Vue3 基础
Vue3 基础
概述
Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。
Vue 的两个核心功能:
- 声明式渲染:Vue 基于标准 HTML 拓展了一套模板语法,使得我们可以声明式地描述最终输出的 HTML 和 JavaScript 状态之间的关系。
- 响应性:Vue 会自动跟踪 JavaScript 状态并在其发生变化时响应式地更新 DOM。
Vue3官方文档
Vite官方文档
安装Vue
一、使用CDN
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
二、npm安装
npm init vue@latest
三、下载JavaScript文件自行托管
使用JS的方式引入Vue
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>vue3简单使用</title><script src="./vue3.js"></script>
</head><body><div id="counter"><p>{{uname}}</p><p>{{age}}</p></div><script>// 配置对象const counter = {data: function () {return {uname: "小明",age: 0}}};// 使用createApp函数创建一个应用实例// 传入配置对象let app = Vue.createApp(counter)// 应用实例必须调用mount函数,挂载后才会渲染出来.mount("#counter");//数据双向绑定app.age = 18;</script>
</body></html>
使用vite
简介
Vite是要给web开发构建工具,由于其原生ES模块导入方式,可以实现闪电般的冷服务器启动。
使用vite搭建项目
npm create vite@latest
或者:
npm create vite@latest my-vue-app -- --template vue
接着依次执行命令启动vue项目:
cd my-vue-app
npm install
npm run dev
模板语法
Vue 使用一种基于 HTML 的模板语法,使我们能够声明式地将其组件实例的数据绑定到呈现的 DOM 上。所有的 Vue 模板都是语法层面合法的 HTML,可以被符合规范的浏览器和 HTML 解析器解析。
在底层机制中,Vue 会将模板编译成高度优化的 JavaScript 代码。结合响应式系统,当应用状态变更时,Vue 能够智能地推导出需要重新渲染的组件的最少数量,并应用最少的 DOM 操作。
基本使用
v-bind:可以简写为:v-on:可以简写问@
<script>
export default {data() {return {name: "小明123",age: 18,num: 0,rawHtml: "<h2 style='color:red;'>hello msg</h2>",myid: "id01",isBtnDisabled: true,objAttrs: {id: "id01",class: "box"},imgUrl: "https://cn.vitejs.dev/logo-with-shadow.png",attributeName: "id",mouseEvent: "click",}},methods: {changeNum() {this.num++;},changeColor() {this.id = "id01";},alertMsg() {alert("hello world");}}
}
</script><template><!-- 文本插值 --><p>姓名:{{ name }}</p><p>年龄:{{ age }}</p><p>数量:{{ num }}</p><!-- 仅修改一次 --><p v-once>数量:{{ num }}</p><button @click="changeNum">修改num</button><!-- 使用html --><p v-html="rawHtml"></p><!-- 属性绑定 --><p v-bind:id="myid">v-bind</p><!-- v-bind简写 --><p :id="myid">v-bind2</p><!-- 布尔类型 --><button :disabled="isBtnDisabled">v-bind2</button><br><!-- 绑定多个属性 --><p v-bind="objAttrs">hello world</p><!-- 动态参数 --><p v-bind:[attributeName]="myid">动态属性1</p><img v-bind:src="imgUrl" style="width: 50px;"><!-- 简写 --><p :[attributeName]="myid">动态属性2</p><button @[mouseEvent]="attributeName = 'class'">动态事件</button><button @click="mouseEvent = 'mouseover'">改变事件</button><br><!-- 点击事件 --><button v-on:click="changeColor">修改颜色</button><!-- 简写 --><button @click="changeColor">修改颜色</button><br><!-- 使用JavaScript表达式 --><p>{{ num + 1 }}</p><p>{{ name.split("").reverse().join("") }}</p>
</template><style>
#id01 {color: red;
}#id02 {color: blue;
}.id01 {color: green;
}.id02 {color: yellowgreen;
}.active {color: red;
}.box {border: 1px dashed red;
}
</style>
条件渲染
<script>export default {data() {return {age: 68,isShow: true}}}
</script><template>
<!-- v-if条件渲染 -->
<p v-if="age < 18">未成年人</p>
<p v-if="age >= 18 && age < 60">年轻人</p>
<p v-else>老人</p><!-- v-show,本质是display:none; -->
<p v-show="isShow">hello template</p>
</template>
v-if:会根据条件进行渲染,切换时元素会被销毁或重建,因此切换开销大。v-for:本质是通过display进行显示和隐藏。
列表渲染
<script>export default {data() {return {userList: [{ name: "张三", age: 19, address: "北京" },{ name: "李四", age: 29, address: "上海" },{ name: "王五", age: 39, address: "广州" }],userInfo: {name: "小白",title: "顶级作者",bookName: "西游记"}}}}
