文盘Rust -- 给程序加个日志 | 京东云技术团队
日志是应用程序的重要组成部分。无论是服务端程序还是客户端程序都需要日志做为错误输出或者业务记录。在这篇文章中,我们结合log4rs聊聊rust 程序中如何使用日志。
log4rs类似java生态中的log4j,使用方式也很相似
log4rs中的基本概念
log4rs 的功能组件也由 appender 和 logger构成。
-
appender
负责向指定文件或控制台追加日志 -
logger
包含多个 appender ,比如一条日志既要输出到控制台也要持久化到日志文件中,就可以在logger中同时绑定 ConsoleAppender 和 FileAppender
log4rs 使用示例
-
示例描述
我们需要在工程中记录系统日志和业务日志,分别记录在logs/sys.log 和 logs/business.log -
定义 appender 和 logger 并初始化
代码位置 src/logger/logger.rslet sys_file = FileAppender::builder().encoder(Box::new(PatternEncoder::new("{d} - {m}{n}"))).build("logs/sys.log").unwrap();let business_file = FileAppender::builder().encoder(Box::new(PatternEncoder::new("{d} - {m}{n}"))).build("logs/business.log").unwrap();let stdout = ConsoleAppender::builder().build();let config = Config::builder().appender(Appender::builder().build("stdout", Box::new(stdout))).appender(Appender::builder().build("sys", Box::new(sys_file))).appender(Appender::builder().build("business", Box::new(business_file))).logger(Logger::builder().appender("sys").build("syslog", LevelFilter::Info),).logger(Logger::builder().appender("business").build("businesslog", LevelFilter::Info),).build(Root::builder().appender("stdout").appender("file_out").build(LevelFilter::Info),).unwrap();let _ = log4rs::init_config(config).unwrap();
代码中定义了 sys_file 和 business_file 两个FileAppender 分别用于像sys.log 和 business.log中追加日志。
config 中定义了两个logger 分别绑定 sys appender 和 business appender。
最后通过 init_config 初始化 log4rs。
-
在程序中输出日志
-
定义 uselog 命令及两个子命令,分别输入sys 日志和 business 日志。
代码位置 src/cmd/cmdusedifflogger.rspub fn new_use_log_cmd() -> Command<'static> {clap::Command::new("uselog").about("use diffrent target log").subcommand(new_use_sys_log_cmd()).subcommand(new_use_business_log_cmd()) }pub fn new_use_sys_log_cmd() -> Command<'static> {clap::Command::new("syslog").about("append to syslog") }pub fn new_use_business_log_cmd() -> Command<'static> {clap::Command::new("businesslog").about("append to business log") } -
解析命令并输出日志
代码位置 src/cmd/rootcmd.rsif let Some(ref log) = matches.subcommand_matches("uselog") {println!("use log");if let Some(_) = log.subcommand_matches("syslog") {log::info!(target:"syslog","Input sys log");} if let Some(_) = log.subcommand_matches("businesslog") {log::info!(target:"businesslog","Input business log");} }
-
输出时,通过 target 来区分输出到不同的logger。
本问代码的github地址:https://github.com/jiashiwen/interactcli-rs
下期见
作者:京东科技 贾世闻
来源:京东云开发者社区 转载请注明来源
相关文章:

文盘Rust -- 给程序加个日志 | 京东云技术团队
日志是应用程序的重要组成部分。无论是服务端程序还是客户端程序都需要日志做为错误输出或者业务记录。在这篇文章中,我们结合log4rs聊聊rust 程序中如何使用日志。 log4rs类似java生态中的log4j,使用方式也很相似 log4rs中的基本概念 log4rs 的功能组件也由 appe…...

