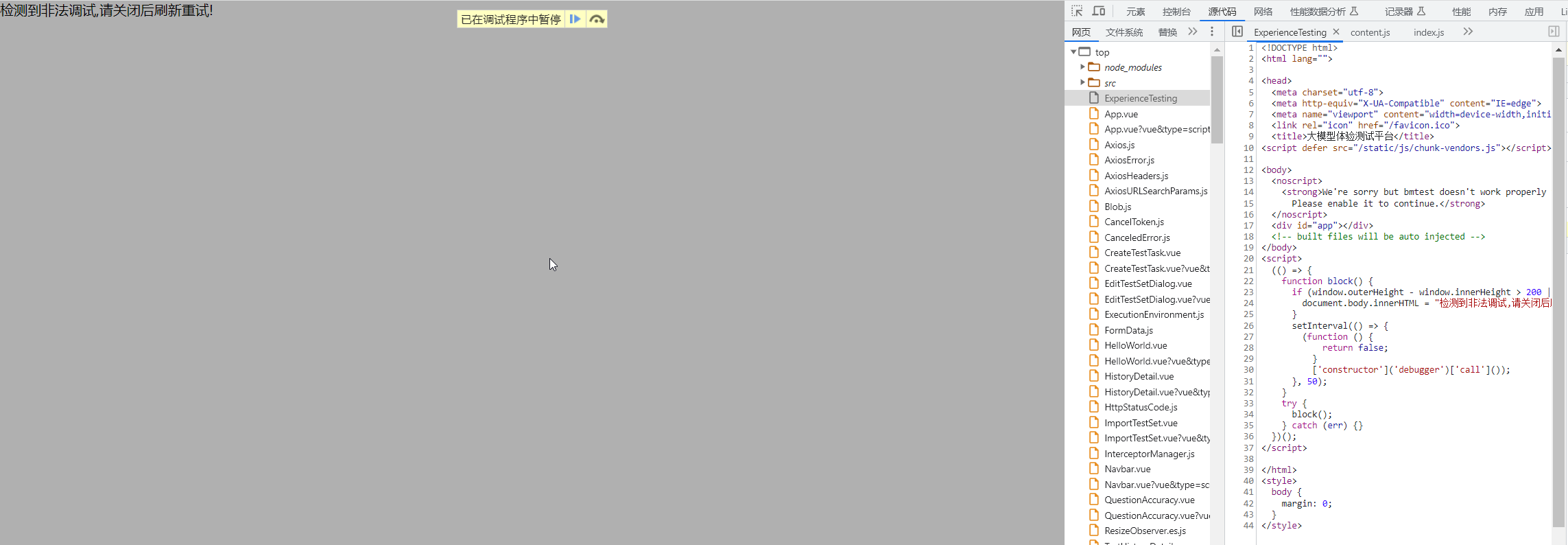
无限debugger 前端页面防止调试的方法主要是通过不断 debugger 来疯狂输出断点,因为 debugger 在控制台被打开的时候就会执行由于程序被 debugger 阻止,所以无法进行断点调试,所以网页的请求也是看不到的代码如下: /** * 基础禁止…...

UDP的可靠性传输
UDP系列文章目录 第一章 UDP的可靠性传输-理论篇(一) 第二章 UDP的可靠性传输-理论篇(二) 文章目录 UDP系列文章目录前言1.TCP 和UDP格式对比2.UDP分片原理3.UDP 传输层应该注意问题4.MTU5.UDP 分片机制设计重点 一、ARQ协议什么…...

科研笔记:TPAMI submission guideline
1 author information Author Information - IEEE Transactions on Pattern Analysis and Machine Intelligence | IEEE Computer Society Digital Library 1.1 会议期刊extension 当一个TPAMI的提交基于之前的会议论文时,IEEE要求期刊论文是之前出版物的“实质…...
:打开文件、读文件、关闭文件)
Python文件操作(02):打开文件、读文件、关闭文件
一、读文本文件 打开文件读文件内容关闭文件 1、在读取文件内容后进行解码操作 """ 1. 打开文件- 路径:相对路径:当前项目(读文件.py)所在的目录下查找需要读取的文件绝对路径:文件--右键--Copy Pat…...

C语言访问Mysql
文章目录 C语言访问Mysql1. 环境设置2. mysql接口介绍(1) 初始化mysql_init()(2) 链接数据库mysql_real_connect(3) 下发mysql命令mysql_query()(4) 获取执行结果mysql_store_result(5) 释放结果集mysql_free_result()(6) 获取结果行数mysql_num_rows(7) 获取结果列数mysql_num…...

