JavaScript编程语法作业
目录
目录
前言
思维导图
1,作业资源
2,if语句练习
2.1代码解读:
2.2,结果展示:
3,switch语句练习
3.1,代码解读:
3.2,结果展示:
4.while循环练习
4.1,代码解读:
4.2.结果展示:
5.do-while循环练习
5.1,代码解读:
5.2,结果展示:
6.for循环练习
6.1,代码解读:
6.2,结果展示:
7,总结
前言
本篇文章是对于javaScript中if ,switch,while ,do-while,,for语法的作业练习.对于我来说也是对自己知识掌握的一种检验.
思维导图

1,作业资源
css代码部分: 此文件保存在style.css文件中,因后续所有作业都会使用本次样式
body {background-color: #523620;color: #fff;font-family: 微软雅黑,黑体;font-size: 150%;margin: 0px 0px 0px 0px;
}h1 {background-image: url('images/bullseye-logo.png');background-repeat: no-repeat;text-indent: 100%;white-space: nowrap;overflow: hidden;height: 109px;width: 643px;margin: 40px auto;
}#teacher {float:right;margin:135px 30px 0px 0px;
}#page1 {background-color: #fecc6f;height: 730px;padding: 10px;min-width: 779px;
}#answer {background-color: #425a5a;border: 25px solid #523620;border-radius: 20px;padding: 40px 20px;margin: 0px auto;height: 370px;width: 600px;text-align: center;
}图片部分在images文件夹中:
2,if语句练习
如果不知道输出文本到页面的基础方面的知识,那么可以看我前面的文章:
JavaScript基础输出
2.1代码解读:
这里是对if语句与else if 语句的练习
其中语法格式为(这里用法与c语言一致):
if{
代码块
}
else if {
代码块
}
<!doctype html> <html lang="cn"> <head> <meta charset="utf-8"> <title>if语句练习</title> <link rel="stylesheet" href="style.css" /> <script> window.onload= function(){ var cash= 160; //口袋里的现金//1.写出if-else语句,分别分为三种情况://现金大于等于150;现金大于等于100并小于150;现金小于100if(cash>=150){result= '大吃一顿团票看电影';}else if (100<=cash&&cash<150){result= '吃开封菜团票看电影';}else if(cash<100){result= '宿舍吃泡面电脑看电影';}//将结果输出到网页中var el = document.getElementById('answer');el.innerHTML = '决定: ' + result; } </script> </head><body><section id="page1"><h1>Bullseye</h1><img src="images/teacher.png" id="teacher" alt="teacher" /><section id="answer"></section></section> </body> </html>
2.2,结果展示:
3,switch语句练习
3.1,代码解读:
这里是对switch语句的练习
语法格式:
switch(判断条件)
{
case 条件1: 代码快;break;
case 条件2: 代码块;break;
}
default : 代码块; //如果条件都不都满足,执行代码块
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>switch语句练习</title>
<link rel="stylesheet" href="style.css" />
<script>
window.onload= function(){var msg; //显示的信息var level = 2; //当前第几关//1.用level作为switch后的表达式,根据level值写出完整switch语句switch (level){case 1:msg = '第一关';break;case 2:msg = '第二关。继续!';break;case 3:msg = '最后一关';break;case 4:msg = '好运';break;//默认}//输出到页面var el = document.getElementById('answer');el.textContent = msg;
}
</script>
</head>
<body><section id="page1"><h1>Bullseye</h1><img src="images/teacher.png" id="teacher" alt="teacher" /><section id="answer"></section></section>
</body>
</html>
3.2,结果展示:
4.while循环练习
4.1,代码解读:
这里是对于while循环的练习
语法格式:
while(循环条件){
代码块;
控制循环的条件(i++);
}
`${i} * 5 = ${result}<br>` 其中` ` 为使用站位符时必须使用的符号
