css flex:1;详解,配合demo效果解答
前言
给设置了display:flex的子组件设置了flex:1;就能让他填满整个容器,如果有多个就平均
flex:1;是另外三个样式属性的简写,等同
flex-grow: 0;
flex-shrink: 1;
flex-basis: auto;
我们就针对上面3个属性结合代码来进行讲解
基本demo代码如下
css
.flex{display: flex;width: 300px;height: 300px;border:1px solid red}.flex-item{border:1px solid blue;/**我们后面的css代码都放在这里**/}html
<body><div class="flex"><div class="flex-item"></div></div>
</body>效果

问题:交叉轴方向为什么子元素高度填满
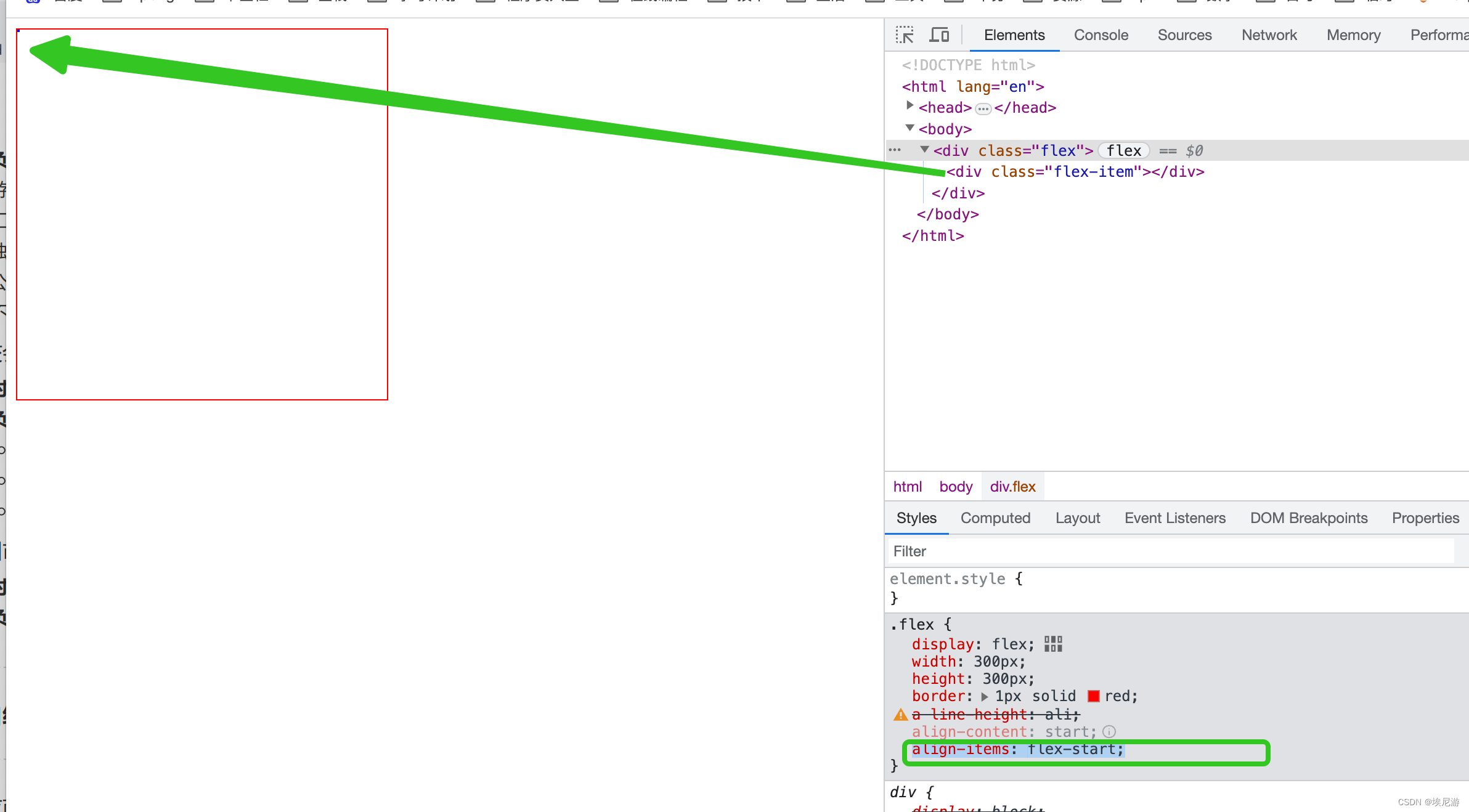
为什么flex-item没有设置高度,但是他就等同容器交叉轴方向的高度呢
答案: 父容器align-items默认值是stretch
这是因为,display:flex;的容器默认设置了 align-items:stretch;设置了所有一级子元素在交叉轴方向的高度,如果给容器设置成align-items: flex-start;,就能看到没设置高度的子元素成了一个点,效果如下

问题:为什么主轴方向元素宽度没有填满父容器
答案
因为子原始默认flex-grow为0,也就是即使有足够的空间,也不自动填充
修改
.flex-item{border:1px solid blue;flex-grow: 1;/*新增*/
}效果:子元素主轴,交叉轴都填满了父容器

