微信小程序——常用组件的属性介绍
常用的组件内容标签
- text
- rich-text
- 富文本标签
- 支持把HTML字符串渲染为WXML结构
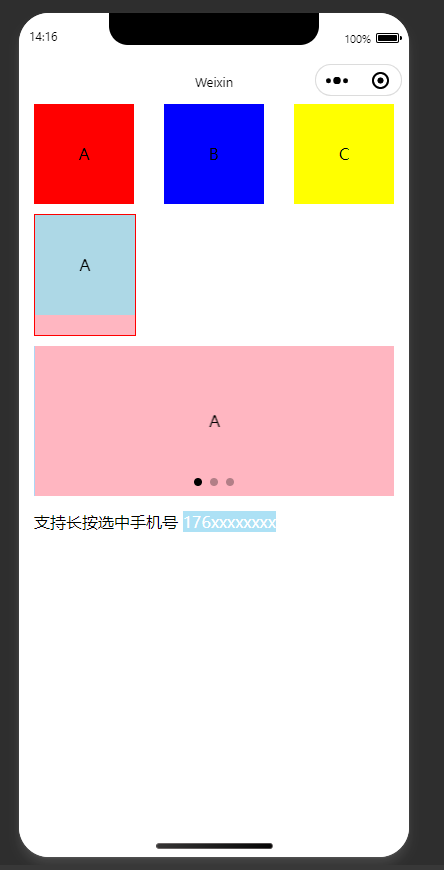
text标签的基本使用
<view class="text-view">
支持长按选中手机号
<text selectable>176xxxxxxxx</text>
.text-view{
margin-top: 15px;
margin-left: 15px;
上面的代码的实现效果,就是手机号的部分可以长按选中,但是文字的部分是无法长按选中的。
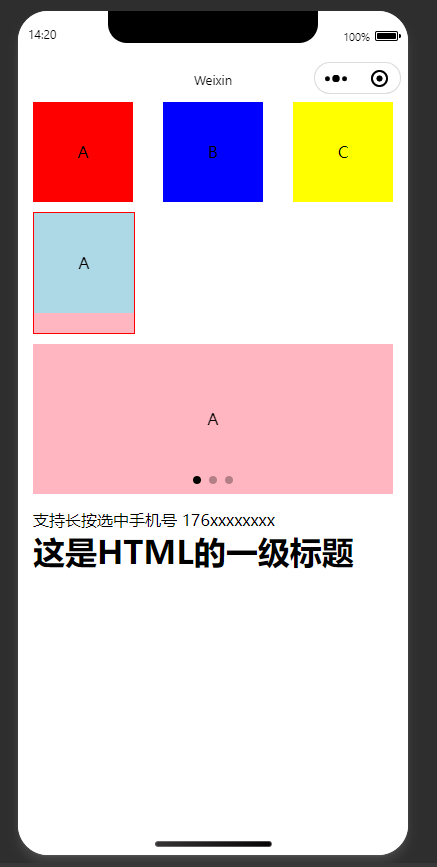
rich-text组件的基本使用
通过rich-text组件的nodes属性节点,把HTML字符串渲染为对应的UI结构
<view class="text-view">
支持长按选中手机号
<text selectable>176xxxxxxxx</text>
<rich-text nodes="<h1>这是HTML的一级标题<h1>"/>
.text-view{
margin-top: 15px;
margin-left: 15px;
上面的效果,是将rich-text标签中的nodes属性的HTML标签渲染为微信的样式并将内容进行展示。
这个标签一般适用于接收在电脑的服务端返回的HTML标签文本的时候,将其转换成微信小程序的样式在小程序中进行展示时使用。
其他常用组件
- button
- 按钮组件
- 功能比HTML中的button按钮丰富
- 通过open-type属性可以调用微信提供的各种功能(客服,转发,获取用户权限,获取用户信息等)
- image
- image组件默认宽度越300px,高度越240px
- 页面导航组件
- 类似于HTML中的a连接标签
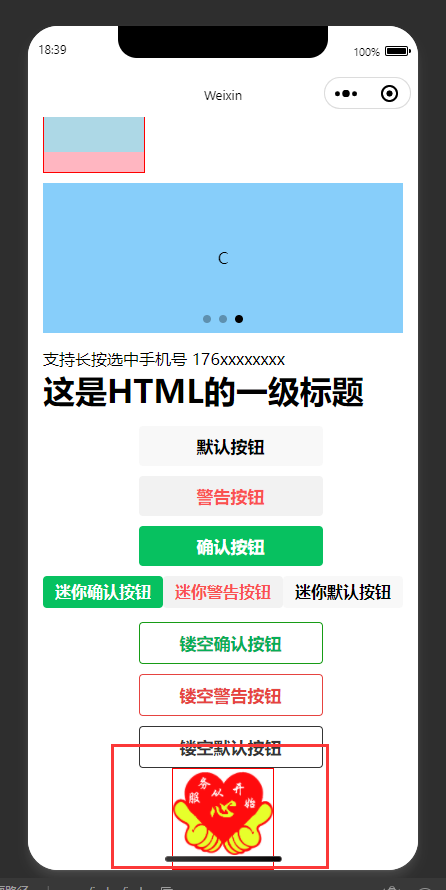
button按钮的基本使用
<view class="botton_view">
<!-- 默认按钮 -->
<button>默认按钮</button>
<!-- 警告按钮 -->
<button type="warn">警告按钮</button>
<!-- 确认按钮 -->
<button type="primary">确认按钮</button>
