Vue2 | Vant uploader实现上传文件和图片
需求:
实现图片和文件的上传,单个图片超过1M则压缩,全部文件加起来不得超过10M。
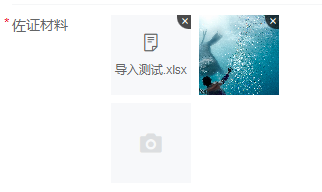
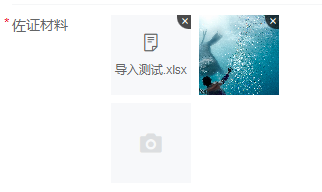
效果:
1. html
<van-form ref="form"><van-field name="uploader" label="佐证材料" required><template #input><van-uploaderv-model="files"multipleaccept="":before-read="beforeRead":after-read="afterRead"@delete="deleteImg"/></template></van-field>
</van-form>2. js:
data() {return {files: [],fileList: [], // 已上传的图片fileIds: [], // 佐证材料文件id,上传成功之后返回的数据uploadfile: {type: '',name: ''}, // 上传单图的情况uploadfiles: [], // 上传多图的情况}},methods: {// 文件读取前触发beforeRead(e) {if (e.size > 10 * 1024 * 1024) {this.$toast.fail('文件大小不能超过10M')return false}return true},// 文件读取完成后触发afterRead(file) {if (file.length > 0) {// 多个上传file.map((item, index) => {this.uploadfiles.push({name: item.file.name,type: item.file.type})this.files[index].status = 'uploading'this.files[index].message = '上传中...'this.imgPreview(file[index].file, index)})} else {// 单个上传this.uploadfile.name = file.file.name // 获取文件名this.uploadfile.type = file.file.type // 获取类型this.files[this.files.length - 1].status = 'uploading'this.files[this.files.length - 1].message = '上传中...'// console.log('绑定的文件', this.files)this.imgPreview(file.file)}},// 删除文件deleteImg(file) {// 匹配fileList的项的fileName,相同的话把filesId对应删除this.fileList.map((item, index) => {if (item.file.name == file.file.name) {this.fileList.splice(index, 1)this.fileIds.splice(index, 1)}})},// 处理文件async imgPreview(file, index) {const self = this// 看支持不支持FileReaderif (!file || !window.FileReader) returnif (/^image/.test(file.type)) {// 创建一个readerconst reader = new FileReader()// 将图片转成 base64 格式reader.readAsDataURL(file)// 读取成功后的回调reader.onloadend = function () {const result = this.resultconst img = new Image()img.src = result// 判断图片是否小于1M,是就直接上传,反之压缩图片if (this.result.length <= 1024 * 1024) {// 上传图片self.postImg(this.result, index)} else {img.onload = function () {const data = self.compress(img)// 上传图片self.postImg(data, index)}}}} else {// 其他格式的文件const formData = new window.FormData()formData.append('file', file)// 计算现在所有图片的大小,如果加上该文件超过10M则不可上传let totalSize = 0this.fileList.map(item => {totalSize += Number(item.file.size)})let size = totalSize + file.sizeif (size > 10 * 1024 * 1024) {this.$toast.fail('当前上传附件超过最大内存10M!')return}const res = await businessUpload(formData)if (res.code === 200) {this.$toast.success('文件已上传')this.fileIds.push(res.fileId)this.fileList.push({id: res.fileId,file: file})if (index == undefined) {this.files[this.files.length - 1].status = 'done'this.files[this.files.length - 1].message = '上传成功'} else {this.files[index].status = 'done'this.files[index].message = '上传成功'}} else {this.