4.后端·新建子模块与开发(传统模式)
文章目录
- 学习资料
- 新建子模块与各层
- 查询entity的列表
- entity
- mapper层
- service层
- controller层
- 测试
学习资料
https://www.bilibili.com/video/BV13g411Y7GS?p=8&spm_id_from=pageDriver&vd_source=ed09a620bf87401694f763818a31c91e b站的学习视频
新建子模块与各层
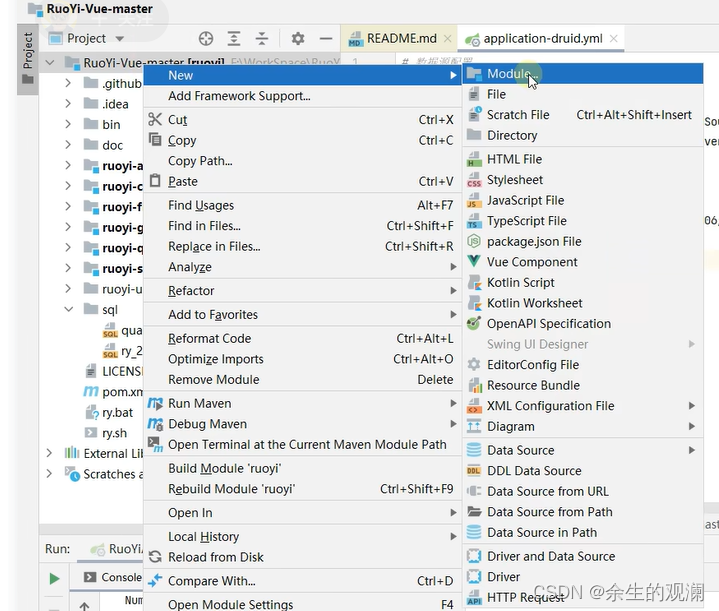
在run起来若依框架之后,可以新建自己的java项目的子模块,进行编码开发,无缝接入若依框架。利用ide新建一个module,如下图:

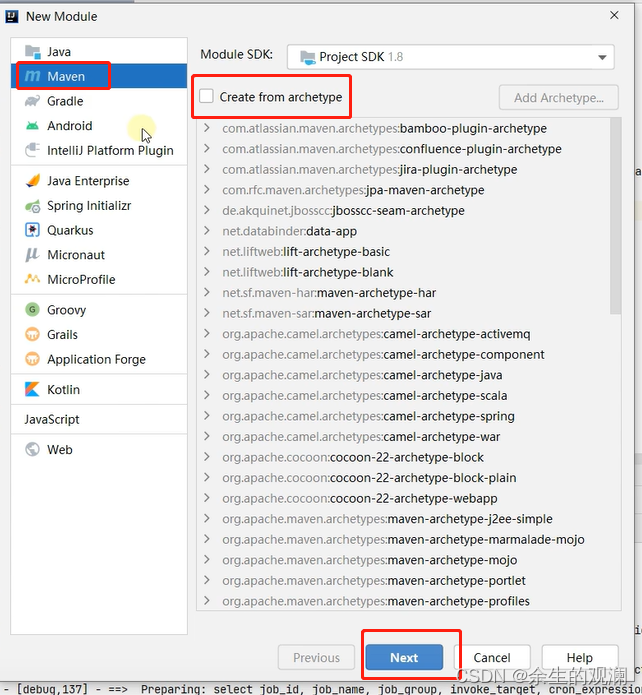
下一步,注意选择maven格式的模块,并且不要用maven的骨架。

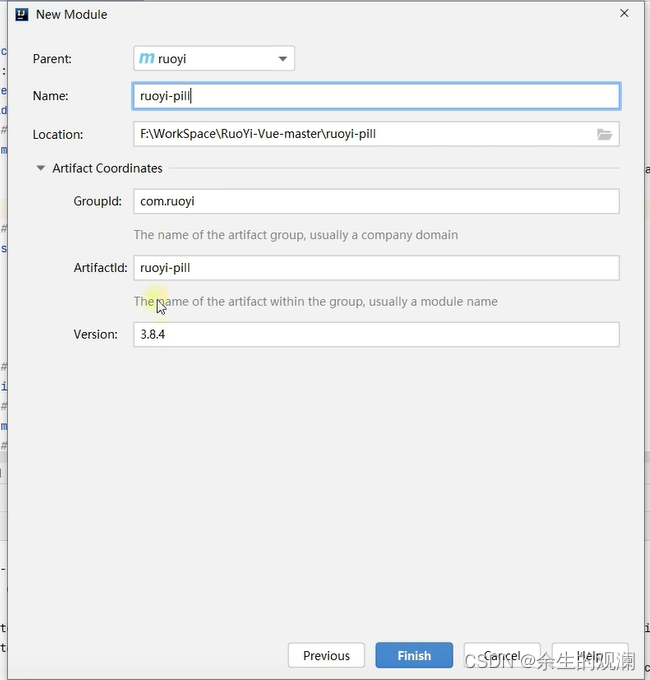
然后输入新建模块的名字,注意gav在选择parent之后,一般都是沿用的不用改,如下图。

