原生Js 提取视频中的音频
Js提取视频中的音频
将视频中的音频轨道分离出来,生成 wav 文件播放或下载( Vue3 setup )
代码实现
template
<button><label for="file" id="filename">选择视频文件</label><input type="file" name="file" id="file" accept="video/*,audio/*" @change="fileChange">
</button>
scss
button {position: absolute;top: calc(50vh - 30px);left: 10%;width: 80%;height: 60px;background-color: transparent;border: 1px solid gainsboro;border-radius: 10px;padding: 10px;
}input[type=file] {position: absolute;top: 0;left: 0;width: 100%;height: 100%;opacity: 0;filter: alpha(opacity=0);cursor: pointer;
}
setup
const fileChange = (e) => {const file = e.target.files[0]if (!file) returnconst label = document.getElementById('filename')label.innerHTML = file.namevideoToAudio(file).then(audio => {console.log('audio', audio)audio && (label.innerHTML = audio.fileName)})
}/**** video-to-audio* creater:qc* reference://github.com/mdn/webaudio-examples/tree/master/offline-audio-context-promise*/
const videoToAudio = async (file) => {try {console.log('videoToAudio file', file)const fileData = new Blob([file]) // video fileconst arrayBuffer = await new Promise((resolve) => {const reader = new FileReader()reader.onload = () => {const arrayBuffer = reader.resultresolve(arrayBuffer)}reader.readAsArrayBuffer(fileData)})console.log('arrayBuffer', arrayBuffer)const audioContext = new (window.AudioContext || window.webkitAudioContext || window.mozAudioContext || window.msAudioContext)()const decodedAudioData = await audioContext.decodeAudioData(arrayBuffer)console.log('decodedAudioData', decodedAudioData)const fileDuration = durationTrans(decodedAudioData.duration)console.log('fileDuration', fileDuration)const offlineAudioContext = new OfflineAudioContext(decodedAudioData.numberOfChannels, decodedAudioData.sampleRate * decodedAudioData.duration, decodedAudioData.sampleRate)const soundSource = offlineAudioContext.createBufferSource()soundSource.buffer = decodedAudioDatasoundSource.connect(offlineAudioContext.destination)soundSource.start()const renderedBuffer = await offlineAudioContext.startRendering()console.log('renderedBuffer', renderedBuffer) // outputs audiobufferconst wav = audioBufferToWav(renderedBuffer)const fileType = `wav`const fileName = `${file.name}.${fileType}`// -----------下载音频文件---------------------downloadWav(wav, fileName)// ------------------------------------------// -----------播放音频文件---------------------audioContext.decodeAudioData(wav, function (buffer) {const source = audioContext.createBufferSource();source.buffer = buffer;source.connect(audioContext.destination);source.start();// 在这里继续下一步}, function (error) {console.error('解码音频数据失败:', error);});// ------------------------------------------return {fileName, fileType, fileDuration}} catch (error) {// {code: 0, name: 'EncodingError', message: 'Unable to decode audio data'} Case:No audio in the video file ? Maybeconsole.log('videoToAudio error', error)return null} finally {console.log('videoToAudio finally')}
}/*** audiobuffer-to-wav* creater:https://github.com/Jam3/audiobuffer-to-wav*/