$toast.fail('文件上传失败')if (index == undefined) {this.files[this.files.length - 1].status = 'failed'this.files[this.files.length - 1].message = '上传失败'} else {this.files[index].status = 'failed'this.files[index].message = '上传失败'}}}},// 压缩图片compress(img, Orientation) {const canvas = document.createElement('canvas')const ctx = canvas.getContext('2d')// 瓦片canvasconst tCanvas = document.createElement('canvas')const tctx = tCanvas.getContext('2d')// let initSize = img.src.length;let width = img.widthlet height = img.height// 如果图片大于四百万像素,计算压缩比并将大小压至400万以下let ratioif ((ratio = (width * height) / 4000000) > 1) {// console.log("大于400万像素");ratio = Math.sqrt(ratio)width /= ratioheight /= ratio} else {ratio = 1}canvas.width = widthcanvas.height = height// 铺底色ctx.fillStyle = '#fff'ctx.fillRect(0, 0, canvas.width, canvas.height)// 如果图片像素大于100万则使用瓦片绘制let countif ((count = (width * height) / 1000000) > 1) {// console.log("超过100W像素");count = ~~(Math.sqrt(count) + 1) // 计算要分成多少块瓦片// 计算每块瓦片的宽和高const nw = ~~(width / count)const nh = ~~(height / count)tCanvas.width = nwtCanvas.height = nhfor (let i = 0; i < count; i++) {for (let j = 0; j < count; j++) {tctx.drawImage(img, i * nw * ratio, j * nh * ratio, nw * ratio, nh * ratio, 0, 0, nw, nh)ctx.drawImage(tCanvas, i * nw, j * nh, nw, nh)}}} else {ctx.drawImage(img, 0, 0, width, height)}// 进行最小压缩const ndata = canvas.toDataURL('image/jpeg', 0.4)tCanvas.width = tCanvas.height = canvas.width = canvas.height = 0return ndata},// 提交图片到后端async postImg(base64, index) {const file = this.dataURLtoFile(base64, index)const formData = new window.FormData()formData.append('file', file)// 计算现在所有图片的大小,如果加上该文件超过10M则不可上传let totalSize = 0this.fileList.map(item => {totalSize += Number(item.file.size)})let size = totalSize + file.sizeif (size > 10 * 1024 * 1024) {this.$toast.fail('当前上传附件超过最大内存10M!')return}const res = await businessUpload(formData)if (res.code === 200) {this.$toast.success('图片已上传')this.fileIds.push(res.fileId)this.fileList.push({id: res.fileId,file: file})if (index == undefined) {this.files[this.files.length - 1].status = 'done'this.files[this.files.length - 1].message = '上传成功'} else {this.files[index].status = 'done'this.files[index].message = '上传成功'}} else {this.$toast.fail('图片上传失败')if (index == undefined) {this.files[this.files.length - 1].status = 'failed'this.files[this.files.length - 1].message = '上传失败'} else {this.files[index].status = 'failed'this.files[index].message = '上传失败'}}},// 将base64转换为文件dataURLtoFile(dataurl, index) {var arr = dataurl.split(',')var bstr = atob(arr[1])var n = bstr.lengthvar u8arr = new Uint8Array(n)while (n--) {u8arr[n] = bstr.charCodeAt(n)}if (index == undefined) {// 单图上传return new File([u8arr], this.uploadfile.name, {type: this.uploadfile.type})} else {// 多图上传return new File([u8arr], this.uploadfiles[index].name, {type: this.uploadfiles[index].type})}}}相关文章:

Vue2 | Vant uploader实现上传文件和图片
需求: 实现图片和文件的上传,单个图片超过1M则压缩,全部文件加起来不得超过10M。 效果: 1. html <van-form ref"form"><van-field name"uploader" label"佐证材料" required><t…...

第二十一章 Classes
文章目录 第二十一章 ClassesClasses类名和包类定义的基本内容 第二十一章 Classes Classes 类定义并不是 ObjectScript 的正式组成部分。相反,可以在类定义的特定部分中使用 ObjectScript(特别是在方法定义中,可以在其中使用其他实现语言&…...

Ubuntu不能上网解决办法
问题及现象 Ubuntu的虚拟机(18.04)总是莫名就不能上网了。 使用ifconfig -a 查看,ensxx(xx为虚拟机分配的id号)对应的网卡有mac地址,但是没有分配ip地址。 Network中也没有Wired的选项。 临时解决方案 使…...

百度飞浆OCR识别表格入门python实践
1. 百度飞桨(PaddlePaddle) 百度飞桨(PaddlePaddle)是百度推出的一款深度学习平台,旨在为开发者提供强大的深度学习框架和工具。飞桨提供了包括OCR(光学字符识别)在内的多种功能,可…...

直接插入排序、希尔排序详解。及性能比较
直接插入排序、希尔排序详解。及性能比较 一、 直接插入排序1.1 插入排序原理1.2 代码实现1.3 直接插入排序特点总结 二、希尔排序 ( 缩小增量排序 )2.1 希尔排序原理2.2 代码实现2.3 希尔排序特点总结 三、直接插入排序和希尔排序性能大比拼 !!!3.1 如何对比性能?准…...

2023备战秋招Java面试八股文合集
Java就业大环境仍然根基稳定,市场上有很多机会,技术好的人前景就好,就看你有多大本事了。小编得到了一份很不错的资源,建议大家可以认真地来看看以下的资料,来提升一下自己的核心竞争力,在面试中轻松应对面…...

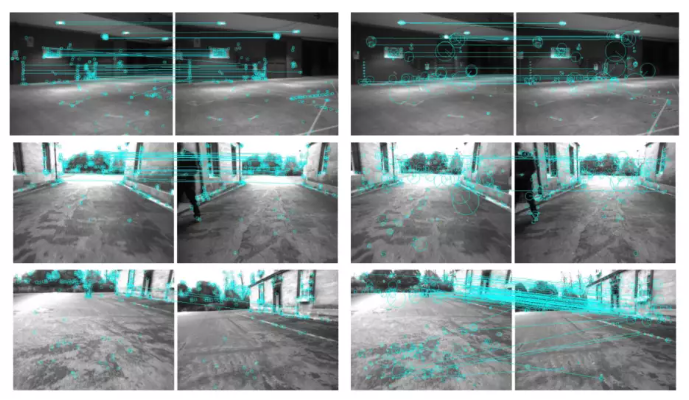
SLAM中的二进制词袋生成过程和工作原理
长期视觉SLAM (Simultaneous Localization and Mapping)最重要的要求之一是鲁棒的位置识别。经过一段探索期后,当长时间未观测到的区域重新观测时,标准匹配算法失效。 当它们被健壮地检测到时,回环检测提供正确的数据关联以获得一致的地图。…...

算法训练第五十九天
503. 下一个更大元素 II - 力扣(LeetCode) 代码: class Solution { public:vector<int> nextGreaterElements(vector<int>& nums) {vector<int> nums1(nums.begin(), nums.end());nums.insert(nums.end(), nums1.beg…...

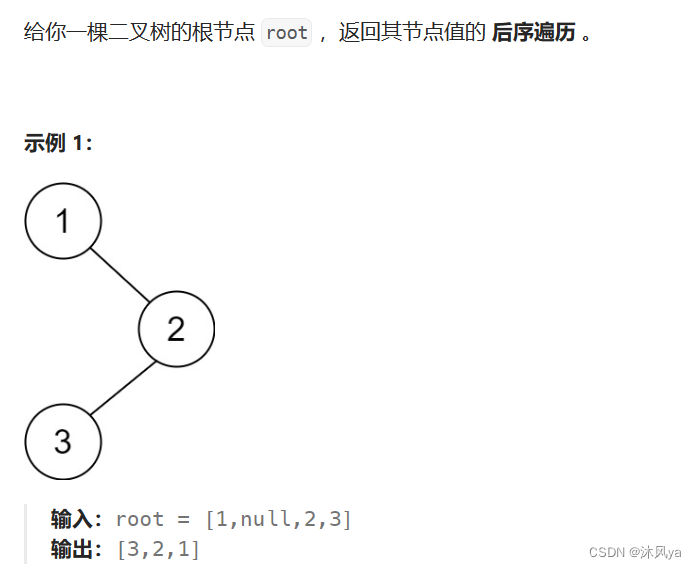
二叉树oj题
目录 层序遍历(一) 题目 思路 代码 层序遍历(二) 题目 思路 代码 根据二叉树创建字符串 题目 思路 代码 二叉树的最近公共祖先 题目 思路 代码 暴力版 队列版 栈版 bs树和双向链表 题目 思路 代码 前序中序序列构建二叉树 题目 思路 代码 中序后序…...

