音视频会议需要哪些设备配置
音视频会议需要哪些设备配置?音视频会议需要:视频会议摄像头、麦克风、扬声器、显示设备、网络连接设备、视频会议服务器、视频会议软件等。

1. 视频会议摄像头:用于捕捉与传输视频图像,可以选择高清摄像头,提供更出色、灵活和安全的协作体验。根据不同的使用场景和产品形态,可以根据远近选择不同配置的视频会议摄像头,1080p是不错的选择。
2. 麦克风:用于采集会议室的音频信号,可以选择全向麦克风或者定向麦克风。
3. 扬声器:用于播放声音,可以根据会议室规模以及实际应用场景选择全频扬声器或者定向扬声器。
4. 显示设备:用于显示视频以及桌面数据共享,可以选择投影仪、液晶显示器、LED大屏幕、会议平板等。
5. 网络连接设备:用于传输视频、音频和数据信号,可以选择宽带路由器(企业级)或者交换机等网络连接设备。
6. 视频会议软件:与视频会议服务器共同完成视频会议中的视频通信、音频通信、数据共享、互动协作、记录回放等功能。
7. 视频会议服务器:它通常是一个高性能的计算机或专门的服务器,用于处理视频、音频和数据信号的传输和交换。
部署在企业内部网络:需要按参会人数或者会议室数量定制与之匹配处理能力的服务器。
部署在云端:将服务器部署在云端,通过互联网进行访问和操作。可分为:公有云、私有云、混合云。这种部署方式的优点包括灵活性、可扩展性、高可用性、安全性等。
音视频会议需要哪些设备配置还是需要根据实际的会议应用场景来进行选择,不同规模会议室有不同的配置方案。
相关文章:

音视频会议需要哪些设备配置
音视频会议需要哪些设备配置?音视频会议需要:视频会议摄像头、麦克风、扬声器、显示设备、网络连接设备、视频会议服务器、视频会议软件等。 1. 视频会议摄像头:用于捕捉与传输视频图像,可以选择高清摄像头,提供更出色…...

性能测试 —— Jmeter事务控制器
事务: 性能测试中,事务指的是从端到端,一个完整的操作过程,比如一次登录、一次 筛选条件查询,一次支付等;技术上讲:事务就是由1个或多个请求组成的 事务控制器 事务控制器类似简单控制器&…...

【Tomcat7部署Springboot版本不兼容问题】
Tomcat7部署Springboot版本不兼容 报错网上解决方案tomcat7可以部署springboot哪些版本分析原因解决方法 报错 SEVERE: Unable to deploy collapsed ear in war StandardEngine[Catalina].StandardHost[localhost].StandardContext[/demo] org.apache.openejb.OpenEJBException…...

RabbitMQ消息中间件
RabbitMQ消息中间件 RabbitMQ简介windows下安装RabbitMQRabbitMQ基本概念RabbitMQ简单模式RabbitMQ工作队列模式RabbitMQ发布订阅模式RabbitMQ路由模式RabbitMQ主题模式RabbitMQ RPC模式RabbitMQ发布确认模式...