${}代表站位符,如果学过python就知道,这是在f"{name}"初始化,代表将上面代码中的变量的值填写在其中.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>while循环练习</title>
<link rel="stylesheet" href="style.css" />
<script>
window.onload=function(){var i = 1; //设置循环变量初始值 var msg = ''; //显示的信息//1.用while循环分别计算1至9的5倍//将“ix5=?”字符串添加到变量msg中,并添加换行标签。while (i < 10) {const result = i * 5;msg += `${i} * 5 = ${result}<br>`;i++;}//用变量msg的值替换原网页中显示的信息//2.写完1-2后将下面语句中的注释符删除document.getElementById('answer').innerHTML = msg;
}
</script>
</head><body><section id="page1"><h1>Bullseye</h1><img src="images/teacher.png" id="teacher" alt="teacher" /><section id="answer">1x5=5<br>2x5=10<br>……<br>9x5=45</section></section>
</body>
</html>
4.2.结果展示:
5.do-while循环练习
5.1,代码解读:
这里是对do-while循环的练习
语法格式:
do{
代码块;
}while(控制条件);
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>do-while循环练习</title>
<link rel="stylesheet" href="style.css" />
<script>
window.onload=function(){var i = 1; //设置循环变量初始值var msg = ''; //显示的信息//1.用do-while循环分别计算1至9的5倍do{const result = i * 5;msg += `${i} * 5 = ${result}<br>`;i++;}while(i<=9);//用变量msg的值替换原网页中显示的信息//2.完成第1步后将下面语句前的注释符删掉document.getElementById('answer').innerHTML = msg;
}
</script>
</head><body><section id="page1"><h1>Bullseye</h1><img src="images/teacher.png" id="teacher" alt="teacher" /><section id="answer">1x5=5<br>2x5=10<br>……<br>9x5=45</section></section>
</body>
</html>
5.2,结果展示:
6.for循环练习
6.1,代码解读:
这里是for循环练习
语法格式:
for(定义式;条件判断;迭代){
代码块;
}
字符拼接 + "<br>" 代表换行 字符拼接使用 + 号
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>for循环练习</title>
<link rel="stylesheet" href="style.css" />
<script>
window.onload=function(){var scores = [90, 70, 50]; //游戏中每一关得分var arrayLength = scores.length; //数组长度var roundNumber = 0; //当前第几关var msg = ''; //显示的信息//使用for循环遍历数组scores的元素,显示每关的得分。//1.写出for循环的条件//2.存放当前关数//3.将“第几关”字符串添加到变量msg的值中//4.将数组scores中当前关的得分添加到变量msg的值中,并添加换行标签for (var i = 0; i < arrayLength; i++) {roundNumber += 1;msg += '第' + roundNumber + '关'+ ':';msg += scores[i] + '<br>';}//用变量msg的值替换原网页中显示的信息//5.写完1-4后将下面语句前的注释符删掉document.getElementById('answer').innerHTML = msg;
}
</script>
</head><body><section id="page1"><h1>Bullseye</h1><img src="images/teacher.png" id="teacher" alt="teacher" /><section id="answer">第1关:10<br>第2关:20<br>第3关:30</section></section>
</body>
</html>
6.2,结果展示:
7,总结
本篇文章主要是对js的基础语法进行的一次练习,通过有趣的示例进行练习,使得对于代码能够增加印象,对于知识的掌握更加透彻.
每日一言
每一个不曾起舞的日子,都是对生命的辜负。
如果我的学习笔记对你有用,不妨点赞收藏一下,感谢你的支持,当然也欢迎大佬给我一下建议或是对笔记中的不足进行补充,对我学习大有帮助,谢谢。
相关文章:

JavaScript编程语法作业
目录 目录 前言 思维导图 1,作业资源 2,if语句练习 2.1代码解读: 2.2,结果展示: 3,switch语句练习 3.1,代码解读: 3.2,结果展示: 4.while循环练习 4.1,代码解读: 4.2.结果展示: 5.do-while循环练习 5.1,代码解读: 5.2,结果展…...

