解决vue项目导出当前页Table为Excel
解决vue项目中导出当前页表格为Excel表格的方案
用到的技术:
- Vue2
- Element-ui
- file-saver
- xlsx
1、创建vue项目,安装element-ui
2、创建一个组件,组件内放入表格,和导出按钮

<template><div><!-- 导出的按钮 --><el-button size="small" type="primary" icon="el-icon-download" @click="exportData">导出</el-button><!-- 表格数据 --><el-table id="myTable" :data="tableData" style="width: 100%" border><el-table-column prop="date" label="日期" width="180"> </el-table-column><el-table-column prop="name" label="姓名" width="180"> </el-table-column><el-table-column prop="address" label="地址"> </el-table-column></el-table></div>
</template><script>
export default {props: {},data() {return {tableData: [{date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'},{date: '2016-05-04',name: '王小虎',address: '上海市普陀区金沙江路 1517 弄'},{date: '2016-05-01',name: '王小虎',address: '上海市普陀区金沙江路 1519 弄'},{date: '2016-05-03',name: '王小虎',address: '上海市普陀区金沙江路 1516 弄'}]}},methods: {}</script><style scoped lang="less"></style>3、安装导出表格需要的插件【xlsx 和 file-saver】
npm install --save xlsx file-saver
4、在main.js中引入安装的依赖
// 引入导出excel的插件
import FileSaver from 'file-saver'
import * as XLSX from 'xlsx'
Vue.prototype.$FileSaver = FileSaver; //设置全局
Vue.prototype.$XLSX = XLSX; //设置全局
5、编写导出功能
//导出功能exportData() {let excelName = '导出表格名称.xlsx'var xlsxParam = { raw: true } //转换成excel时,使用原始的格式// 克隆节点let tables = document.getElementById('myTable').cloneNode(true)// 判断是否为固定列,解决(为固定列时,会重复生成表格)if (tables.querySelector('.el-table__fixed') !== null) {tables.removeChild(tables.querySelector('.el-table__fixed'))}let table_book = this.$XLSX.utils.table_to_book(tables, xlsxParam)var table_write = this.$XLSX.write(table_book, {bookType: 'xlsx',bookSST: true,type: 'array'})try {this.$FileSaver.saveAs(new Blob([table_write], { type: 'application/octet-stream' }),excelName)} catch (e) {if (typeof console !== 'undefined') console.log(e, table_write)}return table_write}
搞定!!!
完整代码
<template><div><!-- 导出的按钮 --><el-button size="small" type="primary" icon="el-icon-download" @click="exportData">导出</el-button><!-- 表格数据 --><el-table id="myTable" :data="tableData" style="width: 100%" border><el-table-column prop="date" label="日期" width="180"> </el-table-column><el-table-column prop="name" label="姓名" width="180"> </el-table-column><el-table-column prop="address" label="地址"> </el-table-column></el-table></div>
</template><script>
export default {props: {},data() {return {tableData: [{date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'},{date: '2016-05-04',name: '王小虎',address: '上海市普陀区金沙江路 1517 弄'},{date: '2016-05-01',name: '王小虎',address: '上海市普陀区金沙江路 1519 弄'},{date: '2016-05-03',name: '王小虎',address: '上海市普陀区金沙江路 1516 弄'}]}},methods: {//导出功能exportData() {let excelName = '导出表格名称.xlsx'var xlsxParam = { raw: true } //转换成excel时,使用原始的格式// 克隆节点let tables = document.getElementById('myTable').cloneNode(true)// 判断是否为固定列,解决(为固定列时,会重复生成表格)if (tables.querySelector('.el-table__fixed') !== null) {tables.removeChild(tables.querySelector('.el-table__fixed'))}let table_book = this.$XLSX.utils.table_to_book(tables, xlsxParam)var table_write = this.$XLSX.write(table_book, {bookType: 'xlsx',bookSST: true,type: 'array'})try {this.$FileSaver.saveAs(new Blob([table_write], { type: 'application/octet-stream' }),excelName)} catch (e) {if (typeof console !== 'undefined') console.log(e, table_write)}return table_write}},components: {}
}
</script><style scoped lang="less"></style>

相关文章:

解决vue项目导出当前页Table为Excel
解决vue项目中导出当前页表格为Excel表格的方案 用到的技术: Vue2Element-uifile-saverxlsx 1、创建vue项目,安装element-ui 2、创建一个组件,组件内放入表格,和导出按钮 <template><div><!-- 导出的按钮 -->…...

