使用ElementPlus实现内嵌表格和内嵌分页
前言
有时遇到这样的需求,就是在表格里面嵌入一个表格,以及要求带有分页,这样在ElementPlus中很好实现。以下使用Vue2语法实现一个简单例子,毕竟Vue3兼容Vue2语法,若想要Vue3版本例子,简单改改就OK了。
一、示例代码
(1)/src/views/Example/InlineTable/index.vue
<template><div class="index" v-loading="elementLoading" element-loading-text="数据正在加载中..."><!-- 外层表格 --><div class="outer-table-container"><el-tablebordersize="small"row-key="id"ref="outerTableRef"height="100%"highlight-current-row:data="outerData.list":expand-row-keys="outerData.expandedKeys"@expand-change="handleOuterDataExpandChange"><el-table-column fixed prop="id" label="游戏服务器ID" width="200" align="center"><template #default="scope"><p>{{ scope.row.id }}</p></template></el-table-column><el-table-column fixed prop="id" label="玩家列表" type="expand" width="200" align="center"><template #default="scope"><div class="outer-table-container-td__playerList" v-loading="scope.row.loading"><!-- ^ 内嵌表格 --><div class="inner-table-container"><el-tablebordersize="small"row-key="id"height="100%"highlight-current-row:data="scope.row.list"><el-table-column fixed prop="id" label="玩家ID" width="200" align="center"><template #default="scope"><p>{{ scope.row.id }}</p></template></el-table-column><el-table-column prop="power" label="玩家战力" width="auto" align="center" show-overflow-tooltip><template #default="scope"><p style="text-align: left; text-indent: 10px; margin: 0; overflow: hidden; text-overflow: ellipsis; white-space: nowrap;">{{ scope.row.power }}</p></template></el-table-column><el-table-column fixed="right" label="操作" align="center" width="150"><template #default="scope"><div class="inner-table-container-td__operation"><el-row><el-col :span="24"><!-- ^ 查看详情 --><el-tooltip effect="dark" content="查看详情" placement="top" :enterable="false" :hide-after="0"><el-button size="small" type="" style="border: unset" plain circle @click="() => {log('查看详情 =>', scope.row)}"><el-icon :size="16"><View /></el-icon></el-button></el-tooltip><!-- / 查看详情 --></el-col></el-row></div></template></el-table-column></el-table></div><!-- / 内嵌表格 --><!-- ^ 内嵌分页 --><div class="inner-pagger-container"><el-paginationv-if="scope.row.total > 0"smallbackgroundv-model:current-page="scope.row.pageNumber"v-model:page-size="scope.row.pageSize":total="scope.row.total":page-sizes="[10, 20, 50, 100]"layout="total, sizes, prev, pager, next, jumper"@size-change="handleInnerTableSizeChange(scope.row)"@current-change="handleInnerTableCurrentChange(scope.row)"/></div></div></template></el-table-column><el-table-column prop="host" label="游戏服务器名称" width="auto" min-width="400" align="center" show-overflow-tooltip><template #default="scope"><p class="outer-table-container-td__name">{{ scope.row.host }}</p></template></el-table-column><el-table-column label="创建时间" width="400" align="center"><template #default="scope"><div>{{ scope.row.createTime ? scope.row.createTime : '-' }}</div></template></el-table-column></el-table></div><!-- / 外层表格 --><!-- 外层分页 --><div class="outer-pagger-container"><el-paginationsmallbackground:current-page="outerData.pageNumber":page-size="outerData.pageSize":page-sizes="[20, 30, 50, 100]":total="outerData.total"layout="total, sizes, prev, pager, next, jumper"@size-change="handleOuterTableSizeChange"@current-change="handleOuterTableCurrentChange"></el-pagination></div><!-- / 外层分页 --></div>
</template><script>
export default {data: () => ({// 加载标志elementLoading: true,// 外层数据outerData: {list: [], // 列表selectedList: [], // 已选列表expandedKeys: [], // 已展开键集合expandedList: [], // 已展开列表total: 521, // 总数pageNumber: 1, // 当前页pageSize: 20, // 页码大小},// 打印日志log: console.log}),created() {this.init()},mounted() {},methods: {// ---- ---- ---- ---- ^ 事件调用方法 ---- ---- ---- ----/*** 初始化外层表格*/init() {const list = []for (let i = 0; i < this.outerData.pageSize; i++) {const number = parseInt(Math.random() * 10000) + iconst row = {id: number,host: `游戏服务器 - ${number}`,createTime: new Date()}list.push(row)}this.outerData.list = listthis.outerData.total = this.outerData.totalthis.elementLoading = false},/*** 外层表格 - 页码改变方法*/handleOuterTableSizeChange(val) {this.elementLoading = truethis.outerData.pageNumber = 1this.outerData.pageSize = valconst frontRecords = this.outerData.pageSize * (this.outerData.pageNumber - 1)const remainRecords = this.outerData.total - frontRecordslet list = []if (remainRecords >= this.outerData.pageSize) { for (let i = 0; i < this.outerData.pageSize; i++) {const number = parseInt(Math.random() * 10000) + iconst row = {id: number,host: `游戏服务器 - ${number}`,createTime: new Date()}list.push(row)}} else {for (let i = 0; i < remainRecords; i++) {const number = parseInt(Math.random() * 10000) + iconst row = {id: number,host: `游戏服务器 - ${number}`,createTime: new