Ztree的日常使用记录
1. 树节点名称中使用超文本标签
view.nameIsHTML设置为true即可
var setting = {view: {nameIsHTML: true},check: {enable: true},data : {simpleData : {enable : true}}
};2. 使用自定义的title显示
view.showTitle设置为true, 在data.key中声明title对应的字段名即可
var setting = {view: {showTitle: true},check: {enable: true},data : {simpleData : {enable : true},key : {title: 'title'}}
};3. 节点点击事件监听
callback.onClick设置回调函数即可
var setting = {check: {enable: true},data : {simpleData : {enable : true}},callback : {onClick : function (event, treeId, treeNode) {console.log(treeNode.name);}}
};4. 使用编辑、删除、拖拽移动功能
edit中设置相关按钮的显示
var setting = {check: {enable: true},edit: {drag: {isMove: true // 打开移动功能,鼠标左键点击后拖拽},enable: true, //编辑节点必须设置该字段,并且编辑状态包括修改和删除,所以如果设置trueeditNameSelectAll : true, //删除按钮和修改按钮都会出现showRenameBtn : true, //默认值就是true,可以不写的removeTitle: "删除节点", //删除按钮名称renameTitle: "修改节点", //修改按钮名称showRemoveBtn: function showRemoveBtn(treeId,treeNode){ //选做,可以删除这一行return treeNode.pId != '0'; // 根节点不显示删除按钮}},data : {simpleData : {enable : true}},callback : {beforeRemove : function (treeId, treeNode){//删除前的回调函数return true;},onRemove: function(treeId, treeNode) {//删除回调函数console.log(treeId + "被删除");},beforeDrop: function (treeId, treeNodes, targetNode, moveType) {// 拖拽回调 moveType为inner、prev、nextconsole.log(treeId + "被拖拽");return true;},beforeRename : function (treeId, treeNode, newName, isCancel){//修改前的回调函数return true;}, onRename: function (treeId, treeNode, newName, isCancel){//修改回调函数console.log(treeId + "的新名字" + newName);}}
};5. 获得所有选中节点
function getChecks() {var treeObj = $.fn.zTree.getZTreeObj("zTree");var nodes = treeObj.getCheckedNodes(true);var array = new Array();for (var i = 0; i < nodes.length; i++) {array.push(nodes[i].id); //获取选中节点的值}return array.join(",");
}6. 节点勾选事件监听
callback.onCheck设置回调函数即可
var setting = {check: {enable: true},data : {simpleData : {enable : true}},callback : {onCheck : function (event, treeId, treeNode) {console.log(treeNode.checked);}}
};相关文章:

Ztree的日常使用记录
1. 树节点名称中使用超文本标签 view.nameIsHTML设置为true即可 var setting {view: {nameIsHTML: true},check: {enable: true},data : {simpleData : {enable : true}} }; 2. 使用自定义的title显示 view.showTitle设置为true, 在data.key中声明title对应的字段名即可 …...

