SpringBoot + Ant Design Pro Vue实现动态路由和菜单的前后端分离框架
Ant Design Pro Vue默认路由和菜单配置是采用中心化的方式,在 router.config.js统一配置和管理,同时也提供了动态获取路由和菜单的解决方案,并将在2.0.3版本中提供,因到目前为止,官方发布的版本为2.0.2,所以本文结合官方提供的解决方案结合SpringBoot后台权限管理进行修改,搭建一套完整的SpringBoot +Vue前后端分离框架。
项目具体代码示例可参看:
github: GitHub - wmz1930/Jeebase: Jeebase是一款前后端分离的开源开发框架,基于springboot+vue(vue-element-admin/Ant Design Pro Vue)开发,一套SpringBoot后台,两套前端页面,可以自由选择基于ElementUI或者AntDesign的前端界面。二期会整合react前端框架(Ant Design React)。在实际应用中已经使用这套框架开发了CMS网站系统,社区论坛系统,微信小程序,微信服务号等,后面会逐步整理开源。 本项目主要目的在于整合主流技术框架,寻找应用最佳项目实践方案,实现可直接使用的快速开发框架。
gitee: Jeebase: Jeebase是一款前后端分离的开源开发框架,基于springboot+vue(vue-element-admin/Ant Design Pro Vue)开发,一套SpringBoot后台,两套前端页面,可以自由选择基于ElementUI或者AntDesign的前端界面。二期会整合react前端框架(Ant Design React)。在实际应用中已经使用这套框架开发了CMS网站系统,社区论坛系统,微信小程序,微信服务号等,后面会逐步整理开源。 本项目主要目的在于整合主流技术框架,寻找应用最佳项目实践方案,实现可直接使用的快速开发框架。
本项目主要目的在于整合主流技术框架,寻找应用最佳项目实践方案,实现可直接使用的快速开发框架。一套SpringBoot后台可以同时支持 ElementUI 和 Ant Design Pro Vue两套前端框架。
一、Ant Design Pro Vue需要修改的几个文件:
1. main.js 去掉mock // import './mock'
2. request.js 修改请求参数
3. store/permission.js 修改动态路由生成方法
4. store/user.js 修改登录后获取菜单的处理
5. login.js 修改登录请求
6. Login.vue 修改登录页面参数并添加登录验证码
备注:报错babel eslint TypeError: Cannot read property 'range' of null ,执行 cnpm i babel-eslint@7.2.3即可。
二、下面详细介绍各模块修改,具体修改内容:
1. main.js注释掉mock ,使其请求后台
import '@babel/polyfill'import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store/'
import { VueAxios } from './utils/request'// mock
// import './mock' ---------这里注释掉import bootstrap from './core/bootstrap'
import './core/use'
import './permission' // permission control
import './utils/filter' // global filterVue.config.productionTip = false// mount axios Vue.$http and this.$http
Vue.use(VueAxios)new Vue({router,store,created () {bootstrap()},render: h => h(App)
}).$mount('#app')
2. request.js 修改请求参数
import Vue from 'vue'
import axios from 'axios'
import store from '@/store'
import {VueAxios
} from './axios'
import notification from 'ant-design-vue/es/notification'
import {ACCESS_TOKEN
} from '@/store/mutation-types'// 创建 axios 实例
const service = axios.create({baseURL: 'http://127.0.0.1:8080/', // api base_urltimeout: 6000 // 请求超时时间
})const err = (error) => {if (error.response) {const data = error.response.dataconst token = Vue.ls.get(ACCESS_TOKEN)if (error.response.status === 403) {notification.error({message: 'Forbidden',description: data.message})}if (error.response.status === 401 && !(data.result && data.result.isLogin)) {notification.error({message: 'Unauthorized',description: 'Authorization verification failed'})if (token) {store.dispatch('Logout').then(() => {setTimeout(() => {window.location.reload()}, 1500)})}}}return Promise.reject(error)
}// request interceptor
service.interceptors.request.use(config => {const token = Vue.ls.get(ACCESS_TOKEN)if (token) {config.headers['Authorization'] = token // 让每个请求携带自定义 token 请根据实际情况自行修改}return config
}, err)// response interceptor
service.interceptors.response.use((response) => {const res = response.dataif (res.code !== 200) {// 90000002:登录超时if (res.code === 90000002) {notification.error({message: '登录超时',description: '登录超时,请重新登录'})} else if (res.code === 10000007) { // 10000007:没有权限notification.error({message: '没有权限',description: '您没有权限执行此操作'})} else {notification.error({message: '操作失败',description: 'res.msg'})}return Promise.reject(new Error(res.message || 'Error'))} else {return response.data}
}, err)const installer = {vm: {},install (Vue) {Vue.use(VueAxios, service)}
}export {installer as VueAxios,service as axios
}
3. store/permission.js 修改动态路由生成方法
import { asyncRouterMap, constantRouterMap } from '@/config/router.config'
