js中事件委托和事件绑定之间的区别
聚沙成塔·每天进步一点点
- ⭐ 专栏简介
- ⭐ 事件绑定(Event Binding)
- ⭐事件委托(Event Delegation)
- ⭐ 选择事件绑定或事件委托
- ⭐ 写在最后
⭐ 专栏简介
前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅
欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发者,这里都将为你提供一个系统而又亲切的学习平台。在这个专栏中,我们将以问答形式每天更新,为大家呈现精选的前端知识点和常见问题解答。通过问答形式,我们希望能够更直接地回应读者们对于前端技术方面的疑问,并且帮助大家逐步建立起一个扎实的基础。无论是HTML、CSS、JavaScript还是各种常用框架和工具,我们将深入浅出地解释概念,并提供实际案例和练习来巩固所学内容。同时,我们也会分享一些实用技巧和最佳实践,帮助你更好地理解并运用前端开发中的各种技术。

不仅如此,我们还会定期推出一些项目实战教程,让你能够将所学知识应用到实际开发中。通过实际项目的练习,你将能够更好地理解前端开发的工作流程和方法论,并培养自己解决问题和独立开发的能力。我们相信,只有不断积累和实践,才能真正掌握前端开发技术。因此,请准备好迎接挑战,勇敢地踏上这段前端入门之旅!无论你是寻找职业转型、提升技能还是满足个人兴趣,我们都将全力以赴,为你提供最优质的学习资源和支持。让我们一起探索Web开发的奇妙世界吧!加入前端入门之旅,成为一名出色的前端开发者! 让我们启航前端之旅
事件委托和事件绑定是JavaScript中处理事件的两种不同方式,它们有一些关键区别:
⭐ 事件绑定(Event Binding)
-
直接绑定事件处理程序: 事件绑定是将事件处理程序直接附加到特定的DOM元素上。这意味着你需要明确选择要附加事件处理程序的元素,并在每个元素上单独绑定事件。
-
单个元素关注事件: 事件绑定的方式使每个元素都需要关注事件,因此如果有多个相似的元素需要处理相同类型的事件,就需要为每个元素分别绑定事件处理程序。
-
静态和动态元素: 事件绑定通常用于处理静态和动态生成的元素。对于后者,需要确保在元素创建后绑定事件。
-
常用于小范围的事件处理: 对于少量元素的事件处理,事件绑定是一个简单而直观的方法。
示例:
// 事件绑定,为每个按钮绑定点击事件处理程序
const buttons = document.querySelectorAll('button');buttons.forEach((button) => {button.addEventListener('click', () => {// 处理点击事件});
});
⭐事件委托(Event Delegation)
-
委托事件处理: 事件委托是将事件处理程序绑定到包含多个子元素的父元素上,然后通过事件冒泡来委托父元素来处理子元素的事件。
-
单个事件处理程序: 事件委托只需要一个事件处理程序,无论有多少子元素需要处理事件,这减少了内存消耗和事件绑定。
-
动态元素支持: 事件委托也适用于动态生成的元素,因为父元素通常是静态的,它不需要知道子元素何时创建。
-
常用于大范围的事件处理: 当需要处理大量元素的事件时,事件委托通常更高效。
示例:
// 事件委托,将点击事件委托给父元素
const parentElement = document.getElementById('parent-element');parentElement.addEventListener('click', (event) => {if (event.target.tagName === 'BUTTON') {// 处理按钮点击事件}
});
⭐ 选择事件绑定或事件委托
-
规模和性能: 对于需要处理大量相似元素的事件,特别是在性能敏感的应用中,事件委托通常更有效。但对于少量元素的事件,事件绑定可能更简单。
-
动态性: 如果元素是通过JavaScript动态生成的,事件委托可以更容易地应用于这些元素。
-
可维护性: 事件绑定在代码上通常更直观,因为你可以明确看到每个元素的事件处理程序。事件委托的代码可能需要更多的条件语句来处理不同的子元素。
综上所述,事件委托适用于需要处理大量相似元素的事件,而事件绑定适用于处理少量元素的事件。选择哪种方法取决于你的具体需求和性能考虑。
⭐ 写在最后
本专栏适用读者比较广泛,适用于前端初学者;或者没有学过前端对前端有兴趣的伙伴,亦或者是后端同学想在面试过程中能够更好的展示自己拓展一些前端小知识点,所以如果你具备了前端的基础跟着本专栏学习,也是可以很大程度帮助你查漏补缺,由于博主本人是自己再做内容输出,如果文中出现有瑕疵的地方各位可以通过主页的左侧联系我,我们一起进步,与此同时也推荐大家几份专栏,有兴趣的伙伴可以订阅一下:除了下方的专栏外大家也可以到我的主页能看到其他的专栏;
前端小游戏(免费)这份专栏将带你进入一个充满创意和乐趣的世界,通过利用HTML、CSS和JavaScript的基础知识,我们将一起搭建各种有趣的页面小游戏。无论你是初学者还是有一些前端开发经验,这个专栏都适合你。我们会从最基础的知识开始,循序渐进地引导你掌握构建页面游戏所需的技能。通过实际案例和练习,你将学会如何运用HTML来构建页面结构,使用CSS来美化游戏界面,并利用JavaScript为游戏添加交互和动态效果。在这个专栏中,我们将涵盖各种类型的小游戏,包括迷宫游戏、打砖块、贪吃蛇、扫雷、计算器、飞机大战、井字游戏、拼图、迷宫等等。每个项目都会以简洁明了的步骤指导你完成搭建过程,并提供详细解释和代码示例。同时,我们也会分享一些优化技巧和最佳实践,帮助你提升页面性能和用户体验。无论你是想寻找一个有趣的项目来锻炼自己的前端技能,还是对页面游戏开发感兴趣,前端小游戏专栏都会成为你的最佳选择。点击订阅前端小游戏专栏

