【Vue】详细介绍Vue项目的目录结构及各个核心文件的示例代码
Vue.js并没有严格的文件和目录结构要求,但一般情况下,我们的Vue项目目录结构如下:
├── node_modules/ # 项目依赖的 node 模块
├── public/ # 公共资源目录
│ ├── favicon.ico # 网页图标
│ └── index.html # html模板(单页面应用)
├── src/ # 源代码目录
│ ├── assets/ # 静态资源文件夹,如图片、字体等
│ ├── components/ # 公共组件
│ ├── router/ # 路由文件夹
│ ├── store/ # Vuex状态管理文件夹
│ ├── views/ # 视图层组件
│ ├── App.vue # Vue 根组件,也是整个应用的入口
│ └── main.js # Vue 实例化入口文件,也是整个应用的入口
├── .babelrc # Babel 配置文件
├── .gitignore # Git管理忽略文件
├── package.json # 项目配置文件
├── README.md # 项目说明文件
└── webpack.config.js # Webpack配置文件
下面是各个核心文件的示例代码:
App.vue
<template><div id="app"><h1>{{ title }}</h1><router-view></router-view></div>
</template><script>
export default {name: "App",data() {return {title: "Vue App",};},
};
</script>
main.js
import Vue from "vue";
import App from "./App.vue";
import router from "./router";
import store from "./store";Vue.config.productionTip = false;new Vue({router,store,render: (h) => h(App),
}).$mount("#app");
router/index.js
import Vue from "vue";
import VueRouter from "vue-router";
import Home from "../views/Home.vue";Vue.use(VueRouter);const routes = [{path: "/",name: "Home",component: Home,},{path: "/about",name: "About",// 懒加载组件component: () => import("../views/About.vue"),},
];const router = new VueRouter({mode: "history",base: process.env.BASE_URL,routes,
});export default router;
store/index.js
import Vue from "vue";
import Vuex from "vuex";Vue.use(Vuex);export default new Vuex.Store({state: {count: 0,},mutations: {increment(state) {state.count++;},},actions: {increment({ commit }) {commit("increment");},},getters: {getCount: (state) => state.count,},modules: {},
});
以上就是Vue项目的基本目录结构和核心文件的示例代码。在实际项目中,我们可以根据具体的业务需求,对文件和目录进行合理的组织和调整。
相关文章:

【Vue】详细介绍Vue项目的目录结构及各个核心文件的示例代码
Vue.js并没有严格的文件和目录结构要求,但一般情况下,我们的Vue项目目录结构如下: ├── node_modules/ # 项目依赖的 node 模块 ├── public/ # 公共资源目录 │ ├── favicon.ico # 网页图标 │ └──…...

【人大金仓】迁移MySql数据库到人大金仓,出现sys_config表重复
需要迁移的数据库中有张表名称为sys_config,查询的时候查询结果不符合我们的预期,经咨询金仓售后人员后得知和系统表重名… 解决问题方法如下: alter database [数据库名] set search_path to "$user", [模式名,(可选&…...

linux内核进程间通信IPC----消息队列
消息队列:提供一种从一个进程向另一个进程发送一个数据块的方法。与FIFO相比,消息队列的优势在于,它独立于发送和接收进程而存在。 1.链表式结构组织,存放于内核。 2.通过队列标识来引用。 3.通过一个数据类型来索引指定的数据。 …...

