element-ui在vue中如何实现校验两个复选框至少选择一个!
整体进行验证
想验证至少选择一个复选框,可以将这两个复选框视为一个整体进行验证。在 Element UI 中,可以使用自定义验证规则来实现这一点。
你可以在 `rules` 对象中定义一个自定义的验证规则来检查 `isCheck1` 和 `isCheck2` 至少有一个被选中。
以下是一个示例:
```vue
<template><el-form :model="addform" :rules="rules" ref="form" label-width="80px"><el-form-item label="出诊时间段" prop="signType"><div class="signCss"><el-checkbox label="上午" v-model="addform.isCheck1"></el-checkbox><el-checkbox label="下午" v-model="addform.isCheck2"></el-checkbox></div></el-form-item><el-form-item><el-button type="primary" @click="submitForm('form')">提交</el-button></el-form-item></el-form> </template><script> export default {data() {return {addform: {isCheck1: false,isCheck2: false},rules: {signType: [{ validator: this.validateSignType, trigger: 'change' }]}};},methods: {validateSignType(rule, value, callback) {if (this.addform.isCheck1 || this.addform.isCheck2) {callback();} else {callback(new Error('至少选择一个时间段'));}},submitForm(formName) {this.$refs[formName].validate((valid) => {if (valid) {alert('验证通过');} else {return false;}});}} }; </script>
```在上述示例中,我们定义了 `validateSignType` 方法作为自定义的验证函数。在该函数中,我们检查 `isCheck1` 或者 `isCheck2` 是否至少有一个为 `true`,如果是,则调用 `callback()` 表示验证通过,否则调用 `callback(new Error('至少选择一个时间段'))` 表示验证失败。
然后在 `rules` 对象中,我们为 `signType` 定义了一个验证规则,使用了自定义的验证函数。
这样设置后,如果用户没有选择任何一个复选框,会显示错误提示信息,并阻止表单的提交。如果至少选择了一个复选框,表单将能够提交。
分别进行校验
Element UI 是一个基于 Vue.js 的 UI 组件库,用于构建 Web 应用程序的用户界面。要实现校验两个复选框至少选择一个,可以使用 Element UI 提供的表单验证功能。
假设有两个复选框 `<el-checkbox>` 分别为 `checkbox1` 和 `checkbox2`分别校验:
以下是一个示例:
```vue
<template><el-form :model="form" :rules="rules" ref="form" label-width="80px"><el-form-item label="复选框1" prop="checkbox1"><el-checkbox v-model="form.checkbox1">选项1</el-checkbox></el-form-item><el-form-item label="复选框2" prop="checkbox2"><el-checkbox v-model="form.checkbox2">选项2</el-checkbox></el-form-item><el-form-item><el-button type="primary" @click="submitForm('form')">提交</el-button></el-form-item></el-form> </template><script> export default {data() {return {form: {checkbox1: false,checkbox2: false},rules: {checkbox1: [{ required: true, message: '至少选择一个', trigger: 'blur' },{ type: 'array', min: 1, message: '至少选择一个', trigger: 'change' }],checkbox2: [{ required: true, message: '至少选择一个', trigger: 'blur' },{ type: 'array', min: 1, message: '至少选择一个', trigger: 'change' }]}};},methods: {submitForm(formName) {this.$refs[formName].validate((valid) => {if (valid) {alert('验证通过');} else {return false;}});}} }; </script>
```在上述示例中,我们使用了 Element UI 的 `<el-form>` 和 `<el-form-item>` 包裹了两个复选框,并通过 `v-model` 绑定了它们的值到 `form` 对象中的 `checkbox1` 和 `checkbox2`。
在 `data` 中我们定义了 `form` 对象,其中包含了两个复选框的值,并且定义了 `rules` 对象来进行验证。
在 `rules` 对象中,我们为 `checkbox1` 和 `checkbox2` 分别定义了两条验证规则。
第一条规则 `{ required: true, message: '至少选择一个', trigger: 'blur' }` 表示在失去焦点时进行验证,如果没有选择,则会显示错误信息 `'至少选择一个'`。
第二条规则 `{ type: 'array', min: 1, message: '至少选择一个', trigger: 'change' }` 表示在值改变时进行验证,要求至少选择一个。
在 `submitForm` 方法中,我们调用了 `$refs[formName].validate` 方法来进行表单验证,如果验证通过,则弹出一个提示框,否则返回 false。
通过这样的设置,当用户没有选择任何一个复选框时,会显示错误提示信息,并阻止表单的提交。
相关文章:

element-ui在vue中如何实现校验两个复选框至少选择一个!
整体进行验证 想验证至少选择一个复选框,可以将这两个复选框视为一个整体进行验证。在 Element UI 中,可以使用自定义验证规则来实现这一点。 你可以在 rules 对象中定义一个自定义的验证规则来检查 isCheck1 和 isCheck2 至少有一个被选中。 以下是一…...

DeepinV20/Ubuntu安装postgresql方法
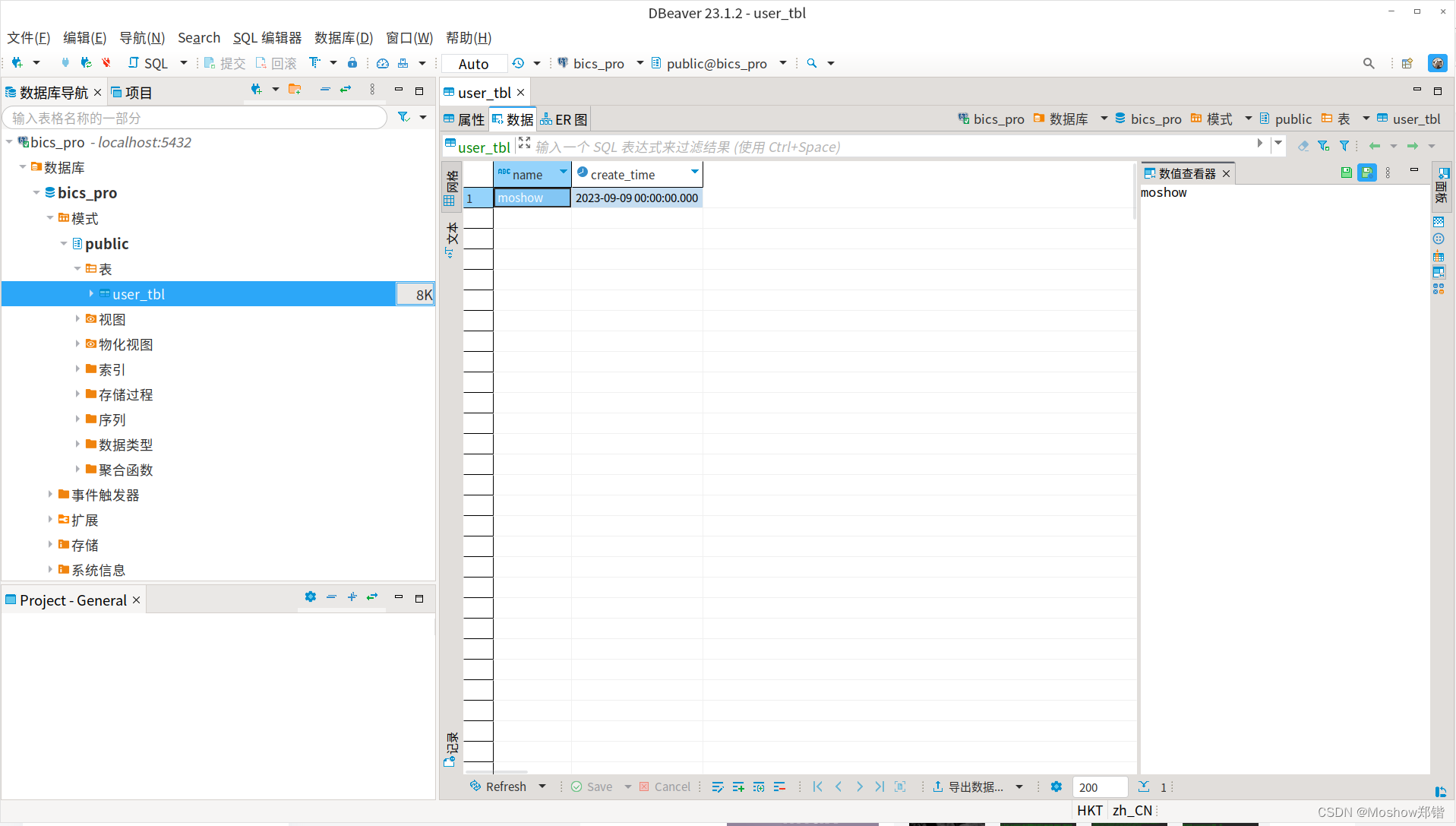
首先,建议看一下官方的安装文档PostgreSQL: Linux downloads (Ubuntu) PostgreSQL Apt Repository 简单的说,就是Ubuntu下的Apt仓库,可以用来安装任何支持版本的PgSQL。 If the version included in your version of Ubuntu is not the one…...