Vue3通透教程【从零到一】(付费) 欢迎来到Vue3通透教程!这个专栏旨在为大家提供全面的Vue3相关技术知识。如果你有一些Vue2经验,这个专栏都能帮助你掌握Vue3的核心概念和使用方法。我们将从零开始,循序渐进地引导你构建一个完整的Vue应用程序。通过实际案例和练习,你将学会如何使用Vue3的模板语法、组件化开发、状态管理、路由等功能。我们还会介绍一些高级特性,如Composition API和Teleport等,帮助你更好地理解和应用Vue3的新特性。在这个专栏中,我们将以简洁明了的步骤指导你完成每个项目,并提供详细解释和示例代码。同时,我们也会分享一些Vue3开发中常见的问题和解决方案,帮助你克服困难并提升开发效率。无论你是想深入学习Vue3或者需要一个全面的指南来构建前端项目,Vue3通透教程专栏都会成为你不可或缺的资源。点击订阅Vue3通透教程【从零到一】专栏

TypeScript入门指南(免费) 是一个旨在帮助大家快速入门并掌握TypeScript相关技术的专栏。通过简洁明了的语言和丰富的示例代码,我们将深入讲解TypeScript的基本概念、语法和特性。无论您是初学者还是有一定经验的开发者,都能在这里找到适合自己的学习路径。从类型注解、接口、类等核心特性到模块化开发、工具配置以及与常见前端框架的集成,我们将全面覆盖各个方面。通过阅读本专栏,您将能够提升JavaScript代码的可靠性和可维护性,并为自己的项目提供更好的代码质量和开发效率。让我们一起踏上这个精彩而富有挑战性的TypeScript之旅吧!点击订阅TypeScript入门指南专栏

相关文章:

js中事件委托和事件绑定之间的区别
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 事件绑定(Event Binding)⭐事件委托(Event Delegation)⭐ 选择事件绑定或事件委托⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本…...

