vue之封装tab类组件
vue之封装tab类组件
- vue之封装tab类组件
- CSS样式方面
- JS方面
vue之封装tab类组件
需求:点击【上一步】、【下一步】按钮,切换tab,且有淡入浅出的动画。
CSS样式方面
<div class="parent"><div class="childDiv" id="div0">0</div><div class="childDiv" id="div1">1</div><div class="childDiv" id="div2">2</div><div class="childDiv" id="div3">3</div><div class="childDiv" id="div4">4</div><div class="childDiv" id="div5">5</div><div class="childDiv" id="div6">6</div><div class="childDiv" id="div7">7</div><div class="childDiv" id="div8">8</div><div class="childDiv" id="div9">9</div>
</div><style>
.parent{background:green;width:600px;height:100px;// 设置flex布局,且当子元素撑开父元素的时候显示滚动条。display:flex;overflow-y: auto;
}.childDiv{background:red;width:200px;height:100px;border:1px solid black;// 此时,让div保持原有宽度,撑开父元素后,出现滚动条,而不是改变宽度自适应。flex-shrink: 0;
}
</style>
JS方面
<div id="myDiv1">需求:点击切换数组中的item,且添加动画</div>
<div id="before" style="margin-top:50px"> 上一个 </div>
<div style="background:green;width:600px;height:100px;display:flex;overflow-y: auto;" id="myDiv2"><div class="childDiv" id="div0">0</div><div class="childDiv" id="div1">1</div><div class="childDiv" id="div2">2</div><div class="childDiv" id="div3">3</div><div class="childDiv" id="div4">4</div><div class="childDiv" id="div5">5</div><div class="childDiv" id="div6">6</div><div class="childDiv" id="div7">7</div><div class="childDiv" id="div8">8</div><div class="childDiv" id="div9">9</div>
</div>
<div id="after" style="margin-top:20px"> 下一个 </div>
<style>
.coup-anim {/* 淡入 */animation: fadeIn 4s .1s ease both;
}@keyframes fadeIn {0% {opacity: 0;transform: translateY(400upx)}100% {opacity: 1;transform: translateY(0)}
}.childDiv{background:red;width:200px;height:100px;border:1px solid black;flex-shrink: 0;
}
</style>
<script>
// 声明一个变量,用于记载tab总长度
var total = 10;
// 声明一个变量,用于记录移动到那个位置了
var arrIndex = 0;
// 声明一个变量,用于记录移动的步长
var arrStrp = 3;// 一次性移动三个,且添加动画
var myDiv2 = document.getElementById("myDiv2");var before = document.getElementById("before");
before.addEventListener("click", function() {/*动画方面注释:先移除动画,后添加动画。注意动画需要延迟触发,否则触发不了*/// 移除动画myDiv2.classList.remove("coup-anim");// 延迟触发动画,否则动画触发不了setTimeout(()=>{myDiv2.classList.add("coup-anim");},10)/*重置dispaly的状态*/ for(let i=0;i<=total-1;i++){const divI = document.getElementById("div"+i);divI.style.display = ""}/*正常情况,每次按照步长往前走但是当arrIndex-arrStrp<=0时,也就是再减减不动的时候,只显示前三个。且arrIndex置成0;*/// before操作的时候,arrIndex就是下标的位置。if(arrIndex-arrStrp<=0){// 只显示前面三个,别的div给隐藏掉 for(let i=3;i<total;i++){const divI = document.getElementById("div"+i);divI.style.display = "none"} arrIndex = 0;return ; }else{// 只显示前面三个,别的div给隐藏掉 arrIndex = arrIndex-3;const myStep = arrIndex+3;for(let i=0;i<arrIndex;i++){const divI = document.getElementById("div"+i);divI.style.display = "none"} for(let i=myStep;i<total;i++){const divI = document.getElementById("div"+i);divI.style.display = "none"}}
});// 逻辑同上
var after = document.getElementById("after");after.addEventListener("click", function() {// 移除动画myDiv2.classList.remove("coup-anim");// 延迟触发动画,否则动画触发不了setTimeout(()=>{myDiv2.classList.add("coup-anim");},10)arrIndex = arrIndex+3; // 3// 重置dispaly的状态for(let i=0;i<=total-1;i++){const divI = document.getElementById("div"+i);divI.style.display = "";}if(arrIndex+arrStrp>=total){// 只显示后面三个for(let i=0;i<total-3;i++){const divI = document.getElementById("div"+i);divI.style.display = "none"}arrIndex = total-arrStrp;return ;}else{const myStep = arrIndex+3;for(let i=arrIndex-1;i>=0;i--){const divI = document.getElementById("div"+i);divI.style.display = "none"} for(let i=myStep;i<total;i++){const divI = document.getElementById("div"+i);divI.style.display = "none"} }});
</script>
总的来说是这个思路:
- 需要三个确定的数值:(这个是相通的,比如分片上传。需要这些参数,也是为了将数组分片)
1.1.1数组的长度(tab长度)
1.1.2起始的下标(游标)
1.1.3步长- 【上一步】、【下一步】按钮的逻辑
2.1.1 【下一步】如果说:if(游标arrIndex+步长arrstep>数组的长度的时候,说明已经到底了。这个时候,需要显示后面三个,其余的隐藏即可) else(显示游标arrIndex后面的三个元素即可,别的隐藏)
2.1.2 【上一步】 如果说if(游标arrIndex-步长arrstep<0 的时候,说明已经到头了。这个时候,只需要显示前面三个,其余的隐藏即可) else(显示游标arrIndex后面的三个元素即可)- 在按钮点击的时候,添加动画。
代码已资源绑定
相关文章:

