【Java Web】HTML 标签 总结
目录
1.HTML
2.标签
1. head 标签
1.图标
2.样式居中
2. body 标签
1.注释 :
2.加载图片
3.加载视频
效果
4.区域
效果
5.上下跳转,页面跳转
效果
6.表格
效果
7.有序列表,无序列表
效果
8.登录
效果
9.按钮
10.多选框 单选框
效果
11.文本框
效果
12.下拉列表
效果
1.HTML
概念:HTML(Hypertext Markup Language ) 超文本标记语言。
HTML 不是一种编程语言,而是一种标记语言。
Html主要用来描述网页中所需要的组件,例如:文本框、表格、图片、视频等等,也对网页进行排版。
HTML的源文件,称为“网页”,通常以.html或者.htm为结尾。
可以使用任意文本编辑器编辑,需要使用浏览器执行。
访问:https://www.w3school.com.cn/
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<!-- write your code -->
</body>
</html>2.标签
1. head 标签
<head>
头部标签...
</head>
1.图标
<link rel="icon" href="icon.png" type="image/x-icon"> <!-- 图标 -->
例如
2.样式居中
<link href="style01.css" rel="stylesheet"> 是需要额外写.css代码的
或者
<body style="text-align: center"> <!-- 也是样式居中 -->write code... </body>
2. body 标签
<body>
body标签...
</body>
1.注释 :
<!-- 注释内容· -->
2.加载图片
<img width="303" src="image.png" alt="加载不出来时显示这段话"> <!-- 加载图片 -->
3.加载视频
<iframe src=""> </iframe>例如 <iframe src="//player.bilibili.com/player.html?aid=873301164&bvid=BV1YN4y1Q7L7&cid=1261762527&p=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>HTML</title><link rel="icon" href="icon.png" type="image/x-icon">
</head>
<body><!-- 注释 --><img width="303" src="image.png" alt="asddd"> <!-- 加载图片 --><!-- 加载视频 --><iframe src="//player.bilibili.com/player.html?aid=873301164&bvid=BV1YN4y1Q7L7&cid=1261762527&p=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>
</body>
</html>效果

4.区域
<div></div> 分区
<span></span> 每个区域中分几部分
<p></p> 文章分段
<br> 换行
<hr> 分割线
<h1>我是一级标题</h1>
<h2>我是二级标题</h2>
<h3>我是三级标题<h3>
...
<p>我是正文</p>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<!-- write your code --><div>我是第一个区域</div><div><span>我是第二个区域的第一部分</span><span>我是第二个区域的第二部分</span></div><p>我是第一段文字</p><p>我是第二段文字</p><h1>一级标题</h1><h2>二级标题</h2><h3>三级标题</h3><p>我是正文</p>
</body>
</html>效果

5.上下跳转,页面跳转
<a href="https://www.bilibili.com/">点击小破站</a>
<a href="#test">点击到达底部</a>
<div id="test">底部</div>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<!-- write your code --><a href="#test">点击到达底部</a><br><a href="https://www.bilibili.com/">点击小破站</a><br><img width="800" src="image.png" alt="加载中"><img width="800" src="image.png" alt="加载中"><img width="800" src="image.png" alt="加载中"><img width="800" src="image.png" alt="加载中"><img width="800" src="image.png" alt="加载中"><img width="800" src="image.png" alt="加载中"><img width="800" src="image.png" alt="加载中"><img width="800" src="image.png" alt="加载中"><img width="800" src="image.png" alt="加载中"><div id="test">底部</div>
</body>
</html>效果


6.表格
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<!-- write your code --><!-- 表格 --><table border><thead> <!-- 表头 --><tr><th>学号</th><th>姓名</th><th>性别</th></tr></thead><tbody> <!-- 表体 --><tr><td>0001</td><td>张伟</td><td>男</td></tr><tr><td>0001</td><td>张伟</td><td>男</td></tr></tbody></table>
</body>
</html>效果

7.有序列表,无序列表
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><!-- ul无序列表 --><ul><li>一号</li><li>二号</li><li>三号</li><li>四号</li><li>五号</li></ul><!-- ol有序列表 --><ol><li>一号</li><li>二号</li><li>三号</li><li>四号</li><li>五号</li></ol>
</body>
</html>效果