import { RouteView } from '@/layouts'/*** 过滤账户是否拥有某一个权限,并将菜单从加载列表移除** @param permission* @param route* @returns {boolean}*/
function hasPermission (roles, route) {if (route.meta && route.meta.roles) {return roles.some(role => route.meta.roles.includes(role))} else {return true}
}/*** 单账户多角色时,使用该方法可过滤角色不存在的菜单** @param roles* @param route* @returns {*}*/
// eslint-disable-next-line
function hasRole(roles, route) {if (route.meta && route.meta.roles) {return route.meta.roles.includes(roles.id)} else {return true}
}function filterAsyncRouter (routerMap, roles) {const accessedRouters = routerMap.filter(route => {if (hasPermission(roles, route)) {if (route.children && route.children.length) {route.children = filterAsyncRouter(route.children, roles)}return true}return false})return accessedRouters
}
/*** 递归组装路由表,返回符合用户角色权限的路由表(路由表后台配置时使用)* add by jeebase* @param resources*/
function assembleAsyncRoutes (resources) {const accessedRouters = []resources.forEach(resource => {var route = {}if (resource.resourceUrl.indexOf('Layout') >= 0) {route = {path: '/' + resource.resourcePath,component: RouteView,redirect: '/' + resource.resourceUrl,name: resource.resourcePageName,meta: {title: resource.resourceName,icon: resource.resourceIcon}}} else if (resource.resourceUrl.indexOf('nested') >= 0 && resource.children && resource.children.length) { // 包含子菜单的二级以下菜单route = {path: '/' + resource.resourcePath,component: RouteView,redirect: '/' + resource.children[0].resourceUrl,name: resource.resourcePageName,meta: {title: resource.resourceName,noCache: !resource.resourceCache,icon: resource.resourceIcon},hidden: !resource.resourceShow}} else { // 最后一层菜单route = {path: '/' + resource.resourcePath,component: () => import(`@/views/${resource.resourceUrl}`),name: resource.resourcePageName,meta: {title: resource.resourceName,keepAlive: resource.resourceCache,icon: resource.resourceIcon},hidden: !resource.resourceShow}}if (resource.children && resource.children.length) {route.children = assembleAsyncRoutes(resource.children)}accessedRouters.push(route)})return accessedRouters
}const permission = {state: {routers: constantRouterMap,addRouters: []},mutations: {SET_ROUTERS: (state, routers) => {state.addRouters = routersstate.routers = constantRouterMap.concat(routers)}},actions: {GenerateRouters ({ commit }, roles) {return new Promise(resolve => {const accessedRouters = filterAsyncRouter(asyncRouterMap, roles)commit('SET_ROUTERS', accessedRouters)resolve(accessedRouters)})},GenerateResourcesRouters ({ commit }, resources) { // add by jeebasereturn new Promise(resolve => {let accessedRoutersif (resources && resources.length > 0) {const basicMenus = asyncRouterMap.find(item => item.path === '/').childrenasyncRouterMap.find(item => item.path === '/').children = basicMenus.concat(assembleAsyncRoutes(resources))accessedRouters = asyncRouterMap} else {accessedRouters = filterAsyncRouter(asyncRouterMap, [])}accessedRouters.push({ path: '*', redirect: '/404', hidden: true })commit('SET_ROUTERS', accessedRouters)console.log(accessedRouters)resolve(accessedRouters)})}}
}export default permission
4. store/user.js 修改登录后获取菜单的处理
import Vue from 'vue'
import { login, getInfo, logout } from '@/api/login'
import { ACCESS_TOKEN } from '@/store/mutation-types'