Android 11.0 系统system模块开启禁用adb push和adb pull传输文件功能
1.使用场景 在进行11.0的系统定制化开发中,在一些产品中由于一些开发的功能比较重要,防止技术点外泄在出货产品中,禁用 adb pull 和adb push等命令 来获取系统system下的jar 和apk 等文件,所以需要禁用这些命令 2.系统system模块开启禁用adb push和adb pull传输文件功能的…...

实战经验分享:如何通过HTTP代理解决频繁封IP问题
在网络爬虫和数据采集等应用中,频繁遇到目标网站封锁或限制IP的情况是非常常见的。为了解决这个问题,使用HTTP代理是一种有效的方法。本文将与您分享一些实战经验,帮助您通过HTTP代理解决频繁封IP问题,确保您的数据采集工作顺利进…...

通讯网关软件001——利用CommGate X2Access-U实现OPC UA数据转储Access
本文介绍利用CommGate X2ACCESS-U实现从OPC UA Server读取数据并同步转储至ACCESS数据库。CommGate X2ACCESS-U是宁波科安网信开发的网关软件,软件可以登录到网信智汇(http://wangxinzhihui.com)下载。 【案例】如下图所示,实现从OPC UA Server实时读取…...

Mybatis sql参数自动填充
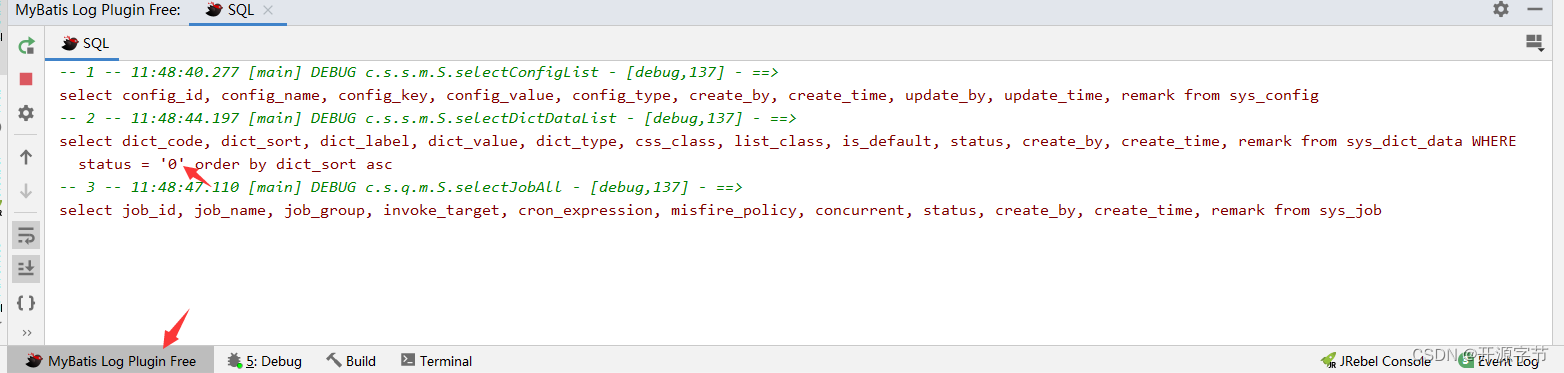
问题描述 在日常开发中,经常会遇到Mybatis sql语句的操作问题,由于Mybatis实现sql的动态拼接,开发过程中,为了验证sql是否书写正确,通常需要获取的控制台打印的sql语句来检查是否拼接正确。如下图所示: 那…...