C语言深入理解指针(非常详细)(五)
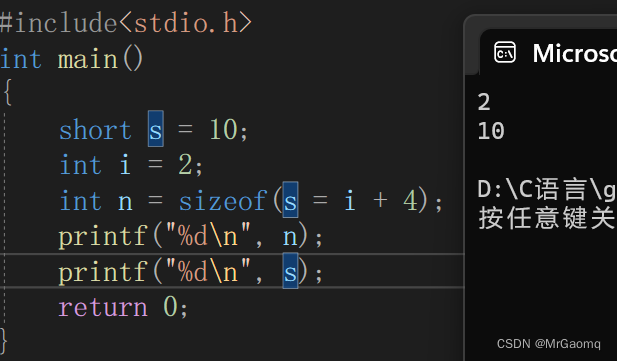
目录 回调函数qsort使用举例qsort函数的模拟实现sizeof和strlen的对比sizeofstrlensizeof和strlen的对比一道关于sizeof的题 回调函数 回调函数就是一个通过函数指针调用的函数 如果你把函数的指针(地址)作为参数传递给另一个函数,当这个指…...

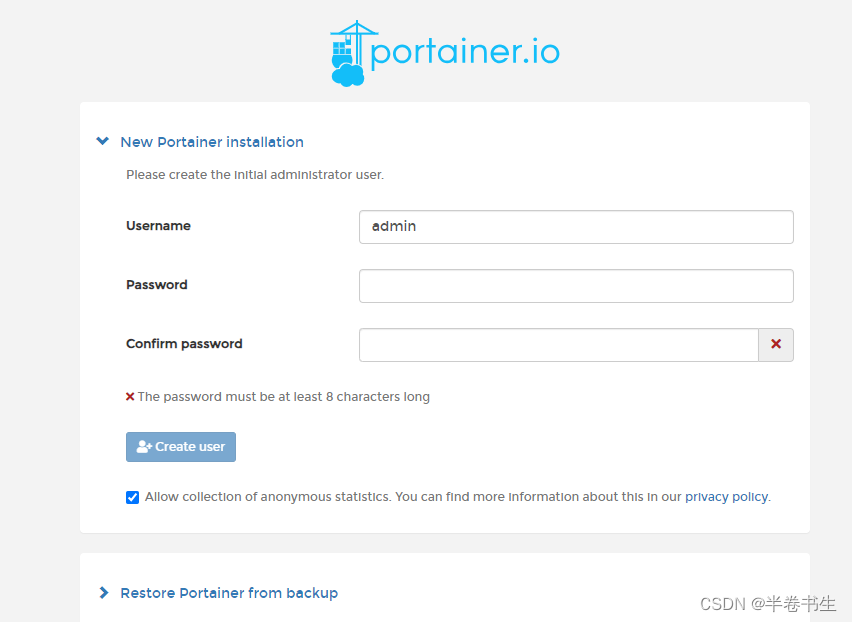
[docker]笔记-portainer的安装
1、portainer是一款可视化的容器管理软件,利用portainer可以轻松方便的管理和创建容器。portainer本身是一个容器,完全免费并且具有汉化版。本文介绍portainer的安装和使用。 2、安装好容器并配置好容器环境,可参照https://blog.csdn.net/bl…...

