D3JS简介
D3JS
什么是D3js
D3.js是一个流行的JavaScript数据可视化库,它提供了一系列的API和工具,用于创建交互式的数据图表、地图等可视化效果。以下是一些D3.js的特点和用途:
-
数据驱动:D3.js基于数据驱动的思想,将数据和视觉元素绑定在一起,可以方便地根据数据动态更新可视化效果。
-
灵活性:D3.js提供了丰富的API和工具,可以自定义可视化效果,满足不同的需求,支持SVG、Canvas等绘图技术。
-
交互性:D3.js提供了丰富的交互功能,如鼠标事件、动画效果、提示框等,可以增强用户体验和数据展示效果。
-
社区活跃:D3.js拥有庞大的用户群体和活跃的社区,可以方便地获取文档、示例和支持。
D3.js广泛应用于Web数据可视化领域,可以用于创建各种类型的数据图表、地图等可视化效果,如折线图、饼图、散点图、力导向图、地图等。D3.js也可以与其他前端框架和库集成,如React、Angular、Vue等,提供更丰富的可视化效果和交互功能。
d3js官网
D3.js的官方网站是 https://d3js.org/,这是一个非常全面和权威的D3.js资源站点,提供了以下内容:
-
文档:D3.js的官方文档非常详细和全面,包括教程、API参考、示例代码等,可以帮助开发者快速了解和使用D3.js的各种功能和技巧。
-
示例:D3.js的官方网站提供了许多示例代码,包括各种类型的数据可视化效果,如柱状图、折线图、散点图、地图等,可以帮助开发者学习和实践D3.js的应用。
-
下载:D3.js的官方网站提供了最新版本的D3.js库文件下载,可以直接下载到本地使用。
-
社区:D3.js的官方网站还提供了社区资源,包括D3.js的GitHub仓库、Google Group、Twitter等,可以帮助开发者获取最新的D3.js信息和交流经验。
-
插件:D3.js的官方网站还提供了许多D3.js相关的插件和库,如d3-scale、d3-axis、d3-shape等,可以扩展D3.js的功能和应用范围。
D3.js的官方网站是学习和使用D3.js的重要资源站点,开发者可以从中获取最新的D3.js信息和技巧,提高数据可视化的效率和准确性。
d3.js使用方式
D3.js的使用方式主要包括以下几个步骤:
-
引入D3.js库:可以通过CDN或下载本地文件的方式引入D3.js库。
-
准备数据:将需要展示的数据准备好,可以是本地数据文件或通过API获取的数据。
-
创建SVG容器:使用D3.js的选择器和API创建一个SVG容器,用于显示可视化效果。
-
绑定数据:使用D3.js的数据绑定API将数据和可视化元素绑定在一起,创建数据驱动的可视化效果。
-
创建可视化元素:使用D3.js的API创建各种可视化元素,如矩形、圆形、线条等,根据数据动态更新元素属性和位置。
-
添加交互效果:使用D3.js的API添加交互效果,如鼠标事件、动画效果、提示框等,增强用户体验和数据展示效果。
以下是一个简单的D3.js可视化示例:
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>D3.js Example</title><script src="https://d3js.org/d3.v6.min.js"></script>
</head>
<body><svg width="400" height="400"></svg><script>// 准备数据var data = [10, 20, 30, 40, 50];// 创建SVG容器var svg = d3.select("svg");// 绑定数据var rect = svg.selectAll("rect").data(data).enter().append("rect");// 创建可视化元素rect.attr("x", function(d, i) { return i * 50; }).attr("y", function(d) { return 400 - d; }).attr("width", 40).attr("height", function(d) { return d; }).attr("fill", "steelblue");</script>
</body>
</html>