<!-- 迷你按钮 迷你按钮是行内元素并且并不独占一行-->
<button size="mini" type="primary">迷你确认按钮</button>
<button size="mini" type="warn">迷你警告按钮</button>
<button size="mini">迷你默认按钮</button>
<!-- 镂空按钮 -->
<button plain type="primary">镂空确认按钮</button>
<button plain type="warn">镂空警告按钮</button>
<button plain >镂空默认按钮</button>
.botton_view{
margin-top: 15px;
margin-left: 15px;
}
.botton_view button{
margin-top: 10px;
在使用button组件的时候,可以使用type属性去指定按钮的样式,size属性指定按钮的大小,以及通过添加plain属性去使按钮出现镂空样式。
image组件的基本使用
<view class="img_view">
<image src="./image/幼儿园-LOGO.jpg" mode="widthFix"/>
.img_view{
border: 1px solid red;
margin: 0 auto;
text-align: center;
width: 100px;
height: 100px;
}
.img_view image{
width: 100px;
height: 100px;
图片标签的使用与HTML中的基本相似,但是在微信小程序的image标签中,还有一个属性用于控制图片的缩放格式
image组件的mode属性用来指定图片的裁剪和缩放模式,常用的mode属性值如下:
| mode值 | |
| scaleToFill | |
| aspectFit | 缩放模式,保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整的将图片显示出来,但是会导致周围没有被填满的部分出现白色边框。 |
| aspectFill | 缩放模式,保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或者垂直方向是完整的,另一个方向将会发生截取。 |
| widthFix | |
| heigjtFix |
相关文章:

微信小程序——常用组件的属性介绍
常用的组件内容标签 text 文本组件类似于HTML中的span标签,是一个行内元素rich-text 富文本标签支持把HTML字符串渲染为WXML结构 text标签的基本使用 通过text组件的selectable属性,实现长按选中文本内容的效果。只有text标签支持长按选中效果&#x…...

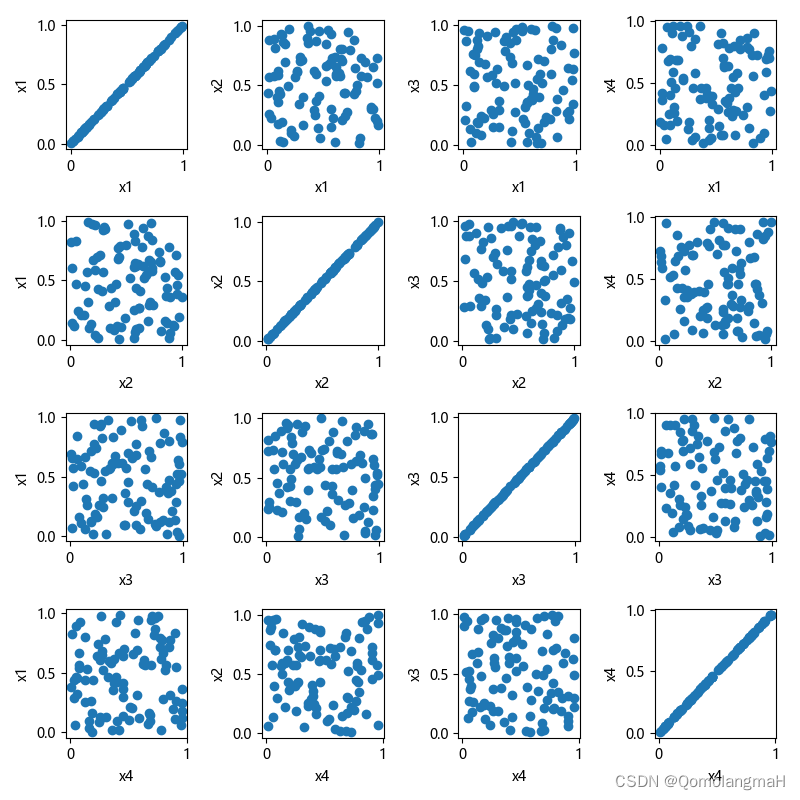
【深度学习】 Python 和 NumPy 系列教程(廿七):Matplotlib详解:3、多子图和布局:散点矩阵图(Scatter Matrix Plot)
目录 一、前言 二、实验环境 三、Matplotlib详解 1、2d绘图类型 2、3d绘图类型 3、多子图和布局 1. subplot()函数 2. subplots()函数 3. 散点矩阵图(Scatter Matrix Plot) 一、前言 Python是一种高级编程语言,由Guido van Rossum于…...

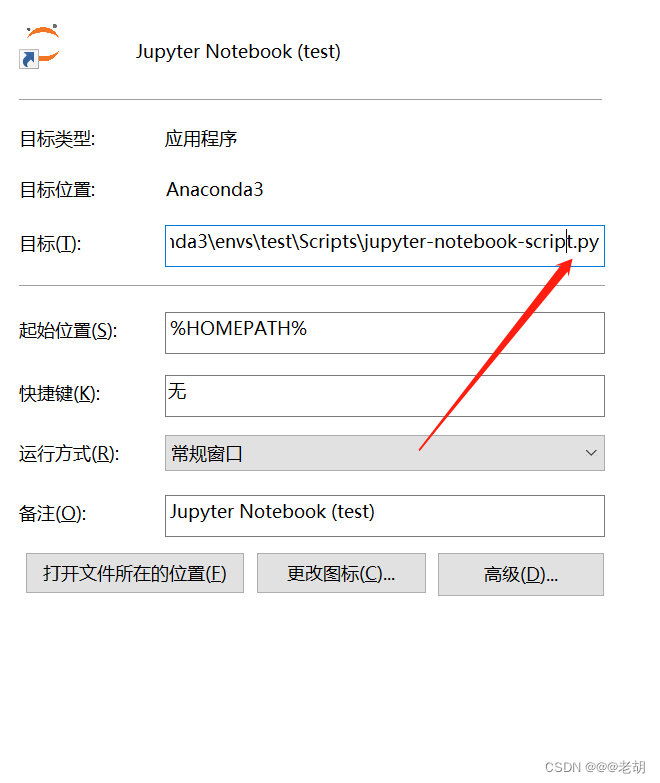
解决jupyter打开的默认路径问题
已经安装完anaconda,但是jupyter每一次打开的路径都不是自己想要的路径,可以在配置文件中修改jupyter打开的默认路径,具体步骤如下: 首先打开anaconda的命令行 如果有多个环境的,需要输入conda activate 环境名称以下命…...