UNIAPP之js/nvue混淆探索
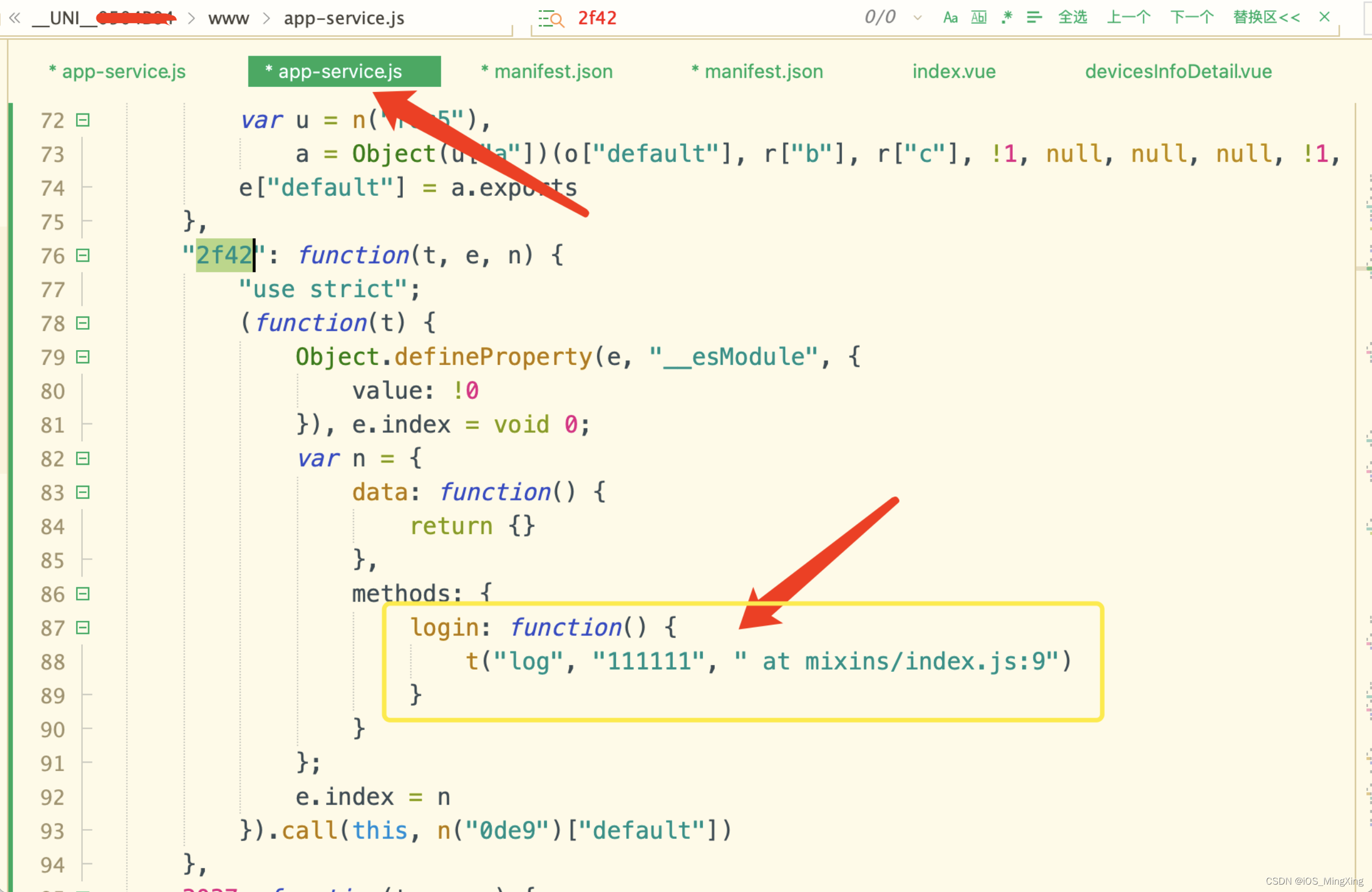
因项目需要对UNIAPP的js混淆做了一些调研 混淆教程: https://uniapp.dcloud.net.cn/tutorial/app-sec-confusion.html 按照教程配置进行打包正式包进行混淆 下载正式包将 .ipa改为.zip 解压获取到HBuilder.app 右键显示包内容 获取到混淆的key 不同时间进行打包混淆同一文…...