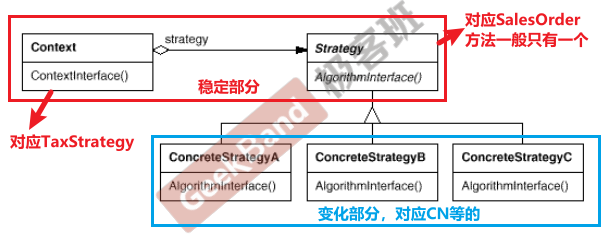
C++设计模式_04_Strategy 策略模式
接上篇,本篇将会介绍C设计模式中的Strategy 策略模式,和上篇模板方法Template Method一样,仍属于“组件协作”模式,它与Template Method有着异曲同工之妙。 文章目录 1. 动机( Motivation)2. 代码演示Stra…...
)
目标检测YOLO实战应用案例100讲-基于YOLOv3多模块融合的遥感目标检测(中)
目录 2.2.3 YOLO 2.3 目标检测算法分析 2.3.1 目标检测结果评价指标...

element 表格fixed列高度无法100%
下文提到的滚动条皆为横向滚动条错误方法(旧方法,点击查看旧博客) 一下代码虽然能解决fixed列高度无法100%问题,但是会出现fixed列下面的滚动条无法被点击的问题(被fixed列遮挡),所以该方法并不…...

【接口自动化测试】Eolink Apilkit 安装部署,支持 Windows、Mac、Linux 等系统
Eolink Apikit 有三种客户端,可以依据自己的情况选择。三种客户端的数据是共用的,因此可以随时切换不同的客户端。 我们推荐使用新推出的 Apikit PC 客户端,PC 端拥有线上产品所有的功能,并且针对本地测试、自动化测试以及使用体…...