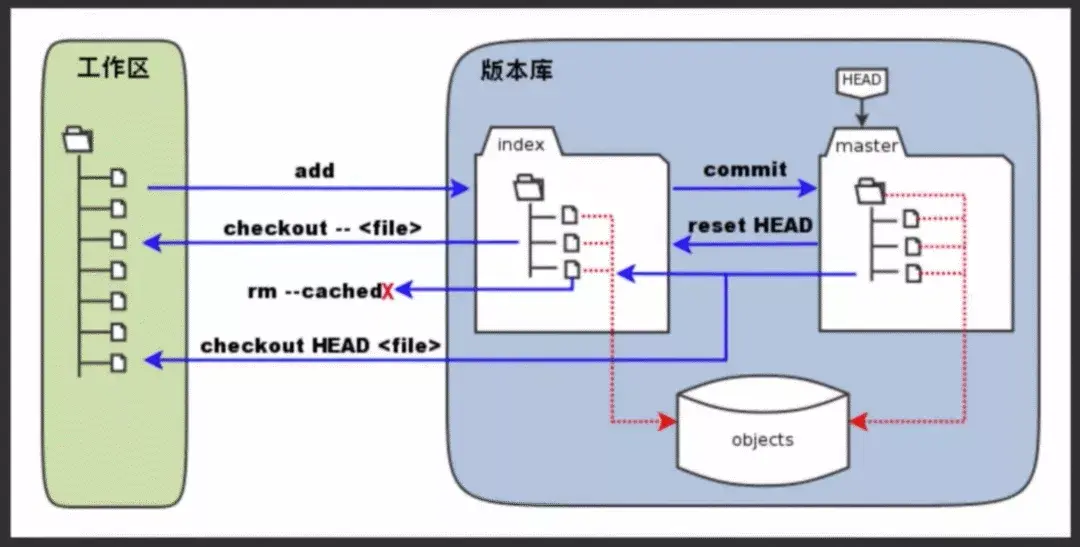
Git 学习笔记
Git 学习笔记 Git 简介 Git 是一个 开源的分布式版本控制系统。 什么是版本控制? 版本控制是一种记录一个或若干文件内容变化,以便将来查阅特定版本修订情况的系统。 什么是分布式版本控制系统? 介绍分布式版本控制系统前,有…...

【Qt】QGroundControl入门3:源码初探
1、源码目录 QGroundControl使用pro来管理工程,可以使用qmake来编译。同时还有CMakeLists.txt,应该可以使用cmake来编译,本人还没有尝试。 QGroundControl是跨平台的,支持android、win、linux、mac、ios系统,在QGCCommon.pri中可见关于跨平台编译的配置。 1.1 目录树 …...

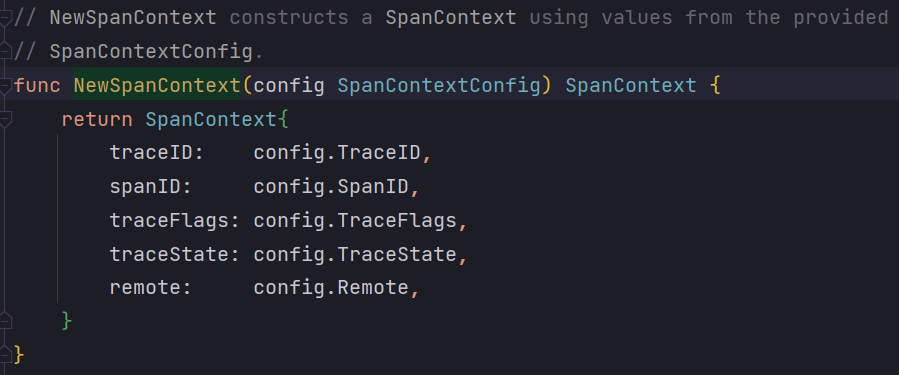
腾讯mini项目-【指标监控服务重构】2023-07-31
今日已办 trace_id传播 关于如何使用 trace_id 创建 span 的思路 【暂未实现 & 测试】 调研 SpanProcessor 阅读源码的test 明日待办 根据 trace_id 创建 span,应该需要 parent span_id 才能有 trace 的树状 span 的关系...

Rust通用编程概念(3)
Rust通用编程概念 1.变量和可变性1.执行cargo run2.变量3.变量的可变性4.常量5.遮蔽5.1遮蔽与mut区别1.遮蔽2.mut 2.数据类型1.标量类型1.1整数类型1.2浮点数类型1.3数字运算1.4布尔类型1.5字符类型 2.复合类型2.1元组类型2.2数组类型1.访问数组2.无效的数组元素访问 3.函数3.1…...

学Python的漫画漫步进阶 -- 第四步
学Python的漫画漫步进阶 -- 第四步 四、运算符4.1 算术运算符4.2 比较运算符4.3 逻辑运算符4.4 位运算符4.5 赋值运算符4.6 运算符的优先级4.7 练一练4.8 运算符的总结全部16步完成后 ,后续就是介绍项目实战,请大家给予点赞、关注! 四、运算符…...

