Qt下SVG格式图片应用
SVG格式图片介绍
svg格式图片又称矢量图,该种格式的图片不同于png等格式的图片,采用的并不是位图的形式来组织图片,而是采用线条等组织图片,svg格式是图片的文件格式是xml,可以通过文件编译器打开查看svg格式内容。
svg格式的图片的特点是支持图片的放大和缩小,当图片放大和缩小时清晰度不会发生变化,相比于普通的png和jpg等格式的图片,当图片进行放大时就会产生拉伸效果或者不清楚的情况,对于svg格式的图片则存在这种情况。
svg格式的图片是xml格式的,通过文本编译器打开xml文件,仔细观察看下svg格式文件的内容,一般情况下有圆形、矩形、线条、折线、多边形等形状上述这些形状可以自由的缩放,即图形跟随显示区域的大小进行变化,不会因为缩放导致图像不清晰,这才是我们理解的矢量图像,因为这些不是位图,而是通过指定坐标和和大小的方式来指定的;但是存在另外一个中情况,svg格式图片也可以插入位图,标签是<image id="xx" xlink:href="xxxxx">这个含义是在svg图中插入一个图片,该图片还是位图,即通过这种插入到svg格式中的图片原始分辨率为100*100,如果此时svg格式的图片放到一个500*500的区域中,该图片并不会产生svg可伸缩的效果,图片会模糊,因为原始图片像素不够,放到比原始图像宽的区域中进行显示的时候就会模糊,为了解决这个问题,原始图像的分辨率应该放大,一般情况下我们通过工具将一个png格式的图片转换为svg格式时,这种转换虽然是svg格式,但是整个svg文件并不具备自由缩放的效果,当要显示的区域超过png图片的原始分辨率时图像就会模糊。
矢量图参考链接:svg基础知识 svg矢量图基础知识
但是有几点也需要注意:
- 如果在放大和缩小时,要使图片不变形,最好显示控件的比例要与图片的比例保持一致,否则svg图片也会产生拉伸的效果,见图1
- svg格式的图片在放大或者缩小时,首先要将svg图片渲染成对应大小的pixmap,如果qpixmap的大小与要赋值的图片大小布置,那么即使svg格式图片也不会填充满这个控件,例如一个qpushbutton的大小是size(900,900),如果创建pixmap时设置的大小为size(30,30),然后按钮调用setIcon设置按钮图标后,再次再次调用setIconSize设置图标大小为size(900,900),那么效按钮内的图标大小依然为size(30,30)。见图2