Date()}list.push(row)}}setTimeout(() => {this.outerData.list = listthis.outerData.total = this.outerData.totalthis.elementLoading = false}, 200)},/*** 外层表格 - 当前页改变方法*/handleOuterTableCurrentChange(val) {this.elementLoading = truethis.outerData.pageNumber = valconst frontRecords = this.outerData.pageSize * (this.outerData.pageNumber - 1)const remainRecords = this.outerData.total - frontRecordslet list = []if (remainRecords >= this.outerData.pageSize) {for (let i = 0; i < this.outerData.pageSize; i++) {const number = parseInt(Math.random() * 10000) + iconst row = {id: number,host: `游戏服务器 - ${number}`,createTime: new Date()}list.push(row)}} else {for (let i = 0; i < remainRecords; i++) {const number = parseInt(Math.random() * 10000) + iconst row = {id: number,host: `游戏服务器 - ${number}`,createTime: new Date()}list.push(row)}}setTimeout(() => {this.outerData.list = listthis.outerData.total = this.outerData.totalthis.elementLoading = false}, 200)},/*** 外层表格 - 展开/收起某一行事件句柄方法*/async handleOuterDataExpandChange(row, expandedRows) {this.outerData.expandedList = expandedRowsconst index = this.outerData.expandedList.findIndex((item) => item.id === row.id)if (index != -1) {// 展开this.getPlayerList(row)} else {// 收起row.loading = true}},/*** 根据游戏服务器获取玩家列表*/async getPlayerList(row) {for (let vo of this.outerData.list) {// 匹配游戏服务器if (vo.id == row.id) {vo.loading = falsevo.list = [] // 列表vo.total = 25 // 总数vo.pageNumber = 1 // 当前页vo.pageSize = 10 // 页码大小const list = []for (let i = 0; i < vo.pageSize; i++) {const number = parseInt(Math.random() * 100000000) + iconst row = {id: number,power: Math.pow(number, 5),}list.push(row)}vo.list = list}}},/*** 内嵌表格 - 页码改变方法*/handleInnerTableSizeChange(row) {row.loading = truerow.pageNumber = 1const frontRecords = row.pageSize * (row.pageNumber - 1)const remainRecords = row.total - frontRecordslet list = []if (remainRecords >= row.pageSize) {for (let i = 0; i < row.pageSize; i++) {const number = parseInt(Math.random() * 100000000) + iconst row = {id: number,power: Math.pow(number, 5),}list.push(row)}} else {for (let i = 0; i < remainRecords; i++) {const number = parseInt(Math.random() * 100000000) + iconst row = {id: number,power: Math.pow(number, 5),}list.push(row)}}setTimeout(() => {row.list = listrow.total = row.totalrow.loading = false}, 200)},/*** 内嵌表格 - 当前页改变方法*/handleInnerTableCurrentChange(row) {row.loading = trueconst frontRecords = row.pageSize * (row.pageNumber - 1)const remainRecords = row.total - frontRecordslet list = []if (remainRecords >= row.pageSize) {for (let i = 0; i < row.pageSize; i++) {const number = parseInt(Math.random() * 100000000) + iconst row = {id: number,power: Math.pow(number, 5),}list.push(row)}} else {for (let i = 0; i < remainRecords; i++) {const number = parseInt(Math.random() * 100000000) + iconst row = {id: number,power: Math.pow(number, 5),}list.push(row)}}setTimeout(() => {row.list = listrow.total = row.totalrow.loading = false}, 200)},}
}
</script><style lang="less" scoped>.index {display: flex;flex-direction: column;width: 100%;height: 100%;overflow: hidden;// ---- ---- ---- ---- ^ 外层表格 样式 ---- ---- ---- ----:deep(.outer-table-container) {flex: 1;position: relative;overflow: hidden;.el-table {th {.cell {color: #000;font-weight: normal;font-size: 13px;}}td {padding: 2.5px 0;.cell {// color: #000;font-size: 13px;padding: 0;}}.outer-table-container-td__playerList {height: auto;overflow: auto;padding: 4px 7px;/* ^ 内嵌表格 */.inner-table-container {position: relative;overflow: hidden;.el-table {th {.cell {color: #000;font-weight: normal;font-size: 13px;}}td {padding: 2.5px 0;.cell {// color: #000;font-size: 13px;padding: 0;}}.el-table__cell {// background-color: #f8f8f8;}}/* 操作 */.inner-table-container-td__operation {.el-button {position: relative;margin: 0px 1px;}}/* / 操作 */}/* / 内嵌表格 *//* ^ 内嵌分页 */.inner-pagger-container {position: relative;width: 100%;height: 26px;margin-top: 7px;.el-pagination {position: absolute;top: 0;// left: 0;right: 0;bottom: 0;margin: 0 auto;width: fit-content;.btn-prev, .btn-next, .el-pager li {border: 1px solid #dcdfe6;}.el-pager li.is-active {border-color: #5e7ce0;}}}/* / 内嵌分页 */}/* 操作 */.operation {.el-button {position: relative;margin: 0px 1px;}}/* / 操作 */}}// ---- ---- ---- ---- / 外层表格 样式 ---- ---- ---- ----// ---- ---- ---- ---- ^ 外层分页 样式 ---- ---- ---- ----:deep(.outer-pagger-container) {padding: 7px 0;width: 100%;height: 26px;position: relative;.el-pagination {position: absolute;top: 0;left: 0;right: 0;bottom: 0;margin: 0 auto;width: fit-content;.btn-prev, .btn-next, .el-pager li {border: 1px solid #dcdfe6;}.el-pager li.is-active {border-color: #5e7ce0;}}}// ---- ---- ---- ---- / 外层分页 样式 ---- ---- ---- ----}
</style>
二、运行效果
相关文章:

使用ElementPlus实现内嵌表格和内嵌分页
前言 有时遇到这样的需求,就是在表格里面嵌入一个表格,以及要求带有分页,这样在ElementPlus中很好实现。以下使用Vue2语法实现一个简单例子,毕竟Vue3兼容Vue2语法,若想要Vue3版本例子,简单改改就OK了。 一…...

flex弹性盒模型与阿里图标的使用
华子目录 flex布局flex布局原理flex使用三要素 阿里图标(字体) flex布局 相关学习网站:http://c.biancheng.net/css3/flex.html 1.flex是当前最主流的布局方式:用它布局起来更方便,取代了浮动的作用。 2.浮动布局有缺…...
是个啥?)
linux 应用中offsetof ()是个啥?
#include <stdio.h> #include <stddef.h> // 需要包含 <stddef.h> 否则会有以下错误, 是因为找不到offsetof()而引起 // printf("age offset:%d\n",offsetof(Persion,age)); //main.cpp|11 col 43| error: expected primary-expression before …...

ununtu中vim的使用
插入命令 i:表示输入 退出命令 :w - 保存文件,不退出 vim :w file -将修改另外保存到 file 中,不退出 vim :w! -强制保存,不退出 vim :wq -保存文件,退出 vim :wq! -强制保存文件,退出 vim …...

