Vue3后台管理系统Element-plus_侧边栏制作_无限递归
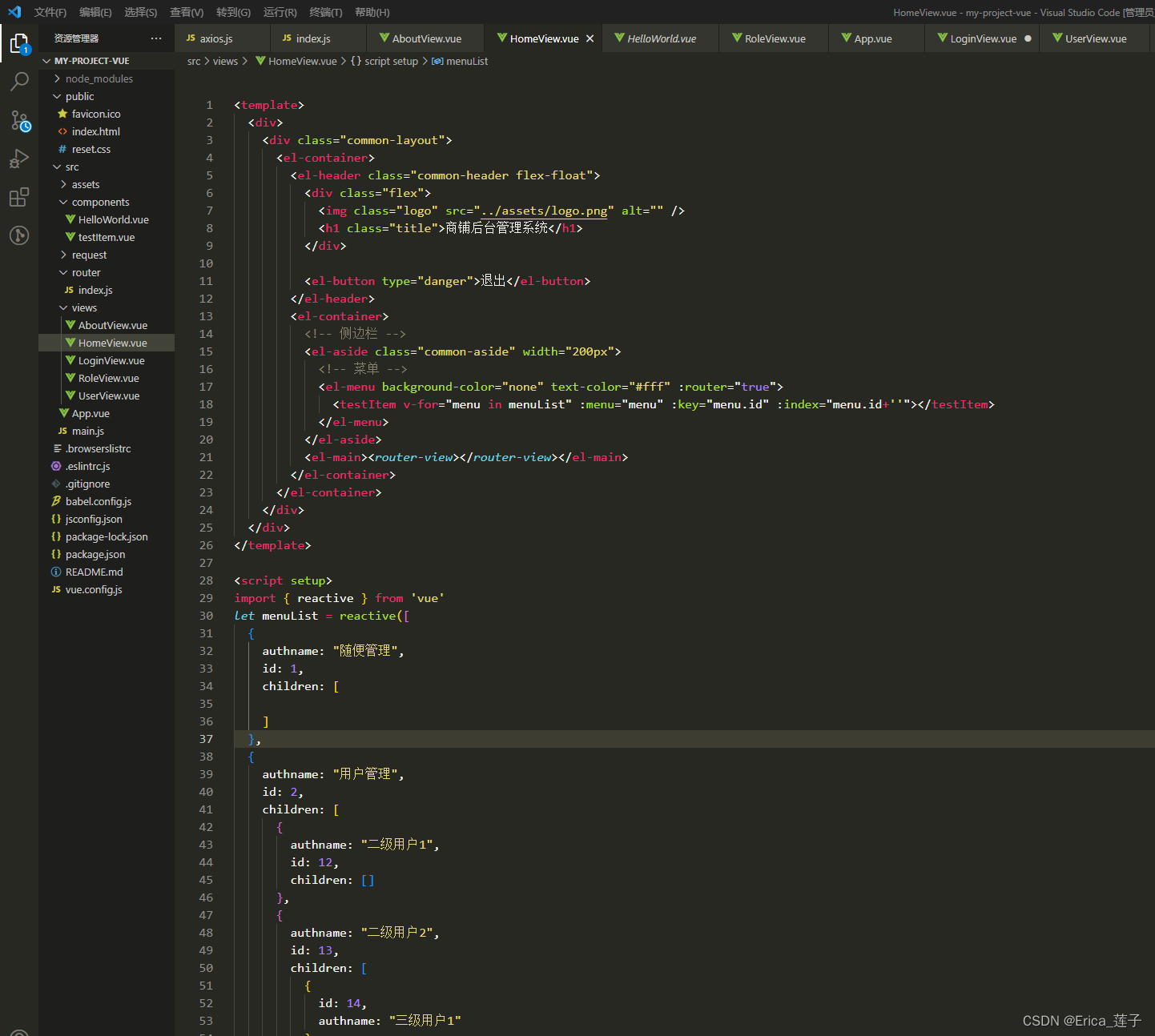
在home.view中添加代码

