词法作用域改变词法作用域
一、词法作用域
1.定义:
为什么叫词法作用域?因为大部分标准语言编译器的第一个工作阶段叫作词法化,词法化的过程会对源代码中的字符进行检查,如果是有状态的解析过程,还会赋予单词语义。
简单来说,词法作用域就是定义在词法阶段的作用域。是由这个变量和块写在哪里决定,而不是由这个变量和块在哪里调用被决定。词法作用域是一生下来就决定了,并且一般不会再改变。
function foo(a) {var b = a * 2;function bar(c) {console.log( a, b, c );}bar( b * 3 );
}
foo( 2 ); // 2, 4, 12
查找规则:
当在嵌套的作用域查找变量时,作用域查找会在找到第一个匹配的标识符时停止。在多层的嵌套作用域中可以定义同名的标识符,这叫作“遮蔽效应”——内部的标识符“遮蔽”了外部的标识符。
全局变量会自动成为全局对象(比如浏览器中的window对象)的属性,因此可以不直接通过全局对象的词法名称,而是间接地通过对全局对象属性的引用来对其进行访问。例如window.a。这样我们就可以访问到那些被同名变量所遮蔽的全局变量。但非全局的变量如果被遮蔽了,无论如何都无法被访问到。
二、改变(影响)词法作用域
词法作用域也并非完全不可改变,如下两种方式就可以实现
1.eval:
javascript中的eval()函数可以接受一个字符串作为它的参数,并能将该参数作为代码进行执行,也就是说在你写代码的地方可以生成代码并运行
例如下代码:
var str="console.log(1)";
eval(str); //1
上面代码运行结果是控制台输出打印了1,而str只是一个字符串参数。看着好像是可以动态的生成代码了,我们再来看如下的代码:
function foo(str,a){eval(str);console.log(b,a);
}
var b=1;
var s="var b=2";
foo(s,3) //2 3
由此可见,eval()的优势很明显,随便传入一个js字符串就可以执行,且是在eval()所处的当前行执行;但其也有弊端,eval导致词法作用域被改变(本来b的词法作用域是外部,结果变成了内部=>就是由内而外寻找),编译器在执行的时候,因为这个问题会执行的很慢(性能问题)。
2. with
with通常被当做是应用一个对象的引用,在引用对象属性时候,不用重复引用对象本身
例如下面的例子:
function foo(obj){with(obj){a=2;}
}
var s1={a=3;
};
var s2={b=3
};
foo(s1);
console.log(s1.a)//2 输出s1的a属性值时输出了2,也就是说with改变了当前的词法作用域
foo(s2);
console.log(s2.a)//undefined s2上的a属性(其实没有a属性)输出了undefined
console.log(a)//2 a变为全局作用域上去,with对某个对象赋值属性
//如果该对象没有这个属性,这个属性就会被放到全局作用域,变成一个全局变量with对某个对象赋值属性,如果该对象没有这个属性,这个属性就会被放到全局作用域,变成一个全局变量
由此可见,with可以在object为非常复杂的嵌套结构时使得代码显得非常简洁,但其弊端也很明显,那便是,生成了全局变量,造成数据污染,编译器在执行的时候,因为这个问题会执行的很慢(性能问题)。
相关文章:

词法作用域改变词法作用域
一、词法作用域 1.定义: 为什么叫词法作用域?因为大部分标准语言编译器的第一个工作阶段叫作词法化,词法化的过程会对源代码中的字符进行检查,如果是有状态的解析过程,还会赋予单词语义。 简单来说࿰…...
,重载(overload),重写(override)小结。)
关于C++的隐藏 (hidden),重载(overload),重写(override)小结。
关于隐藏 (hidden) 假如继承以后,子类出现父类同名函数, 即使参数的形式不同, 也会导致父类的函数隐藏, 不参与函数匹配,不能使用。 这个链接讲的不错。https://zhuanlan.zhihu.com/p/575423511 #include <iostrea…...

算法通关村18关 | 透析回溯的模板
回溯有清晰的解题模板, void backtracking(参数){if (终止条件){存放结果;return;}for (选择本层中的集合元素(画成树,就是树节点孩子的大小) {处理节点;backtracking();回溯,撤销处理结果;}} 1. 从N叉树说起 在回溯之前&#x…...
)
【论文阅读】Untargeted Backdoor Attack Against Object Detection(针对目标检测的无目标后门攻击)
文章目录 一.论文信息二.论文内容0.摘要1.论文概述2.背景介绍3.作者贡献4.重点图表 一.论文信息 论文题目: Untargeted Backdoor Attack Against Object Detection(针对目标检测的无目标后门攻击) 发表年份: 2023-ICASSP&#x…...