汽车ECU软件升级方案介绍
软件OTA的背景 随着汽车网联化的发展,现在的汽车电子架构都支持软件空中升级,即大家常说的OTA(Software Update and Upgrade Over the Air),传统的软件升级常常是离线升级,需要车主将车开到维修保养中心进行软件更新。不过OTA升级方式带来方便之处需要考虑的问题也随之增…...

首家!亚信科技AntDB数据库完成中国信通院数据库迁移工具专项测试
近日,在中国信通院“可信数据库”数据库迁移工具专项测试中,湖南亚信安慧科技有限公司(简称:亚信安慧科技)数据库数据同步平台V2.1产品依据《数据库迁移工具能力要求》、结合亚信科技AntDB分布式关系型数据库产品&…...

为什么好多人想辞职去旅行?
一、“世界那么大,我想去看看。” 这句话成为了网络上的一句流行语。这句话的出处就是在一位女教师的一份辞职申请上,这样的辞职理由是多少人想干却不敢干的事情。这句话的流行,反映了现代社会中人们对于探索未知世界和追求个人梦想的渴望。在这个快速发展的时代&am…...

vim的使用介绍以及命令大全
懒羊羊感谢大家的关注和三连支持~ 目录 前言 一、vim的使用介绍 二、命令大全 1.命令模式 (1)复制(配合粘贴命令p使用) (2)剪切 (3)粘贴 (4)删除 …...

JavaScript高级技巧:深入探索JavaScript语言的高级特性和用法
当我们谈论JavaScript高级技巧时,以下是一些示例来说明这些概念: 闭包(Closures): function outerFunction() {var outerVariable Hello;function innerFunction() {console.log(outerVariable);}return innerFunct…...