<template><div><div class="common-layout"><el-container><el-header class="common-header flex-float"><div class="flex"><img class="logo" src="../assets/logo.png" alt="" /><h1 class="title">商铺后台管理系统</h1></div><el-button type="danger">退出</el-button></el-header><el-container><!-- 侧边栏 --><el-aside class="common-aside" width="200px"><!-- 菜单 --><el-menu background-color="none" text-color="#fff" :router="true"><testItem v-for="menu in menuList" :menu="menu" :key="menu.id" :index="menu.id+''"></testItem></el-menu></el-aside><el-main><router-view></router-view></el-main></el-container></el-container></div></div>
</template><script setup>
import { reactive } from 'vue'
let menuList = reactive([{authname: "随便管理",id: 1,children: []},{authname: "用户管理",id: 2,children: [{authname: "二级用户1",id: 12,children: []},{authname: "二级用户2",id: 13,children: [{id: 14,authname: "三级用户1"}]}]},{authname: "订单管理",id: 3,children: [{authname: "二级订单1",id: 15,children: []},{authname: "二级订单2",id: 16,children: [{id: 17,authname: "三级订单1",children:[{id:18,authname:"四级",children:[{id:20,authname:"五级",children:[]}]}]}]}]}
])
</script><style >
.el-container {height: 100vh;overflow: hidden;
}.common-header {background: rgb(63 67 72);
}.common-aside {background: rgb(48, 55, 65);
}.logo {width: 60px;
}.title {color: #fff;
}
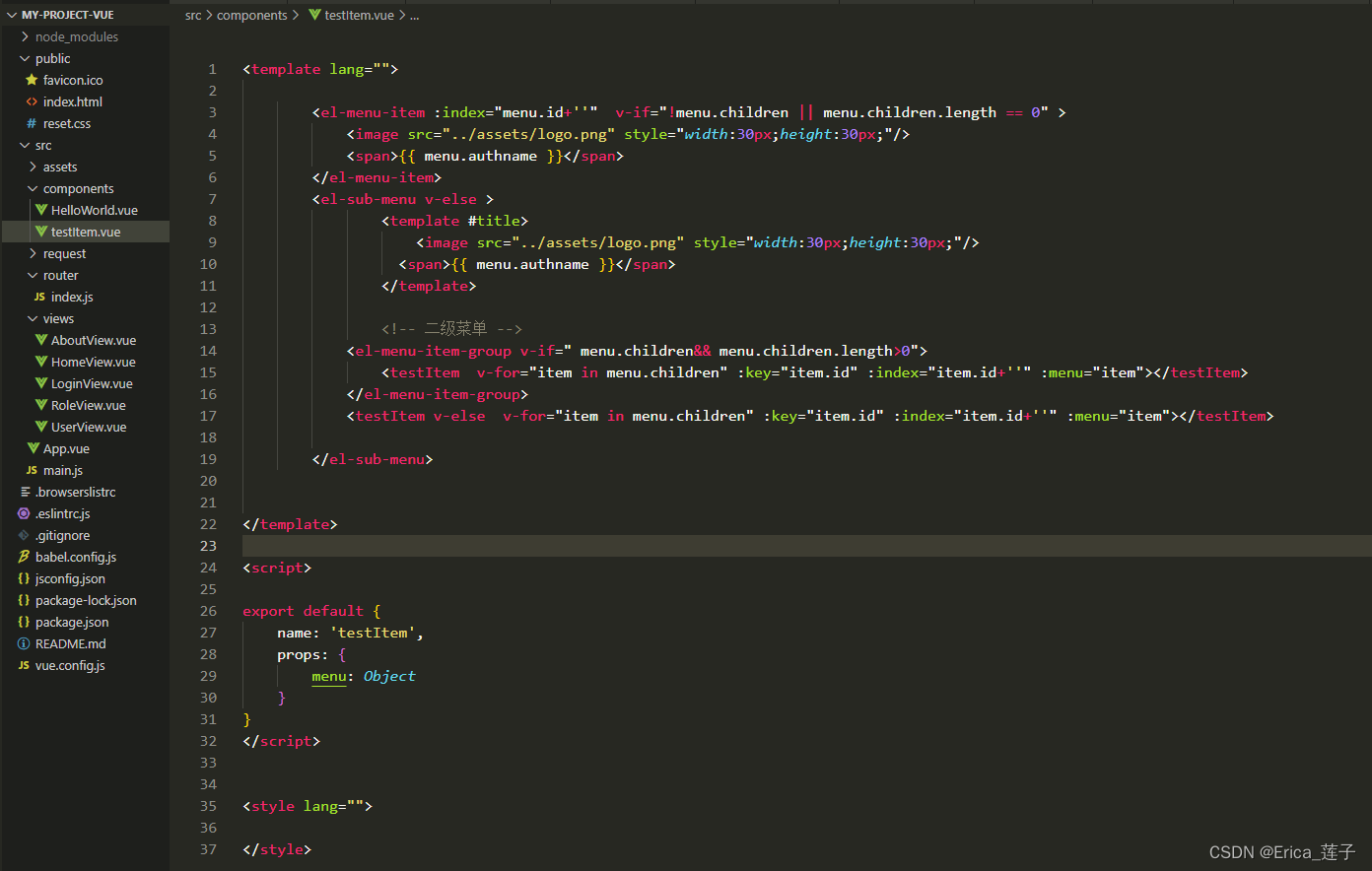
</style>2 创建一个全局组件