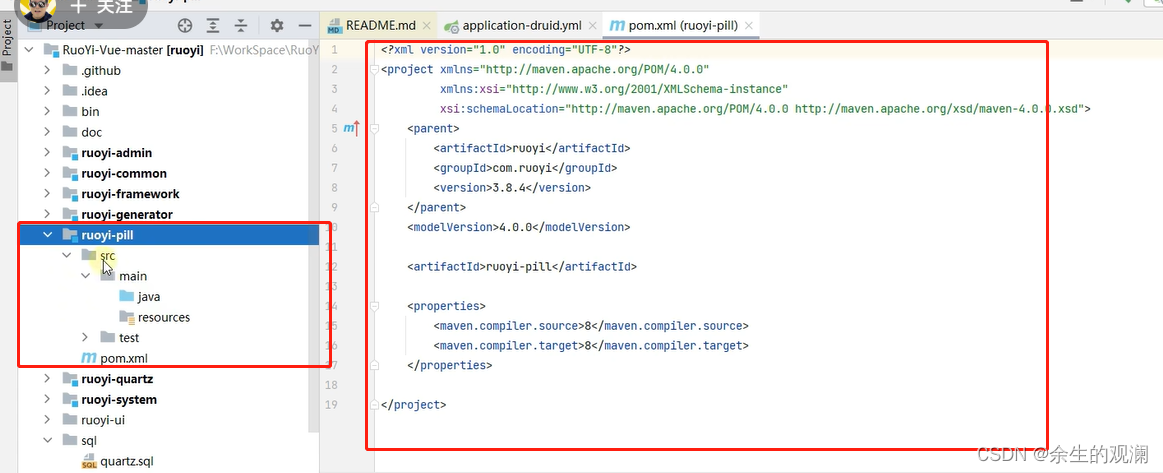
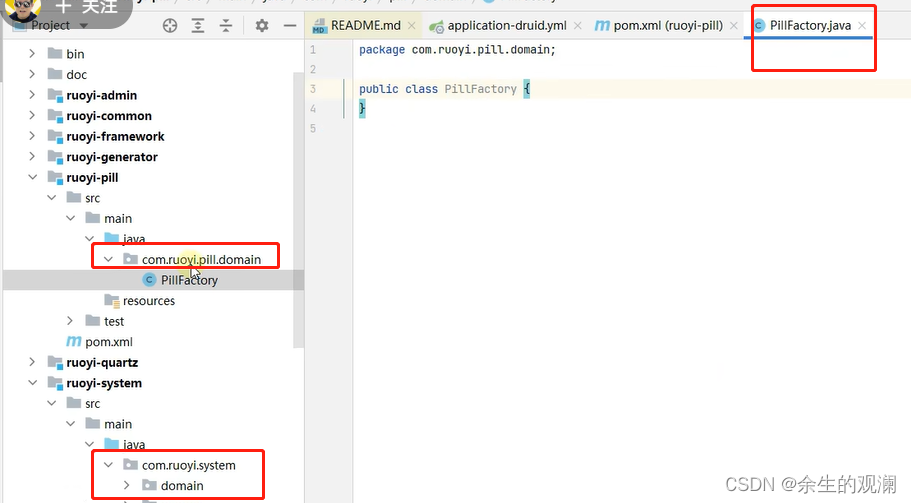
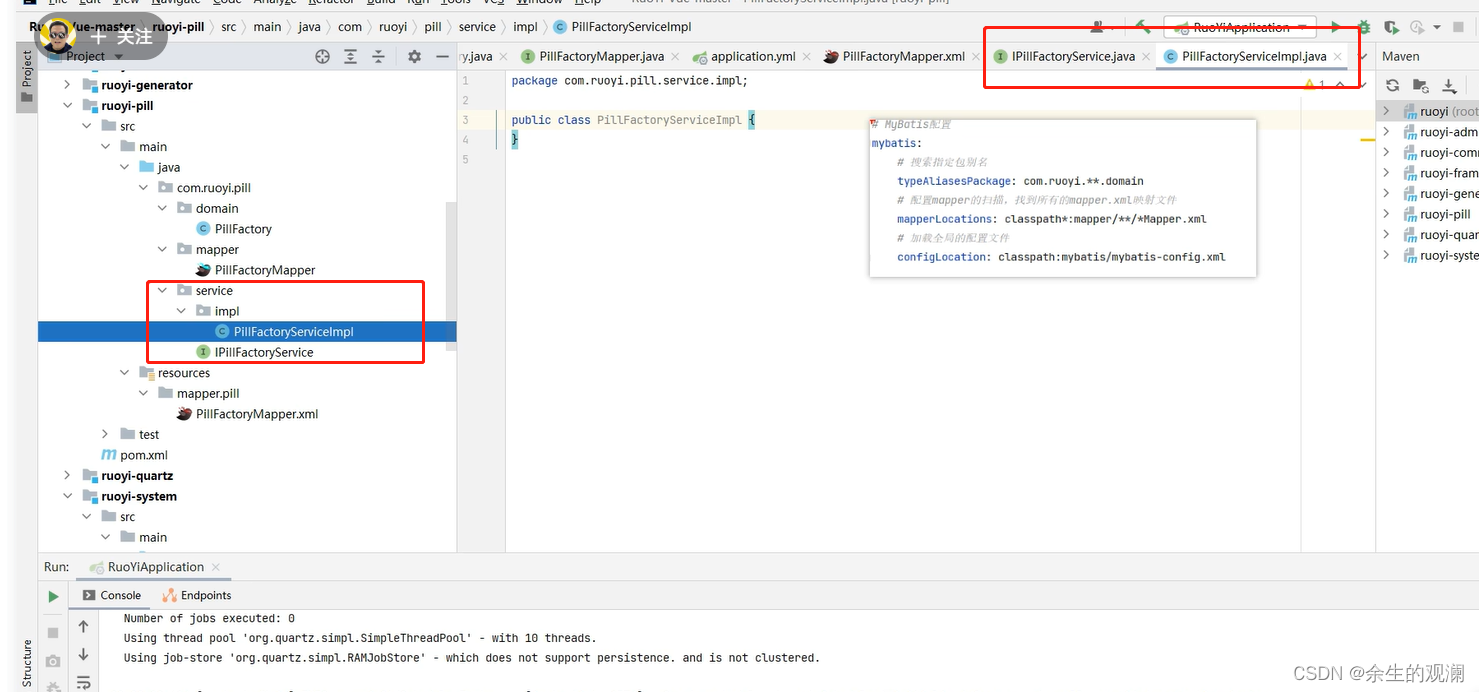
创建完成之后,目录结构如下图所示:

新建数据库的entity的映射的java类,注意路径,可以参考一下system模块的,创建自己的正确路径的java类,这里有一个spring 扫描的问题,所以要遵循若依的标准。注意:自己不能随便整包名!

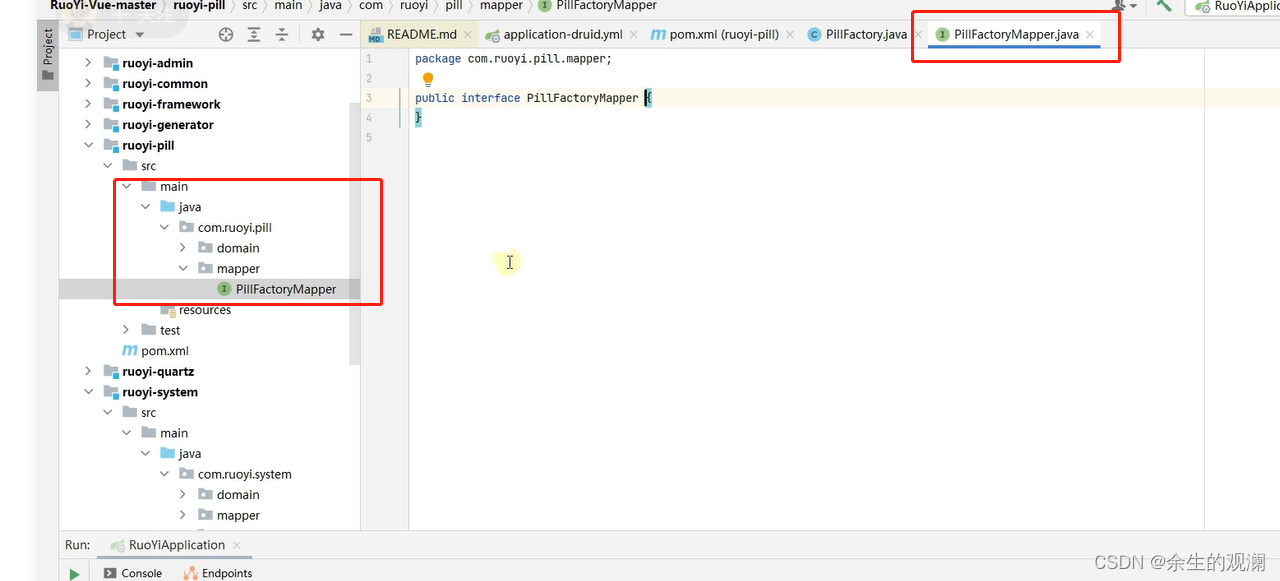
创建mapper层,如下图:

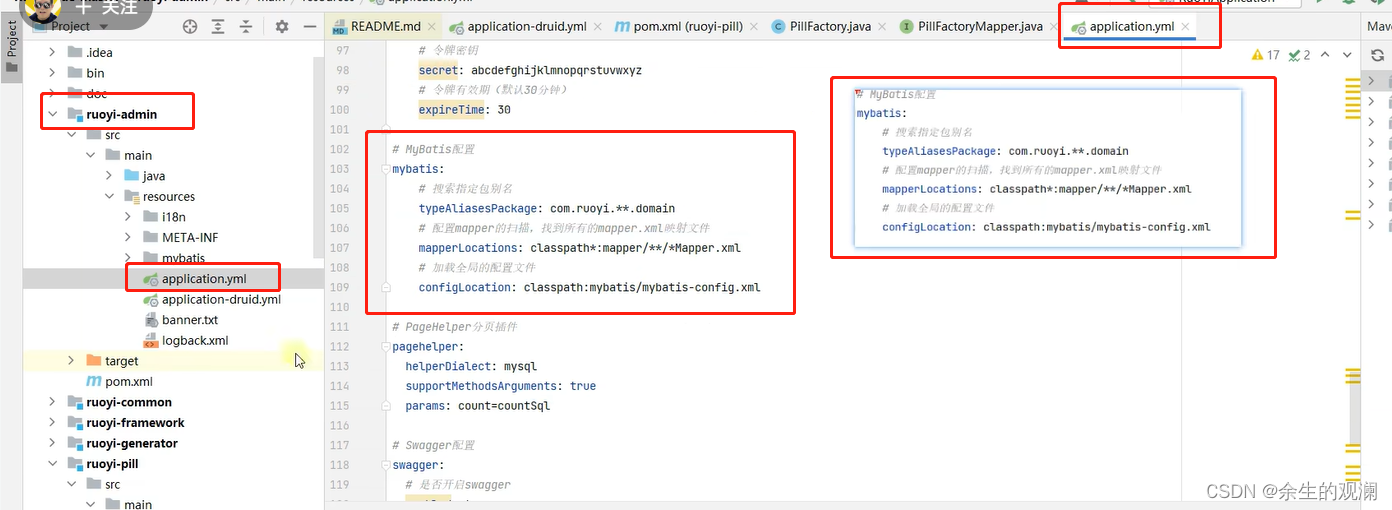
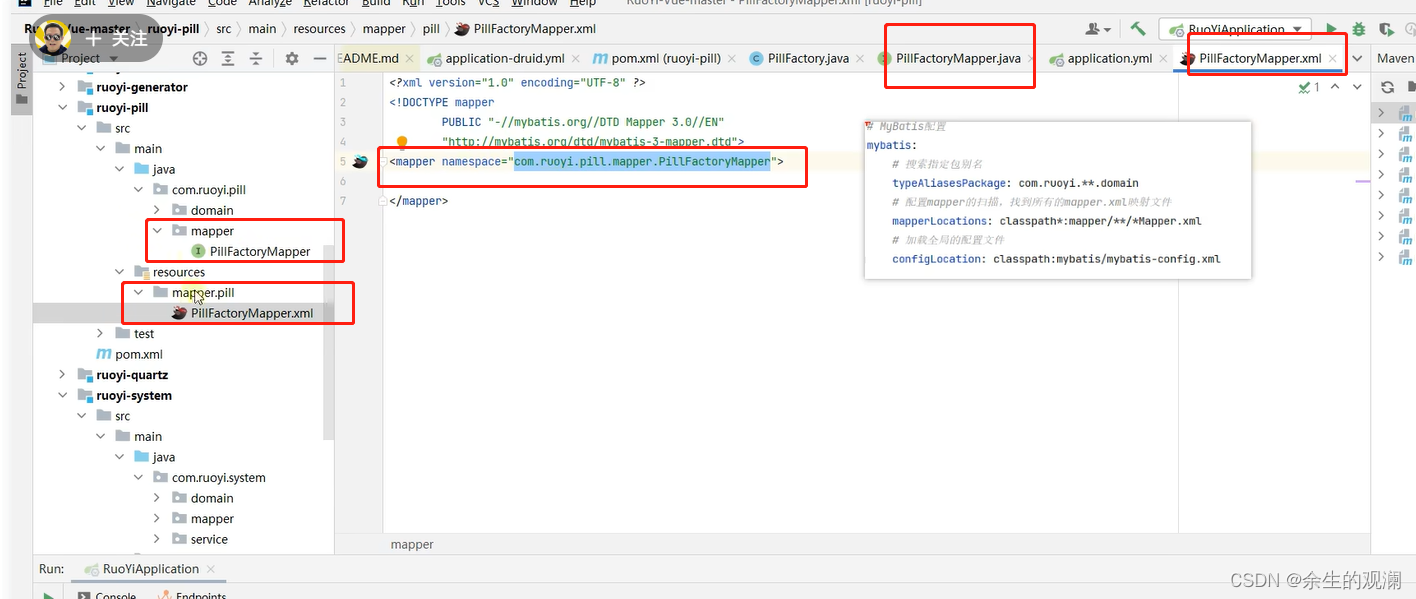
有了mapper接口,就要写mapper的xml文件了,这里有映射规则和路径规则,如下图:

遵循规则,如下图建立xml文件。建立java到xml的映射。

建立业务层,创建接口与实现类,如下图所示,注意遵循包名的命名规则。

查询entity的列表
entity
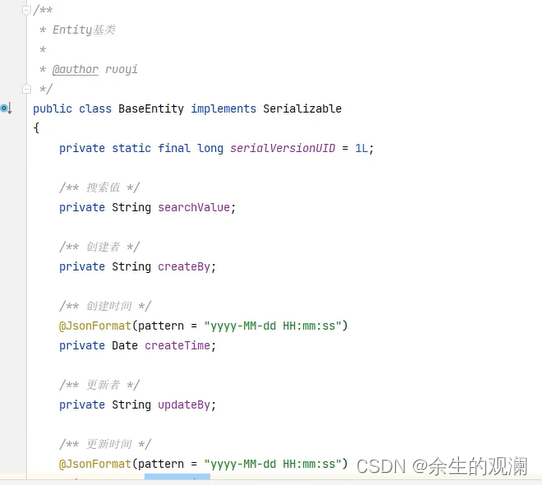
首先,需要继承baseEntity,有默认的6个字段。这个类在common包下,需要去pom文件解决一下引用的问题。