服务器中了Malloxx勒索病毒应该怎么办?勒索病毒解密,数据恢复
Malloxx勒索病毒是一种近年来发现的电脑病毒,它以加密用户电脑中的重要文件数据为手段,威胁用户并以此勒索钱财。这种病毒的传播方式多种多样,可以通过电子邮件、恶意网站、网络下载等方式进行传播。一旦电脑被感染,病毒会立即锁住…...

如何实现Spring的事务管理功能:@Transactional声明式事务
在Spring MVC中处理SQL事务,可以使用Spring的事务管理功能来实现。Spring提供了多种配置和编程方式来管理事务,以下是一种常见的基于注解的方法来处理SQL事务: 1. 配置数据源和事务管理器:首先,您需要配置数据源和事务…...

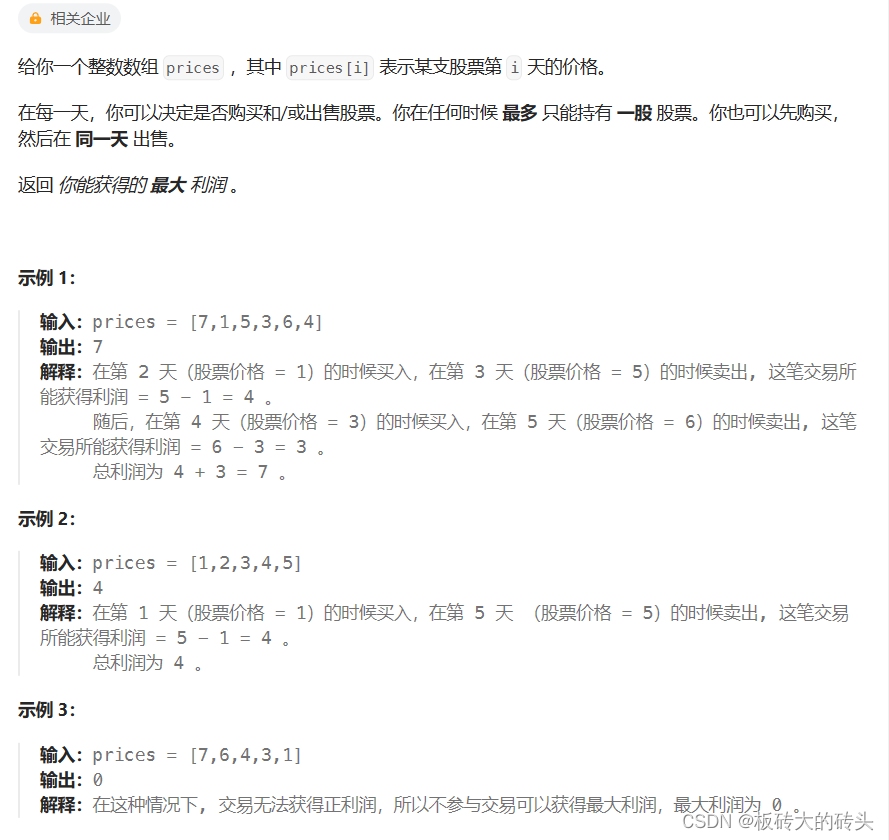
LeetCode(力扣)122. 买卖股票的最佳时机 II
LeetCode122. 买卖股票的最佳时机 II 题目链接代码 题目链接 https://leetcode.cn/problems/best-time-to-buy-and-sell-stock-ii/ 代码 class Solution:def maxProfit(self, prices: List[int]) -> int:result 0for i in range(1, len(prices)):result max((prices[i…...

串行通信协议
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、UART二、SPI二、IIC 前言 UART为异步串行通信,使用各自的时钟控制数据的发送和接受过程,不使用同步时钟,而是使用一些特…...

Elasticsearch中RestClient使用
🍓 简介:java系列技术分享(👉持续更新中…🔥) 🍓 初衷:一起学习、一起进步、坚持不懈 🍓 如果文章内容有误与您的想法不一致,欢迎大家在评论区指正🙏 🍓 希望这篇文章对你有所帮助,欢…...