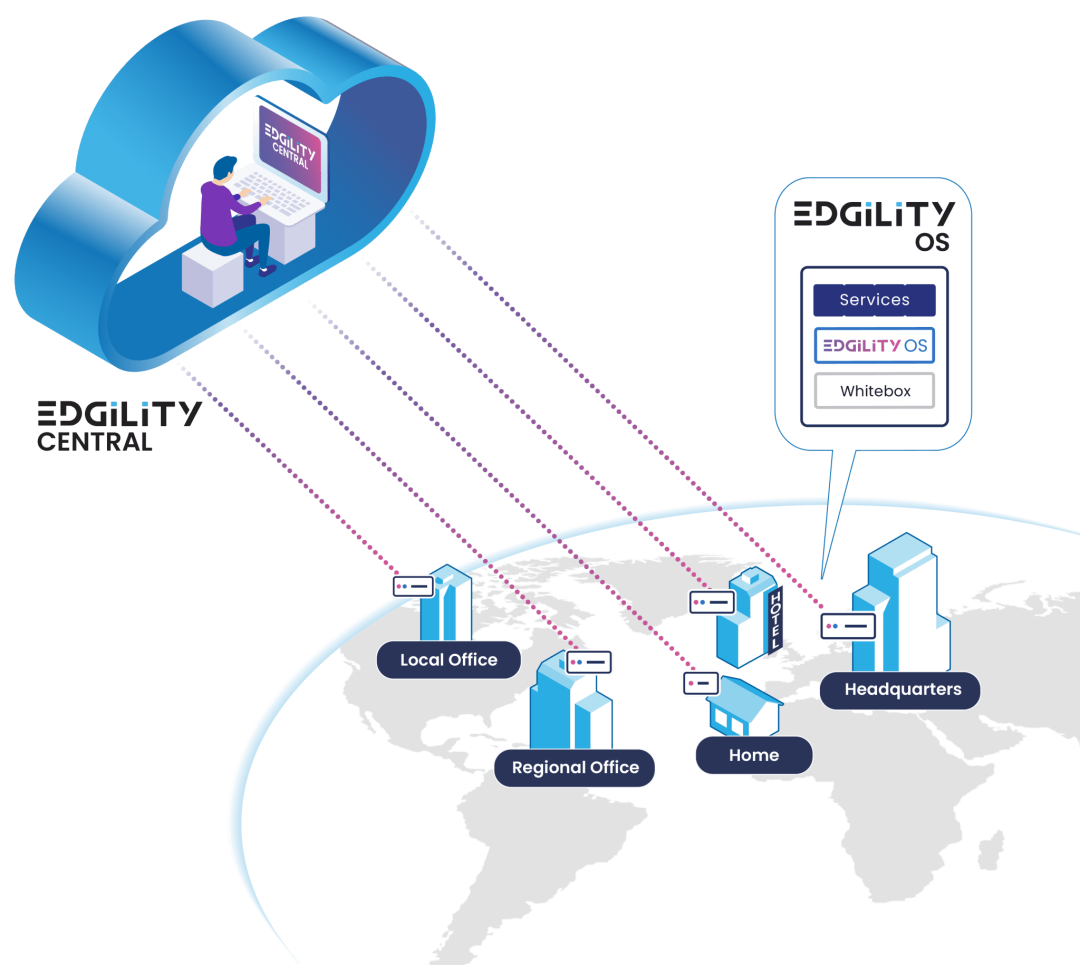
虹科方案|HK-Edgility利用边缘计算和VNF降本增效
一、边缘计算和 VNF 在当今瞬息万变的数字环境中,边缘虚拟化网络功能(VNF)是一个既能够优化网络基础设施,又能控制成本的创新型解决方案。它使客户能够将多个基于软件的 VNF 整合到一个专用计算设备上。更值得高兴的是,…...

SpringBoot项目--电脑商城【新增收货地址】
1.新增收货地址 t_address CREATE TABLE t_address (aid INT AUTO_INCREMENT COMMENT 收货地址id,uid INT COMMENT 归属的用户id,name VARCHAR(20) COMMENT 收货人姓名,province_name VARCHAR(15) COMMENT 省-名称,province_code CHAR(6) COMMENT 省-行政代号,city_name VARC…...

[HNCTF 2022 Week1]——Web方向 详细Writeup
Week1 [HNCTF 2022 Week1]2048 f12查看源代码 可以看出游戏的分数是score 修改score的值 得到flag [HNCTF 2022 Week1]Interesting_include 得到源码 <?php //WEB手要懂得搜索 //flag in ./flag.phpif(isset($_GET[filter])){$file $_GET[filter];if(!preg_match(&qu…...

3dmax vray如何创建真实的灯光?3dmax vray 室内照明教程
为什么良好的照明很重要? 通过仔细操纵光源并利用 V-Ray 的功能,您将解锁制作超越普通渲染的能力,让观众着迷。每个阴影和每个高光都有一个目的 - 通过注意掌握照明,您的渲染将变得栩栩如生,并为您的室内设计赋予独特…...

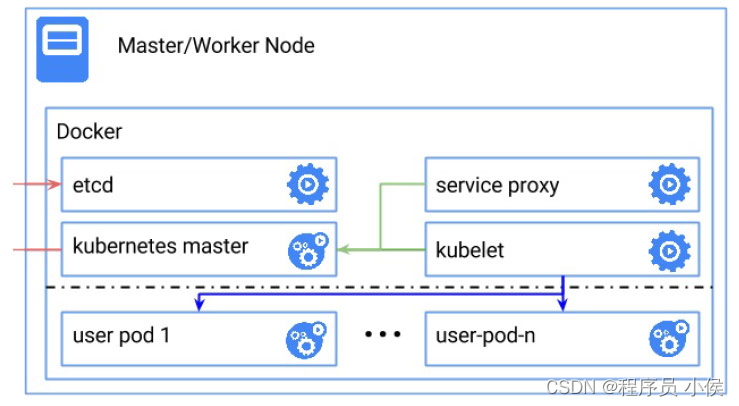
如何在本地使用Docker搭建和运行Kubernetes集群
文章目录 1. 准备环境2. 安装Minikube3. 启动Minikube集群4. 验证集群5. 部署一个示例应用创建一个Deployment部署应用检查部署 6. 访问应用创建一个Service部署Service获取Service的访问地址 7. 清理资源结论 🎈个人主页:程序员 小侯 🎐CSDN…...
)
每天几道Java面试题(第二天)
目录 第二幕、第一场)公司前台第二场)公司卫生间 友情提醒 背面试题很枯燥,加入一些戏剧场景故事人物来加深记忆。PS:点击文章目录可直接跳转到文章指定位置。 第二幕、 第一场)公司前台 【接待人员埃斯卡莱罗,面试…...

