前端的8种跨域解决方案
在前端开发中,常见的跨域解决方案有以下8种:
- JSONP(JSON with Padding):利用
<script>标签的跨域特性,通过动态创建<script>标签,请求一个带有回调函数的接口,服务器返回的数据会作为回调函数的参数传入,从而实现跨域请求。
function jsonp(url, callback) {const script = document.createElement('script');script.src = url + '?callback=' + callback;document.body.appendChild(script);
}jsonp('http://api.example.com/data', 'handleResponse');
function handleResponse(data) {console.log(data);
}
- CORS(Cross-Origin Resource Sharing):通过服务器设置响应头,允许指定的源(域名、协议、端口)进行跨域请求。
// 服务器响应头设置
Access-Control-Allow-Origin: http://example.com
Access-Control-Allow-Methods: GET, POST, OPTIONS
Access-Control-Allow-Headers: Content-Type// 前端请求
fetch('http://api.example.com/data').then(response => response.json()).then(data => console.log(data)).catch(error => console.log(error));
- 反向代理:在服务器端设置一个代理服务器,将前端的请求发送到目标服务器,并将目标服务器的响应返回给前端,从而实现跨域请求。
// 服务器端代理
app.use('/api', proxy({ target: 'http://api.example.com', changeOrigin: true }));// 前端请求
fetch('/api/data').then(response => response.json()).then(data => console.log(data)).catch(error => console.log(error));
- WebSocket:使用WebSocket协议进行跨域通信,WebSocket协议默认支持跨域请求。
const socket = new WebSocket('ws://api.example.com');
socket.onmessage = function(event) {console.log(event.data);
};
- postMessage:通过
window.postMessage方法在不同窗口之间进行跨域通信,可以实现跨域数据传递和消息通知。
// 窗口A发送消息
window.postMessage('Hello', 'http://example.com');// 窗口B接收消息
window.addEventListener('message', function(event) {if (event.origin === 'http://example.com') {console.log(event.data);}
});
- WebSocket + CORS:结合WebSocket和CORS,使用WebSocket建立跨域连接,然后通过CORS发送HTTP请求。
const socket = new WebSocket('ws://api.example.com');
socket.onopen = function() {socket.send('GET /data HTTP/1.1\r\nHost: api.example.com\r\n\r\n');
};
socket.onmessage = function(event) {console.log(event.data);
};
- Nginx反向代理:通过Nginx服务器设置反向代理,将前端的请求转发到目标服务器,从而实现跨域请求。
location /api {proxy_pass http://api.example.com;
}
- WebRTC:使用WebRTC技术进行跨域通信,可以实现点对点的音视频传输和数据传输。
使用场景:
-
JSONP:
- 优点:兼容性好,支持老版本浏览器;简单易用,无需特殊的配置。
- 缺点:只支持GET请求;存在安全风险,容易受到XSS攻击;只能发送JSON格式的数据。
- 使用场景:适用于简单的跨域请求,且对安全性要求不高的情况。
-
CORS:
- 优点:支持所有类型的HTTP请求;安全性较高,可以通过设置请求头进行控制;不需要特殊的前端代码。
- 缺点:需要服务器端设置响应头,对于一些没有权限修改响应头的情况无法使用。
- 使用场景:适用于需要进行复杂跨域请求的情况,且对安全性要求较高。
-
反向代理:
- 优点:适用于所有类型的HTTP请求;不需要特殊的前端代码;可以在服务器端进行请求的处理和过滤。
- 缺点:需要服务器端设置代理服务器,增加了服务器的负担和复杂度。
- 使用场景:适用于需要在服务器端进行请求处理或过滤的情况,或者无法修改响应头的情况。
-
WebSocket:
- 优点:支持实时通信,可以进行双向通信;跨域限制较少。
- 缺点:需要服务器端支持WebSocket协议;不适用于传输大量数据。
- 使用场景:适用于实时通信或需要双向通信的场景,如聊天室、实时数据监控等。
-
postMessage:
- 优点:简单易用,无需特殊的配置;支持跨窗口通信。
- 缺点:只能进行点对点的通信,无法广播消息;需要在接收端进行安全验证。
- 使用场景:适用于不同窗口之间的通信,如父子窗口、跨域iframe等。
-
WebSocket + CORS:
- 优点:结合了WebSocket和CORS的优点,支持实时通信和复杂跨域请求。
- 缺点:需要服务器端同时支持WebSocket和CORS。
- 使用场景:适用于需要实时通信和复杂跨域请求的情况。
-
Nginx反向代理:
- 优点:支持所有类型的HTTP请求;可以在Nginx服务器上进行请求处理和过滤。
- 缺点:需要在服务器端配置Nginx服务器,增加了服务器的负担和复杂度。
- 使用场景:适用于需要在服务器端进行请求处理或过滤的情况,或者无法修改响应头的情况。
-
WebRTC:
- 优点:支持点对点的音视频传输和数据传输;跨域限制较少。
- 缺点:需要浏览器和服务器端同时支持WebRTC协议;配置和使用较为复杂。
- 使用场景:适用于需要进行实时音视频传输或数据传输的场景,如视频会议、实时游戏等。
相关文章:

前端的8种跨域解决方案
在前端开发中,常见的跨域解决方案有以下8种: JSONP(JSON with Padding):利用<script>标签的跨域特性,通过动态创建<script>标签,请求一个带有回调函数的接口,服务器返回…...

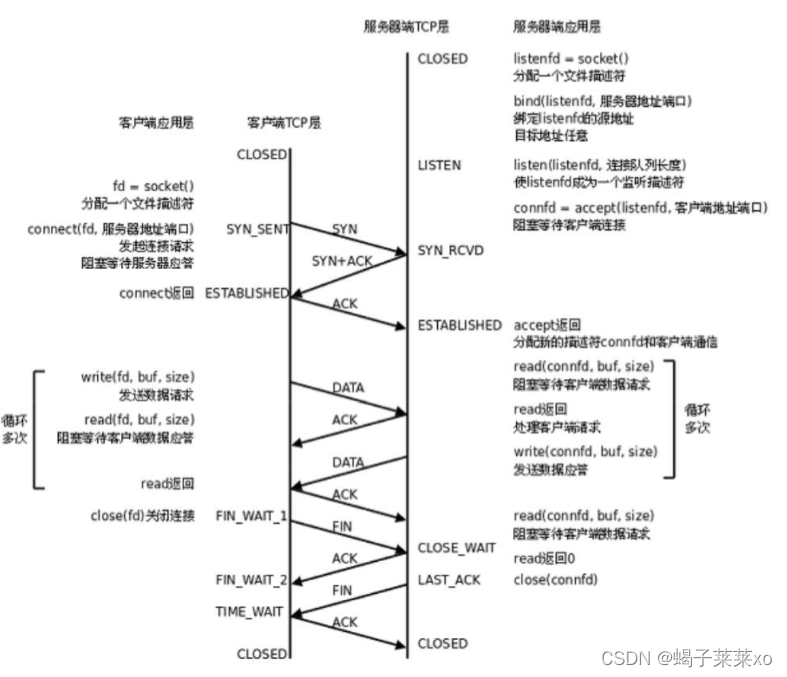
Linux知识点 -- 网络编程套接字
Linux知识点 – 网络编程套接字 文章目录 Linux知识点 -- 网络编程套接字一、预备知识1.认识端口号2.套接字3.TCP协议与UDP协议4.网络字节序 二、socket编程接口1.socket常见API2.sockaddr结构 三、UDP套接字编程1.直接打印客户端信息2.执行客户端发来的指令3.多用户聊天4.在wi…...