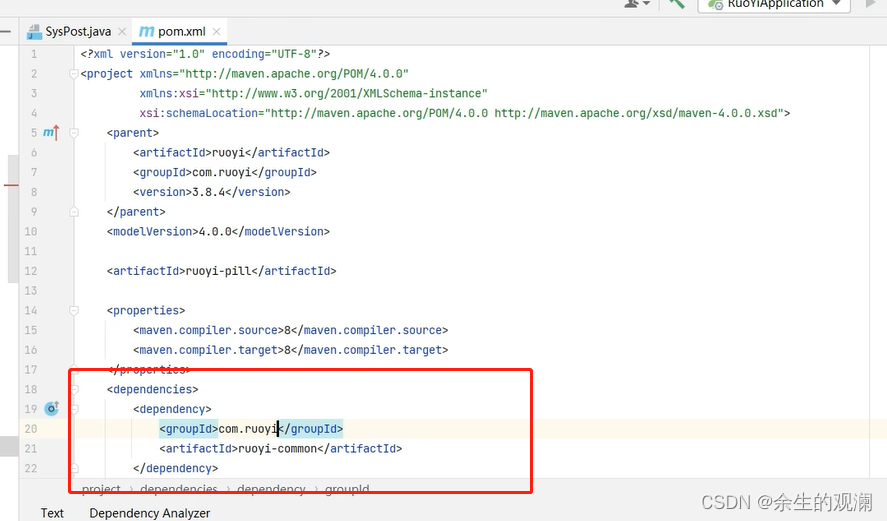
pom文件,增加common模块的引用。这样这个类就可以被使用了。

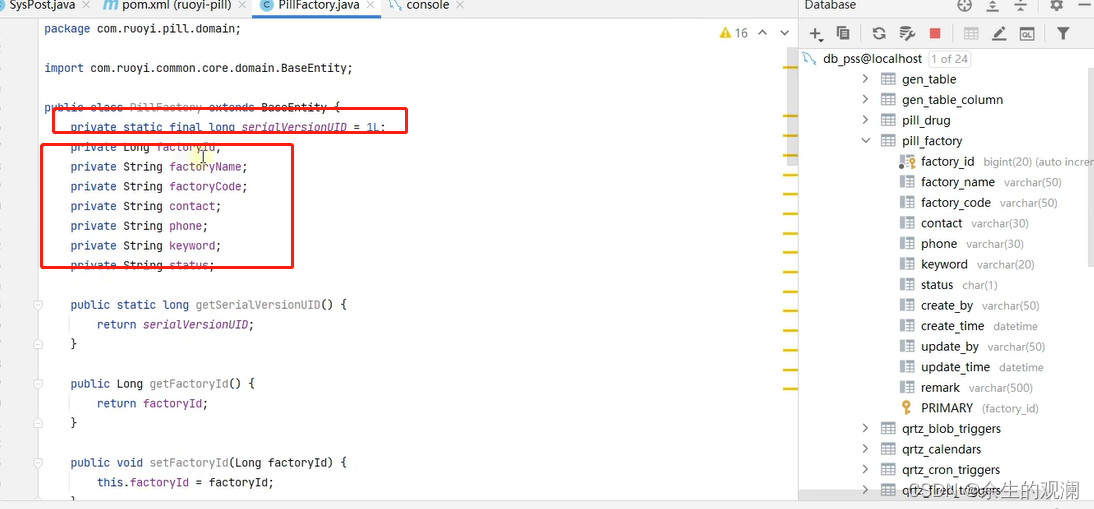
然后去java实体类中,建立数据库的字段映射。getset方法,以及tostring。(后续可以用lombok)

mapper层
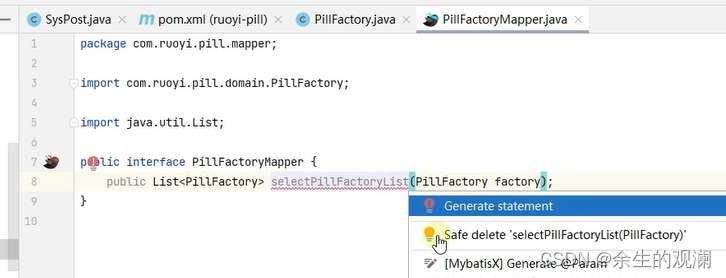
在mapper接口中,声明这个方法,并且使用mybatisx插件,生成xml文件中的对应的内容。

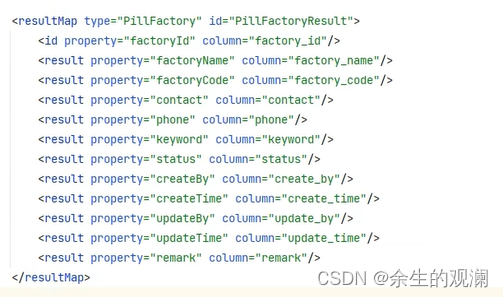
xml文件中,一般现有一个resultmap将数据库字段与java类的属性做一个映射。如下图:

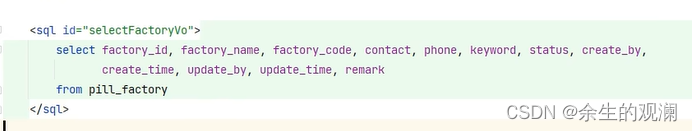
界面返回值,一般是vo的list集合,vo在xml中也有体现。

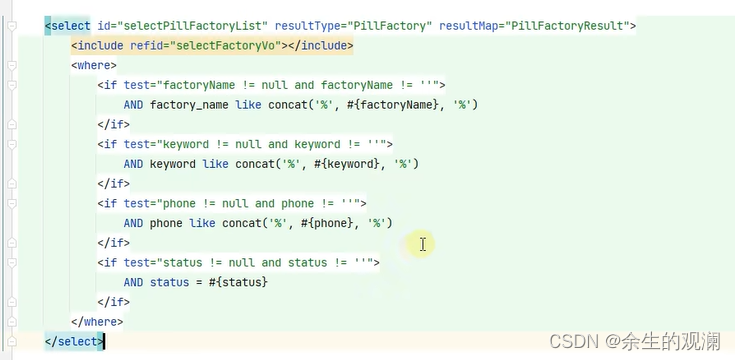
条件查询的时候,传入的条件,都是可选的,在xml中可以有这种片段。如下图。

service层
在接口类中声明方法,如下图:

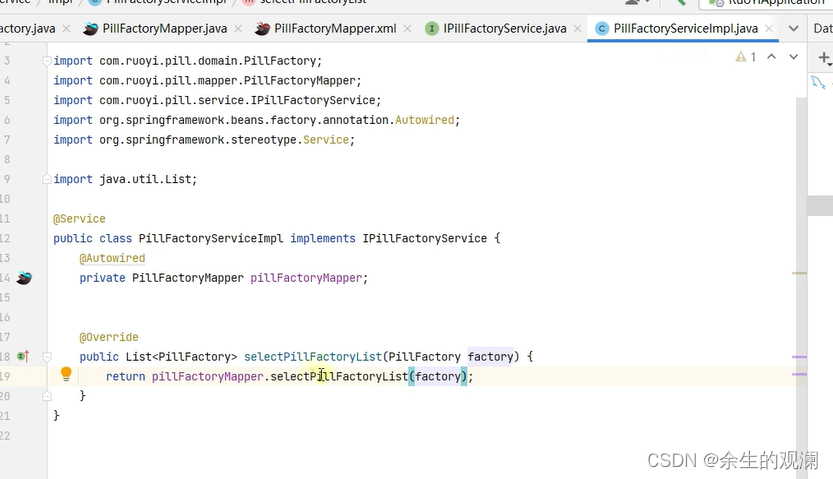
在实现类中,实现具体的逻辑。

controller层
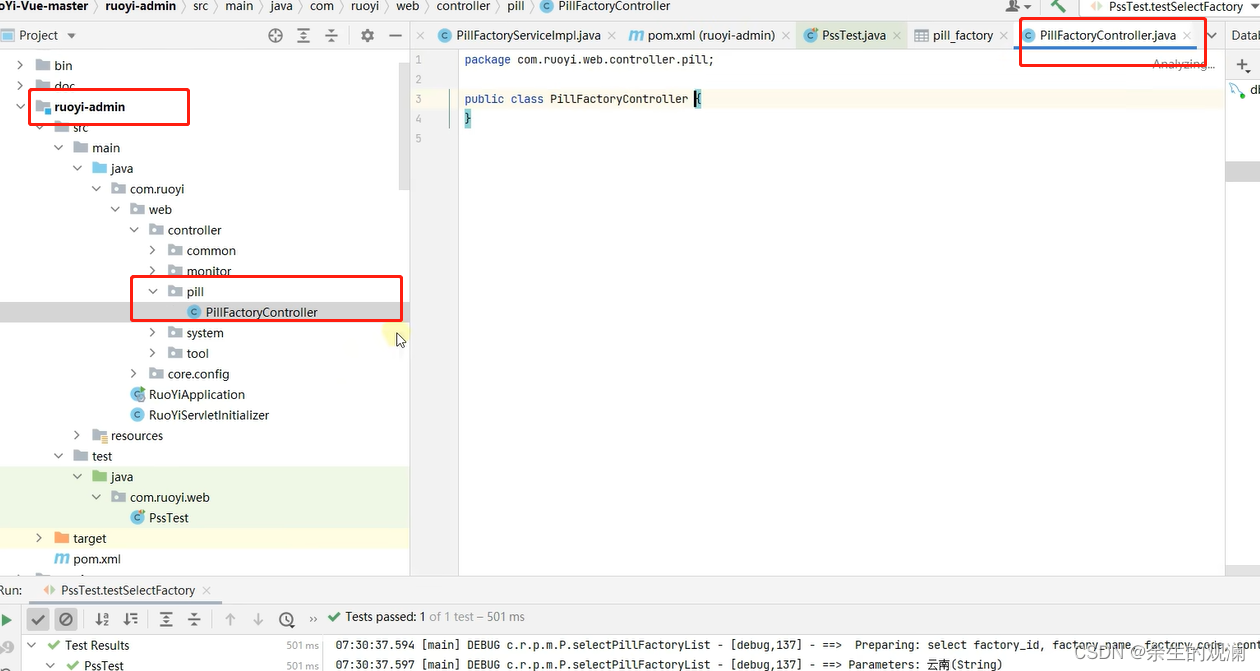
若依框架的特色,就是所有的controller都是在admin包里面,其它三层在各子模块里面,所以在admin包下新建这个controller。