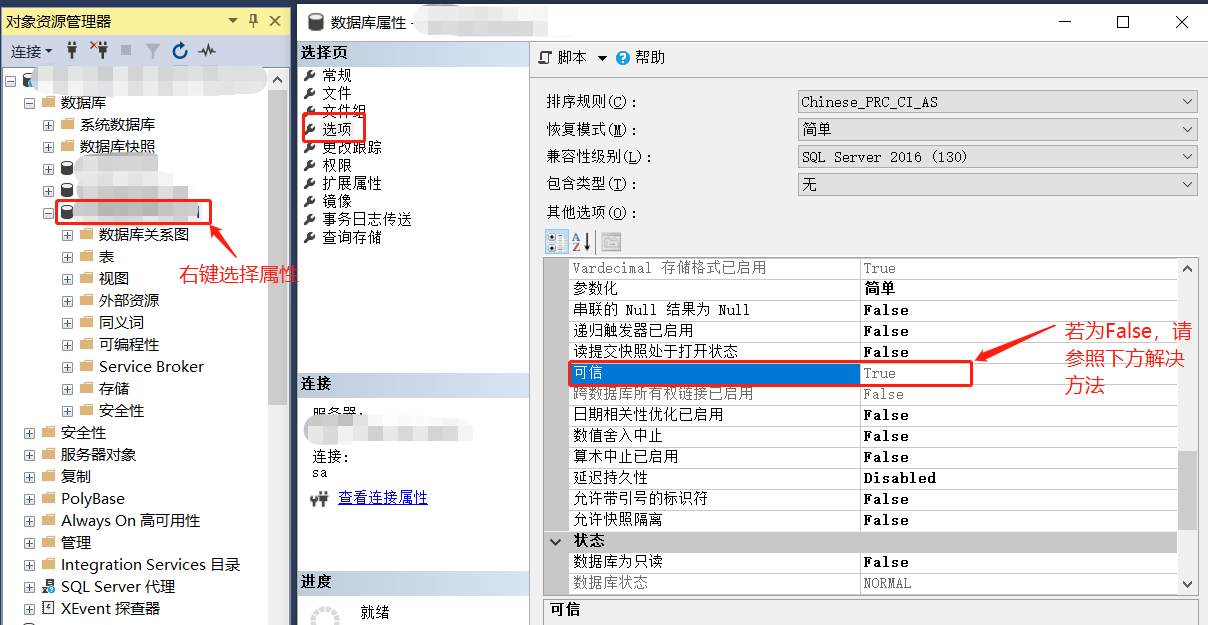
SqlServer在尝试加载程序集 ID 65917 时 Microsoft .NET Framework 出错。服务器可能资源不足,或者不信任该程序集
问题:在尝试加载程序集 ID 65917 时 Microsoft .NET Framework 出错。服务器可能资源不足,或者不信任该程序集,因为它的 PERMISSION_SET 设置为 EXTERNAL_ACCESS 或 UNSAFE。 检查数据库属性:检查服务器是否信任该程序集 解决方法…...

Discourse 如何下载备份并恢复本地数据库
进入网站的备份界面,会看到当前所有的备份情况。 单击下载按钮。 需要注意的是,当你下载后,系统将会发送一个链接到你的邮箱地址中。 你可以使用邮箱地址中收到的链接进行数据下载。 下载链接 单击邮件中收到的下载链接地址进行下载。 下载…...

激光焊接汽车PP塑料配件透光率测试仪
随着汽车主机厂对车辆轻量化的需求越来越强烈,汽车零部件轻量化设计、制造也成为汽车零部件生产厂商的重要技术指标。零部件企业要实现产品的轻量化,在材料指定的情况下,要通过产品设计优化、产品壁厚减小和装配方式的优化来解决。使用PP材料…...
)
Android面试题汇总(二)
一、Java集合 1、谈谈 Java 中 List、Set 以及 Map 的区别? List:有序的,数据可以重复。。 Set:无序的,数据不能重复。 Map:键值对存储。键是唯一的,值不是唯一的。 2、谈谈 ArrayList 和 Link…...

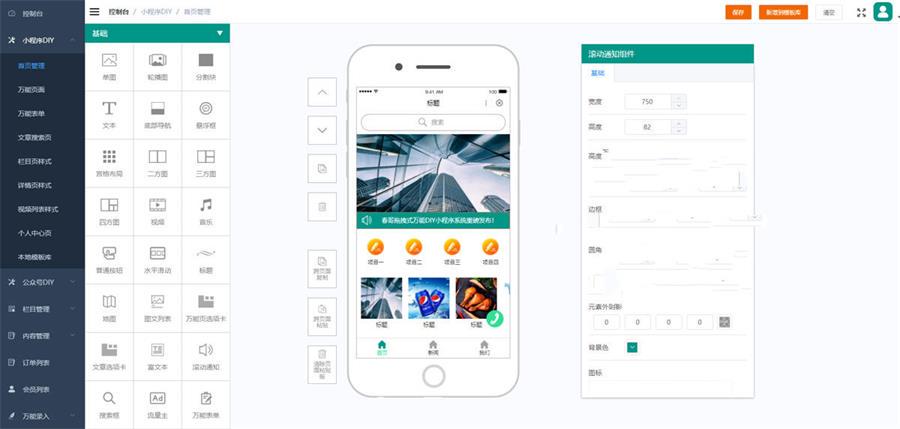
最新模块化设计小程序系统源码完整版:开源可二开,支持DIY
随着互联网的快速发展,小程序已成为各行各业开展业务的重要工具。而模块化设计小程序系统源码完整版则是一种高效、灵活、易维护的解决方案。 分享一个最新的模块化设计小程序系统源码完整版,源码开源可二开,支持自由DIY设计,含完…...