以上示例创建了一个简单的柱状图,展示了D3.js的基本使用方式,开发者可以根据需求自定义各种可视化效果和交互功能。
d3js相关库
D3.js是一个非常灵活和强大的JavaScript库,可以用于创建各种类型的数据可视化效果。除了D3.js本身,还有许多相关的库和插件可以扩展D3.js的功能和应用范围。以下是一些常用的D3.js相关库:
-
d3-scale:提供比例尺函数,可用于将数据值映射到可视化属性,如颜色、大小、位置等。
-
d3-axis:提供坐标轴组件,可用于创建X轴和Y轴,显示数据范围和标签。
-
d3-shape:提供形状生成器,可用于创建各种形状,如线段、矩形、圆形、弧形等。
-
d3-selection:提供选择器函数,可用于选择和操作DOM元素,如选择SVG容器、添加元素、设置属性等。
-
d3-transition:提供过渡效果函数,可用于实现动画效果,如平移、旋转、缩放等。
-
d3-interpolate:提供插值函数,可用于计算两个属性值之间的中间值,如颜色、位置、大小等。
-
d3-format:提供格式化函数,可用于将数据格式化为指定格式,如数字、日期、货币等。
-
d3-color:提供颜色函数,可用于创建和操作颜色值,如RGB、HSL、LAB等。
-
d3-geo:提供地理投影函数和地理路径生成器,可用于创建各种类型的地图。
-
d3-hierarchy:提供层次结构函数,可用于创建层次结构图,如树形图、簇状图等。
以上是一些常用的D3.js相关库,开发者可以根据需求选择和使用。除了官方库,还有许多第三方库和插件可供选择,如d3-tip、d3-legend、d3-cloud等,可以进一步扩展D3.js的功能和应用范围。
d3js相关库、工具
D3.js是一个非常灵活和强大的JavaScript库,可以用于创建各种类型的数据可视化效果。除了D3.js本身,还有一些相关的库和工具可以扩展D3.js的功能和应用范围,以下是一些常用的D3.js相关库和工具:
-
D3-scale:D3.js的比例尺库,用于将数据值映射到图表的坐标轴上。
-
D3-axis:D3.js的坐标轴库,用于在图表中绘制坐标轴。
-
D3-shape:D3.js的形状生成器库,用于创建各种类型的形状,如线条、区域、饼图等。
-
D3-geo:D3.js的地理投影库,用于将地理数据映射到二维平面上。
-
D3-interpolate:D3.js的插值库,用于在数据之间进行插值计算。
-
D3-selection:D3.js的选择器库,用于选取和操作HTML元素。
-
D3-transition:D3.js的过渡效果库,用于实现图表的动画效果。
-
D3-format:D3.js的格式化库,用于格式化数据值的显示方式。
-
D3-fetch:D3.js的数据加载库,用于从服务器或本地文件中加载数据。
-
Observable:一个交互式的数据可视化平台,可以用于创建和分享D3.js的笔记本和示例代码。
这些D3.js相关的库和工具可以帮助开发者扩展D3.js的功能和应用范围,提高数据可视化的效率和准确性。
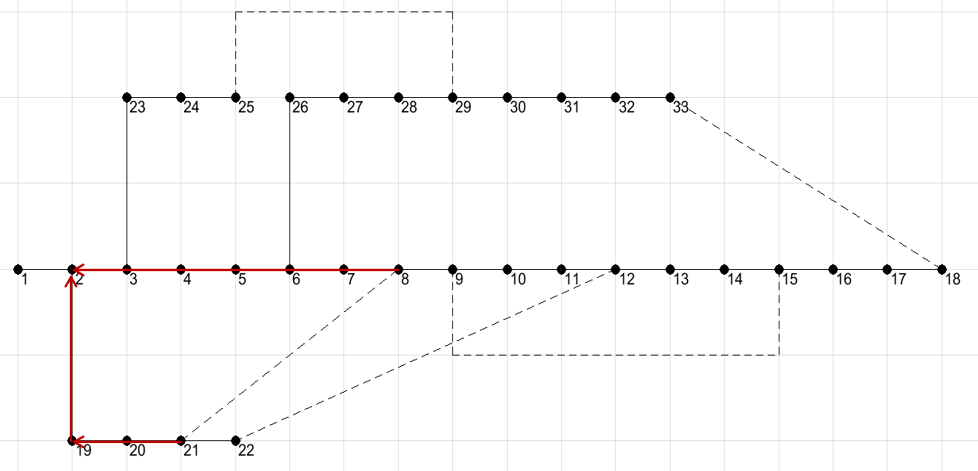
d3js地铁路线图
D3.js可以用于创建各种类型的数据可视化效果,包括地铁路线图。下面是一个简单的D3.js地铁路线图示例,可以帮助你快速了解如何使用D3.js创建地铁路线图:
<!DOCTYPE html>
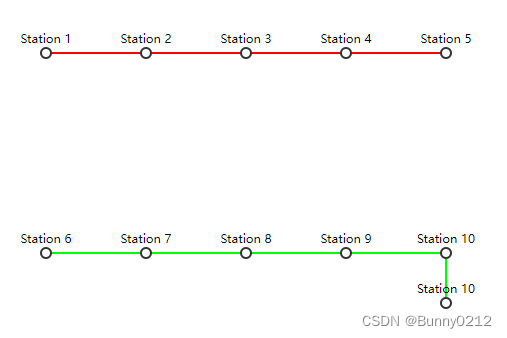
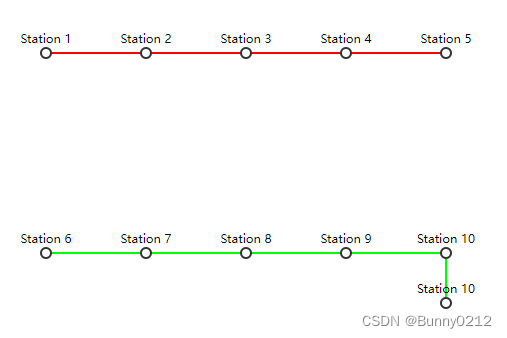