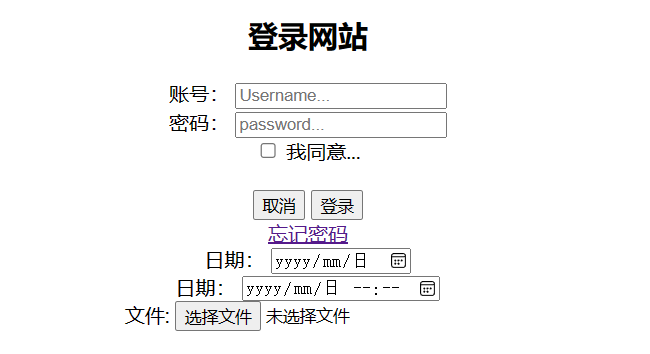
8.登录
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body style="text-align: center"> <!-- 居中 --><h2>登录网站</h2> <!-- 二号标题 --><div><label>账号:<input type="text" placeholder="Username..."></label></div><div><label>密码:<input type="password" placeholder="password..."></label></div><div><label><input type="checkbox">我同意...</label></div><div><br> <!-- 换行--><button> 取消 </button><button> 登录 </button></div><div><a href="https://www.bilibili.com/">忘记密码</a> <!-- 跳转到改密码页面 --></div><div><label>日期:<input type="date" placeholder="Username..."></label></div><div><label>日期:<input type="datetime-local"></label></div><div><label>文件:<input type="file"></label></div></body>
</html>效果

9.按钮
<div><br><button> 取消 </button><button> 登录 </button> </div>

10.多选框 单选框
<label><!-- 单选框 --><input type="checkbox"> 我同意本网站的隐私政策 </label> <label><br> <br><!-- 多选框 --><input type="radio" name="role">学生 </label> <label><input type="radio" name="role">老师 </label>
效果

11.文本框
<div><label><h2>文本框</h2><textarea placeholder="说点什么..." cols="60"rows="10"></textarea></label> </div>
效果

12.下拉列表
<!-- 创建一个下拉列表 --><label>登录身份:<select><option>教师</option><option>学生</option><option>管理员</option></select></label>
效果

相关文章:

【Java Web】HTML 标签 总结
目录 1.HTML 2.标签 1. head 标签 1.图标 2.样式居中 2. body 标签 1.注释 : 2.加载图片 3.加载视频 效果 4.区域 效果 5.上下跳转,页面跳转 效果 6.表格 效果 7.有序列表,无序列表 效果 8.登录 效果 9.按钮 10.多选框…...

前端面试的话术集锦第 4 篇:进阶篇下
这是记录前端面试的话术集锦第四篇博文——进阶篇下,我会不断更新该博文。❗❗❗ 1. 浏览器Eventloop和Node中的有什么区别 众所周知JS是⻔⾮阻塞单线程语⾔,因为在最初JS就是为了和浏览器交互⽽诞⽣的。 如果JS是⻔多线程的语⾔话,我们在多个线程中处理DOM就可能会发⽣问…...

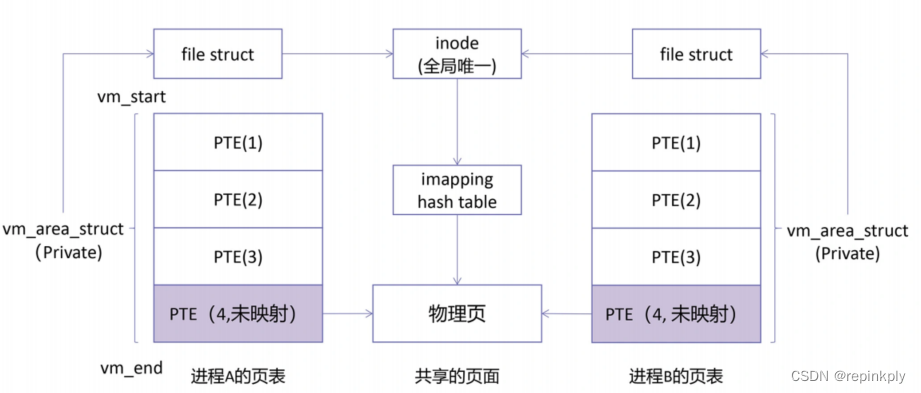
mmap详解
想写一篇文章,详细的介绍一下mmap,主要是原理、用法、mmap泄露来进行介绍。说到mmap,首先得从堆空间说起。 申请堆空间 其实,不管是 32 位系统还是 64 位系统,内核都会维护一个变量 brk,指向堆的顶部&…...