第二个例子:子元素分割主轴宽度
添加一个新的子元素样式为
.item2{background-color: pink;}完整代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.flex{display: flex;width: 300px;height: 300px;border:1px solid red}.flex-item{border:1px solid blue;flex-grow: 1;}.item2{background-color: pink;}</style>
</head>
<body><div class="flex"><div class="flex-item">1</div><div class="flex-item item2" >2</div></div>
</body>
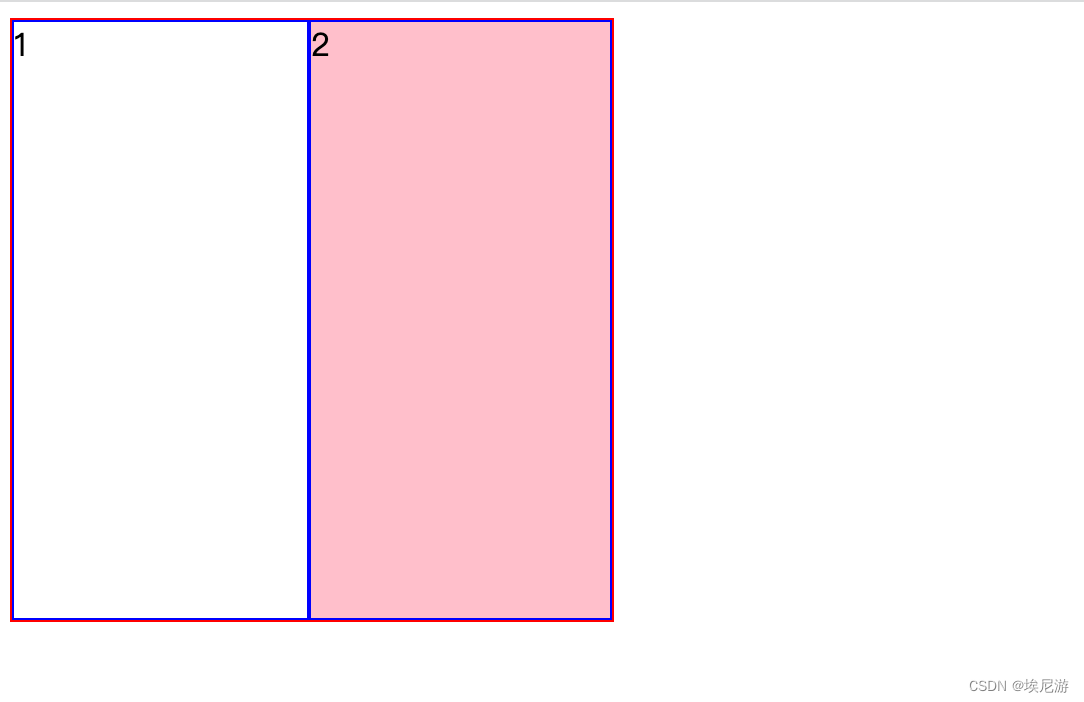
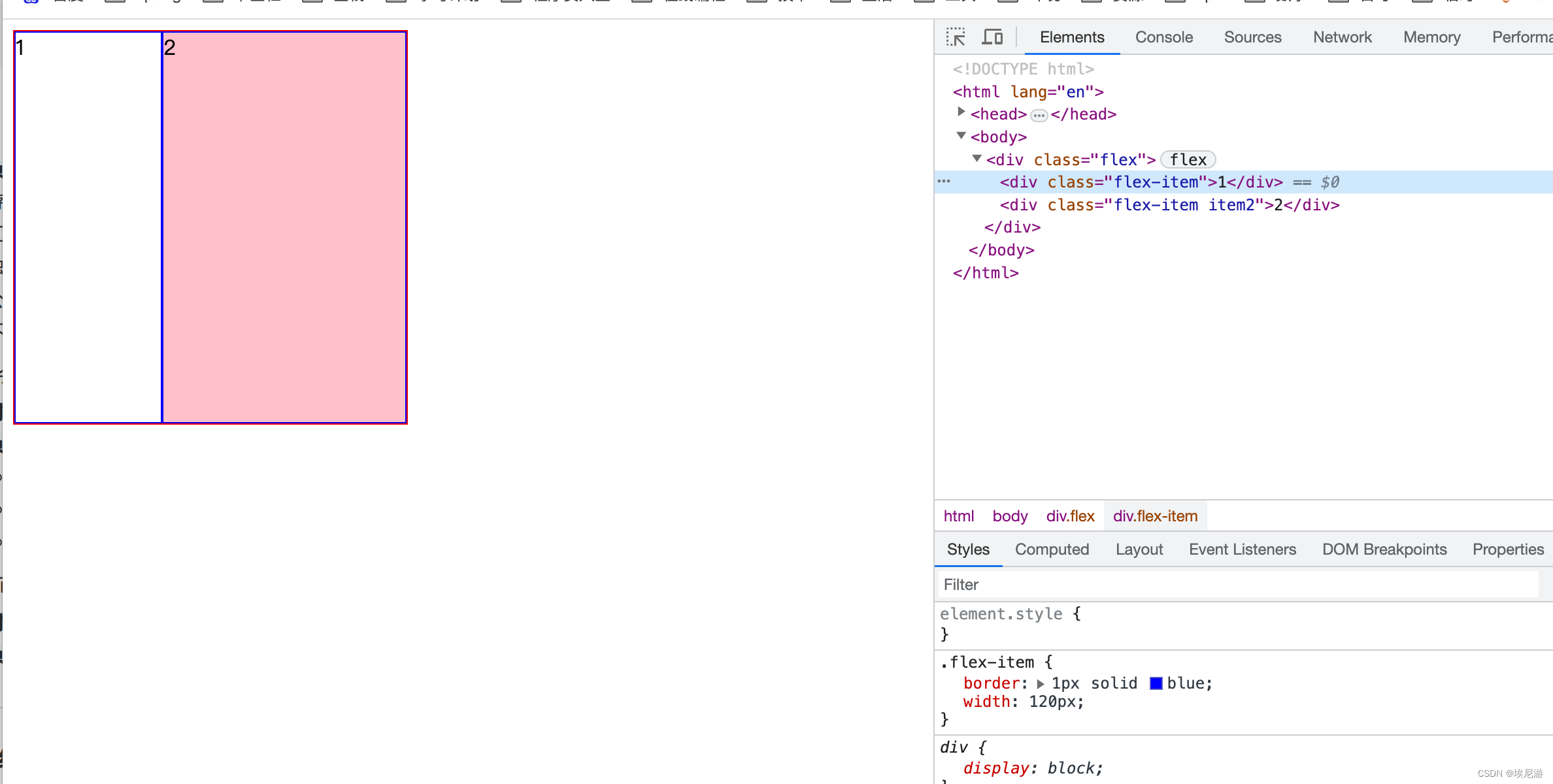
</html>预览效果