Excel文件生成与下载(SpringBoot项目)(easypoi)
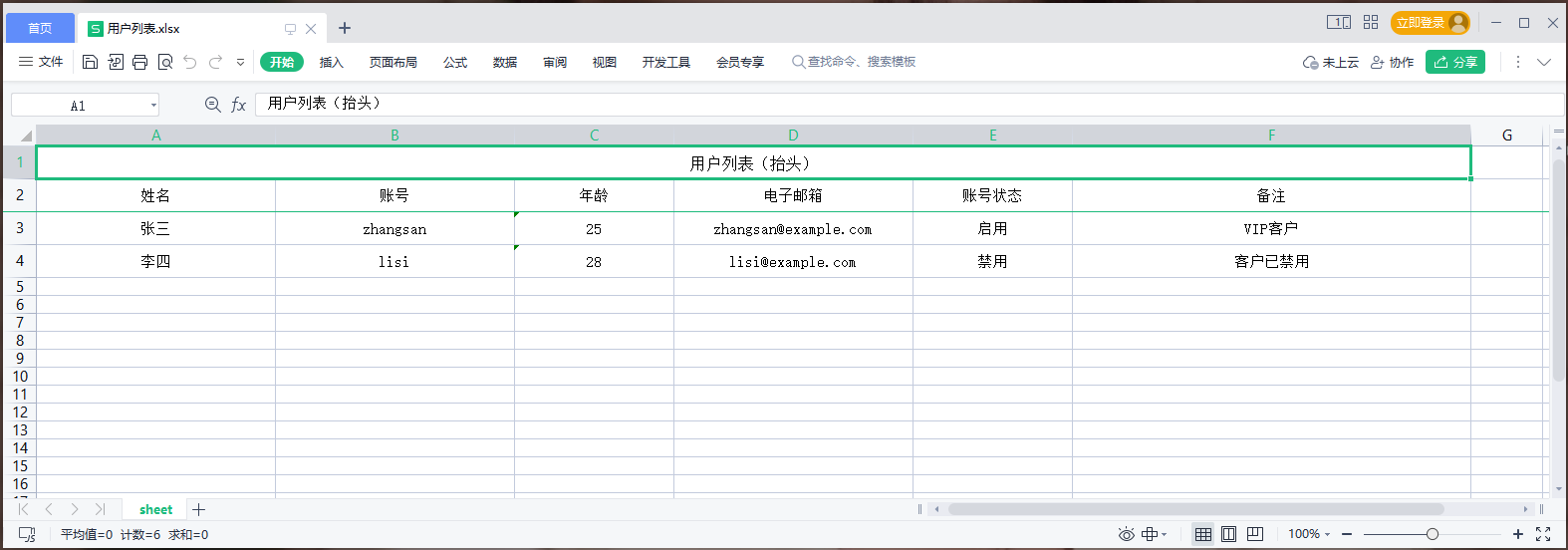
说明 通过接口,导出表格。 使用SpringBoot框架和easypoi表格解析框架,生成Excel表格,并通过接口下载。 表格示例 依赖 版本 <easypoi.version>4.4.0</easypoi.version>依赖 <!-- easypoi --> <dependency><…...

社群团购对接,【概率思维】可以增加你做项目的成功率!
社群团购对接,【概率思维】可以增加你做项目的成功率! 今天来聊一个关于概率的问题,我们不管去做社群团购项目、做流量,还是做销售,我们都要有概率思维,有了这个思维以后,就可以增加你的成功率…...