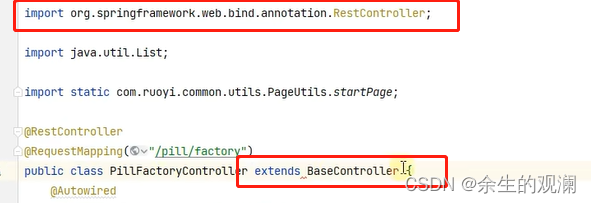
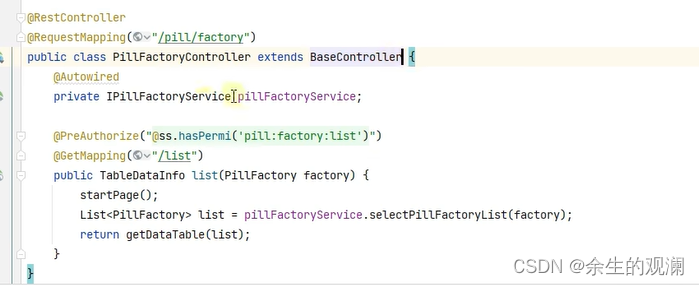
继承basecontroller,不继承会找不到分页的功能。

配置路由注解与restcontroller注解。

编写访问列表的方法,注意配置权限与访问路由。

测试
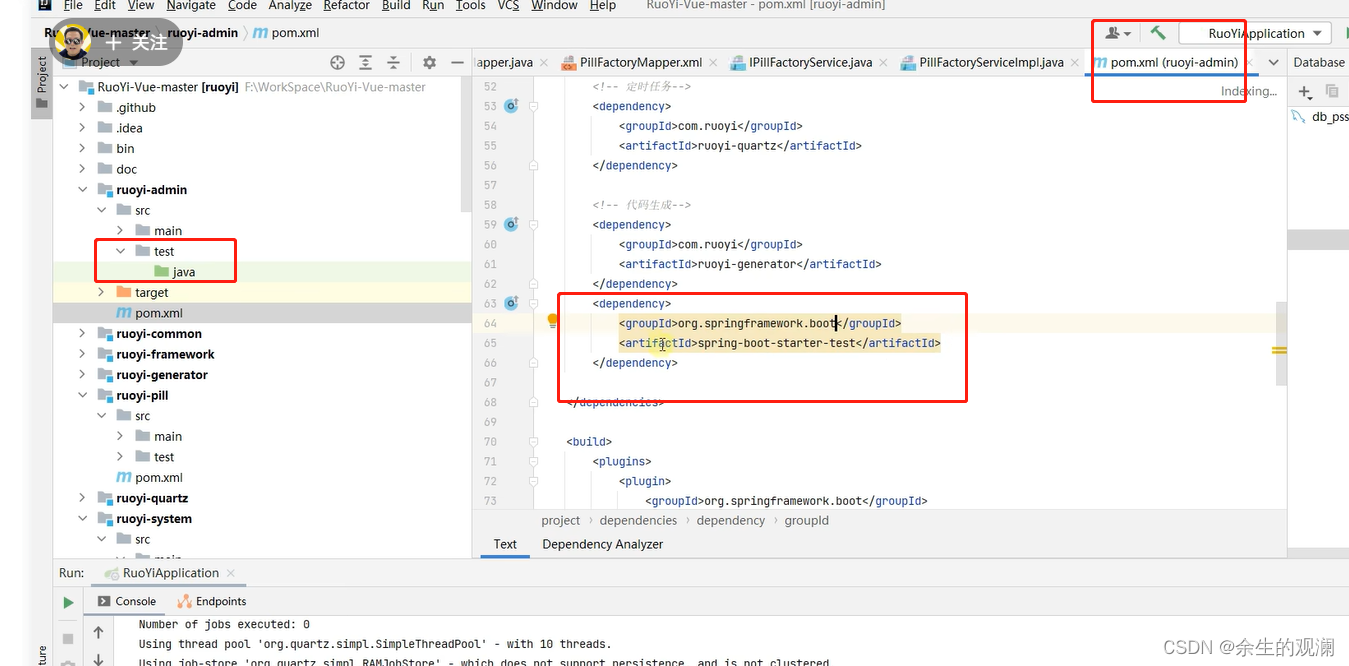
在admin包下进行测试。新建test目录结构,并且在admin的pom中增加test的依赖,如下图:

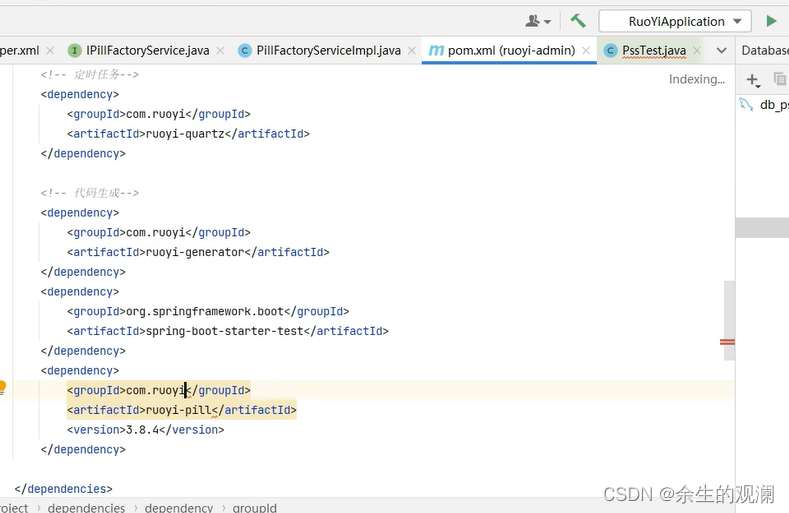
然后添加子模块的依赖,这样才能访问service方法。

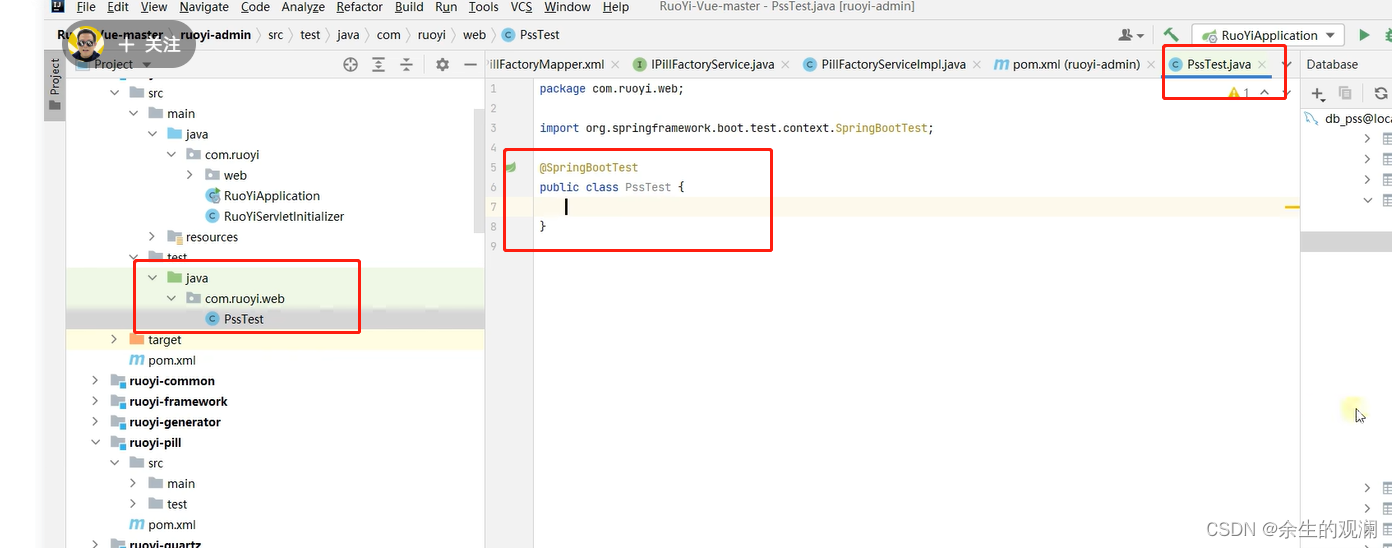
新建测试类,注意,这里的测试类的路径有说法,需要能被springboot的启动包,扫描到,在本项目中,就是com.ruoyi.web,如下图:

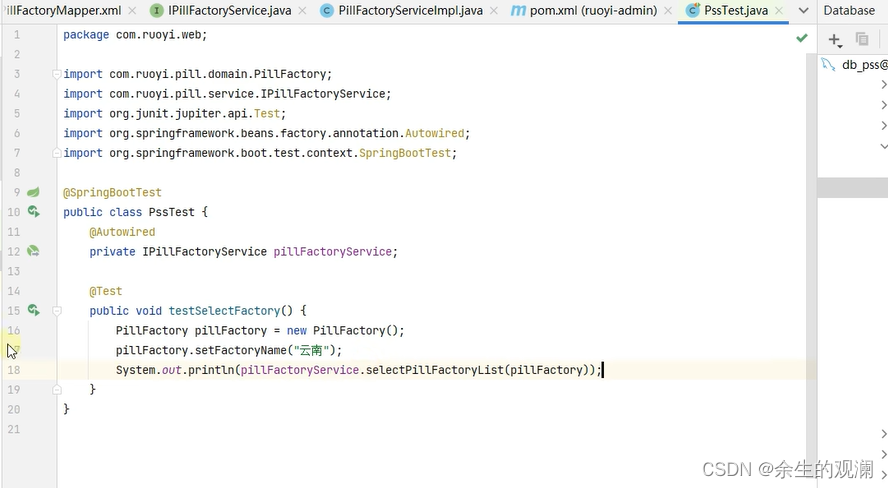
进行编码测试,如下:

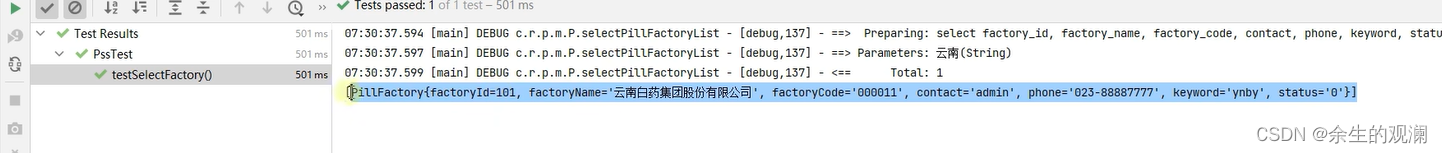
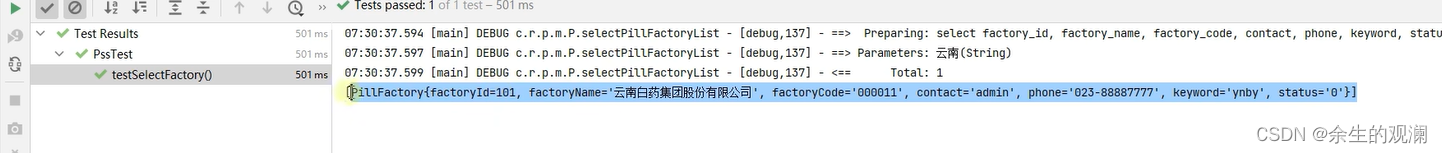
方法的左侧,可以进行测试,快捷。输入内容如下,就实现了条件查询。

相关文章:

4.后端·新建子模块与开发(传统模式)
文章目录 学习资料新建子模块与各层查询entity的列表entitymapper层service层controller层 测试 学习资料 https://www.bilibili.com/video/BV13g411Y7GS?p8&spm_id_frompageDriver&vd_sourceed09a620bf87401694f763818a31c91e b站的学习视频 新建子模块与各层 在r…...

.netcore 连接 apache doris
apache doris 兼容mysql协议;所以我们在.netcore项目中,可以使用Mysql的驱动 dotnet add package MySqlConnector 测试代码: [HttpGet]public async Task<string> Get2(){//打开连接await using var connection new MySqlConnectio…...

【C语言】探讨常见自定义类型的存储形式
🚩纸上得来终觉浅, 绝知此事要躬行。 🌟主页:June-Frost 🚀专栏:C语言 🔥该文章将探讨结构体,位段,共用体的存储形式。 目录: 🌍结构体内存对齐✉…...

NLP(六十九)智能文档问答助手升级
本文在笔者之前研发的大模型智能文档问答项目中,开发更进一步,支持多种类型文档和URL链接,支持多种大模型接入,且使用更方便、高效。 项目介绍 在文章NLP(六十一)使用Baichuan-13B-Chat模型构建智能文档中…...

如何使用SQL系列 之 如何在MySQL中使用索引
引言 关系数据库可用于处理任何大小的数据,包括包含数百万行的大型数据库。结构化查询语言(SQL)提供了一种基于特定条件在数据库表中查找特定行的简洁而直接的方法。随着数据库变得越来越大,在其中找到特定的行变得越来越困难,就像大海捞针一…...

数字孪生相关政策梳理,重点对各行业版块的指导和引领
前言 数字孪生技术作为新型智慧城市建设的创新引领性技术,有利于打造孪生城市运行空间,强化城市大脑基础能力,实现全域时空数据融合。数字孪生技术在推动智慧城市建设方面的作用已越来越受到重视。2021年3月,《国家“十四五”规划…...

nios里面打开eclipse遇到Unresolved inclusion: “system.h“等问题
问题:在Nios中打开软核部分代码时,遇到一堆Unresolved inclusion: "system.h"等问题报错 原因:bsp文件和软核没关联,导致找不到头文件地址,关联一下就好 解决步骤: 右键bsp文件,点击…...

C#,数值计算——伽马微分(Gammadev)的计算方法与源程序
1 文本格式 using System; namespace Legalsoft.Truffer { public class Gammadev : Normaldev { private double alph { get; set; } private double oalph { get; set; } private double bet { get; set; } private double a1 { g…...

