CSS中如何实现文字跑马灯效果?
聚沙成塔·每天进步一点点
- ⭐ 专栏简介
- ⭐ 跑马灯
- ⭐ 写在最后
⭐ 专栏简介
前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅
欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发者,这里都将为你提供一个系统而又亲切的学习平台。在这个专栏中,我们将以问答形式每天更新,为大家呈现精选的前端知识点和常见问题解答。通过问答形式,我们希望能够更直接地回应读者们对于前端技术方面的疑问,并且帮助大家逐步建立起一个扎实的基础。无论是HTML、CSS、JavaScript还是各种常用框架和工具,我们将深入浅出地解释概念,并提供实际案例和练习来巩固所学内容。同时,我们也会分享一些实用技巧和最佳实践,帮助你更好地理解并运用前端开发中的各种技术。

不仅如此,我们还会定期推出一些项目实战教程,让你能够将所学知识应用到实际开发中。通过实际项目的练习,你将能够更好地理解前端开发的工作流程和方法论,并培养自己解决问题和独立开发的能力。我们相信,只有不断积累和实践,才能真正掌握前端开发技术。因此,请准备好迎接挑战,勇敢地踏上这段前端入门之旅!无论你是寻找职业转型、提升技能还是满足个人兴趣,我们都将全力以赴,为你提供最优质的学习资源和支持。让我们一起探索Web开发的奇妙世界吧!加入前端入门之旅,成为一名出色的前端开发者! 让我们启航前端之旅
⭐ 跑马灯
要实现文字跑马灯效果(Marquee),您可以使用CSS的@keyframes动画和animation属性。下面是一个示例,演示如何创建一个简单的文字跑马灯效果:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><style>/* 创建一个@keyframes动画 */@keyframes marquee {0% {transform: translateX(100%); /* 文字初始位置在右侧 */}100% {transform: translateX(-100%); /* 文字最终位置在左侧 */}}/* 应用动画到文本 */.marquee-text {white-space: nowrap; /* 文本不换行 */overflow: hidden; /* 溢出部分隐藏 */animation: marquee 8s linear infinite; /* 使用上面定义的动画,持续时间8秒,线性运动,无限循环 */}</style>
</head>
<body><div class="marquee-text">这是一个跑马灯效果的文本,可以自动滚动。</div>
</body>
</html>
在这个示例中,我们首先创建了一个@keyframes动画,将文本从右侧滚动到左侧。然后,我们将这个动画应用到一个包含文本的<div>元素上,通过animation属性指定动画名称、持续时间、运动方式和循环次数。
您可以根据需要自定义动画的持续时间、文本内容和样式。这个示例中的动画会使文本从右向左无限滚动,直到页面关闭。
⭐ 写在最后
本专栏适用读者比较广泛,适用于前端初学者;或者没有学过前端对前端有兴趣的伙伴,亦或者是后端同学想在面试过程中能够更好的展示自己拓展一些前端小知识点,所以如果你具备了前端的基础跟着本专栏学习,也是可以很大程度帮助你查漏补缺,由于博主本人是自己再做内容输出,如果文中出现有瑕疵的地方各位可以通过主页的左侧联系我,我们一起进步,与此同时也推荐大家几份专栏,有兴趣的伙伴可以订阅一下:除了下方的专栏外大家也可以到我的主页能看到其他的专栏;
前端小游戏(免费)这份专栏将带你进入一个充满创意和乐趣的世界,通过利用HTML、CSS和JavaScript的基础知识,我们将一起搭建各种有趣的页面小游戏。无论你是初学者还是有一些前端开发经验,这个专栏都适合你。我们会从最基础的知识开始,循序渐进地引导你掌握构建页面游戏所需的技能。通过实际案例和练习,你将学会如何运用HTML来构建页面结构,使用CSS来美化游戏界面,并利用JavaScript为游戏添加交互和动态效果。在这个专栏中,我们将涵盖各种类型的小游戏,包括迷宫游戏、打砖块、贪吃蛇、扫雷、计算器、飞机大战、井字游戏、拼图、迷宫等等。每个项目都会以简洁明了的步骤指导你完成搭建过程,并提供详细解释和代码示例。同时,我们也会分享一些优化技巧和最佳实践,帮助你提升页面性能和用户体验。无论你是想寻找一个有趣的项目来锻炼自己的前端技能,还是对页面游戏开发感兴趣,前端小游戏专栏都会成为你的最佳选择。点击订阅前端小游戏专栏