华为数通方向HCIP-DataCom H12-831题库(单选题:1-20)
第1题 关于IPSG下列说法错误的是? A、IPSG可以防范IP地址欺骗攻击 B、IPSG是一种基于三层接口的源IP地址过滤技术 C、IPSG可以开启IP报文检查告警功能,联动网管进行告警 D、可以通过IPSG防止主机私自更改IP地址 答案: B 解析: IPSG(入侵防护系统)并不是基于三层接口的源I…...

TableConvert-免费在线表格转工具 让表格转换变得更容易
在线表格转工具TableConvert TableConvert 是一个基于web的免费且强大在线表格转换工具,它可以在 Excel、CSV、LaTeX 表格、HTML、JSON 数组、insert SQL、Markdown 表格 和 MediaWiki 表格等之间进行互相转换,也可以通过在线表格编辑器轻松的创建和生成…...

伦敦金实时行情中的震荡
不知道各位伦敦金投资者,曾经花过多长的时间来观察行情走势的表现,不知道大家是否有统计过,其实行情有60%-70%的时间,都会处于没有明显方向的震荡行情之中呢?面对长期的震荡行情,伦敦金投资者道理应该如何应…...

蓝桥杯打卡Day7
文章目录 阶乘的末尾0整除问题 一、阶乘的末尾0IO链接 本题思路:由于本题需要求阶乘的末尾0,由于我们知道2*510可以得到一个0,那么我们就可以找出2的数和5的数,但是由于是阶乘,所以5的数量肯定是小于2的数量…...