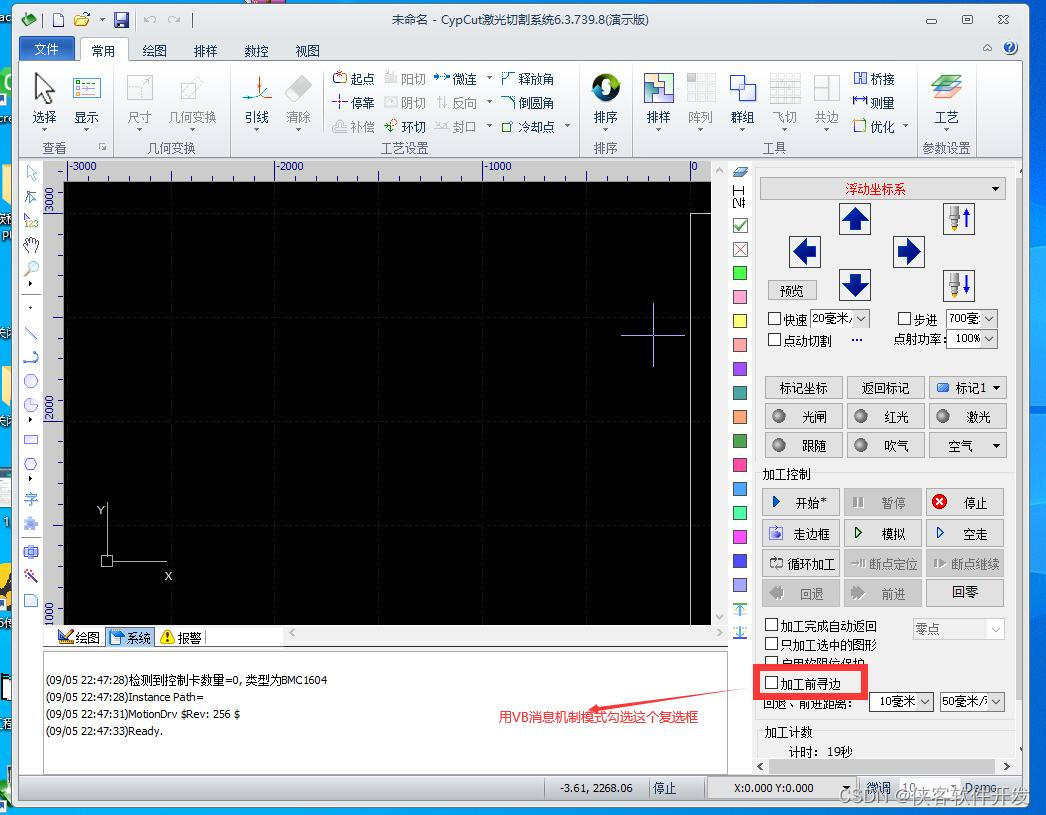
逆向大漠插件/用VB6.0实现后台鼠标移动和后台鼠标左键点击
自动化设计软件,在一款做门的设计软件CypCut6.3 上实现了自动化勾选了 复选框。一切都是基于后台的。 Private Const GW_CHILD 5 Private Const GW_HWNDFIRST 0 Private Const GW_HWNDNEXT 2 Public Declare Function FindWindow Lib "user32" Alias &…...

重庆OV证书和EV证书有什么区别
SSL数字证书按照保护的域名数量和类型可以分为单域名SSL证书、多域名SSL证书和通配符SSL证书三种,按照验证方式可以将SSL数字证书分为DV基础型SSL证书、OV企业型SSL证书和EV增强型SSL证书三种。今天就随SSL盾小编了解OV证书和EV证书的区别。 1.OV企业型SSL证书由CA…...

uni-app(微信小程序)图片旋转放缩,文字绘制、海报绘制
总结一下: 要进行海报绘制离不开canvas,我们是先进行图片,文字的拖拽、旋转等操作 最后再对canvas进行绘制,完成海报绘制。 背景区域设置为 position: relative,方便图片在当前区域中拖动等处理。添加图片࿰…...

Spring Boot 2.x基础教程
Spring Boot 2.x基础教程 一、简介1. Spring Boot 2.x 简介2. Spring Boot 2.x 特点3. Spring Boot 2.x 与 Spring Framework 的关系 二、Spring Boot 2.x 环境搭建1. JDK环境安装与配置2. Maven环境安装与配置3. Spring Boot 2.x 项目创建 三、核心功能1. 配置文件及其加载顺序…...

汽车红外夜视系统行业发展总体概况
汽车红外夜视系统是一种技术,旨在帮助驾驶员在夜间或低光条件下提供更好的视觉能力。它利用红外光谱的特性来检测和显示在正常光线下难以察觉的热能辐射。这使驾驶员能够在夜间或恶劣天气条件下更好地识别和辨别道路上的物体、行人、动物或其他车辆。 汽车红外夜视…...

Java 和 PHP GC 的差异和差异出现的原因
JAVA 的 GC 处理 判断草死掉的两种方式:引用计数和可达性分析 可达性分析对 JAVA 比较好用的原因是 JAVA遵守这面向对象的严格要求,每个变量都被对象包裹,所以每个变量都能通过对象来进行遍历找到,最终判断他们的是否被引用&…...

loguru logger使用
一、基本使用 ①标准使用 from loguru import logger# 在标准输出里面输出一行debug日志 logger.debug("Thats dubug")②设置输出格式 from loguru import loggerlogger.remove(0) # 先删除格式 logger.add(sink./logger.log, format"{time: %Y-%m-%d %H:%M…...

vue-自适应布局-postcss-pxtorem
原理: 比如一个375px设计稿 其中一个320px宽度的元素 如何实现自适应布局呢? 其实可以这样理解: 我们先计算出375屏幕时候320px的大小,在屏幕变化时候,这些元素都会等比例缩放 比如屏幕从375 变为750px时候࿰…...