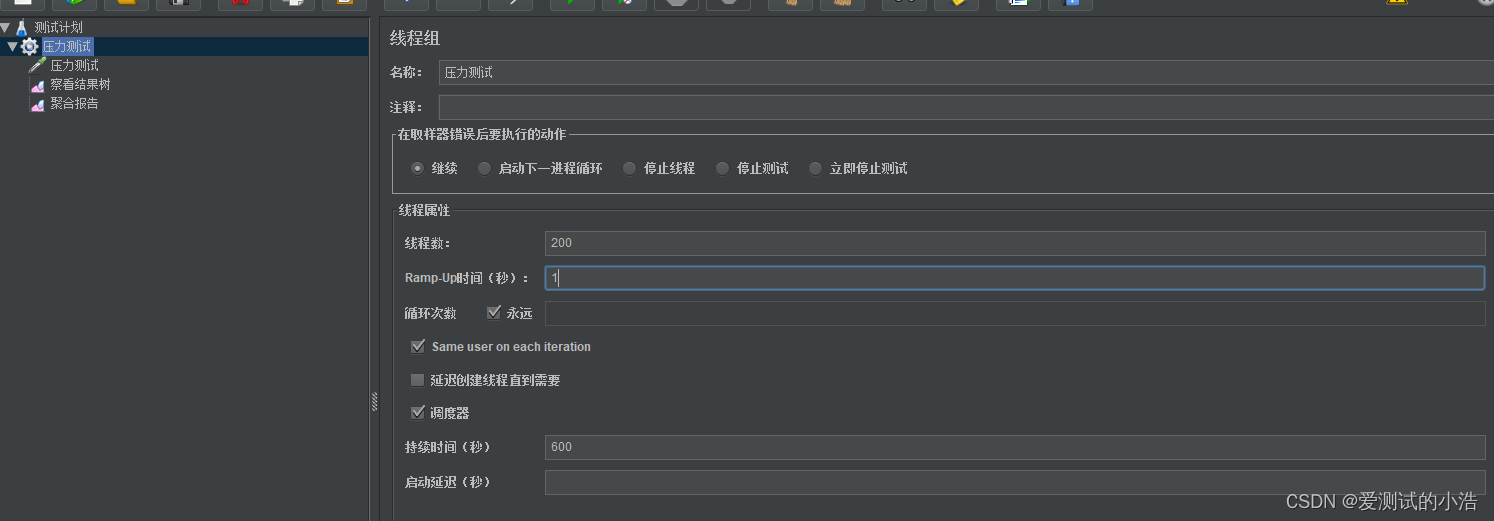
不同场景下的JMETER设置
不同场景下的JMETER设置 1.基准测试 验证主要业务在单用户运行下的性能指标,为多用户并发并发和混合场景的性能分析提供基础参考。 基准测试JMETER线程组设置(在1秒内执行5个线程循环一次): 2.并发测试 多用户在同一时间访问某一个模块或则应用的场景&…...

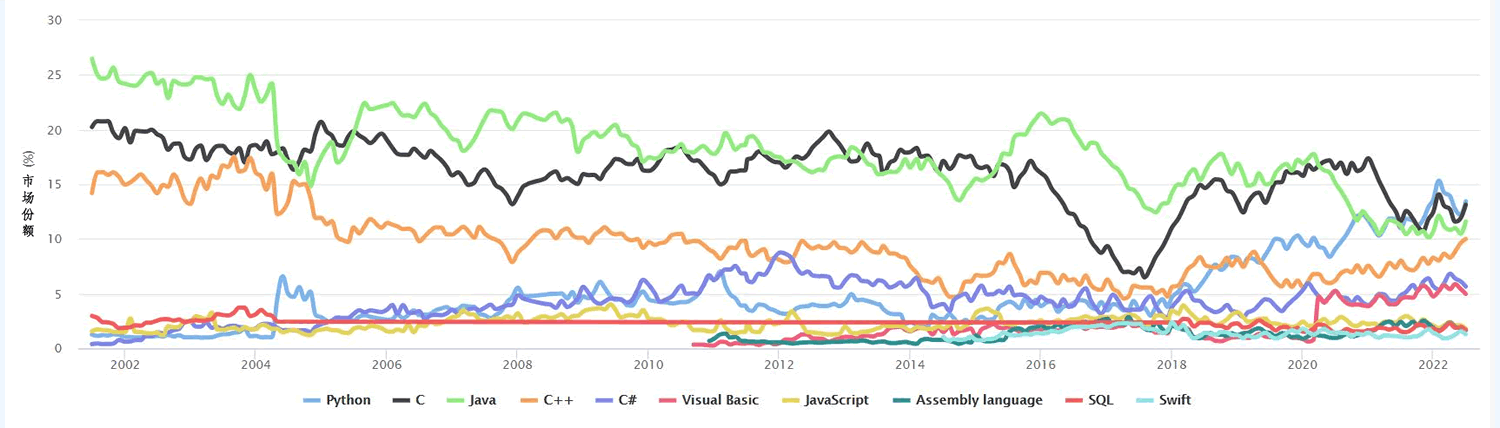
新手请进,Python是什么,Python简介!
Python 是荷兰人 Guido van Rossum (吉多范罗苏姆,中国程序员称其为“龟叔”)在 1990 年初开发的一种解释型编程语言。 图1:Python 的标志(Logo) Python 的诞生是极具戏曲性的,据 Guido 自述记载…...