vue之封装tab类组件
vue之封装tab类组件 vue之封装tab类组件CSS样式方面JS方面 vue之封装tab类组件 需求:点击【上一步】、【下一步】按钮,切换tab,且有淡入浅出的动画。 CSS样式方面 <div class"parent"><div class"childDiv" id…...

固定资产管理中净值怎么算
在资产管理的领域中,我们经常听到“净值”这个词。然而,对于许多人来说,净值的概念仍然模糊不清。本文将试图揭示固定资产管理的净值计算方法,并提供一些创新的观点。 我们需要明确什么是净值。在财务术语中,净值是…...

SQlite操作后如何正确退出
在 C 语言中,使用 SQLite 库进行数据库操作后,可以通过以下步骤来正常退出和关闭 SQLite 连接: 关闭数据库连接:在完成数据库操作后,使用 sqlite3_close() 函数来关闭 SQLite 连接。该函数接受一个指向 sqlite3 数据库…...

phpcmsV9.6.0sql注入漏洞分析
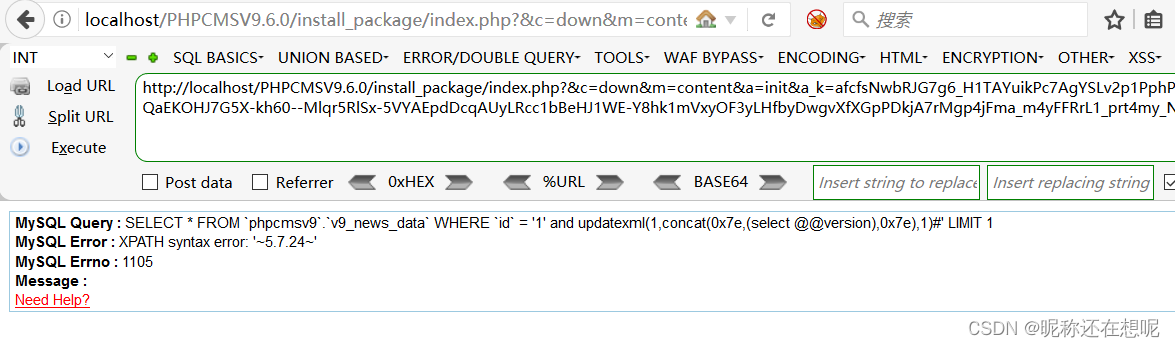
目录 前言 环境准备 漏洞点 看一看parse_str函数 看一看sys_auth函数 看一看get_one函数 全局搜索sys_auth($a_k, ENCODE) 查看哪里调用了 set_cookie 查看safe_replace函数 判断登录绕过 index的业务 加载modules/wap/index.php 加载modules/attachment/attachme…...

深入理解正则表达式:高效处理文本数据的利器
💂 个人网站:【工具大全】【游戏大全】【神级源码资源网】🤟 前端学习课程:👉【28个案例趣学前端】【400个JS面试题】💅 寻找学习交流、摸鱼划水的小伙伴,请点击【摸鱼学习交流群】 引言 正则表达式是一种…...