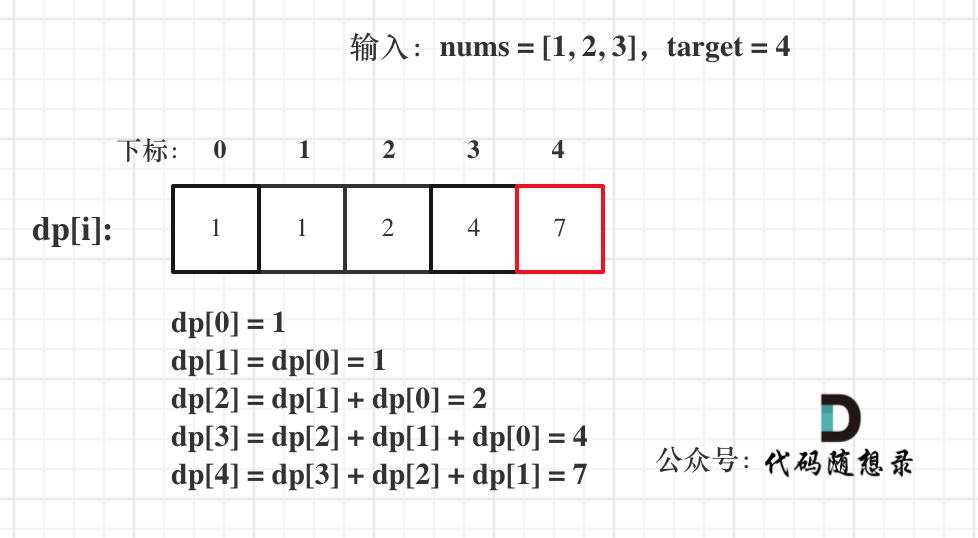
9.12|day 5|day 44 |完全背包| 518. 零钱兑换 II | 377. 组合总和 Ⅳ
● 完全背包 主要是看清01背包和完全背包的区别 //01背包 for(int i 0;i<weight.size();i){ for(int j bagWeight;j>weight[i];j--){dp[j] Math.max(dp[j],dp[j-weight[i]]value[i]); } } //完全背包 for(int i 0;i<weight.size();i){for(int j weight[i];j<…...
使用指南)
C++ 中的原子变量(std::atomic)使用指南
目录 C 中的原子变量(std::atomic)使用指南基本概念使用方法创建原子变量读取值修改值原子操作 常见应用场景1. 计数器2. 控制标志3. 链表和数据结构 示例代码结论 C 中的原子变量(std::atomic)使用指南 原子变量(std…...

【用unity实现100个游戏之9】使用Unity制作类八方旅人、饥荒风格的俯视角2.5D游戏
前言 2.5D游戏 是一种介于二维和三维之间的游戏形式。它通常在二维平面上展示游戏内容,但利用三维技术来实现更加逼真的图像效果。 在2.5D游戏中,角色和环境通常是以平面的形式呈现,但可以在垂直方向上移动。这意味着玩家可以在一个相对较薄…...

如何在群晖中,正确配置 docker 的 ipv6 地址
参考 2023年9月12日 https://synocommunity.com/ https://github.com/wangliangliang2/fix_synology_docker_ipv6 https://post.smzdm.com/p/an3np8m7/ 正文 关于这个话题,国内搜索引擎得到的结果出奇的一致,且过时。 (看的我脑壳痛&#…...

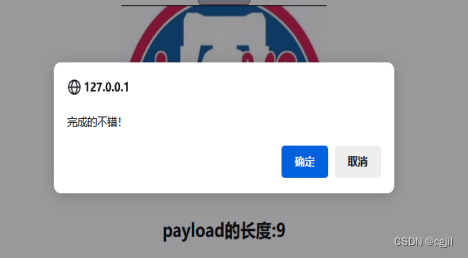
XSS入门 XSS Challenges
level1(直接注入) <script>alert(xss)</script>level2(双引号闭合标签) 测试 <sCr<ScRiPt>IPT>OonN"\/(hrHRefEF)</sCr</ScRiPt>IPT>发现<>"被转换,构造新的语句 "><script>alert(/xss/)</…...

