Django Form实现表单使用及应用场景
首先需要定义一个使用场景:
音乐网站的前端部分可以添加上传歌手的单曲,
这个添加页面就使用django form表单来实现。
目录
数据表内容
歌手表及表模型
单曲表及表模型
演示表单使用
设置路由
创建form.py
视图实例化表单类
模板使用表单对象
表单使用进阶
优化表单类
视图表单使用
总结
数据表内容
下方实现功能时,涉及到一些表的数据操作,所以我把表模型内容粘贴出来。
这样有助于整体理解form使用。
歌手表及表模型
在子应用的models.py中的设定歌手表结构,这里由于在后台有一些功能实现,所以内容较多。
不必过多关注歌手表,因为是单曲添加只是涉及一部分歌手表内容,主要集中在使用单曲表使用。
内容如下:
class BaseModel(models.Model):""" 设置基础模型类 """addtime = models.DateTimeField(auto_now_add=True)updatetime = models.DateTimeField(auto_now=True)class Singler(BaseModel):""" 歌手表模型 """class Meta:verbose_name = '歌手'verbose_name_plural = '歌手'# 正序ordering = ['first_letter']name = models.CharField('姓名',max_length=50,help_text='请输入歌手名称')first_letter = models.CharField(max_length=15, editable=False)# 设置上传位置portrait = models.ImageField('照片',upload_to=upload_save_path,help_text='请上传歌手照片')birthday = models.DateField('生日',default=date.today,help_text='请选择歌手生日',blank=True)height = models.IntegerField('身高(cm)',help_text='请输入歌手身高(cm)',default=0,blank=True)weight = models.IntegerField('体重(kg)',help_text='请输入歌手体重(kg)',default=0,blank=True)constellation = models.CharField('星座',max_length=50,help_text='请输入歌手星座')english_name = models.CharField('英文名',max_length=50,help_text='请输入歌手英文名',default='-')gender = models.IntegerField('性别',help_text='请选择歌手性别',choices=((0, '女'), (1, '男')),default=1)country_name = models.CharField('国籍',max_length=50,help_text='请输入歌手国籍',default='-')# editable=False 后台将不再显示singe_num = models.IntegerField(default=0,editable=False)album_num = models.IntegerField(default=0,editable=False)desc = models.TextField('简介',help_text='请输入歌手简介')def __str__(self):""" 修改返回格式 """return self.name执行过表迁移后,添加部分数据。
表字段和记录内容如下:

单曲表及表模型
在子应用的models.py中的设定单曲表结构,在这里定义了单曲表所有字段,
一会在添加功能时候,需要实现单曲中这些字段资料的添加。
class Singe(BaseModel):""" 单曲表 """class Meta:verbose_name = '单曲'verbose_name_plural = '单曲'name = models.CharField('单曲名称',max_length=50,help_text='请输入单曲名称',)duration = models.IntegerField(editable=False, default=0)playnum = models.IntegerField(default=0, editable=False)path = models.FileField('歌曲文件',upload_to=upload_save_path,help_text='请上传歌曲',)lyric = models.FileField('歌曲歌词',upload_to=upload_save_path,help_text='请上传歌曲歌词',)# 设置与歌手表关联外键 一对多外键设置在多的模型中singler = models.ForeignKey("Singler",on_delete=models.CASCADE,verbose_name='歌手',help_text='请选择歌手')执行过表迁移后,添加部分数据。
表字段和记录内容如下:

演示表单使用
传统的表单生成方式是在模板文件中编写HTML代码实现。一个完整的表单主要由4部分组成:提交地址、请求方式、元素控件和提交按钮。提交地址和请求方式由form标签设置,提交按钮具有一定特殊性,不通过django form表单来实现。其他文本框、下拉框、复选框等可由django form表单的元素控件来实现。可以简化表单的实现过程和提高表单的灵活性。
设置路由
在urls.py中设置路由地址。
path('test', views.test, name='test'),创建form.py
在子项目目录下创建form.py,在其中定义表单类testForm。
名称可以使用charField类型来实现,文件用fileField类型实现。
但是下拉菜单必须使用choiceField类型实现;与表模型类设置有所不同。
内容如下:
from django import forms
from .models import *class SingeForm(forms.Form):name = forms.CharField(max_length=20, label='单曲名称')path = forms.FileField(label='单曲文件')lyric = forms.FileField(label='歌词文件')# 设置下拉菜单names = Singler.objects.all()# 将数据以列表的形式标识,列表元素为元组的格式singers = [(v.id, v.name) for v in names]singer = forms.ChoiceField(label='所属歌手', choices=singers)视图实例化表单类
视图调用表单并传参给模板。
内容如下:
from .form import *
def test(request):""" 演示form使用 """v = SingeForm()return render(request, 'test/index.html', locals())模板使用表单对象
在这里需要判断是否有错误返回,没有错误正常显示添加表单。
<!DOCTYPE html>
<html>
<body>
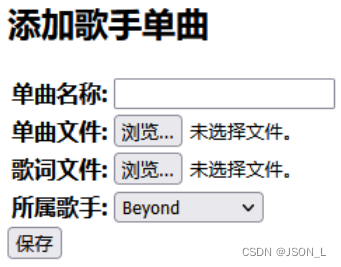
<h2>添加歌手单曲</h2>
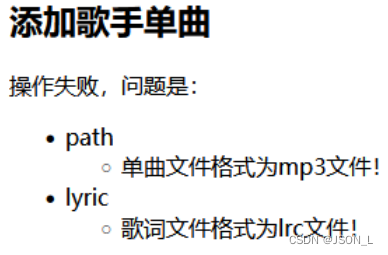
{% if v.errors %}<p>操作失败,问题是:{{ v.errors }}</p>
{% else %}{# 表单 #}<form action="" method="post" enctype="multipart/form-data">{% csrf_token %}<table>{{ v }}</table><input type="submit" value="保存"></form>{# 表单 #}
{% endif %}
</body>
</html>注意:没有填写提交地址,默认提交本路由。
效果:
浏览器访问,展示表单。