问题:为什么两个子元素宽度平均了父容器的宽度
答案
因为子元素设置了flex-grow:1;会根据子元素flex-grow的值来平均分配宽度,如果第二个设置了flex-grow:2;那第二个子元素,会占据1/3的宽度
第三个例子:子元素宽度相加超出了父容器宽度
完整代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.flex{display: flex;width: 300px;height: 300px;border:1px solid red}.flex-item{border:1px solid blue;width:120px;}.item2{background-color: pink;width:200px;}</style>
</head>
<body><div class="flex"><div class="flex-item">1</div><div class="flex-item item2" >2</div></div>
</body>
</html>效果

问题:为什么子元素渲染后的宽度变小了
因为flex容器的一级子元素默认允许缩放,也就是flex-shrink:1;我们把css代码样式改为
.flex-item{border:1px solid blue;width:120px;flex-shrink: 0;/*新增*/
}这时候,那容器就超出父元素了
第四个例子:flex-basis
样式修改
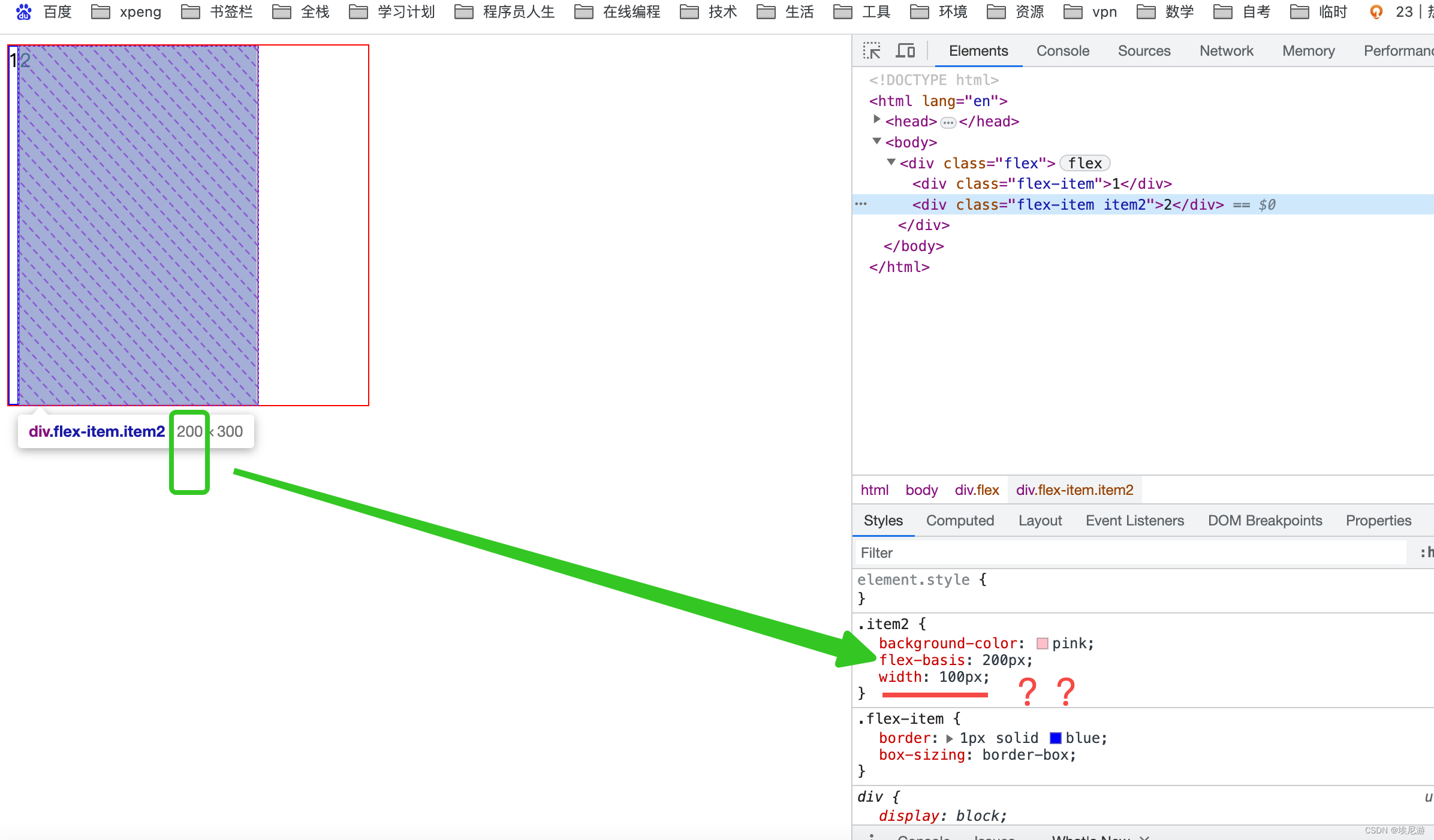
.flex-item{border:1px solid blue;box-sizing: border-box;}.item2{background-color: pink;flex-basis:200px; /*新增代码*/width:100px;/*新增代码*/}效果

