ES6 特性
一、ES6
1.1 ES6 概念
1.1.1 什么是 ES
- ES 全称 EcmaScript 是脚本语言的规范
- JavaScript 是 EcmaScript 的一种实现
- ES 新特性就是指 JavaScript 的新特性
1.1.2 为什么要使用 ES
- 语法简单,功能丰富
- 框架开发应用
- 前端开发职位要求
1.1.3 为什么要学习 ES6
- ES6 的版本变动最多,具有里程碑的意义
- ES6 加入许多新的语法特性,编程实现更简单,高效
- ES6 是前端发展趋势,就业必备技能
1.1.4 ES6 的兼容性
- 由于每个浏览器的发展不一样,所以存在一定的兼容性的问题
- 可以在 http://kangax.github.io/compat-table/es6/ 查找浏览器是否兼容
1.2 let 关键字
1.2.1 let 声明格式
- let 关键字 与 var 关键字类似,都可以声明变量
let a=100;
- let 关键字也可以同时声明多个变量
let a,b,c;
let a=521,b='I Love You',c=[5,2,0];
1.2.2 let 关键字的特性
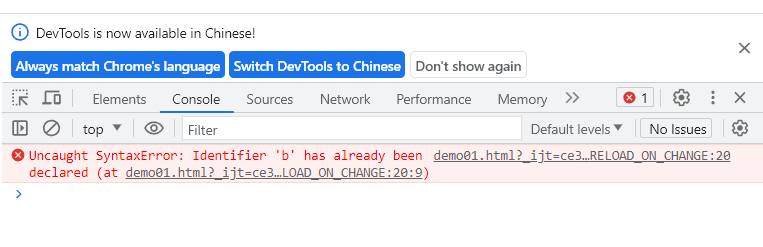
1、变量不能重复声明
-
let 不像 var 那样,重复声明会被覆盖
-
let 如果同时声明了两个重复的变量名,则会直接报错
-
例如
let b=521;
let b=125;
console.log('let'+b);

2、块级作用域
- let 关键字定义的变量或函数只在该区域内有效,在区域外部无法访问
- 例如
{let a=1;
}
console.log(a);

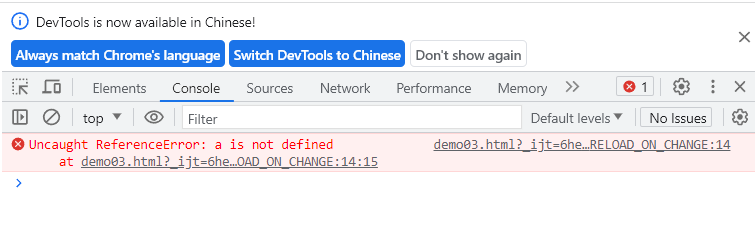
3、不存在变量提升
- 变量提升是指会在代码执行前将变量的声明部分提升到作用域顶部,即将变量声明提前至函数或全局作用域的最前面
- 这意味着在代码中可以在变量声明前使用变量而不会报错,因为变量已经被提升到了作用域顶部
- let 关键字声明的变量不存在变量提升,则意味着必须先声明了变量才可以调用
- 不可以在声明变量之前调用变量
4、不影响作用域链
- 作用域链是 JavaScript 中用于查找变量的机制。
- 作用域链是由多个执行上下文的词法环境组成的链式结构。
- 在访问变量时,JavaScript 引擎首先在当前执行上下文的词法环境中查找该变量。
- 如果变量未找到,引擎会继续向上查找,即沿着作用域链向外层的词法环境逐级查找。
- 作用域链的最终目标是找到变量或抵达最外层的全局词法环境。
- 变量的作用域链形成是在函数定义时确定的,并在函数执行期间保持不变。
- 作用域链确保了变量的可访问性和作用域的封闭性。
- 嵌套的函数可以通过作用域链访问外层函数或全局作用域中的变量。
- 函数内部声明的变量会优先在当前作用域中查找,而不会影响外层作用域中同名的变量。
1.3 const 关键字
const 关键字用于声明常量
1.3.1 const 声明格式
- 使用 const 关键字来声明常量
const NAME='兰巧儿';
1.3.2 const 常量声明注意事项
-
必须要有初始值
-
一般常量名使用大写
-
常量的值不允许修改
-
const 也属于块及作用域
-
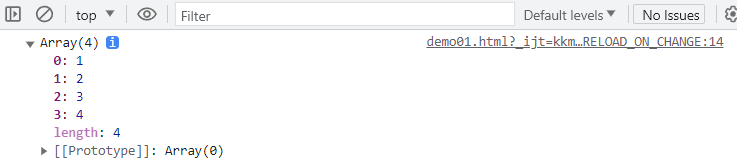
对于数组和对象的元素修改,不算做对常量的修改,不会报错
-
例如我声明了一个数组,在向其中添加元素,并不会报错
-
const ARRAYS=[1,2,3]; ARRAYS.push(4); console.log(ARRAYS) -