Vue3通透教程【从零到一】(付费) 欢迎来到Vue3通透教程!这个专栏旨在为大家提供全面的Vue3相关技术知识。如果你有一些Vue2经验,这个专栏都能帮助你掌握Vue3的核心概念和使用方法。我们将从零开始,循序渐进地引导你构建一个完整的Vue应用程序。通过实际案例和练习,你将学会如何使用Vue3的模板语法、组件化开发、状态管理、路由等功能。我们还会介绍一些高级特性,如Composition API和Teleport等,帮助你更好地理解和应用Vue3的新特性。在这个专栏中,我们将以简洁明了的步骤指导你完成每个项目,并提供详细解释和示例代码。同时,我们也会分享一些Vue3开发中常见的问题和解决方案,帮助你克服困难并提升开发效率。无论你是想深入学习Vue3或者需要一个全面的指南来构建前端项目,Vue3通透教程专栏都会成为你不可或缺的资源。点击订阅Vue3通透教程【从零到一】专栏

TypeScript入门指南(免费) 是一个旨在帮助大家快速入门并掌握TypeScript相关技术的专栏。通过简洁明了的语言和丰富的示例代码,我们将深入讲解TypeScript的基本概念、语法和特性。无论您是初学者还是有一定经验的开发者,都能在这里找到适合自己的学习路径。从类型注解、接口、类等核心特性到模块化开发、工具配置以及与常见前端框架的集成,我们将全面覆盖各个方面。通过阅读本专栏,您将能够提升JavaScript代码的可靠性和可维护性,并为自己的项目提供更好的代码质量和开发效率。让我们一起踏上这个精彩而富有挑战性的TypeScript之旅吧!点击订阅TypeScript入门指南专栏

相关文章:

CSS中如何实现文字跑马灯效果?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 跑马灯⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅 欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋…...

《昆明海晏村:修缮后的新生,历史与现代的完美交融》
在昆明市的东南角,有一处名为海晏村的地方,这里曾是滇池北岸的重要码头,也是滇池文化的发源地之一。近年来,海晏村经过精心修缮,焕发出新的生机,成为了一个集历史、文化、艺术于一体的旅游胜地。那么&#…...

C++ --- Day02 封装
stack栈类 stack.h #ifndef STACK_H #define STACK_H #include <iostream> #include<string> using namespace std; //自行封装一个栈的类,包含私有成员属性:栈的数组、记录栈顶的变量 //成员函数完成: //构造函数、析构函数、拷贝构造函数 //入栈、出…...

墨西哥专线清关有什么要求?
墨西哥专线的清关要求是根据当地法规和国际贸易协定而定的。以下是一些墨西哥专线清关的常见要求: 一、 清关文件 进口货物需要提供一系列文件,包括商业发票、装箱单、进口许可证、运输文件、保险文件等。这些文件需要准确、完整地填写,并且…...

SpringMVC中的JSR303与拦截器的使用
一,JSR303的概念 JSR303是Java中的一个标准,用于验证和校验JavaBean对象的属性的合法性。它提供了一组用于定义验证规则的注解,如NotNull、Min、Max等。在Spring MVC中,可以使用JSR303注解对请求参数进行校验。 1.2 为什么要使用J…...