edge扩展下载出现Download interrupted
一、Edge扩展下载失败无法下载网络问题完美解决方案 1.首先我们找到我的电脑双击我的电脑,找到C盘并打开C盘,并找到windows选项 双击打开windows并找到system32 2.双击打开system32并找到drivers 4.双击打开drivers找到etc选项 5.双击打开etc选项找到hos…...

Dokcer搭建Apache Guacamole堡垒机
一、什么是堡垒机 “堡垒机” 这个词通常指的是 “堡垒机器”(Bastion Host)的简称。堡垒机是一种计算机系统或网络设备,用于增强计算机网络的安全性。它在网络中充当一个重要的安全关口,通过限制对内部网络的访问,帮…...

【Spring Boot自动装配】
Spring Boot启动的时候会通过EnableAutoConfiguration注解找到META-INF/spring.factories配置文件中的所有自动配置类,并对其进行加载,而这些自动配置类都是以AutoConfiguration结尾来命名的,它实际上就是一个JavaConfig形式的Spring容器配置…...

windows彻底卸载unity
1.控制面板卸载 双击打开桌面的控制面板,选择卸载程序,选中Unity和UnityHub右击卸载。 2.清除unity的注册表 在运行中输入“regedit”双击打开注册表界面 删除 HKEY_CURRENT_USER\Software\Unity 下所有项 删除 HKEY_CURRENT_USER\Software\Unity Tec…...

