vue2配置环境变量并且nginx运行成功
需求:我在vue项目配置了生产环境和开发环境,之后通过proxy代理的方式把地址转发到真实的服务器地址上用于请求接口,之后把项目打包后上传到nginx上,之后接口报错404,但是本地运行是可以访问的,找了很久终于解决了故此记录下
1.配置环境变量
官方配置环境变量地址:模式和环境变量 | Vue CLI (vuejs.org)
在vue项目根目录下创建俩个文件,当然可以创建更多,比如测试环境等。前面有个.别写漏了
- .env.development
- .env.production

.env.development文件
# 指定构建模式
NODE_ENV='development'
VUE_APP_TITLE = '开发测试'
VUE_APP_PROT = 8080
VUE_APP_BASE_API = '/api'
VUE_APP_SERVE ='http://后端的本地运行接口地址'.env.production
# 指定构建模式
NODE_ENV='production'
VUE_APP_TITLE = '生产测试'
VUE_APP_PROT = 8006
VUE_APP_BASE_API = '/api'
VUE_APP_SERVE ='http://后端线上的接口地址'讲解如下:
vue项目默认会有
NODE_ENV,BASE_URL这俩个环境变量,你自己要配置其他的环境变量的话一定要以VUE_APP_xx开头NODE_ENV='production'
VUE_APP_TITLE = '生产测试'
VUE_APP_PROT = 8006
VUE_APP_BASE_API = '/api'
VUE_APP_SERVE ='http://域名+端口号'
2.在package.json文件中配置不同环境下运行
dev:这是线下的时候运行环境,使用npm run dev
pro:本地运行线上环境,使用npm run pro
build:打包,默认打包后是线上的环境,也就是运行这个 .env.production文件里的内容
"scripts": {"dev": "vue-cli-service serve --mode development","pro": "vue-cli-service serve --mode production","build": "vue-cli-service build"},环境配置好后启动项目,使用可以看到当前处于什么环境下
console.log(process.env.NODE_ENV,'模式')2.1修改接口请求baseURL:
有俩种模式
1.后端配置了跨域,那么前端baseURL直接用后端的服务器地址就行
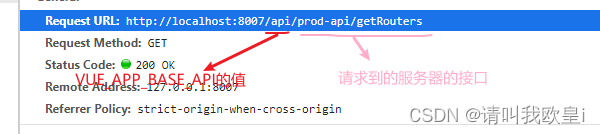
2.后端没有配置跨域,前端使用VUE_APP_BASE_API,之后让proxy去代理跨域,之后前端打包后在nginx再以VUE_APP_BASE_API这个路径根据反向代理找真实的服务器地址,下面我配置的nginx就是在后端没有配置跨域的情况下前端访问后端接口的配置
const instance = axios.create({baseURL:process.env.VUE_APP_SERVE,timeout:10000
})
3.配置跨域
在vue.config.js中配置,如果项目没有这个文件就自己创建一个
跨域完整代码如下,如果你前面复制的是我配置的哪些变量,就可以直接复制了,只需要更改
VUE_APP_SERVE这个
port: Number(process.env.VUE_APP_PROT):这个就是你在本地运行的时候启动的端口号,你写的是8006,那么运行项目后就是06的端口了,但是这边有个问题一直没解决,找了好多种就是解决不了,就是pathRewrite没有生效
const repacePath = "^" + process.env.VUE_APP_BASE_API;
// 基础路径 注意发布之前要先修改这里
module.exports = {publicPath: process.env.NODE_ENV === "production" ? "/" : " ",transpileDependencies: true,devServer: {proxy: {port:Number(process.env.VUE_APP_PROT),[process.env.VUE_APP_BASE_API]: {//以/api之后去请求到真实的服务器地址并且把/api给删除pathRewrite: {//匹配到/api后替换为空字符串[repacePath]: ''},target: process.env.VUE_APP_SERVE,//真实服务器地址changeOrigin: true //是否代理跨域},}},
}
这个/api没替换为空字符串但是还是可以请求到服务器的地址

4.打包发布到nginx
1.使用npm run build打包生成dist文件
2.把打包好的dist文件放在nginx的html文件夹下
3.在nginx的conf文件夹下找到nginx.conf