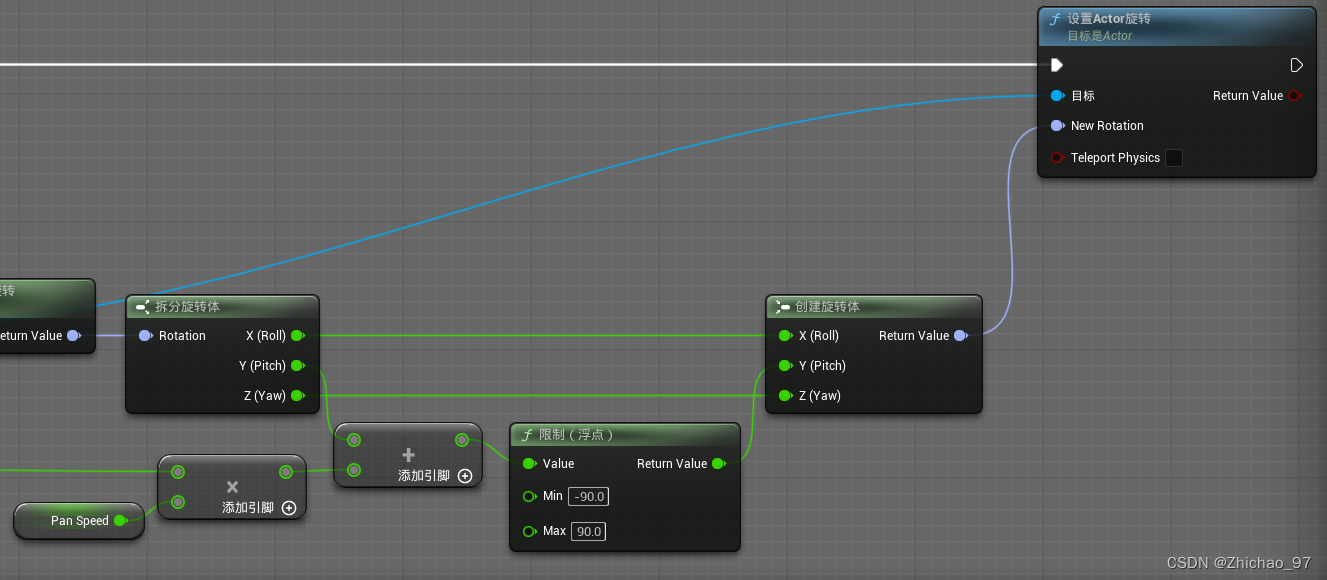
【UE5 智慧城市系列】5-通过鼠标键盘控制摄像机
目标 通过鼠标WASD键控制摄像机前后左右移动,鼠标滚轮控制弹簧臂长度的修改,鼠标中键控制摄像机旋转。 步骤 1. 首先创建一个游戏模式,这里命名为“BP_GameMode” 2. 再创建一个玩家控制器,这里命名为“BP_PlayerController” …...

工作纪实38-ES分页数据问题
之前分页查询有接ES,随着系统使用时间数据量不断增加,会有如下报错。关键信息就是 Result window is too large, from size must be less than or equal to: [10000] but was [100001] 当索引非常非常大(千万或亿),是无法按照from size做深…...

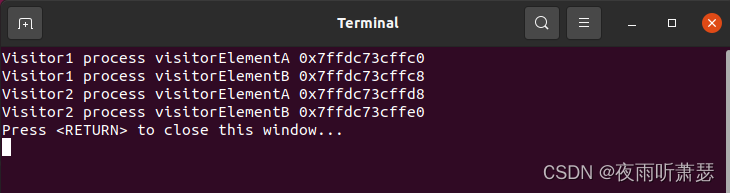
设计模式之访问器模式(Visitor)的C++实现
1、访问器模式的提出 在软件开发过程中,早已发布的软件版本,由于需求的变化,需要给某个类层次结构增加新的方法。如果在该基类和子类中都添加新的行为方法,将给代码原有的结构带来破坏,同时,也违反了修改封…...

Python之OS模块
os模块负责程序与操作系统的交互,提供了访问操作系统底层的接口;即os模块提供了非常丰富的方法用来处理文件和目录。 使用的时候需要导入该模块:import os...

vue 使用canvas 详细教程
Vue.js 中使用 Canvas Vue.js 是一个流行的 JavaScript 框架,用于构建用户界面。它提供了一种简洁的方式来管理和渲染数据,同时也支持与其他库和工具的集成。要在 Vue.js 中使用 Canvas,您可以按照以下步骤进行操作: 在 Vue.js …...

Git 基本操作【本地仓库与远程仓库的推送、克隆和拉取】
文章目录 一、Git简介二、Git的下载安装三、Git常规命令四、新建本地仓库五、本地分支操作六、Git远程仓库七、远程仓库克隆、抓取和拉取八、总结九、学习交流 一、Git简介 Git是分布式版本控制系统(Distributed Version Control System,简称 DVCS&…...

FPGA开发
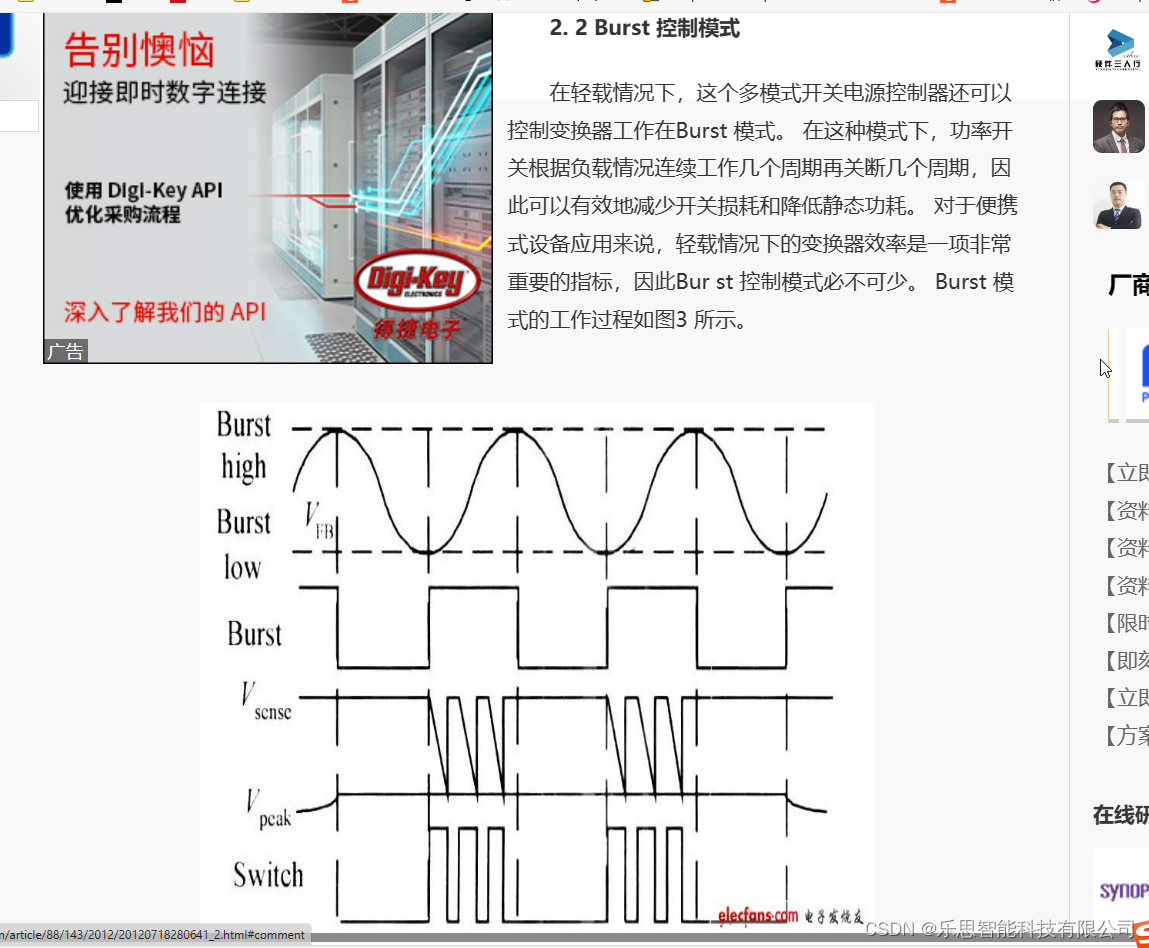
https://www.enclustra.com.cn/?bd_vid11435475462206745180 https://www.monolithicpower.cn/design-tools/design-tools/llc-design-tool.html https://www.elecfans.com/article/88/143/2012/20120718280641_2.html...