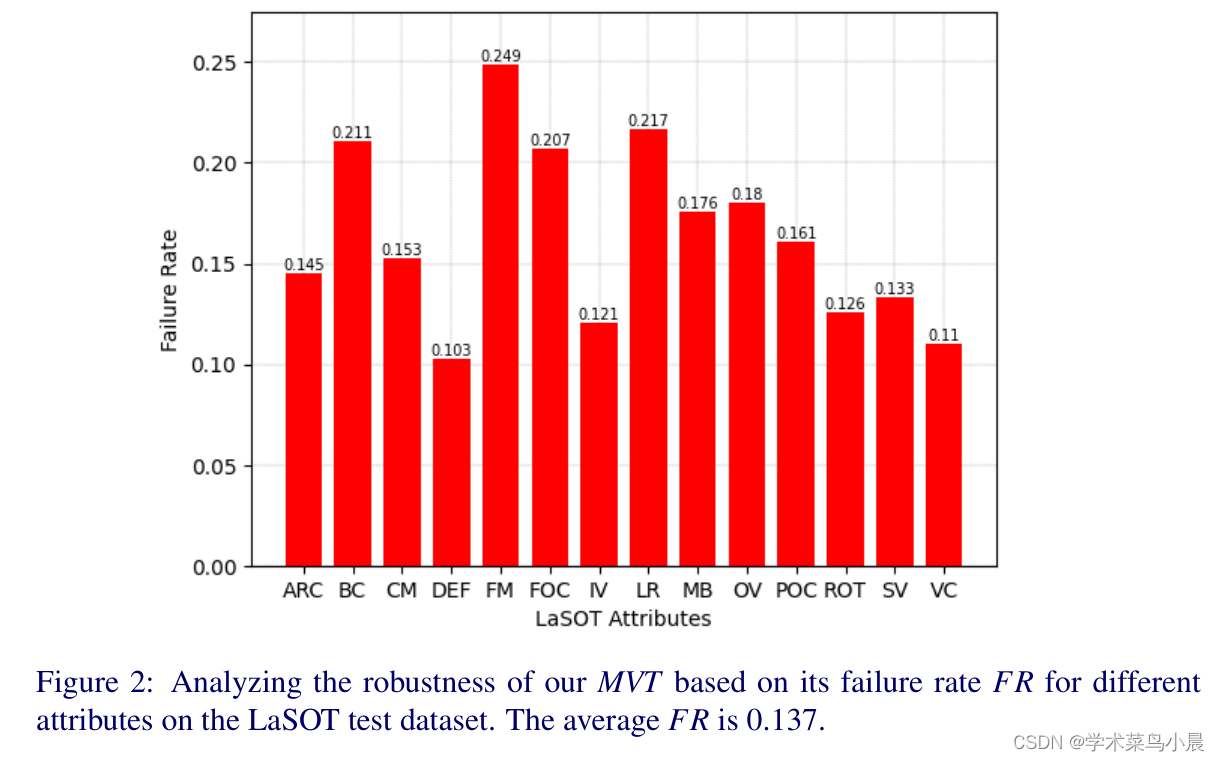
Mobile Vision Transformer-based Visual Object Tracking
论文作者:Goutam Yelluru Gopal,Maria A. Amer 作者单位:Concordia University 论文链接:https://arxiv.org/pdf/2309.05829v1.pdf 项目链接:https://github.com/goutamyg/MVT 内容简介: 1)方向&#…...

HTTP反爬困境
尊敬的程序员朋友们,大家好!今天我要和您分享一篇关于解决反爬困境的文章。在网络爬虫的时代,许多网站采取了反爬措施来保护自己的数据资源。然而,作为程序员,我们有着聪明才智和技术能力,可以应对这些困境…...
----函数指针与回调函数)
从零开始探索C语言(九)----函数指针与回调函数
函数指针 函数指针是指向函数的指针变量。 通常我们说的指针变量是指向一个整型、字符型或数组等变量,而函数指针是指向函数。 函数指针可以像一般函数一样,用于调用函数、传递参数。 函数指针变量的声明: typedef int (*fun_ptr)(int,i…...

智慧工厂的基础是什么?功能有哪些?
关键词:智慧工厂、智慧工厂数字化、设备设施数字化、智能运维、工业互联网 1.智慧工厂的定义 智慧工厂是以数字化信息形式的工厂模型为基础,以实现制造系统离线分析设计和实际生产系统运行状态在线监控的新型工厂。智慧工厂的建设在于以高度集成的信息化…...

LeetCode 238. 除自身以外数组的乘积
题目链接 力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 题目解析 使用前缀和进行解决该题,只不过与之前前缀和不同的是这个题目计算前缀和的时候不需要计算当前元素,也就是当前位置前缀和的值其实是不包含当前元素的前缀和。…...

点击劫持概念及解决办法
1.点击劫持的概念 点击劫持 (Clickjacking) 技术又称为界面伪装攻击 (UI redress attack ),是一种视觉上的欺骗手段。攻击者使用一个或多个透明的 iframe 覆盖在一个正常的网页上,然后诱使用户在该网页上进行操作,当用户在不知情的情况下点击…...