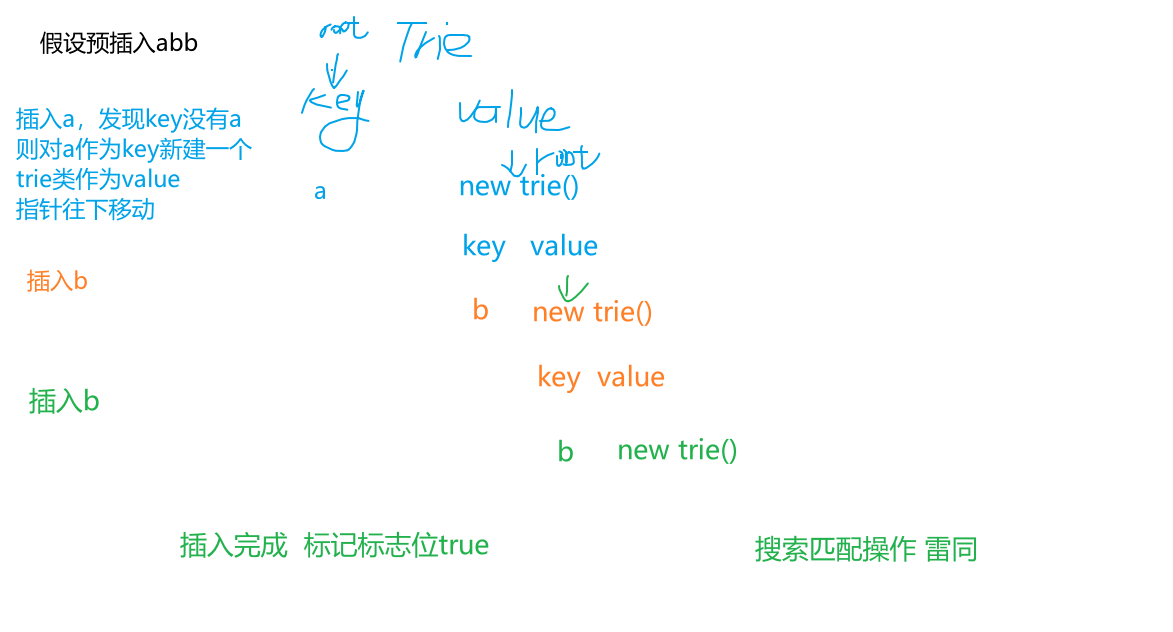
【LeetCode-中等题】208. 实现 Trie (前缀树)
文章目录 题目方法一:利用数组构建26叉树方法二:利用哈希表构建26叉树 题目 方法一:利用数组构建26叉树 插入图示: 全搜索和前缀搜索: 注意:全局匹配匹配完直接返回插入时的标志位 而前缀匹配时ÿ…...

python队列与多线程——生产者消费者模型
队列相关知识点 多线程相关知识点 import random import time from queue import Queue import threadingclass Consumer(threading.Thread):def __init__(self, name, Q: Queue):super(Consumer, self).__init__()self.name nameself.Q Qdef run(self):while True:time.sl…...

idea的安装
大家可以关注博主,加个微信,私下聊聊 我们先到idea的官网里下载一个ideaidea官网 idea的安装非常简单,只需要一直next就行, 安装完后到你的文件里找到idea64.exe.vmoptions文件,在最后一行添加-javaagent:D:\idea\jetb…...

Unity下如何实现RTMP或RTSP播放端录像?
好多开发者问我们,Unity环境下,除了RTSP或RTMP的播放,如果有录像诉求,怎么实现?实际上录像相对播放来说,更简单一些,因为不涉及到绘制,只要拉流下来数据,直接写mp4文件就…...

【Python】Python基础语法
总感慨万千,虽只道寻常 文章目录 前言1. python与Java的主要区别2. 数据类型3. 输入与输出3.1 输入3.2 输出 4. 注释5. 运算符6. 条件语句7. 循环8. 函数9. 列表9.1 创建9.2 根据下标访问元素9.3 列表切片9.4 遍历9.5 插入元素9.6 查找元素下标9.7 删除元素9.8 列表…...

