vue2与vue3的使用区别与组件通信
1. 脚手架创建项目的区别:
- vue2: vue init webpack “项目名称”
- vue3: vue create “项目名称” 或者vue3一般与vite结合使用:
npm create vite@latest
yarn create vite
2. template中结构
- vue2: template下只有一个元素节点
<template><div><div></div><div></div></div>
</template>
- vue3:template下可以有多个元素节点
<template><div></div><div></div><div></div>
</template>
3. main.js入口文件挂载App.vue文件
- vue2:
new Vue({app: '#app',router,...
})
- vue3:使用createApp
import App from './App.vue'
import router from '../src/router/index.js'createApp(App).use(router).mount('#app')
// const app = createApp(App)
// app.use(router) // 挂载路由
// app.mount('#app')
4. router的区别
- vue2:
在这里插入代码片
- vue3: 使用createRouter,使用createRouter必须要写history
import { createRouter, createWebHistory } from 'vue-router'const router = createRouter({history: createWebHistory(),// history: createWebHistory(import.meta.env.BASE_URL),routes: [{path: '/',component: () => import('@/App.vue'),},{path: '/props_pre',component: () => import('@/components/props_test/PropsTest.vue'),},]
})export default router
5. setup的使用
- vue2: 引入子组件需要使用compontents{}挂载
import xx from '..子组件...'
<script>export default {components: { xx }}
</script>
- vue3:
引入子组件:
<template><xx />
</template><script setup>import xx from '..子组件...'; // 引入子组件不需要再compontents{}挂载,在template中直接使用即可// 使用setup就不能使用export default{}导出了
</script>如果需要使用export default则:
<script>export default {setup() {...},}
</script>
6. props的使用
- vue2
子组件中:export default{props: {xx: {type: String/Number/Object/Array,default: ''/0/()=>{}/()=()=>{}}},// props:['xx1', 'xx2']}
- vue3: 如果报错 ‘defineProps’ is not defined则在package.json文件eslintConfig{env: {‘vue/setup-compiler-macros’: true }}中添加’vue/setup-compiler-macros’: true
defineProps(['xx1', 'xx2'])不需要引入直接使用,返回一个对象,数组或者对象写法都可子组件中使用 let props = defineProps(['xx1', 'xx2']), // 在template中props可以省略{{props.xx1}} => {{xx1}},props名字可以随便取<template><span>{{props.name}}</span> // 可以省略props,直接使用name <span>{{name}}</span>
</template>
<script setup>let props = defineProps(['name', 'age']);
</script>
7. ref的使用
- vue2:
<template><Child ref="child1" />
</template>
// 使用
<script>export default {mouted() {console.log(this.$refs.child1); // 获取child1的ref有关数据}}
</script>
- vue3: 需要先从vue中引入 ref, vue3中不可使用this
<template><Child :money = money /> // 子组件也是用defineProps(['money'])接收
</template><script setup>import { ref } from 'vue'let money = ref(10000)
</script>
8. 自定义事件
下面这个Event1组件上的@click:
- 在vue2框架当中,这种写法是自定义事件,可以通过.native修饰符变为原生DOM事件
- 在vue3框架当中,这种写法就是原生DOM事件,绑定自定义事件为<Event1 @xxx=“handlexxx” />
<template><Event1 @click="" />
</template>
自定义事件父子组件传值:
<Event2 @updateList=“handlexxx” />
- vue2中子组件用this.$emit(‘updateList’, 参数1, 参数2)调用
- vue3使用setup组合式APIZ没有实例不能用this.$emit,vue3中使用defineEmits方法返回函数触发自定义事件
<script setup>// 利用defineEmits方法返回函数触发自定义事件// defineEmits方法不需要引入直接使用let $emit = defineEmits(['updateList']);const handleUpdateList = () => {$emit('updateList', 参数1, 参数2);}
</script>
注意:
<template><Event2 @updateList="handle1" @click="handle2" />
</template><script setup>const handle1 = (参数1, 参数2) => {...}// click原生dom事件,点击就会执行const handle2 = (参数1, 参数2) => { // 子组件调用了父组件的click类型的方法,需要接收参数, 没调用传参时不用接收参数// alert(123) // 这是之前DOM事件时,点击就会执行...}
</script>
Event2子组件中
<template><button @click="$emit('click', 参数1, 参数2)">子组件调用父组件click自定义事件</button>
<template><script setup>let $emit = defineEmits(['updateList']); // 此时在父组件点击子组件会执行alert(123)let $emit = defineEmits(['updateList', 'click']); // 此时在父组件点击子组件不会执行alert(123),这里把click类型的DOM事件变成了自定义事件...$emit('updateList', 参数1, 参数2)
