十六、Webpack常见的插件和模式
一、认识插件Plugin
Webpack的另一个核心是Plugin,官方有这样一段对Plugin的描述:
- While loaders are used to transform certain types of modules, plugins can be leveraged to perform a wider range
of tasks like bundle optimization, asset management and injection of environment variables.
上面表达的含义翻译过来就是:
- Loader是用于特定的模块类型进行转换;
- Plugin可以用于 执行更加广泛的任务 ,比如打包优化、资源管理、环境变量注入等;

二、CleanWebpackPlugin
前面我们演示的过程中,每次修改了一些配置,重新打包时,都需要手动删除dist文件夹:
- 我们可以借助于一个插件来帮助我们完成,这个插件就是CleanWebpackPlugin;
首先,我们先安装这个插件:
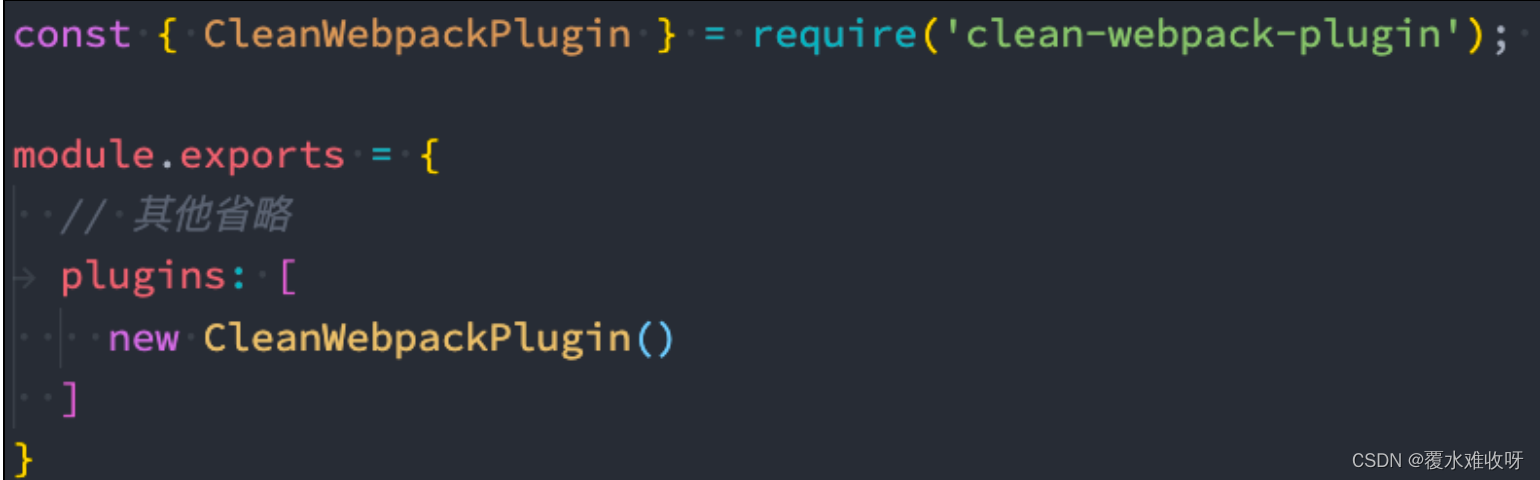
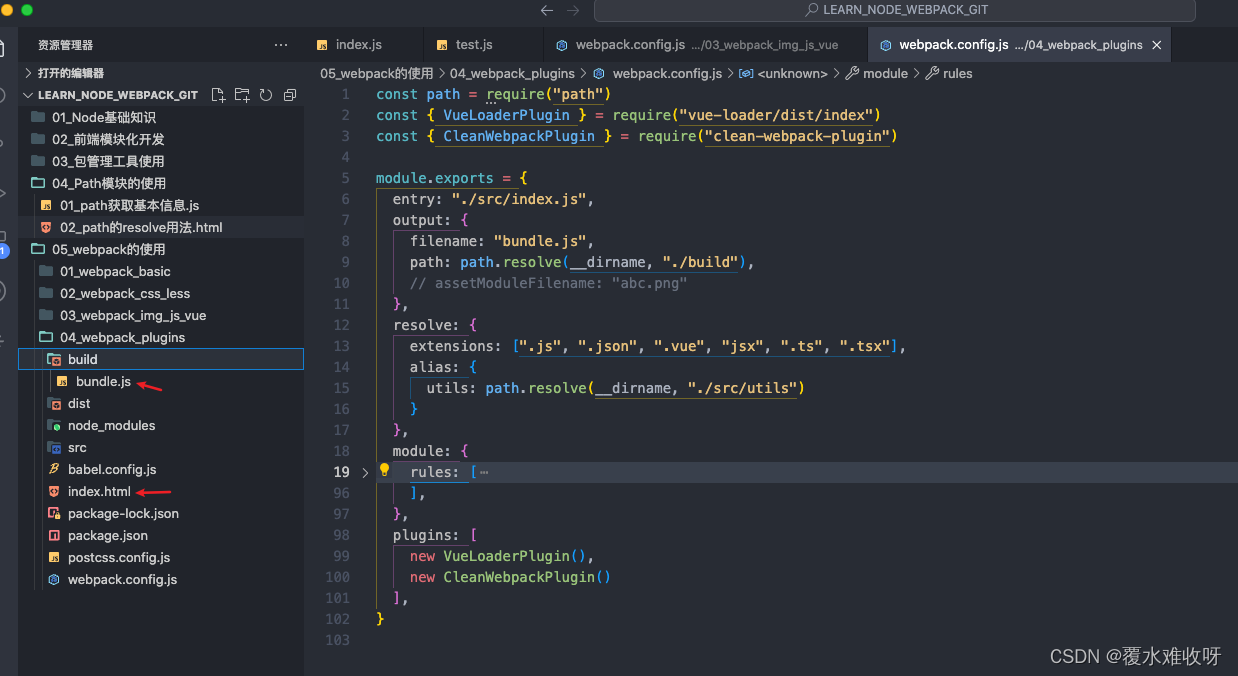
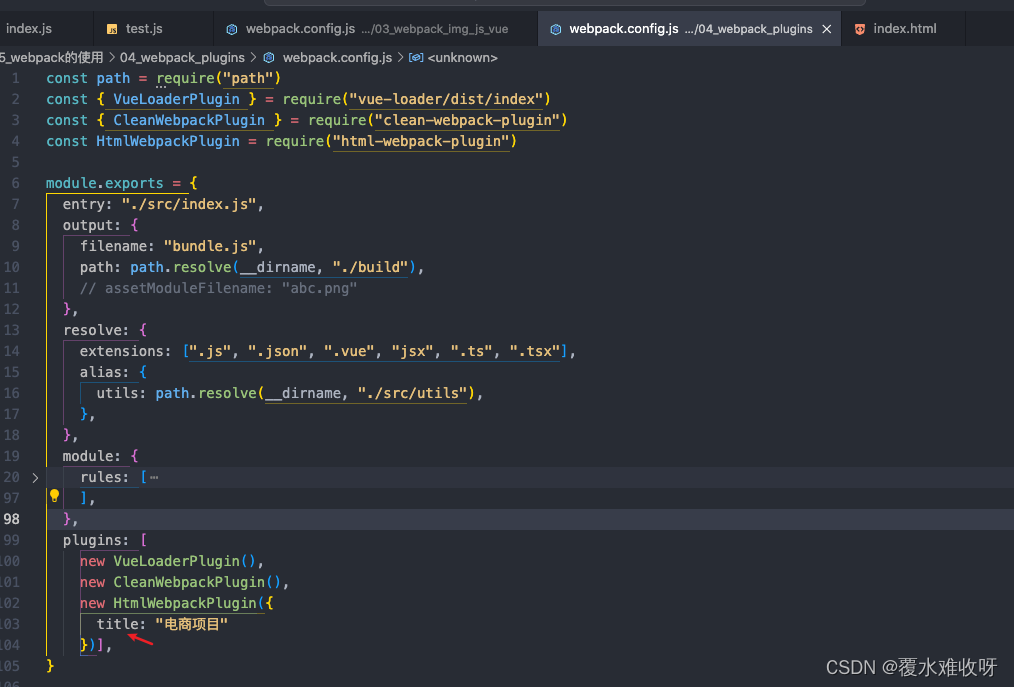
npm install clean-webpack-plugin -D之后在插件中配置:

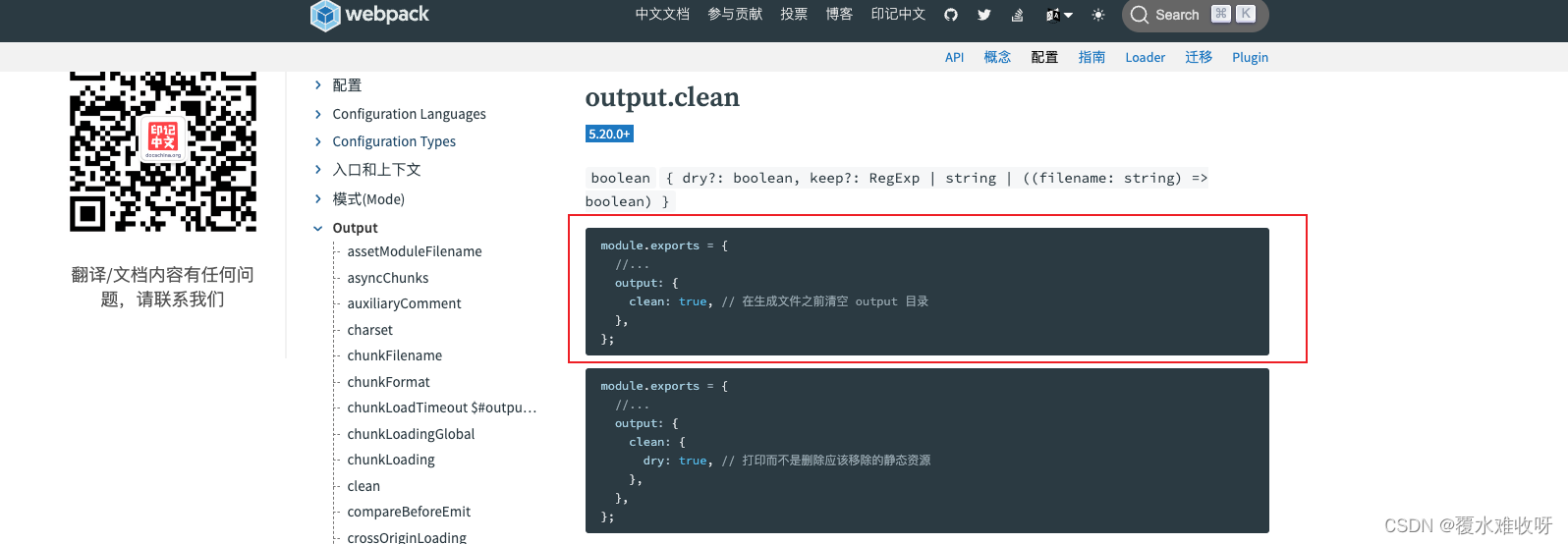
我们查看官网时发现CleanWebpackPlugin插件在常见插件列表中被移除了,不是不能用,但是能直接在配置里配置了。所以两个方法都能使用。

三、HtmlWebpackPlugin
另外还有一个不太规范的地方:
- 我们的HTML文件是编写在根目录下的,而最终打包的dist文件夹中是没有index.html文件的。
- 在进行项目部署的时,必然也是需要有对应的入口文件index.html;
- 所以我们也需要对index.html进行打包处理;