<template lang=""><el-menu-item :index="menu.id+''" v-if="!menu.children || menu.children.length == 0" ><image src="../assets/logo.png" style="width:30px;height:30px;"/><span>{{ menu.authname }}</span></el-menu-item><el-sub-menu v-else ><template #title><image src="../assets/logo.png" style="width:30px;height:30px;"/><span>{{ menu.authname }}</span></template><!-- 二级菜单 --><el-menu-item-group v-if=" menu.children&& menu.children.length>0"><testItem v-for="item in menu.children" :key="item.id" :index="item.id+''" :menu="item"></testItem></el-menu-item-group><testItem v-else v-for="item in menu.children" :key="item.id" :index="item.id+''" :menu="item"></testItem></el-sub-menu></template><script>export default {name: 'testItem',props: {menu: Object}
}
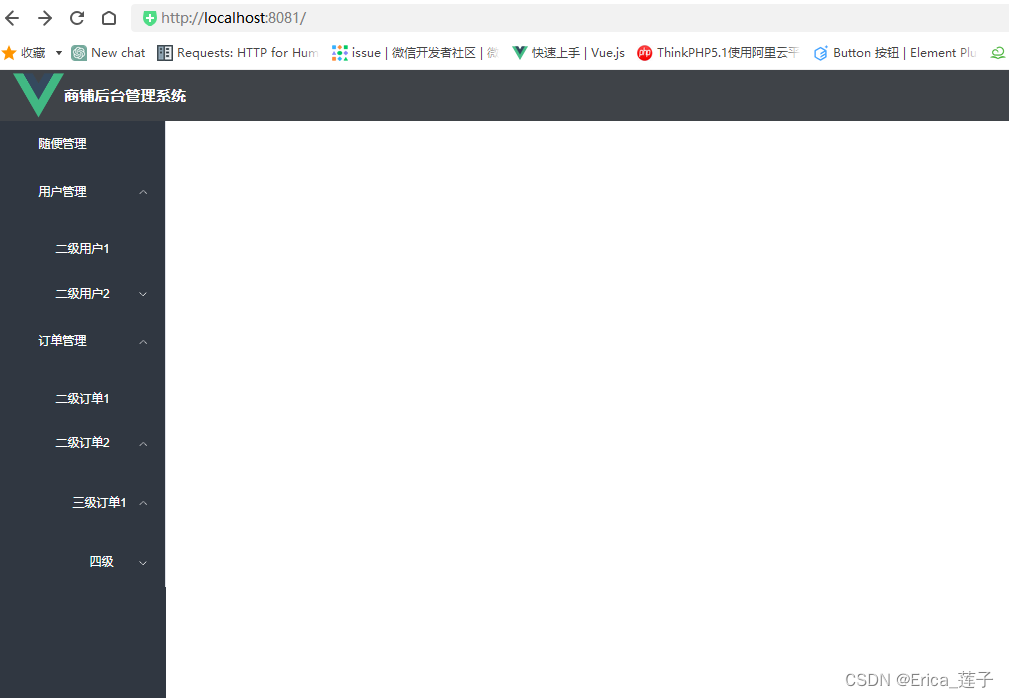
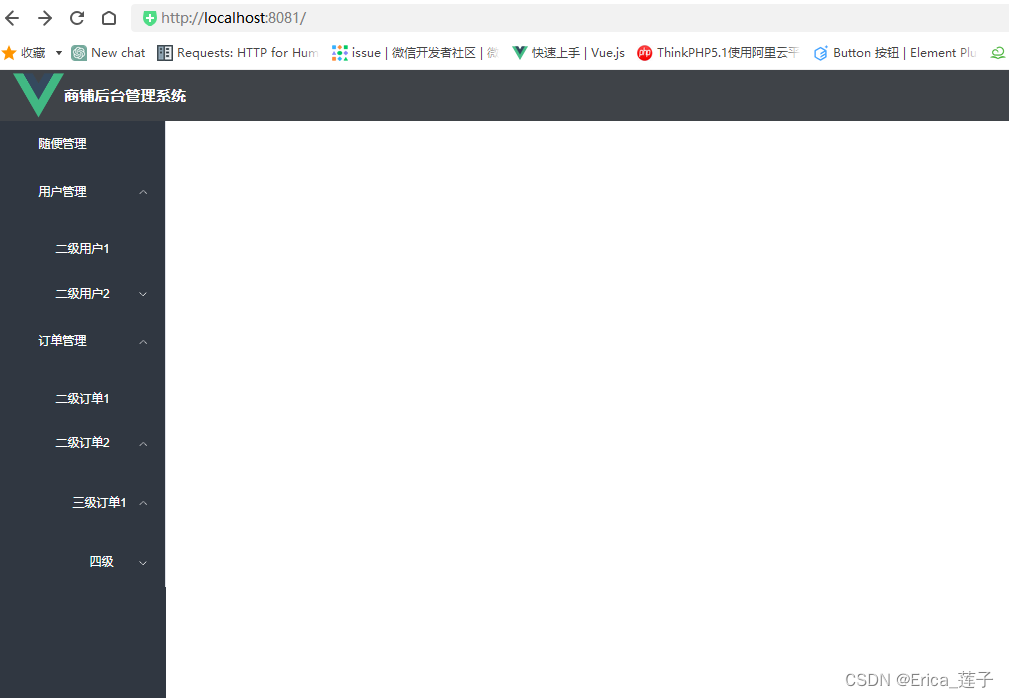
</script><style lang=""></style>效果如图