import { welcome } from '@/utils/util'const user = {state: {token: '',name: '',welcome: '',avatar: '',roles: [],info: {}},mutations: {SET_TOKEN: (state, token) => {state.token = token},SET_NAME: (state, { name, welcome }) => {state.name = namestate.welcome = welcome},SET_AVATAR: (state, avatar) => {state.avatar = avatar},SET_ROLES: (state, roles) => {state.roles = roles},SET_INFO: (state, info) => {state.info = info},SET_PERMISSIONS: (state, permissions) => {state.permissions = permissions}},actions: {// 登录Login ({ commit }, userInfo) {return new Promise((resolve, reject) => {login(userInfo).then(response => {const token = response.dataVue.ls.set(ACCESS_TOKEN, token, 7 * 24 * 60 * 60 * 1000)commit('SET_TOKEN', token)resolve()}).catch(error => {reject(error)})})},// 获取用户信息GetInfo ({ commit }) {return new Promise((resolve, reject) => {getInfo().then(response => {// const result = response.resultconst { data } = responseif (!data) {reject(new Error('Verification failed, please Login again.'))}const { roles, stringResources, userName, headImgUrl } = data// roles must be a non-empty arrayif (roles && roles.length > 0) {commit('SET_ROLES', roles)commit('SET_PERMISSIONS', stringResources)} else {reject(new Error('getInfo: roles must be a non-null array !'))}commit('SET_NAME', { name: userName, welcome: welcome() })commit('SET_AVATAR', headImgUrl)// commit('SET_INTRODUCTION', data)// if (result.role && result.role.permissions.length > 0) {// const role = result.role// role.permissions = result.role.permissions// role.permissions.map(per => {// if (per.actionEntitySet != null && per.actionEntitySet.length > 0) {// const action = per.actionEntitySet.map(action => { return action.action })// per.actionList = action// }// })// role.permissionList = role.permissions.map(permission => { return permission.permissionId })// commit('SET_ROLES', result.role)commit('SET_INFO', data)// } else {// reject(new Error('getInfo: roles must be a non-null array !'))// }// commit('SET_NAME', { name: result.name, welcome: welcome() })// commit('SET_AVATAR', result.avatar)resolve(data)}).catch(error => {reject(error)})})},// 登出Logout ({ commit, state }) {return new Promise((resolve) => {commit('SET_TOKEN', '')commit('SET_ROLES', [])commit('SET_PERMISSIONS', [])Vue.ls.remove(ACCESS_TOKEN)logout(state.token).then(() => {resolve()}).catch(() => {resolve()})})}}
}
export default user
5. login.js 修改登录请求
import api from './index'
import { axios } from '@/utils/request'/*** login func* parameter: {* username: '',* password: '',* remember_me: true,* captcha: '12345'* }* @param parameter* @returns {*}*/
export function login (parameter) {return axios({url: '/auth/login',method: 'post',data: parameter})
}export function getSmsCaptcha (parameter) {return axios({url: api.SendSms,method: 'post',data: parameter})
}export function getInfo () {return axios({url: '/auth/user/info',method: 'get',headers: {'Content-Type': 'application/json;charset=UTF-8'}})
}export function logout () {return axios({url: '/auth/logout',method: 'post',headers: {'Content-Type': 'application/json;charset=UTF-8'}})
}/*** get user 2step code open?* @param parameter {*}*/
export function get2step (parameter) {return axios({url: api.twoStepCode,method: 'post',data: parameter})
}
6. Login.vue 修改登录页面参数,并添加登录验证码
<template><div class="main"><a-formid="formLogin"class="user-layout-login"ref="formLogin":form="form"@submit="handleSubmit"><a-tabs:activeKey="customActiveKey":tabBarStyle="{ textAlign: 'center', borderBottom: 'unset' }"@change="handleTabClick"><a-tab-pane key="tab1" tab="账号密码登录"><a-form-item><a-inputsize="large"type="text"placeholder="请输入帐户名或邮箱地址"v-decorator="['userAccount',{rules: [{ required: true, message: '请输入帐户名或邮箱地址' }, { validator: handleUsernameOrEmail }], validateTrigger: 'change'}]"><a-icon slot="prefix" type="user" :style="{ color: 'rgba(0,0,0,.25)' }"/></a-input></a-form-item><a-form-item><a-inputsize="large"type="password"autocomplete="false"placeholder="请输入密码"v-decorator="['userPassword',{rules: [{ required: true, message: '请输入密码' }], validateTrigger: 