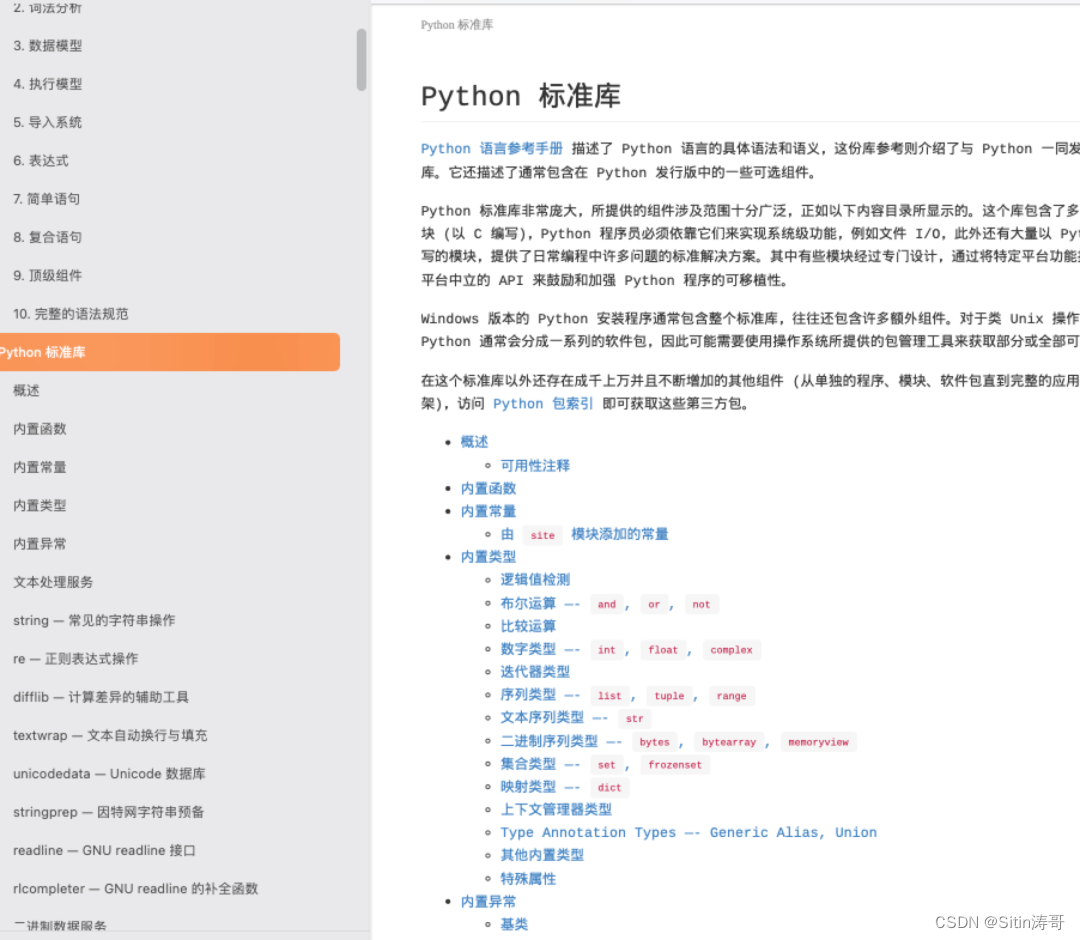
PYTHON 3.10中文版官方文档
大家好,我是涛哥。 很多问我涛哥学习Python看啥,一般我都会建议多看看官方文档,因为官方文档真的周到了,啥内容都有,比如新手安装,标准库, AIP参考手册,常见FAQ问题,太…...

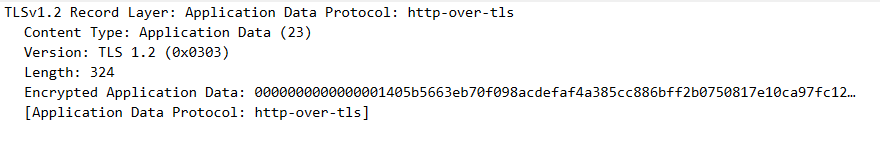
TLS协议深度解析:挖掘现代网络安全防御的底层技术
正常简单的通讯 1、服务器生成一对密钥,公钥A、私钥A 2、浏览器请求服务器时,服务器把公钥A传给浏览器 3、浏览器随机生成一个对称加密的密码S,用公钥A加密后传给服务器 4、服务器接收后,用私钥A解密,得到密钥S 5、浏…...

python的time各种用法
1、time Python的time模块提供了许多用于处理时间的功能。以下是一些常用的time模块的函数及其用法,并附有示例: time():返回当前时间的时间戳(自1970年1月1日00:00:00起的秒数)。 import timecurrent_time time.t…...

Vue中使用vue-router
Vue中使用vue-router 1. 安装vue-router2. 创建路由页面3. 创建router文件4. 挂载router5. 使用 1. 安装vue-router npm install vue-router3.6.5 --save2. 创建路由页面 HomeView.vue <template><div>home</div> </template><script>export …...