const audioBufferToWav = (buffer, opt) => {opt = opt || {}var numChannels = buffer.numberOfChannelsvar sampleRate = buffer.sampleRatevar format = opt.float32 ? 3 : 1var bitDepth = format === 3 ? 32 : 16var resultif (numChannels === 2) {result = interleave(buffer.getChannelData(0), buffer.getChannelData(1))} else {result = buffer.getChannelData(0)}return encodeWAV(result, format, sampleRate, numChannels, bitDepth)
}const encodeWAV = (samples, format, sampleRate, numChannels, bitDepth) => {var bytesPerSample = bitDepth / 8var blockAlign = numChannels * bytesPerSamplevar buffer = new ArrayBuffer(44 + samples.length * bytesPerSample)var view = new DataView(buffer)/* RIFF identifier */writeString(view, 0, 'RIFF')/* RIFF chunk length */view.setUint32(4, 36 + samples.length * bytesPerSample, true)/* RIFF type */writeString(view, 8, 'WAVE')/* format chunk identifier */writeString(view, 12, 'fmt ')/* format chunk length */view.setUint32(16, 16, true)/* sample format (raw) */view.setUint16(20, format, true)/* channel count */view.setUint16(22, numChannels, true)/* sample rate */view.setUint32(24, sampleRate, true)/* byte rate (sample rate * block align) */view.setUint32(28, sampleRate * blockAlign, true)/* block align (channel count * bytes per sample) */view.setUint16(32, blockAlign, true)/* bits per sample */view.setUint16(34, bitDepth, true)/* data chunk identifier */writeString(view, 36, 'data')/* data chunk length */view.setUint32(40, samples.length * bytesPerSample, true)if (format === 1) { // Raw PCMfloatTo16BitPCM(view, 44, samples)} else {writeFloat32(view, 44, samples)}return buffer
}const interleave = (inputL, inputR) => {var length = inputL.length + inputR.lengthvar result = new Float32Array(length)var index = 0var inputIndex = 0while (index < length) {result[index++] = inputL[inputIndex]result[index++] = inputR[inputIndex]inputIndex++}return result
}const writeFloat32 = (output, offset, input) => {for (var i = 0; i < input.length; i++, offset += 4) {output.setFloat32(offset, input[i], true)}
}const floatTo16BitPCM = (output, offset, input) => {for (var i = 0; i < input.length; i++, offset += 2) {var s = Math.max(-1, Math.min(1, input[i]))output.setInt16(offset, s < 0 ? s * 0x8000 : s * 0x7FFF, true)}
}const writeString = (view, offset, string) => {for (var i = 0; i < string.length; i++) {view.setUint8(offset + i, string.charCodeAt(i))}
}const downloadWav = (wav, fileName = 'audio') => {try {const blob = new window.Blob([new DataView(wav)], {type: 'audio/wav'})if ('download' in document.createElement('a')) {const url = window.URL.createObjectURL(blob)const anchor = document.createElement('a')document.body.appendChild(anchor)anchor.style = 'display: none'anchor.href = urlanchor.download = fileNameanchor.click()window.URL.revokeObjectURL(url)document.body.removeChild(anchor)} else {navigator.msSaveBlob(blob, fileName)}} catch (error) {console.log('downloadWav error', error)} finally {console.log('downloadWav finally')}
}const durationTrans = (a) => {let b = ''let h = parseInt(a / 3600),m = parseInt(a % 3600 / 60),s = parseInt(a % 3600 % 60)if (h > 0) {h = h < 10 ? '0' + h : hb += h + ':'}m = m < 10 ? '0' + m : ms = s < 10 ? '0' + s : sb += m + ":" + sreturn b
}
相关文章:

原生Js 提取视频中的音频
Js提取视频中的音频 将视频中的音频轨道分离出来,生成 wav 文件播放或下载( Vue3 setup ) 代码实现 template <button><label for"file" id"filename">选择视频文件</label><input type"fi…...
)
设计模式-备忘录模式(Memento Pattern)
文章目录 前言一、备忘录模式的概念二、备忘录模式的实现三、备忘录优缺点优点:缺点:总结 前言 备忘录模式(Memento Pattern)是一种行为型设计模式,它用于捕获和存储对象的内部状态,以便在以后可以恢复到先…...

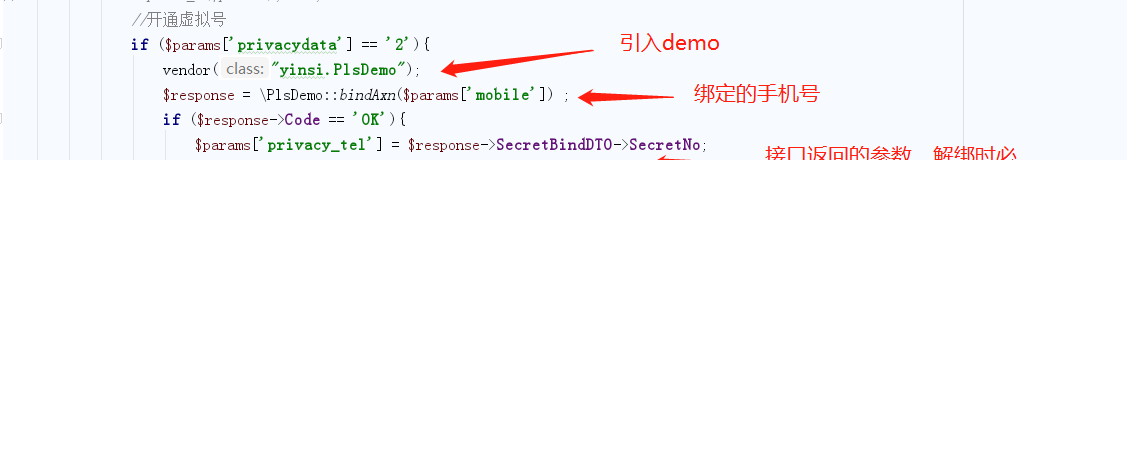
PHP对接阿里云虚拟号的实现(号码隐私保护)
fastadmin 封装框架 实现功能:AXN隐私号绑定、解绑; 场景:为店铺手机号开通虚拟号,用户联系店铺展示虚拟号码; 官方开放文档地址:https://help.aliyun.com/document_detail/59655.html?spma2c4g.111742…...

刷新单年发射纪录:SpaceX成功发射62次猎鹰9号火箭
SpaceX一直都致力于推进航天领域的发展。近日,该公司的猎鹰9号火箭再次刷新了单年发射纪录,目前已经成功发射了62次。除此之外,今年SpaceX还发射了一枚猎鹰火箭和一枚巨型火箭。马斯克表示,他的目标是实现每月10次猎鹰飞行&#x…...

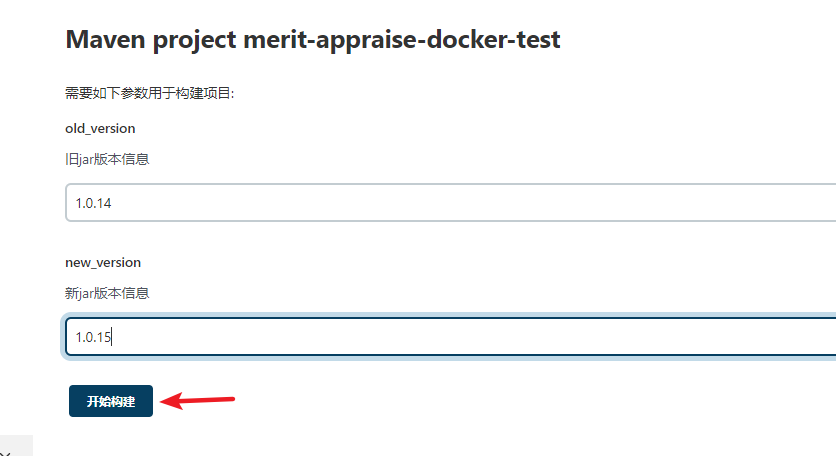
项目打包docker镜像 | 上传nexus | jenkins一键构建
文章目录 前言准备实操1、打开docker的远程访问2、编写dockerfile文件3、指定nexus环境4、配置jenkins5、使用jenkins构建 总结 前言 Docker部署项目是指使用Docker容器化技术将应用程序及其依赖项打包成一个独立的、可移植的运行环境,并在各种操作系统和平台上进行…...