对HTML进行打包处理我们可以使用另外一个插件:HtmlWebpackPlugin;
npm install html-webpack-plugin -D 
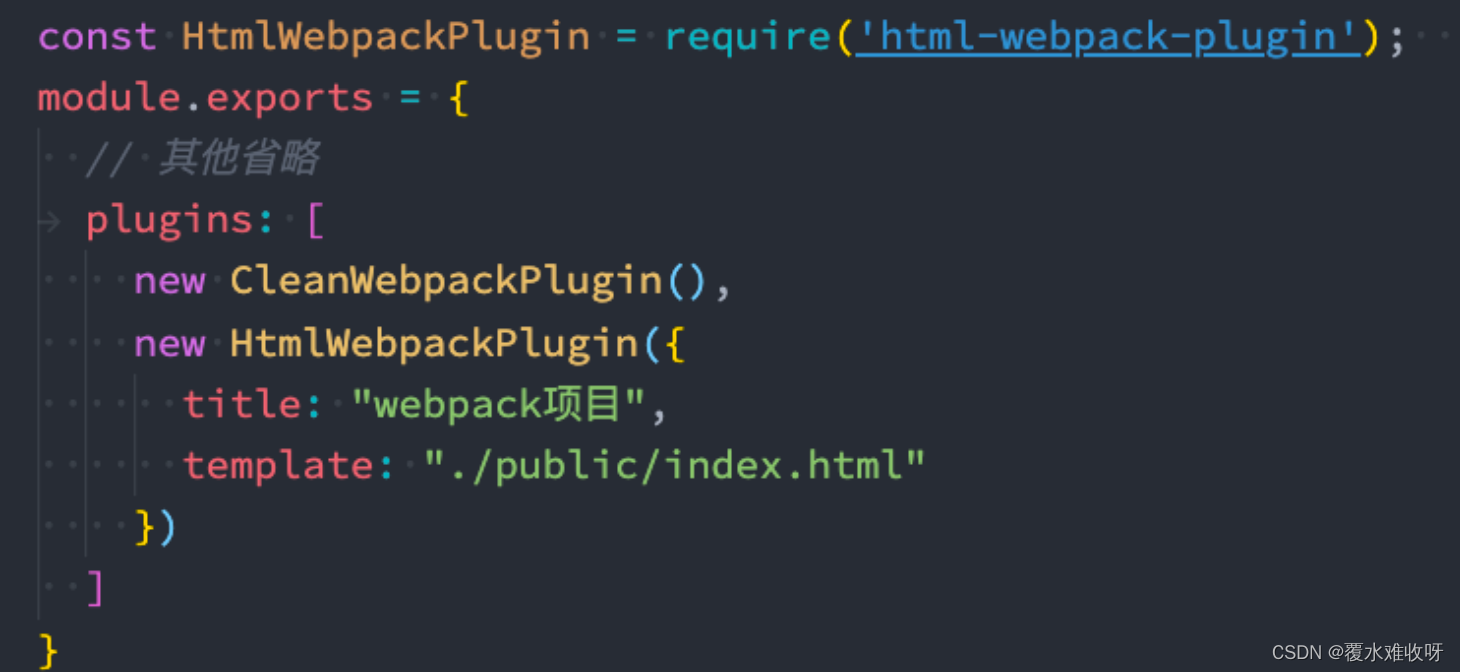
生成之后的html文件里是不是跟我们之前写的入口文件一样?但是title是默认这个名字,我们也可以自定义title:


四、生成index.html分析
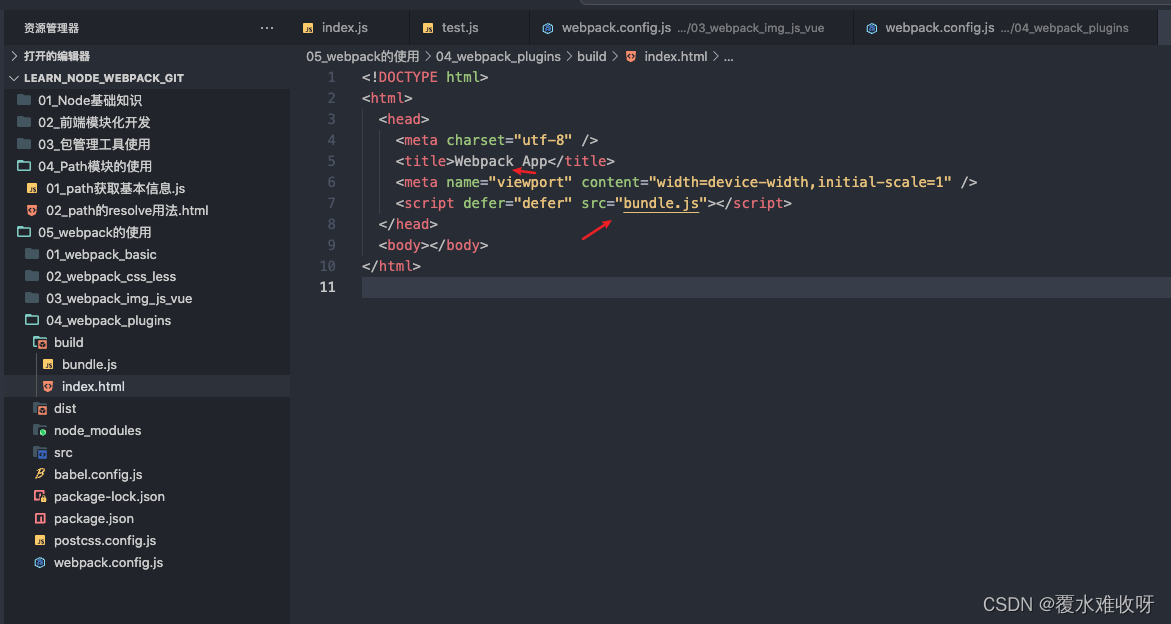
我们会发现,现在自动在dist文件夹中,生成了一个index.html的文件:
- 该文件中也自动添加了我们打包的bundle.js文件;
-

这个文件是如何生成的呢?
- 默认情况下是根据 ejs的一个模板 来生成的;
- 在html-webpack-plugin的源码中,有一个default_index.ejs模块;

五、自定义HTML模板
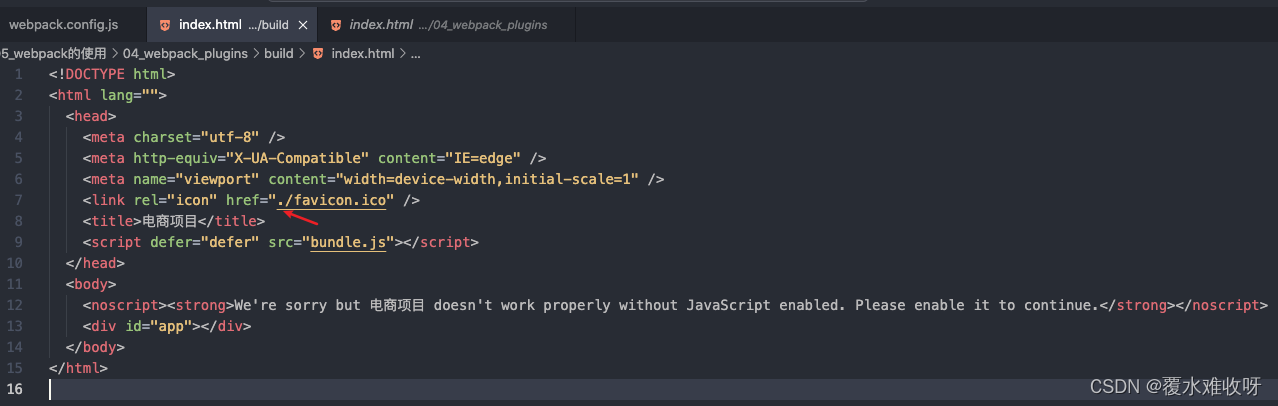
如果我们想在自己的模块中加入一些比较特别的内容:
- 比如添加一个noscript标签,在用户的JavaScript被关闭时,给予响应的提示;
- 比如在开发vue或者react项目时,我们需要一个可以挂载后续组件的根标签 <div id="app"></div>;(html-webpack-plugin的源码中,这个default_index.ejs模块里没有可以挂在后续组件的跟标签,所以我得新建一个,在打包的时候我指定我想要的自定义模板)
这个我们需要一个属于自己的index.html模块:

六、自定义模板数据填充
上面的代码中,会有一些类似这样的语法<% 变量 %>,这个是EJS模块填充数据的方式。
在配置HtmlWebpackPlugin时,我们可以添加如下配置:
- template: 指定我们要使用的模块所在的路径;
- title: 在进行htmlWebpackPlugin.options.title读取时,就会读到该信息;

七、DefinePlugin的介绍
但是,这个时候编译还是会报错,因为在我们的模块中还使用到一个BASE_URL的常量:

- <link rel="icon" href="<%= BASE_URL %>favicon.ico">;
- 但是我们并没有设置过这个常量值,所以会出现没有定义的错误;
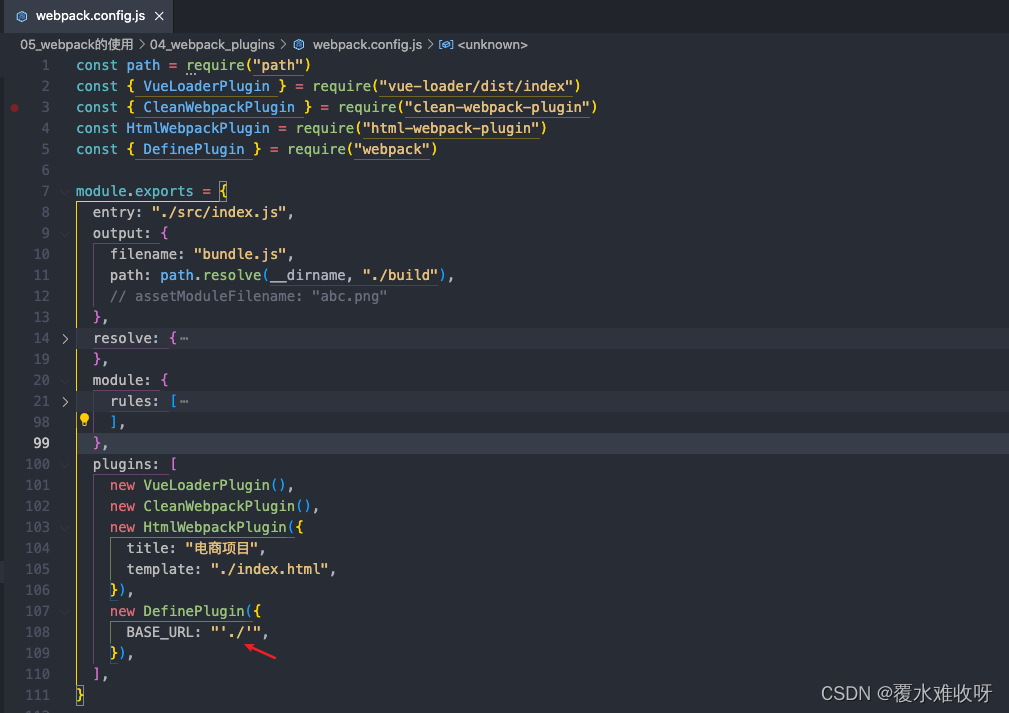
这个时候我们可以使用DefinePlugin插件;
DefinePlugin允许在编译时创建配置的全局常量,是一个webpack内置的插件(不需要单独安装): 
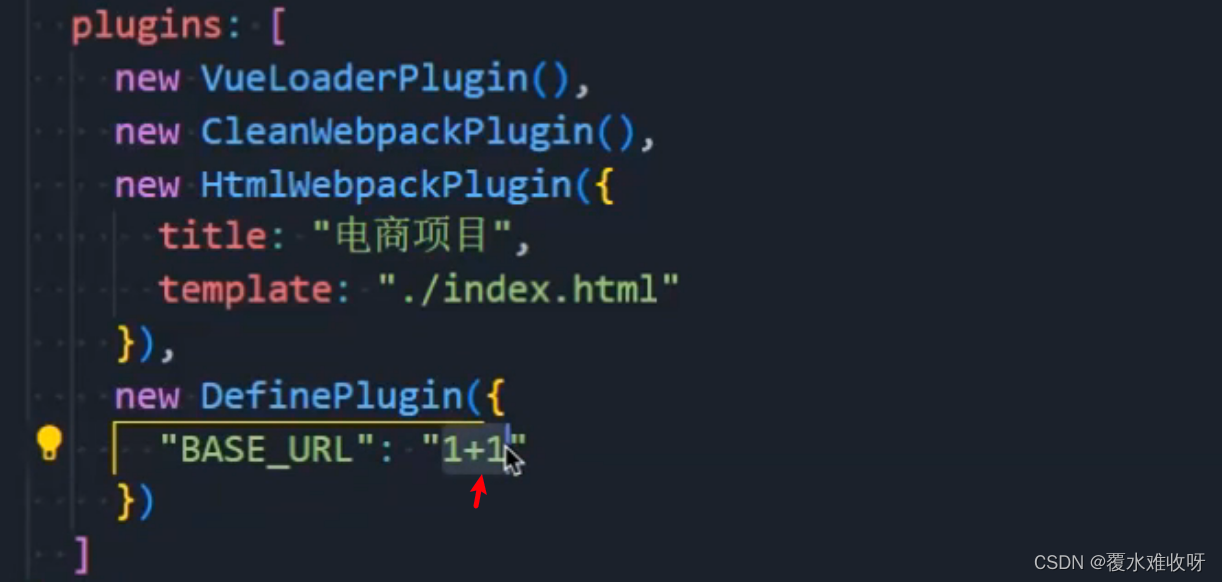
有同学好奇为啥这里有双引号,又加了单引号,因为这里双引号里面的内容会被当成js代码去执行,执行1+1=2,然后把执行结果的2放到双引号里面去。
但是现在我想给他传个字符串,怎么操作?所以得再加一个单引号,
"'./'"