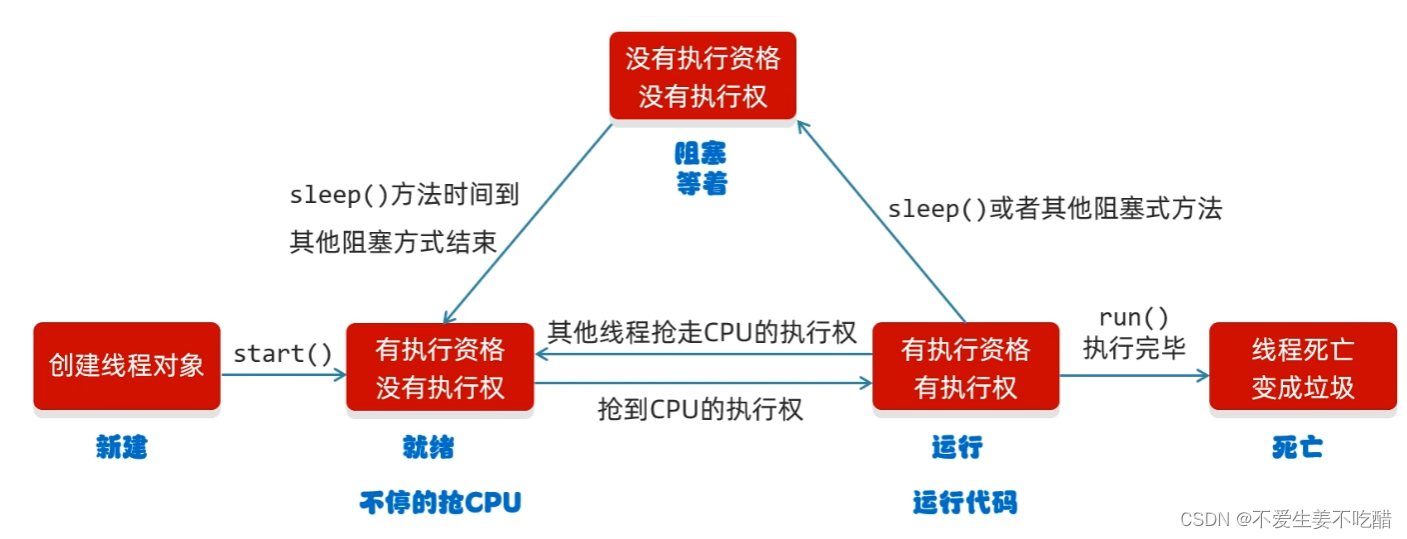
Java | 线程的生命周期和安全
不爱生姜不吃醋⭐️ 如果本文有什么错误的话欢迎在评论区中指正 与其明天开始,不如现在行动! 🌴线程的生命周期 sleep方法会让线程睡眠,睡眠时间到了之后,立马就会执行下面的代码吗? 答:不会&am…...

Bootstrap的一些主要作用
Bootstrap是一个流行的前端开发框架,它主要用于快速构建响应式、移动优先的网站和网络应用程序。它提供了一套CSS样式和JavaScript插件,帮助开发者轻松地创建漂亮、一致和交互丰富的用户界面。 以下是Bootstrap的一些主要作用: 响应式布局&a…...