-
因为本质上数组的内存地址并没有修改
-
如果直接将数组的值改变,则会报错,类似于这样操作
-
const ARRAYS=[1,2,3]; ARRAYS=5;
-
1.4 变量的结构赋值
1.4.1 结构赋值的概念
- 解构赋值是一种用于从数组或对象中提取值并赋给变量的
- ES6 允许按照一定模式从数组和对象中提取,对变量进行赋值
- ES6 的结构赋值主要分为 数组结构赋值 和 对象结构赋值
1.4.2 数组的结构
- 数组的结构赋值是按照变量的顺序赋值的
- 也就是说,赋值的变量名与数组内的元素按照顺序对应
- 示例
const NUMBERS=[5,2,1];
let [a,b,c]=NUMBERS;
console.log(a)
console.log(b)
console.log(c)
1.4.3 对象的结构
- 对象的结构赋值是按照变量的变量名赋值的
- 顺序可以随意,但是变量名必须于对象内元素名相同,否则会报错
- 示例
const Lan={name:"兰巧儿",age:17,show:function () {console.log("不务正业的男高")}};let {name,age,show}=Lan;console.log(name)console.log(age)show();
1.5 模板字符串
1.5.1 模板字符串的声明
- ES6 引入了一种新的字符串声明
- 使用 `` 符号来声明
- 示例
let str=`兰巧儿`
1.5.2 模板字符串的特性
1、可以直接进行换行
- 换行时不需要使用 + 符号来拼接,直接换行即可
- 例如
let str=`<ul><li>1</li><li>2</li><li>3</li><li>4</li></ul>`
2、拼接字符串 ${}
- 拼接字符串可以使用
${}来直接进行拼接 - 例如
let str2=`你好`let str3=`${str2}世界`console.log(str3)
1.6 对象的简化写法
1.6.1 对象简化写法
- ES6 中允许在对象的大括号内直接写入变量和函数,来作为对象的属性和方法
- 使得书写更为简单
- 示例
let name="兰巧儿"let show=function () {console.log("大家好")}const SHCOOL={name,show}console.log(SHCOOL)
- 在声明对象内的方法时,也可以省略冒号以及 function
- 例如
const SHCOOL={name:"云朵",show(){console.log("大家好")}}
1.7 箭头函数
1.7.1 箭头函数概述
- ES6 中允许使用 箭头
=>来定义函数 - 使用箭头声明函数 语法
let fn = () =>{console.log("你好");
}
1.7.1 箭头函数的特性
-
this 是静态的
- 箭头函数中,使用 this 关键字,始终指向声明时所在作用域下的 this 的值
- 无论使用什么方式都无法改变 this 的值
- 代码示例
function fn1() {console.log(this.name) } let fnJ2 = () => {console.log(this.name) } window.name="兰巧儿" let shcool={name:"巧克力" } fn1(); fnJ2(); fn1.call(shcool) fnJ2.call(shcool) -
不能作为构造实例化对象
-
不能使用 arguments 变量
1.7.2 箭头函数的简写
1、当形参有且只有一个时
- 当形参只有一个时,可以省略小括号
- 直接写入参数即可
- 示例
let fn = n =>{return n+n
}
console.log(fn(3));
2、当代码中只有一条语句时
- 当代码当中只存在一条语句,可以省略大括号
- 如果是时返回值,也需要省略 return 关键字
let fn = n => n*n
console.log(fn(3));
1.7.3 箭头函数的适用场景
- 简短的回调函数:箭头函数对于作为回调函数传递给其他函数的简短函数非常适用,尤其是在需要保持代码简洁性的情况下。
- 函数表达式:箭头函数可以用作函数表达式(function expression),并且更容易阅读和理解。
- 保持上下文:箭头函数不会创建自己的
this上下文,而是继承父级作用域中的this值。这使得箭头函数在处理上下文问题时更加方便。 - 简化代码块:对于只包含一行代码的函数体,箭头函数可以通过省略大括号
{}和return语句来简化代码。 - 避免
this绑定问题:箭头函数没有自己的this值,所以可以避免在使用普通函数时经常出现的this绑定问题。 - 方法的简写:当定义对象方法时,使用箭头函数可以更简洁地定义方法,并且能够正确绑定
this。
1.7.4 箭头函数的不适用场景
- 对于需要使用
arguments对象的函数:箭头函数没有自己的arguments对象,它继承了父级作用域中的arguments。如果你需要在函数内部访问函数的参数列表,那么箭头函数将不适用。 - 对于需要动态绑定
this的函数:箭头函数继承父级作用域中的this值,无法通过call()、apply()或bind()等方法来改变绑定的this值。如果你需要在函数中使用动态绑定的this,则应该使用普通函数。 - 对于需要在原型方法中使用的函数:箭头函数没有自己的
prototype对象,因此不能用作构造函数或原型方法。如果你需要在对象的原型方法中使用函数,并且希望通过new关键字实例化对象,则需要使用普通函数。 - 对于需要使用
yield关键字的生成器函数:箭头函数不能作为生成器函数使用,因为它们没有内部的迭代状态和yield关键字。如果你需要定义生成器函数,那么只能使用普通函数。
1.8 参数默认值
1.8.1 给参数赋默认值
- 在 ES6 中,运行给参数赋予默认值
- 示例
function fn(a,b,c=10) {console.log(a+b+c)}fn(1,2)
- 这里给参数 c 赋予了默认值 10
- 则表示,如果不传递参数 c 的值,则默认为 10
- 如果传递了参数 c 的值,则为用户传递的值
1.8.2 参数的结构赋值
- 参数也可以与结构赋值结合
- 示例
function fn({host='127.0.0.1',username,password,port}) {console.log(host)console.log(username)console.log(password)console.log(port)
}
let connect={username:'root',password:'root',port:'3306'
}
fn(connect);
1.9 ES6 获取函数实参
1.9.1 rest 参数
- ES6 获取函数的所有实参可以使用 rest 参数
- 用来代替 arguments 参数
- 示例
function fn(...abc) {console.log(abc)}fn(1,2,3,4,5,6,7,8)
- rest 参数的格式是在参数前面加上
... - 参数名可以随意命名,例如
...args、...abc、...ufo - rest 参数必须位于形参的最后一位
- rest 参数返回的是一个数组
1.10 Symbol 类型
1.10.1 Symbol 概述
- Symbol 是 ECMAScript 6 中引入的一种新的基本数据类型
- 使用 Symbol 作为属性名可以创建具有唯一性的属性,避免命名冲突。
- Symbol 可以用于定义隐藏属性,不容易被外部访问或意外覆盖。
- Symbol 是不可变的,它的值不能被修改。
- Symbol 的值不能与其他类型进行运算
1.10.2 Symbol 创建
Symbol 的创建主要有两种方式
1、第一种:使用 Symbol() 函数
- 可以通过调用
Symbol()函数来创建一个新的 Symbol 值 - 例如
const mySymbol = Symbol("描述");
- 括号内的是对 Symbol 的一种描述信息
2、第二种:使用 Symbol.for() 函数
Symbol.for()函数可以创建或检索具有相同键(key)的全局 Symbol- 如果已经存在具有相同键的 Symbol,则返回已存在的 Symbol
- 否则创建一个新的 Symbol,并将其与给定的键关联起来
- 例如
const mySymbol = Symbol.for('myKey');
1.10.3 Symbol() 创建与 Symbol.for() 的区别
使用 Symbol() 创建 Symbol:
- 使用
Symbol()函数创建的每个 Symbol 都是唯一的,即使描述参数相同。 - 通过
Symbol()创建的 Symbol 总是在本地作用域中有效,不会自动注册为全局 Symbol。 - 在不同作用域中使用相同的
Symbol()调用创建的 Symbol 值是不相等的。
使用 Symbol.for() 创建 Symbol:
- 使用
Symbol.for()函数创建的 Symbol 可以在全局共享符号注册表中查找或创建具有相同键的 Symbol。 - 调用
Symbol.for()时,如果已经存在具有相同键的 Symbol,则返回已存在的 Symbol,否则创建一个新的 Symbol 并注册到全局符号注册表中。 - 全局注册表中的 Symbol 是全局唯一的,可以在不同的代码块、文件或执行上下文中共享和访问。
总结:
- 使用
Symbol()创建的 Symbol 是本地作用域的唯一值。- 使用
Symbol.for()创建的 Symbol 可以在全局共享符号注册表中查找或创建。Symbol()创建的 Symbol 是独立的,而Symbol.for()创建的 Symbol 在全局共享注册表中被共享。Symbol.for()更适合需要全局共享和识别的场景,而Symbol()则更适合局部使用的场景。
1.9.4 使用 Symbol 解决字符串耦合问题
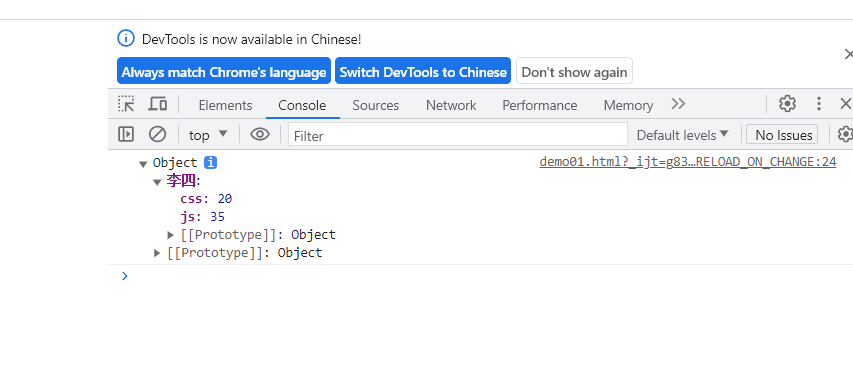
假如现在存在一个班级对象,用于纪录学生的成绩,假设有两个同学名字相同,但成绩不同
- 假设两个同学都为 “云朵”,使用正常的字符串解决
- 示例
let grade={'李四':{css:100,js:89},'李四':{css:20,js:35}}console.log(grade)
- 这样运行必定存在一个问题,因为名字相同,则会导致最后声明的覆盖以前声明的属性
- 例如