图1

图2
svg格式图片代码demo
使用svg格式图片作为QPushButton的图标
//首先要进行声明一个QSvgRenderer变量QSvgRenderer render;
//加载svg格式图片render.load (QString("/home/consys/svgtest/image/xjdh.svg"));//获取svg格式图片的默认大小QSize size = render.defaultSize ();qDebug()<<"default size : "<<size;//声明一个图标,指定该图片的大小,这里有是有必要的,该size要与pushbutton的大小一致,否则//作为pushbutton的图标只有pximap的大小QPixmap *pix = new QPixmap(ui->pushButton->size());pix->fill (Qt::transparent); // 像素清空//渲染svg格式的图片到pixmap中QPainter painter(pix);painter.setRenderHints (QPainter::Antialiasing);render.render (&painter);//设置pushbutton的图标ui->pushButton->setIcon(QIcon(*pix));//设置图标的大小,该大小最好与pushbutton的大小一致,如果大小不一致,则会保持pixmap的比例进行//相应的缩小,例如pushbutton的大小为size(900,400),pixmap的size(900,400),设置iconsize//的大小为size(200,200),图标的形状是一个长方形,并不是一个正方形ui->pushButton->setIconSize(ui->pushButton->size());ui->pushButton->setFlat(false);生成svg格式图片范例
QSvgGenerator generator; // 定义SVG的产生器generator.setFileName (QString("temp.svg")); // 设置SVG文件名generator.setDescription ("Test QSvgGenerator"); // 无所谓QSize size(400,400);generator.setSize (size); // 设置大小generator.setViewBox(QRect(0, 0, 400, 400)); // 视口大小QPainter painter; // 小画家painter.begin (&generator);QRect rect(0,0,400,400);painter.setBrush (Qt::cyan);painter.drawEllipse (rect); // 直接在 generator 上绘制 一个圆painter.end (); // 需要保证绘制结束上述代码运行完毕后,会在可执行程序目录下生成一个temp.svg格式的图片。
svg图像按照普通方式使用
QPixmap pixmap;//加载svg格式的图片pixmap.load(":/image/xjdh.svg");//设置图标ui->pushButton->setIcon(QIcon(pixmap));//设置图标大小ui->pushButton->setIconSize(ui->pushButton->size());按照图片方式读svg图片进行使用,则相当于一张图片,并没有利用svg的特性,这种方式设置图标的后果是,图标不具备放大的作用,即svg的defaultsize有多大,那么该图片最大就多大,当button的大小大于svg的默认大小时,图标不能填满整个pushbutton。这里说明的是如要使svg图片本身是支持无失真的缩放图片,但是要生效过qt的控件中,必须要依赖于QSvgRenderer类将svg格式的图片渲染到不同的大小的pixmap中,这样才可以生效。
再次强调
我自己的理解是svg格式的图片支持进行放大和缩小,在这个过程中图片不会发生失真,但是svg图片本身并不能自适应去渲染图片,需要依托于qpixmap这样的媒介,假如需要渲染两个大小完全不同的按钮,每个按钮都需要一个对一个的pixmap设置成对应的大小,qpixmap利用QSvgRenderer类提供的接口render将svg格式的图片渲染到对应的pixmap上,从结果上看是QSvgRenderer利用svg图片渲染两个不同大小的pixmap。通过这两个不同大小pixmap去渲染qpushbutton控件,其它控件也类似的。
参考链接:Qt自定义控件----PushButton显示svg矢量图_qpushbutton svg_香油哥的博客-CSDN博客
相关文章:

Qt下SVG格式图片应用
SVG格式图片介绍 svg格式图片又称矢量图,该种格式的图片不同于png等格式的图片,采用的并不是位图的形式来组织图片,而是采用线条等组织图片,svg格式是图片的文件格式是xml,可以通过文件编译器打开查看svg格式内容。 …...