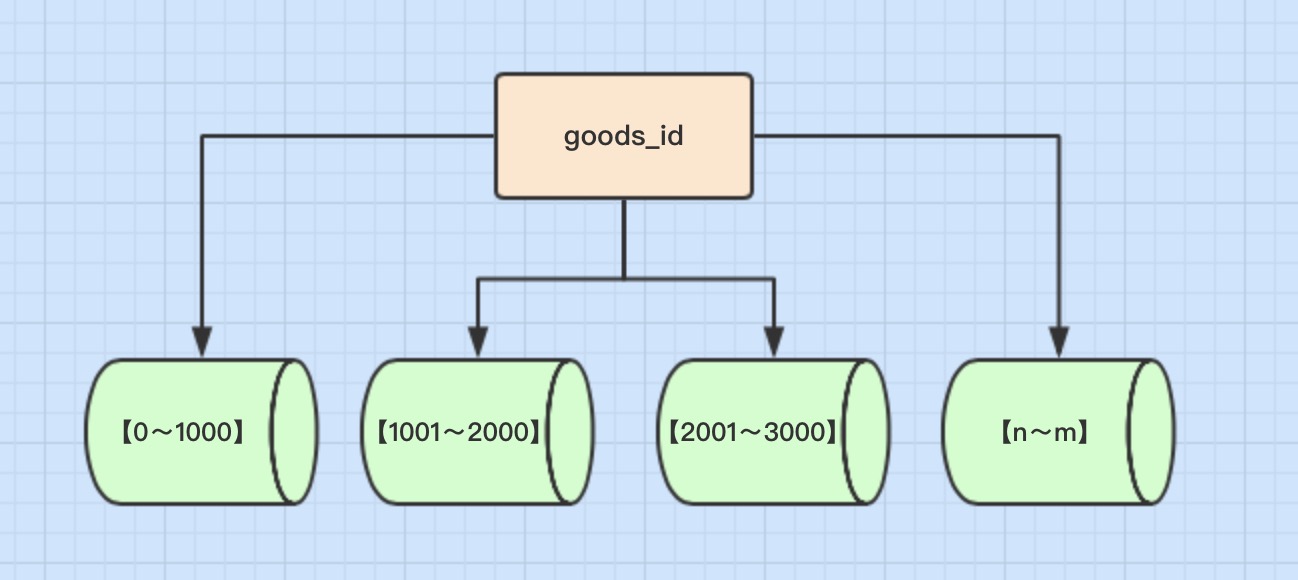
分库分表---理论
目录 一、垂直切分 1、垂直分库 2、垂直分表 3、垂直切分优缺点 二、水平切分 1、水平分库 2、水平分表 3、水平切分优缺点 三、数据分片规则 1、Hash取模分表 2、数值Range分表 3、一致性Hash算法 四、分库分表带来的问题 1、分布式事务问题 2、跨节点关联查询…...

[golang 流媒体在线直播系统] 2.搭建基于golang的流媒体服务器实现拉流推流,以及Html客户端拉取hls类型的流
一.使用 Go 语言的开源框架Livego搭建流媒体服务器 1.Livego 框架的介绍 Go 语言拥有强大的 服务器性能 ,golang 在语言级别解决了 多进程并发 的问题,支持 多核 CPU均衡使用 ,支持 海量轻量级线程 ,所以非常适合做 流媒体服务器 .而 livego 是基于golang 开发的简单高效的…...

9月12日作业
作业代码 #include <iostream>using namespace std;class Shape { protected:double cir;double area; public://无参构造Shape() {cout<<"无参构造"<<endl;}//有参构造Shape(double c, double a):cir(c), area(a){cout<<"有参构造&quo…...