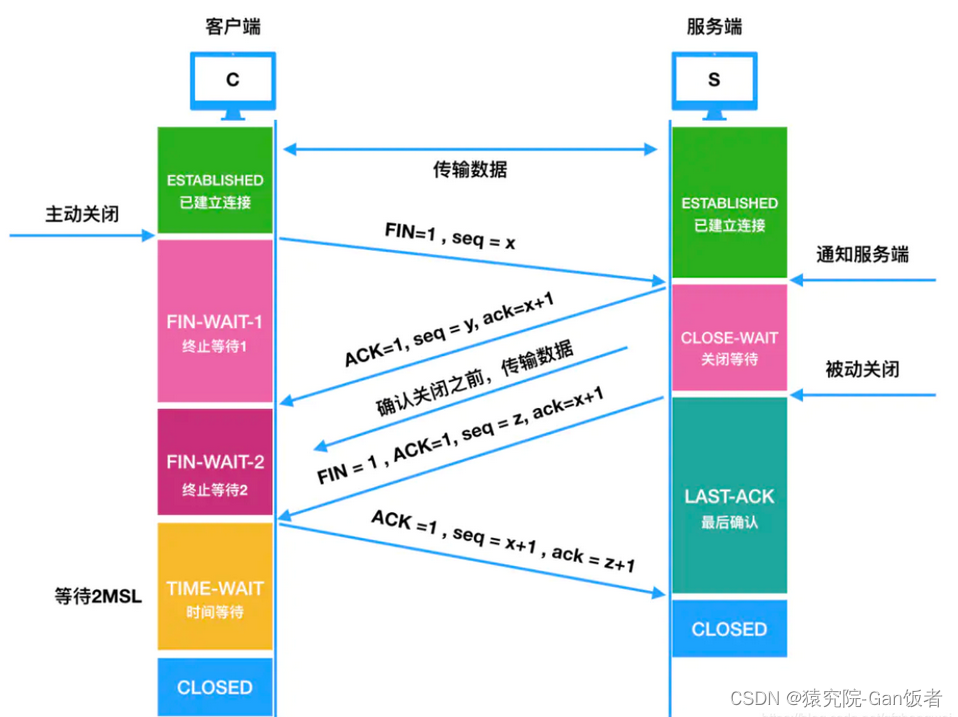
详解TCP/IP的三次握手和四次挥手
文章目录 前言一、TCP/IP协议的三次握手1.1 三次握手流程 二、TCP/IP的四次挥手2.1 四次挥手流程 三、主要字段3.1、标志位(Flags)3.2、序号(sequence number)3.3、确认号(acknowledgement number) 四、状态…...

YOLOv5算法改进(16)— 增加小目标检测层
前言:Hello大家好,我是小哥谈。小目标检测层是指在目标检测任务中用于检测小尺寸目标的特定网络层。由于小目标具有较小的尺寸和低分辨率,它们往往更加难以检测和定位。YOLOv5算法的检测速度与精度较为平衡,但是对于小目标的检测效…...
)
蓝桥杯官网练习题(图像模糊)
题目描述 小蓝有一张黑白图像,由 nm 个像素组成,其中从上到下共 n 行,每行从左到右 �m 列。每个像素由一个 0 到 255 之间的灰度值表示。 现在,小蓝准备对图像进行模糊操作,操作的方法为: 对…...

使用鳄鱼指标和ADX开立空头的条件,3秒讲清楚
使用鳄鱼指标和ADX开立空头的条件其实很简单,anzo capital昂首资本3秒钟讲清楚。 首先,市场行情需呈水平状态。再者,均线体系开始向上发散,给出明确的信号。最后,ADX确认该信号,要求指数上涨20%以上&#…...

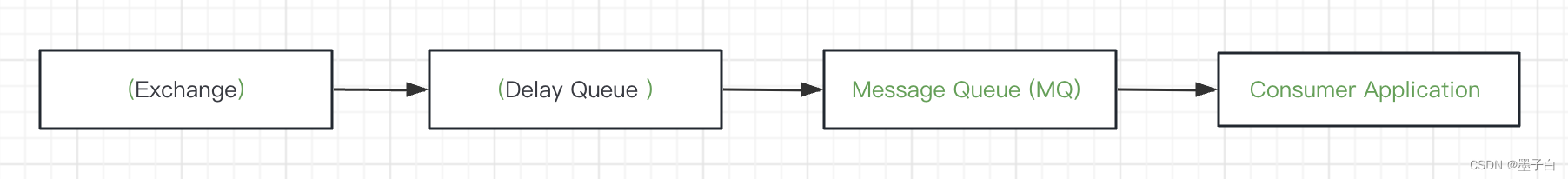
RabbitMQ死信队列与延迟队列
目录 死信队列 死信队列的定义 死信队列的应用场景 死信队列的作用 死信队列架构图 死信队列代码实现 延迟队列 延迟队列的定义 延迟队列的应用场景 延迟队列的作用 延迟队列架构图 延迟队列的代码实现 死信队列 死信队列的定义 死信队列(Dead Letter …...

存储管理呀
世界太吵,别听,别看,别管,别怕,向前走 一. 存储管理 初识硬盘 机械 HDD 固态 SSDSSD的优势 SSD采用电子存储介质进行数据存储和读取的一种技术,拥有极高的存储性能,被认为是存储技术发展的未来…...