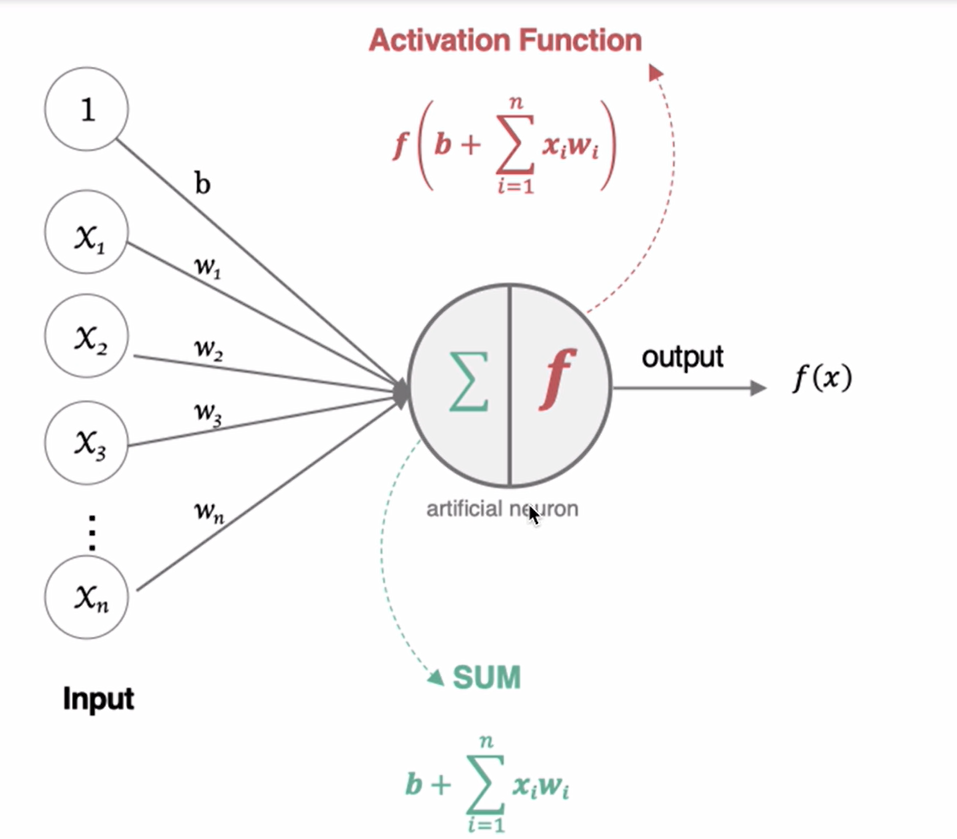
神经网络 01(介绍)
一、神经网络 人工神经网络 (Artificial Neural Network,简写为ANN)也简称为神经网络 (NN),是一种模仿生物神经网络结构和功能的 计算模型。人脑可以看做是一个生物神经网络,由众多的神经元连接而成。各个神经元传递复杂的电信号,…...