配置如下
主要注意看反向代理,一定要配置这个反向代理,并且这个/prod-api要和VUE_APP_BASE_API一致,如果不一致可能会出现和我一样的404/405、304报错,反向代理写死,只需要改/prod-api,根据你自己的VUE_APP_BASE_API一起更改
server {
listen 38081;#本地启动的端口号
server_name localhost;location / {
root html/webyingyong/dist; #dist包部署路径
try_files $uri $uri/ /index.html last;
index index.html index.htm; #访问的index.html文件也就是首页
}
#反向代理
location /prod-api {
rewrite ^/prod-api/(.*)$ /$1 break; # /prod-api/ 替换为/,因为后台接口无/prod-api
proxy_pass http://; #后台接口地址proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $remote_addr;
}location @router{
rewrite ^.*$ /index.html last;
}
}
server {listen 38081;server_name localhost;location / {root html/webyingyong/dist; #dist包部署路径try_files $uri $uri/ /index.html last;index index.html index.htm;}
#反向代理location /prod-api {rewrite ^/prod-api/(.*)$ /$1 break; # /prod-api/ 替换为/,因为后台接口无/prod-apiproxy_pass http://xue.cnkdl.cn:23683; #后台接口地址proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $remote_addr;}location @router{rewrite ^.*$ /index.html last;}
}之后启动nginx就可以了
nginx -s reload
5.打包后路由跳转报错
ChunkLoadError: Loading chunk 549 failed.
找了好多种方法最终解决就是把vue.config,js的publicPath的值重'./'改为'/'
publicPath: process.env.NODE_ENV === "production" ? "/" : " ",
并且我还加上了个保证打包后编译的文件名称不会重复的output
const path = require("path");
const repacePath = "^" + process.env.VUE_APP_BASE_API;
const timeStamp = new Date().getTime();
// 基础路径 注意发布之前要先修改这里
module.exports = {publicPath: process.env.NODE_ENV === "production" ? "/" : "/",transpileDependencies: true,configureWebpack: config => { // webpack 配置if (process.env.NODE_ENV === "production") {return {output: {library: 'myLibrary', // 输出重构 打包编译后的文件名称 【模块名称.时间戳】filename: `[name].${timeStamp}.js`,libraryTarget: 'umd',globalObject: 'this',}}}},devServer: {port: Number(process.env.VUE_APP_PROT),proxy: {[process.env.VUE_APP_BASE_API]: {target: process.env.VUE_APP_SERVE,changeOrigin: true,pathRewrite: {[repacePath]: '' // /prod-api 替换为空}},}}
}最后如果不会nginx的可以看我另外一篇
nginx部署本地启动vue项目_nginx本地运行vue项目_请叫我欧皇i的博客-CSDN博客
文章到此结束,希望对你有所帮助,有不懂的可以留言告诉我,互相学习~
相关文章:

vue2配置环境变量并且nginx运行成功
需求:我在vue项目配置了生产环境和开发环境,之后通过proxy代理的方式把地址转发到真实的服务器地址上用于请求接口,之后把项目打包后上传到nginx上,之后接口报错404,但是本地运行是可以访问的,找了很久终于…...

Java+Swing形成GUI图像界面
一、Swing 简介 Swing 主要用来开发 GUI 程序,GUI(Graphical User Interface)即图形用户界面。Java 中针对 GUI 设计提供了丰富的类库,这些类分别位于 java.awt 和 java.swing 中,简称 AWT 和 Swing ;其中,AWT(Abstract Window Toolkit)是抽象窗口工具包,是 Java 平…...

编辑距离 -- 动规
72. 编辑距离 给出动规的两种常见实现形式:自顶向下、自底向上,前者一般借助递归函数备忘录实现,后者通常基于dp数组实现。 class MinDistance:"""72. 编辑距离https://leetcode.cn/problems/edit-distance/""&quo…...

douyin【商品抢购js脚本】
文章目录 前言订阅须知知识点源码前言 脚本主要用来实现抢购douyin商城、直播间秒杀商品等一系列商品 订阅须知 订阅后,只提供js源代码,不提供教学,请根据源码自行抓包知识点 1、在查询串插入一个固定的键rstr 2、对查询串进行按键排序并取值,对空格和+进行转义为a …...

常见Web安全技术总结!474页Web安全从入门到精通(附PDF)
Web安全范围比较大,知识点比较杂,很多朋友都无从下手,这不可怕,可怕的是乱下手,其实往往基础才是决定你是否能走远的关键。 为了帮助大家入门网安,给大家推荐一份《新手Web安全入门到精通》,共…...