flex-basis设置了具体单位只后,width属性无效
那设置auto值呢
如果设置了width就读取width,否则子元素等于子元素自身的高度
其次子元素的宽度还会收到flex-grow和flex-shrink的影响
width属性的优先级别低于flex-grow和flex-shrink
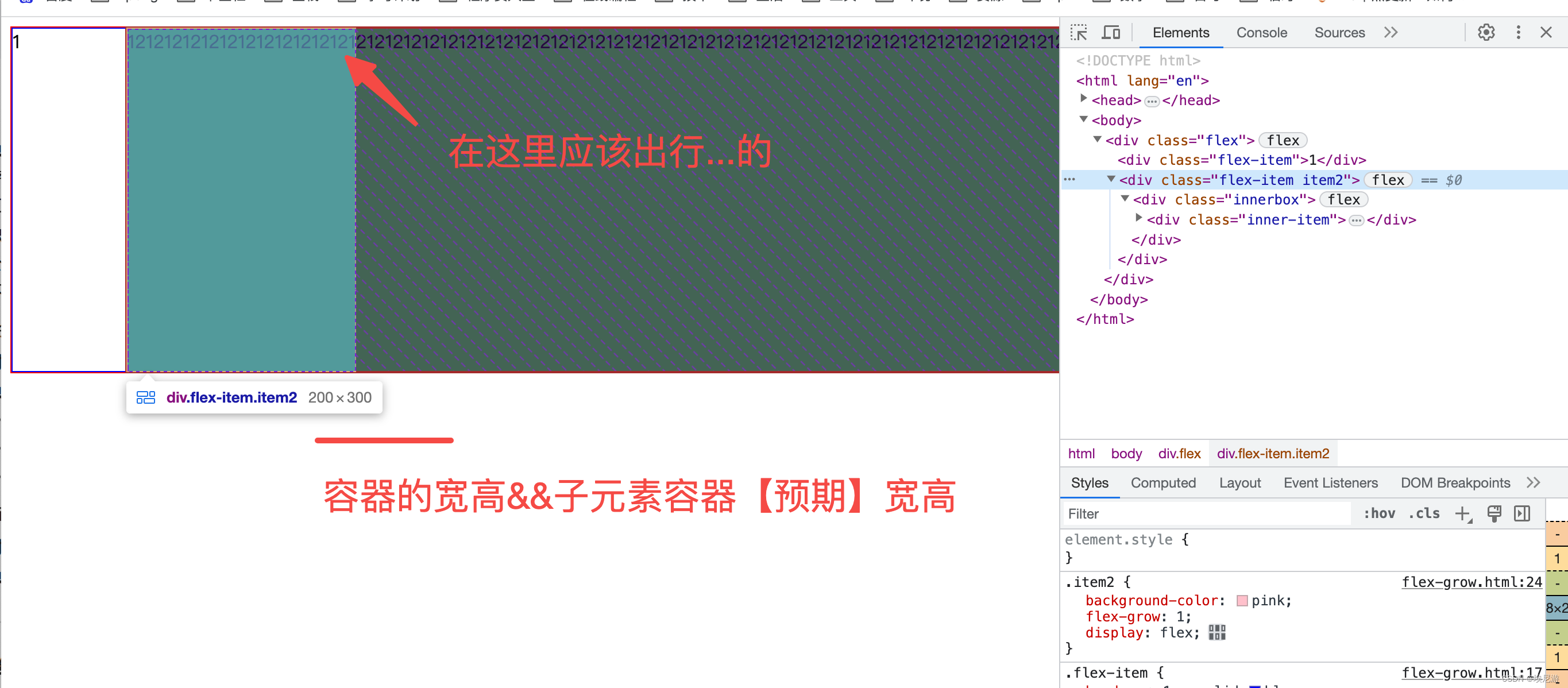
第五个例子:容器呗子元素撑大
子元素嵌套display:flex的子元素容器,子元素容器背它的子元素撑大,导致文本超出无法显示省略号
代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.flex {display: flex;width: 300px;height: 300px;border: 1px solid red}.flex-item {border: 1px solid blue;box-sizing: border-box;width: 100px;}.item2 {background-color: pink;flex-grow: 1;display: flex;}.innerbox {display: flex;flex: 1;outline: 2px solid brown;/* width: 100%; */}.innerbox .inner-item {/* width: 