<script>
9. 组件通信方式之全局事件总线
- vue2:兄弟组件通信 b u s ( bus( bus(on, $emit)
- vue3:没有实例,没有this,所以不能使用$bus,使用插件mitt
1.安装mitt
npm i --save mitt
2.新建bus/index.js文件
mitt是一个方法(),方法执行会返回bus对象
import mitt from 'mitt'; // 引入mitt插件
const $bus = mitt(); // 名字随意取
export default $bus;
3.使用
在父组件中使用两个子组件
eventBus.vue中
<template><div class="box"><h1>全局事件总线$bus</h1><div class="dis-flex"><ChildBus1 /><ChildBus2 /></div></div>
</template><script setup>
import ChildBus1 from "./ChildBus1.vue";
import ChildBus2 from "./ChildBus2.vue";
</script>在ChildBus1子组件中监听接收
<template><div class="child1"><h3>我是子组件1: 曹植</h3></div>
</template><script setup>
import $bus from '../../bus/index.ts';
// 组合式API函数
import { onMounted } from "vue";
// 当组件挂载完毕时,当前组件绑定一个事件,接收将来兄弟组件传递的数据
onMounted(() => {// 第一个参数:即为事件类型,第二个参数:即为事件回调$bus.on('car', (car) => {console.log(car, '在回调函数内可以做这个组件相应的操作');})
})
</script>在ChildBus2子组件中发送
<template><div class="child2"><h2>我是子组件2:曹丕</h2><button @click="handleClick">点击我给我的兄弟送火箭</button></div>
</template><script setup>// 引入$bus对象import $bus from '../../bus/index.ts'; // 点击按钮回调const handleClick = () => {$bus.emit('car', {car: '火箭'});}
</script>
10. 组件通信方式之v-model
- vue2:
- vue3: 使用v-model, v-model不仅可以用来收集表单数据,实现数据双向绑定还可以用来父子组件之间通信
<template><input type="text" v-model="name" />
</template><script setup>
// v-model指令:收集表单数据,数据双向绑定
// v-model也可以实现组件之间的通信,实现父子组件数据同步的业务
import { ref } from 'vue';
let name = ref('');
</script>在vue的3.3版本中新加了defineModel,但是跟ref一样需要引入
import { defineModel } from 'vue';
let xx = defineModel();
v-model组件身上使用
<Child :modelValue="money" @update:moneyModel="handleMoney" /> 等价与
/**v-model组件身上使用第一:相当于给子组件传递props['modelValue'], 名字一定要叫modelValue第二:相当于给子组件绑定自定义事件update:modelValue
*/
<Child v-model="money" />
// 如果是v-model:money="money"这样的话,子组件传递props['money'], 名字不一定要叫modelValue了
<Child v-model:money="money" /> // 跟多个v-model一样的,然后这样的不用再绑定自定义事件,$emit那边就能更改
父组件
<template><!-- <ChildModel1 :modelValue="money" @update:modelValue="handleUpdate" /> --><ChildModel1 v-model="money" /> // 这句就相当于上面那行代码,用了这行代码可能会有报错,handleUpdate声明了却没使用,页面上叉掉报错是能正常增加的
</template><script setup>import ChildModel1 from './ChildModel1.vue';
let money = ref(100);const handleUpdate = (num) => {money.value = num;
}
</script>
子组件
<template><div>父组件的钱:{{modelValue}}</div><button @click="handleClick">点击更改父组件钱</button>
</template><script setup>
const props = defineProps(['modelValue']);
const $emit = defineEmits(['update:modelValue']);
const handleClick = () => {$emit('update:modelValue', props.modelValue + 1);
}
</script>
设置多个v-model
<template><Child v-model:pageNo="pageNo" v-model:pageSize="pageSize" />
</template><script setup>import { ref } from 'vue';let pageNo = ref(1);let pageSize = ref(10);
</script>
11. 组件通信方式之useAttrs方法
vue3框架提供一个方法useAttrs方法,它可以获取组件身上的属性与事件
- 父组件中调用子组件并传参:
<template><HintButton type="primy" :size="small" :icon="edit" />
</template><script setup>import HintButton from './HintButton.vue';
</script>
- 在HintButton子组件中:
<template>// 使用$attrs<el-button :type="$attrs.type"></el-button>// 还可以使用语法<el-button :="$attrs"></el-button> // 这种写法相当于<h1 v-bind="{a: 1,b: 2}" /> => 可以简写为<h1 :="{a: 1,b: 2}" />
</template><script setup>// 1.这样可以获取子组件上的参数let props = defineProps(['type', 'size', 'icon']);// 2.引入useAttrs方法:获取组件标签身上的属性与事件, 此方法执行会返回一个对象import { useAttrs } from 'vue';let $attrs = useAttrs();
</script>