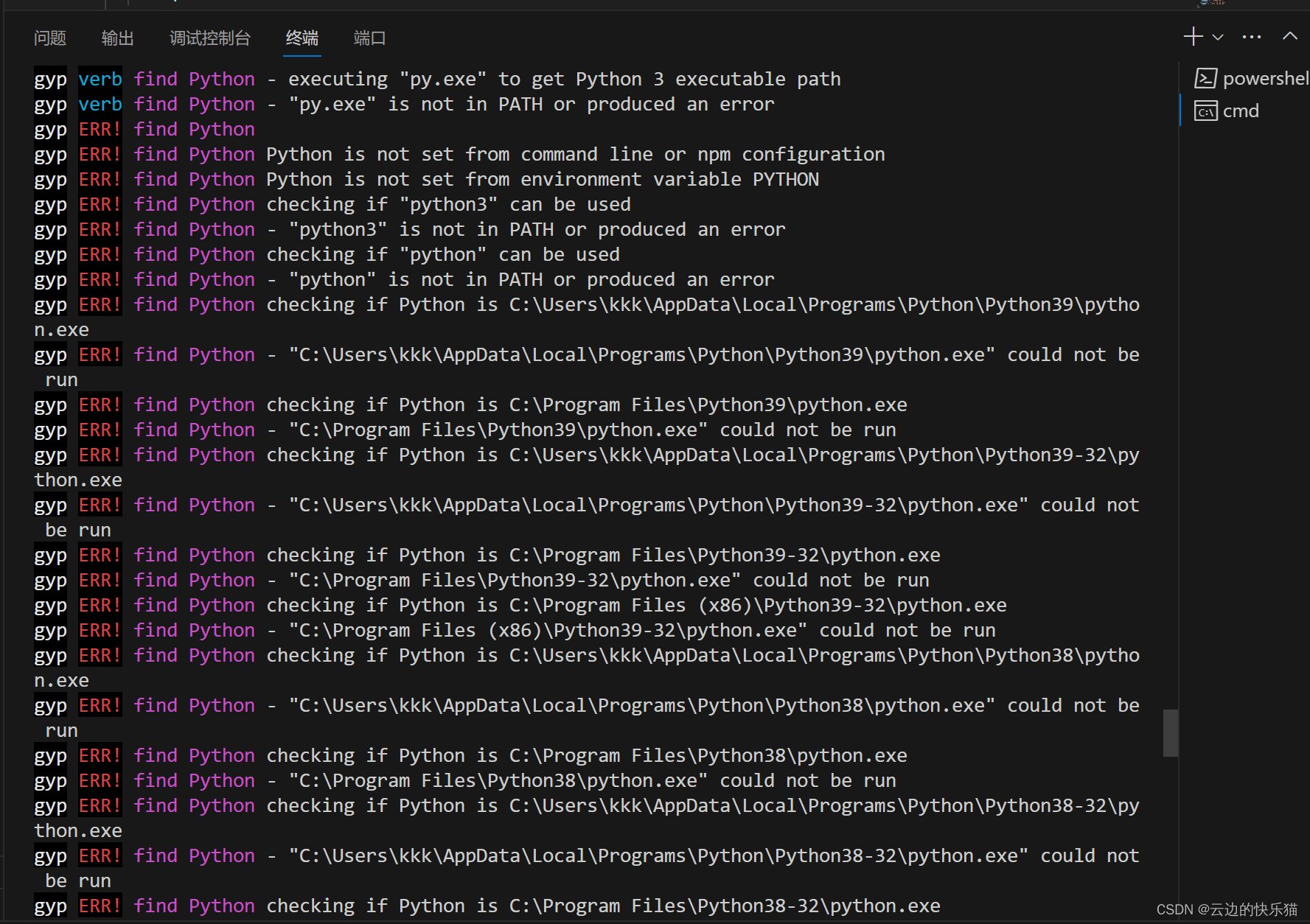
解决sass问题:npm ERR! node-sass@9.0.0 postinstall: `node scripts/build.js`
目录 一、遇到问题 解决办法 二、 再次遇到问题 解决办法 题外话 一、遇到问题 1.运行这个项目的适合,遇到了没有sass的问题 解决办法 然后就用命令下载sass npm install node-sass 二、 再次遇到问题 2.下载sass的时候又发现了一个这样的问题 npm ER…...

Python技巧---tqdm库的使用
文章目录 一、tqdm基本知识二、在pytorch中使用tqdm 提示:以下是本篇文章正文内容,下面案例可供参考 一、tqdm基本知识 “tqdm” 是一个 Python 库,用于在命令行界面中创建进度条。 基本使用如下: from tqdm import tqdm impor…...

linux-线程条件变量(cond)
概述 与互斥锁不同,条件变量是用来等待而不是用来上锁的。条件变量用来自动阻塞一个线程,直到某特殊情况发生为止。通常条件变量和互斥锁同时使用 。 条件变量使我们可以睡眠等待某种条件出现。条件变量是利用线程间共享的全局变量进行同步的一种机制&a…...

面试算法6:排序数组中的两个数字之和
题目 输入一个递增排序的数组和一个值k,请问如何在数组中找出两个和为k的数字并返回它们的下标?假设数组中存在且只存在一对符合条件的数字,同时一个数字不能使用两次。例如,输入数组[1,2,4,6&…...

【智能家居-大模型】构建未来,聆思大模型智能家居交互解决方案正式发布
LISTENAI 近日,国内11家大模型陆续通过《生成式人工智能服务管理暂行办法》备案,多家大模型产品已正式开放,激发了新一轮大模型热潮。大模型在自然语言理解方面的巨大突破,实现了认知智能的技术跃迁,带来了时代的智慧…...