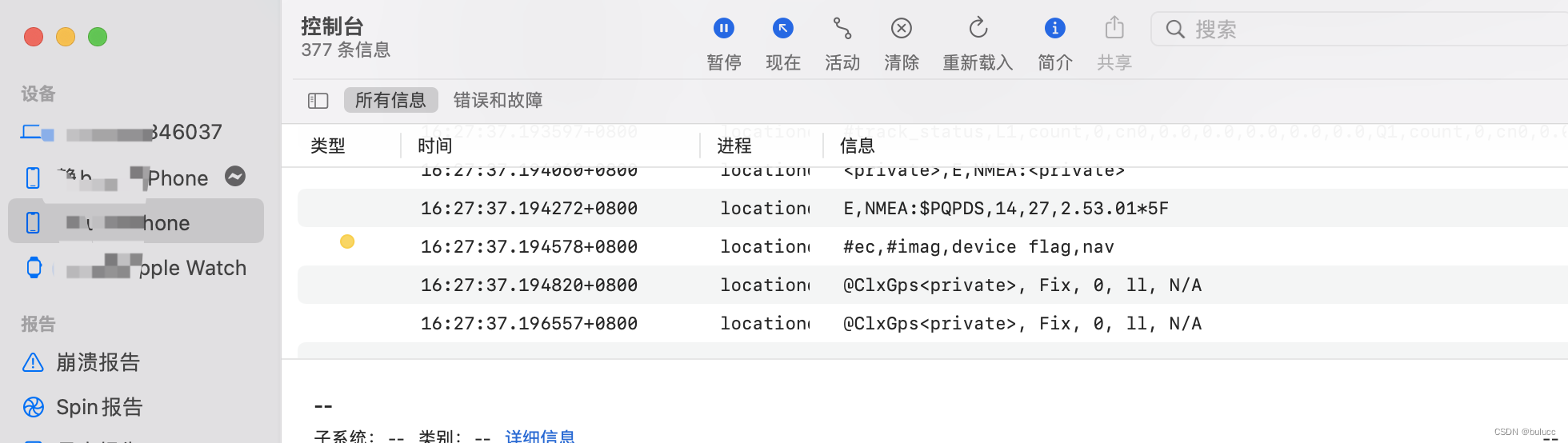
ios 运行ipa包 日志查看方式
方法一: 使用ideviceinstaller工具 # 安装ipa命令 brew install ideviceinstaller ideviceinstaller -i xxx.ipa# 查看运行日志 idevicesyslog# idevicesyslog 查找命令 idevicesyslog | grep test -A 3 -B 2 # 输出关键字所在行后3行,前2行) idevic…...

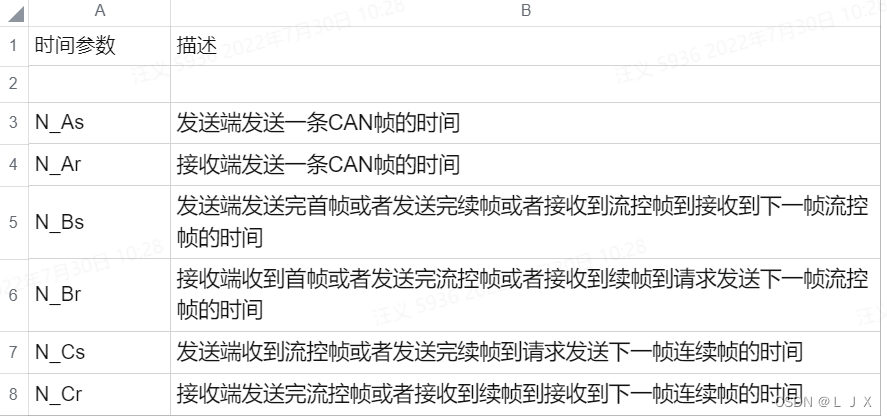
AUTOSARCAN-Tp协议
目录 一.单帧、首帧、连续帧、流控帧 单帧传输 SF单帧: 多帧传输 FF(首帧): CF(连续帧): FC(流控帧): 一.单帧、首帧、连续帧、流控帧 CAN诊断由发送端…...

【设计模式】组合模式实现部门树实践
1.前言 几乎在每一个系统的开发过程中,都会遇到一些树状结构的开发需求,例如:组织机构树,部门树,菜单树等。只要是需要开发这种树状结构的需求,我们都可以使用组合模式来完成。 本篇将结合组合模式与Mysq…...