<html><head><meta charset="utf-8"><title>D3.js Subway Map Example</title><style>.line {fill: none;stroke: #333;stroke-width: 2px;}.station {fill: #fff;stroke: #333;stroke-width: 2px;}text {font-size: 12px;font-family: sans-serif;text-anchor: middle;}</style><script src="https://d3js.org/d3.v7.min.js"></script></head><body><svg width="600" height="400"></svg><script>// 创建SVG画布var svg = d3.select("svg");// 定义地铁线路数据var lines = [{name: "Line 1",color: "#ff0000",stations: [{name: "Station 1", x: 100, y: 100},{name: "Station 2", x: 200, y: 100},{name: "Station 3", x: 300, y: 100},{name: "Station 4", x: 400, y: 100},{name: "Station 5", x: 500, y: 100}]},{name: "Line 2",color: "#00ff00",stations: [{name: "Station 6", x: 100, y: 300},{name: "Station 7", x: 200, y: 300},{name: "Station 8", x: 300, y: 300},{name: "Station 9", x: 400, y: 300},{name: "Station 10", x: 500, y: 300}]}];// 绘制地铁线路var line = d3.line().x(function(d) { return d.x; }).y(function(d) { return d.y; });svg.selectAll(".line").data(lines).enter().append("path").attr("class", "line").attr("d", function(d) { return line(d.stations); }).style("stroke", function(d) { return d.color; });// 绘制地铁站点svg.selectAll(".station").data(d3.merge(lines.map(function(d) { return d.stations; }))).enter().append("circle").attr("class", "station").attr("cx", function(d) { return d.x; }).attr("cy", function(d) { return d.y; }).attr("r", 5).style("fill", "#fff").style("stroke", "#333").style("stroke-width", "2px");svg.selectAll(".station-label").data(d3.merge(lines.map(function(d) { return d.stations; }))).enter().append("text").attr("class", "station-label").attr("x", function(d) { return d.x; }).attr("y", function(d) { return d.y - 10; }).text(function(d) { return d.name; });</script></body>
</html>