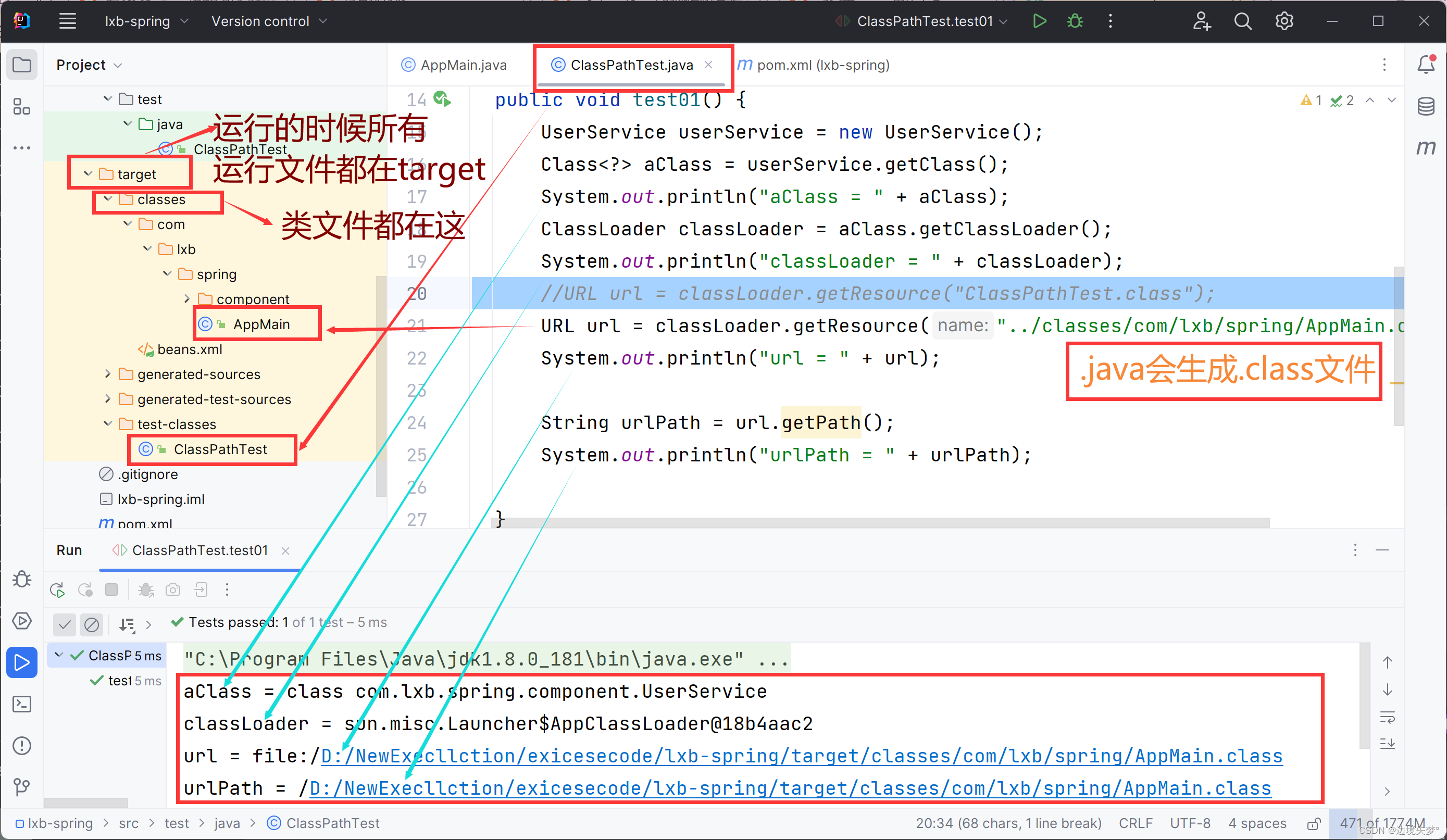
【Spring】手动实现Spring底层机制-问题的引出
🎄欢迎来到边境矢梦的csdn博文🎄 🎄本文主要梳理手动实现Spring底层机制-问题的引出 🎄 🌈我是边境矢梦,一个正在为秋招和算法竞赛做准备的学生🌈 🎆喜欢的朋友可以关注一下…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...