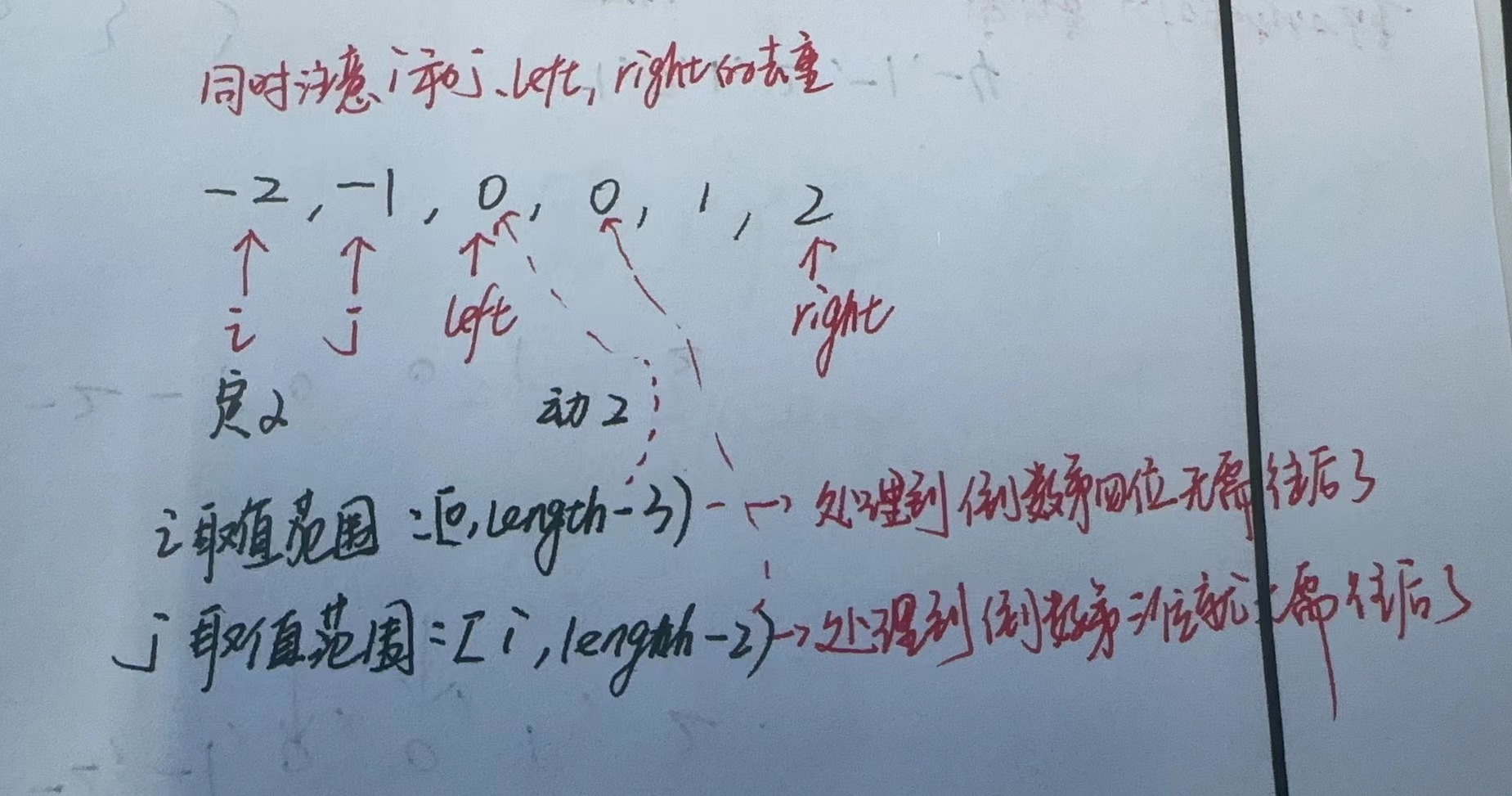
【LeetCode-中等题】18. 四数之和
文章目录 题目方法一:双指针(定2动2) 题目 方法一:双指针(定2动2) 这题可以参考【LeetCode-中等题】15. 三数之和 区别在于,三数之和只需要用一个for循环定住一个数,然后设置两个前…...