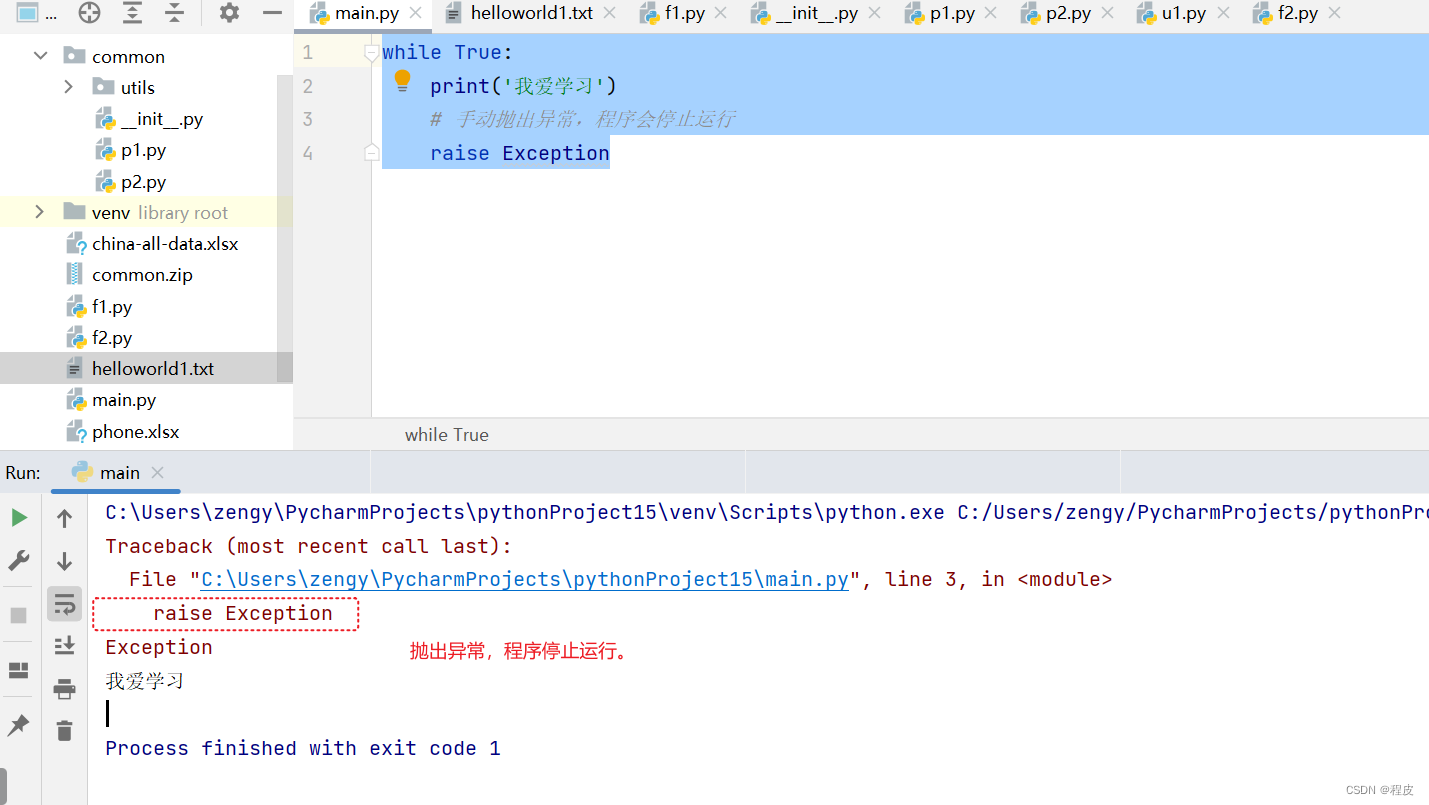
python异常处理
参考语法:https://docs.python.org/zh-cn/3/tutorial/errors.html 在编写代码的时候,如果你写的程序出现报错,程序就会停止运行,后面的代码就不再执行。 如果程序发生错误,可以在代码中添加异常处理,保证程…...

go get命令不再具有安装功能
go get功能呢 一直以来,我们知道go get命令可以借助代码管理工具通过远程拉取或更新代码包及其依赖包,并自动完成编译和安装。整个过程就像安装一个App一样简单。 go get命令可以动态获取远程代码包,命令在内部实际上分成了两步操作&#x…...

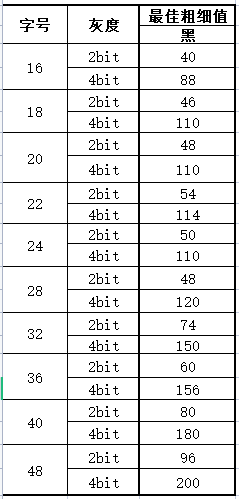
合宙Air724UG LuatOS-Air lvgl7-lvgl(矢量字体)
如何用开发板实现lvgl加载外部矢量字体功能 目录名称 如何用开发板实现lvgl加载外部矢量字体功能 简介材料准备API 说明步骤 1. 将字库芯片接在模块spi上2. 版本定制3. 初始化spi4. 设置字体5.字体使用测试固件和脚本显示效果字号灰度最佳粗细值对应表常见问题 1. 设置68号字体…...

LRU的实现
题目内容 实现一个 LRUCache 类,三个接口: LRUCache(int capacity) 创建一个大小为 capacity 的缓存get(int key) 从缓存中获取键为 key 的键值对的 valueput(int key, int value) 向缓存中添加键值对 (key, value) 要求 get 和 put 的均摊时间复杂度…...

consul 备份还原导入导出
正文 工作中要保证生产环境部署的consul的集群能够安全稳定地对外提供服务,即使出现系统故障也能快速恢复,这里将讲述部分的备份还原操作及KV的导入导出操作。 备份与还原 配置文件、服务器状态 需要备份的主要有两类数据:consul相关的配置文…...