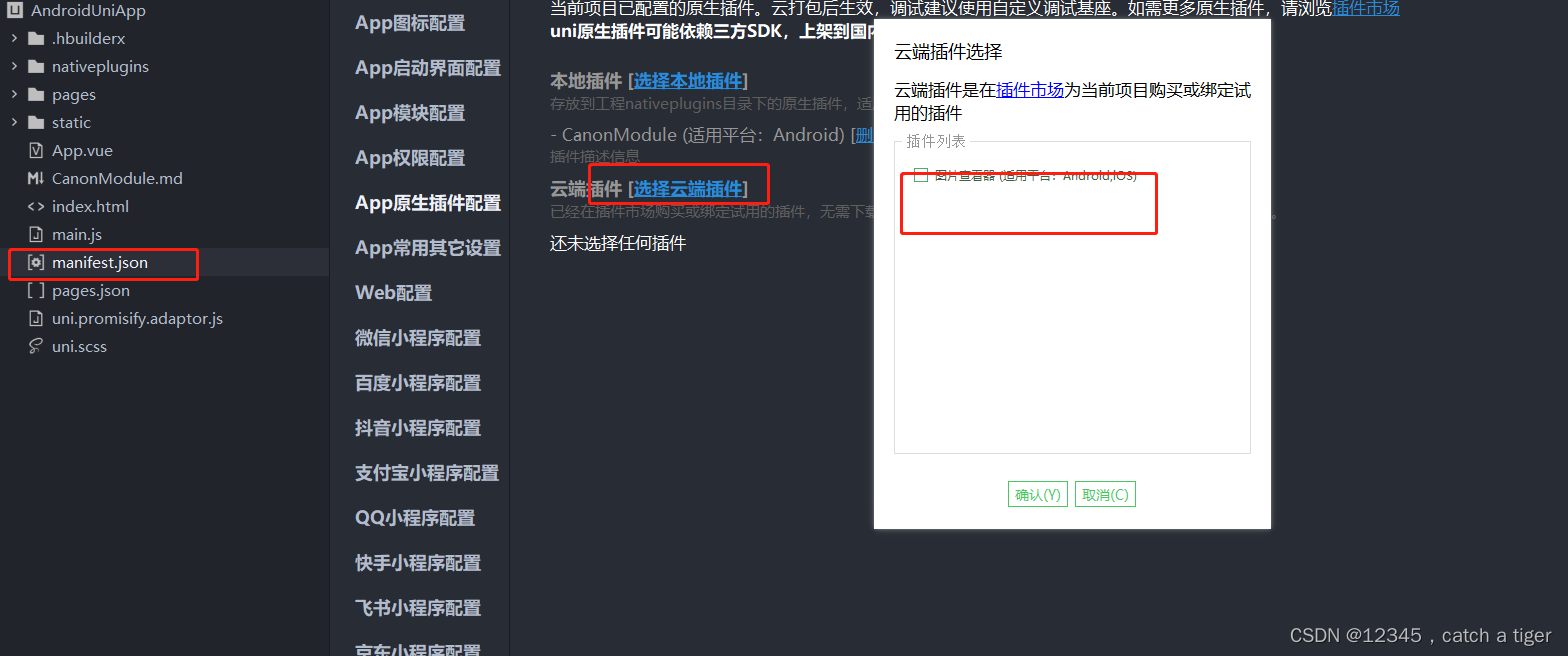
uni-app之android原生插件开发
一 插件简介 1.1 当HBuilderX中提供的能力无法满足App功能需求,需要通过使用Andorid/iOS原生开发实现时,可使用App离线SDK开发原生插件来扩展原生能力。 1.2 插件类型有两种,Module模式和Component模式 Module模式:能力扩展&…...

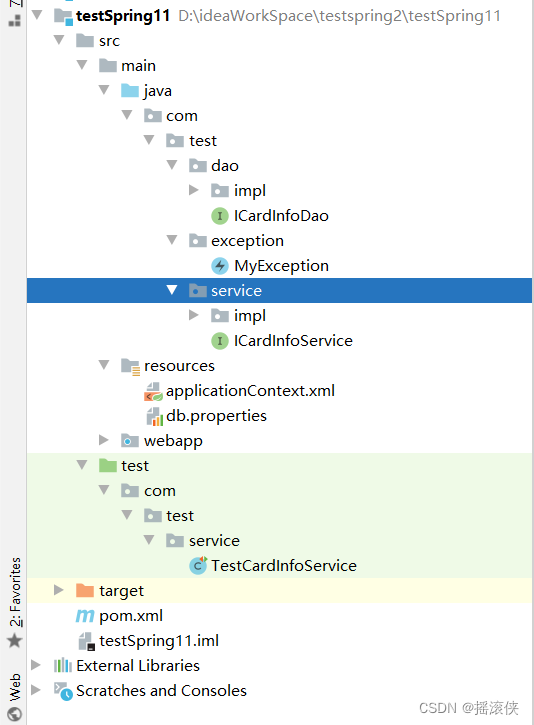
javaee spring aop实现事务 项目结构
spring配置文件 <?xml version"1.0" encoding"UTF-8"?> <beans xmlns"http://www.springframework.org/schema/beans"xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xmlns:context"http://www.springframewo…...