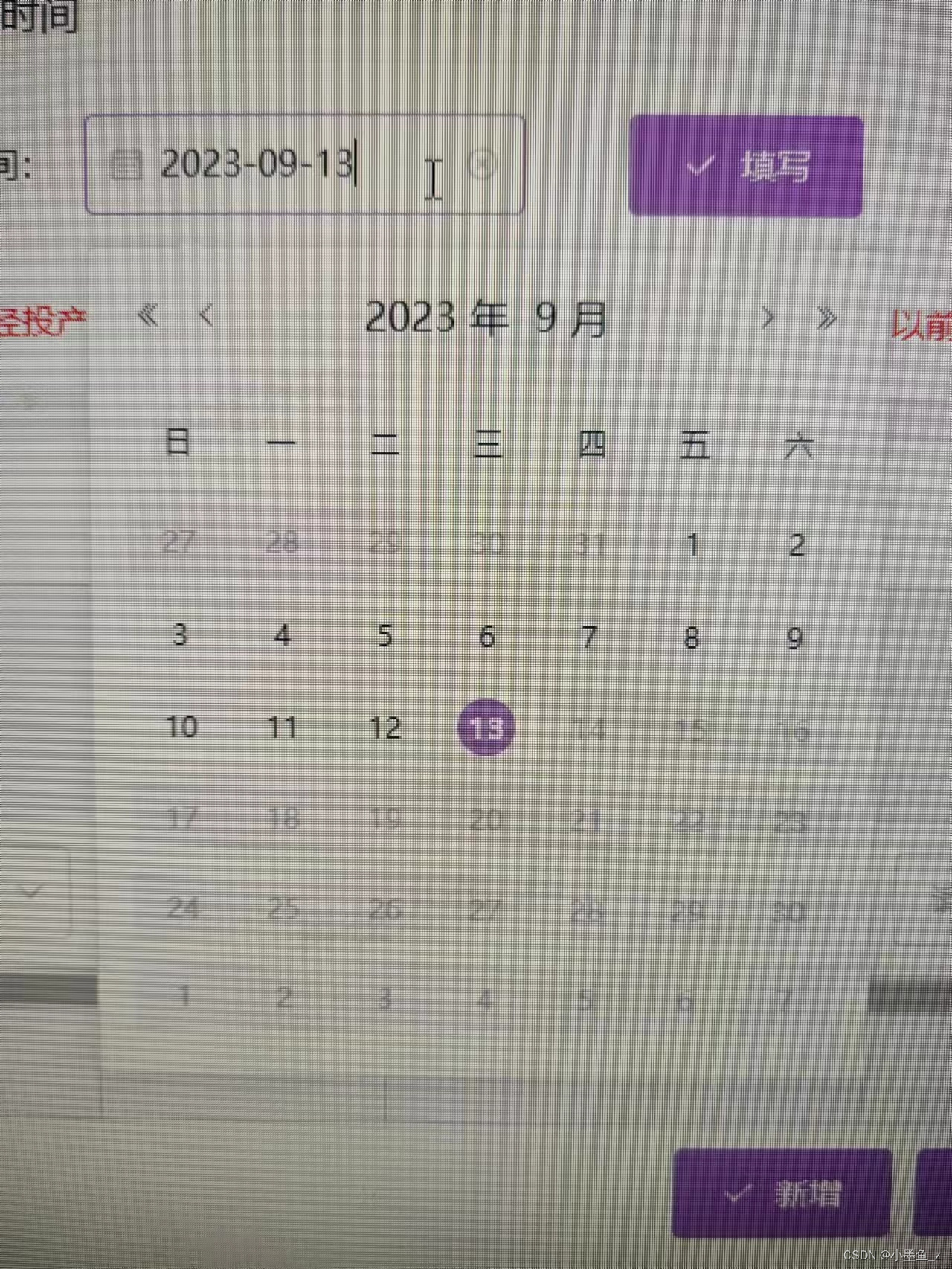
【element-ui】el-date-picker 之picker-options时间选择区间禁用效果的实现
element-ui 时间选择器的时间区间禁用dom层引入:picker-option <el-date-pickerv-model"searchFormObj.workTime"clearablevalue-formate"yyyy-MM-dd":picker-options"pickerOptions"placeholder"请选择时间" ></el-date-pi…...

Exchange Serve各版本说明及下载
Exchange Server各版本说明及官方下载 简介Exchange Server2019Exchange Server2016Exchange Server2013 本文为Exchange Server2013、Exchange Server2016及Exchange Server2019官方下载汇总,记录各版本号及发布日期的Exchange Server软件包 未经本人允许请勿转载&…...

软件测试 | 当面试时被问到“搭建过测试环境吗”, 身为小白要怎么回答?
首先,回答这个问题之前,你需要明确你所面试的职位需要什么样的测试环境。一些公司可能需要测试基础软件,而另一些公司则可能需要测试复杂的软件系统。因此,在回答这个问题之前,你需要了解面试职位所需要的测试环境是什…...