当然了,这里面配置的全局常量不单单可以在这个里面可以使用,是可以在任何地方使用的。
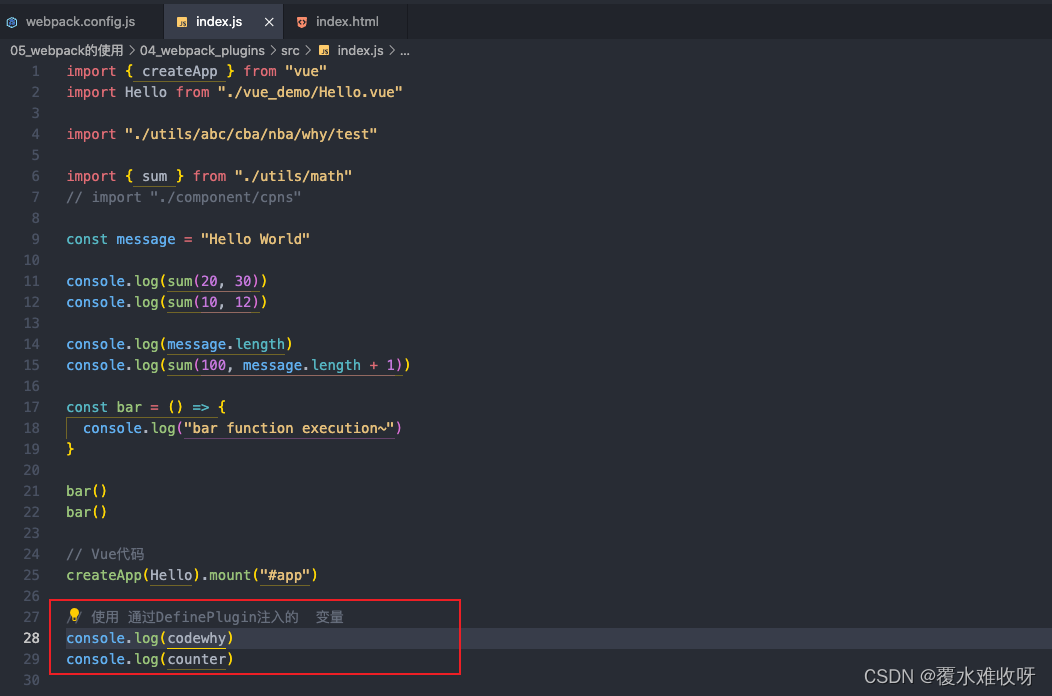
我定义了下面这2个全局常量,然后在index.js文件中使用。


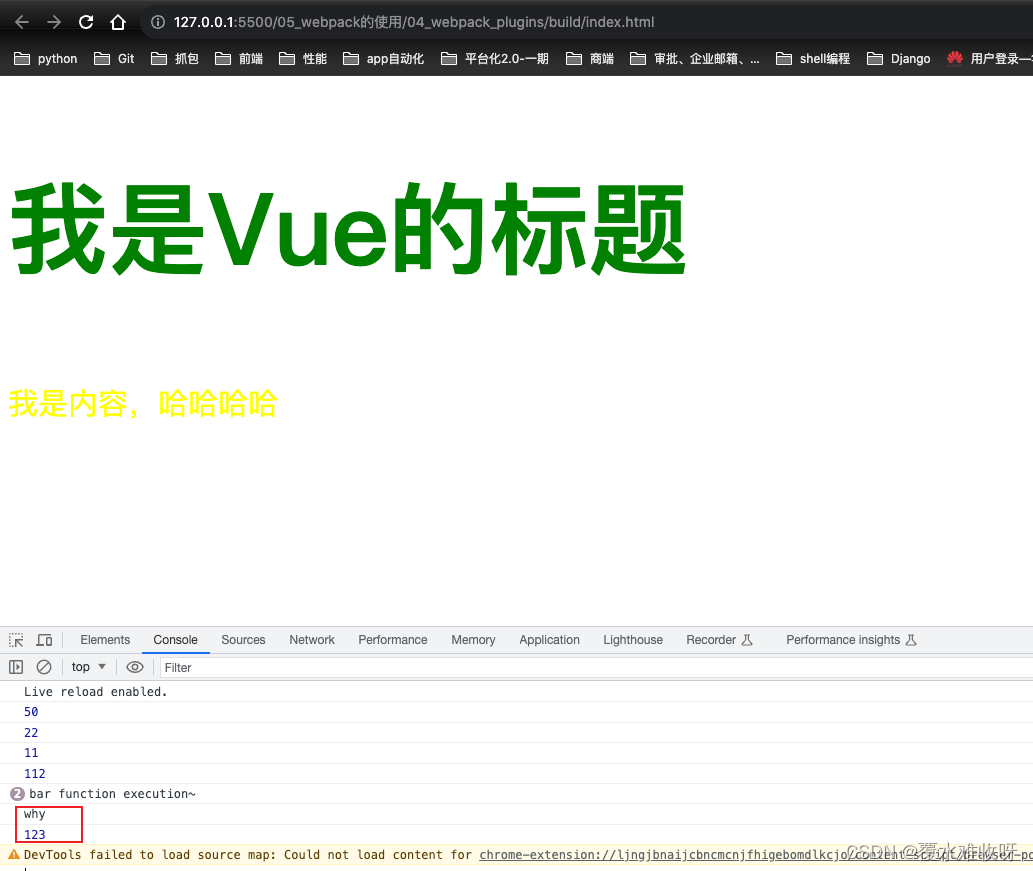
我们运行一下打包过后的index.html文件,查看一下打印结果,是不是能够打印出来哈:

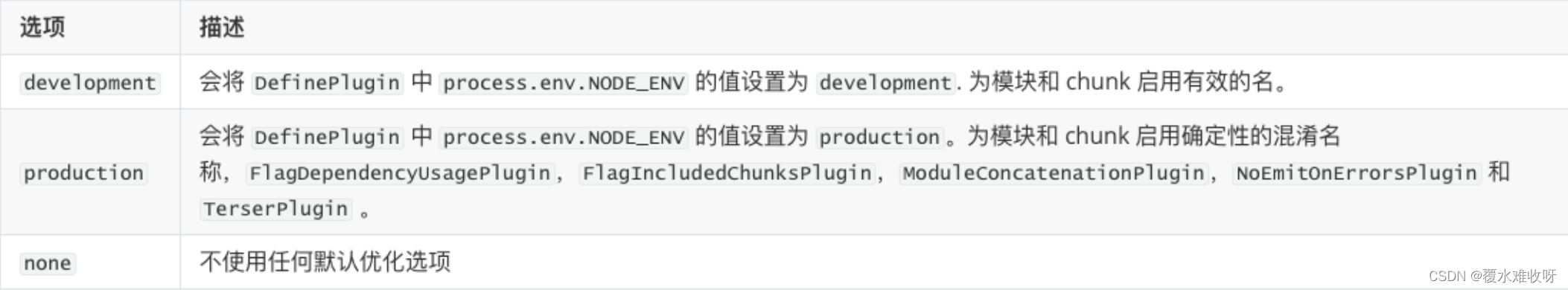
八、Mode配置
Mode配置选项,可以告知webpack使用相应模式的内置优化:
- 默认值是production(什么都不设置的情况下);
- 可选值有:'none' | 'development' | 'production';
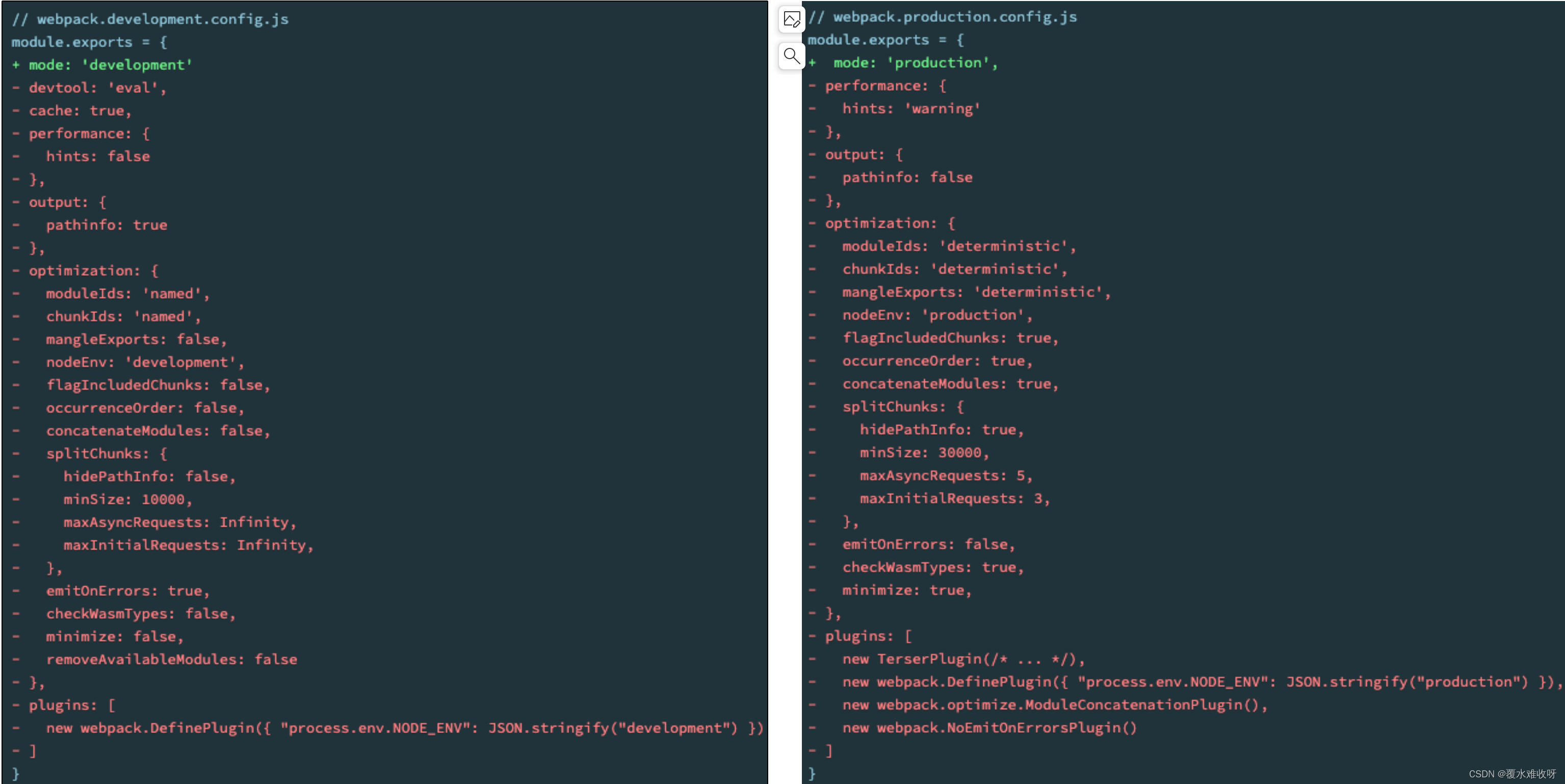
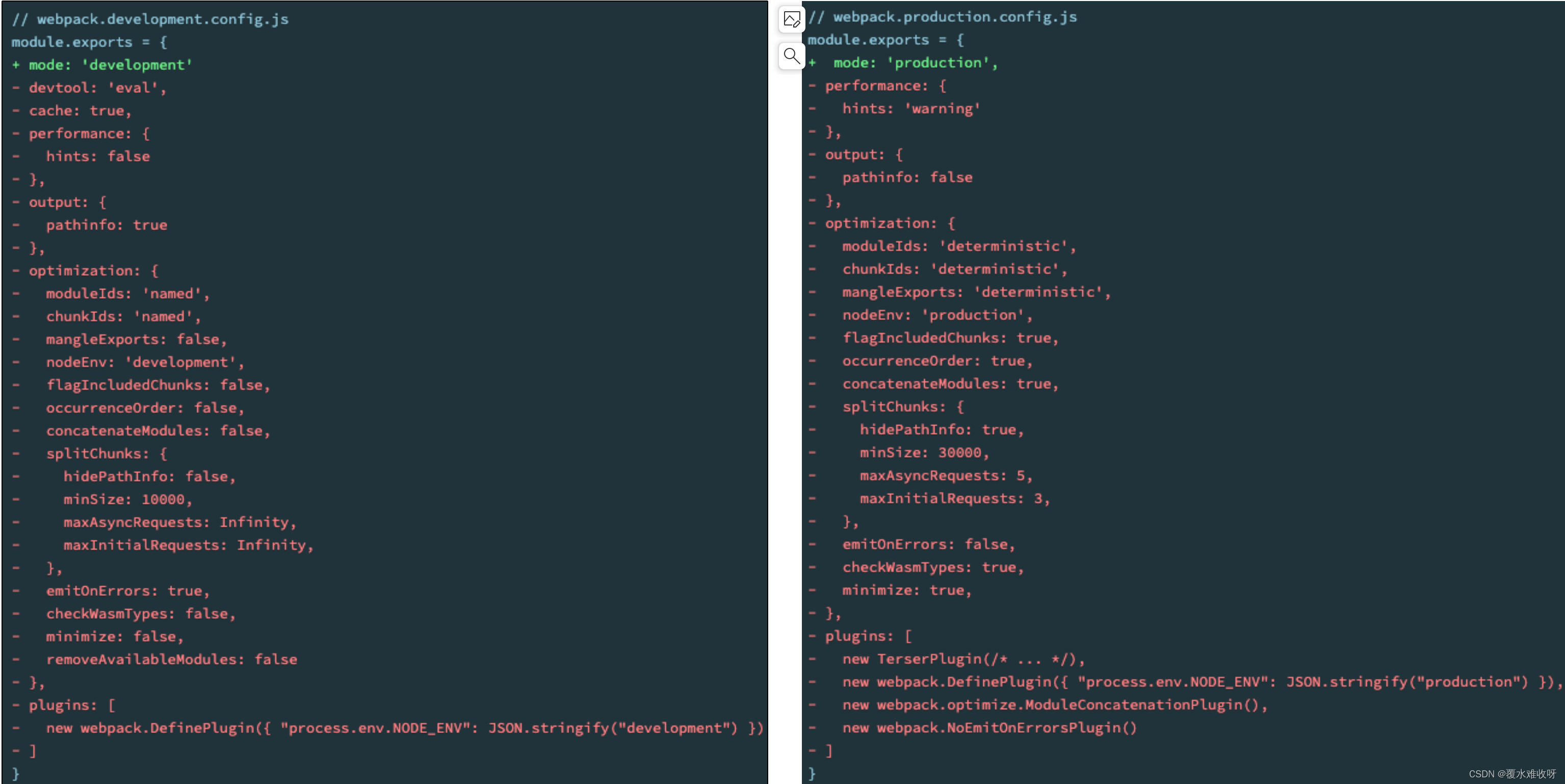
这几个选项有什么样的区别呢?