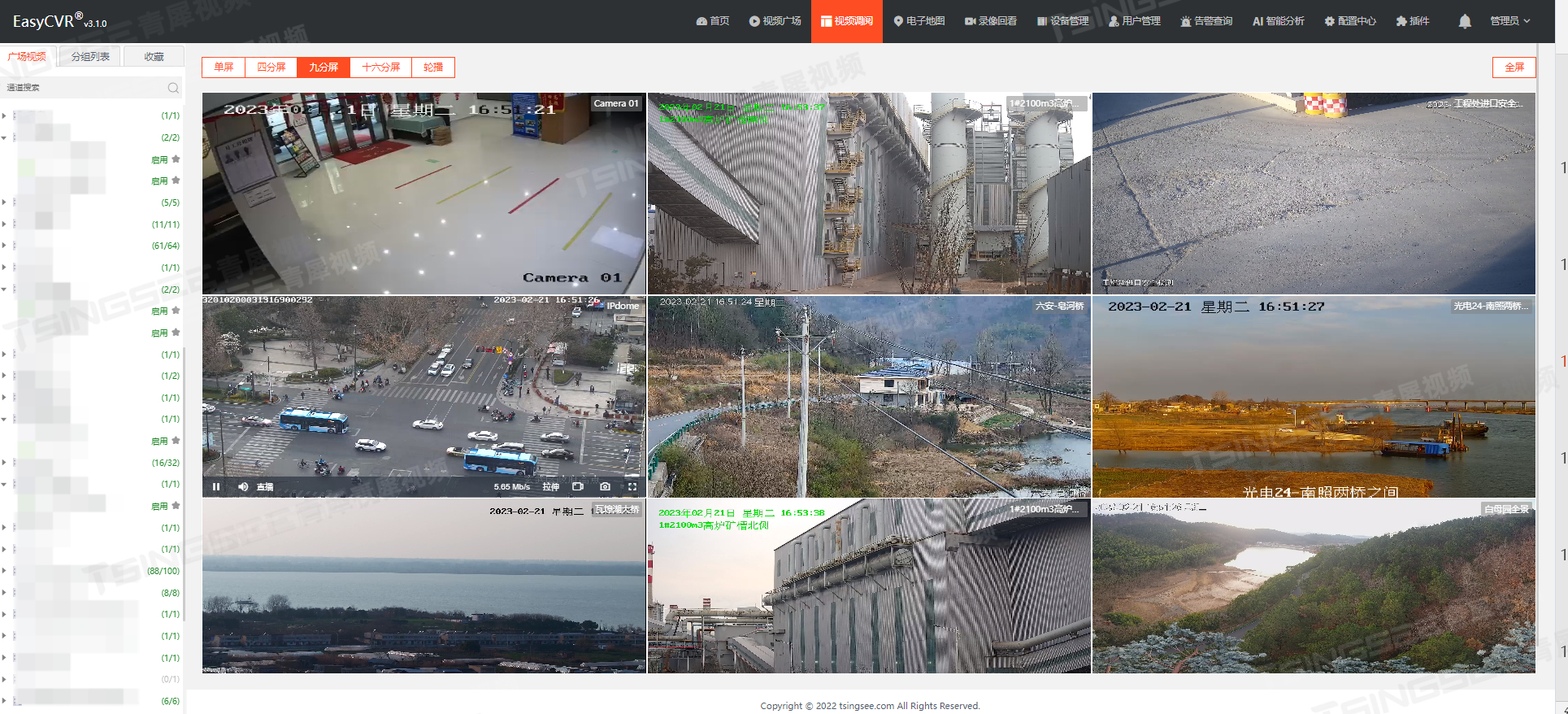
React框架下如何集成H.265网页流媒体视频播放器EasyPlayer.js?
H5无插件流媒体播放器EasyPlayer属于一款高效、精炼、稳定且免费的流媒体播放器,可支持多种流媒体协议播放,可支持H.264与H.265编码格式,性能稳定、播放流畅,能支持WebSocket-FLV、HTTP-FLV,HLS(m3u8&#…...

《向量数据库》——向量数据库的使用场景有哪些?
向量数据库在许多应用领域都有广泛的用途,特别是那些需要存储、检索和分析向量数据的场景。以下是一些常见的向量数据库使用场景: 1、相似性搜索: 推荐系统:用于根据用户的历史行为或兴趣,搜索相似用户或物品,以提供个性化推荐。图像检索:允许用户通过图像查询相似的图像…...

Java 中 List 集合取补集
交集 Intersection 英 [ˌɪntəˈsekʃn] 并集 Union 英 [ˈjuːniən] 差集 difference of set 补集 complement set 英 [ˈkɒmplɪment] Java 中 List 集合取交集 Java 中 List 集合取并集 Java 中 List 集合取差集 Java 中 List 集合取补集 # 求两个集合交集的补集 List&l…...

我的个人网站——宏夏Coding上线啦
网站地址:宏夏Coding Github地址:🔥🔥宏夏coding网站,致力于为编程学习者、互联网求职者提供最需要的内容!网站内容包括求职秘籍,葵花宝典(学习笔记),资源推…...