300px; */background-color: green;overflow: hidden;white-space: nowrap;text-overflow: ellipsis;-o-text-overflow: ellipsis;}</style>
</head><body><div class="flex"><div class="flex-item">1</div><div class="flex-item item2"><div class="innerbox"><div class="inner-item">12121212121212121212121212121212121212121212121212121212121212121212121212121212121212121212121212121212121212121212121212121212121212121212121212121212121212121212121212121212121212121212121212121212121212121212121212121212121212121212121212</div></div></div></div>
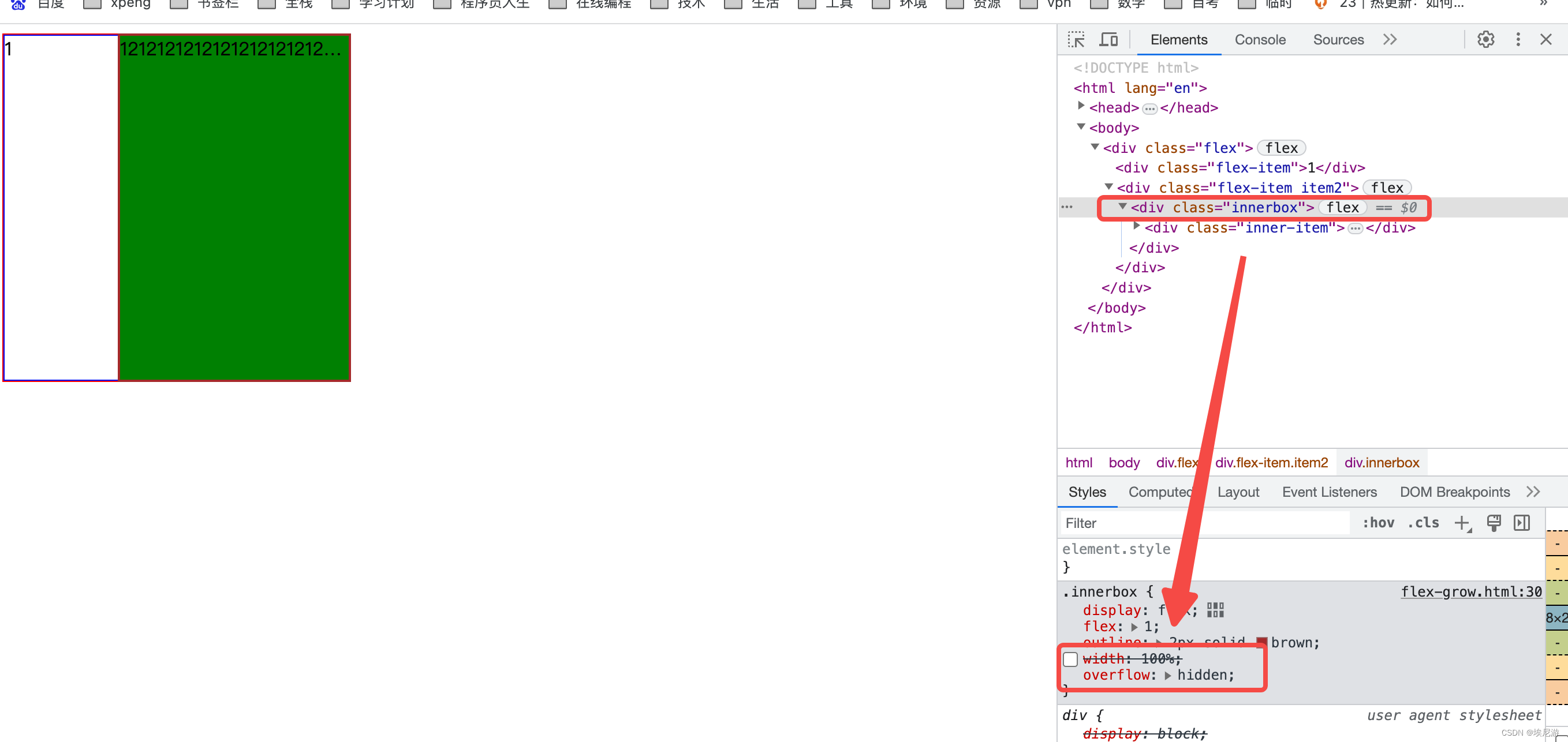
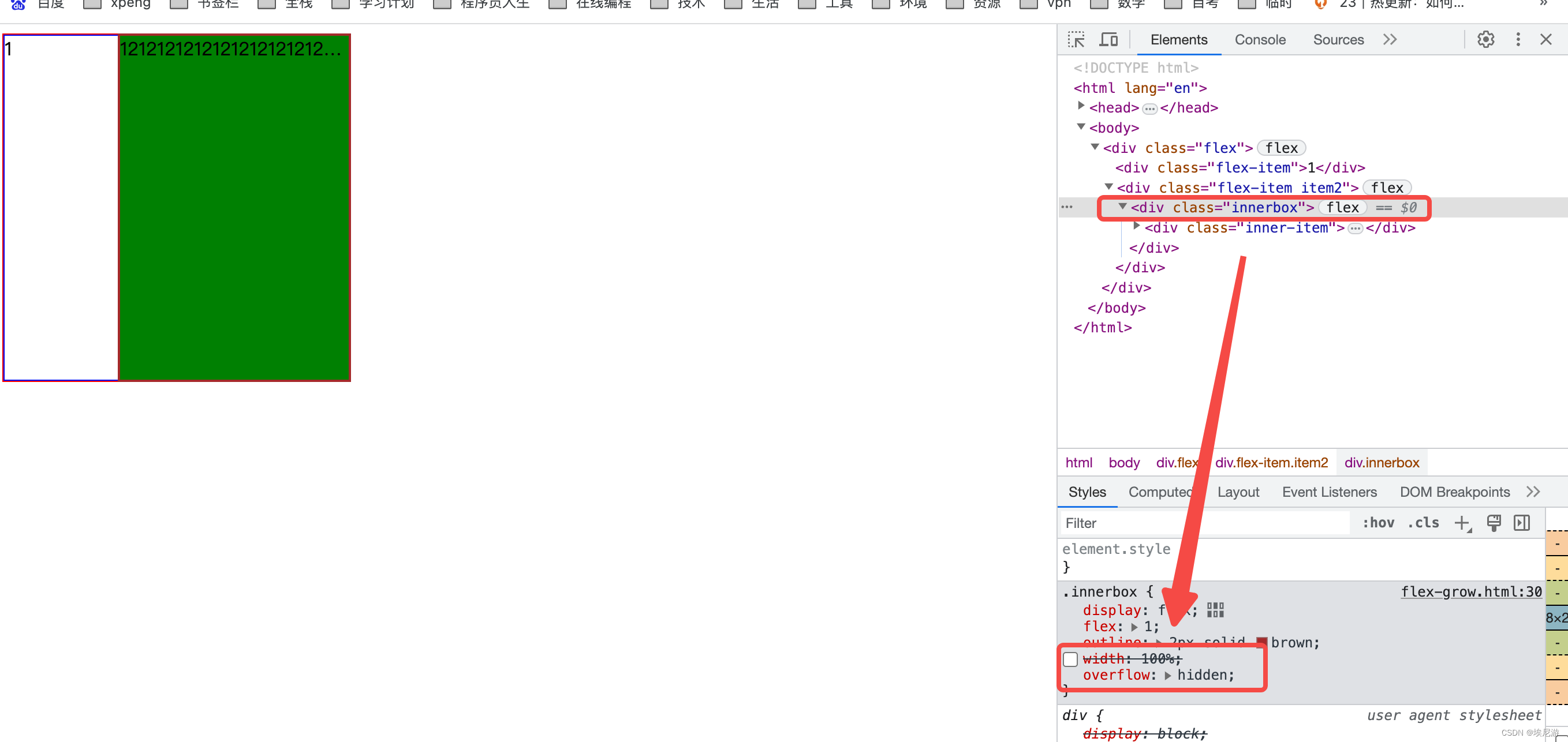
</body></html>效果