'blur'}]"><a-icon slot="prefix" type="lock" :style="{ color: 'rgba(0,0,0,.25)' }"/></a-input></a-form-item><a-row :gutter="0"><a-col :span="14"><a-form-item><a-inputv-decorator="['vcode', validatorRules.vcode]"size="large"type="text"placeholder="请输入验证码"><a-iconv-if="inputCodeContent == verifiedCode"slot="prefix"type="safety-certificate":style="{ fontSize: '20px', color: '#ffffff' }"/><a-iconv-elseslot="prefix"type="safety-certificate":style="{ fontSize: '20px',color: '#ffffff' }"/></a-input></a-form-item></a-col><a-col :span="10"><img :src="vcodeImg" class="v-code-img" @click="changeImgCode"></a-col></a-row></a-tab-pane><a-tab-pane key="tab2" tab="手机号登录"><a-form-item><a-input size="large" type="text" placeholder="手机号" v-decorator="['mobile', {rules: [{ required: true, pattern: /^1[34578]\d{9}$/, message: '请输入正确的手机号' }], validateTrigger: 'change'}]"><a-icon slot="prefix" type="mobile" :style="{ color: 'rgba(0,0,0,.25)' }"/></a-input></a-form-item><a-row :gutter="16"><a-col class="gutter-row" :span="16"><a-form-item><a-input size="large" type="text" placeholder="验证码" v-decorator="['captcha', {rules: [{ required: true, message: '请输入验证码' }], validateTrigger: 'blur'}]"><a-icon slot="prefix" type="mail" :style="{ color: 'rgba(0,0,0,.25)' }"/></a-input></a-form-item></a-col><a-col class="gutter-row" :span="8"><a-buttonclass="getCaptcha"tabindex="-1":disabled="state.smsSendBtn"@click.stop.prevent="getCaptcha"v-text="!state.smsSendBtn && '获取验证码' || (state.time+' s')"></a-button></a-col></a-row></a-tab-pane></a-tabs><a-form-item><a-checkbox v-decorator="['rememberMe']">自动登录</a-checkbox><router-link:to="{ name: 'recover', params: { user: 'aaa'} }"class="forge-password"style="float: right;">忘记密码</router-link></a-form-item><a-form-item style="margin-top:24px"><a-buttonsize="large"type="primary"htmlType="submit"class="login-button":loading="state.loginBtn":disabled="state.loginBtn">确定</a-button></a-form-item><div class="user-login-other"><span>其他登录方式</span><a><a-icon class="item-icon" type="alipay-circle"></a-icon></a><a><a-icon class="item-icon" type="taobao-circle"></a-icon></a><a><a-icon class="item-icon" type="weibo-circle"></a-icon></a><router-link class="register" :to="{ name: 'register' }">注册账户</router-link></div></a-form><two-step-captchav-if="requiredTwoStepCaptcha":visible="stepCaptchaVisible"@success="stepCaptchaSuccess"@cancel="stepCaptchaCancel"></two-step-captcha></div>
</template><script>
import md5 from 'md5'
import TwoStepCaptcha from '@/components/tools/TwoStepCaptcha'
import { mapActions } from 'vuex'
import { timeFix } from '@/utils/util'
import { getSmsCaptcha } from '@/api/login'export default {components: {TwoStepCaptcha},data () {return {customActiveKey: 'tab1',loginBtn: false,// login type: 0 email, 1 username, 2 telephoneloginType: 0,requiredTwoStepCaptcha: false,stepCaptchaVisible: false,form: this.$form.createForm(this),state: {time: 60,loginBtn: false,// login type: 0 email, 1 username, 2 telephoneloginType: 0,smsSendBtn: false},validatorRules: {userAccount: {rules: [{ required: true, message: '请输入用户名!', validator: 'click' }]},userPassword: {rules: [{ required: true, message: '请输入密码!', validator: 'click' }]},mobile: { rules: [{ validator: this.validateMobile }] },vcode: { rule: [{ required: true, message: '请输入验证码!' }] },inputCode: {rules: [{ required: true, message: '请输入验证码!' },{ validator: this.validateInputCode }]}},vcodeImg: '',verifiedCode: '',inputCodeContent: '',inputCodeNull: true,verkey: ''}},created () {this.vcodeImg = this.imgCode()// get2step({ })// .then(res => {// this.requiredTwoStepCaptcha = res.result.stepCode// })// .catch(() => {// this.requiredTwoStepCaptcha = false// })// this.requiredTwoStepCaptcha = true},methods: {...mapActions(['Login', 'Logout']),// handlerhandleUsernameOrEmail (rule, value, callback) {const { state } = thisconst regex = /^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+((\.