9.9校招 实习 内推 面经
绿泡*泡: neituijunsir 交流裙 ,内推/实习/校招汇总表格 1、自动驾驶一周资讯 -理想汽车计划进军自动驾驶卡车领域,宝马联合亚马逊开发下一代自动驾驶平台,丰田汽车重组自动驾驶和人工智能子公司 自动驾驶一周资讯 -理想汽车…...

互联网医院App开发:构建医疗服务的技术指南
互联网医院App的开发是一个复杂而具有挑战性的任务,但它也是一个充满潜力的领域,可以为患者和医疗专业人员提供更便捷的医疗服务。本文将引导您通过一些常见的技术步骤来构建一个简单的互联网医院App原型,以了解该过程的基本概念。 技术栈选…...

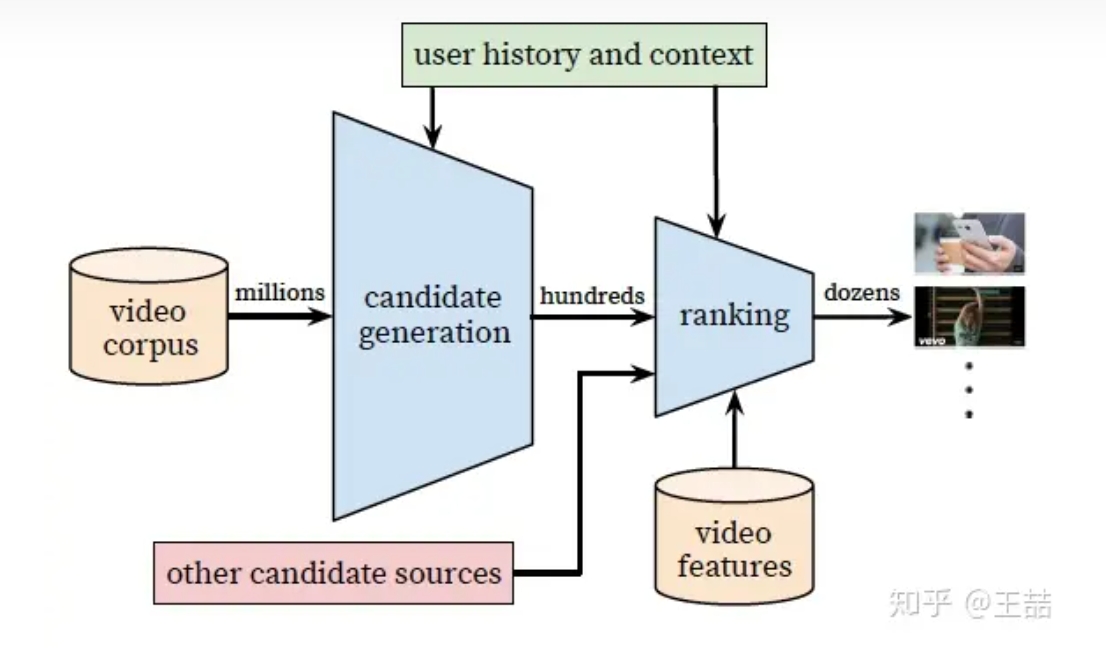
阅读分享--重读Youtube深度学习推荐系统论文,字字珠玑,惊为神文
重读Youtube深度学习推荐系统论文,字字珠玑,惊为神文 https://zhuanlan.zhihu.com/p/52169807 废话不多说,下面就跟大家分享一下两次拜读这篇论文的不同体验和收获。 第一遍读这篇论文的时候,我想所有人都是冲着算法的架构去的,在深度学习推荐系统已经成为各大公司“基本…...

使用Python操作CSV文件,方便又快捷
概念 CSV是逗号分隔值或者字符分割值,其文件以纯文本形式存储表格数据。 CSV文件可以用文本文件或者转换成EXCEL(直接用EXCEL也可以,但是可能会有一些问题)打开。因此更适合通过CSV文件进行程序之间转移表格数据。 应用场景 需…...