解决
给子元素容器添加width:100%或者overflew:hidden;

相关文章:

css flex:1;详解,配合demo效果解答
前言 给设置了display:flex的子组件设置了flex:1;就能让他填满整个容器,如果有多个就平均 flex:1;是另外三个样式属性的简写,等同 flex-grow: 0; flex-shrink: 1; flex-basis: auto;我们就针…...

discuzQ安装
我们开始配置php,安装两个扩展。 在宝塔面板中,单击软件商城->已安装,查找已安装的 PHP 软件。 然后在 php 管理中,单击禁用函数,进入设置页面。 在列表中单击删除函数 putenv、readlink、symlink、shell_exec ,…...

深入解析NLP情感分析技术:从篇章到属性
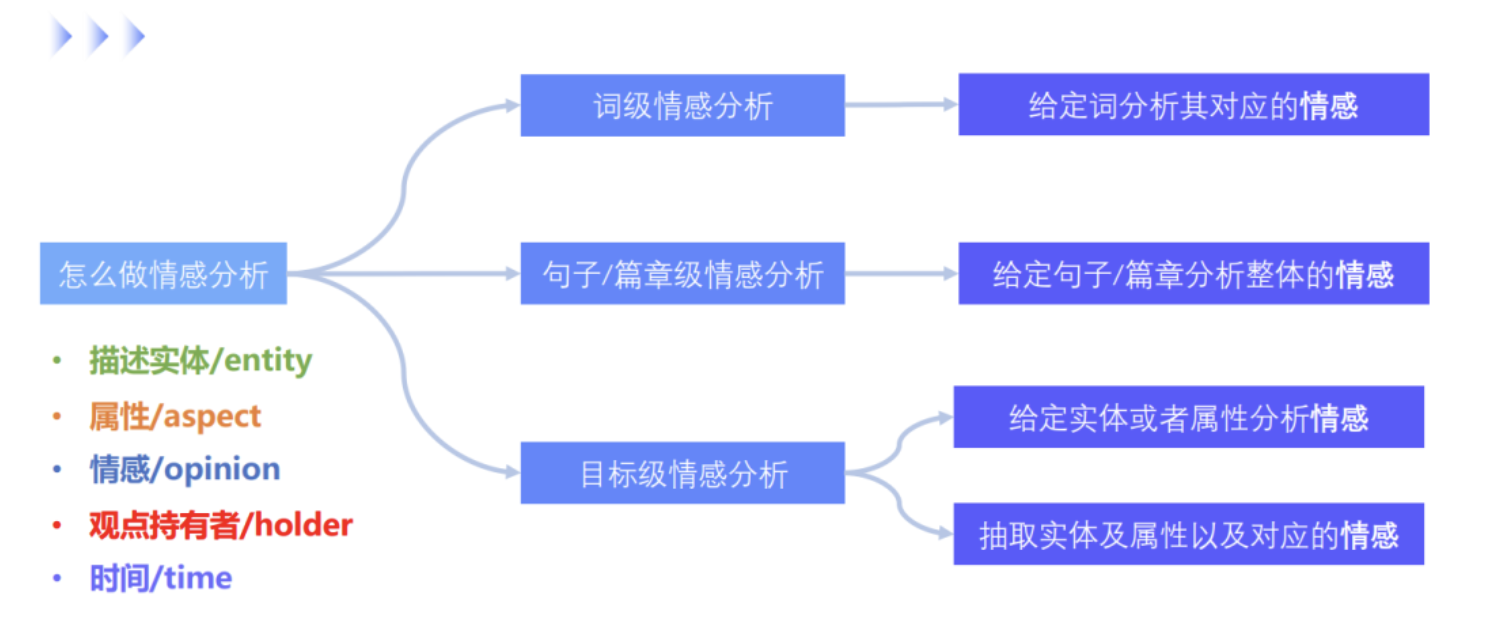
目录 1. 情感分析概述1.1 什么是情感分析?- 情感分析的定义- 情感分析的应用领域 1.2 为什么情感分析如此重要?- 企业和研究的应用- 社交媒体和公共意见的影响 2. 篇章级情感分析2.1 技术概览- 文本分类的基本概念- 机器学习与深度学习方法- 词嵌入的力量…...

JVM的双亲委派模型
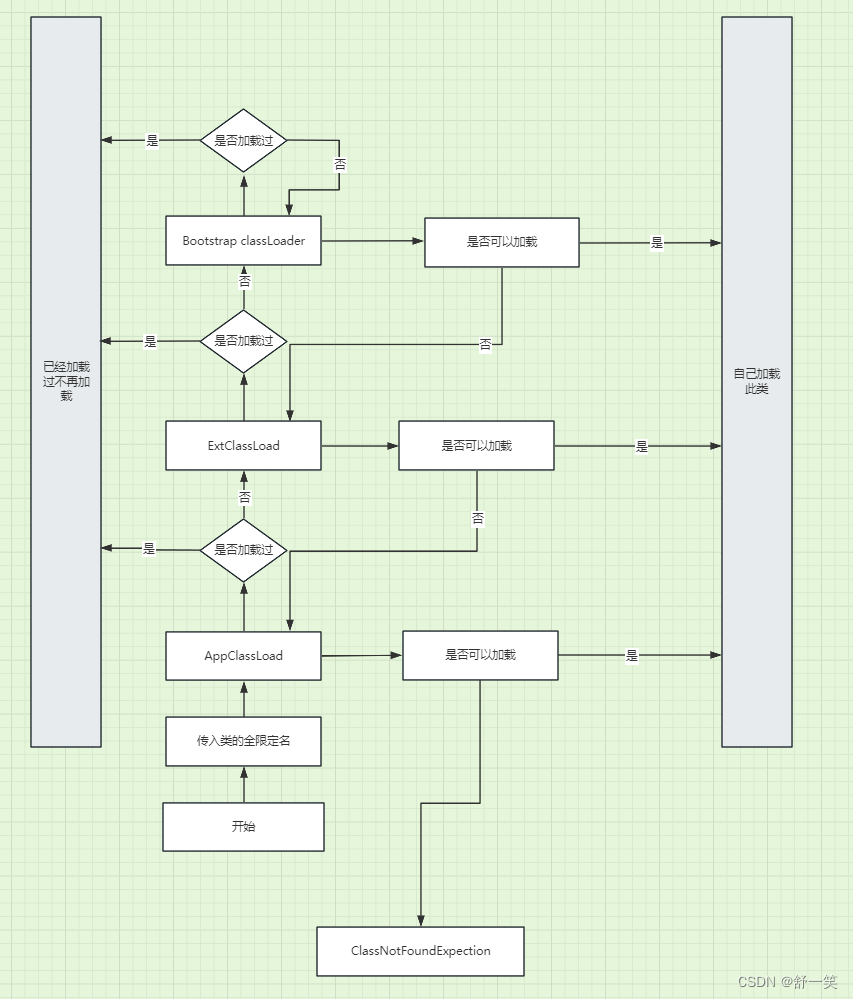
定义与本质: 类加载器用来把类文件加载到JVM内存中。从JDK1.2开始,类加载过程采用双亲委派模型,保证Java平台安全。 父类委托的定义: 一个类加载器在接到加载类请求的时候,首先不会去加载这个类,而是把这个…...

js中如何判断一个变量是否为数字类型?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐使用Number.isNaN()方法⭐使用正则表达式⭐使用isNaN()函数⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅 欢迎来到前端入门之旅!这个…...