js手撕代码
1、实现instanceof运算符 instanceof运算符用于检测构造函数的prototype属性是否出现在某个实例对象的原型链上,运算符左侧是实例对象,右侧是构造函数。 const isInstanceof function(left,right){let proto Object.getPrototypeOf(left);while(true…...

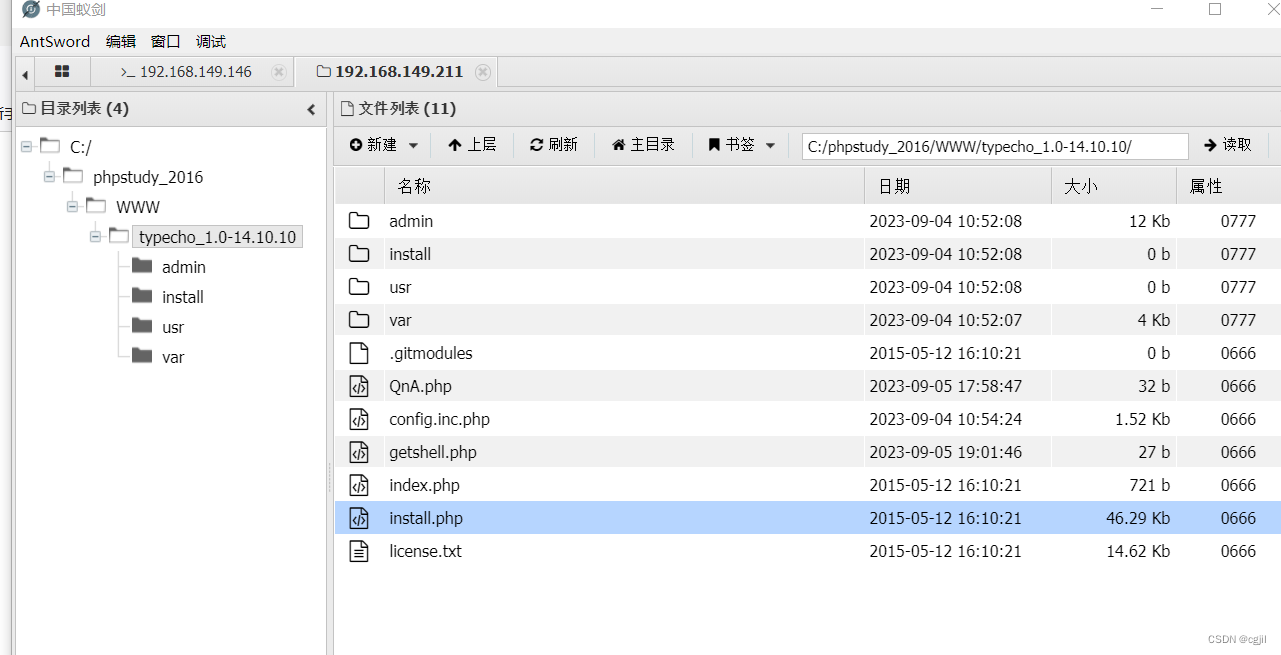
typecho反序列化
typecho反序列化 环境的搭建 漏洞复现前提 <?php class Typecho_Feed {const RSS1 RSS 1.0;const RSS2 RSS 2.0;const ATOM1 ATOM 1.0;const DATE_RFC822 r;const DATE_W3CDTF c;const EOL "\n";private $_type;private $_items;public function __const…...

php程序设计的基本原则
单一职责原则(SRP):一个类应该只有一个原因引起变化,即一个类应该只负责一项职责。 class User {private $name;private $email;public function __construct($name, $email) {$this->name $name;$this->email $email;}p…...
 使用%s 拼接sql 避免sql注入攻击 好于.format)
python execute() 使用%s 拼接sql 避免sql注入攻击 好于.format
1 execute(参数一:sql 语句) # 锁定当前查询结果行 cursor.execute("SELECT high, low, vol FROM table_name WHERE symbol %s FOR UPDATE;"% (symbol,)) 2 .format() cursor.execute("SELECT high, low, vol FROM table_name WHERE symbol {} FOR UPDATE;…...

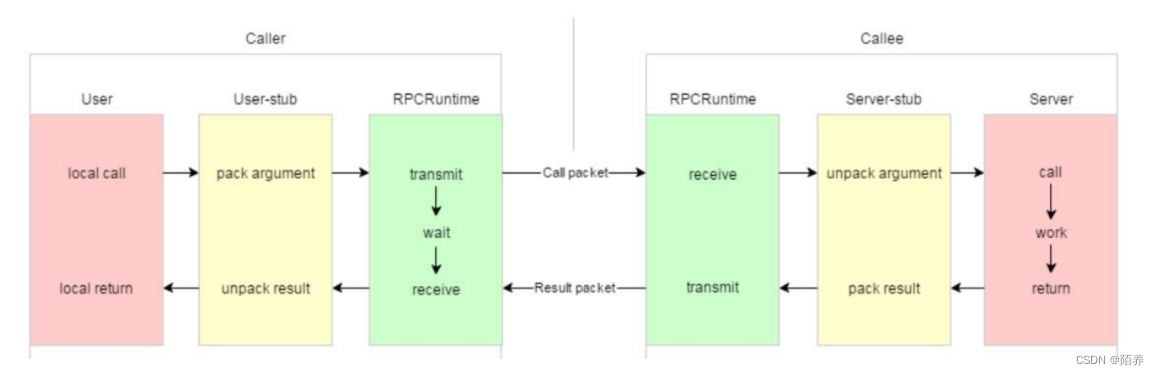
RPC项目解析(1)
分布式通信框架:让远程方法调用和调用进程内方法一样简单 RPC通信原理 rpc:远程过程调用(远程能够调用其他模块的方法) 在rpc中需要发送时候,对发送的信息进行序列化,在服务端对接收到的信息进行反序列化…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

阿里云Ubuntu 22.04 64位搭建Flask流程(亲测)
cd /home 进入home盘 安装虚拟环境: 1、安装virtualenv pip install virtualenv 2.创建新的虚拟环境: virtualenv myenv 3、激活虚拟环境(激活环境可以在当前环境下安装包) source myenv/bin/activate 此时,终端…...

AxureRP-Pro-Beta-Setup_114413.exe (6.0.0.2887)
Name:3ddown Serial:FiCGEezgdGoYILo8U/2MFyCWj0jZoJc/sziRRj2/ENvtEq7w1RH97k5MWctqVHA 注册用户名:Axure 序列号:8t3Yk/zu4cX601/seX6wBZgYRVj/lkC2PICCdO4sFKCCLx8mcCnccoylVb40lP...