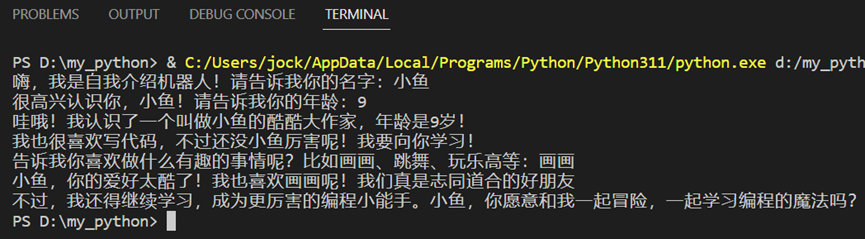
《Python魔法大冒险》005 魔法挑战:自我介绍机器人
魔法师和小鱼坐在图书馆的一扇窗户旁,窗外的星空闪烁着神秘的光芒。魔法师轻轻地拍了拍小鱼的肩膀。 魔法师: 小鱼,你已经学会了编写简单的魔法程序,现在我要教你如何创造一个有自己思想的机器人,让它能够和我们一样&…...

常见的网络欺诈风险类型有哪些?
身份伪冒,这是非常典型的第三方欺诈,指的是不法分子使用虚假身份证等身份信息、未经他人同意而冒用他人身份获取贷款的骗贷行为。 另外还有帐号垃圾注册,通过大规模的帐号注册,养号养卡,控制帐号骗贷。此外还有中介包装…...

GE IS220PAICH2A 336A4940CSP11 数字量输入模块产品应用领域
GE IS220PAICH2A 336A4940CSP11 是一款数字量输入模块,通常用于工业自动化和控制系统中,用于监测和采集数字输入信号。这种类型的模块可以在各种应用领域中发挥作用,以下是一些可能的应用领域: 工业过程控制: GE IS220…...

element el-table 设置fixed导致行错乱问题
首先看有问题的样式: 解决: // 解决左右 对不齐 的情况 // el-table 左右有列固定时,fixed为left和right时,行未对齐解决办法 // * 产生原因: el-table底部有滚动条,固定列底部没有滚动条 // * 解决办法&…...