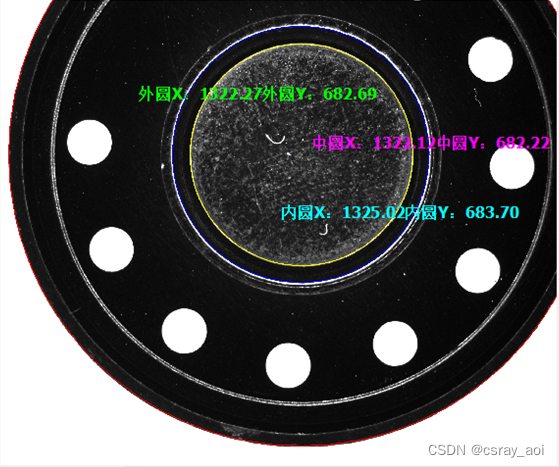
【机器视觉】喇叭的外圆以及金属内圆的同心度视觉检测--康耐德智能
客户的需求 检测内容 喇叭的外圆以及金属内圆的同心度测量 检测要求 精度0.02mm,速度没要求,抽检产品。 评估 视觉可行性分析 对贵司的样品进行了光学实验,并进行图像处理,原则上可以使用机器视觉进行测试测量。 结果 对所有样…...

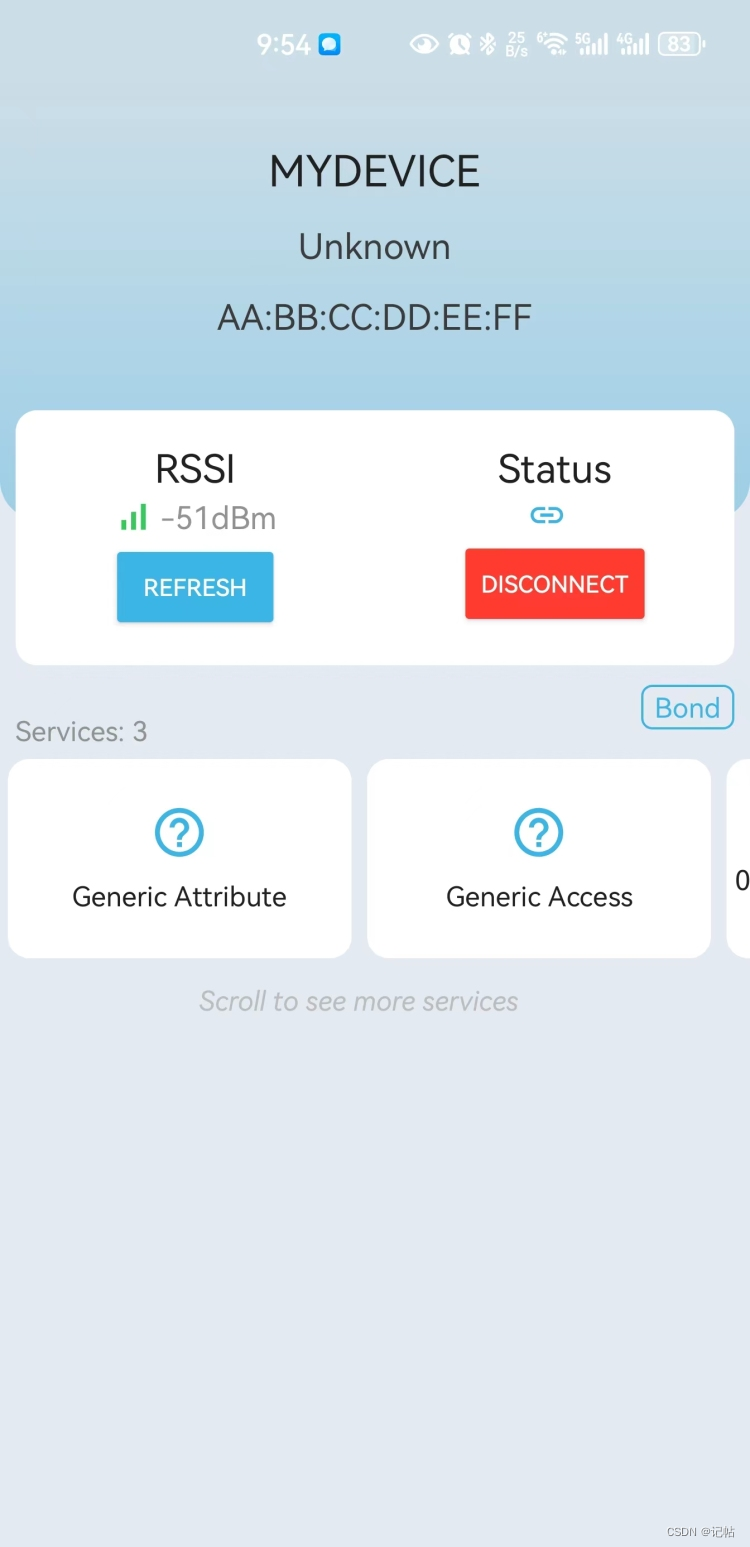
STM32WB55开发(2)----修改蓝牙地址
STM32WB55开发----2.修改蓝牙地址 概述硬件准备视频教学样品申请完整代码下载选择芯片型号配置时钟源配置时钟树RTC时钟配置查看开启STM32_WPAN条件配置HSEM配置IPCC配置RTC启动RF开启蓝牙设置工程信息工程文件设置修改置BLE设备公共地址Ble_Hci_Gap_Gatt_Init结果演示 概述 在…...