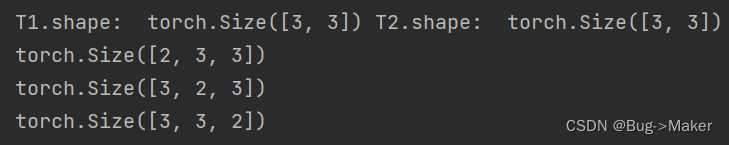
李沐《动手学深度学习》torch.cat() 和 torch.stack()的区别及思考
一、问题引出 好久没更新啦!最近在学习沐神《动手学深度学习》6.5节池化层的时候,发现沐神在两处相似的地方使用了两种Python拼接函数torch.cat()和torch.stack(): 百思不得其解,于是查阅相关文档之后终于弄清楚了两者之间的区别…...

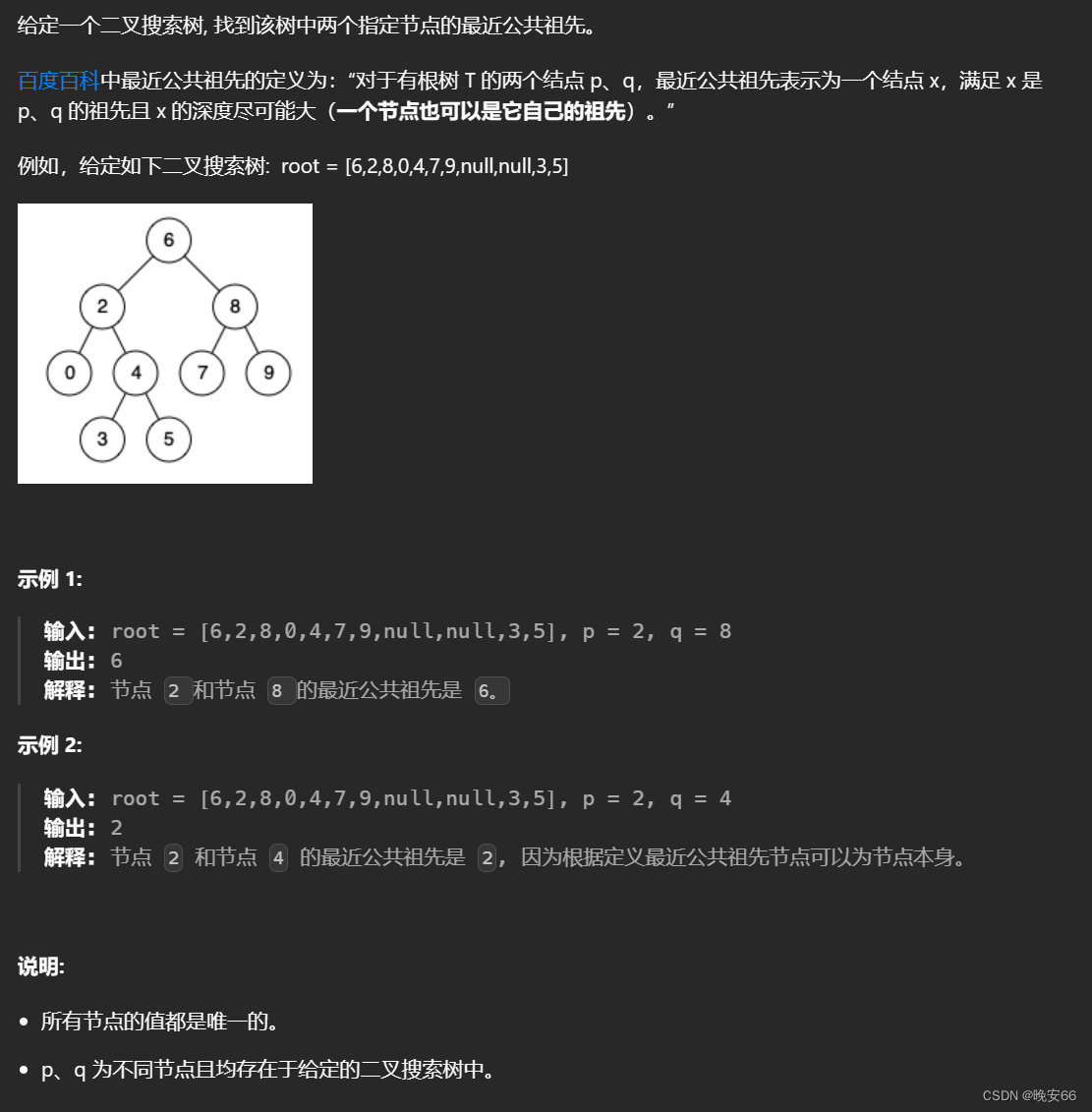
【算法与数据结构】235、LeetCode二叉搜索树的最近公共祖先
文章目录 一、题目二、解法三、完整代码 所有的LeetCode题解索引,可以看这篇文章——【算法和数据结构】LeetCode题解。 一、题目 二、解法 思路分析:本题和这道题类似【算法与数据结构】236、LeetCode二叉树的最近公共祖先,相同的算法也能解…...