恒林家居引入纷享销客CRM系统,领跑家居行业营销数字化进程
近日,恒林家居股份有限公司((股票代码:603661以下简称为“恒林家居”)携手纷享销客在湖州召开了CRM项目启动会。双方领导及核心项目人员齐聚一堂,展开了深度交流并达成了重要共识。 作为家居行业的领军企业…...

多线程-锁的种类
1 作用 Java中的锁主要用于保障多并发线程情况下数据的一致性。在多线程编程中为了保障数据的一致性,我们通常需要在使用对象或者方法之前加锁,这时如果有其他线程也需要使用该对象或者该方法,则首先要获得锁,如果某个线程发现锁正在被其他线程使用,就会…...

Hive 和 HDFS、MySQL 之间的关系
文章目录 HiveHDFSMySQL三者的关系 Hive、MySQL 和 HDFS 是三个不同的数据存储和处理系统,它们在大数据生态系统中扮演不同的角色,但可以协同工作以支持数据管理和分析任务。 Hive Hive 是一个基于 Hadoop 生态系统的数据仓库工具,用于管理和…...

【面试题】如何实现数组去重的?有几种方式?
前端面试题库 (面试必备) 推荐:★★★★★ 地址:前端面试题库 【国庆头像】- 国庆爱国 程序员头像!总有一款适合你! 1. 方法一:利用两层循环数组的splice方法 通过两层循环对数组…...

使用TCP方式拉取Canal数据
1 Canal对接Kafka联调 1.1 配置修改 canal.properties 修改 zk: canal.zkServers 10.51.50.219:2181instance.properties 开启配置项: canal.mq.dynamicTopic 是 Canal 的 MQ 动态 Topic 配置项: test_javaedge_01 是kafka 的 topicte…...

Docker安装mysql实战说明
安装前准备 在安装MySQL之前,你需要确保已经正确安装和配置了Docker,可以通过以下命令检查Docker是否已正确安装: docker --version如果Docker已经成功安装,你将看到Docker的版本信息。 下载mysql的镜像 Docker Hub是一个存储…...

前端DOM操作精解:基础概念、方法与最佳实践
引言 本文将深入探讨前端开发中的DOM操作,包括基础概念、常用方法和最佳实践。通过清晰易懂的解释和实际案例分析,我们将一起了解如何最有效地使用DOM操作来提升前端应用的用户体验。 一、DOM操作入门 在深入探讨DOM操作之前,我们先要理解…...

python sorted函数详解2023.9.11
sorted函数详解 1. 输入和输出2. key传入函数 1. 输入和输出 help(sorted) Help on built-in function sorted in module builtins: sorted(iterable, /, *, keyNone, reverseFalse)Return a new list containing all items from the iterable in ascending order.A custom k…...

Spring Reactive:响应式编程与WebFlux的深度探索
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…...

Qt应用开发(基础篇)——工具按钮类 QToolButton
一、前言 QToolButton类继承于QAbstractButton,该部件为命令或选项提供了一个快速访问按钮,通常用于QToolBar中。 按钮基类 QAbstractButton QToolButton是一个特殊的按钮,一般显示文本,只显示图标,结合toolBar使用。它…...

【数据结构面试题】栈与队列的相互实现
目录 1.队列实现栈 1.1创建栈 1.2判断是否为空 1.3入栈 1.4出栈 1.5获取栈顶元素 1.6完整代码 2. 用栈实现队列 2.1创建队列 2.2判断是否为空 2.3入队列 2.4出队列 2.5获取队头元素 2.6完整代码 1.队列实现栈 用队列实现栈https://leetcode.cn/problems/impleme…...

华为认证和红帽认证哪个比较好考呢
华为认证和红帽认证的考试难度、学习内容、适用范围等方面都有所不同,因此哪个比较好考要视具体情况而定: 考试难度:红帽认证的考试难度较高,需要考生具备较高的技术水平和实践经验;而华为认证则更注重基础知识的考察…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...