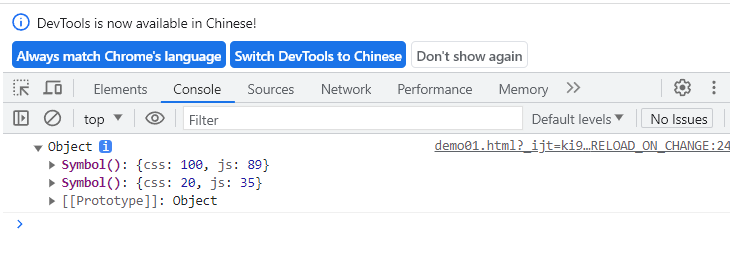
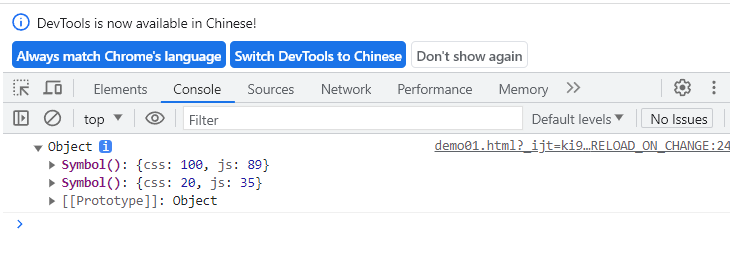
- 可以声明两个对象,来代替字符串,且在对象中都添加一个 Symbol 来标识唯一
- 示例
let user1={name:'李四',key:Symbol()
}
let user2={name:'李四',key:Symbol()
}let grade={[user1.key]:{css:100,js:89},[user2.key]:{css:20,js:35}
}
console.log(grade)
[user.key]必须要添加中括号,否则会将 Symbol 当作字符串处理- 这样就会解决被覆盖的问题了