6.网络编程套接字(下)
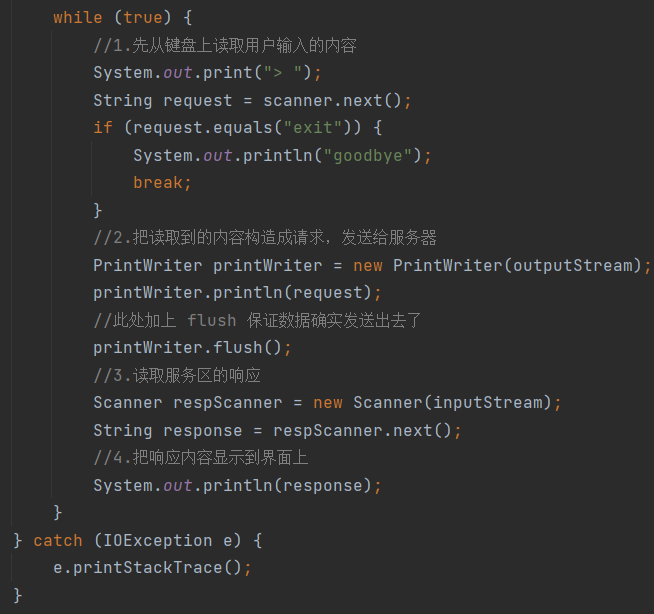
文章目录 4.TCP流套接字编程4.1ServerSocket API4.2Socket API4.3TCP中的长短连接4.4示例一:一发一收(长连接)4.4.1TCP服务端4.4.2TCP客户端 4.5示例二:请求响应(短连接)4.5.1TCP服务端4.5.2TCP客户端 4.6再…...

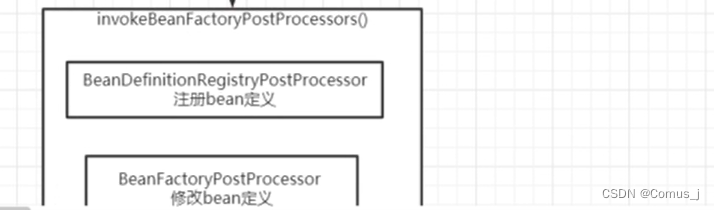
4.3-内置后置PostProcess处理器深度讲解
在reader里面注册了很多Bean定义 reader会调取register()来注册配置类 调用上句,就会把配置类注册到BeanDefinitionMap中去 配置类有了、解析配置类的处理器有了 然后, 在第三步refresh() 进行IOC容器刷新中的invokeBeanPostProcessors(beanFactory…...