亚马逊云科技面向游戏运营活动的AI生图解决方案
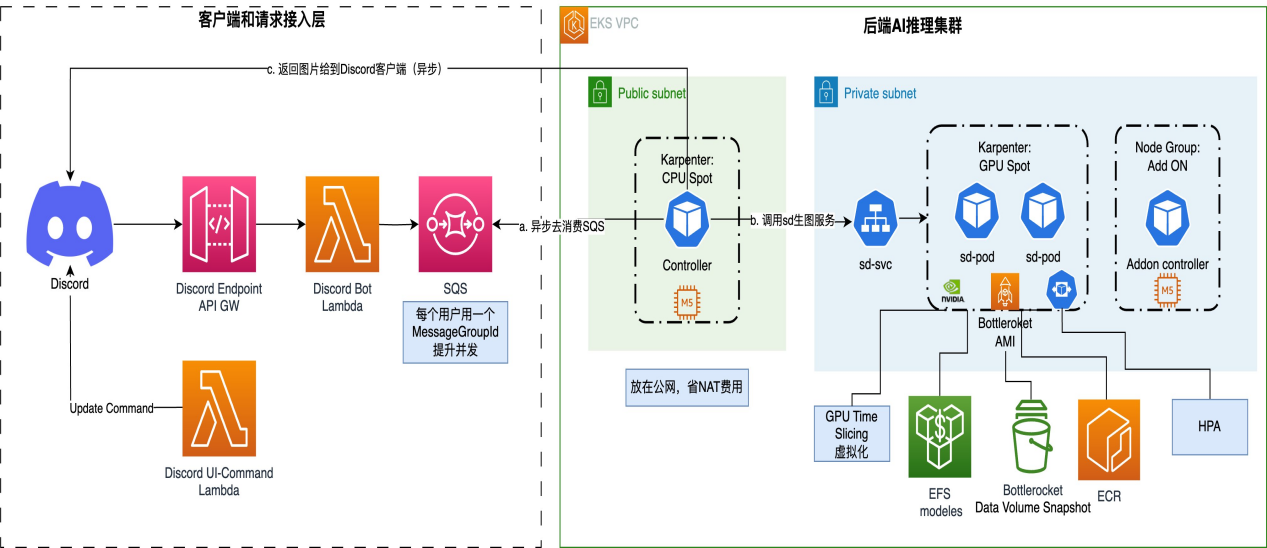
随着Stable Diffusion等AI生图方案逐步普及,越来越多的场景被开发和落地。其中面向游戏C端玩家的AI生图营销活动场景正在被逐步验证:在某个游戏社区中,玩家一键从手机上传一张照片,AI会将自动识别该照片中的元素并替换成游戏中相应…...

腾讯mini项目-【指标监控服务重构】2023-07-30
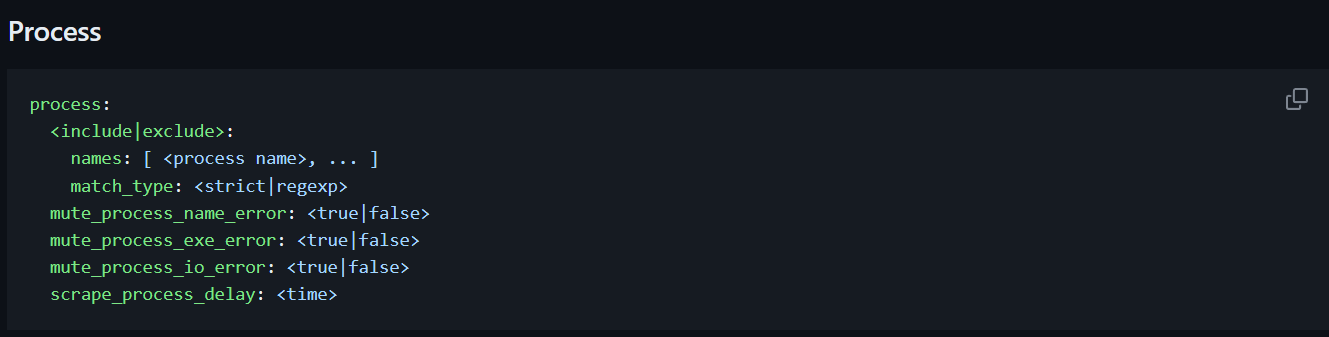
今日已办 调研 CPU & Memory Cadivisor Cadivisor -> Prometheus -> (Grafana / SigNoz Web) google/cadvisor: Analyzes resource usage and performance characteristics of running containers. (github.com) services:cadvisor:image: gcr.io/ca…...