- 如果不方便分清,也可以为 Symbol 添加描述
1.11 对象的传播符
1.11.1 对象传播符概念
- 对象传播符使用三个点(
...)语法,将一个对象的属性“展开”到另一个对象中 - 通过对象传播符,可以轻松复制一个对象的属性到另一个对象
- 而无需像以前那样使用
Object.assign()或写一些冗长的代码来手动合并它们 - 例如
let object1={x:1,y:2
}
let object2={z:3
}
let object3={...object1,...object2}
console.log(object3)
- 对象传播符将
obj1和obj2的属性“展开”到新对象中,并创建了一个包含三个属性的新对象 - 如果存在重复的属性名,则后面的属性会覆盖前面的属性
1.11.2 对象传播符与结构赋值一起使用
- 对象传播符也可以与对象解构语法一起使用来选择和重命名属性
- 例如
let object1={a:1,b:2,c:3}let {a,...obj2}=object1console.log(a)console.log(obj2)
- 使用对象传播符和对象解构语法来选择
a属性并将其赋值给变量a - 然后将剩余属性合并到
rest对象中
1.12 数组
1.12.1 map() 方法
- ES6 中的 Array 对象引入了
map()方法 map()方法用于创建一个新数组,数组中的元素是原始数组经过指定函数处理后的结果map()方法接受一个回调函数作为参数,该回调函数会针对原数组的每个元素执行,并将返回的结果组成一个新的数组map()的基本语法
const newArray = array.map(function(currentValue, index, array) {// 回调函数逻辑,返回经过处理的元素
});
function:回调函数,用于处理每个数组元素的逻辑。回调函数可以接受三个参数:currentValue:当前正在处理的元素。index(可选):当前元素的索引。array(可选):原始数组对象。
newArray:由map()方法返回的新数组,其中包含原始数组经过处理后的结果
- **使用对象传播符和对象解构语法来选择 `a` 属性并将其赋值给变量 `a`**
- **然后将剩余属性合并到 `rest` 对象中**## 1.12 数组### 1.12.1 map() 方法- **ES6 中的 Array 对象引入了 `map()` 方法**
- **`map()` 方法用于创建一个新数组,数组中的元素是原始数组经过指定函数处理后的结果**
- `map()` 方法接受一个回调函数作为参数,该回调函数会针对原数组的每个元素执行,并将返回的结果组成一个新的数组
- **`map()` 的基本语法**~~~javascript
const newArray = array.map(function(currentValue, index, array) {// 回调函数逻辑,返回经过处理的元素
});
function:回调函数,用于处理每个数组元素的逻辑。回调函数可以接受三个参数:currentValue:当前正在处理的元素。index(可选):当前元素的索引。array(可选):原始数组对象。
newArray:由map()方法返回的新数组,其中包含原始数组经过处理后的结果
相关文章:

ES6 特性
一、ES6 1.1 ES6 概念 1.1.1 什么是 ES ES 全称 EcmaScript 是脚本语言的规范JavaScript 是 EcmaScript 的一种实现ES 新特性就是指 JavaScript 的新特性 1.1.2 为什么要使用 ES 语法简单,功能丰富框架开发应用前端开发职位要求 1.1.3 为什么要学习 ES6 ES6 …...