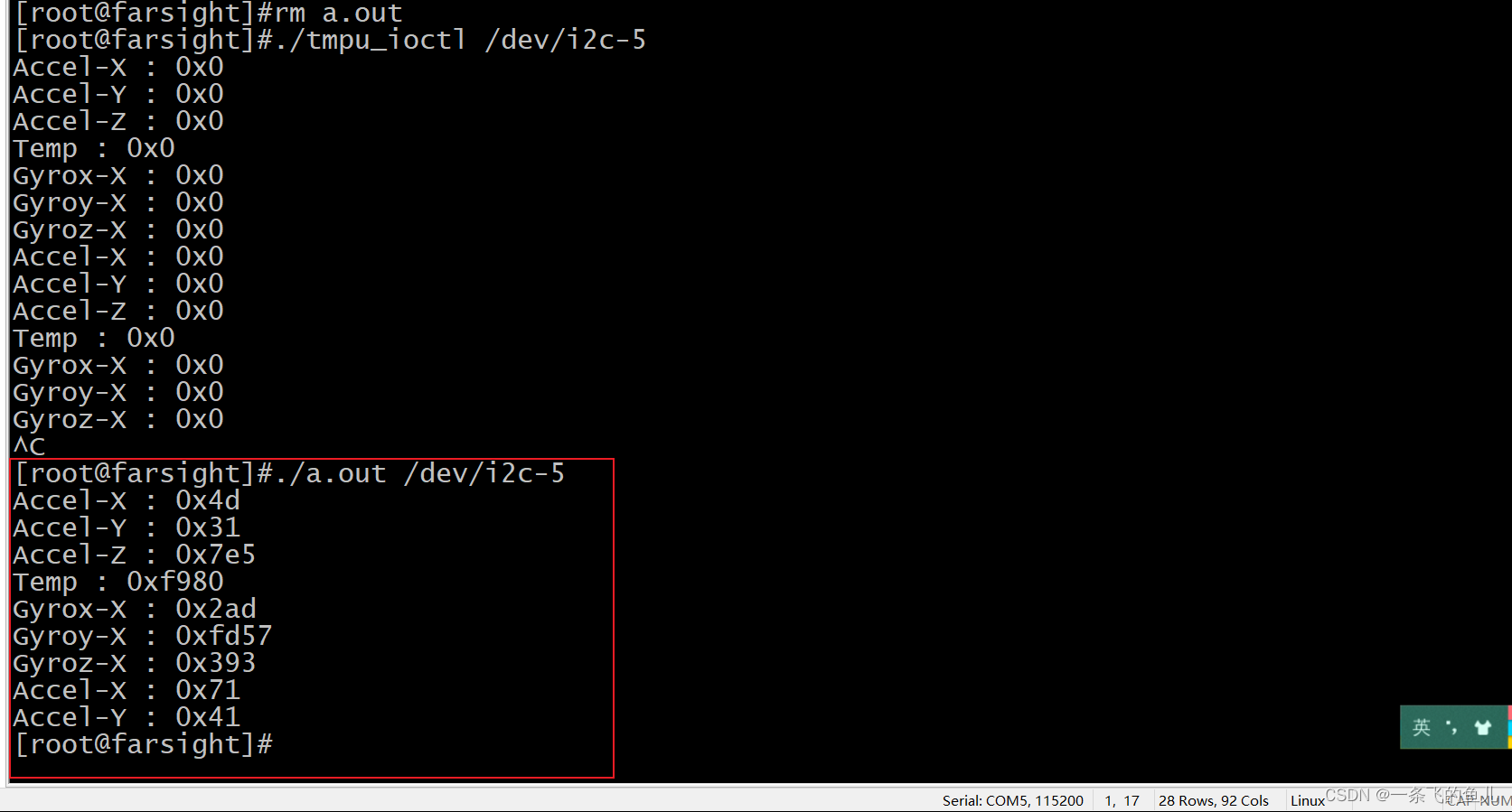
I2C总线驱动:裸机版、应用层的使用、二级外设驱动三种方法
一、I2C总线背景知识 SOC芯片平台的外设分为: 一级外设:外设控制器集成在SOC芯片内部二级外设:外设控制器由另一块芯片负责,通过一些通讯总线与SOC芯片相连 Inter-Integrated Circuit: 字面意思是用于“集成电路之间…...