项目02—基于keepalived+mysqlrouter+gtid半同步复制的MySQL集群
文章目录 一.项目介绍1.拓扑图2.详细介绍 二.前期准备1.项目环境2.IP划分 三. 项目步骤1.ansible部署软件环境1.1 安装ansible环境1.2 建立免密通道1.3 ansible批量部署软件1.4 统一5台mysql服务器的数据 2.配置基于GTID的半同步主从复制2.1 在master上安装配置半同步的插件,再…...

【EI征稿】第二届机械电子工程与人工智能国际学术会议(MEAI 2023)
第二届机械电子工程与人工智能国际学术会议(MEAI 2023) The 2nd International Conference on Mechatronic Engineering and Artificial Intelligence 2023年第二届机械电子工程与人工智能国际学术会议(MEAI 2023)计划将于2023年…...

ros2 学习launch文件组织工程 yaml配置文件
简单范例 功能描述 使用launch文件,统一管理工程,实现img转点云,发送到img_pt的topic,然后用reg_pcl节点进行subscribe,进行点云配准处理,输出融合后的点云到map_pt的topic。最后由rviz2进行点云展示。 …...

奇舞周刊第 505 期:实践指南-前端性能提升 270%!
记得点击文章末尾的“ 阅读原文 ”查看哟~ 下面先一起看下本期周刊 摘要 吧~ 奇舞推荐 ■ ■ ■ 实践指南-前端性能提升 270% 当我们疲于开发一个接一个的需求时,很容易忘记去关注网站的性能,到了某一个节点,猛地发现,随着越来越多…...

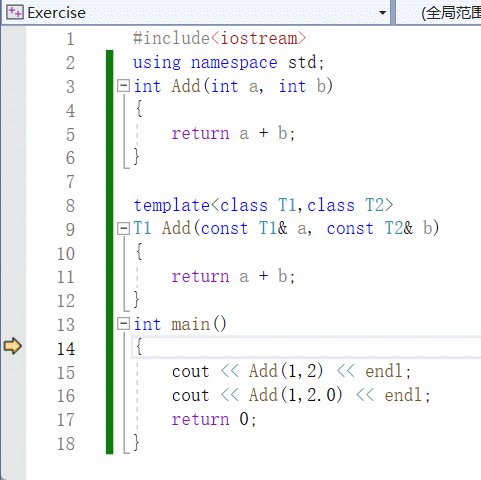
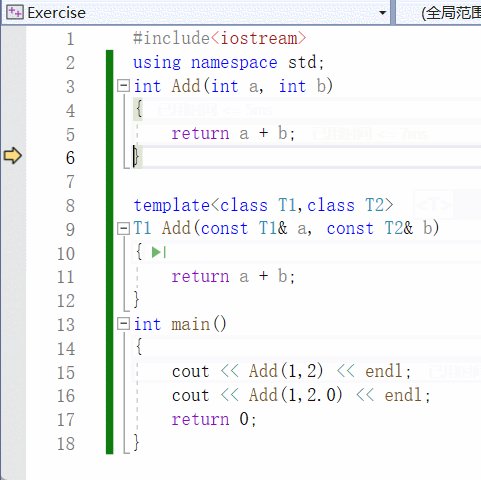
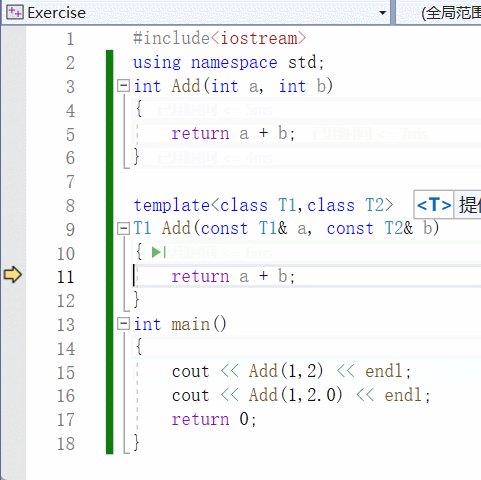
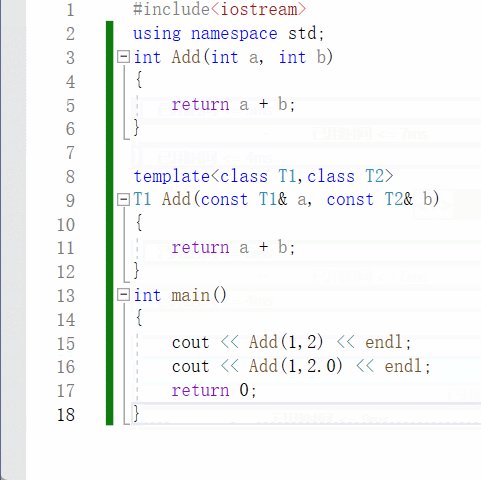
【C++】泛型编程 | 函数模板 | 类模板
一、泛型编程 泛型编程是啥? 编写一种一般化的、可通用的算法出来,是代码复用的一种手段。 类似写一个模板出来,不同的情况,我们都可以往这个模板上去套。 举个例子: void Swap(int& a, int& b) {int tmp …...