重拾html5
新增的position: sticky; 基于用户的滚动位置来定位,粘性定位的元素是依赖于用户的滚动,在 position:relative 与 position:fixed 定位之间切换。ie15以上的低版本不支持,Safari 需要使用 -webkit- prefix; vertical-align: midd…...

递归学习——记忆化搜索
目录 编辑 一,概念和效果 二,题目 1.斐波那契数 1.题目 2.题目接口 3.解题思路 2.不同的路径 1.题目 2.题目接口 3.解题思路 3.最长增长子序列 1.题目 2.题目接口 3.解题思路 4.猜数字游戏II 1.题目 2.题目接口 3.解题思路 总结&a…...

ChatGPT帮助一名儿童确诊病因,之前17位医生无法确诊
9月13日,Today消息,一位名叫Alex的4岁儿童得了一种浑身疼痛的怪病,每天需要服用Motrin(美林)才能止痛。3年的时间,看了17名医生无法确诊病因。(新闻地址:https://www.today.com/heal…...

Laf 云开发平台及其实现原理
Laf 产品介绍 自我介绍 大家好,我是来自 Laf 团队的王子俊,很高兴今天能在这里给大家分享我们 Laf 云开发平台及其实现原理。本来想说一点什么天气之类的话作为开头,但主持人都说完啦,我就不多说了,还是直接开始今天…...

浅谈STL|STL函数对象篇
一.函数对象概念 概念: 重载函数调用操作符的类,其对象常称为函数对象 函数对象使用重载的()时,行为类似函数调用,也叫仿函数 本质: 函数对象(仿函数)是一个类,不是一个函数 特点 函数对象在使用时,可以像普通函数那…...

自建私人图床方案:使用Cpolar+树洞外链轻松部署超轻量级图床,实现高效图片存储
文章目录 1.前言2. 树洞外链网站搭建2.1. 树洞外链下载和安装2.2 树洞外链网页测试2.3 cpolar的安装和注册 3.本地网页发布3.1 Cpolar临时数据隧道3.2 Cpolar稳定隧道(云端设置)3.3 Cpolar稳定隧道(本地设置) 4.公网访问测试5.结语…...

从零基础到精通Flutter开发:一步步打造跨平台应用
💂 个人网站:【工具大全】【游戏大全】【神级源码资源网】🤟 前端学习课程:👉【28个案例趣学前端】【400个JS面试题】💅 寻找学习交流、摸鱼划水的小伙伴,请点击【摸鱼学习交流群】 导言 Flutter是一种流行…...

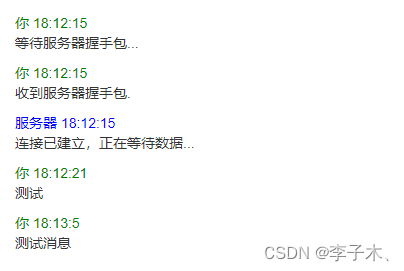
SpringBoot整合WebSocket【代码】
系列文章目录 一、SpringBoot连接MySQL数据库实例【tk.mybatis连接mysql数据库】 二、SpringBoot连接Redis与Redisson【代码】 三、SpringBoot整合WebSocket【代码】 四、SpringBoot整合ElasticEearch【代码示例】 文章目录 系列文章目录代码下载地址一、效果演示二、引入依赖…...

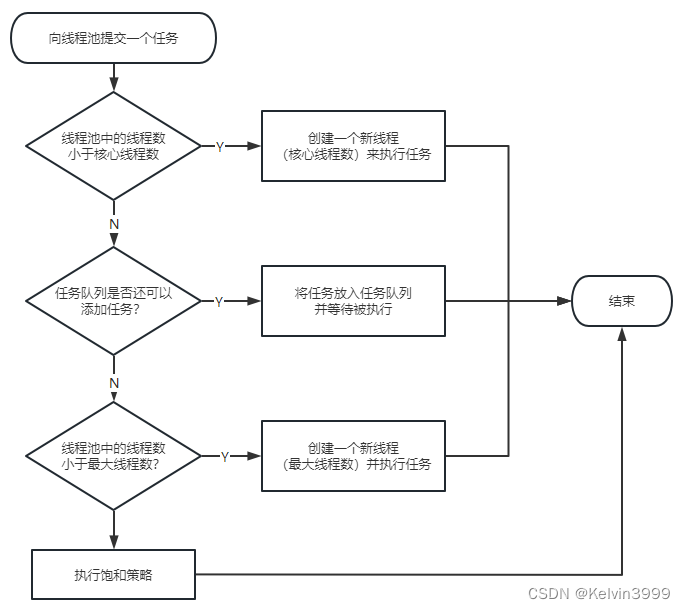
微服务 第一章 Java线程池技术应用
系列文章目录 第一章 Java线程池技术应用 文章目录 系列文章目录[TOC](文章目录) 前言1、Java创建线程方式回顾1.1、继承Thread类(只运行一次)1.1.1、改造成主线程常驻,每秒开启新线程运行1.1.2、匿名内部类1.1.3、缺点1.1.4、扩展知识:Java内部类1.1.4…...