更多Mode配置:

相关文章:

十六、Webpack常见的插件和模式
一、认识插件Plugin Webpack的另一个核心是Plugin,官方有这样一段对Plugin的描述: While loaders are used to transform certain types of modules, plugins can be leveraged to perform a wider range of tasks like bundle optimization, asset m…...

ChatGPT新增超强插件:文本直接生成视频、海报,支持自定义修改!
全球著名在线设计平台Canva,在ChatGPT Plus(GPT-4)上推出了插件功能,用户通过文本提示,几秒钟就能生成演示文稿、PPT插图、电子书封面、宴会邀请函等各种精美设计海报,同时支持生成视频。 该插件最强大的功…...

亚像素边缘提取的例子
求帮忙下载: 1.http://download.csdn.net/detail/pkma75/925394 pkma75 资源积分:1分 备注:pdf格式,用曲线拟合的方法计算亚像素,编程易实现,具有较强的实用价值 2.http://download.csdn.net/detail/kua…...

Wayland:推动Linux桌面进入下一代图形显示时代
文章首发地址 Wayland是Linux系统下的一种图形显示协议,旨在替代X Window System(X11)作为Linux桌面环境的图形显示服务。下面是对Wayland的详细解释: 背景: 传统的Linux桌面环境使用X Window System(X11&…...
)
mysql外键(foreign key)
简介 MySQL的外键约束用来在两个表数据之间建立链接,其中一张表的一个字段被另一张表中对应的字段约束。也就是说,设置外键约束至少要有两种表,被约束的表叫做从表(子表),另一张叫做主表(父表&…...

内网穿透——Windows搭建服务器
文章目录 1.前言2. Emby网站搭建2.1. Emby下载和安装2.2 Emby网页测试 3. 本地网页发布3.1 注册并安装cpolar内网穿透3.2 Cpolar云端设置3.3 Cpolar内网穿透本地设置 4.公网访问测试5.结语 1.前言 在现代五花八门的网络应用场景中,观看视频绝对是主力应用场景之一&…...

UE5.1 + Android 环境搭建
官方文档:一定一定一定要参照官方文档,因UE不同版本对应的环境搭建并不完全一致。 准备工作 通过EpicGameLaunch下载Android目标平台。 必须安装jdk1.8并配置环境变量,UE5.1不要使用最新的jdk20;下载地址 安装 Android Studio …...

华为python面试题目
华为Python常见的面试问题包括: Python是如何被解释的?什么是PEP8?Python是怎样管理内存的?什么是Python装饰器?Python提供哪些内置类型?Python中的异常处理是怎样的?什么是Python的上下文管理器?Python中的列表推导式是什么?Python中的生成器是什么?什么是Python的装…...

IP代理安全吗?如何防止IP被限制访问?
你是否遇到过可以正常上网,但访问某个网站却被禁止?注册某个网站账号,却被封号?那都是因为IP出现问题!您的IP地址透露很多关于您的信息,包括您的位置和互联网活动。 在本文中,我们将一起了解IP地…...

使用 gst-template 创建自己的 gstreamer 插件
系列文章目录 创建 gstreamer 插件的几种方式 使用 gst-template 创建自己的 gstreamer 插件 使用 gst-plugins-bad 里面的 gst-element-maker 工具创建gstreamer 插件 文章目录 系列文章目录前言一、如何获取 gst-template 仓库代码二、gst-template 相关的软件依赖1. 根据自…...

nginx反向代理,用户访问服务器1的80端口,请求转发至服务器2,3的8882端口
两台应用服务器,一台nginx,用户访问nginx服务器80端口,将请求转发至服务器2和服务器3的8882端口。 1、修改nginx配置文件 upstream backend {server 10.60.16.187:8882;server 10.60.16.188:8882;}server {listen 80;server_name 10.6…...

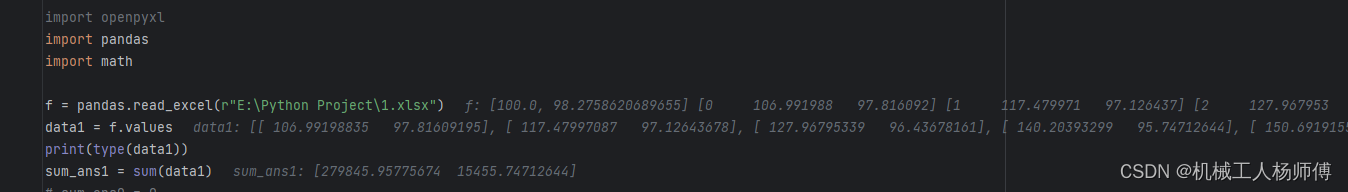
Python学习笔记:导入txt、xlsx文件并做简单函数处理
1.txt文件 1.1路径 file_path "E:\Python Project\temp.txt" with open(file_path) as f:content1 f.read() 导入文件时,如果直接放文件绝对路径上去会报错,这是因为\P是转义字符 所以在绝对路径前面加r可以避免将引号内的内容识别成转义…...

uniapp 轮播列表左右滑动,滑动到中间放大
html <!-- 轮播 --><view class"heade"><swiper class"swiper" display-multiple-items3 circulartrue previous-margin1rpxnext-margin1rpx current0 change"swiperChange" ><block v-for"(item,index) in list"…...