张雪峰说网络空间安全专业
网络空间安全专业是一个涵盖了计算机科学、信息安全、法律等多个领域的学科,旨在研究保护网络空间的信息系统和数据不被非法侵入、破坏、篡改、泄露的技术和管理手段。 网络安全专业的重要性 随着网络技术的发展,网络安全问题也日益凸显,黑客…...

day11-ArrayList学生管理系统
1.ArrayList 集合和数组的优势对比: 长度可变添加数据的时候不需要考虑索引,默认将数据添加到末尾 1.1 ArrayList类概述 什么是集合 提供一种存储空间可变的存储模型,存储的数据容量可以发生改变 ArrayList集合的特点 长度可以变化…...

java springboot 如何实现小程序支付
今天给大家分享java小程序支付 首先我们学习任何东西要先看官网 下面是支付业务流程 我们具体用代码去实现上面的业务流程 功能截图 代码截图 pay(){//调用后台生成订单var orderNumber "20210101123456";var amount 0.01;WxPay.wxpay(app, amount, orderNumber…...

题目:2839.判断通过操作能否让字符串相等 I
题目来源: leetcode题目,网址:2839. 判断通过操作能否让字符串相等 I - 力扣(LeetCode) 解题思路: 两字符串奇数位字符计数相等并且偶数位字符计数相等是可通过操作让字符串相等。 解题代码ÿ…...

【Prometheus】Prometheus+Grafana部署
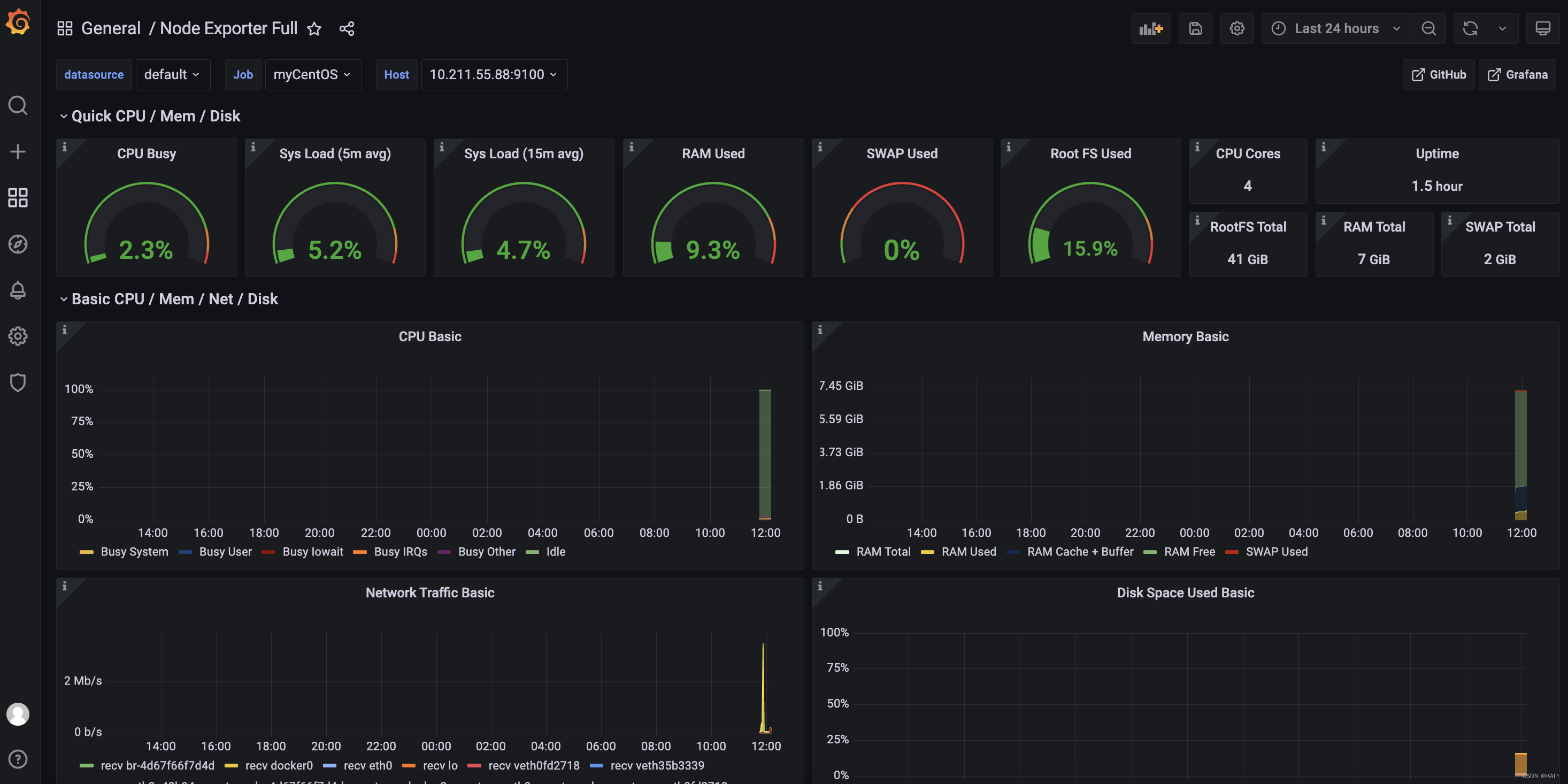
Prometheus 概述 官网https://prometheus.io/docs/introduction/overview/ Prometheus 是一款基于时序数据库的开源监控告警系统,非常适合Kubernetes集群的监控。Prometheus的基本原理是通过HTTP协议周期性抓取被监控组件的状态,任意组件只要提供对应的…...