行业追踪,2023-09-14
自动复盘 2023-09-14 凡所有相,皆是虚妄。若见诸相非相,即见如来。 k 线图是最好的老师,每天持续发布板块的rps排名,追踪板块,板块来开仓,板块去清仓,丢弃自以为是的想法,板块去留让…...

传输层协议--UDP
引入 传输层负责数据能够从发送端传输到接收端。 端口号(Port) 端口号标识了一个主机上进行通信的一个进程。 两个问题: 1. 一个进程可以绑定多个端口号吗?--可以 2.一个端口号可以绑定多个进程吗?--不可以 我们…...

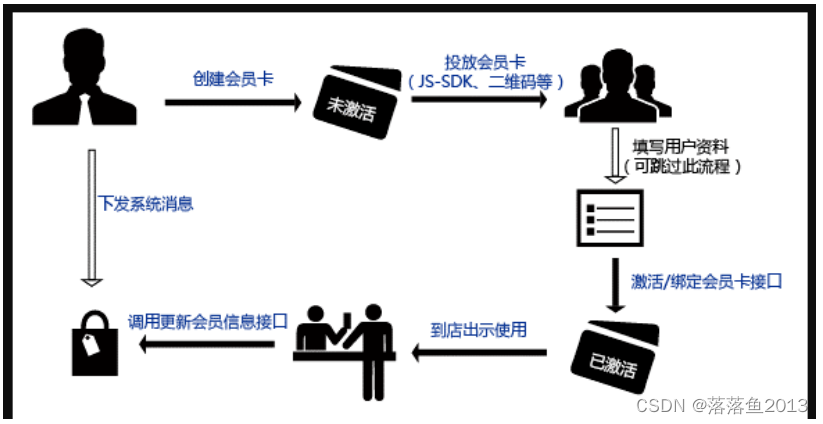
微信会员卡开发流程
功能需求: 通过微信第三方平台创建的模板小程序,想要实现用户在小程序支付一定金额后领取会员卡,领取会员卡后可给用户下发一定数量的优惠券,并且实现用户在小程序消费享受商品折扣。 开发流程: 一、了解微信的3个平…...

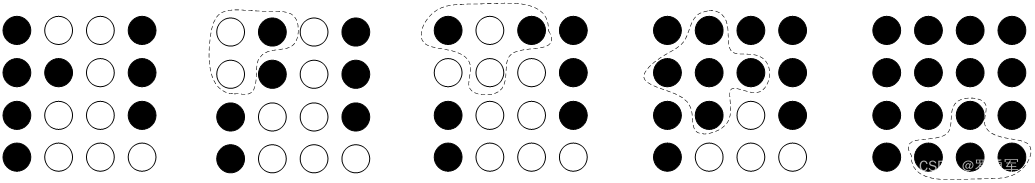
《算法竞赛·快冲300题》每日一题:“点灯游戏”
《算法竞赛快冲300题》将于2024年出版,是《算法竞赛》的辅助练习册。 所有题目放在自建的OJ New Online Judge。 用C/C、Java、Python三种语言给出代码,以中低档题为主,适合入门、进阶。 文章目录 题目描述题解C代码Java代码Python代码 “ 点…...
)
常见高级语言的输入与输出训练(一)
文章目录 题目概述1 输入描述: 输出描述: 输入 输出 示例C语言代码 题目概述2 题目描述 输入描述: 输出描述: 输入 输出 示例Java代码 前言 本文主要讲解两个算法题的代码实现 题目概述1 计算ab 打开以下链接可以查看正确的代码 数据范围:数据组数满…...

恭喜!龙蜥获得 2023 大学生操作系统设计赛二等奖及特殊贡献奖
经过多月的激烈角逐,2023 全国大学生系统能力大赛操作系统设计赛(以下简称“2023 大学生操作系统赛”) 圆满结束。经过 2023 大学生操作系统赛评审组和技术委员会的复核,面向全国公布了此次大赛的获奖名单。龙蜥社区不负众望&…...