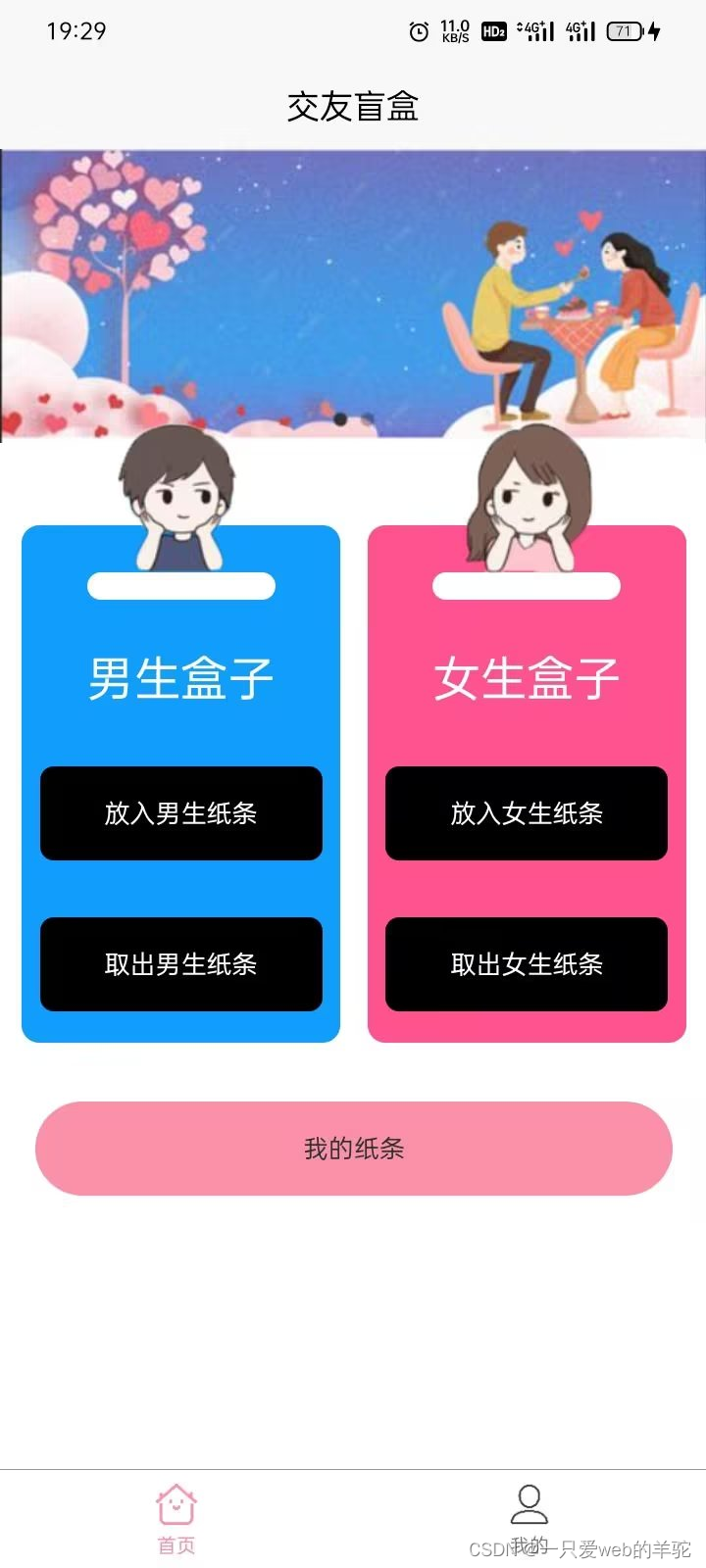
交友盲盒完整版——详细源码分享
现在目前比较火热的一款app交友盲盒是通过uniappspringboot技术来制作的,原理其实很简单,大家一看便知。 大家自行下载到手机里面去使用即可,不支持ios手机 演示地址:https://share.weiyun.com/l3ovztce 下面就是给大家分享源码了…...

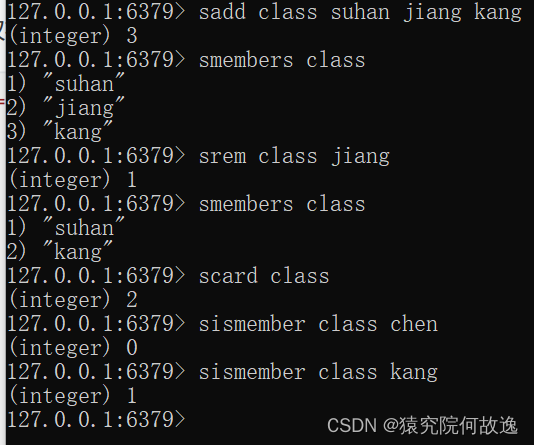
Redis的基本概念与基础用法(1)
在节假日前12306的访问量就会急剧增加,在这种海量用户高并发的情况下就容易出现网站崩溃的情况,造成网站奔溃的罪魁祸首就是关系型数据库,因为关系型数据库有: 性能瓶颈:磁盘IO性能低下扩展瓶颈:数据关系复…...

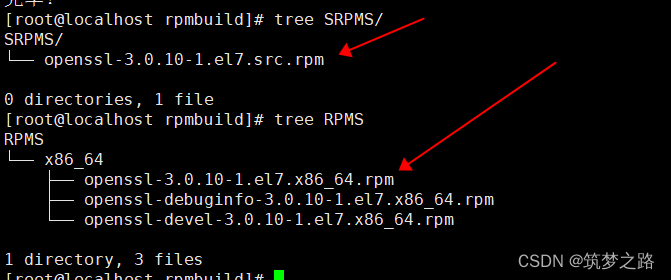
CentOS 7 openssl 3.0.10 rpm包制作 —— 筑梦之路
源码下载地址: https://www.openssl.org/source/openssl-3.0.10.tar.gz 编写spec文件: cat << EOF > openssl.specSummary: OpenSSL 3.0.10 for CentosName: opensslVersion: %{?version}%{!?version:3.0.10}Release: 1%{?dist}Obsoletes…...

vue在线预览word、excel、PDF
1、安装依赖 #docx文档预览组件 npm install vue-office/docx vue-demi0.13.11 -S#excel文档预览组件 npm install vue-office/excel vue-demi0.13.11 -S#pdf文档预览组件 npm install vue-office/pdf vue-demi0.13.11 -S如果是vue2.6版本或以下还需要额外安装 vue/compositio…...