使用阿里PAI DSW部署Stable Diffusion WebUI
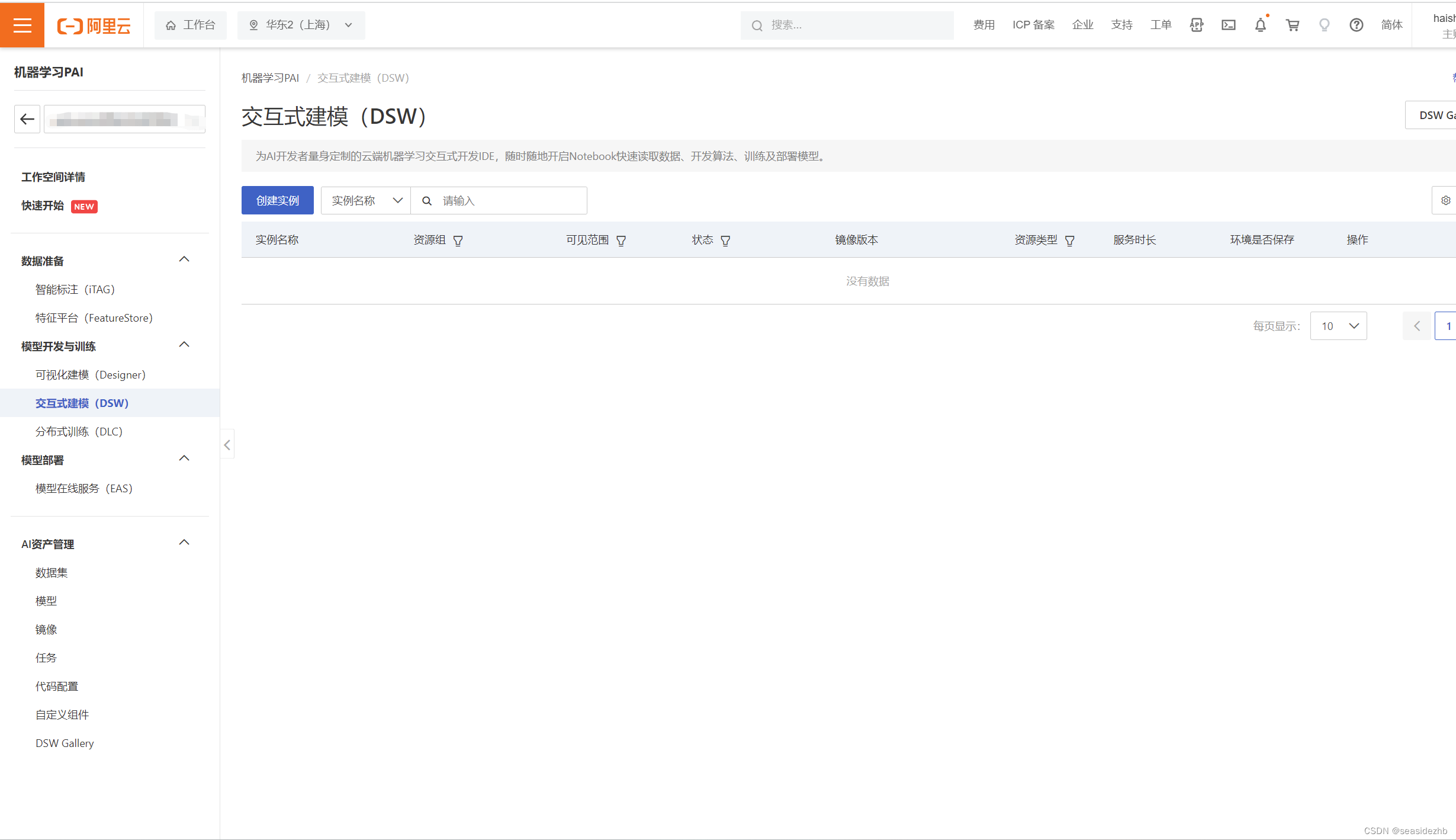
进入到网址https://pai.console.aliyun.com/里边。 点击创建实例。 把实例名称填写好,选择GPU规格,然后选择实例名称是ecs.gn6v-c8g1.2xlarge。 选择stable-diffusion-webui-env:pytorch1.13-gpu-py310-cu117-ubuntu22.04,然后点击下一步。…...

redisson使用过程常见问题汇总
文章目录 常见报错1. 配置方式使用错误2. 版本差异报错3. 配置文件中配置了密码或者配置错误4. 字符集和序列化方式配置问题5. Redisson的序列化问题6. 连接池问题:7. Redisson的高可用性问题:8. Redisson的并发问题9. Redisson的性能问题 2. 参考文档 常…...

代码随想录训练营 DP序列
代码随想录训练营 DP序列 718. 最长重复子数组🌸code 674. 最长连续递增序列🌸code 300.最长递增子序列🌸code 最后一题很巧妙,不能单纯的去把DP当作板子题,得思考才能得到最佳方式 718. 最长重复子数组🌸 …...

Datastage部署与使用
Datastage部署与使用 - 码农教程 https://www.cnblogs.com/lanston/category/739553.html Streamsets定时拉取接口数据同步到HBase集群_streamsets api_webmote的博客-CSDN博客 【SDC】StreamSets实战之路-28-实战篇- 使用StreamSets实时采集指定数据目录文件并写入库Kudu_菜…...

【实用工具】Centos 安装ARL灯塔
文章目录 docker 安装安装docker-compose配置镜像加速器ARL安装和启动 docker 安装 yum install https://download.docker.com/linux/fedora/30/x86_64/stable/Packages/containerd.io-1.2.6-3.3.fc30.x86_64.rpm yum install docker-ce (若出现无法找到包可能是镜像源问题) 更…...