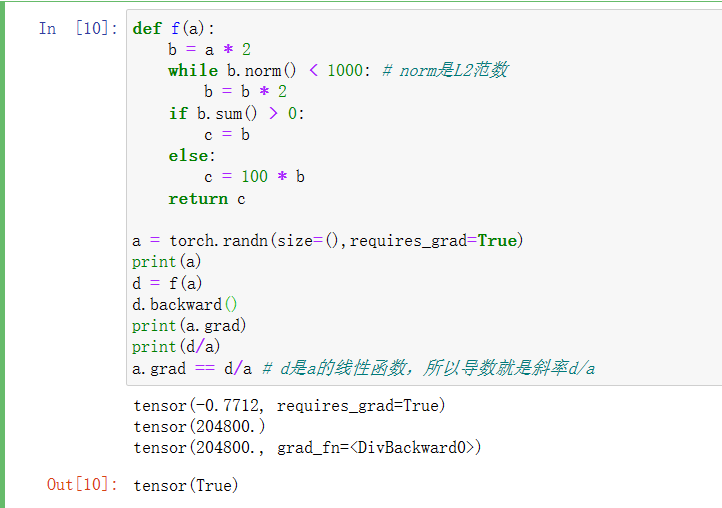
5. 自动求导
5.1 向量链式法则 ① 例子1是一个线性回归的例子,如下图所示。 5.2 自动求导 5.3 计算图 5.4 两种模型 ① b是之前计算的结果,是一个已知的值。 5.5 复杂度 5.6 自动求导 import torch x torch.arange(4.0) x 结果: ② 在外面计算y关于x的…...

【IEEE会议】 第三届智能通信与计算国际学术会议(ICC 2023)
第三届智能通信与计算国际学术会议 2023 3rd International Conference on Intelligent Communications and Computing 第三届智能通信与计算国际学术会议(ICC 2023)定于2023年11月24-26日在中国南昌隆重举行。会议旨在为从事智能通信与计算研究的专家学…...

巨人互动|Facebook海外户Facebook风控规则有什么
Facebook是全球最大的社交媒体平台之一,每天有数十亿的用户在其上发布、分享和交流各种内容。为了维护平台的安全性和用户体验,Facebook制定了严格的风控规则来监测和处理违规行为。下面小编讲讲Facebook风控规则。 巨人互动|Google海外户&Google Ad…...

pip命令来查看当前激活的虚拟环境
要查看已安装的虚拟环境,您可以使用以下命令: pip freeze该命令将列出所有已安装的包及其版本信息。在虚拟环境中运行时,它将仅显示该虚拟环境中安装的包。 这将列出所有已创建的虚拟环境以及当前激活的环境。 python -m venv list...

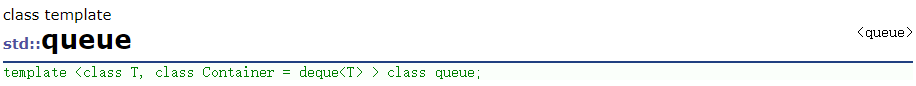
STL stack 和 queue
文章目录 一、stack 类和 queue 类的模拟实现 stack 只允许在一端进行插入删除,是一个后进先出(LIFO)的结构,可以存储任意类型 queue 只允许在一端进行插入,另一端进行删除,是一个先进先出(FIFO)的结构,可以存储任意类…...

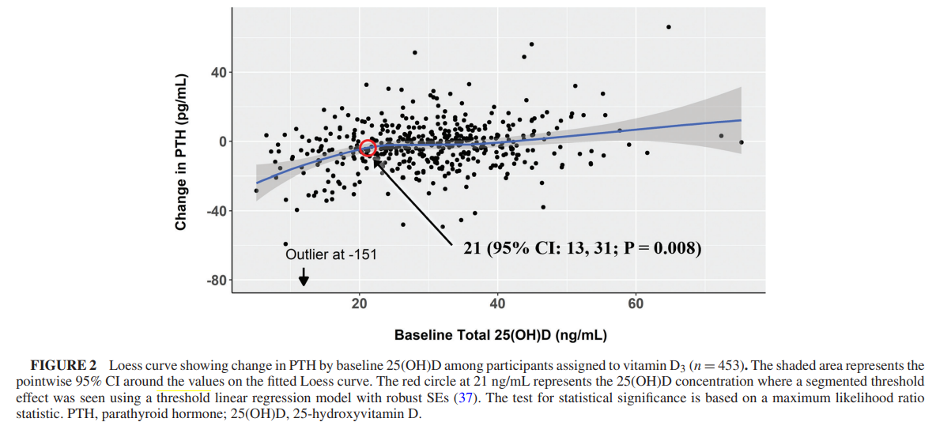
阈值回归模型(Threshold Regression Model)及R实现
阈值回归模型是一类回归模型,其中预测变量与结果以阈值依赖的方式相关联。通过引入一个阈值参数(也称为转折点),阈值回归模型提供了一种简单而优雅、可解释的方法来建立结果和预测变量之间某些非线性关系的模型。在生物医学领域中…...

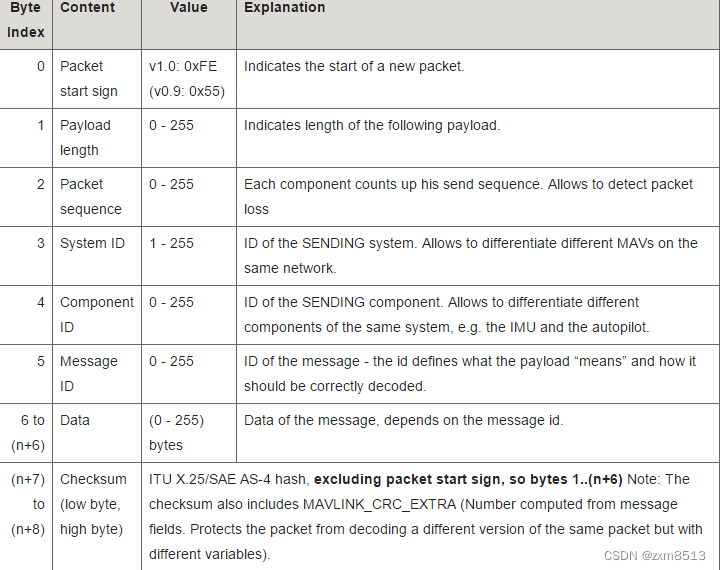
无人机通信协议MAVLink简介
Micro Air Vehicle Link(简称MAVLink)用于无人系统(例如,机器人、无人机、无人车、无人船和无人潜航器)。它定义了一组无人系统和地面站之间的消息交换规则。此协议广泛用于无人驾驶系统中,特别是ArduPilot和PX4无人驾驶系统,MAVLink协议提供了强大的功能,不仅用于监视…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...