注意:使用defineProps接收过的参数,useAttrs()就接收不到了,defineProps(['xxx'])的优先级更高,useAttrs方法不仅能接收到父组件传过来的参数,还能接收事件(DOM原生click事件和自定义事件),比如<HintButton type="primy" :size="small" :icon="edit" @click="handle1" @handleUpdate="handle2" />
12. 组件通信方式之ref与$parent
ref: 可以获取真实的DOM节点,可以获取到子组件实例VC
$parent:可以在子组件内部获取到父组件的实例
获取子组件的实例,ref需要与组件名称同名: 比如
<Son ref="son" /> // ref的名称需要与ref获取的名字一样 比如<Son ref="account" /> 下面获取时需要名字相同 let account = ref();import { ref } from 'vue';
import Son from "./refSon.vue";
let son = ref();
console.log(son.value);
这样能拿到子组件实例,但拿不到子组件内部的数据,因为:
组件内部数据对外关闭的,别人不能访问,如果想让外部访问需要通过defineExpose方法对外暴露,这个方法不仅能暴露属性还能暴露方法
$parent,子组件必须使用这个名称可以拿到父组件的实例,父组件的属性也需要暴露出去
- 父组件代码
<template><div class="box">父组件的钱:{{money}}<button @click="handler">父组件加10</button><Son ref="son" /><Daughter /></div>
</template><script setup>
import Son from "./refSon.vue";
import Daughter from "./refDaughter.vue";
import { ref } from "vue";
let money = ref(10000);
let son = ref();
const handler = () => {money.value += 10;// 儿子减10son.value.money -= 10;son.value.flyFun();
}
defineExpose({money // 暴露出去给daughter.vue组件使用
})
</script>
- son组件代码:
<template><div class="son">儿子组件钱:{{money}}</div>
</template><script setup>
import { ref } from "vue";
let money = ref(666);// 组件内部数据对外关闭的,别人不能访问
// 如果想让外部访问需要通过defineExpose方法对外暴露,这个方法不仅能暴露属性还能暴露方法
const flyFun = () => {console.log('想飞咯');
}
defineExpose({money,flyFun
})
</script>
- daughter组件代码
<template><div>女孩的钱:{{money}}<button @click="handler($parent)">点击+100</button> // 把父组件$parent实例作为参数传入函数中</div>
</template><script setup>
import { ref } from "vue";
let money = ref(999);
const handler = ($parent) => {money.value += 100;$parent.money -= 100;
}
</script>
13.组件通信方式之Provide与Inject
vue3提供provide(提供)与inject(注入),可以实现隔辈组件传递数据
在爷爷组件使用provide(传递),在孙子组件inject(获取);
- 爷爷组件:
<template><div class="box">provide: {{car}}<ChildPage /></div>
</template><script setup>
import ChildPage from "./childPage.vue";
import { ref, provide } from "vue";
let car = ref('豪车');
// vue3提供provide(提供)与infect(注入),可以实现隔辈组件传递数据
// 祖先组件给后代组件提供数据
// 两个参数:第一个参数就是提供的数据key
// 第二个参数:祖先组件提供数据
provide('TOKEN', car)
</script><style scoped>
.box {height: 500px;background: skyblue;
}
</style>
- 父亲组件ChildPage.vue:中间组件:只需要导入孙子组件就行了
<template><div class="child">子组件<GrandChildPage /></div>
</template><script setup>
import GrandChildPage from "./grandChildPage.vue";
</script><style scoped>
.child {height: 300px;background: pink;
}
</style>
- 孙子组件GrandChildPage.vue中使用inject()来获取,如果需要更改爷爷组件传递过来的属性值,直接修改 xx.value = ‘’即可。
<template><div class="box">孙子组件:{{car}}<button @click="updateCar">更新数据</button></div>
</template><script setup>
import { inject } from "vue";
// 注入祖先组件提供数据
// 需要参数:即为祖先提供数据的key
let car = inject('TOKEN');
console.log(car);const updateCar = () => {car.value = '自行车'; // 更改爷爷组件的car属性值
}
</script><style scoped>
.box {height: 100px;background: salmon;
}
</style>
13.组件通信之pinia组合式API
使用pinia需要先安装piaia: npm i pinia -D;
在src目录下新建store目录,创建index.js文件作为大仓库,需要在main.js入口文件中引入index.js文件并用使用use挂载
/**
- vuex:集中式管理状态容器,可以实现任意组件之间的通信
- 核心概念:state, mutations, actions, getters, modules
*/
/**
- pinia:集中式管理状态容器,可以实现任意组件之间通信
- 核心概念:state, actions, getters
- pinia写法:选择器API,组合式API
*/ - 选择器API
main.js入口文件...........
import { createApp } from 'vue'
import App from './App.vue'
import router from '../src/router/index.js'
import store from "./store/index.ts";
createApp(App).use(router).use(store).mount('#app')
在store目录下创建modules目录用来装小仓库:
src
----store文件夹
-------modules文件夹用来存放小仓库