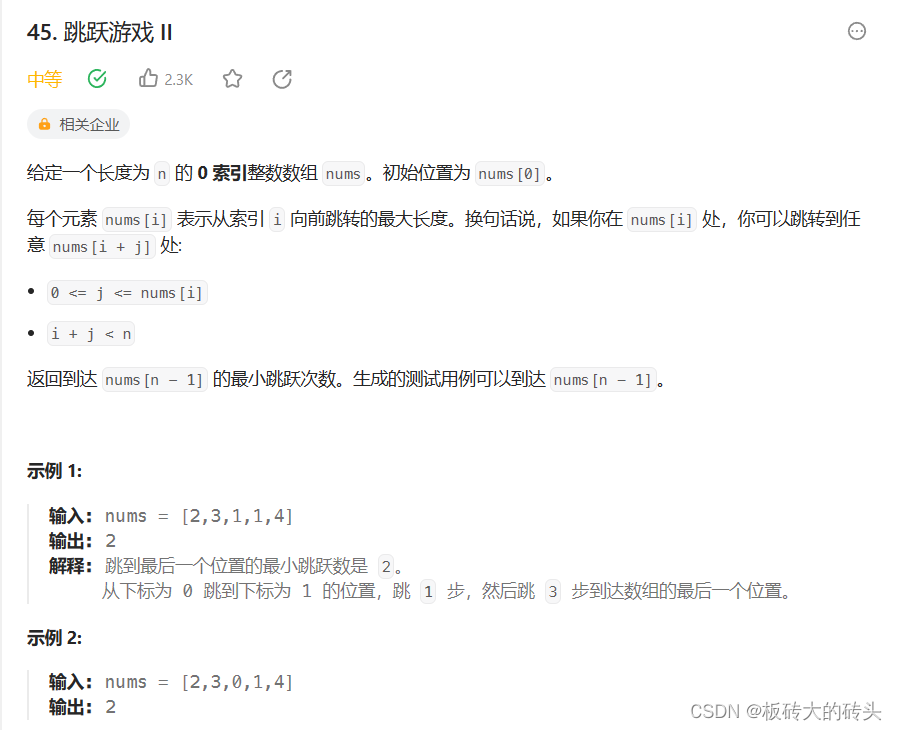
LeetCode(力扣)45. 跳跃游戏 IIPython
LeetCode45. 跳跃游戏 II 题目链接代码 题目链接 https://leetcode.cn/problems/jump-game-ii/description/ 代码 class Solution:def jump(self, nums: List[int]) -> int:if len(nums) 1:return 0curdis 0nextdis 0step 0for i in range(len(nums)):nextdis max(…...

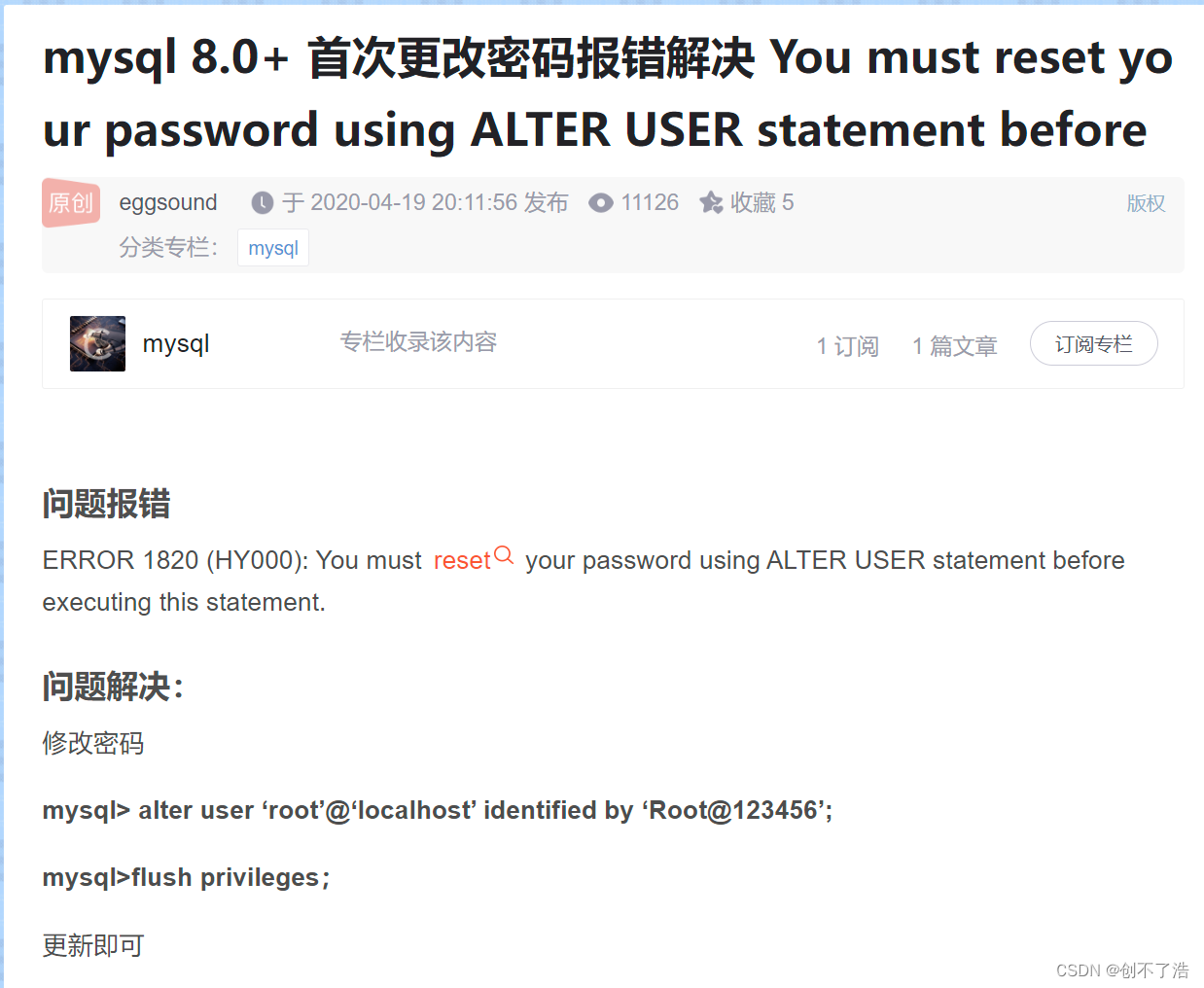
mysql5.8 免安装版(压缩包)win10 安装
目录 1、下载MySQL5.82、如何安装、配置my.ini配置注意 3初始化mysql3.1. 初始化mysql3.2. 安装mysql服务3.3. 启动mysql3.4. 登录mysql3.5. 修改root密码3.6. 配置远程连接 Mysql5.8安装踩坑记录,推荐使用Docker安装,我是电脑虚拟化可能会蓝屏没用这个功…...