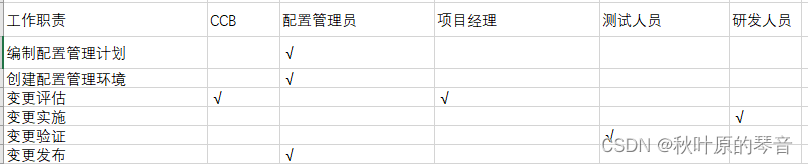
中项系统集成项目管理2023上半年真题及解析
中项系统集成项目管理2023上半年真题及解析 上午题1. 在 (1) 领域,我国还远未达到世界先进水平,需要发挥新型举国体制优势,集中政府和市场两方面的力量全力发展2. ChatGPT于 2022年 11 月 30 日发布,它是人工智能驱动的 (2) 工具3…...

实时显示当前文件夹下的文件大小,shell脚本实现
图片来源于网络,如果侵权请联系博主删除! 需求: 写一个shell终端命令,实时显示当前文件夹下的文件大小 实现: 您可以使用以下的Shell脚本命令来实时显示当前文件夹下的文件大小: while true; docleardu …...

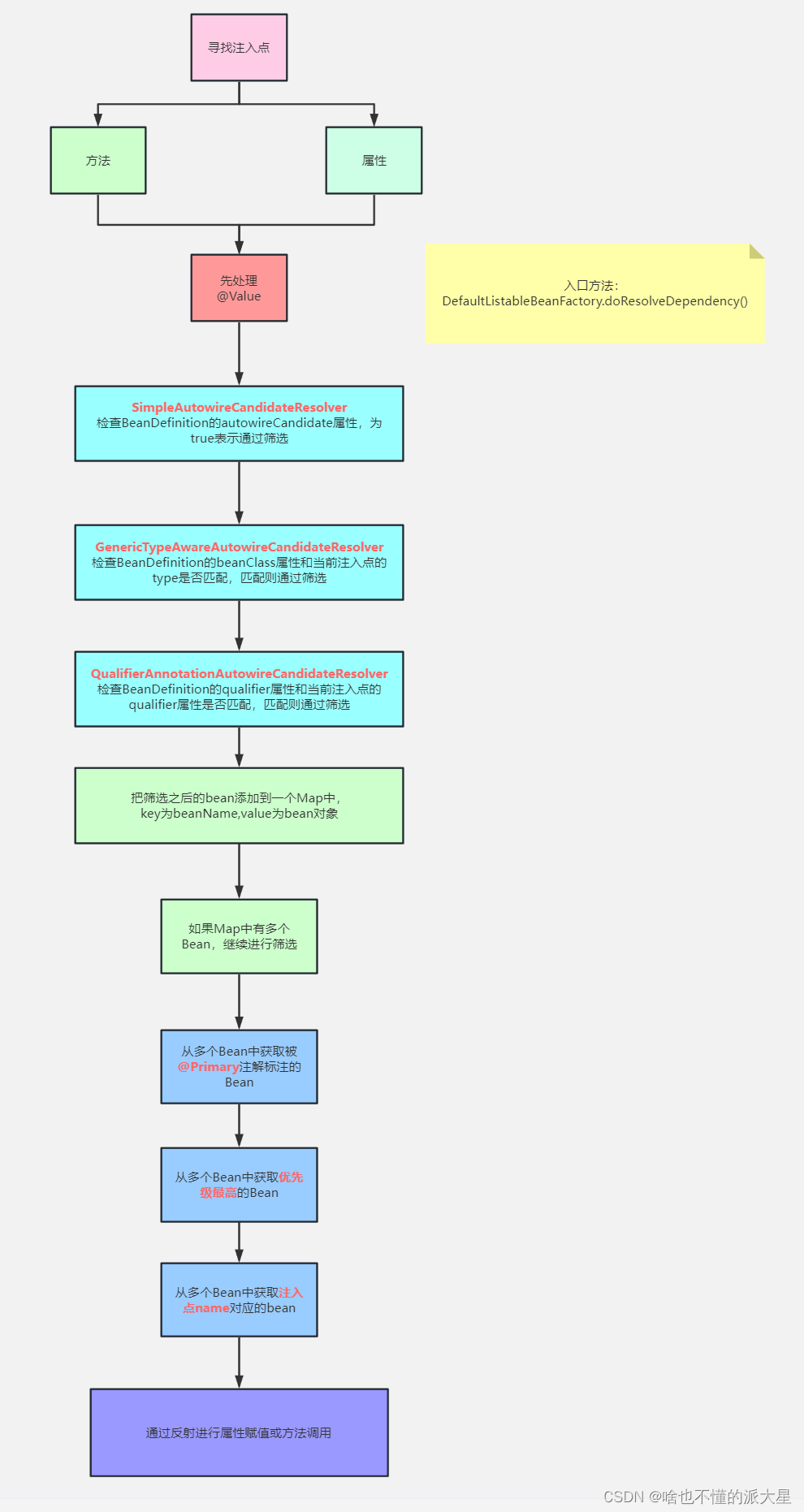
7、Spring之依赖注入源码解析(下)
resolveDependency()实现 该方法表示,传入一个依赖描述(DependencyDescriptor),该方法会根据该依赖描述从BeanFactory中找出对应的唯一的一个Bean对象。 @Nullable Object resolveDependency(DependencyDescriptor descriptor, @Nullable String requestingBeanName,@Null…...