---------------info.js小仓库使用defineStore:import { defineStore } from “pinia”;
-------index.js文件用来存放大仓库, 大仓库使用createPinia:import { createPinia } from “pinia”;
修改store数据:
- 直接修改
import useInfoStore from '../store/modules/info.js';
let info = useInfoStore();
info.count ++ ; // 会改变store.count的值
- 使用$patch修改
infoStore.$patch({count: 1111})
- 直接调用仓库内的方法来修改值,可以传参
infoStore.updateNum();
infoStore.updateNum(66);
- 在info小仓库内:
// 创建小仓库
import { defineStore } from "pinia";// 第一个参数: 小仓库名字, 第二个参数:小仓库配置对象
// defineStore方法会返回一个函数,函数作用就是让组件可以获取到仓库数据
let useInfoStore = defineStore('info', {// 存储数据: statestate: () => {return {count: 99,arr: [1,2,3,4,5,6,7,8,9]}},actions: {// 注意:函数没有context上下文对象,但是有this,this指向的是这个小仓库updateNum() {this.count++;}},getters: {total() { // 有点像computer,需要return返回值let result = this.arr.reduce((pre, next) => {return pre + next;}, 0)return result;}}
});// 对外暴露方法
export default useInfoStore;
- 在组件中使用info小仓库
<template><div class="child1">子组件1: {{infoStore.count}}------{{infoStore.total}}<button @click="updateCount">点击我,修改store数据</button></div>
</template><script setup>
import useInfoStore from "../../store/modules/info.ts";
// 获取小仓库对象
let infoStore = useInfoStore();
const updateCount = () => {// infoStore.count ++; // 这样是可以修改的// infoStore.$patch({// count: 1111// }) // 这个方法也是可以修改的// 仓库调用自身的方法去修改仓库数据infoStore.updateNum();
}
</script>
- 组合式API
todo.js代码
// 定义组合式API仓库
import { defineStore } from "pinia";
import { ref, computed } from "vue";// 创建小仓库
let useTodoStore = defineStore('todo', () => {let todos = ref([{id: 1,title: '吃饭'},{id: 2,title: '睡觉'}]);// let arr = [1,2, 3, 4, 5];let arr = ref([1, 2, 3, 4, 5]);const total = computed(() => {return arr.value.reduce((pre, next) => pre + next, 0);})// 务必要返回一个对象:属性与方法可以提供给组件使用return {todos,arr,total,updateTodo(){todos.value.push({id: 3,title: '打豆豆'})}}
});export default useTodoStore;
在组件中使用:
<template>
<p @click="updateTodo">{{todoStore.todos}}------{{todoStore.total}}</p>
</template><script setup>
import useTodoStore from "../../store/modules/todo.js";
let todoStore = useTodoStore();
// 点击p段落去修改仓库的数据
const updateTodo = () => {todoStore.updateTodo();
}
</script>
14. 组件通信方式之插槽
默认插槽,具名插槽,作用域插槽
- 默认插槽:传递组件
内容
,接收组件
父组件内:
<template>
<Child><div><pre>想要在子组件slot插槽展现的内容</pre></div>
</Child>
</template><script setup>
import Child from './Child.vue';
</script>
子组件内:
<template><slot></slot>
</template>
- 具名插槽:传递组件使用或者<template #xxx>#号可以代替v-slot指令,简写。接收方使用
父组件内:
<template>
<Child><template v-slot:context><div>具名插槽内容</div></template>// v-slot指令可以简写为#<template #context><div>具名插槽内容</div></template>
</Child>
</template><script setup>
import Child from './Child.vue';
</script>
子组件内:
<template><slot name="context"></slot>
</template>
- 作用域插槽:就是可以传递数据的插槽,子组件可以将数据回传给父组件,父组件可以决定这些回传的数据是以何种结构或者外观在子组件内部去展示
父组件:
<template><div><TestPage1 :todos="todos"><template v-slot="{$row, $index}"><span :style="{color: $row.done ? 'green' : 'red'}">{{$row.title}}---{{$index}}</span></template></TestPage1></div>
</template><script setup>
import TestPage1 from "./testPage1.vue";
/*** 插槽:默认插槽,具名插槽,作用域插槽*/
import { ref } from "vue";
// todos数据
let todos = ref([{id: 1, title: '吃饭', done: true},{id: 2, title: '睡觉', done: false},
])
</script><template><div><h1>作用域插槽</h1><ul><li v-for="(item, index) in todos" :key="item.id"><!-- 作用域插槽:可以将数据回传给父组件 --><slot :$row="item" :$index="index"></slot></li></ul></div>
</template><script setup>
// 通过props接收父组件传递数据
defineProps(['todos'])
</script>
相关文章:

vue2与vue3的使用区别与组件通信
1. 脚手架创建项目的区别: vue2: vue init webpack “项目名称”vue3: vue create “项目名称” 或者vue3一般与vite结合使用: npm create vitelatest yarn create vite2. template中结构 vue2: template下只有一个元素节点 <template><div><div…...

亚信科技与中国信通院达成全方位、跨领域战略合作
9月11日,亚信科技(中国)有限公司「简称:亚信科技」与中国信息通信研究院「简称:中国信通院」在京达成战略合作,双方将在关键技术研发、产业链协同等方面展开全方位、跨领域、跨行业深度合作,共促…...

华为Linux系统开发工程师面试
在Linux系统开发工程师的面试中,你可能会遇到以下一些问题: 在同一个网站中,当客户访问的时候,会出现有的页面访问的速度快而有的慢,系统和服务完全正常、网络带宽正常,你如何诊断这个问题?你以…...

Qt利用QTime实现sleep效果分时调用串口下发报文解决串口下发给下位机后产生的粘包问题
Qt利用QTime实现sleep效果分时调用串口下发报文解决串口下发给下位机后产生的粘包问题 文章目录 Qt利用QTime实现sleep效果分时调用串口下发报文解决串口下发给下位机后产生的粘包问题现象解决方法 现象 当有多包数据需要连续下发给下位机时,比如下载数据等&#x…...

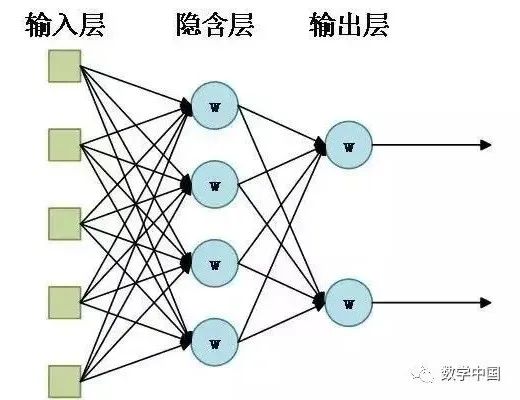
人工智能:神经细胞模型到神经网络模型
人工智能领域中的重要流派之一是:从神经细胞模型(Neural Cell Model)到神经网络模型(Neural Network Model)。 一、神经细胞模型 第一个人工神经细胞模型是“MP”模型,它是由麦卡洛克、匹茨合作࿰…...

Redisson分布式锁实战
实战来源 此问题基于电商 这周遇见这么一个问题,简略的说一下 由MQ发布了两个消息,一个是订单新增,一个是订单状态变更 由于直接付款之后,这两个消息的发布时间不分先后,可能会造成两种情况,1、订单状态变更…...