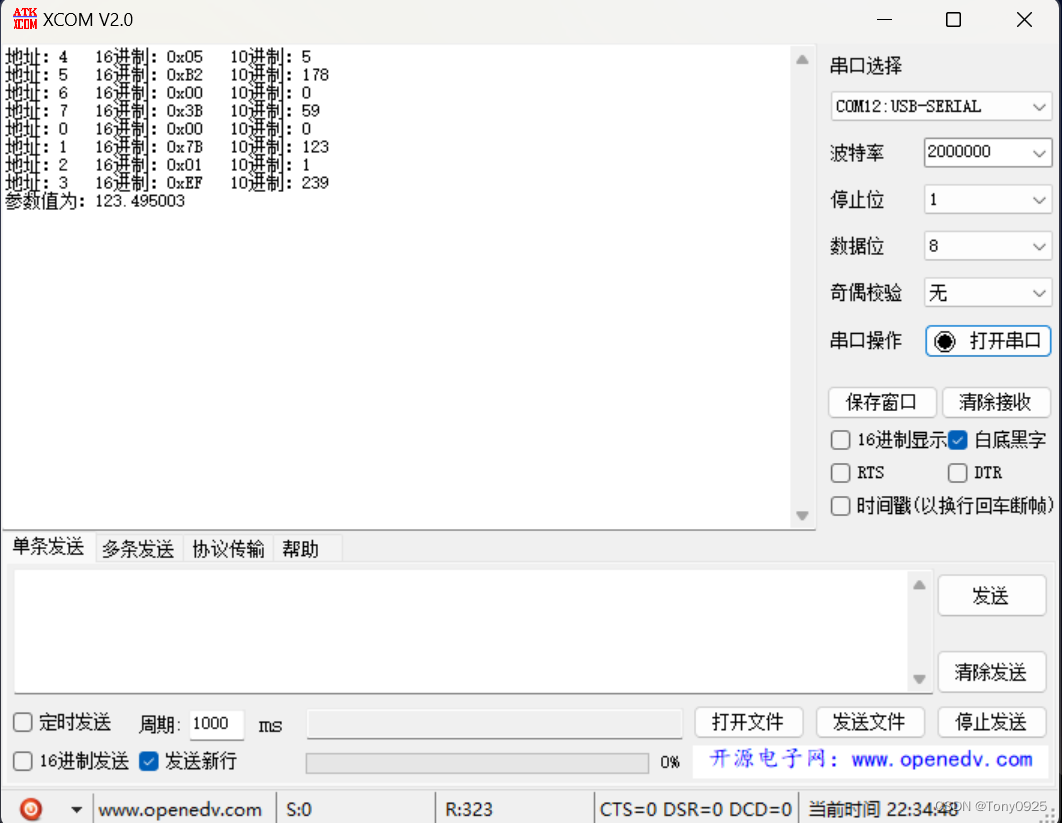
STM32-HAL库06-硬件IIC驱动FM24CL16B非易失存储器
STM32-HAL库06-IIC驱动FM24CL16B非易失存储器 一、所用材料: STM32VGT6自制控制板 STM32CUBEMX(HAL库软件) MDK5 二、所学内容: 通过HAL库的硬件IIC对FM24CL16B存储器进行写与读取操作。 三、CUBEMX配置: 第一步…...