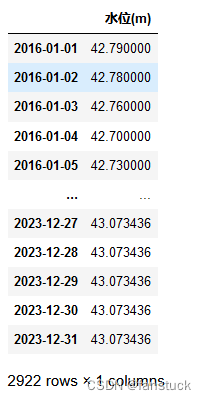
(源码版)2023全国大学生数学建模竞赛E题黄河水沙监测数据分析详解+Python代码源码SARIMA模型
前言 比赛结束了不知道大家情况如何,就我个人而言的话,由于工作任务比较繁重仅完成了对D题和E题的思路解答和建模,还是比较遗憾的。一个人要完成多题的建模和分析确实不是一件容易的事情,当然我向大家做出承诺历年的建模比赛我都…...
函数调用其他进程返回值 ( C知道辅助编写 ))
2023-09-11 C语言popen( )函数调用其他进程返回值 ( C知道辅助编写 )
老林的C语言新课, 想快速入门点此 <C 语言编程核心突破> C语言popen函数调用其他进程返回值 前言一、popen( ) 函数原型二、使用示例 (C 知道提供)总结 前言 当我们想用C语言调用一个现有程序, 并且想获取程序返回值而不是在终端输出, 那么就必须调用popen( )函数了. …...

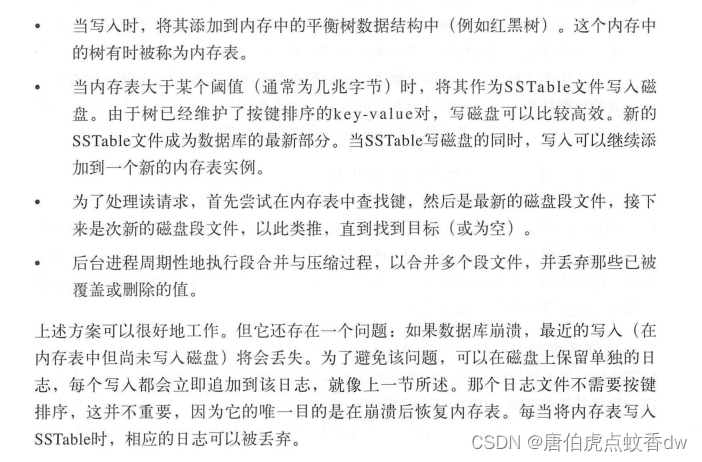
SSTables和LSM-Tree
SSTables 可以类比Kafka:将数据按键排序写入磁盘,并分为多个段,组织段的稀疏索引,并定期合并段文件(kafka因为不存在重复数据,所以不需要合并) LSM-Tree是基于SSTables的:在内存中维…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

消息队列系统设计与实践全解析
文章目录 🚀 消息队列系统设计与实践全解析🔍 一、消息队列选型1.1 业务场景匹配矩阵1.2 吞吐量/延迟/可靠性权衡💡 权衡决策框架 1.3 运维复杂度评估🔧 运维成本降低策略 🏗️ 二、典型架构设计2.1 分布式事务最终一致…...

GraphQL 实战篇:Apollo Client 配置与缓存
GraphQL 实战篇:Apollo Client 配置与缓存 上一篇:GraphQL 入门篇:基础查询语法 依旧和上一篇的笔记一样,主实操,没啥过多的细节讲解,代码具体在: https://github.com/GoldenaArcher/graphql…...

深入浅出WebGL:在浏览器中解锁3D世界的魔法钥匙
WebGL:在浏览器中解锁3D世界的魔法钥匙 引言:网页的边界正在消失 在数字化浪潮的推动下,网页早已不再是静态信息的展示窗口。如今,我们可以在浏览器中体验逼真的3D游戏、交互式数据可视化、虚拟实验室,甚至沉浸式的V…...