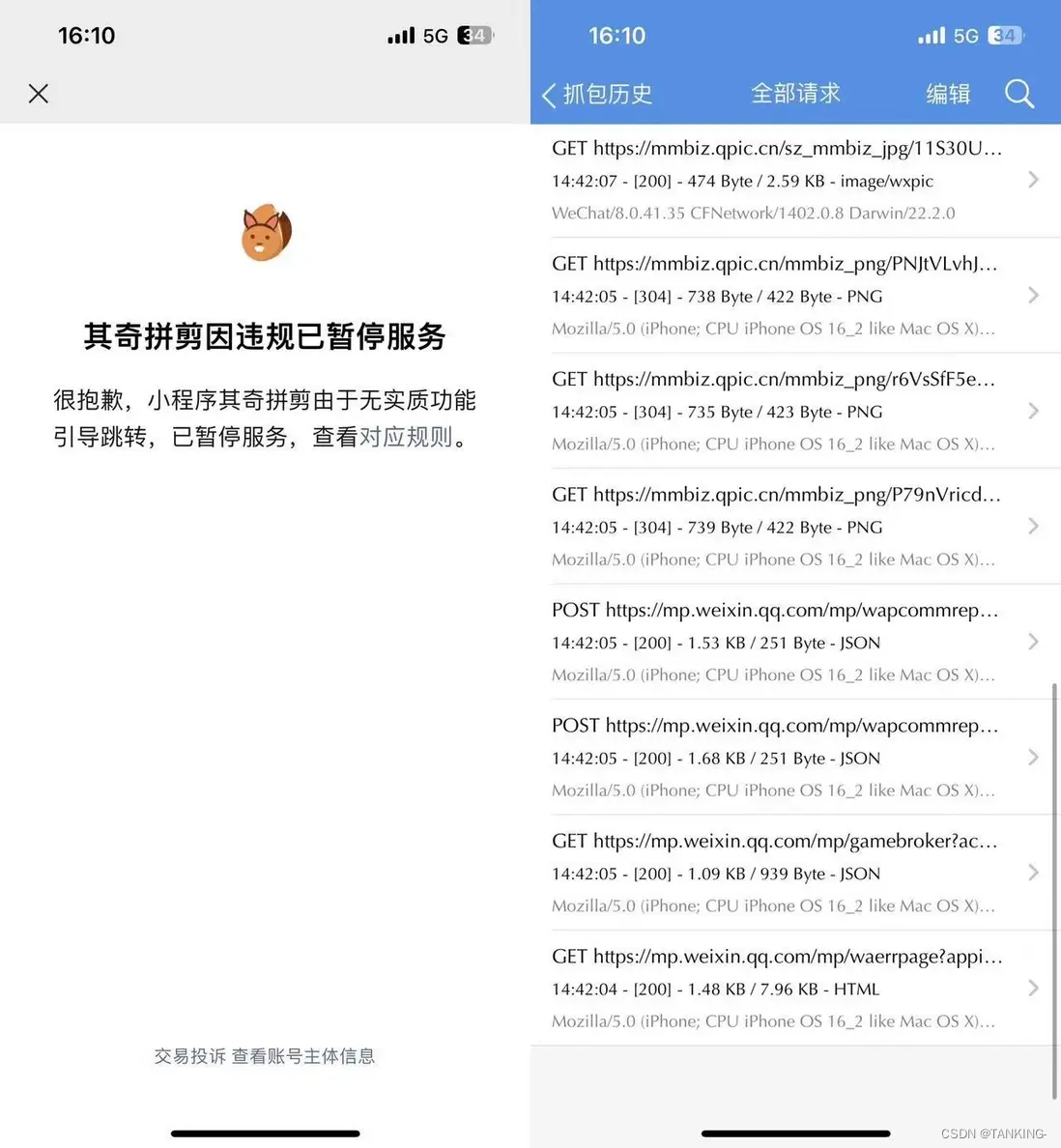
PHP实现微信小程序状态检测(违规、暂停服务、维护中、正在修复)
实现原理 进入那些状态不正常的小程序会被重定向至一个Url,使用抓包软件抓取这个Url,剔除不必要参数,使用cURl函数请求网页获得HTML内容,根据内容解析出当前APPID的小程序的状态。 代码 <?php// 编码header(Content-type:ap…...

ubuntu在线直接升级
前几天VMware上安装了ubuntu,当时的内核版本支持(ipguard,加密软件),后来ubuntu自动升级了linux内核,导致加入软件不支持,无法访问加密文件了。后来加密软件商更新了软件,但还是赶不上linux内核更新速度,还…...

学习笔记:卸载nav2 navigation2导航
nav2二进制文件安装 nav2导航安装方式分为二进制文件安装和源码方式安装,如果想用最快的方式跑通代码,推荐二进制安装,不用编译,没有缺少依赖编译失败的烦恼, 安装命令: sudo apt install ros-$ROS_DISTR…...