表单使用进阶
在表单演示使用基础上,增加对表单参数的验证,数据处理并添加入库。
优化表单类
在原来基础上,增加单曲名称、单曲文件格式、歌词文件格式自定义验证。
自定义必填提示语内容。
内容如下:
from django import forms
from .models import *
from django.core.exceptions import ValidationErrordef check_name(value):if len(value.encode('utf-8')) > 60:raise ValidationError('单曲名称不可超过20个字!')def check_singe(value):path_name = str(value)if not path_name.endswith(".mp3"):raise ValidationError('单曲文件格式为mp3文件!')def check_lyric(value):path_name = str(value)if not path_name.endswith(".lrc"):raise ValidationError('歌词文件格式为lrc文件!')class SingeForm(forms.Form):name = forms.CharField(max_length=20,label='单曲名称',error_messages={'required': '单曲名称不可为空'},validators=[check_name])path = forms.FileField(label='单曲文件',error_messages={'required': '请上传单曲文件'},validators=[check_singe])lyric = forms.FileField(label='歌词文件',error_messages={'required': '请上传歌词文件'},validators=[check_lyric])# 设置下拉菜单names = Singler.objects.all()# 将数据以列表的形式标识,列表元素为元组的格式singers = [(v.id, v.name) for v in names]singer = forms.ChoiceField(label='所属歌手', choices=singers)视图表单使用
增加文件上传、歌曲时长计算、单曲关联歌手并增加相应歌手单曲数;
如果验证不通过,返回错误信息。
这里通过请求的方法进行判断,如果是GET就把表单显示到模板中。
如果是POST请求,就需要把请求获得的参数传递到form表单中,来实现表单验证数据。
这里需要注意的是:如果有文件上传需要设置模板中表单的enctype="multipart/form-data";
因为请求的文件需要单独的获取,故还要再把文件参数单独传给表单。否则就会提示没有上传文件。
下面就是文件上传,保存到服务器端,获取上传文件路径,拿歌曲路径获取歌曲时长。
然后模型操作:单曲的新增,关联歌手相应记录;最后更新相应歌手单曲数。
内容如下:
from .form import *
from django.http import HttpResponse
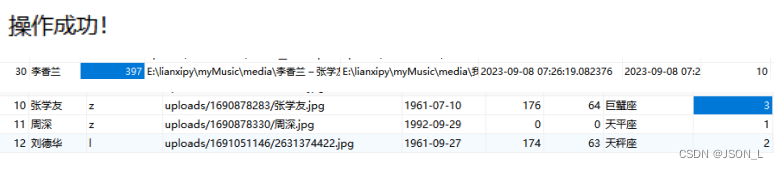
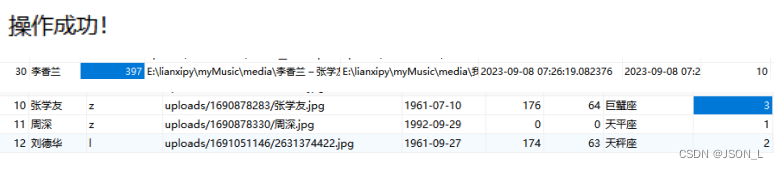
import eyed3def test(request):""" 演示form使用 """if request.method == 'GET':v = SingeForm()return render(request, 'test/index.html', locals())else:v = SingeForm(data=request.POST, files=request.FILES)if v.is_valid():singe_path = save_media(request.FILES['path'])# 上传单曲文件singe_path = save_media(request.FILES['path'])# 上传歌词文件lyric_path = save_media(request.FILES['lyric'])# 计算单曲时长duration = get_duration_mp3(singe_path)# 查询歌手singer_id = v.cleaned_data['singer']singerDb = Singler.objects.filter(id=singer_id).first()# 新增单曲singeDb = Singe()singeDb.name = v.cleaned_data['name']singeDb.duration = durationsingeDb.path = singe_pathsingeDb.lyric = lyric_path# 建立关联singeDb.singler = singerDbsingeDb.save()# 歌手增加单曲数singerDb.singe_num = singerDb.singe_num + 1singerDb.save()return HttpResponse('操作成功!')else:# 获取错误信息,并以json格式返回error_msg = v.errors.as_json()return render(request, 'test/index.html', locals())def save_media(file):""" 保存文件到服务器 """path = os.path.join(settings.MEDIA_ROOT, file.name)with open(path, 'wb+') as fp:for info in file.chunks():fp.write(info)return pathdef get_duration_mp3(file_path):""" 获取mp3音频文件时长 """info = eyed3.load(file_path)return int(info.info.time_secs)效果:
验证不通过:

验证通过:

总结
Django的表单功能是通过定义表单类,再由类的实例化生成HTML的表单元素控件,这样可以在模板文件中减少HTML的硬编码。每个HTML的表单元素控件由表单字段来决定。并且可以使用表单来进行服务端验证,把验证内容跟逻辑处理进行分离。
相关文章:

Django Form实现表单使用及应用场景
首先需要定义一个使用场景: 音乐网站的前端部分可以添加上传歌手的单曲, 这个添加页面就使用django form表单来实现。 目录 数据表内容 歌手表及表模型 单曲表及表模型 演示表单使用 设置路由 创建form.py 视图实例化表单类 模板使用表单对象 表…...

golang面试题:json包变量不加tag会怎么样?
问题 json包里使用的时候,结构体里的变量不加tag能不能正常转成json里的字段? 怎么答 如果变量首字母小写,则为private。无论如何不能转,因为取不到反射信息。如果变量首字母大写,则为public。 不加tag,…...

国内项目管理中级证书CSPM-3正在报名!
CSPM-3中级项目管理专业人员认证,是中国标准化协会(全国项目管理标准化技术委员会秘书处),面向社会开展项目管理专业人员能力的等级证书。旨在构建多层次从业人员培养培训体系,建立健全人才职业能力评价和激励机制的要…...