JavaScript中循环遍历数组、跳出循环和继续循环
循环遍历数组 上个文章我们简单的介绍for循环,接下来,我们使用for循环去读取数据的数据,之前我们写过这样的一个数组,如下: const ITshareArray ["张三","二愣子","2033-1997","…...

Java——》Synchronized和Lock区别
推荐链接: 总结——》【Java】 总结——》【Mysql】 总结——》【Redis】 总结——》【Kafka】 总结——》【Spring】 总结——》【SpringBoot】 总结——》【MyBatis、MyBatis-Plus】 总结——》【Linux】 总结——》【MongoD…...

JDK20 + SpringBoot 3.1.0 + JdbcTemplate 使用
JDK20 SpringBoot 3.1.0 JdbcTemplate 使用 一.测试数据库 Postgres二.SpringBoot项目1.Pom 依赖2.配置文件3.启动类4.数据源配置类5.实体对象类包装类6.测试用实体对象1.基类2.扩展类 7.测试类 通过 JdbcTemplate 直接执行 SQL 语句,结合源码动态编译即可方便实现…...

CTFhub_SSRF靶场教程
CTFhub SSRF 题目 1. Bypass 1.1 URL Bypass 请求的URL中必须包含http://notfound.ctfhub.com,来尝试利用URL的一些特殊地方绕过这个限制吧 1.利用?绕过限制urlhttps://www.baidu.com?www.xxxx.me 2.利用绕过限制urlhttps://www.baidu.comwww.xxxx.me 3.利用斜…...

【华为OD机试】单词接龙【2023 B卷|100分】
【华为OD机试】-真题 !!点这里!! 【华为OD机试】真题考点分类 !!点这里 !! 题目描述: 单词接龙的规则是:可用于接龙的单词首字母必须要前一个单词的尾字母相同; 当存在多个首字母相同的单词时,取长度最长的单词,如果长度也相等, 则取字典序最小的单词;已经参与接龙…...

如何优雅的实现无侵入性参数校验之spring-boot-starter-validation
在开发过程中,参数校验是一个非常重要的环节。但是,传统的参数校验方法往往需要在代码中手动添加大量的 if-else 语句,这不仅繁琐,而且容易出错。为了解决这个问题,我们可以使用无侵入性参数校验的方式来简化代码并提高…...

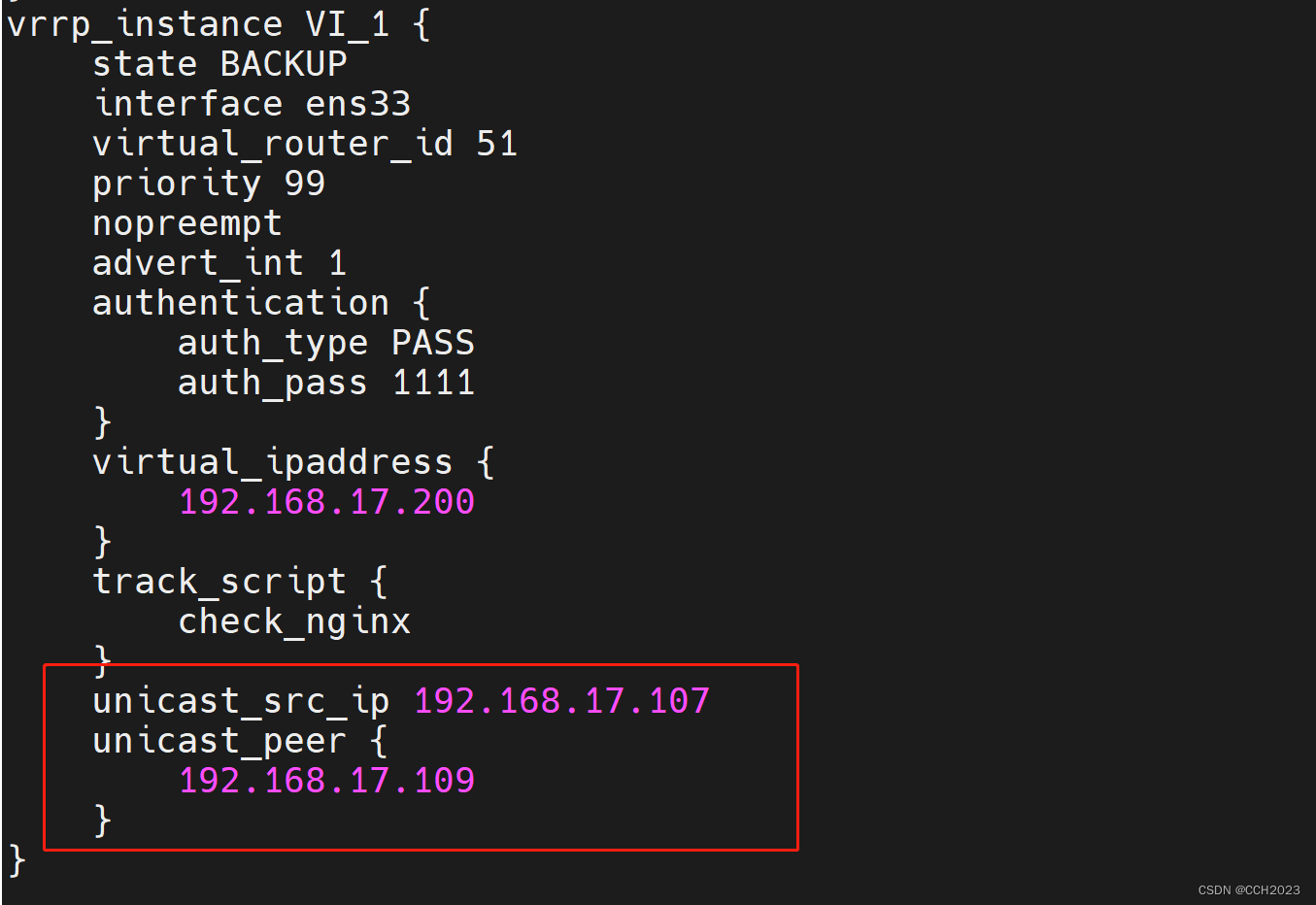
企业架构LNMP学习笔记27
Keepalived的配置补充: 脑裂(裂脑):vip出现在了多台机器上。网络不通畅,禁用了数据包,主备服务器没法通讯,造成备服务器认为主服务器不可用,绑定VIP,主服务器VIP不会释放…...