python-wordcloud词云
导入模块 from wordcloud import WordCloud import jieba import imageio import matplotlib.pyplot as plt from PIL import ImageGrab import numpy as npwordcloud以空格为分隔符号,来将文本分隔成单词 PIL pillow模块 img imageio.imread(image.png)这行代码…...

单元测试与自测
单元测试在百度百科的定义: 自测在百度百科的定义: 单元测试是测一个类或一个函数,自立门第main函数,不依赖于项目,预期的是这个类或函数是没有问题的。程序编码完成之后至各种测试再到用户使用出现的任何bug都是单元测…...

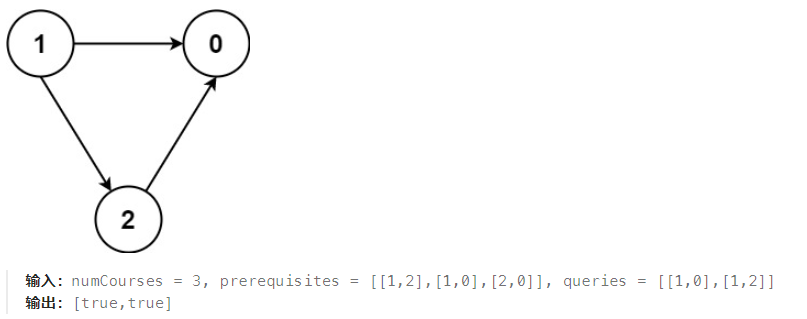
2023-09-12 LeetCode每日一题(课程表 IV)
2023-03-29每日一题 一、题目编号 1462. 课程表 IV二、题目链接 点击跳转到题目位置 三、题目描述 你总共需要上 numCourses 门课,课程编号依次为 0 到 numCourses-1 。你会得到一个数组 prerequisite ,其中 prerequisites[i] [ai, bi] 表示如果你…...

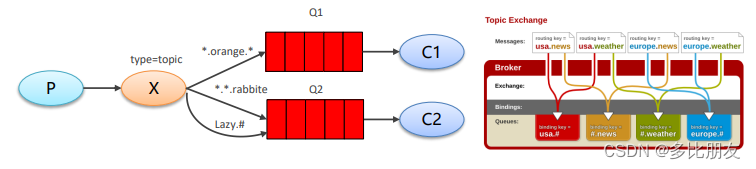
RabbitMQ基础
目录 MQ MQ概述 MQ 的优势 1.应用解耦 2.异步提速 3.削峰填谷 MQ 的劣势 1.系统可用性降低 2.系统复杂度提高 3.一致性问题 使用 MQ 需要满足什么条件呢? RabbitMQ 简介 编辑RabbitMQ 中的相关概念 RabbitMQ 提供了 6 种工作模式 JMS java实现Ra…...