web前端——简单的网页布局案列
✨博主:命运之光 🌸专栏:Python星辰秘典 🐳专栏:web开发(简单好用又好看) ❤️专栏:Java经典程序设计 ☀️博主的其他文章:点击进入博主的主页 目录 问题背景 解决样例 …...

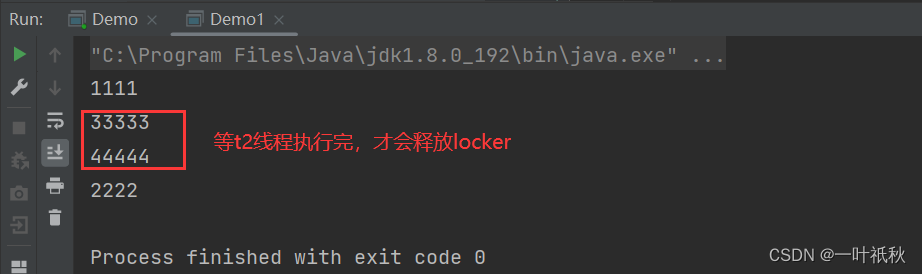
线程安全问题(3)--- wait(),notify()
前言 在多线程的环境下,我们常常要协调多个线程之间的执行顺序,而为了实现这一点,Java提供了一些方法来帮助我们完成这一点。 一,wait() 作用: 使当前线程进入等待状态 释放当前的锁 (即该方法必须和 synchrnized 关键…...
)
【Android知识笔记】进程通信(一)
一、Android Framework 用到了哪些 IPC 方式 Linux 的 IPC 方式有: 管道Socket共享内存信号信号量消息队列管道通信 管道是基于pipefs文件系统实现的,也就是多个进程通过对同一个文件进行读写来实现进程间通信。半双工,单向的,通过 pipe(fds) 系统函数调用可得到一对文件描…...

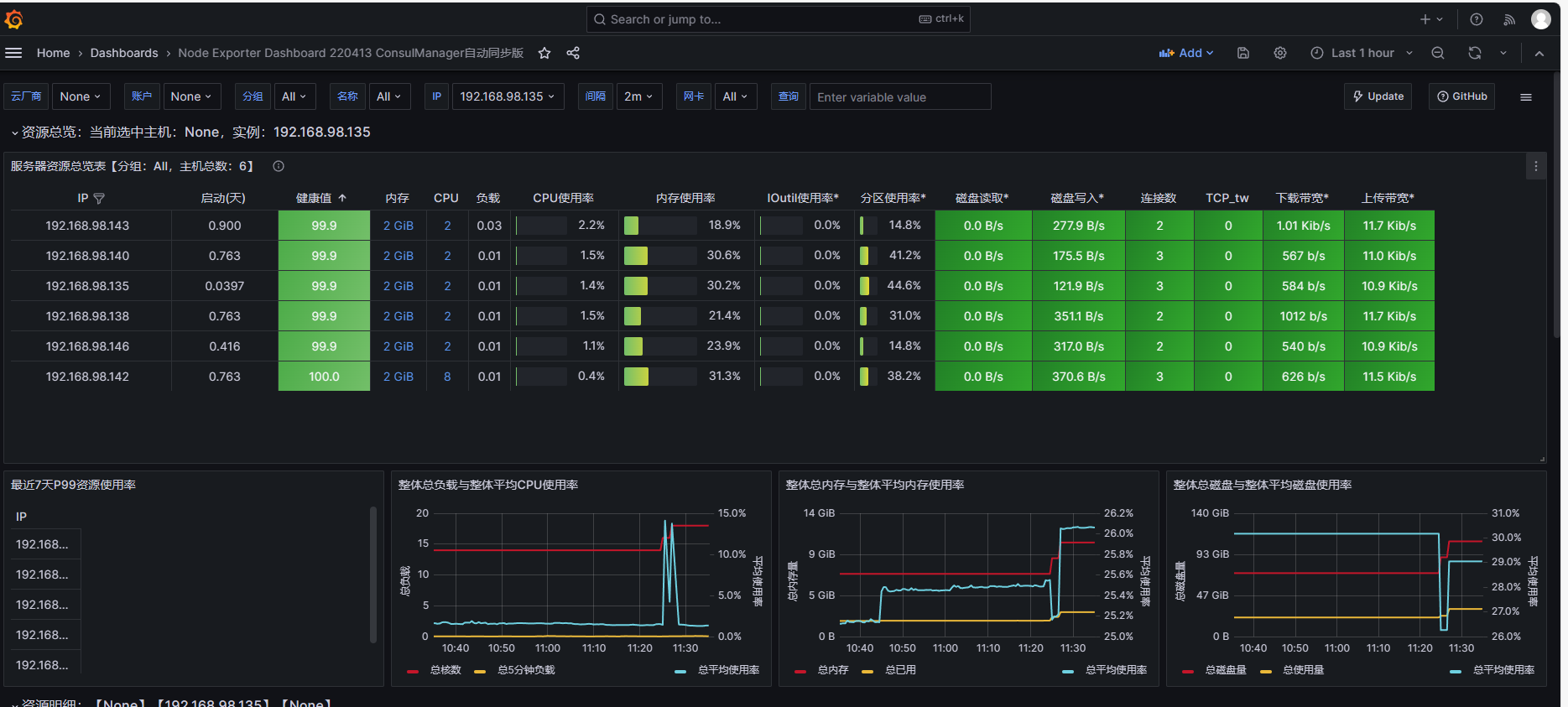
存储空间压缩6倍 ,多点DMALL零售SaaS场景降本实践
🧑💼 作者简介 冯光普:多点 DMALL 数据库团队负责人,负责数据库稳定性建设与 DB PaaS 平台建设,在多活数据库架构、数据同步方案等方面拥有丰富经验。 杨家鑫:多点高级 DBA,擅长故障分析与性能…...