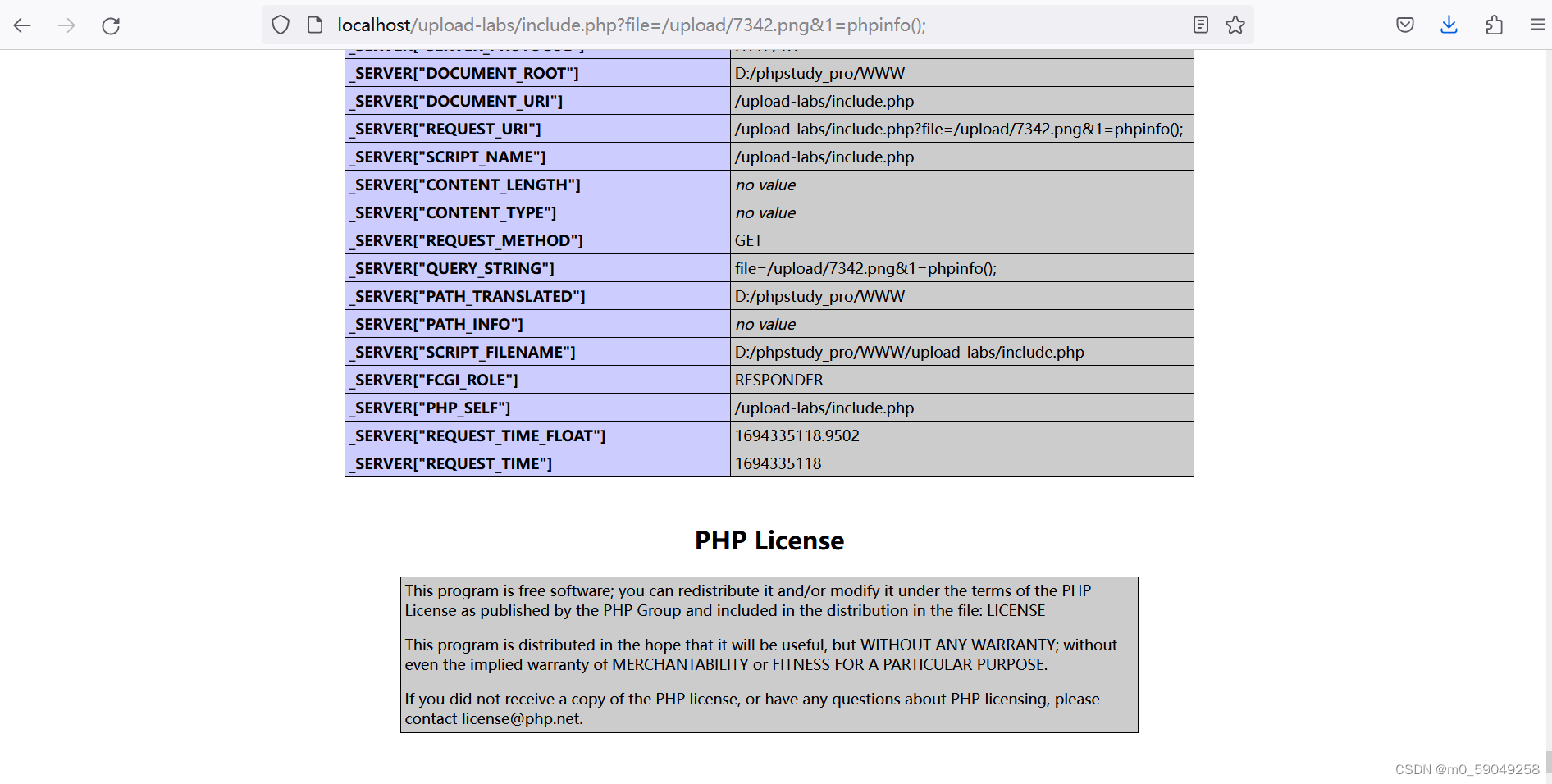
图片码二次渲染绕过
目录 一、环境 1、代码 2、文件处理方式 3、图片码的制作 二、绕过图片重构 1、可行性分析 2、数据比对 3、完成绕过 一、环境 以upload-labs靶场第十七关为例 1、代码 源码为: <?php include ../config.php; include ../head.php; include ../menu.…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...

[论文阅读]TrustRAG: Enhancing Robustness and Trustworthiness in RAG
TrustRAG: Enhancing Robustness and Trustworthiness in RAG [2501.00879] TrustRAG: Enhancing Robustness and Trustworthiness in Retrieval-Augmented Generation 代码:HuichiZhou/TrustRAG: Code for "TrustRAG: Enhancing Robustness and Trustworthin…...