相关文章:

Vue3后台管理系统Element-plus_侧边栏制作_无限递归
在home.view中添加代码 <template><div><div class"common-layout"><el-container><el-header class"common-header flex-float"><div class"flex"><img class"logo" src"../assets/logo…...

PCIe基础概念
《PCI_Exepress体系结构导读》《WDC databook》读书笔记 RCB read completion boundary MPS max payload size MRRS max read request size 4K对齐 Specifies the address page boundary size supported by the AXI bridge. No packet can have an address that crosses…...

GE IS220PVIBH1A 336A4940CSP16 数字输入模块
GE IS220PVIBH1A(336A4940CSP16)是一种数字输入模块,通常用于工业控制和自动化系统中,以将数字信号输入到PLC(可编程逻辑控制器)或其他控制系统中。以下是一些可能的产品特点和功能,但请注意&am…...

比特币与火人节
作者:Greg Cipolaro,NYDIG 全球研究主管 编译:WEEX 唯客 阅读提要: 灰度胜诉后市场缺乏后续动力,这告诉我们什么信号? ETF 不断涌现,但投资者似乎不太关心。 比特币和火人节:它们有何…...

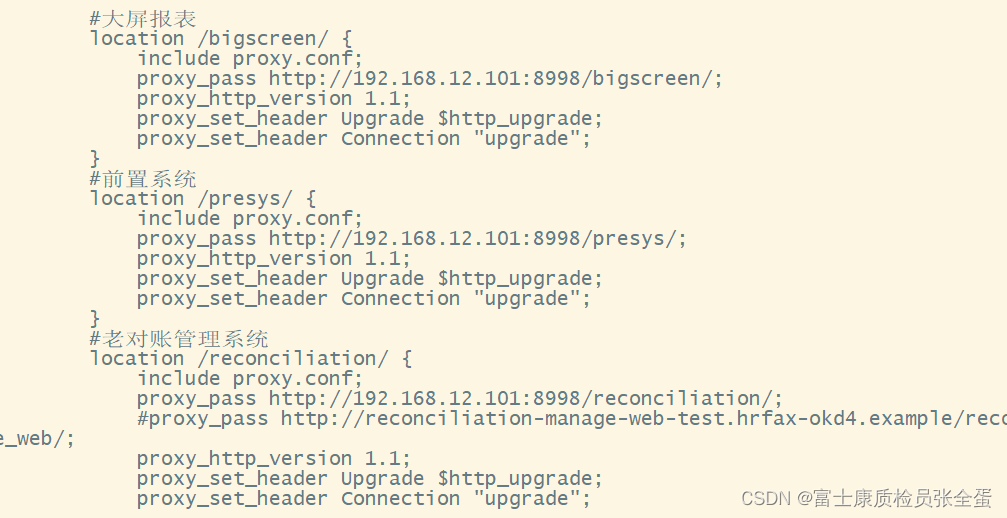
Nginx 中 location 和 proxy_pass 斜杠/ 问题
location 的斜杠问题比较好理解,不带斜杠的是模糊匹配。例如: location /doc 可以匹配 /doc/index.html,也可以匹配 /docs/index.html。 location /doc/ 强烈建议使用这种 只能匹配 /doc/index.html,不能匹配 /docs/index…...

【Spring】开发框架Spring核心技术含Resource接口详细讲解
这里写目录标题 前言1. Spring简介2. Spring体系结构2.1 核心模块(Core Container)2.2 AOP模块2.3 数据访问集成模块(Data Access/Integration )2.4 Web模块 3. 初识Ioc与DI3.1 IoC控制反转和DI依赖注入3.2 常见的几种注入方法3.3 Spring的IoC例子3.4 Sp…...
)
【随想】每日两题Day.5 (实则一题)