2025年- H71-Lc179--39.组合总和(回溯,组合)--Java版
1.题目描述 2.思路 当前的元素可以重复使用。 (1)确定回溯算法函数的参数和返回值(一般是void类型) (2)因为是用递归实现的,所以我们要确定终止条件 (3)单层搜索逻辑 二…...

CSS 工具对比:UnoCSS vs Tailwind CSS,谁是你的菜?
在现代前端开发中,Utility-First (功能优先) CSS 框架已经成为主流。其中,Tailwind CSS 无疑是市场的领导者和标杆。然而,一个名为 UnoCSS 的新星正以其惊人的性能和极致的灵活性迅速崛起。 这篇文章将深入探讨这两款工具的核心理念、技术差…...

代理服务器-LVS的3种模式与调度算法
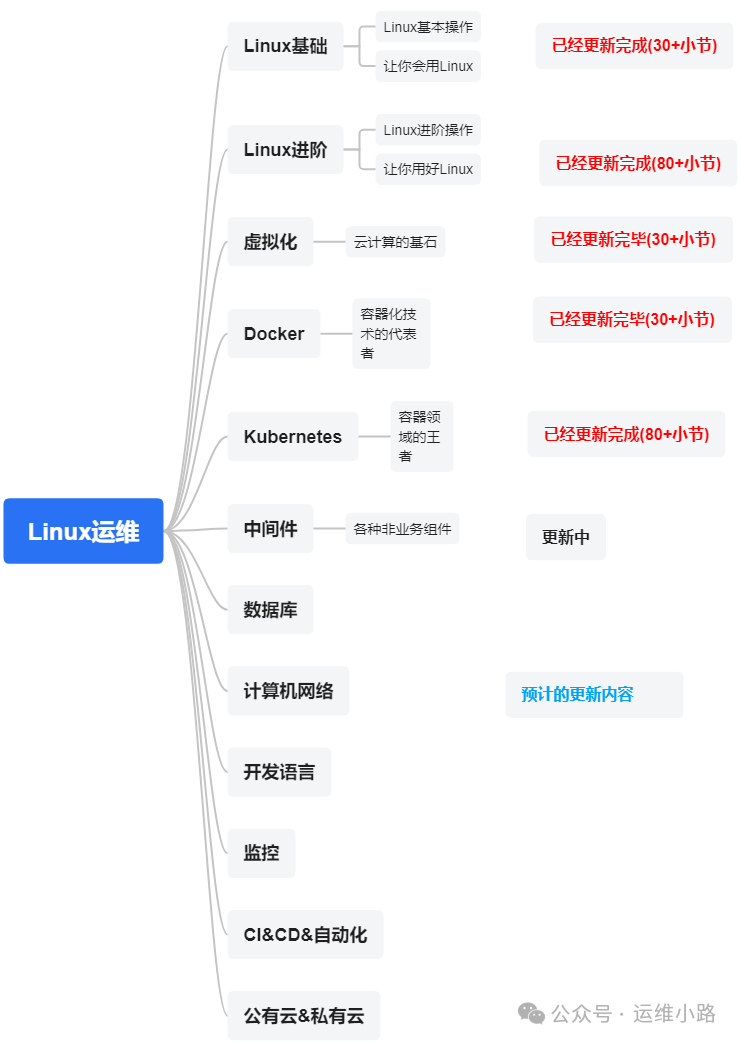
作者介绍:简历上没有一个精通的运维工程师。请点击上方的蓝色《运维小路》关注我,下面的思维导图也是预计更新的内容和当前进度(不定时更新)。 我们上一章介绍了Web服务器,其中以Nginx为主,本章我们来讲解几个代理软件:…...

Ansible+Zabbix-agent2快速实现对多主机监控
ansible Ansible 是一款开源的自动化工具,用于配置管理(Configuration Management)、应用部署(Application Deployment)、任务自动化(Task Automation)和编排(Orchestration…...