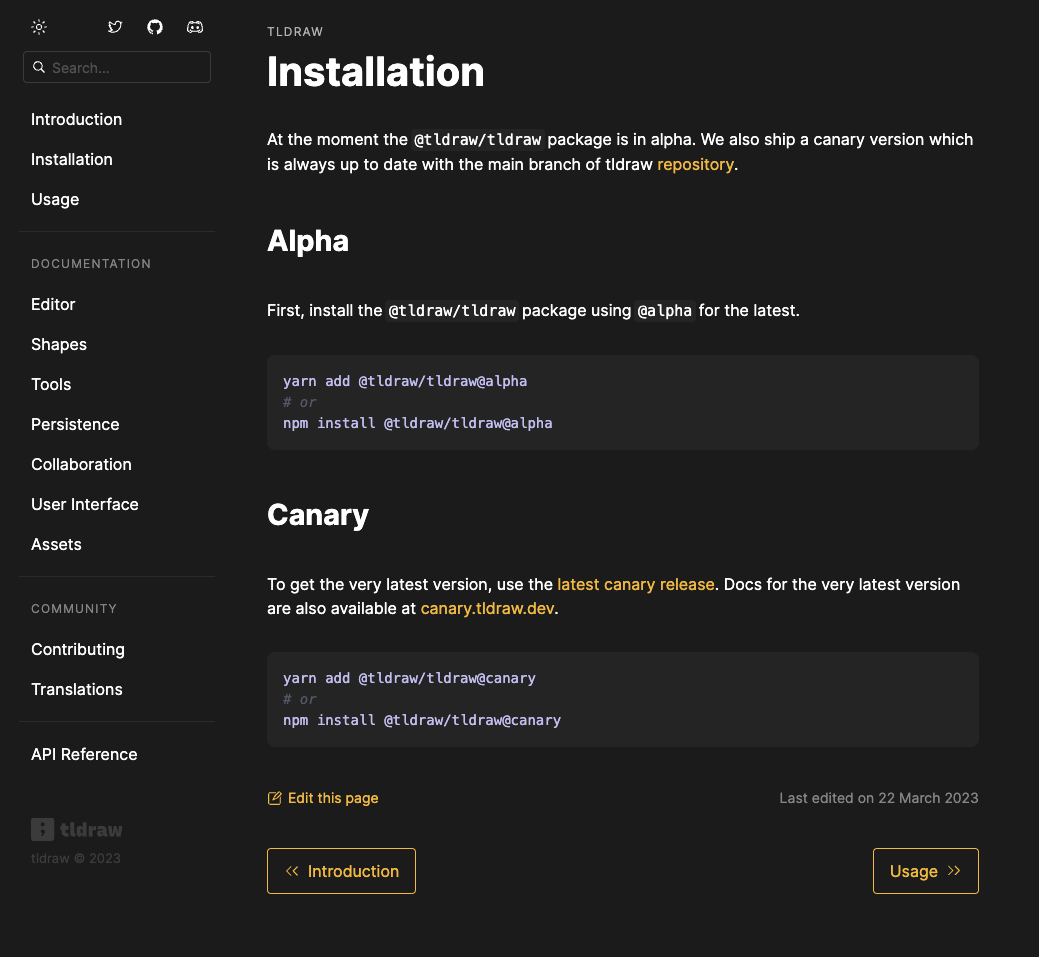
15.3K Star,超好用的开源协作式数字白板:tldraw
大家好,我是TJ 今天给大家推荐一个开源协作式数字白板:tldraw。 tldraw的编辑器、用户界面和其他底层库都是开源的,你可以在它的开源仓库中找到它们。它们也在NPM上分发,提供开发者使用。您可以使用tlDraw为您的产品创建一个临时…...

MGR新节点RECOVERING状态的分析与解决:caching_sha2_password验证插件的影响
起因 在GreatSQL社区上有一位用户提出了“手工构建MGR碰到的次节点一直处于recovering状态”,经过排查后,发现了是因为新密码验证插件caching_sha2_password导致的从节点一直无法连接主节点,帖子地址:(https://greatsql.cn/threa…...

git merging两边都被删除的文件
1. 场景: merge 另一个分支到当前分支,解决完冲突列表中的冲突后,发现项目任然在 merging 中,无法进行git下一步操作。 2. 原因: 通过 git status 发现一个文件,显示表面,该文件在当前分支和…...

项目--苍穹外卖
1.| constant | 存放相关常量类 | | context | 存放上下文类 | | enumeration | 项目的枚举类存储 | | exception | 存放自定义异常类 | | json | 处理json转换的类 | | properties | 存放SpringBoot相关的配置属性类 | | result | 返回结果类的封装 | | utils | 常用工具类 | …...

从零开发短视频电商 使用Spring WebClient发起远程Http调用
文章目录 依赖使用创建WebClient实例创建带有超时的WebClient实例示例 请求准备获取响应 高级过滤器自定义过滤器 自定义线程池自定义WebClient连接池开启日志错误处理最佳实践 示例异步请求同步请求上传文件重试过滤错误错误处理 参考 Spring WebClient 是 Spring WebFlux 项目…...

Python实现成语接龙
如图: 详细代码实现: # coding:utf-8 import string import pypinyin import sys import randomprint("初始化中,请稍等……")def main():f2 open(./idiom.txt, r, encodingutf-8)f f2.read() # 一次性读取完成new3_list f.sp…...