Prometheus 监控指南:如何可靠地记录数字时间序列数据
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🐅🐾猫头虎建议程序员必备技术栈一览表📖: 🛠️ 全栈技术 Full Stack: 📚…...

rsync远程同步+inotify监控
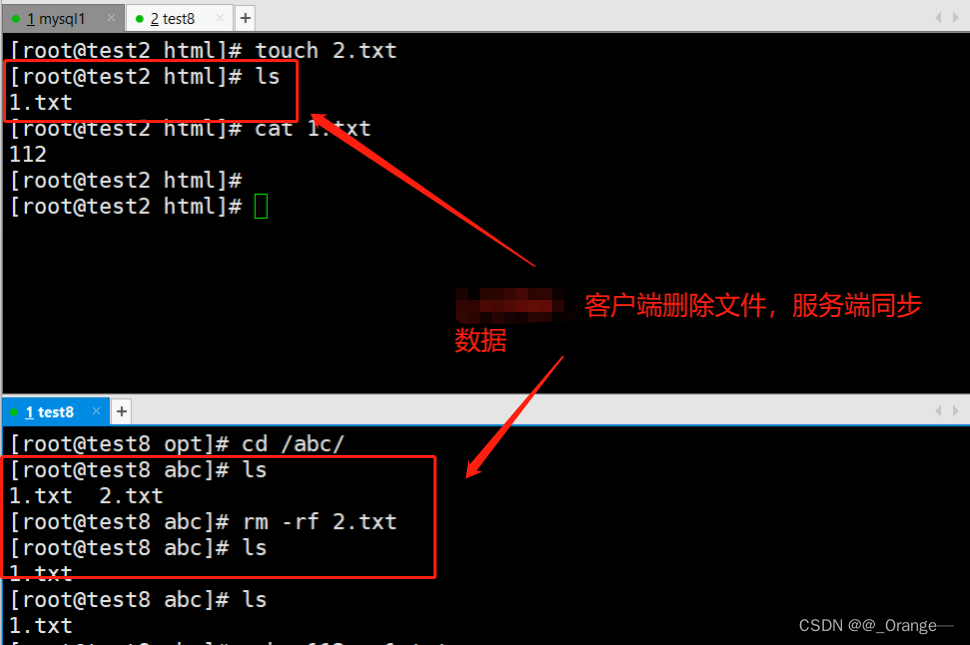
目录 一、Rsync 简介 1、rsync是什么 2、备份的方式 3、rsync同步方式 4、常用rsync命令 5、配置源的两种表达方法 二、rsync实验 1、本地复制 编辑编辑 2、异地复制 2.1 rsync服务器配置 2.2 rsync客户端配置 2.2.1 普通同步 2.2.2 免密同步 2.2.3 --delet…...

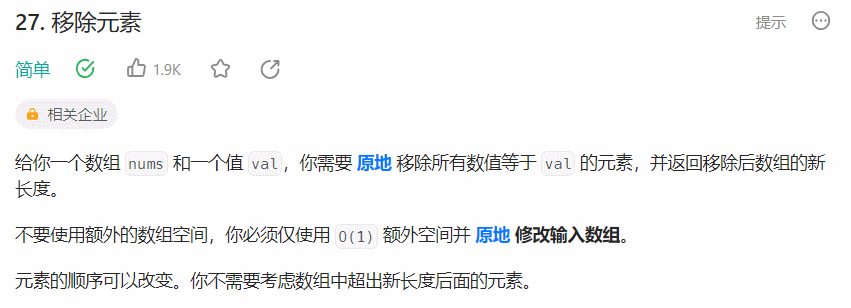
【面试经典150 | 数组】移除元素
文章目录 写在前面Tag题目来源题目解读解题思路方法一:原地操作 写在最后 写在前面 本专栏专注于分析与讲解【面试经典150】算法,两到三天更新一篇文章,欢迎催更…… 专栏内容以分析题目为主,并附带一些对于本题涉及到的数据结构等…...

玩转Mysql系列 - 第21篇:什么是索引?
这是Mysql系列第21篇。 本文开始连续3篇详解mysql索引: 第1篇来说说什么是索引? 第2篇详解Mysql中索引的原理 第3篇结合索引详解关键字explain 本文为索引第一篇:我们来了解一下什么是索引? 路人在搞计算机之前,…...