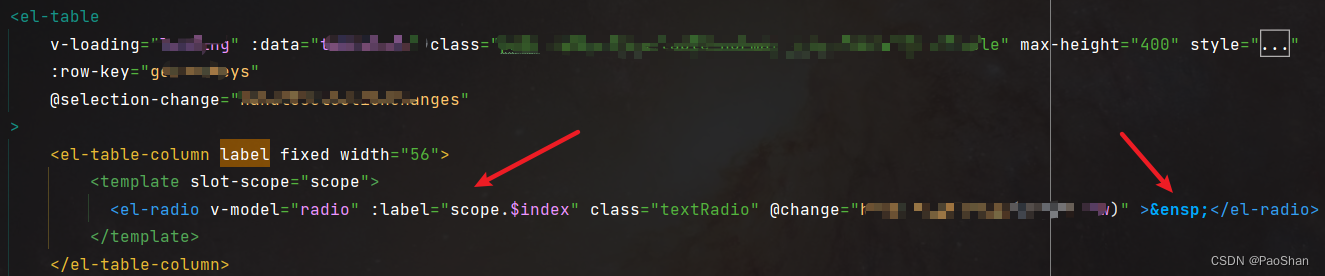
vue表格不显示列号123456
我在网上找了半天,都是如何添加列号123456的,没有找到不显示列号的参考,现在把这个解决了,特此记录一下。 没有加右边的就会显示,加上右边的就隐藏了...

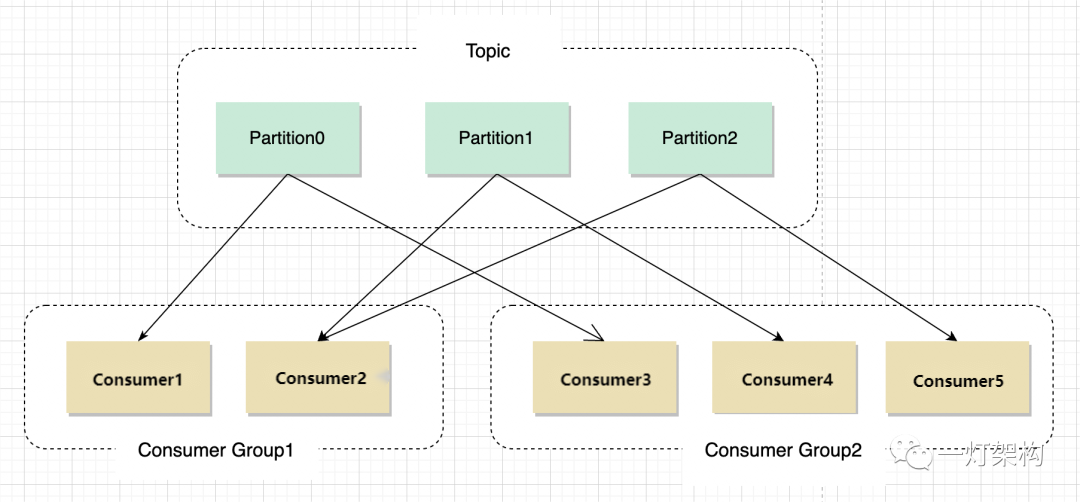
【大数据】Kafka 入门指南
Kafka 入门指南 1.Kafka 简介2.Kafka 架构3.分区与副本4.偏移量5.消费者组6.总结 1.Kafka 简介 Apache Kafka 是一种高吞吐、分布式的流处理平台,由 LinkedIn 开发并于 2011 年开源。它具有 高伸缩性、高可靠性 和 低延迟 等特点,因此在大型数据处理场景…...