网络编程套接字 | UDP套接字
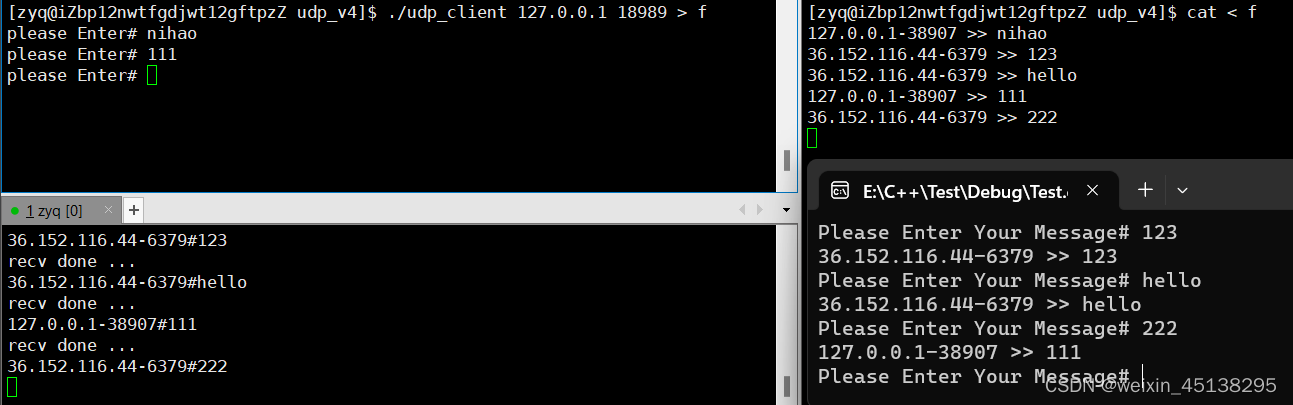
前面的文章中我们叙述了网络编程套接字的一些预备知识点,从本文开始我们就将开始UDP套接字的编写。本文中的服务端与客户端都是在阿里云的云服务器进行编写与测试的。 udp_v1 在v1的版本中我们先来使用一下前面讲过得一些接口,简单的构建一个udp服务器…...

网络层IP协议
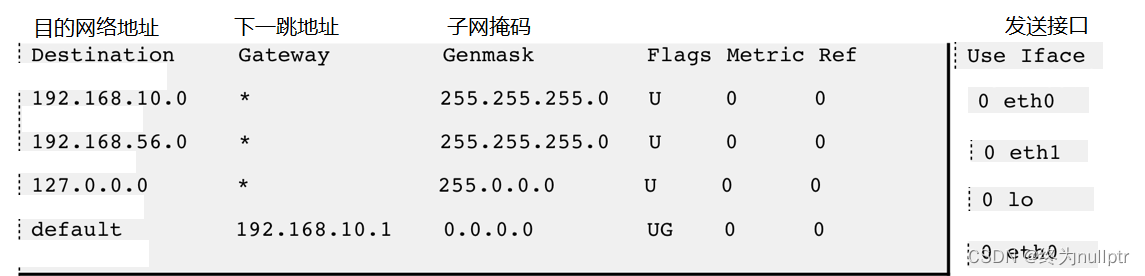
目录 前言 1.如何理解IP协议 2.IP协议格式 3.网段划分 4.特殊的IP地址 5.IP地址的数量限制 6.私有IP地址和公网IP地址 7.路由 总结 前言 在前面的文章中介绍了关于传输层常用的两个协议,UDP协议和TCP协议,当数据经过传输层之后,进入网…...