无CDN场景下的传统架构接入阿里云WAF防火墙的配置实践
文章目录 1.配置网站接入WAF防火墙1.1.配置网站接入方式1.2.填写网站的信息1.3.WAF防火墙生成CNAME地址 2.配置WAF防火墙HTTPS证书3.修改域名DNS解析记录到WAF防火墙4.验证网站是否接入WAF防火墙 传统架构接入WAF防火墙非常简单,配置完WAF网站接入后,将得…...

和鲸技术!国家气象信息中心人工智能气象应用基础技术平台上线
8 月 31 日,由和鲸科技支持的人工智能气象应用基础支撑技术平台 V1.0 正式于国家气象信息中心(下简称“信息中心”)上线发布。该平台主要为人工智能技术在气象领域的融合应用提供基础性支撑,目前,已为基于深度学习的短…...

GIT高级使用技巧
GIT高级使用技巧 导出GIT日志到文件 按照 <哈希> - <作者名> <作者邮箱地址> - <作者日期> : <commit描述> 的格式导出日志 git log --prettyformat:"%H - %an <%ae> - %ad : %s" master > log.txt筛选日志并按照从旧到新…...

JavaScript中的垃圾回收机制
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ JavaScript的垃圾回收机制⭐ 内存管理⭐ 引用计数⭐ 标记-清除算法⭐ 内存泄漏⭐ 性能优化⭐ 使用delete操作符⭐ 注意循环中的变量引用⭐ 使用工具进行内存分析⭐ 使用合适的数据结构⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探…...

Java替换 html 中隐藏的空格字符
前言 有时候前端传过来的 json 字符串,包含了隐藏的空格 &NBSP 字符,在后端 Debug 的时候可以看到是 ,但 system.out.print() 打印出来的是正常的空格,这样看着正常但其实放入 fastjson 中去做解析会失败,所以我…...

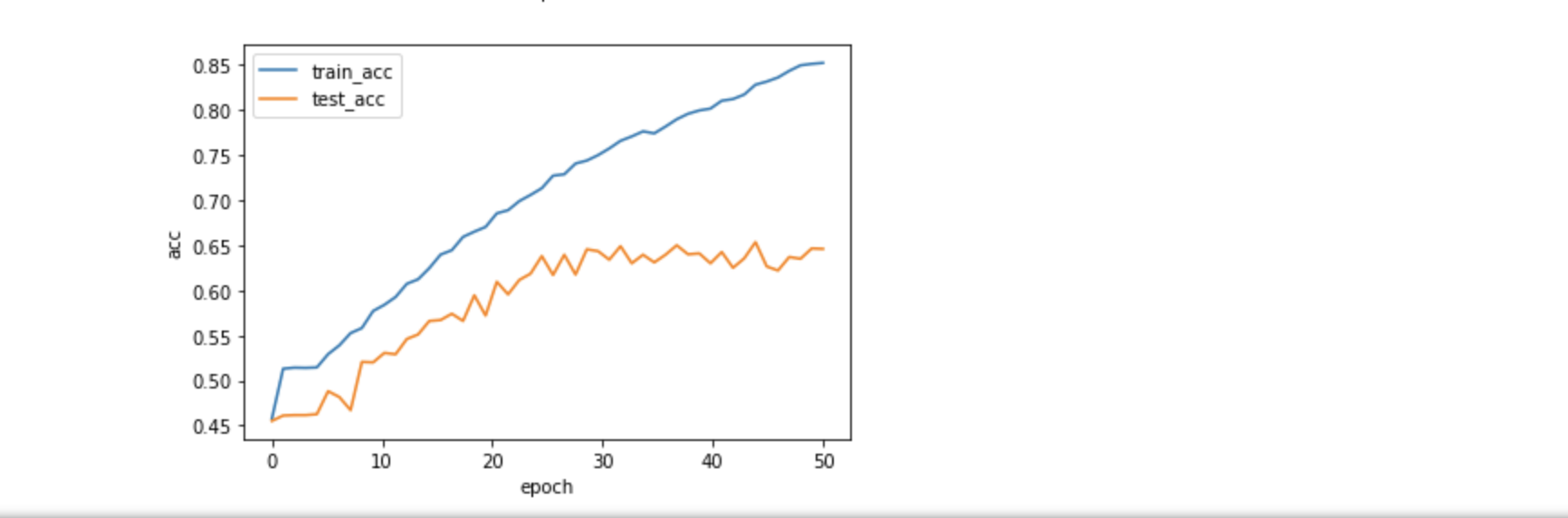
微博情绪分类
引自:https://blog.csdn.net/no1xiaoqianqian/article/details/130593783 友好借鉴,总体抄袭。 所需要的文件如下:https://download.csdn.net/download/m0_37567738/88340795 import os import torch import torch.nn as nn import numpy a…...