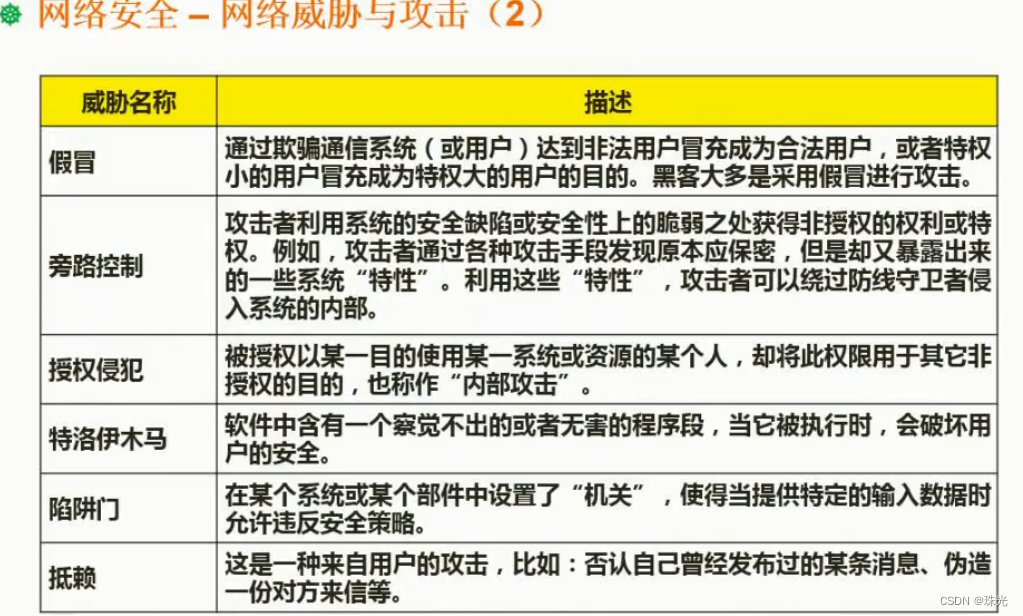
软件设计师(十)网络与信息安全基础知识
计算机网络是由多台计算机组成的系统,与传统的单机系统、多机系统相比有很大的区别。 一、网络概述 计算机网络是计算机技术与通信技术相结合的产物,它实现了远程通信、远程信息处理和资源共享。 1、计算机网络的概念 计算机网络的定义是利用通信设备…...
)
蓝桥杯官网填空题(换零钞)
题目描述 本题为填空题,只需要算出结果后,在代码中使用输出语句将所填结果输出即可。 X 星球的钞票的面额只有:100 元,5 元,2 元,1 元,共 4 种。 小明去 X 星旅游,他手里只有 2 张…...

JavaFX之Stage
Stage(舞台),它代表了一个顶级窗口,是JavaFX应用程序的主要容器。Stage可以包含多个场景(Scene),每个场景可以包含各种用户界面元素(如按钮、文本框等)。Stage提供了许多…...

深度翻页导出导致慢SQL,mysqlCPU飙升优化方案
慢SQL原因分析: 1.深度翻页 2.多表JOIN 3. 大IN 4. id倒排序 本文针对深度翻页的优化进行探讨 方案1: 将limit offset, pageSize的方式改成 id > xx limit pageSize. 这样能走Id索引,提高速度。 缺点:不能使用多线程…...

小谈设计模式(1)—总序
小谈设计模式(1)—总序 开始操作设计模式总论设计模式是什么组成要素模式名称问题描述解决方案效果描述 设计模式有什么作用提供可重用的解决方案提高代码的可读性和可维护性促进代码的可扩展性提高代码的灵活性和可重用性促进团队合作和沟通作用总结 为…...

【c++】stringstream基础:实现数据类型转换和字符串分割
传统实现整型转换为字符串需要使用itoa或者sprintf,对于itoa和atoi的使用可以看文章: atoi和itoa极简无废话概述 但是用这两个函数进行转换时,所需要的空间事先不确定,所以可能造成程序崩溃,今天介绍的stringstream可…...

Java基础学习笔记-5
前言 Java编程语言是一门广泛应用于软件开发领域的高级编程语言。它的强大特性和跨平台性使其成为许多开发者的首选语言。本文将介绍一些Java编程的关键概念,包括函数重载、可变参数、值传递、递归等,这些概念是Java编程的基础,对于理解和掌…...