题目:LeetCode 707.设计链表 你可以选择使用单链表或者双链表,设计并实现自己的链表。 单链表中的节点应该具备两个属性:val 和 next 。val 是当前节点的值,next 是指向下一个节点的指针/引用。 如果是双向链表,则还…...

【LeetCode刷题笔记】动态规划 — 70.爬楼梯
创作不易,本篇文章如果帮助到了你,还请点赞 关注支持一下♡>𖥦<)!! 主页专栏有更多知识,如有疑问欢迎大家指正讨论,共同进步! 更多算法知识专栏:算法分析🔥 给大家跳段街舞感谢…...

2024腾讯校招后端面试真题汇总及其解答(三)
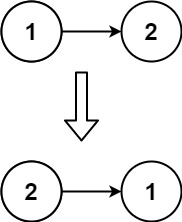
21【算法题】反转链表 题目: 给定单链表的头节点 head ,请反转链表,并返回反转后的链表的头节点。 示例 1: 输入:head = [1,2,3,4,5] 输出:[5,4,3,2,1]示例 2: 输入:head = [1,2] 输出:[2,1]示例 3: 输入:head = [] 输出:[]提示: 链表中节点的数目范围是 [0, 5…...

mysql的分组group by
文章目录 一、介绍1、分组查询的内容2、多字段分组3、将查询内容连接group_concat4、有条件的分组查询having 一、介绍 将某个字段的相同值分为一组,分组查询的结果强调的是一个整体,每组内容只显示一行分组查询的内容一般要查询分组字段,因…...

Swoole 介绍以及 编译安装
Swoole是什么? Swoole是一个PHP语言的开源异步网络通信引擎,它是以PHP语言为基础,以C语言编写的扩展。它可以让PHP语言程序拥有异步网络通信能力,并且能够支持高并发、高性能的TCP/UDP/Unix Socket/HTTP服务器。 Swoole的优势 …...

Ubuntu终端指令
目录 目录 一、基本指令 1.命令行提示符 2.切换用户 3.修改密码 4.查看当前目录下的文件 5.修改文件权限---chmod 6.cd 切换路径 7.touch 8.cat 9.echo 10.mkdir 11. rm/rmdir 二、在线下载软件 1.更新软件源 2.更新软件列表 3.下载软件 三、离线安装软件 1. …...

python给json 转实体类加注释的代码实现
1 通过 GsonFormatPlus 生成的实体类 package com.zcl;import java.util.List;public class Test{/*** org_code*/private String org_code;/*** code*/private String code;/*** name*/private NameDTO name;/*** vendorextends*/private VendorextendsDTO vendorextends;/**…...