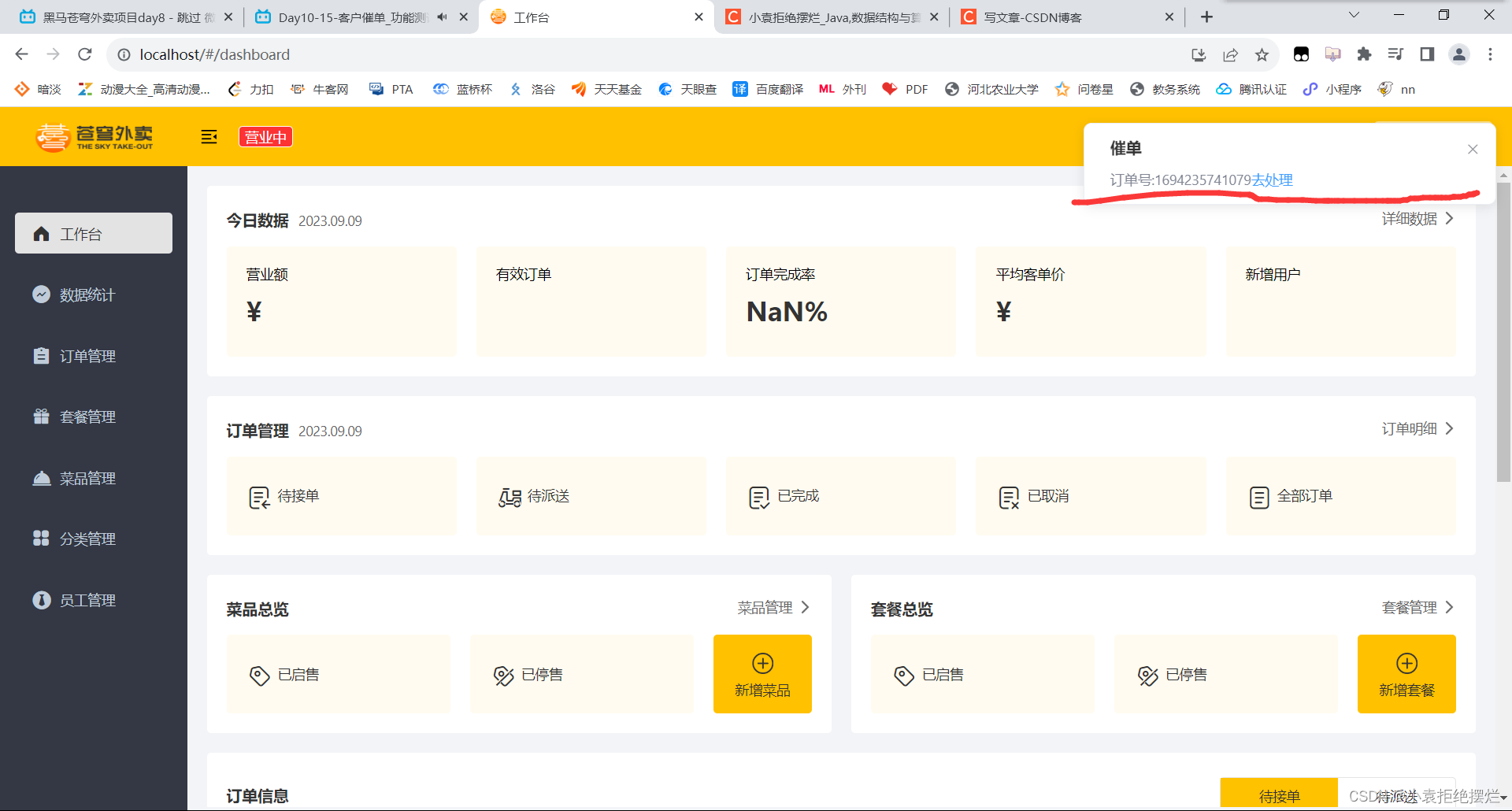
Java项目-苍穹外卖-Day10-SpirngTask及WebSocket
文章目录 前言SpringTask介绍SpringTask_corn表达式Spring_Task入门案例 订单状态定时处理需求分析代码开发功能测试 WebScoket介绍入门案例 来单提醒需求分析代码开发功能测试 客户催单代码开发功能测试 前言 本章实现的业务功能 超时未支付订单自动取消,配送中订…...

Spring IOC 容器:掌握 Spring 的核心技术
Spring 是一个非常流行和强大的 Java 开发框架,它可以帮助我们简化和优化 Java 项目的开发过程。Spring 的核心技术之一就是 IOC(Inversion of Control,控制反转),它可以实现对象之间的解耦,让对象的创建和…...

python实现批量从excel列表显示图片网址中下载图片
遇到一个需求:给了一个excel表,里面有很多网址图片,要把图片下载到本地。手动操作的话就是在浏览器里输入网址,再图片另存为保存。这篇文章介绍一下使用python代码批量实现 第一步操作就是实现从网上下图片,这个用到了…...