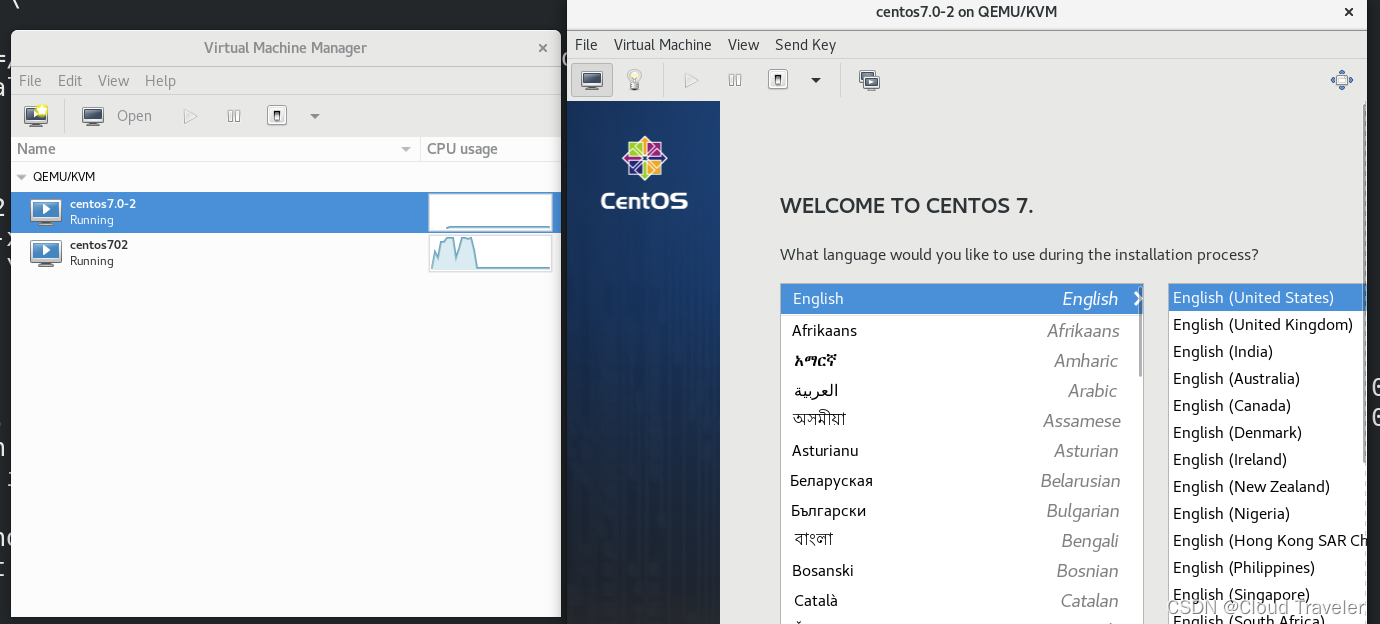
深入探索KVM虚拟化技术:全面掌握虚拟机的创建与管理
文章目录 安装KVM开启cpu虚拟化安装KVM检查环境是否正常 KVM图形化创建虚拟机上传ISO创建虚拟机加载镜像配置内存添加磁盘能否手工指定存储路径呢?创建成功安装完成查看虚拟机 KVM命令行创建虚拟机创建磁盘通过命令行创建虚拟机手动安装虚拟机 KVM命令行创建虚拟机-…...

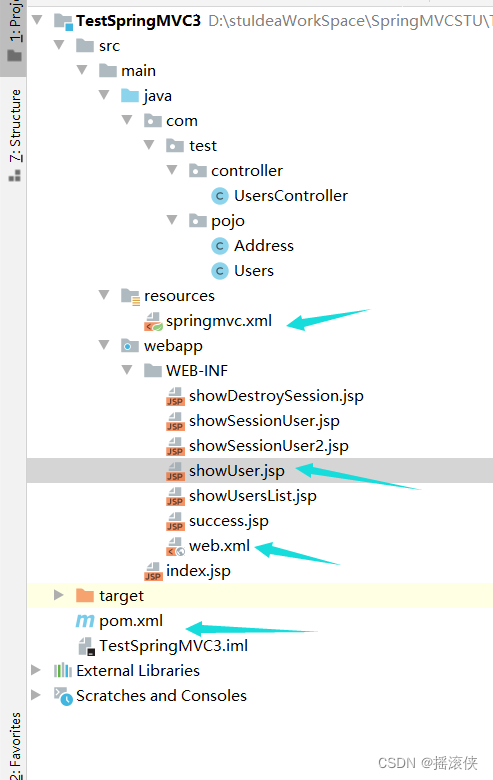
javaee springMVC model的使用
项目结构图 pom依赖 <?xml version"1.0" encoding"UTF-8"?><project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation"http://maven.apache.org…...