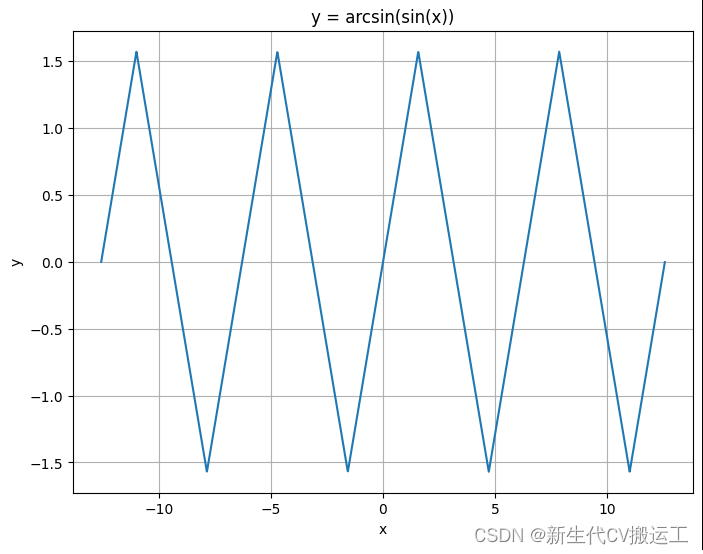
绘制三角波与梯形波
函数 使用三角函数及反三角函数 在线编辑运行工具 JupyterLite Retro - Notebook 三角波 import numpy as np import matplotlib.pyplot as plt # 创建一个从-2π到2π(包含2π)的等差数列,步长为0.01 x = np.arange(-4*np.pi, 4*np.pi, 0.01) # 计算y值 y = np.…...

【Git】 git push 提示Not possible to fast-forward,无法提交也无法提交程序
目录 一、执行rebase操作 二、取消rebase操作 错误内容 # git push To gitlab.aipark.com:aits/data-intergration.git! [rejected] zjk-prod-20230823 -> zjk-prod-20230823 (fetch first) error: failed to push some refs to gitlab.aipark.com:aits/data-in…...

优思学院|为什么质量工程师在别人看是“救火“的呢?
为什么质量工程师在别人看是‘救火’的呢?现今的质量管理体系已经很成熟,一家公司质量部门会有IQC、IPQC、OQC负责来料、过程质量、成品质量等等,而质量工程师(QE)的工作是要确保这些活动合理和有效,不产生…...

VMware Explore | 联想与VMware扩大合作带来生成式AI和多云解决方案
*带有 VMware Cloud 的全新联想 ThinkSystem 生成式 AI 解决方案,采用 NVIDIA 加速计算和软件,提供专为实现下一代 AI 工作负载而打造的 GPU 密集型平台。 联合创新实验室为商业中端市场和企业提供即用型混合多云解决方案。 全新 Lenovo TruScale Hybr…...