[a-zA-Z0-9_-]{2,3}){1,2})$/if (regex.test(value)) {state.loginType = 0} else {state.loginType = 1}callback()},gRandom () {return (((1 + Math.random()) * 0x10000) | 0).toString(16).substring(1)},guid () {this.verkey = (this.gRandom() + this.gRandom() + '-' + this.gRandom() + '-' + this.gRandom() + '-' + this.gRandom() + '-' + this.gRandom() + this.gRandom() + this.gRandom())console.log(this.verkey)return this.verkey},imgCode () {return 'http://127.0.0.1:8080/auth/vcode?codeKey=' + this.guid() + '&n=' + Math.random()},changeImgCode () {this.vcodeImg = this.imgCode()},handleTabClick (key) {this.customActiveKey = key// this.form.resetFields()},handleSubmit (e) {e.preventDefault()const {form: { validateFields },state,customActiveKey,Login,verkey} = thisconsole.log(verkey)state.loginBtn = trueconst validateFieldsKey = customActiveKey === 'tab1' ? ['userAccount', 'userPassword', 'vcode', 'verkey'] : ['mobile', 'captcha', 'vcode', 'verkey']validateFields(validateFieldsKey, { force: true }, (err, values) => {if (!err) {console.log('login form', values)const loginParams = { ...values }delete loginParams.userAccountloginParams[!state.loginType ? 'email' : 'userAccount'] = values.userAccountloginParams.password = md5(values.userPassword)loginParams.userPassword = values.userPasswordloginParams.vcode = values.vcodeloginParams.verkey = verkeyLogin(loginParams).then((res) => this.loginSuccess(res)).catch(err => this.requestFailed(err)).finally(() => {state.loginBtn = false})} else {setTimeout(() => {state.loginBtn = false}, 600)}})},getCaptcha (e) {e.preventDefault()const { form: { validateFields }, state } = thisvalidateFields(['mobile'], { force: true }, (err, values) => {if (!err) {state.smsSendBtn = trueconst interval = window.setInterval(() => {if (state.time-- <= 0) {state.time = 60state.smsSendBtn = falsewindow.clearInterval(interval)}}, 1000)const hide = this.$message.loading('验证码发送中..', 0)getSmsCaptcha({ mobile: values.mobile }).then(res => {setTimeout(hide, 2500)this.$notification['success']({message: '提示',description: '验证码获取成功,您的验证码为:' + res.result.captcha,duration: 8})}).catch(err => {setTimeout(hide, 1)clearInterval(interval)state.time = 60state.smsSendBtn = falsethis.requestFailed(err)})}})},stepCaptchaSuccess () {this.loginSuccess()},stepCaptchaCancel () {this.Logout().then(() => {this.loginBtn = falsethis.stepCaptchaVisible = false})},loginSuccess (res) {console.log(res)this.$router.push({ name: 'dashboard' })// 延迟 1 秒显示欢迎信息setTimeout(() => {this.$notification.success({message: '欢迎',description: `${timeFix()},欢迎回来`})}, 1000)},requestFailed (err) {this.$notification['error']({message: '错误',description: ((err.response || {}).data || {}).message || '请求出现错误,请稍后再试',duration: 4})}}
}
</script><style lang="less" scoped>
.user-layout-login {label {font-size: 14px;}.getCaptcha {display: block;width: 100%;height: 40px;}.forge-password {font-size: 14px;}.v-code-img {height: 40px;float: right;margin-top: 2px;border-radius: 5px;cursor: pointer;opacity: 0.6;filter: alpha(opacity=60);}button.login-button {padding: 0 15px;font-size: 16px;height: 40px;width: 100%;}.user-login-other {text-align: left;margin-top: 24px;line-height: 22px;.item-icon {font-size: 24px;color: rgba(0, 0, 0, 0.2);margin-left: 16px;vertical-align: middle;cursor: pointer;transition: color 0.3s;&:hover {color: #1890ff;}}.register {float: right;}}
}
</style>相关文章:

SpringBoot + Ant Design Pro Vue实现动态路由和菜单的前后端分离框架
Ant Design Pro Vue默认路由和菜单配置是采用中心化的方式,在 router.config.js统一配置和管理,同时也提供了动态获取路由和菜单的解决方案,并将在2.0.3版本中提供,因到目前为止,官方发布的版本为2.0.2,所以…...

robotframework自动化测试环境搭建
环境说明 win10 python版本:3.8.3rc1 安装清单 安装配置 selenium安装 首先检查pip命令是否安装: C:\Users\name>pipUsage:pip <command> [options]Commands:install Install packages.download Do…...

尚硅谷《Redis7》(小白篇)
尚硅谷《Redis7 》(小白篇) 02 redis 是什么 官方网站: https://redis.io/ 作者 Git Hub https://github.com/antirez 03 04 05 能做什么 06 去哪下 Download https://redis.io/download/ redis中文文档 https://www.redis.com.cn/docu…...

并非从0开始的c++ day6
并非从0开始的c day6二级指针练习-文件读写位运算位逻辑运算符按位取反 ~位于(AND):&位或(OR): |位异或: ^移位运算符左移<<右移>>多维数组一维数组数组名一维数组名传入到函数参数中数组指…...

PMP考前冲刺2.22 | 2023新征程,一举拿证
承载2023新一年的好运让我们迈向PMP终点一起冲刺!一起拿证!每日5道PMP习题助大家上岸PMP!!!题目1-2:1.在新产品开发过程中,项目经理关注到行业排名第一的公司刚刚发布同类型的产品。相比竞品&am…...

RxJava的订阅过程
要使用Rxjava首先要导入两个包,其中rxandroid是rxjava在android中的扩展 implementation io.reactivex:rxandroid:1.2.1implementation io.reactivex:rxjava:1.2.0首先从最基本的Observable的创建到订阅开始分析 Observable.create(new Observable.OnSubscribe<S…...

【2.22】MySQL、Redis、动态规划
认识Redis Redis是一种基于内存的数据库,对数据的读写操作都是在内存中完成的,因此读写速度非常快,常用于缓存,消息队列,分布式锁等场景。 Redis提供了多种数据类型来支持不同的业务场景,比如String(字符串…...

2年手动测试,裸辞后找不到工作怎么办?
我们可以从以下几个方面来具体分析下,想通了,理解透了,才能更好的利用资源提升自己。一、我会什么?先说第一个我会什么?第一反应:我只会功能测试,在之前的4年的中我只做了功能测试。内心存在一种…...

Leetcode6. N字形变换
一、题目描述: 将一个给定字符串 s 根据给定的行数 numRows ,以从上往下、从左到右进行 Z 字形排列。 比如输入字符串为 “PAYPALISHIRING” 行数为 3 时,排列如下: 之后,你的输出需要从左往右逐行读取,产…...
)
将Nginx 核心知识点扒了个底朝天(十)
ngx_http_upstream_module的作用是什么? ngx_http_upstream_module用于定义可通过fastcgi传递、proxy传递、uwsgi传递、memcached传递和scgi传递指令来引用的服务器组。 什么是C10K问题? C10K问题是指无法同时处理大量客户端(10,000)的网络套接字。 Nginx是否支持将请求压…...

GPU显卡环境配置安装
前言 最近公司购买了一张RTX3090的显卡和一台新的服务器,然后对机器的GPU环境进行了安装和配置,然后简单记录一下 环境版本 操作系统:Centos7.8 显卡型号:RTX3090 Python版本:3.7.6 Tensorflow版本:2…...

CIMCAI super unmanned intelligent gate container damage detect
世界港航人工智能领军者企业CIMCAI中集飞瞳打造全球最先进超级智能闸口无人闸口ceaspectusG™视频流动态感知集装箱箱况残损检测箱况残损识别率99%以上,箱信息识别率99.95%以上World port shipping AI leader CIMCAIThe worlds most advanced super intelligent gat…...

web概念概述
软件架构:1. C/S: Client/Server 客户端/服务器端* 在用户本地有一个客户端程序,在远程有一个服务器端程序* 如:QQ,迅雷...* 优点:1. 用户体验好* 缺点:1. 开发、安装,部署,维护 麻烦…...