【1++的C++进阶】之C++11(二)
👍作者主页:进击的1 🤩 专栏链接:【1的C进阶】 文章目录 一,类的新变化二,可变参数模板三,lambda表达式 一,类的新变化 在C03之前,我们的默认成员函数有6个,…...

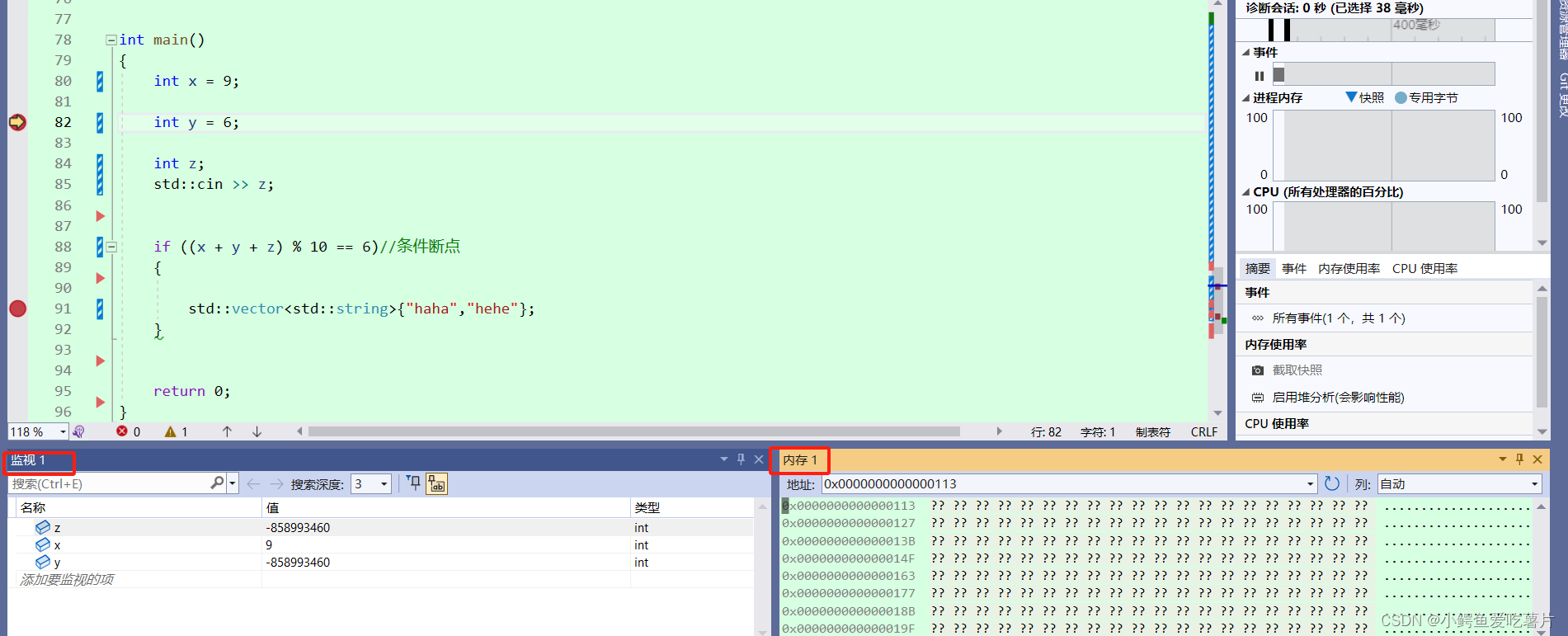
【VS2022】调试
F9 创建或取消断点 ctrlF9 禁用断点 F5 开始调试(到断点处停下来) F10 逐过程(不进入函数) F11 逐语句 F5、F10、F11都可以直接进入调试 【调试】->【窗口】->【监视】,输入变量就可以观察到变量的值。 …...