这个示例使用了D3.js的line路径生成器和circle元素,定义了地铁线路数据并在SVG画布上绘制了地铁线路和站点。你可以根据需要修改线路颜色、站点样式等参数,创建自己的地铁路线图效果。
相关文章:

D3JS简介
D3JS 什么是D3js D3.js是一个流行的JavaScript数据可视化库,它提供了一系列的API和工具,用于创建交互式的数据图表、地图等可视化效果。以下是一些D3.js的特点和用途: 数据驱动:D3.js基于数据驱动的思想,将数据和视觉…...
学习笔记----系统工程)
系统架构设计师(第二版)学习笔记----系统工程
【原文链接】系统架构设计师(第二版)学习笔记----系统工程 文章目录 一、系统工程方法1.1 系统工程方法的特点1.2 系统工程方法种类1.3 霍尔三维结构的7个阶段1.4 霍尔三维结构的7个步骤1.5 切克兰德方法的7个步骤1.6 并行工程的目标1.7 并行工程强调以下…...

java spring cloud 企业工程管理系统源码+二次开发+定制化服务
鸿鹄工程项目管理系统 Spring CloudSpring BootMybatisVueElementUI前后端分离构建工程项目管理系统 1. 项目背景 一、随着公司的快速发展,企业人员和经营规模不断壮大。为了提高工程管理效率、减轻劳动强度、提高信息处理速度和准确性,公司对内部工程管…...

IMX6ULL移植篇-boot 命令的学习
一. boot 命令简介 uboot 的作用是启动 Linux系统。所以 uboot 肯定有相关的 boot(引导)命令来启动 Linux。 常用的与 boot 有关的命令有:bootz、bootm 和 boot。 本文主要学习 boot 命令的使用。 本文接上一篇文章,如下: IMX6ULL移植篇…...

Python字典和集合操作指南:创建、获取值、修改和删除键值对,复制和遍历方法全解析
文章目录 字典(dict)创建字典获取字典中的值修改字典删除字典中的键值对复制字典字典推导式遍历字典使用keys()方法使用values()方法使用items()方法 小结 集合(set)创建集合集合操作集合运算小结 python精品专栏推荐python基础知…...

unity 接收拼接数据进行纹理替换且保存相机纹理到rtsp server(一)
1 rtsp 协议后编码解码 rtsp协议的问题就是,拼接完成后,还需要编码,而unity里面再需要解码,需要的过程多了一步编码再解码,大大加重了 2 rtsp 协议后轻量编码 rtsp协议使用mjpeg进行图片传输。why?这样做…...

视频讲解|3014 含分布式电源的配电网优化重构
目录 1 主要内容 2 讲解视频链接 3 部分程序 1 主要内容 该视频为程序目录中编号1034的讲解内容,该程序的链接为配电网优化重构matlab智能算法,本次重点讲解了基本环矩阵原理以及代码两步实现过程、如何利用基本环向量去创造可行解、粒子群优化过程、…...

分布式、锁、延时任务
1. redission redission 原理 Redis分布式锁-这一篇全了解(Redission实现分布式锁完美方案) 2.zk 2.1 指令 ls / / 下有哪些子节点 get /zookeeper 查看某个子节点内容 create /aa “test” delete /aa set /aa “test01” 2.2 创建节点 模式 默认创建永久 create -e …...