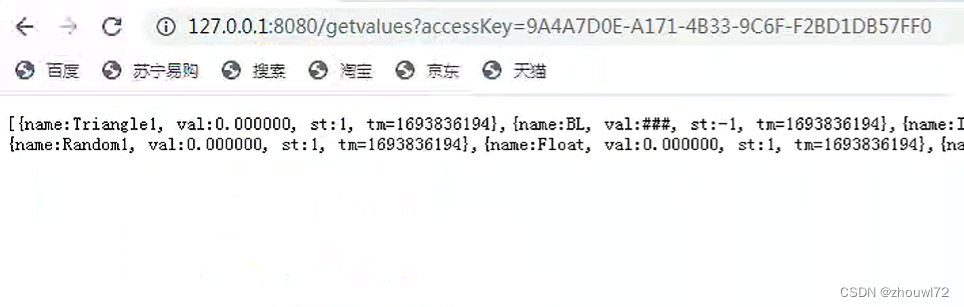
通讯网关软件002——利用CommGate X2HTTP-U实现HTTP访问OPC UA Server
本文介绍利用CommGate X2HTTP-U实现HTTP访问OPC UA Server。CommGate X2HTTP是宁波科安网信开发的网关软件,软件可以登录到网信智汇(wangxinzhihui.com)下载。 【案例】如下图所示,实现上位机通过HTTP来获取OPC UA Server的数据。 【解决方案】设置网关机…...

模拟经营类游戏是怎么开发的?
模拟经营类游戏开发是一个充满挑战但也充满乐趣的领域。下面是一些步骤和关键考虑因素,可以帮助您开始开发自己的模拟经营游戏: 明确游戏概念: 确定游戏开发的主题和类型,例如城市建设、农场经营、餐厅经营等。 制定一个引人入胜…...

基于JAVA+SSM+微信小程序+MySql的图书捐赠管理系统设计与实现
✌全网粉丝20W,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取项目下载方式🍅 一、项目背景介绍: 在当今社会࿰…...

软件设计模式系列之六——单例模式
1 模式的定义 单例模式(Singleton Pattern)是一种常见的创建型设计模式,其主要目的是确保一个类只有一个实例,并提供一个全局访问点来获取该实例。这意味着无论何时何地,只要需要该类的实例,都会返回同一个…...

verdi dump状态机的波形时直接显示状态名
前段时间看到别人用verdi看状态机的波形时,可以显示定义的状态参数,觉得很有意思,特地学习了一下 通常拉出状态机信号的波形是下面这样的 这种信号,我们要想知道每个数值代表的状态,还需要跟定义的parameter比对 像这…...

代码随想录算法训练营19期第53天
1143.最长公共子序列 视频讲解:动态规划子序列问题经典题目 | LeetCode:1143.最长公共子序列_哔哩哔哩_bilibili 代码随想录 初步思路:动态规划。 总结: dp[i][j] :长度为[0, i - 1]的字符串A与长度为[0, j - 1]…...

二刷力扣--栈和队列
栈和队列 栈和队列基础(Python) 栈一种先进后出,队列先进后出。 Python中可以用list实现栈,用append()模拟入栈,用pop()模拟出栈。 也可以用list实现队列,但是效率较低,一般用collections.deq…...

第六章 图 十、关键路径
开始顶点(源点): 在AOE网中仅有一个入度为0的顶点,称为开始顶点(源点),它表示整个工程的开始; 结束顶点(汇点): 也仅有一个出度为0的顶点,称为结束顶点(汇点)…...

Virtualbox固定存储硬盘转换为动态存储硬盘
现象 一开始分配固定存储过大,占了太多空间,现在想换成动态存储释放空闲空间。 解决 关闭虚拟机进入虚拟介质管理从使用的硬盘复制出一个动态存储硬盘在设置中把硬盘替换为副本硬盘 详细步骤参考: https://blog.csdn.net/qq_24033983/arti…...

【栈与队列面试题】有效的括号(动图演示)
leetcode20.括号匹配问题 前言: 💥🎈个人主页:Dream_Chaser~ 🎈💥 ✨✨刷题专栏:http://t.csdn.cn/UlvTc ⛳⛳本篇内容:力扣上栈与队列的面试OJ题目 目录 leetcode20.括号匹配问题 1.问题描…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...