每日一题 102二叉树的层序遍历
题目 给你二叉树的根节点 root ,返回其节点值的 层序遍历 。 (即逐层地,从左到右访问所有节点)。 示例 1: 输入:root [3,9,20,null,null,15,7] 输出:[[3],[9,20],[15,7]] 示例 2:…...

牛客: BM4 合并两个排序的链表
牛客: BM4 合并两个排序的链表 文章目录 牛客: BM4 合并两个排序的链表题目描述题解思路题解代码 题目描述 题解思路 以链表一为主链表,遍历两条链表 若当前链表二的节点val小于当前链表一的下一个节点val,则将链表链表二的该节点连到链表一的节点的下一个,链表一的当前节点往…...

C语言基础知识点(六)二维数组指针和地址
#include <stdio.h>int main() {int a[2][3] {2, 4, 6,8, 10, 12};printf("a:%p, a1:%p\n", a, a 1); // 相差3*sizeof(int)12,二维数组名是一个指向每一行的指针,a:0061FF08, a1:0061FF14prin…...

nodejs格式化输入
需求 比如我现在要格式为Axxx-xxx(xxx是数字)的格式,但是输入有可能为A1-2这种情况,就需要补零,变成A001-002 代码实现 const regex /^A(\d)\-(\d)$/; // 正则匹配桩号合法格式const match input.match(regex);if…...

国家网络安全周 | 金融日,一起 get金融行业数据安全
2023国家网络安全宣传周 热度一直在持续! 9月15日是国家网络安全宣传金融日。 目前随着国际形势愈发严峻,金融机构基础设施的全面数字化升级,带来了全新的安全问题。数据安全不单是技术问题,更是已经成为一个关系社会稳定发展的…...

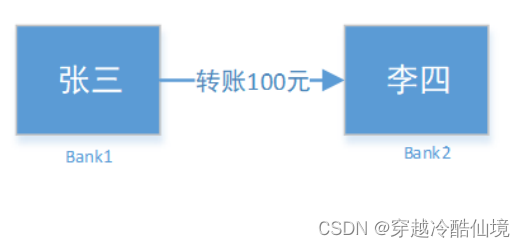
分布式事务解决方案之TCC
分布式事务解决方案之TCC 什么是TCC事务 TCC是Try、Confirm、Cancel三个词语的缩写,TCC要求每个分支事务实现三个操作:预处理Try、确认 Confirm、撤销Cancel。Try操作做业务检查及资源预留,Confirm做业务确认操作,Cancel实现一个…...

Git 的基础命令 码云 gitee
就比如,我们的开发吧,我自己本地分支是dqh,远程分支也是new //我开始提交代码 //1,git add . //2,git commit -mXXX功能 //3,git pull origin new(你们现在这个版本的开发分支) //这里…...

探索工业4.0:数字孪生如何重塑工业生产流程?
在过去的几十年里,工业生产经历了从机械化、自动化到数字化的巨大转变。随着工业4.0的到来,我们正处于第四次工业革命的边缘,这次革命将由数字孪生技术引领。本文将深入探讨数字孪生在工业生产中的应用和潜力。 数字孪生(Digital …...