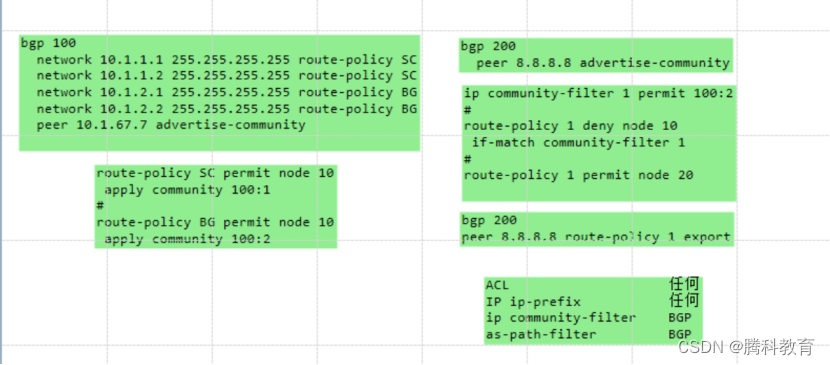
BGP路由属性
任何一条BGP路由都拥有多个路径属性(Path Attributes),当路由器通告BGP路由给它的对等体时,该路由将会携带多个路径属性,这些属性描述了BGP路由的各项特征,同时在某些场景下也会影响BGP路由优选的决策。 一…...

Java面试常用函数
1. charAt() 方法用于返回字符串指定索引处的字符。索引范围为从 0 到 length() - 1。 map.getOrDefault(num, 0) :如果map存在num这个key,则返回num对应的value,否则返回0. Arrays.sort(nums); 数组排序 Arrays.asList("a","b",&q…...