预处理指令
// The include directive instructs the preprocessor to paste the text of the given file into the current file. // 粘贴指定文件的内容 #include // 定义宏PI #define PI 3.1415926 // 取消定义PI #undef PI条件编译(Conditional Compilation) // 检查xxx是否已被定义为…...

强大的JTAG边界扫描(1):基本原理介绍
文章目录 1. 什么是边界扫描?2. JTAG硬件接口3. 边界扫描相关的软硬件4. 学习资料5. 总结 我是怎么了解到边界扫描的呢? 这就要从我淘到一块FPGA板卡的事情说起了。 前段时间我在某二手平台上淘了一块FPGA板子,它长这样: 板子的…...

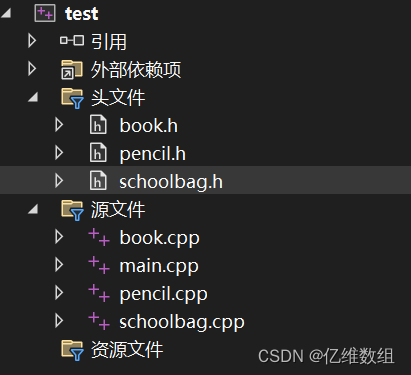
【C++】源文件.cpp和头文件.h分离编程
优势介绍 将C代码分为头文件(.h)和源文件(.cpp)的做法有以下几个好处: 模块化和代码组织:将函数和类的声明(包括函数原型、类的成员和属性等)放在头文件中,将函数和类的…...

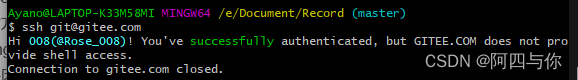
报错ssh: Could not resolve hostname
…按照网上好多教程试了一下: 新建密钥,添加到gitee,重新测试。修改host,加入gitee的ip地址到里面去。修改.gifconfig配置文件,配置成ssh的仓库链接。 这上面的方法都不行,后面发现一篇文章:SS…...

从零开始学网站建设:从需求分析到上线发布
从零开始学网站建设:从需求分析到上线发布 一、需求分析 在进行网站建设之前,首先需要与客户进行沟通,了解客户的需求和要求,并进行深入的分析和研究。根据不同的需求,需要确定网站的类型、功能、布局、风格等方面的…...

软件系统验收测试需要注意的地方
验收测试 一、软件验收测试含义: 软件验收测试是指测试人员检验软件是否符合软件规格说明书和用户需求的测试活动。 验收测试是软件测试的最后一个环节,也是最为关键的一个要素。 它关系到软件开发公司的产品质量,也关系到需求方的产品能…...

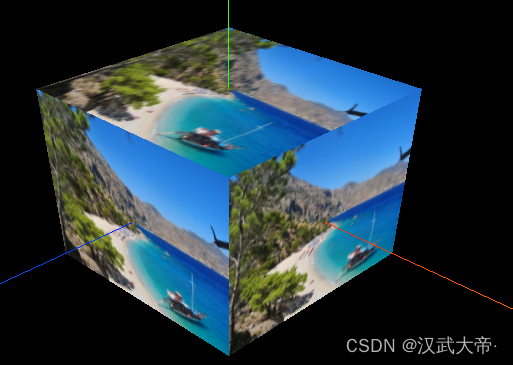
解决three.js中加载纹理贴图时,初次渲染不显示的问题
效果: 解决方法:主要是将一些构建网格对象的操作放在了textureLoader.load()方法中,加载图片也用了require init() {// 1, 创建场景对象this.scene new this.$three.Scene();// 2, 创建立方缓冲几何体this.geometry new this.$three.BoxGe…...