编译原理笔记(1)绪论
文章目录1.什么是编译2.编译系统的结构3.词法分析概述4.语法分析概述5.语义分析概述6.中间代码生成和后端概述1.什么是编译 编译的定义:将高级语言翻译成汇编语言或机器语言的过程。前者称为源语言,后者称为目标语言。 高级语言源程序的处理过程&#…...
)
MySQL(八)
服务器参数设置 general datadir/var/lib/mysql 数据文件存放的目录socket/var/lib/mysql/mysql.sock mysql.socket表示server和client在同一台服务器,并且使用localhost进行连接,就会使用socket进行连接pid_file/var/lib/mysql/mysql.pid 存储mysql的p…...

steam搬砖项目,小投入高回报,可放大操作,(内附教学资料)
我必须要说,steam搬砖项目就是全网门槛最低的副业,有手就行! 本人90后底层员工一枚,新入csgo搬砖项目,轻松翻身 什么做抖音、海外问卷、直播卖货,电商等等对比我这个都是小钱。我这个方法是利用了大部分人…...
)
华为OD机试真题Python实现【最多提取子串数目】真题+解题思路+代码(20222023)
最多提取子串数目 题目 给定由 [a-z] 26 个英文小写字母组成的字符串 A 和 B,其中 A 中可能存在重复字母,B 中不会存在重复字母 现从字符串 A 中按规则挑选一些字母,可以组成字符串 B。 挑选规则如下: 1) 同一个位置的字母只能被挑选一次 2) 被挑选字母的相对先后顺序不…...

day32 多线程(上)
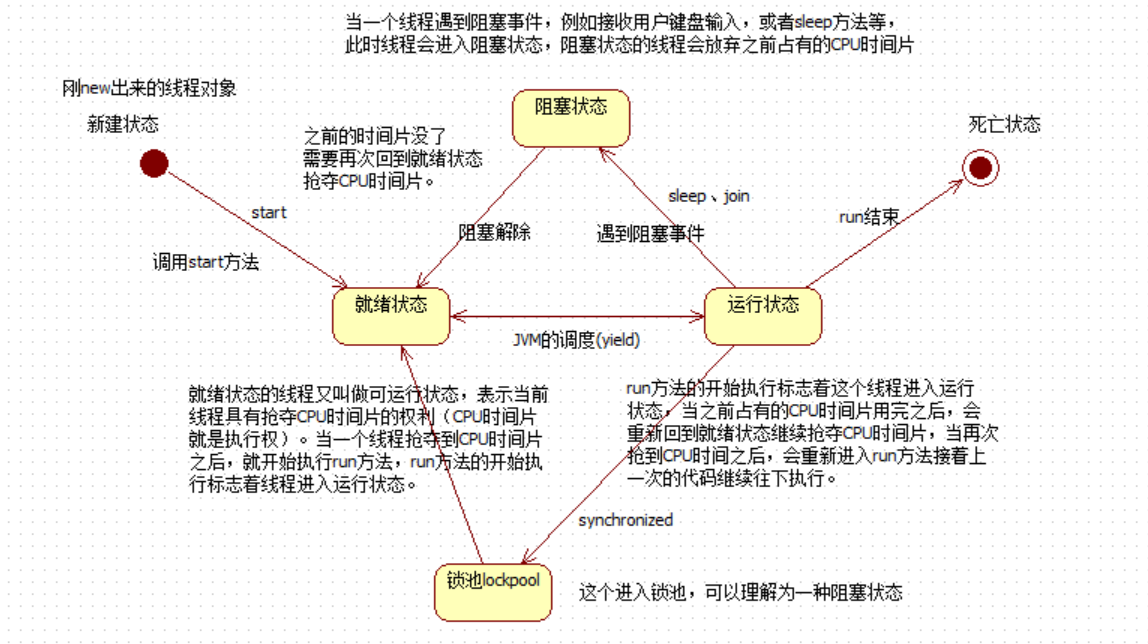
文章目录相关概念codeThreadTest01ThreadTest02 编写一个类,直接继承java.lang.Thread,重写run方法ThreadTest03 实现线程的第二种方法ThreadTest04 采用匿名内部类的方式ThreadTest05 获取线程名字ThreadTest06 sleep方法sleep面试题ThreadTest08 终止线…...

【flink】 各种join类型对比
表定义 动态表(dynamic table):动态表是流的另一种表达方式,动态表作为一个逻辑的抽象概念,使我们更容易理解flink中将streaming发展到table这个层次的设计,本质都是对无边界、持续变更数据的表示形式,所以动态表与流之…...

常用正则表达式
一、校验数字的表达式 数字:^[0-9]*$ n位的数字:^\d{n}$ 至少n位的数字:^\d{n,}$ m-n位的数字:^\d{m,n}$ 零和非零开头的数字:^(0|[1-9][0-9]*)$ 非零开头的最多带两位小数的数字:^([1-9][0-9]*)(.[0…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...