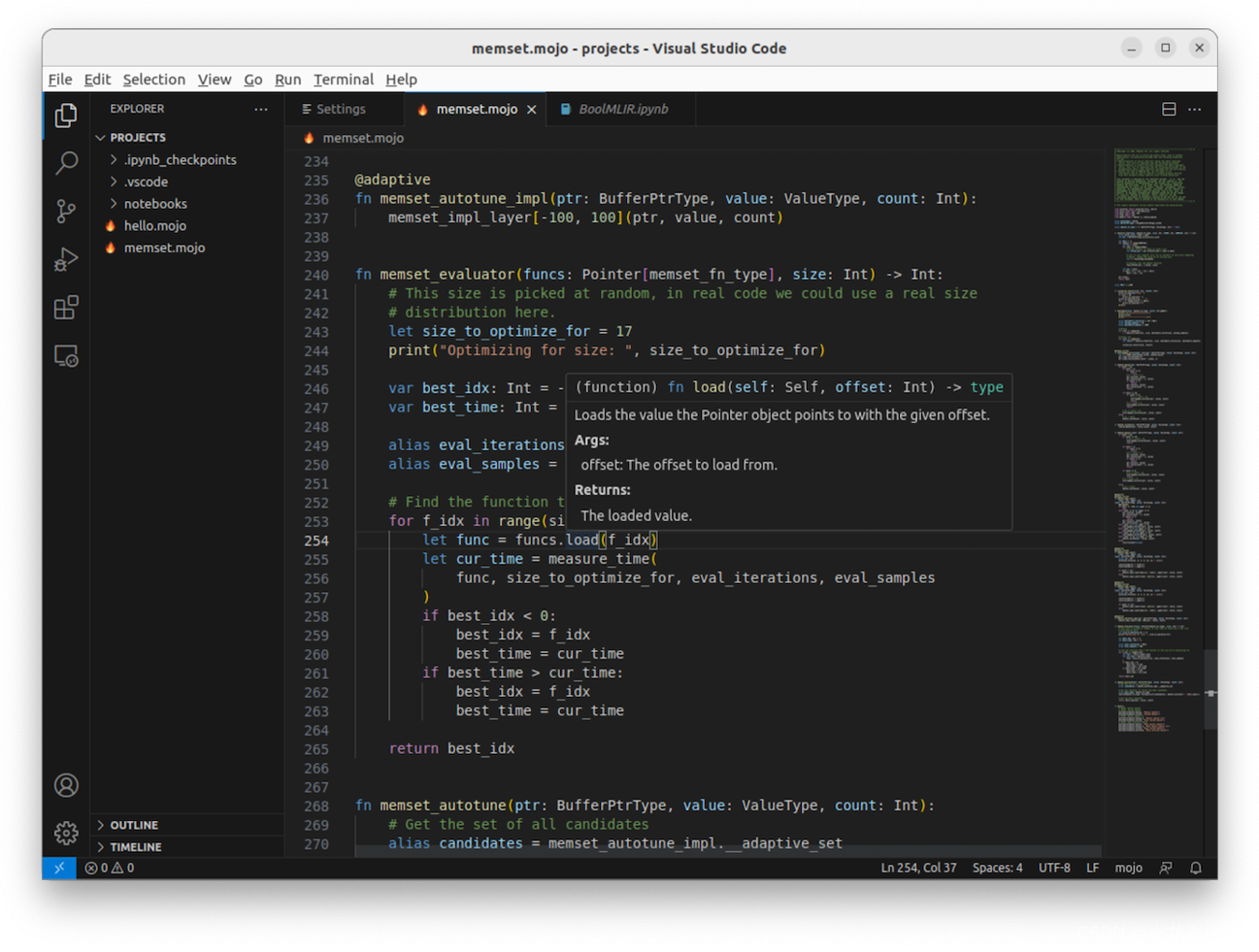
Mojo 语言官网
Mojo面向 AI 开发者的新型编程语言,无缝支持CPU、GPU,兼容Python,跟Python类似的语法,但是比Python快68000倍。目前Mojo仅支持Ubuntu,暂不支持Windows和Mac,可以在Mojo Playground先体验一下。 Mojo 语言…...

JTS:02 使用WKB操作数据
版本 org.locationtech.jts:jts-core:1.19.0 链接: github 代码 import org.locationtech.jts.geom.Coordinate; import org.locationtech.jts.geom.Geometry; import org.locationtech.jts.geom.GeometryFactory; import org.locationtech.jts.geom.Point; import org.loca…...

stonedb部署实践
1.使用docker部署,会有一些问题,启动失败: xiuchenggongxiuchengdeMacBook-Pro stonedb % docker logs 27a92a0510fd _main[ -f …...

wsl使用apt install net-tools报错
前两天折腾了几个小时把wsl安装好了,后面准备安装ifconfig命令的时候发现网络有问题,总结处理过程如下: 1.修改/etc/wsl.conf文件,修改后wsl.conf文件内容如下: [boot] systemdtrue [network] generateResolvConffals…...

python 使用requests爬取百度图片并显示
爬取百度图片并显示 引言一、图片显示二、代码详解2.1 得到网页内容2.2 提取图片url2.3 图片显示 三、完整代码 引言 爬虫(Spider),又称网络爬虫(Web Crawler),是一种自动化程序,可以自动地浏览…...