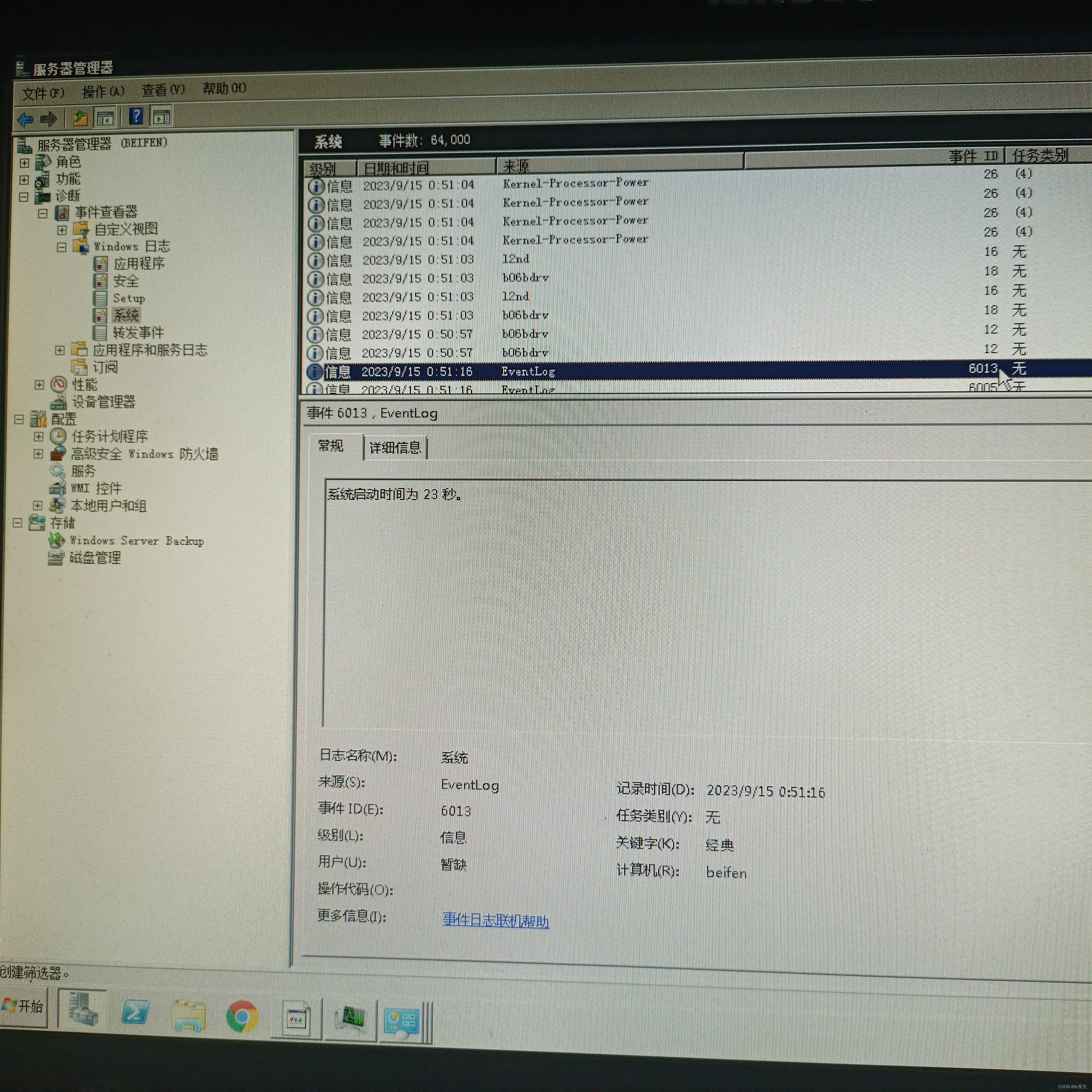
window server事件ID说明
重启:1074 6013:系统运行时间 6008:非正常关机或者意外关机 WindowsServer2012R2事件id6008什么意思? 在Windows Server 2012 R2中,事件ID 6008是一个系统事件,它通常表示系统的非正常关机或意外关机。当系…...

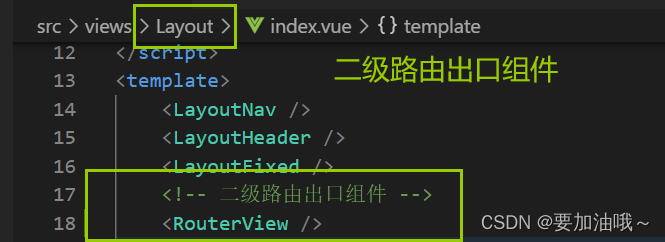
router-link 和 router-view的区别
router-link 实现路由之间的跳转 router-view(路由出口组件 -> 渲染路径匹配到的视图组件) 当你访问的地址与路由path相符时,会将指定的组件替换该router-view router-link router-link 点击实现路由跳转,to属性指向目标地址&…...

【Leetcode】139.单词拆分
一、题目 1、题目描述 给你一个字符串 s 和一个字符串列表 wordDict 作为字典。请你判断是否可以利用字典中出现的单词拼接出 s 。 注意:不要求字典中出现的单词全部都使用,并且字典中的单词可以重复使用。 示例1: 输入: s = “leetcode”, wordDict = [“leet”, “cod…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...