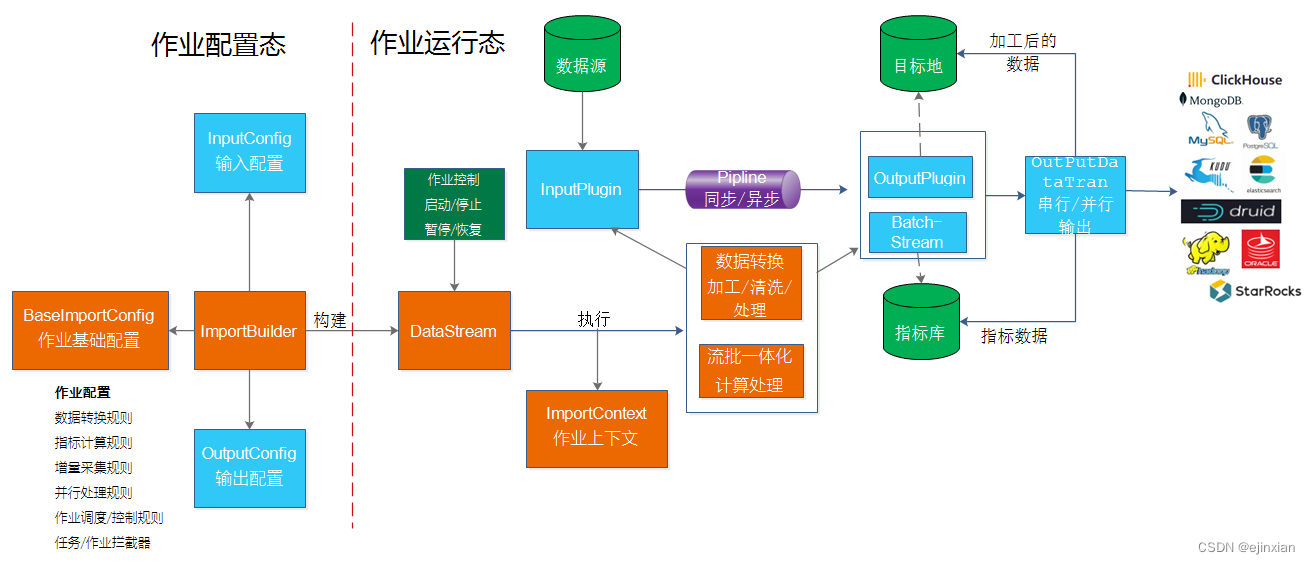
bboss 流批一体化框架 与 数据采集 ETL
数据采集 ETL 与 流批一体化框架 特性: 高效、稳定、快速、安全 bboss 是一个基于开源协议 Apache License 发布的开源项目,主要由以下三部分构成: Elasticsearch Highlevel Java Restclient , 一个高性能高兼容性的Elasticsea…...

JVM详细教程
JVM 前言 还在完善中先发布 JVM虚拟机厂家多钟多样,具体实现细节可能不一样,这里主要讲的是虚拟机的规范,以下内容融合了各个平台发布的内容和周志明老师的《深入理解java虚拟机》 JVM概述 如何理解jvm跨平台? 编译成汇编代码…...

Smartbi吴华夫:后疫情时代,BI发展趋势的观察与应对
沿着旧地图找不到新大陆,“基于指标体系的可视化分析和增强分析”成为BI发展新阶段。Smartbi V11系列新品与时俱进,以指标为核心,同时融合BI应用,赋能管理者和业务,成为引领数字化运营的新航标! ——思迈特…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...