DataSecurity Plus:守护企业数据安全的坚实堡垒
在当今数字化时代,数据被认为是企业最宝贵的资产之一。然而,企业面临着巨大的数据安全挑战,其中之一就是数据泄露。数据泄露可能导致敏感信息的丧失、法律责任的追究以及声誉受损。因此,保护企业数据安全已经成为每个组织的首要任…...

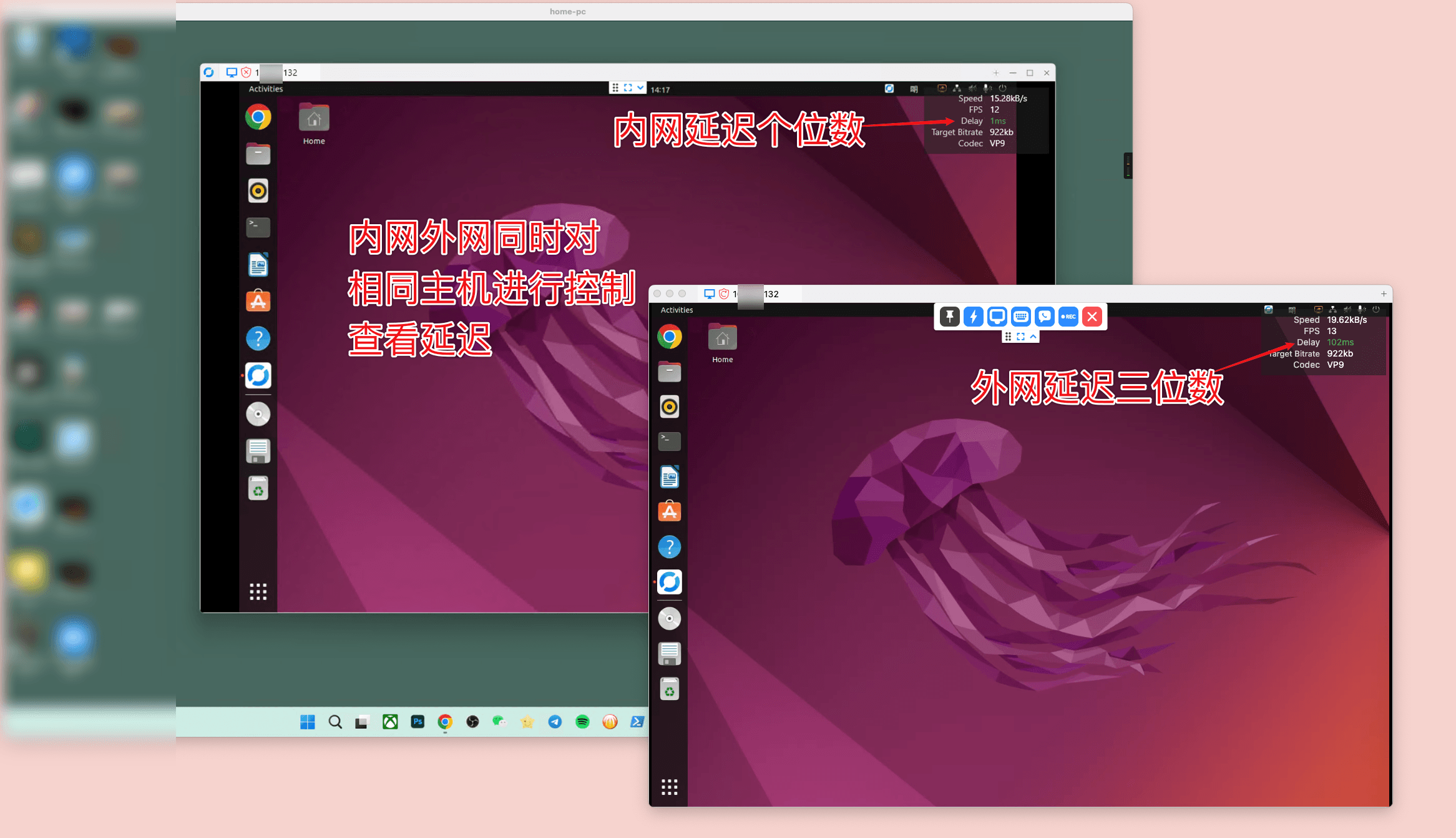
《树莓派4B家庭服务器搭建指南》第二十一期:安装开源远程桌面服务rustdesk, 内网丝滑,外网流畅控制
title: 《树莓派4B家庭服务器搭建指南》第二十一期:安装开源远程桌面服务rustdesk, 内网丝滑,外网流畅控制Windows,macOS,Linux设备 tags: 个人成长 categories:树莓派不吃灰 前段时间, 有一台老式MacBook Pro被我改造成了影视资源解码主机, 《树莓派4B家庭服务器搭…...