学习 BeautifulSoup 库从入门到精通
可以按照以下步骤进行: 1. 安装 BeautifulSoup: 首先,确保你已经安装了 Python。然后可以使用 pip 命令来安装 BeautifulSoup 库。在命令行中输入以下命令: pip install beautifulsoup42. 导入 BeautifulSoup: 在 …...

JavaScript基础知识总结
目录 一、js代码位置 二、变量与数据类型 1、声明变量 2、基本类型(7种基本类型) 1、undefined和null 2、String ⭐ 模板字符串(Template strings) 3、number和bigint ⭐ 4、boolean ⭐ 5、symbol 3、对象类型 1、Fun…...

技术面试与HR面:两者之间的关联与区别
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…...

【Redis】为什么要学 Redis
文章目录 前言一、Redis 为什么快二、Redis 的特性2.1 将数据储存到内存中2.2 可编程性2.3 可扩展性2.4 持久性2.5 支持集群2.6 高可用性 三、Redis 的应用场景四、不能使用 Redis 的场景 前言 关于为什么要学 Redis 这个问题,一个字就可以回答,那就是&…...

动静态库生成使用
🔥🔥 欢迎来到小林的博客!! 🛰️博客主页:✈️林 子 🛰️博客专栏:✈️ Linux 🛰️社区 :✈️ 进步学堂 🛰…...

LLVM编译安装
LLVM编译安装 #全量下载 git clone https://github.com/llvm/llvm-project.git #只下载最新commit版本 git clone --depth 1 https://github.com/llvm/llvm-project.git#配置 #!/bin/bash set -ex cmake -S llvm -B build -DCMAKE_INSTALL_PREFIX/data0/huozai/software/insta…...

表的内连接和外连接
表的连接是SQL中的一种操作,用于将两个或多个表中的数据按照某个条件进行关联。 内连接 使用内连接将两个表(Table1 和 Table2)进行连接: select * from Table1 inner join Table2 on Table1.id Table2.id;举例: -- 用普通的写法 select…...

三、C#—变量,表达式,运算符(3)
🌻🌻 目录 一、变量1.1 变量1.2 使用变量的步骤1.3 变量的声明1.4 变量的命名规则1.5 变量的初始化1.6 变量初始化的三种方法1.7 变量的作用域1.8 变量使用实例1.9 变量常见错误 二、C#数据类型2.1 数据类型2.2 值类型2.2.1 值类型直接存储值2.2.2 简单类…...

纷享销客受邀出席CDIE2023数字化创新博览会 助力大中型企业增长
2023年,穿越周期,用数字化的力量重塑企业经营与增长的逻辑,再次成为企业数字化技术应用思考的主旋律,以数字经济为主线,数字技术融入产业发展与企业增长为依据,推动中国企业数字化升级。 9月5日,…...

linux下qt交叉编译 tslib 库
在 Linux 下进行 Qt 的交叉编译,并包含 tslib 库,可以按照以下步骤进行操作:1. 准备交叉编译工具链:首先,你需要准备适用于目标平台的交叉编译工具链。这个工具链包括交叉编译器、 2. 链接器和其他相关的工具ÿ…...

2.13 PE结构:实现PE代码段加密
代码加密功能的实现原理,首先通过创建一个新的.hack区段,并对该区段进行初始化,接着我们向此区段内写入一段具有动态解密功能的ShellCode汇编指令集,并将程序入口地址修正为ShellCode地址位置处,当解密功能被运行后则可…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...

若依登录用户名和密码加密
/*** 获取公钥:前端用来密码加密* return*/GetMapping("/getPublicKey")public RSAUtil.RSAKeyPair getPublicKey() {return RSAUtil.rsaKeyPair();}新建RSAUti.Java package com.ruoyi.common.utils;import org.apache.commons.codec.binary.Base64; im…...

ui框架-文件列表展示
ui框架-文件列表展示 介绍 UI框架的文件列表展示组件,可以展示文件夹,支持列表展示和图标展示模式。组件提供了丰富的功能和可配置选项,适用于文件管理、文件上传等场景。 功能特性 支持列表模式和网格模式的切换展示支持文件和文件夹的层…...