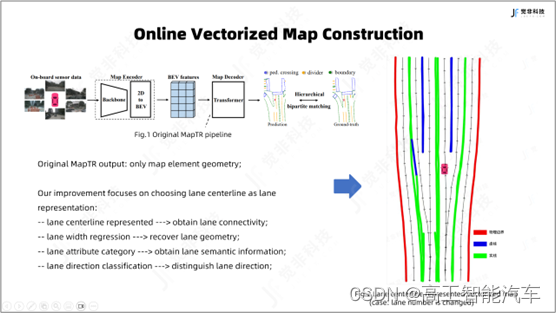
觉非科技数据闭环系列 | BEV感知研发实践
随着自动驾驶迈向量产场景,“BEV感知数据闭环”已成为新一代自动驾驶量产系统的核心架构。数据成为了至关重要的技术驱动力,发挥数据闭环的飞轮效应或将成为下半场从1到N的胜负关键。 觉非科技在此方面已进行了大量的研究工作,并在实际量产项…...

程序员情绪把控
文章目录 建议情绪 建议 保持稳定的情绪在工作中非常重要,以下是一些建议: 自我意识:保持对自己情绪的觉察和理解,了解自己的情绪状态和触发情绪的因素。通过自我反省和观察,你可以更好地管理和调节情绪。 健康生活方…...

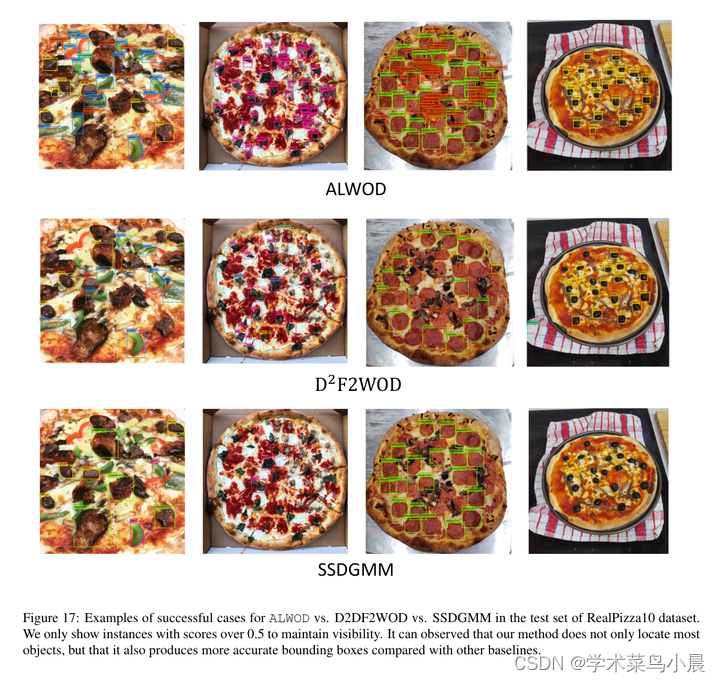
弱监督目标检测:ALWOD: Active Learning for Weakly-Supervised Object Detection
论文作者:Yuting Wang,Velibor Ilic,Jiatong Li,Branislav Kisacanin,Vladimir Pavlovic 作者单位:Rutgers University;The Institute for Artificial Intelligence Research and Development of Serbia;Nvidia Corporation 论文链接:http:…...

驱动开发 day3
总结:自动创建设备节点udev的流程 1.如何创建节点 手动创建:mknod 地址 设备文件类型 主设备号 次设备号(0 - 255) 自动创建:devfs (创建节点的逻辑在内核 ---> 2.4版本以前使用) udev (创建节点的逻辑在应用层) mdev (轻量级的udev) 2.…...

许可license分析 第一章
许可分析是指对软件许可证进行详细的分析和评估,以了解组织内部对软件许可的需求和使用情况。通过许可分析,可以帮助组织更好地管理和优化软件许可证的使用。以下是一些可能的许可分析方法和步骤: 收集许可证信息:首先,…...