Spring与Docker:如何容器化你的Spring应用
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…...

试图替代 Python 的下一代AI编程语言:Mojo
文章目录 为什么叫 Mojo ?Python 家族的一员,MojoPython 的好处:Python 兼容性Python 的问题移动和服务器部署:Python 子集和其他类似 Python 的语言: Mojo 是一种创新的编程语言,结合了 Python 的可用性和…...

【数据结构】栈、队列和数组
栈、队列和数组 栈队列数组数组的顺序表示和实现顺序表中查找和修改数组元素 矩阵的压缩存储特殊矩阵稀疏矩阵 栈 初始化 #define MaxSize 50//栈中元素的最大个数 typedef char ElemType;//数据结构 typedef struct{int top;//栈顶指针ElemType data[MaxSize];//存放栈中的元…...

python算法调用方案
1、python算法部署方案 (1)独立部署 算法端和应用端各自独立部署。 使用WSGI(flask)web应用A包装算法,并发布该应用A。 应用端B 通过httpclient调用算法应用A中的api接口。 (2)统一部署 算法…...

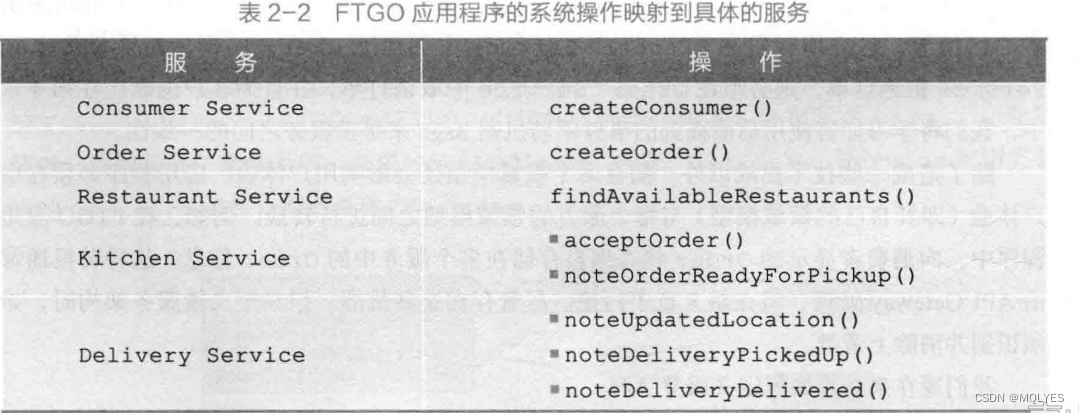
《微服务架构设计模式》第二章
文章目录 微服务架构是什么软件架构是什么软件架构的定义软件架构的41视图模型为什么架构如此重要 什么是架构风格分层式架构风格六边形架构风格微服务架构风格什么是服务什么是松耦合共享类库的角色 为应用程序定义微服务架构识别操作系统根据业务能力进行拆分业务能力定义了一…...

taro vue3 ts nut-ui 项目
# 使用 npm 安装 CLI $ npm install -g tarojs/cli 查看 Taro 全部版本信息 可以使用 npm info 查看 Taro 版本信息,在这里你可以看到当前最新版本 npm info tarojs/cli 项目初始化 使用命令创建模板项目: taro init 项目名 taro init myApp …...

【群答疑】jmeter关联获取上一个请求返回的字符串,分割后保存到数组,把数组元素依次作为下一个请求的入参...
一个非常不错的问题,来检验下自己jmeter基本功 可能有同学没看懂题,这里再解释一下,上面问题需求是:jmeter关联获取上一个请求返回的字符串,分割后保存到数组,把数组元素依次作为下一个请求的入参 建议先自…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

自然语言处理——文本分类
文本分类 传统机器学习方法文本表示向量空间模型 特征选择文档频率互信息信息增益(IG) 分类器设计贝叶斯理论:线性判别函数 文本分类性能评估P-R曲线ROC曲线 将文本文档或句子分类为预定义的类或类别, 有单标签多类别文本分类和多…...

Java多线程实现之Runnable接口深度解析
Java多线程实现之Runnable接口深度解析 一、Runnable接口概述1.1 接口定义1.2 与Thread类的关系1.3 使用Runnable接口的优势 二、Runnable接口的基本实现方式2.1 传统方式实现Runnable接口2.2 使用匿名内部类实现Runnable接口2.3 使用Lambda表达式实现Runnable接口 三、Runnabl…...