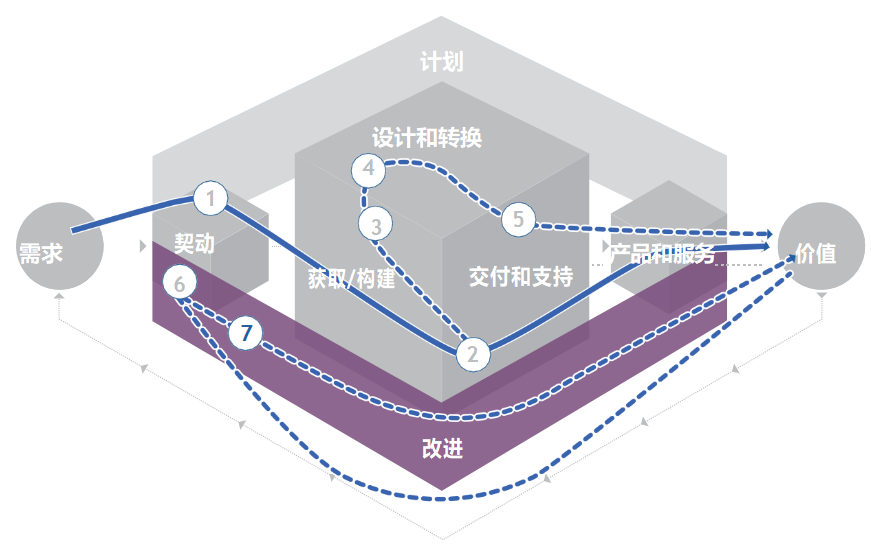
ITIL 4—创建、交付和支持—创建、交付和支持服务的价值流
4. 创建、交付和支持服务的价值流 本章节提供了有关如何: 记录一个价值流以理解工作流程如何贯穿该组织了解创建一个新服务的原型价值流了解支持一个现场服务的原型价值流 本章将帮助从业者理解: 价值流在 服务价值系统(SVS) 中的作用价值流的分类如…...

微信怎么给自己发消息
前段时间看到一份数据调查,说是到目前为止,全球使用微信的用户已达到10亿多人次,天啊,多么强大的用户群体! 这么多人喜欢使用微信,相信大家都知道,微信里面有一个特俗功能,可以自己…...

正交试验设计法
正交实验设计 一、什么是正交试验设计法? 是一种成对测试交互的系统的统计方法。它提供了一种能对所有变量对的组合进行典型覆盖(均匀分布)的方法。 可以从大量的试验点中挑出适量的、有代表性的点,利用“正交表”,…...

Scrum工具:助力快速迭代和高效交付
随着软件开发行业的不断发展,敏捷开发方法逐渐成为了主流。Scrum作为敏捷开发中最具代表性的工具之一,其在流程设计、团队协作以及项目管理等方面发挥着重要作用。本文将深入探讨Scrum的优势以及如何运用Scrum提升团队效率与质量。 一、Scrum敏捷开发工…...

通过Python行命令搭建HTTP服务器结合内网穿透实现外网访问
文章目录 1.前言2.本地http服务器搭建2.1.Python的安装和设置2.2.Python服务器设置和测试 3.cpolar的安装和注册3.1 Cpolar云端设置3.2 Cpolar本地设置 4.公网访问测试5.结语 1.前言 Python作为热度比较高的编程语言,其语法简单且语句清晰,而且python有…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...

c# 局部函数 定义、功能与示例
C# 局部函数:定义、功能与示例 1. 定义与功能 局部函数(Local Function)是嵌套在另一个方法内部的私有方法,仅在包含它的方法内可见。 • 作用:封装仅用于当前方法的逻辑,避免污染类作用域,提升…...

WEB3全栈开发——面试专业技能点P7前端与链上集成
一、Next.js技术栈 ✅ 概念介绍 Next.js 是一个基于 React 的 服务端渲染(SSR)与静态网站生成(SSG) 框架,由 Vercel 开发。它简化了构建生产级 React 应用的过程,并内置了很多特性: ✅ 文件系…...