品牌策划经理工作内容|工作职责|品牌策划经理做什么?
一位美国作家曾说过“品牌是一系列期望、记忆、故事和关系,他们共同构成了消费者最终原则一个产品或者服务的原因。” 所以,品牌经理这个岗位主要是创造感知价值主张,激发消费者购买这个品牌后带来的感知价值,这种回报的本质相对…...

【设计模式】三、概述分类+单例模式
文章目录 概述设计模式类型 单例模式饿汉式(静态常量)饿汉式(静态代码块)懒汉式(线程不安全)懒汉式(线程安全,同步方法)懒汉式(线程安全,同步代码块)双重检查静态内部类枚举单例模式在 JDK 应用的源码分析 …...

手把手教学 Springboot+ftp+下载图片
简单教学,复制即用的Ftp下载图片 引入配置包 <dependency><groupId>commons-fileupload</groupId><artifactId>commons-fileupload</artifactId><version>1.3.1</version></dependency><dependency><grou…...

LaaS LLM as a service
LaaS LLM as a service 核心构成GPT 产业链如何进行商业化LLM(Large Language Model) 发展和趋势LLM(Large Language Model) 对于行业公司的分层LLM(Large Language Model) 的机遇和挑战 LaaS LLM as a service 核心构成 计算:算力模型:算法输入&…...

数据结构与算法(一)数组的相关概念和底层java实现
一、前言 从今天开始,笔者也开始从0学习数据结构和算法,但是因为这次学习比较捉急,所以记录的内容并不会过于详细,会从基础和底层代码实现以及力扣相关题目去写相关的文章,对于详细的概念并不会过多讲解 二、数组基础…...

歌曲推荐《最佳损友》
最佳损友 陈奕迅演唱歌曲 《最佳损友》是陈奕迅演唱的一首粤语歌曲,由黄伟文作词,Eric Kwok(郭伟亮)作曲。收录于专辑《Life Continues》中,发行于2006年6月15日。 2006年12月26日,该曲获得2006香港新城…...

多元共进|科技促进艺术发展,助力文化传承
科技发展助力文化和艺术的传播 融合传统与创新,碰撞独特魅力 一起来了解 2023 Google 开发者大会上 谷歌如何依托科技创新 推动艺术与文化连接 传承和弘扬传统文化 自 2011 年成立以来,谷歌艺术与文化致力于提供体验艺术和文化的新方式,从生成…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...