探索项目追踪平台的多样性及功能特点
项目追踪平台是现代项目管理中不可或缺的工具,它可以帮助团队高效地跟踪和管理项目进度、任务和资源分配。在当今快节奏的商业环境中,有许多热门的项目追踪平台可供选择。 本文总结了当下热门的项目追踪平台,供您参考~ 1、Zoho Projects&am…...

git简单命令
简易的命令行入门教程: Git 全局设置: git config --global user.name “yyyyjinying” git config --global user.email “12343343qq.com” 创建 git 仓库: mkdir wx-project cd wx-project git init touch README.md git add README.md git commit -m “first commit” …...

Fiber 架构的起源和含义
Fiber 架构的起源 Fiber 架构的起源可以追溯到 React 团队在 2017 年提出的一项重大改进计划。在过去的 React 版本中,渲染过程是基于递归的,即组件树的遍历是通过递归函数来完成的。这种方式在大规模复杂应用中可能会引发一些性能问题,例如…...

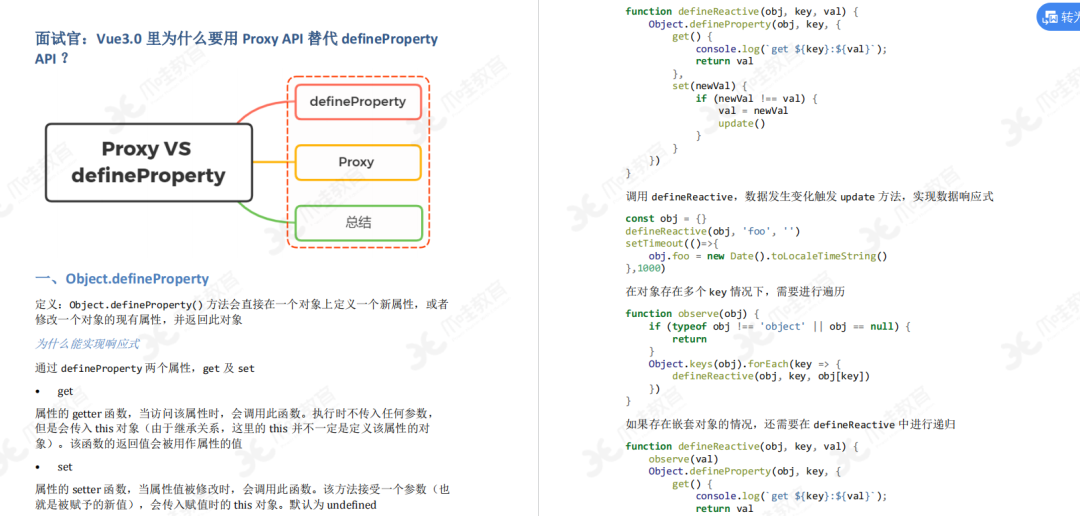
Vue3高频面试题+八股文
Vue3.0中的Composition Api 开始之前 Compos:1 tion API可以说是ue3的最大特点,那么为什么要推出Compos1t1on Api,解决了什么问趣? 通常使用Vue2开发的项目,普遍会存在以下问题: 代码的可读性随着组件变大而变差每一种代码复用的…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...