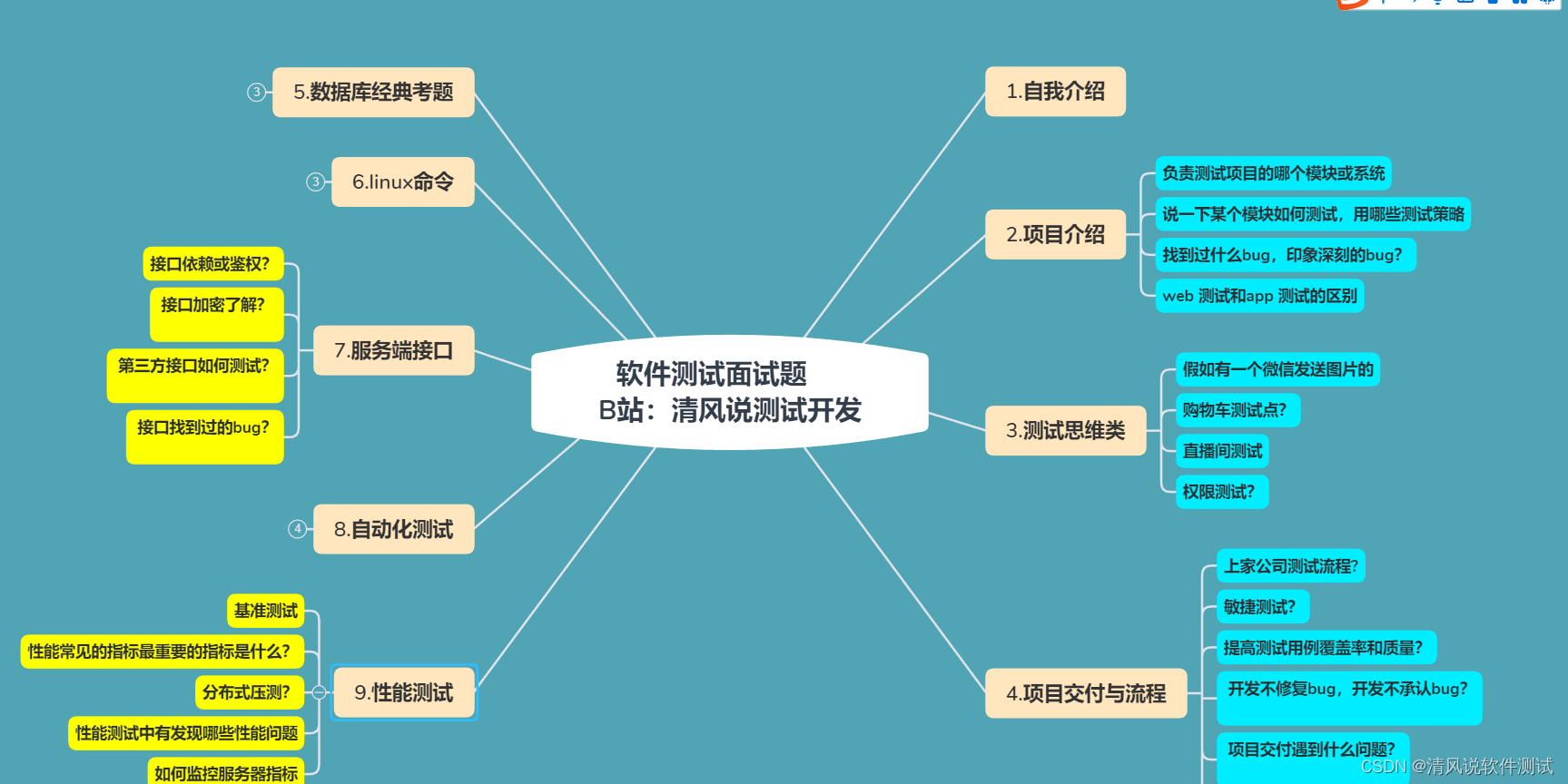
8月份徒弟企业面试后反馈的软件测试面试题(含金量高请收藏)
hello,我是清风。最近很多粉丝私信我要软件测试学习和面试资料,今天来安排一下面试题。我这里从来不缺永远不缺的就是面试提。我个人有几年软件测试面试官经验先不谈,我的徒弟每个月出去面试,我会叫他们录音。面试题都会反馈给我 …...

私有云不是真正的云计算!
大数据产业创新服务媒体 ——聚焦数据 改变商业 中国云计算遇到困境,IaaS层面,阿里云、腾讯云等增长乏力;SaaS没有发展起来。反观美国,整个云计算蓬勃发展,AWS、微软云、谷歌云体量更大,增速却不低&#x…...

netperf 测试时延和吞吐
一、Netperf是一种网络性能测试工具,主要基于TCP或UDP的传输。可以测量TCP和UDP传输的吞吐量、时延、CPU 占用率等性能参数。Netperf测试结果所反映的是一个系统能够以多块的速度向另一个系统发送数据,以及另一个系统能够以多块的速度接收数据。 二、打…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

论文阅读:Matting by Generation
今天介绍一篇关于 matting 抠图的文章,抠图也算是计算机视觉里面非常经典的一个任务了。从早期的经典算法到如今的深度学习算法,已经有很多的工作和这个任务相关。这两年 diffusion 模型很火,大家又开始用 diffusion 模型做各种 CV 任务了&am…...