Redis 分布式锁
面试题: Redis除了拿来做缓存,你还见过基于Redis的什么用法? 1.数据共享,分布式Session 2.分布式锁 3.全局ID 4.计算器、点赞 5.位统计 6.购物车 7.轻量级消息队列:list、stream 8.抽奖 9.点赞、签到、打卡 10.差集交集…...

水循环原理VR实景教学课件开发
日本核污水排海让人们越来越重视海洋大气层水循环的安全,水循环是一个周而复始、循环往复的动态过程,为了将水循环过程以形象、生动地形式展示出来,水循环VR全景动态演示逐渐受到大家青睐。 传统的水循环教育方式通常是通过图片、动画或实地考…...

[小尾巴 UI 组件库] 全屏响应式轮播背景图(基于 Vue 3 与 Element Plus)
文章归档于:https://www.yuque.com/u27599042/row3c6 组件库地址 npm:https://www.npmjs.com/package/xwb-ui?activeTabreadme小尾巴 UI 组件库源码 gitee:https://gitee.com/tongchaowei/xwb-ui小尾巴 UI 组件库测试代码 gitee:…...

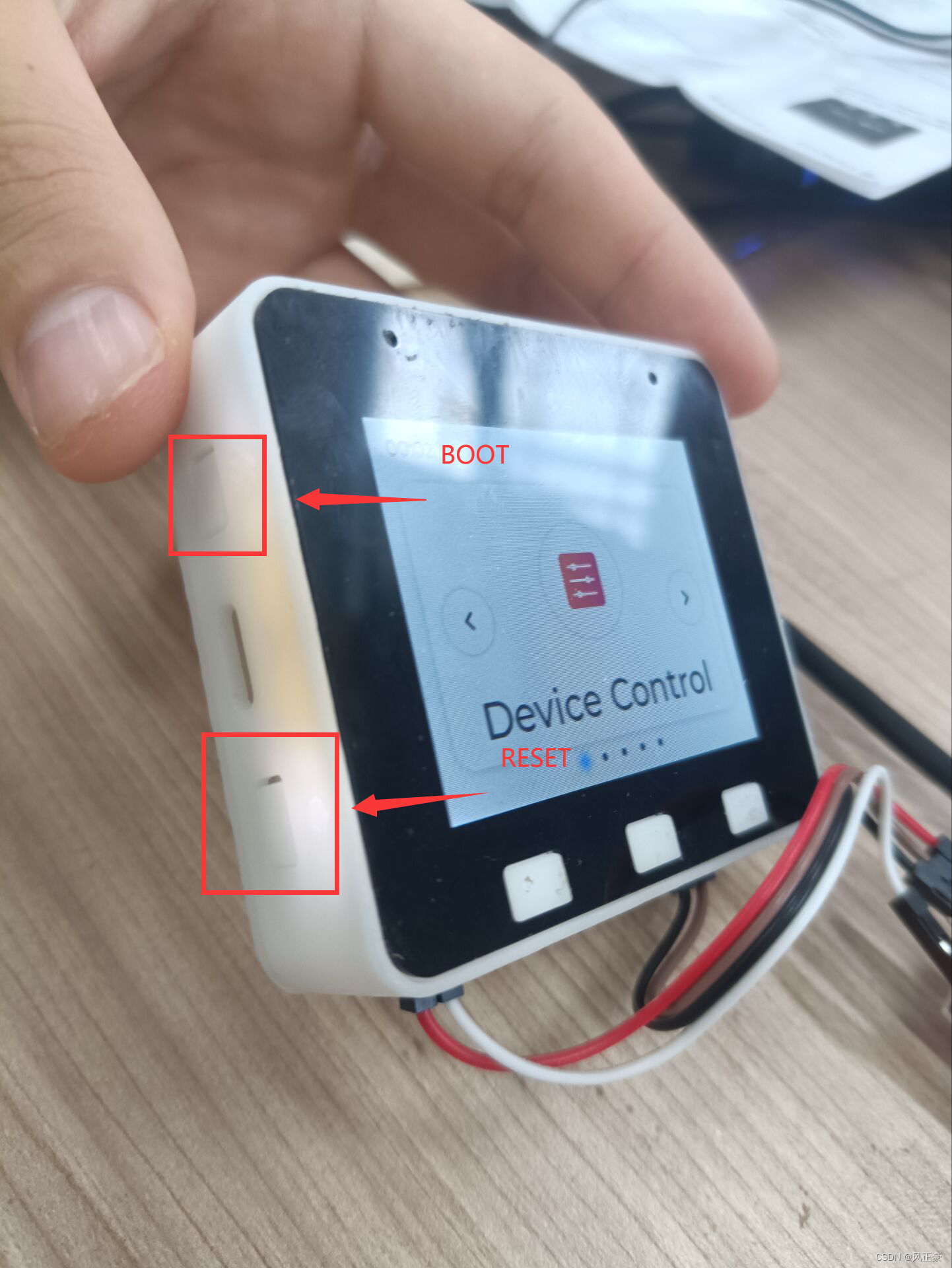
关于ESP32S3无法识别到端口问题
前言 (1)因为实习问题,需要使用ESP32BOX进行二次开发。一般来说,接触一款MCU,3天上手是基本操作。但是对于乐鑫的芯片,环境搭建是真的折磨人(苦笑),而且官方文档几乎没有…...

如何判断bug是前端bug还是后端bug
1.前后端bug 特征: 前端主要负责显示数据,后端主要负责处理数据、存储数据,前后端主要通过接口进行数据交换。 前端bug的特征: 界面显示类问题:如文字大小不一,控件颜色不搭,控件不整齐&#x…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

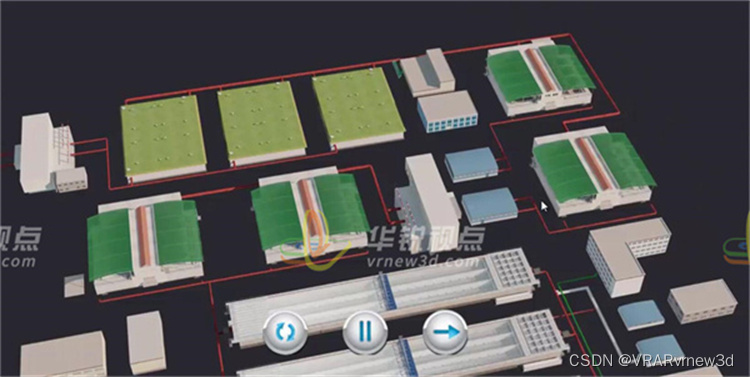
基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...