Windows 下 MySQL 8.1 图形化界面安装、配置详解
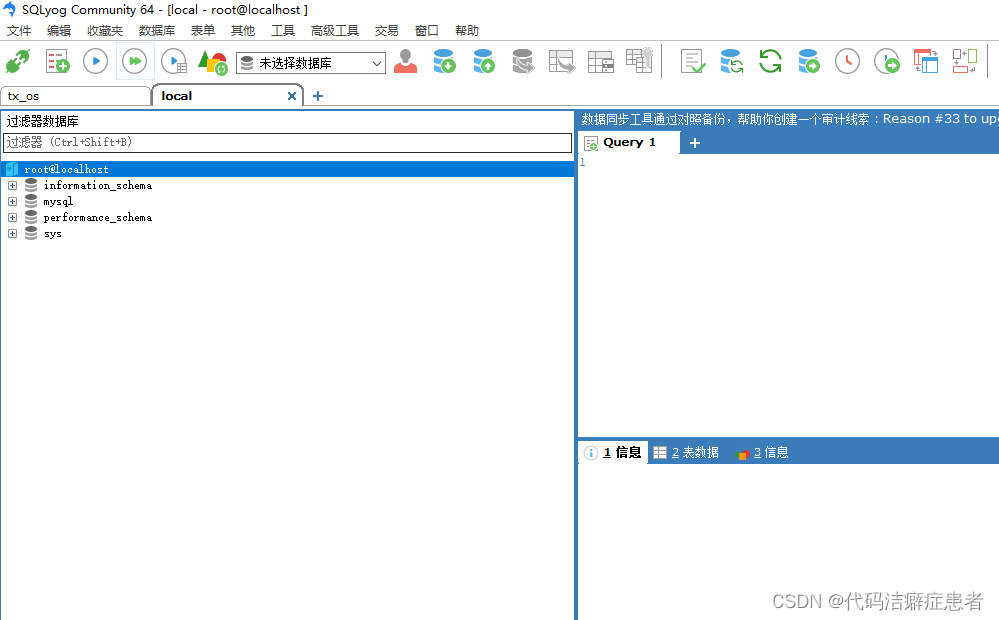
首先我们下载安装包 官方下载链接: MySQL :: Begin Your Download 网盘链接: https://pan.baidu.com/s/1FOew6-93XpknB-bYDhDYPw 提取码: brys 外网下载慢的同学可以使用上述网盘链接 下载完成后我们双击安装包即可进入安装界面 点击next 勾选同意协议&#…...

WebRTC 源码 编译 iOS端
1. 获取依赖工具 首先,确保你已经安装了以下工具: GitDepot ToolsXcode(确保已安装命令行工具) 2. 下载 depot_tools 使用 git 克隆 depot_tools 并将其添加到你的 PATH 中: /path/to/depot_tools 替换为自己的路径…...

Python编程指南:利用HTTP和HTTPS适配器实现智能路由
嗨,爬虫大佬们!今天我要为大家分享一篇关于如何利用HTTP和HTTPS适配器来实现智能路由的Python编程指南。在现代互联网应用中,路由功能起着至关重要的作用,而利用Python编程语言实现智能路由则可以为我们的应用带来更高的灵活性和性…...

MySQL 权限分配
有时候,您需要查看某个用户被授予的权限以便复核。 MySQL 允许您使用 SHOW GRANTS 语句来显示分配给用户帐户或角色的权限。 MySQL SHOW GRANTS 语句介绍 以下是 SHOW GRANTS 语句的基本语法: SHOW GRANTS [FOR {user | role} [USING role [, role] .…...

基于PHP的医药博客管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的医药博客管理系统 一 介绍 此医药博客系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。用户可注册登录,查看/评论/搜索博客,建议留言。管理员可对用户&a…...

spark SQLQueryTestSuite sql 自动化测试用例
把SQL 添加到自动化测试用例。 ./sql/core/src/test/resources/sql-tests/inputs 目录存放原始的SQL. ./sql/core/src/test/resources/sql-tests/results存放SQL的执行结果。在执行测试时,根据最新生成的结果和 ./sql/core/src/test/resources/sql-tests/results 进…...