python:使用RESTful API(flask)调用python程序传递参数,实现Web端调用python程序
问题描述 现有一个用python写的程序(或者是一个或几个的函数接口),需要在Web前端调用python写的函数。如果直接用前端java来调用会很不方便,而且会出现各种麻烦的问题,下面给出如何在web前端调用python的接口。 解决…...
)
贪心算法(Greedy Algorithm)
贪心算法(Greedy Algorithm)是一种解决优化问题的算法策略。在贪心算法中,每一步都会选择当前情况下最优的选择,而不考虑未来的后果。 贪心算法的基本思想是通过局部最优选择达到全局最优。它并不保证一定能得到全局最优解&#…...
论文阅读 - Outlier detection in social networks leveraging community structure
目录 摘要 1. Introduction 2. Related works 3. Preliminaries 3.1. 模块化度量 3.2. Classes of outliers 3.2.1. 点异常 3.2.2. Contextual anomalies 3.2.3. Collective anomalies 3.3. Problem definition 3.4. Outliers score 4. Methodology 4.1. Proposed appr…...

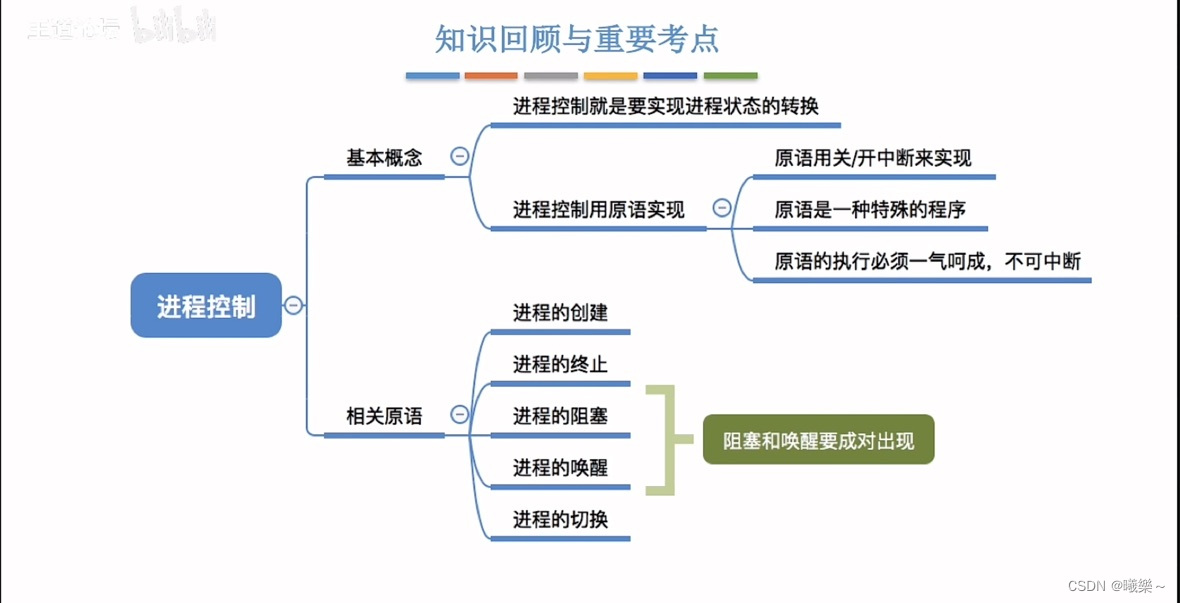
【操作系统】进程控制
进程控制:创建新进程,撤销已有进程,实现进程状态转换等。 原语:进程控制用的程序段。执行期间不允许中断,用"关中断"和"开中断"指令(特权指令)实…...

Linux命令200例:expr一个用于进行数值表达式求值的工具
🏆作者简介,黑夜开发者,CSDN领军人物,全栈领域优质创作者✌。CSDN专家博主,阿里云社区专家博主,2023年6月csdn上海赛道top4。 🏆数年电商行业从业经验,历任核心研发工程师࿰…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...