Unix Network Programming Episode 77
‘gethostbyaddr’ Function The function gethostbyaddr takes a binary IPv4 address and tries to find the hostname corresponding to that address. This is the reverse of gethostbyname. #include <netdb.h> struct hostent *gethostbyaddr (const char *addr…...

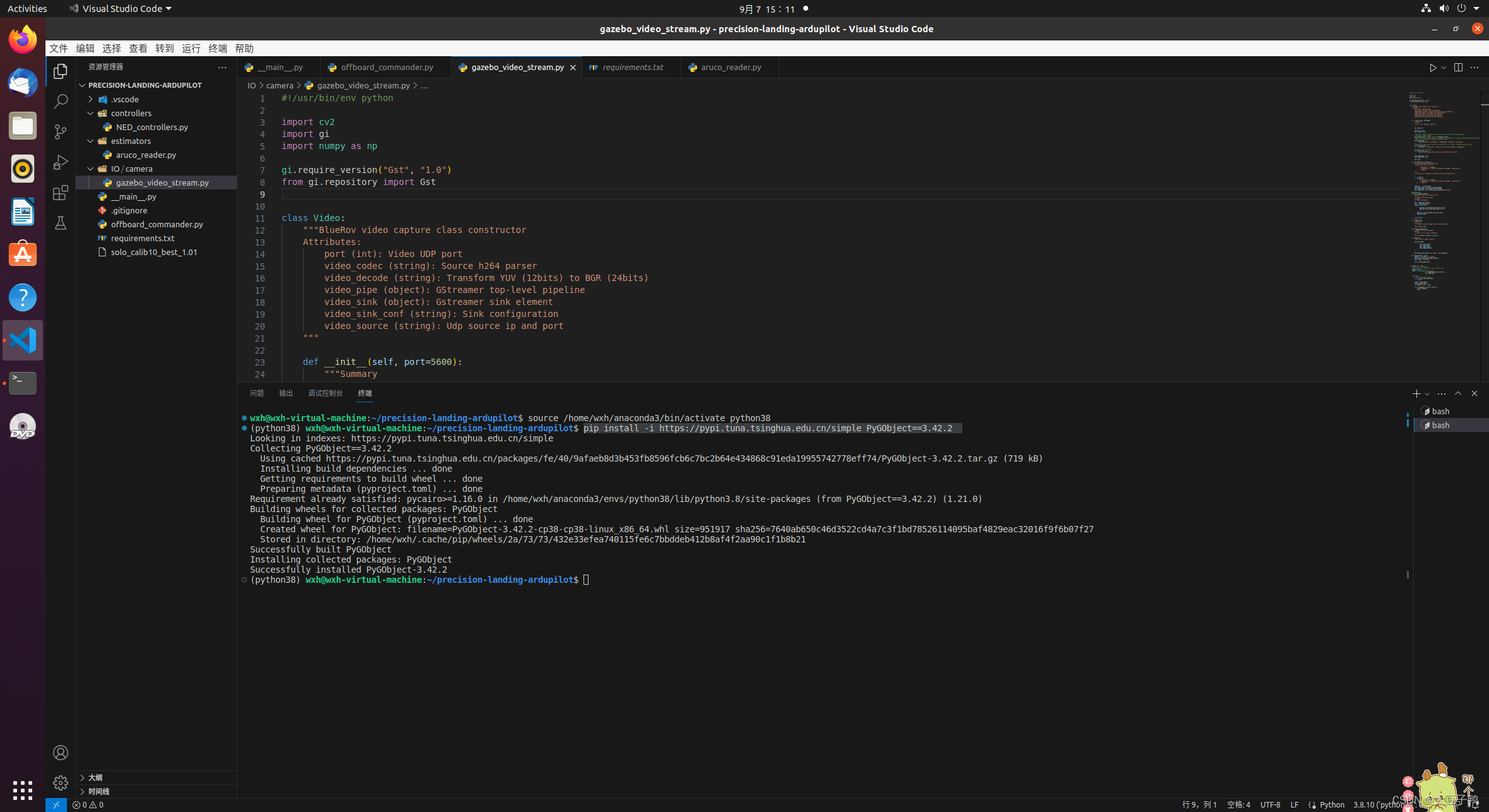
解决Ubuntu无法安装pycairo和PyGObject
环境:虚拟机Ubuntu20.04,vscode无法安装pycairo和PyGObject 虚拟机Ubuntu20.04,vscode中运行Anaconda搭建的vens 的Python3.8.10 首先在vscode中点击ctrlshiftp,选择Python3.8.10的环境,自动激活Python 最近在搞无人…...