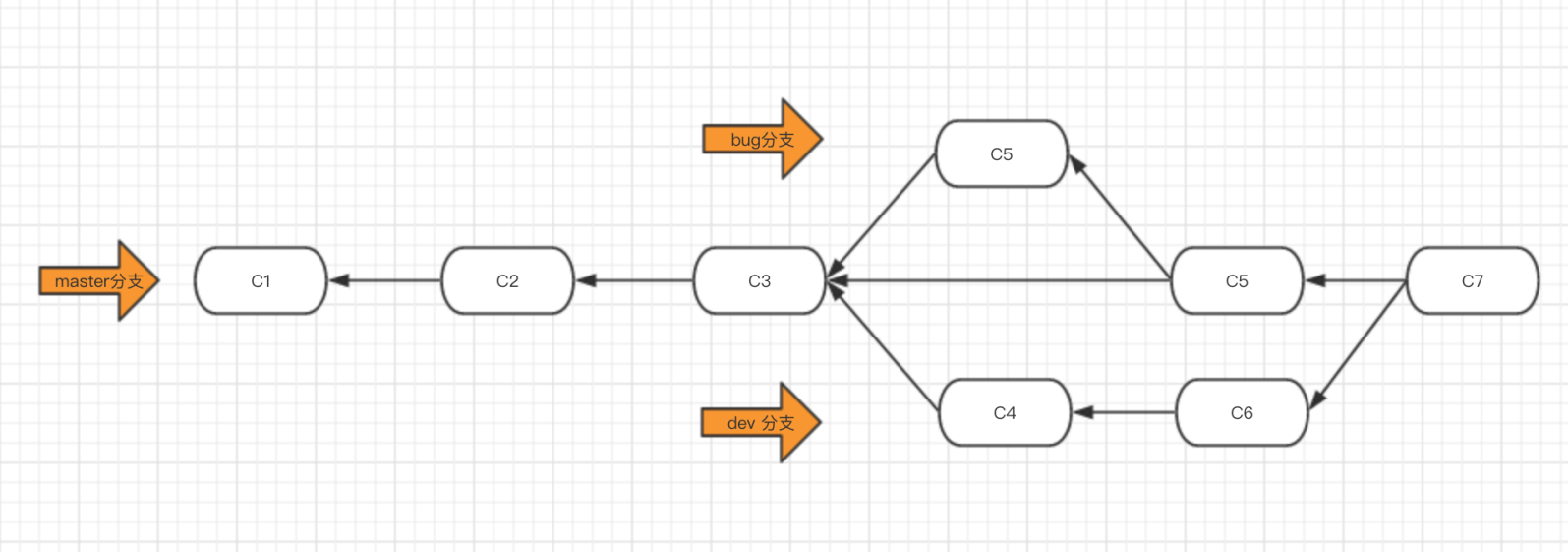
Git学习记录
Contest 一、工作区域二、操作命令2.1 创建仓库2.2 查看仓库状态2.3 从工作区向暂存区添加文件2.3.1 只添加一个文件2.3.2 添加全部文件 2.4 从暂存区向仓库区添加文件2.5 查询日志2.5.1 从当前版本开始查询2.5.2 查看所有日志 2.6 回滚2.6.1 从仓库回滚到工作区2.6.2 取消工作…...

建筑模板木模好还是钢模好
在建筑施工中,模板是一项关键的工程,对于建筑结构的质量和施工效率起着重要作用。在选择模板材料时,木模和钢模都是常见的选择。本文将比较木模和钢模的优缺点,以帮助您做出明智的选择。 正文:一、木模:传统…...

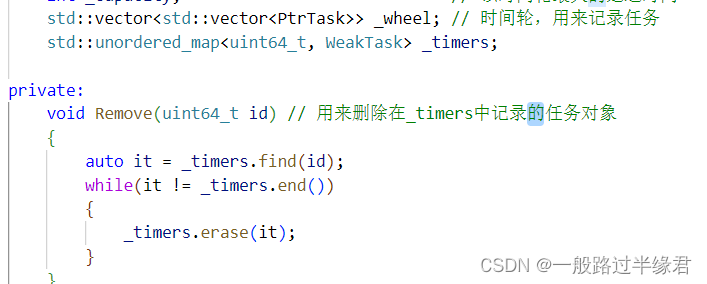
写代码中碰到的错误
bind绑定类内成员导致 "no matching function for call to ..." 当bind绑定类内成员时,需要指明绑定的成员所在类的位置。 上面未指明Remove函数在哪个类中从而导致错误。 此外 bind 的函数指针类型是const类型的,都需要添加 const 修饰。 S…...

java文件传输简单方法
java文件传输简单方法 假设现在已经打包了一个文件(1233444333),要将这个文件传输给另一方: import java.io.*; public class F_PasswordUnPassword { public static void main (String[] args)throws Exception { ByteArrayOutp…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...