Taro小程序隐私协议开发指南填坑
一. 配置文件app.config.js export default {...__usePrivacyCheck__: true,... }二. 开发者工具基础库修改 原因:从基础库 2.32.3 开始支持 修改路径:详情->本地设置->调试基础库 三. 用户隐私保护指引更新 修改路径:mp后台->设…...

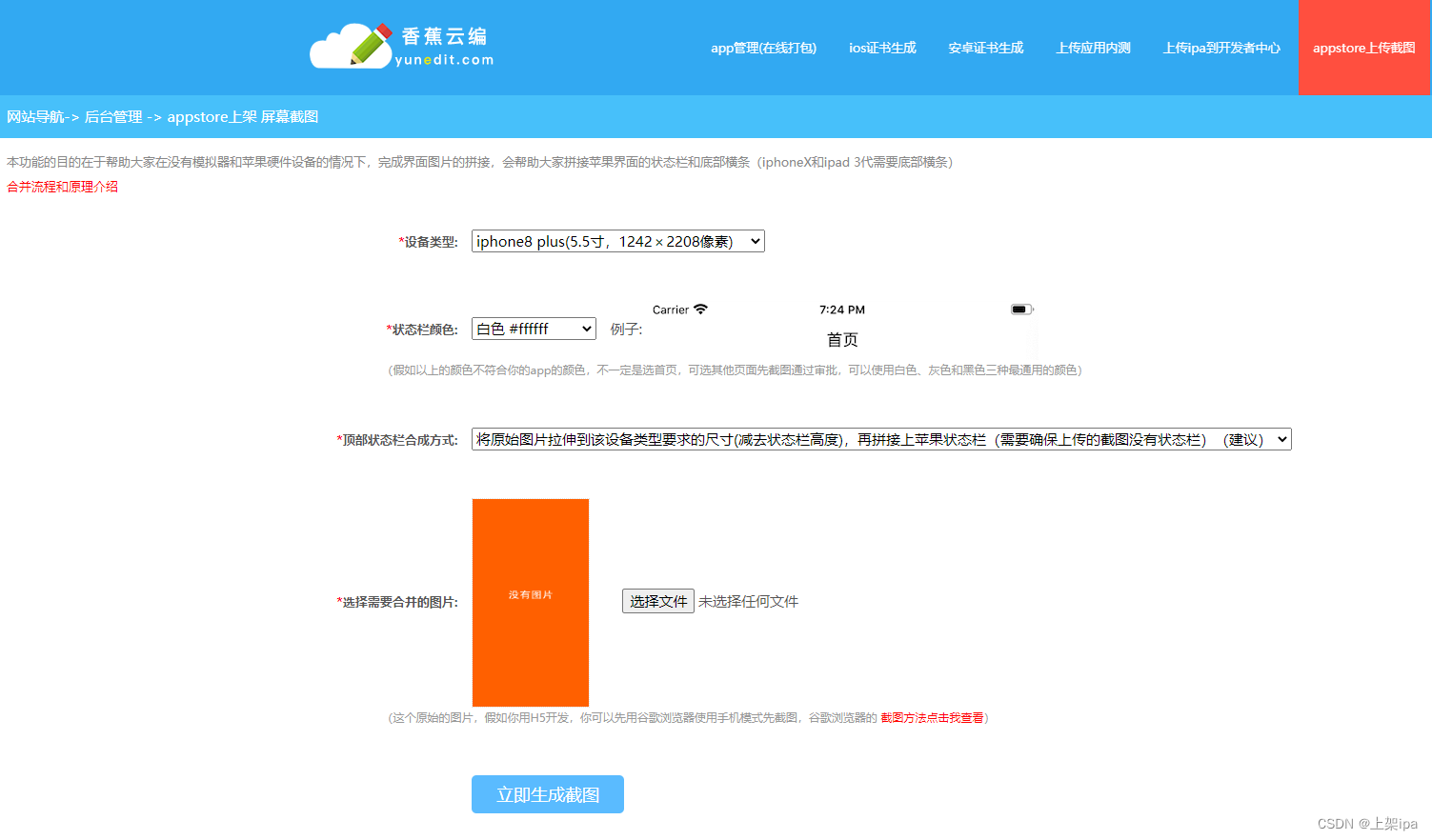
iOS App上传到苹果应用市场构建版本的图文教程
使用hbuilderx的h5或uniapp框架写的前端,进行云打包ios应用,会生成一个ipa后缀的应用文件。这个文件是没有办法像安卓应用那样直接安装在手机上面的。需要上架到苹果应用商店,用户才能下载安装使用。 因此,我们这篇文章讲详细介绍…...