Android Handler 机制解析
1、前言 在 Android 开发中,Handler 的机制和运行原理这方面的知识可以说是每个人都需要熟悉的。这不仅是因为 Handler 是 Android 应用的基石之一,也因为 Handler 整体设计上也是十分优秀的。接下来我就梳理总结一下常见的 Handler 相关知识点。 2、基…...

酒店固定资产管理怎么分类
在酒店业中,固定资产的管理是至关重要的一环。它不仅影响到企业的运营效率和盈利能力,而且直接影响到客户体验和品牌形象。因此,对于酒店管理者来说,合理、有效地进行固定资产管理是一项必不可少的任务。本文将探讨酒店固定资产的…...

OpenCV(三十一):形态学操作
1.形态学操作 OpenCV 提供了丰富的函数来进行形态学操作,包括腐蚀、膨胀、开运算、闭运算等。下面介绍一些常用的 OpenCV 形态学操作函数: 腐蚀操作(Erosion): erode(src, dst, kernel, anchor, iteration…...
)
Python之面向对象(二)
目录 属性和方法静态属性/方法、普通属性/方法、类方法保护和私有属性/方法魔术方法构造方法(\_\_new__/\_\_init\_\_)析构方法(\_\_del__)调用方法(\_\_call__)toString方法\_\_str__、\_\_repr\_\_\_\_getitem__、setitem、delitem\_\_add__、\_\_gt\_…...

ESP32用作经典蓝牙串口透传模块与手机进行串口通信
ESP32用作经典蓝牙串口透传模块与手机进行串口通信 简介ESP32开发板Arduino程序手机与ESP32开发板进行蓝牙串口透传通信总结 简介 ESP32-WROOM-32模组集成了双模蓝牙包括传统蓝牙(BR/EDR)、低功耗蓝牙(BLE)和 Wi-Fi,具…...

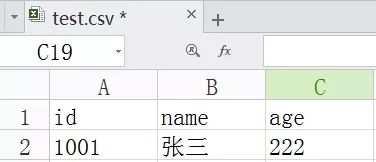
Python 操作 CSV
使用过 CSV 文件都知道:如果我们的电脑中装了 WPS 或 Microsoft Office 的话,.csv 文件默认是被 Excel 打开的,那么什么是 CSV 文件?CSV 文件与 Excel 文件有什么区别?如何通过 Python 来操作 CSV 文件呢?带…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...

深入浅出WebGL:在浏览器中解锁3D世界的魔法钥匙
WebGL:在浏览器中解锁3D世界的魔法钥匙 引言:网页的边界正在消失 在数字化浪潮的推动下,网页早已不再是静态信息的展示窗口。如今,我们可以在浏览器中体验逼真的3D游戏、交互式数据可视化、虚拟实验室,甚至沉浸式的V…...