继续上一个爬虫,所以说selenium加browsermobproxy
继续,书接上回,这次我通过jsrpc,也学会了不少逆向的知识,感觉对于一般的网站应该都能应付了。当然我说的是简单的网站,遇到那些混淆的,还有那种猿人学里面的题目,还是免谈了。那种需要的水平太高…...

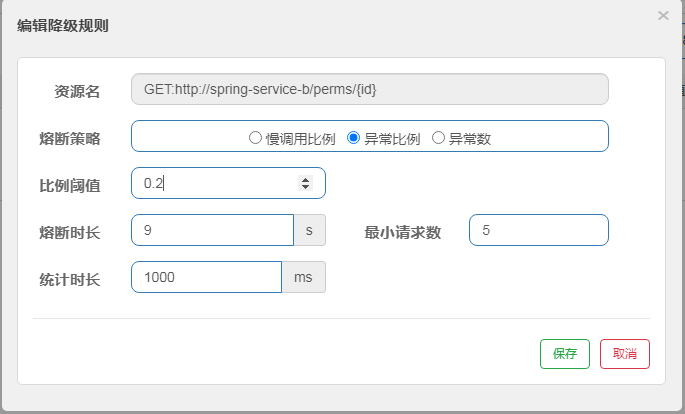
Sentinel服务熔断和流控
Sentinel服务熔断和流控 简介 Sentinel 随着微服务的流行,服务和服务之间的稳定性变得越来越重要。Sentinel 是面向分布式服务架构的流量控制组件,主要以流量为切入点,从限流、流量整形、熔断降级、系统负载保护、热点防护等多个维度来…...

01_TMS320F28004x系列MCU介绍和资料搜集
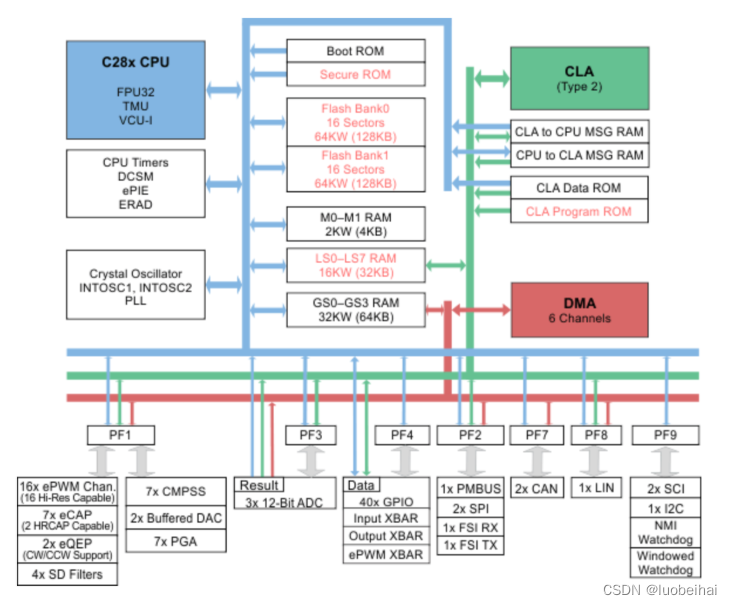
1. TI C2000 实时微控制器 TI公司在处理器方面的产品线有:基于ARM内核的微控制器/微处理器、MSP430微控制器、C2000系列实时微控制器、还有数字信号处理器(DSP)。 其中,C2000是TI公司专门针对实时控制推出的32位微控制器。TI公司…...

JavaScript中获取对象属性的不同方法
JavaScript中获取对象属性的不同方法 文章目录 JavaScript中获取对象属性的不同方法一、点记法二、方括号记法三、Object.keys()方法四、Object.values()方法五、Object.entries()方法六、Object.getOwnPropertyNames()方法七、Object.getOwnPropertyDescriptors()方法 JavaScr…...

【STM32教程】第四章 STM32的外部中断EXTI
案例代码及相关资料下载链接: 链接:https://pan.baidu.com/s/1hsIibEmsB91xFclJd-YTYA?pwdjauj 提取码:jauj 1 中断系统 1.1 中断的概念 中断系统的定义:中断是指在主程序运行过程中,出现了特定的中断触发条件…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...