Goby 漏洞发布|管家婆订货易在线商城 SelectImage.aspx 文件上传漏洞
漏洞名称:管家婆订货易在线商城 SelectImage.aspx 文件上传漏洞 English Name: GJP SelectImage.aspx file upload vulnerability CVSS core: 9.8 影响资产数:2617 漏洞描述: 任我行率先针对中小企业推出了管家婆进销存、财务…...

Android屏幕录制
这里使用Java语言编写实现,完整代码如下: 文件 AndroidMainfest.xml 的主要配置 <?xml version"1.0" encoding"utf-8"?> <manifest xmlns:android"http://schemas.android.com/apk/res/android"package"…...

实在智能牵手埃林哲,“TARS-RPA-Agent+云时通”双剑合璧共推企业数字化转型
近日,《数字中国建设整体布局规划》进一步明确了数字化发展的方向和节奏,对企业数字化建设提出了新要求。回看过去几十年,信息化建设如火如荼,各类IT系统如雨后春笋般涌现,系统的自动化操作及系统间数据交互共享等需求…...

拥有这个中文版CustomGPT,你也能定制自己的AI问答机器人
人工智能技术的快速发展为各行各业带来了前所未有的机会,其中之一就是定制化的问答机器人。这些机器人可以用于客户支持、知识管理、虚拟助手等多个领域,帮助企业提高效率,提供更好的用户体验。很多人可能都知道通过CustomGPT能够设计自己的人…...

fastadmin 基本使用配置
fastadmin 版本 1.3.5 thinkphp 版本 5.0.25 配置 cache 为 redis 保存 // ---------------------------------------------------------------------- // | 缓存设置 // ---------------------------------------------------------------------- cache …...

netty 线程组
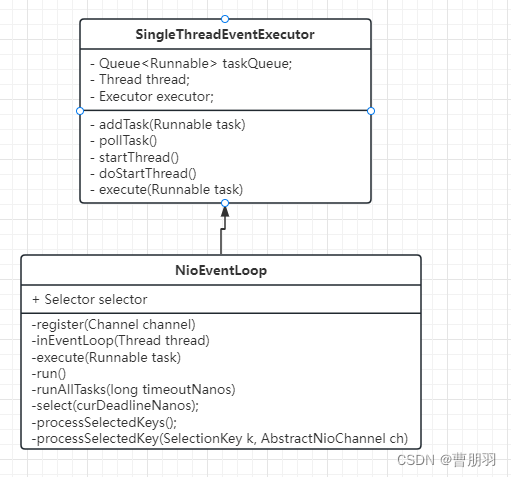
我们的bossgroup和workgroup都是使用的NioEventLoopGroup。其内部有一个EventExecutor类型的数组用来存储所有的线程组。 NioEventLoopGroup {EventExecutor[] children; }NioEventLoopGroup继承自MultithreadEventExecutorGroup,构造函数不指定线程数默认会根据系…...

Reactor 第十二篇 WebFlux集成PostgreSQL
1 引言 在现代的应用开发中,数据库是存储和管理数据的关键组件。PostgreSQL 是一种强大的开源关系型数据库,而 WebFlux 是 Spring 框架提供的响应式编程模型。本文将介绍如何使用 Reactor 和 WebFlux 集成 PostgreSQL,实现响应式的数据库访问…...

红队打靶:Me and My Girlfriend打靶思路详解(vulnhub)
目录 写在开头 第一步:主机发现和端口扫描 第二步:Web渗透(修改XFF代理) 第三步:数据库手工枚举 第四步:sudo php提权 总结与思考 写在开头 本篇博客在自己的理解之上根据大佬红队笔记的视频进行…...