paddle框架的使用
Paddle是由百度开发的深度学习框架,支持声明式和命令式编程风格。它还支持深度神经网络的超大规模训练和神经架构的自动设计。您可以使用 Paddle 构建用于训练的神经网络模型,具体步骤如下: 导入桨模块和其他必要的模块,如numpy&…...

Spring Boot + Vue的网上商城之基于element ui后台管理系统搭建
Spring Boot Vue的网上商城之基于element ui后台管理系统搭建 在本篇博客中,我们将使用Spring Boot和Vue来构建一个基于element ui的后台管理系统。我们将详细介绍每个步骤,并提供完整的代码示例,包括配置文件和组件。此外,我们…...

Linux基础入门
一、操作系统安装方法 1、使用u盘安装 工具(前提条件): <1>u盘 <2>镜像文件iso/msdn.itellyou.cn <3>把u盘做成PE:大白菜/老毛桃/winPE/软碟通/ultralSO 设置BIOS:通过u盘启动 安装系统&…...

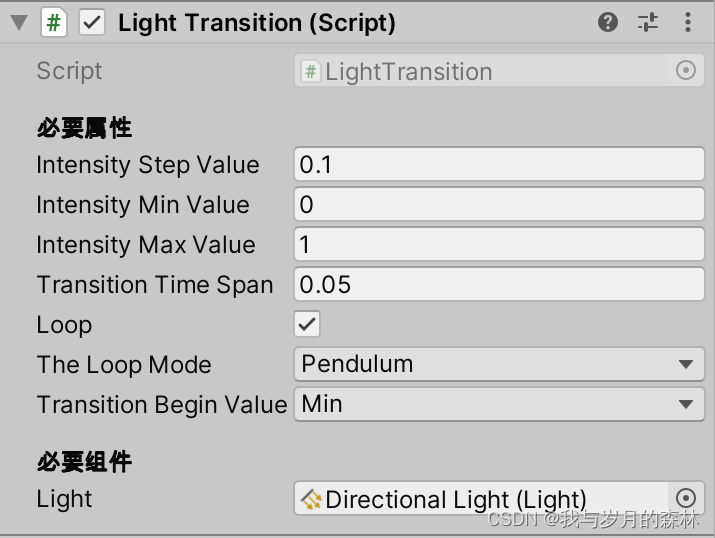
Unity工具——LightTransition(光照过渡)
需求描述 在游戏中,开发者为了让玩家更直接地看到待拾取的物品从而为其添加一种闪烁效果,或者模拟现实中闪烁的灯光效果,我能够想到的一种方案则是通过控制光照强度来实现,那么本篇文章我们就尝试通过这个方案来实现一下ÿ…...

【深度学习】 Python 和 NumPy 系列教程(十四):Matplotlib详解:1、2d绘图(下):箱线图、热力图、面积图、等高线图、极坐标图
目录 一、前言 二、实验环境 三、Matplotlib详解 1、2d绘图类型 0. 设置中文字体 1-5. 折线图、散点图、柱状图、直方图、饼图 6. 箱线图(Box Plot) 7. 热力图(Heatmap) 8. 面积图(Area Plot) 9. 等…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...