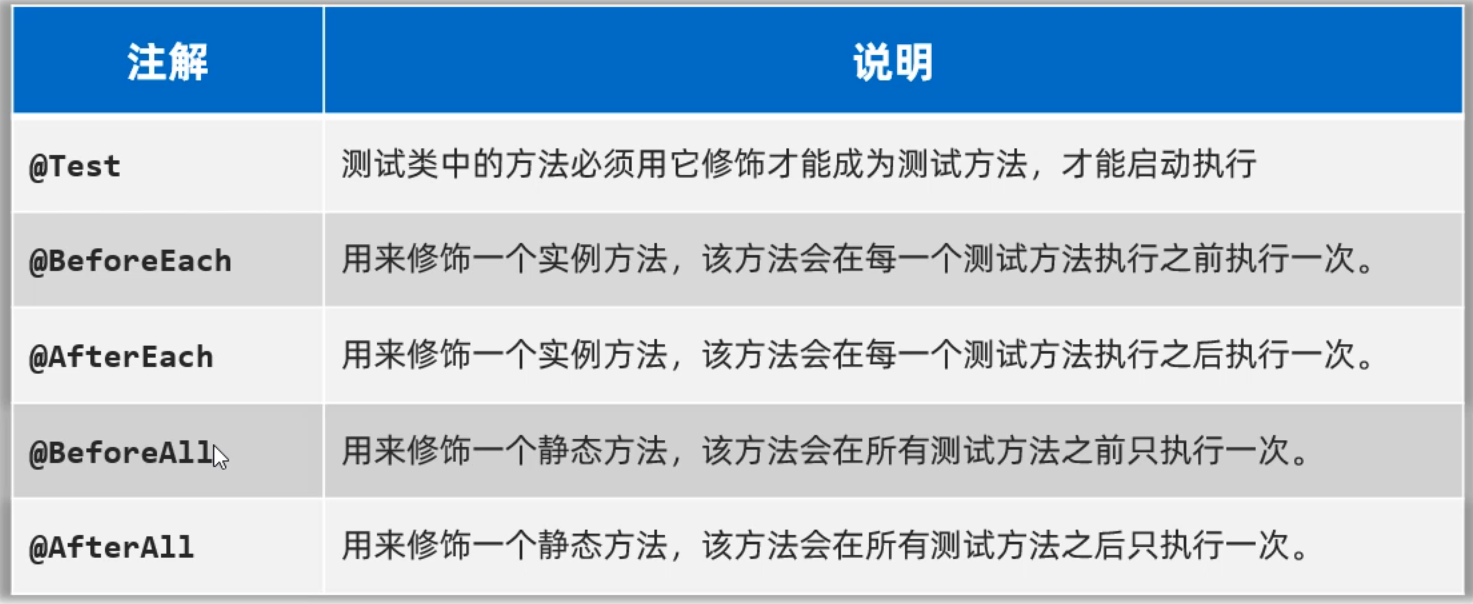
java 单元测试Junit
所谓单元测试,就是针对最小的功能单元,编写测试代码对其进行正确性测试。为了测试更加方便,有一些第三方的公司或者组织提供了很好用的测试框架,给开发者使用。这里介绍一种Junit测试框架。Junit是第三方公司开源出来的࿰…...

Java中Timer和TimerTask的使用
这两个类使用起来非常方便,可以完成我们对定时器的绝大多数需求 Timer类是用来执行任务的类,它接受一个TimerTask做参数 Timer有两种执行任务的模式,最常用的是schedule,它可以以两种方式执行任务:1:在某个时间(Data),2:在某个固定的时间之后…...

计算机竞赛 机器视觉 opencv 深度学习 驾驶人脸疲劳检测系统 -python
文章目录 0 前言1 课题背景2 Dlib人脸识别2.1 简介2.2 Dlib优点2.3 相关代码2.4 人脸数据库2.5 人脸录入加识别效果 3 疲劳检测算法3.1 眼睛检测算法3.2 打哈欠检测算法3.3 点头检测算法 4 PyQt54.1 简介4.2相关界面代码 5 最后 0 前言 🔥 优质竞赛项目系列&#x…...

DFS寻找从s到t的所有路径
问题描述: 输入一个有向图,输出从s到t的所有路径的结点 输入: 3 3 0 1 1 2 0 2输出: 0 1 2 0 2 代码: #include<bits/stdc.h> using namespace std;const int N 103; vector<int>e[N];//用行为N的…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...

什么是VR全景技术
VR全景技术,全称为虚拟现实全景技术,是通过计算机图像模拟生成三维空间中的虚拟世界,使用户能够在该虚拟世界中进行全方位、无死角的观察和交互的技术。VR全景技术模拟人在真实空间中的视觉体验,结合图文、3D、音视频等多媒体元素…...

WebRTC调研
WebRTC是什么,为什么,如何使用 WebRTC有什么优势 WebRTC Architecture Amazon KVS WebRTC 其它厂商WebRTC 海康门禁WebRTC 海康门禁其他界面整理 威视通WebRTC 局域网 Google浏览器 Microsoft Edge 公网 RTSP RTMP NVR ONVIF SIP SRT WebRTC协…...

PH热榜 | 2025-06-08
1. Thiings 标语:一套超过1900个免费AI生成的3D图标集合 介绍:Thiings是一个不断扩展的免费AI生成3D图标库,目前已有超过1900个图标。你可以按照主题浏览,生成自己的图标,或者下载整个图标集。所有图标都可以在个人或…...

【2D与3D SLAM中的扫描匹配算法全面解析】
引言 扫描匹配(Scan Matching)是同步定位与地图构建(SLAM)系统中的核心组件,它通过对齐连续的传感器观测数据来估计机器人的运动。本文将深入探讨2D和3D SLAM中的各种扫描匹配算法,包括数学原理、实现细节以及实际应用中的性能对比,特别关注…...