合同交付类项目如何高效管理?
美国项目管理协会(PMI)保罗格蕾斯曾说:“当今社会,一切都是项目,一切也将成为项目。”在“万事皆项目”的背景下,企业在运营过程中会产生大量的项目型业务活动,例如:举办市场活动、产品研发、进行企业内训、采购招标、工程建设等等。那么按照…...

两性养生网站源码 生活类减肥网站源码 健康网模板源码 支持QQ登录和百度主动推送
本套模板非常适合生活类,两性类,减肥类等等类型的网站,这类型网站比较好做流量,因为客户群体众多, 可以自行改内容为其他类型网站模板总体非常简洁漂亮,配色合理,视觉舒服,并且配合…...
)
CentOS7安装Jenkins(更改默认运行的端口号8080->16060)
第一步: 端口号为默认8080 的安装是:Jenkins安装配置 第二步:将默认运行端口8080—>16060 首先修改配置文件 修改配置文件:vi /etc/sysconfig/jenkins修改内容:# 服务监听端口JENKINS_PORT"16060"然后…...

Java开发之Mysql【面试篇 完结版】
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、知识体系二、Mysql-优化1. 优化-如何定位慢查询① 问题引入② 解决方案③ 问题总结④ 实战面试 2. 优化-sql执行很慢,如何解决① 问题引入② 解…...
)
【实战】十二、自动化测试 —— React17+React Hook+TS4 最佳实践,仿 Jira 企业级项目(二十九)
文章目录 一、项目起航:项目初始化与配置二、React 与 Hook 应用:实现项目列表三、TS 应用:JS神助攻 - 强类型四、JWT、用户认证与异步请求五、CSS 其实很简单 - 用 CSS-in-JS 添加样式六、用户体验优化 - 加载中和错误状态处理七、Hook&…...

【人月神话】重新探索人月神话:软件工程的现实与挑战
人月神话是一篇由美国软件工程师弗雷德里克布鲁克斯所写的软件工程经典之作,最早发表于1975年。这篇文章的全名是《人月神话:软件工程的神话与现实》(The Mythical Man-Month: Essays on Software Engineering),它涵盖…...

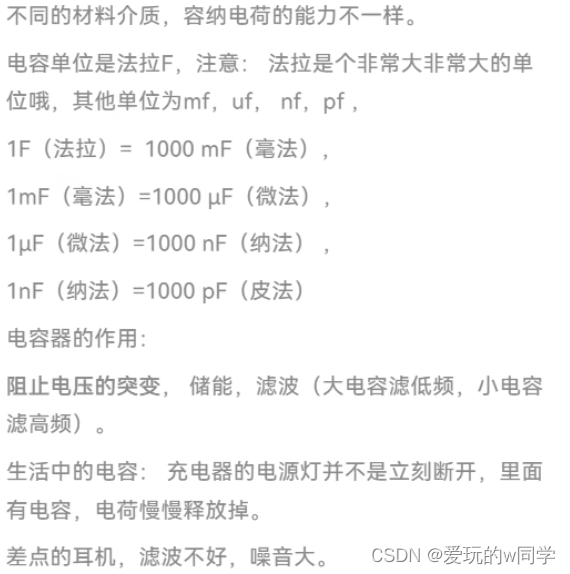
电阻和电容
目录 1、常见的电阻器 2、电容 编辑 1、常见的电阻器 对于电阻需要了解三个参数(查询电阻的数据手册): 1、封装:就是电阻的尺寸或者大小,看焊在你的pcb板上是否合适。 2、标称:电阻的电阻大小、精度、…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...

抽象类和接口(全)
一、抽象类 1.概念:如果⼀个类中没有包含⾜够的信息来描绘⼀个具体的对象,这样的类就是抽象类。 像是没有实际⼯作的⽅法,我们可以把它设计成⼀个抽象⽅法,包含抽象⽅法的类我们称为抽象类。 2.语法 在Java中,⼀个类如果被 abs…...

基于江科大stm32屏幕驱动,实现OLED多级菜单(动画效果),结构体链表实现(独创源码)
引言 在嵌入式系统中,用户界面的设计往往直接影响到用户体验。本文将以STM32微控制器和OLED显示屏为例,介绍如何实现一个多级菜单系统。该系统支持用户通过按键导航菜单,执行相应操作,并提供平滑的滚动动画效果。 本文设计了一个…...

数据库——redis
一、Redis 介绍 1. 概述 Redis(Remote Dictionary Server)是一个开源的、高性能的内存键值数据库系统,具有以下核心特点: 内存存储架构:数据主要存储在内存中,提供微秒级的读写响应 多数据结构支持&…...