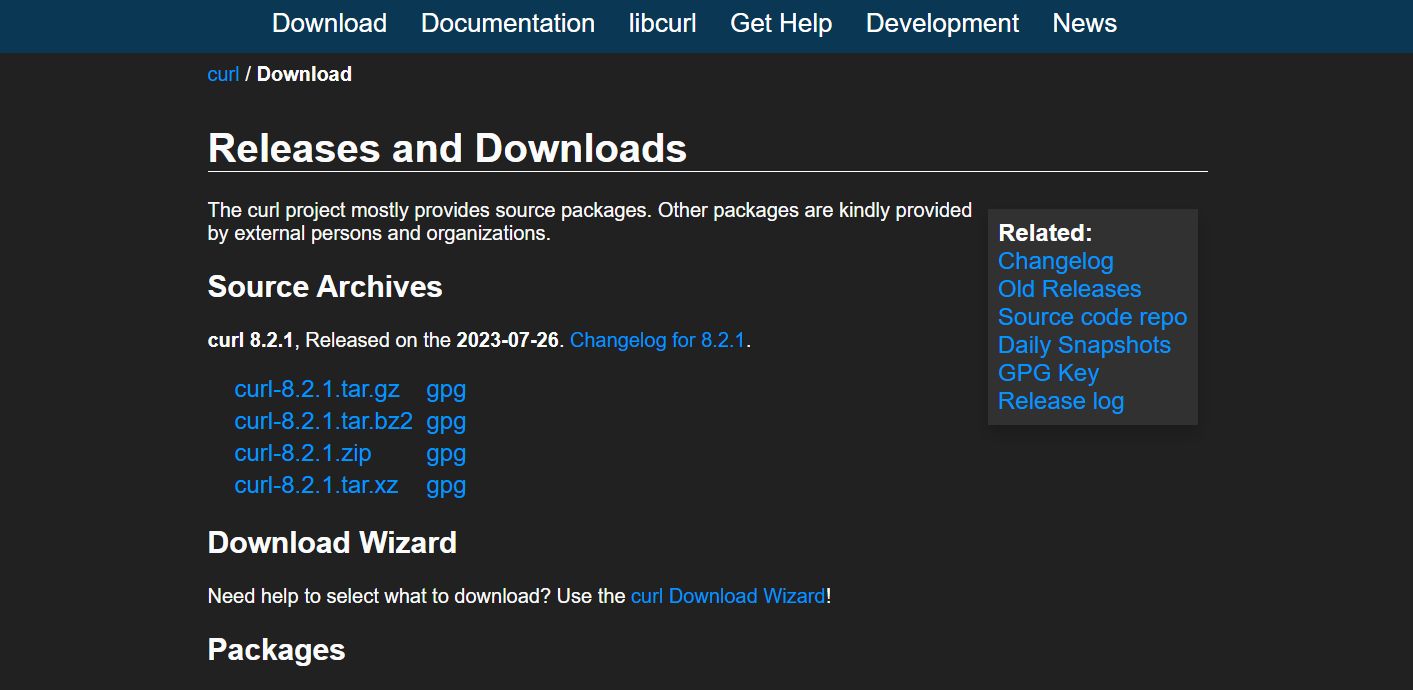
linux编译curl库(支持https)
openssl下载和编译 https://www.openssl.org/source/old/ 解压 tar -xvf openssl-3.0.1.tar.gz cd openssl-3.0.1/配置 ./config如果是编译静态库加入 -fPIC no-shared 如果指定安装路径,使用 --prefix=/usr/local/openssl/选项指定特定目录 编译和安装 make sodu make i…...
)
Ei Scopus检索 | 2024年第三届能源与环境工程国际会议(CFEEE 2024)
会议简介 Brief Introduction 2024年第三届能源与环境工程国际会议(CFEEE 2024) 会议时间:2024年9月1日-3日 召开地点:新西兰奥克兰 大会官网:https://www.cfeee.org/ 2024年第三届能源与环境工程国际会议(CFEEE 2024) 将于2024年12月12日至1…...
创建定时任务)
thinkphp6(tp6)创建定时任务
使用 thinkphp6 框架中提供的命令行形式实现定时任务 一、创建一个自定义命令类文件 php think make:command Hello 会生成一个 app\command\Hello.php 命令行指令类,我们修改内容如下: <?php declare (strict_types1);namespace app\command;use …...

【学习笔记】C++ 中 static 关键字的作用
目录 前言static 作用在变量上static 作用在全局变量上static 作用在局部变量上static 作用在成员变量上 static 作用在函数上static 作用在函数上static 作用在成员函数上 前言 在 C/C 中,关键字 static 在不同的应用场景下,有不同的作用,这…...

攻防世界-web-file_include
1. 题目描述 打开界面,如下代码: 代码很简单,从参数中获取到filename然后include这个filename 2. 思路分析 2.1 首先参考常见做法,将参数设置为php://filter/readconvert.base64-encode/resourceflag.php,看是否有…...

C语言的函数指针、指针函数, 函数数组
函数指针 是指向函数的指针,它允许您在程序运行时动态选择要调用的函数。函数指针可以像普通变量一样传递、存储和使用,这使得它们在许多编程场景中非常有用,如回调函数、函数表、插件架构等。 以下是一个简单的例子来说明函数指针的概念&a…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...