IP地址定位基础数据采集
在互联网时代,IP地址定位技术已经成为了广泛应用的一项重要技术。无论是用于网络安全、广告投放、市场调研还是用户体验优化,IP地址定位技术都发挥着关键作用。 什么是IP地址定位? IP地址定位是一种技术,它通过IP地址来确定设备…...

leetcode做题笔记138. 复制带随机指针的链表
给你一个长度为 n 的链表,每个节点包含一个额外增加的随机指针 random ,该指针可以指向链表中的任何节点或空节点。 构造这个链表的 深拷贝。 深拷贝应该正好由 n 个 全新 节点组成,其中每个新节点的值都设为其对应的原节点的值。新节点的 n…...

分布式文件系统的新兴力量:揭秘Alluxio的元数据管理机制【文末送书】
文章目录 写在前面01 分布式文件系统元数据的常见类型1.1 文件(inode)元数据1.2 数据块(block)元数据1.3 Worker元数据 02 分布式文件系统元数据的存储模式2.1 元数据存储在堆上(HEAP模式)2.2 元数据存储在…...

ArcGIS标注的各种用法和示例
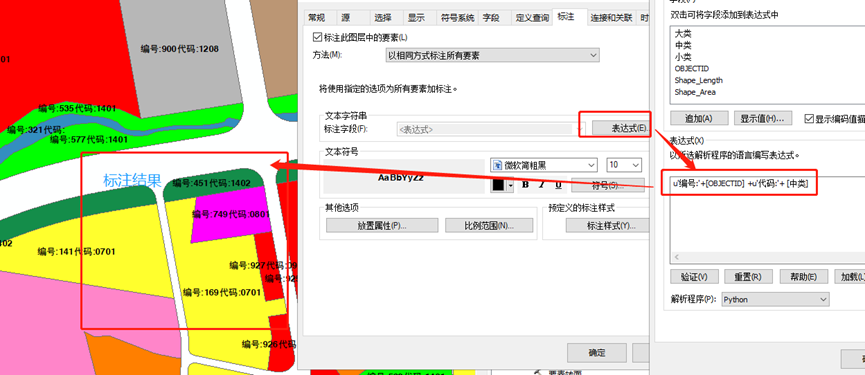
标注是将描述性文本放置在地图中的要素上或要素旁的过程。 本文整理了ArcGIS中的各种标注方法、可能遇到的问题和细节,内容比较杂,想到哪写到哪。 一、正常标注某一字段值的内容 右键点击【属性】,在【标注】选项卡下勾选【标注此图层中的的要素】,在【文本字符串】栏中…...

修改ros中的控制器,便于仿真和驱动真实UR
UR机械臂学习(5-3):驱动ur机械臂实物——问题及解决_error: 鈥榰r_msgs::setpayloadrequest {aka struct ur__冰激凌啊的博客-程序员宝宝 - 程序员宝宝 (cxybb.com) 问题5 Action client not connected: scaled_pos_traj_controller/follow_j…...

网络广播模块2*30W 智能4G广播终端开发模块
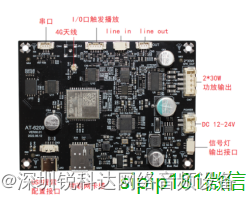
SV-704UG 4G网络广播模块2*30W 智能4G广播终端开发模块 一、描述 SV-704UG网络音频模块是一款带2*30W功放输出的4G广播音频模块,采用高性能ARM处理器及专业Codec,能接收4G广播音频数据流,转换成音频模拟信号输出。带有一路line in输入&#…...

优思学院|什么是精益项目管理?
正确地使用精益思想和技术是可以减少项目中的浪费、提高客户满意度,并提高项目的利润率。 在现实世界中,项目经理的工作充满了挑战。他们不仅需要专注于产品和团队,还必须确保客户的满意度。同时,他们还必须与矩阵组织打交道&…...

【Android取证篇】华为设备跳出“允许USB调试“界面方法的不同方法
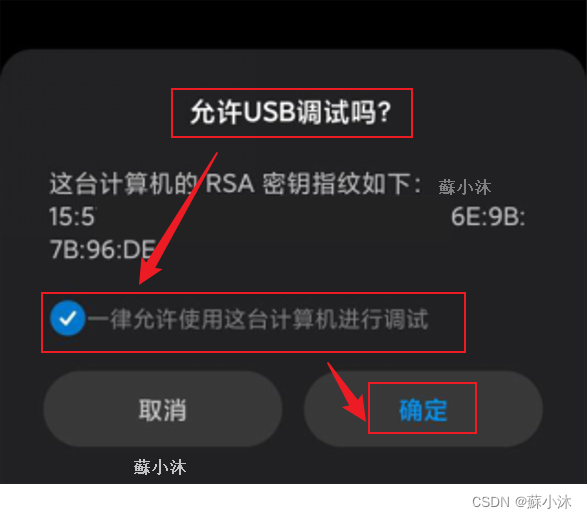
【Android取证篇】华为设备跳出"允许USB调试"界面方法的不同方法 华为设备在鸿蒙OS3系统之后,部分设备启用"允许USB调试"方式会有所变化,再次做个记录—【蘇小沐】 1.实验环境 系统版本Windows 11 专业工作站版22H2(2…...

在VSCode中移除不必要的扩展
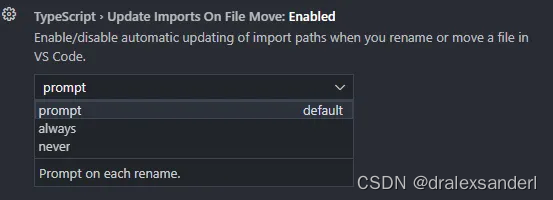
在VSCode中移除不必要的扩展 在VSCode中安装扩展是编辑器缓慢且耗电的主要原因之一,因为添加的每个新扩展都会增加应用程序的内存和 CPU 使用率。 VSCode现在已经具备了非常多的功能,我们可以将一些重复工作的扩展移除掉。卸载这些现在可有可无的扩展将…...

算法刷题记录-树(LeetCode)
783. Minimum Distance Between BST Nodes 思路(DFS 中序遍历) 考虑中序遍历的性质即可 代码 class Solution { public:int min_diffnumeric_limits<int>::max();int prevnumeric_limits<int>::min()100000;int minDiffInBST(TreeNode* root) {inorderTraversa…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...