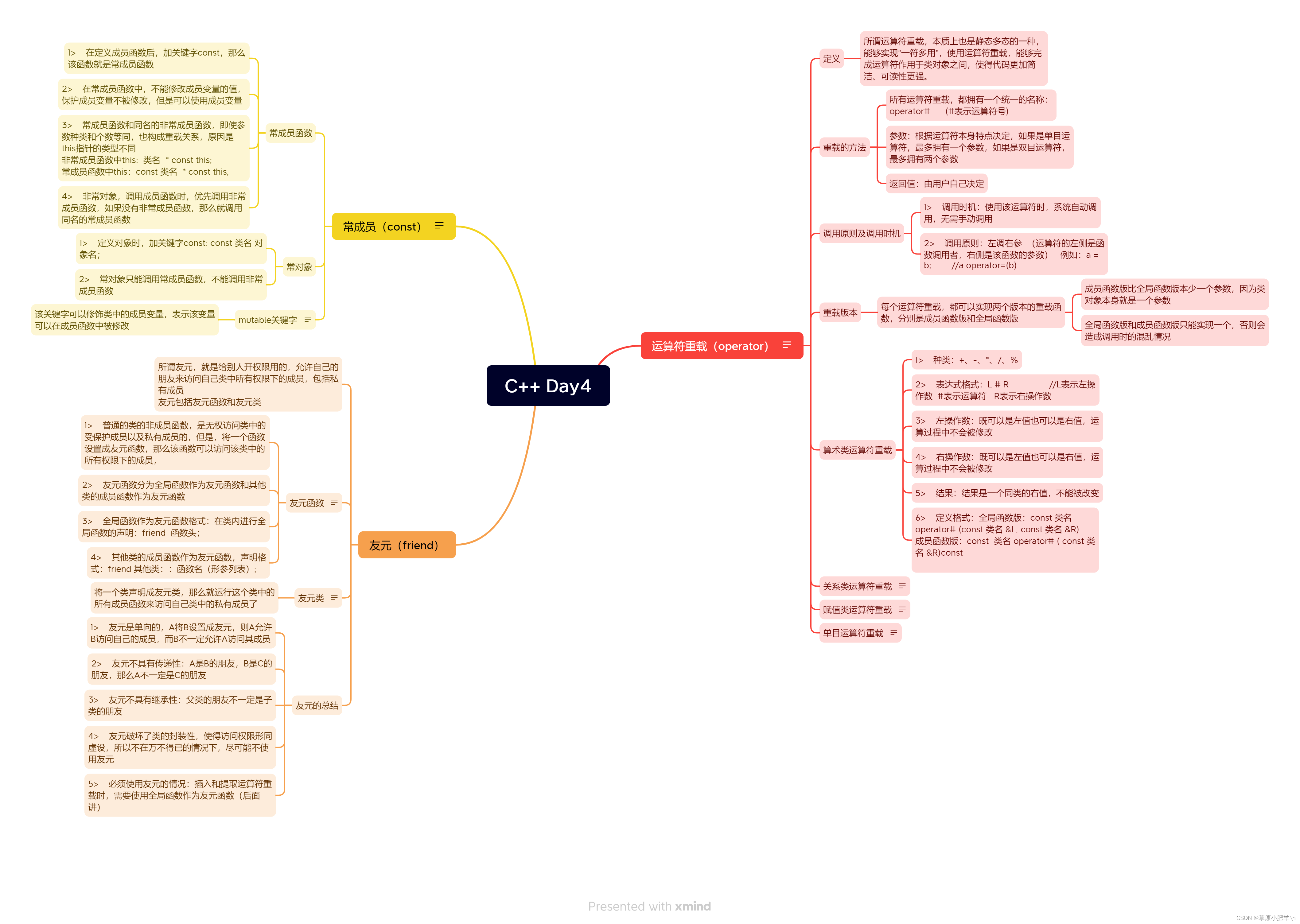
C++ Day4
目录 仿照string类,完成myString 类 思维导图 仿照string类,完成myString 类 #include <iostream> #include<cstring>using namespace std;class myString {private:char *str; //记录c风格的字符串int size; //记录…...
)
2024字节跳动校招面试真题汇总及其解答(二)
1. 微服务的好处,划分原则 微服务是软件架构的一种模式,它将应用程序划分为一系列小型、独立的服务。每个服务都提供一个单独的功能,并使用轻量级的接口相互通信。 微服务架构具有以下好处: 灵活性:微服务可以独立部署、扩展和更新,这使得它们能够随着业务需求的变化而…...
|(使用okhttp3实现websocket))
SpringBoot集成websocket(4)|(使用okhttp3实现websocket)
SpringBoot集成websocket(4)|(使用okhttp3实现websocket) 文章目录 SpringBoot集成websocket(4)|(使用okhttp3实现websocket)[TOC] 前言一、实现步骤1.实现步骤 二、websocket服务代…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

前端高频面试题2:浏览器/计算机网络
本专栏相关链接 前端高频面试题1:HTML/CSS 前端高频面试题2:浏览器/计算机网络 前端高频面试题3:JavaScript 1.什么是强缓存、协商缓存? 强缓存: 当浏览器请求资源时,首先检查本地缓存是否命中。如果命…...