Qt 5.15集成Crypto++ 8.8.0(MSVC 2019)笔记
一、背景 笔者已介绍过在Qt 5.15.x中使用MinGW(8.10版本)编译并集成Crypto 8.8.0。 但是该编译出来的库(.a和.dll)不适用MSVC(2019版本)构建环境,需要重新编译(.lib或和.dll…...
)
前端面试的话术集锦第 9 篇:高频考点(webpack性能优化)
这是记录前端面试的话术集锦第九篇博文——高频考点(webpack性能优化),我会不断更新该博文。❗❗❗ 在此章节中,我不会浪费篇幅给大家讲如何写配置文件。如果你想学习这方面的内容,那么完全可以去官网学习。在这部分的内容中,我们会聚焦于以下两个知识点,并且每一个知识…...

程序员,你真热爱编程吗?
程序员的热爱与演变 我发现,程序员这个行业不像其他行业那样,很多人是因为热爱编程才去做程序员,不会被逼无奈去做程序员(要是真有就太惨了)。 热爱编程的漫长过程 热爱过、⼜不爱了、⼜爱了,这是个过程…...

算法通关村-----海量数据的处理方法
从40亿中产生一个不存在的数 问题描述 给定一个文件,包含40亿个非负整数,请你设计一个算法,产生一个不在该文件中的数字。假设你只有1GB内存。 问题分析 40亿整数,在java中,用int存储的话,大概需要40亿✖️4B,大约…...

Pytorch 多卡并行(1)—— 原理简介和 DDP 并行实践
近年来,深度学习模型的规模越来越大,需要处理的数据也越来越多,单卡训练的显存空间和计算效率都越来越难以满足需求。因此,多卡并行训练成为了一个必要的解决方案本文主要介绍使用 Pytorch 的 DistributedDataParallel(…...

快速排序(重点)
前言 快排是一种比较重要的排序算法,他的思想有时候会作用到个别算法提上,公司招聘的笔试上有时候也有他的过程推导题,所以搞懂快排势在必行!!! 快速排序 基本思想: 根据基准,将数…...

python高级内置函数介绍及应用举例
目录 1. 概述2. 举例 1. 概述 Python中有许多高级内置函数,它们提供了丰富的功能和便利性,可以大大简化代码并提高效率。以下是一些常用的高级内置函数: map(): 用于将一个函数应用于一个可迭代对象的所有项,返回一…...

人体呼吸存在传感器成品,毫米波雷达探测感知技术,引领智能家居新潮流
随着科技的不断进步和人们生活质量的提高,智能化家居逐渐成为一种时尚和生活方式。 人体存在传感器作为智能家居中的重要组成部分,能够实时监测环境中人体是否存在,为智能家居系统提供更加精准的控制和联动。 在这个充满创新的时代…...

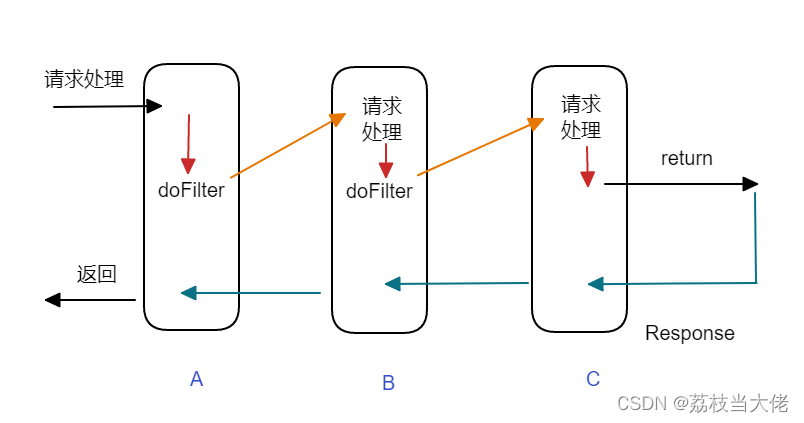
软件设计模式(三):责任链模式
前言 前面荔枝梳理了有关单例模式、策略模式的相关知识,这篇文章荔枝将沿用之前的写法根据示例demo来体会这种责任链设计模式,希望对有需要的小伙伴有帮助吧哈哈哈哈哈哈~~~ 文章目录 前言 责任链模式 1 简单场景 2 责任链模式理解 3 Java下servl…...