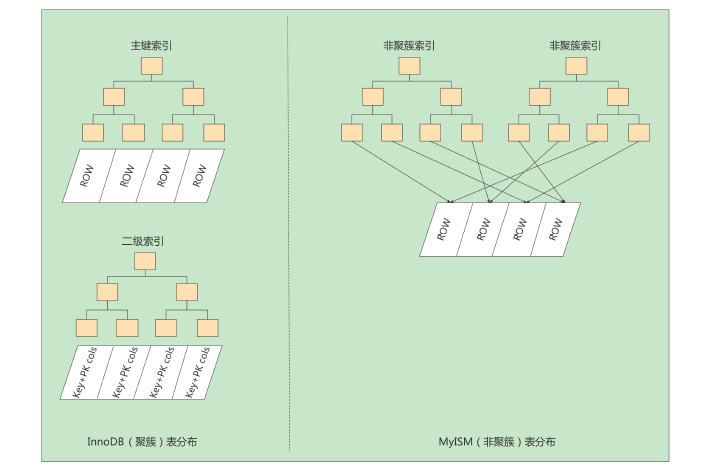
Mysql高级——索引(2)
常见索引 索引分类 在MySQL数据库,将索引的具体类型主要分为以下几类:主键索引、唯一索引、常规索引、全文索引。 分类含义特点关键字主键索引针对于表中主键创建的索引默认自动创建, 只能有一个PRIMARY唯一索引避免同一个表中某数据列中的值重复可以…...
详解)
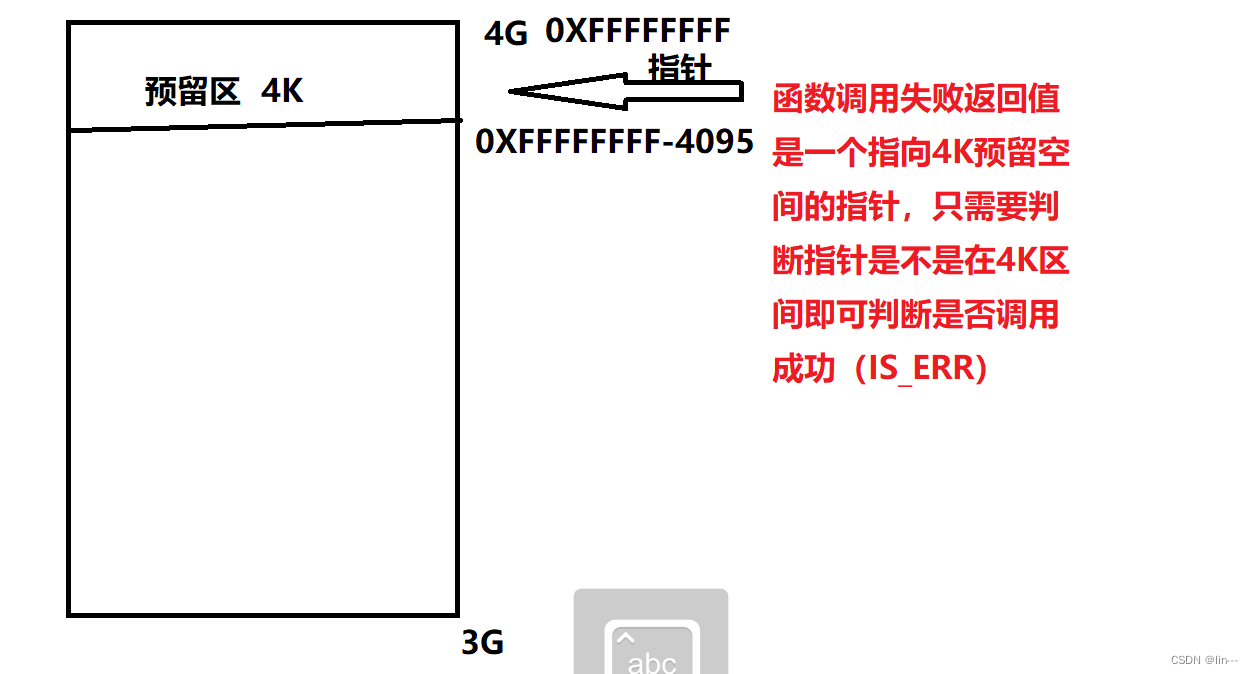
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...

uniapp 小程序 学习(一)
利用Hbuilder 创建项目 运行到内置浏览器看效果 下载微信小程序 安装到Hbuilder 下载地址 :开发者工具默认安装 设置服务端口号 在Hbuilder中设置微信小程序 配置 找到运行设置,将微信开发者工具放入到Hbuilder中, 打开后出现 如下 bug 解…...