开发者的商业智慧:产品立项策划你知道多少?
文章目录 想法的萌芽🌟初步评估产品可行性🍊分析核心功能和特点以及竞争对手📝大健康监测📝时尚新科技产品📝准确性📝多功能📝品牌口碑📝数据分析与个性化建议📝社交互动…...

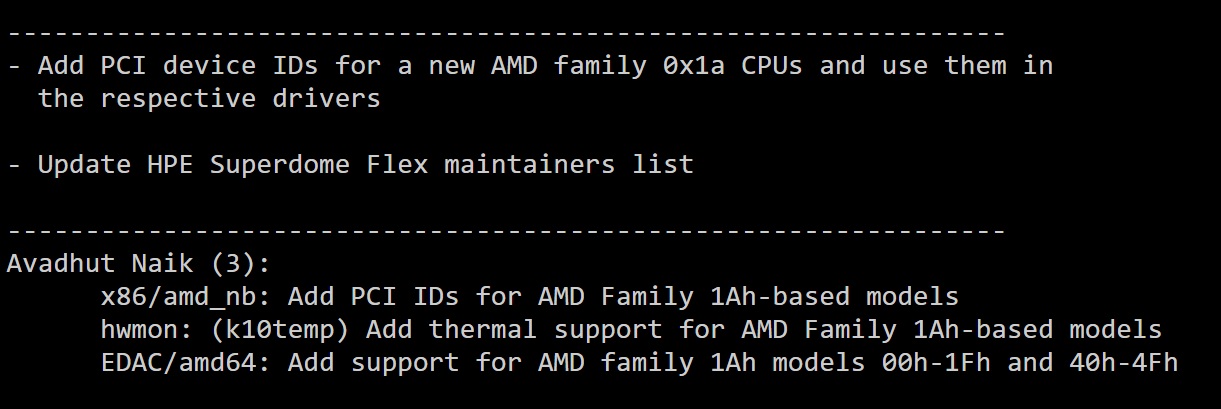
Linux 6.6 初步支持AMD 新一代 Zen 5 处理器
AMD 下一代 Zen 5 CPU 现已开始为 Linux 6.6 支持提交相关代码,最新补丁包括提供温度监控和 EDAC 报告等。 最新的 Linux 6.6 代码中已经加入了包括支持硬件监视器温度监控和 EDAC 报告的补丁。此外,新版本还加入了 x86 / misc 补丁,Phoronix…...

第五章 Linux常用应用软件
第五章 Linux常用应用软件 Ubuntu包含了日常所需的常用程序,集成了跨平台的办公套件LibreOffice和Mozila Firefox浏览器等。还提供了文本处理工具、图片处理工具等。 1.LibreOffice LibreOffice免费开源,遵照GPL分发源代码,与OpenOf…...

连接云-边-端,构建火山引擎边缘云网技术体系
近日,火山引擎边缘云网络产品研发负责人韩伟在LiveVideoStack Con 2023上海站围绕边缘云海量分布式节点和上百T的网络规模,结合边缘云快速发展期间遇到的各种问题和挑战,分享了火山引擎边缘云网的全球基础设施,融合开放的云网技术…...

系统架构设计师(第二版)学习笔记----系统架构设计师概述
【原文链接】系统架构设计师(第二版)学习笔记----系统架构设计师概述 文章目录 一、架构设计师的定义、职责和任务1.1 架构设计师的定义1.2 架构设计师的任务 二、架构设计师应具备的专业素质2.1 架构设计师应具备的专业知识2.2 架构设计师的知识结构2.3…...

自动化测试:Selenium中的时间等待
在 Selenium 中,时间等待指在测试用例中等待某个操作完成或某个事件发生的时间。Selenium 中提供了多种方式来进行时间等待,包括使用 ExpectedConditions 中的 presence_of_element_located 和 visibility_of_element_located 方法等待元素可见或不可见&…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...