</script><template> <!-- v-for遍历数组 --><ul><li v-for="(item, index) in userList">编号:{{ index }} 姓名:{{ item.name }} 年龄:{{ item.age }} 地址:{{ item.address }}</li></ul><ul><li v-for="({ name, age, address }, index) in userList">编号:{{ index }} 姓名:{{ name }} 年龄:{{ age }} 地址:{{ address }}</li></ul><!-- v-for遍历对象 --><ul><li v-for="(value, key) in userInfo">{{ key }} : {{ value }}</li></ul>
</template>
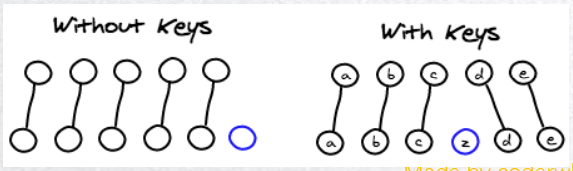
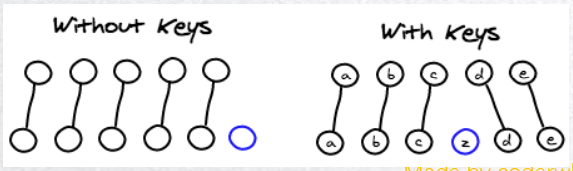
通过key管理状态
Vue 默认按照“就地更新”的策略来更新通过 v-for 渲染的元素列表。当数据项的顺序改变时,Vue 不会随之移动 DOM 元素的顺序,而是就地更新每个元素,确保它们在原本指定的索引位置上渲染。
默认模式是高效的,但只适用于列表渲染输出的结果不依赖子组件状态或者临时 DOM 状态 (例如表单输入值) 的情况。

为了给 Vue 一个提示,以便它可以跟踪每个节点的标识,从而重用和重新排序现有的元素,你需要为每个元素对应的块提供一个唯一的 key attribute:
<script>export default {data() {return {userList: [{ name: "张三", age: 19, address: "北京" },{ name: "李四", age: 29, address: "上海" },{ name: "王五", age: 39, address: "广州" }]}},methods: {addUser() {this.userList.unshift({ name: "小白", age: "8", address: "成都" })}}}
</script><template><!-- :key的使用 --><ul><li v-for="item in userList" :key="item"><input type="checkbox">{{ item.name }}</li></ul><button @click="addUser">添加user</button>
</template>
数组变化侦测
Vue 能够侦听响应式数组的变更方法,并在它们被调用时触发相关的更新。这些变更方法包括:
push()pop()shift()unshift()splice()sort()reverse()
计算属性
计算属性只会在依赖值发生变化时才会重新计算。
<script >
export default {data() {return {message: "hello world",firstMsg: "abc",lastMsg: "efg"}},//方法methods: {reverseMsg2() {console.log("reverseMsg2");return this.message.split("").reverse().join("");}},//计算属性computed: {reverseMsg() {console.log("reverseMsg");return this.message.split("").reverse().join("");},// 可写计算属性fullName: {// getterget() {return this.firstMsg + "-" + this.lastMsg;},// setterset(newValue) {[this.firstMsg, this.lastMsg] = newValue.split(" ");}}}
}
</script><template><p>{{ message }}</p><p>{{ reverseMsg2() }}</p><p>{{ reverseMsg2() }}</p><p>{{ reverseMsg }}</p><p>{{ reverseMsg }}</p><button @click="message = '你好'">修改message</button><p>{{ fullName }}</p><p>{{ fullName="ABC EFG" }}</p>
</template>
说明:
打印了2次“reverseMsg2”,说明每次调用方法都会执行一次;打印了1次“reverseMsg”,说明计算属性会缓存。
点击按钮修改了message属性,会重复上面操作,说明计算属性只有依赖值发生变化时才会重新计算。
侦听器
监听状态变化。
<script >
export default {data() {return {message: "hello world",isHidden: true,user: {name: "小明",age: 18,sex: true}}},// 侦听器watch: {// 侦听器,方式一,message发生变化时调用// message(newValue, oldValue) {// console.log("新值:" + newValue, "旧值:" + oldValue);// if (newValue.length < 5 || newValue.length > 10) {// this.isHidden = false;// } else {// this.isHidden = true;// }// }// 侦听器,方式二,初始化时触发message: {immediate: true, // 是否初始化时调用handler(newValue, oldValue) {if (newValue.length < 5 || newValue.length > 10) {this.isHidden = false;} else {this.isHidden = true;}}},// 深度监听,方式一,监听对象的每个属性// user: {// handler(newValue) {// console.log(newValue);// console.log(newValue.name);// },// deep: true // 是否深度监听,给对象的每个属性都加上侦听器// },// 深度监听,方式二,监听对象的单个属性"user.name": {handler(newValue) {console.log(newValue);},deep: true // 是否深度监听}}
}
</script><template><p>{{ message }}</p><button @click="message = '你好'">修改message</button><br><input type="text" v-model="message"><br><p :hidden="isHidden">输入框中的内容不能小于5或大于10</p><button @click="user.name = '小白'">修改user.name</button>
</template>
类和样式绑定
<script >
export default {data() {return {message: "hello wold",//classisActive: true,isBgColor: true,classObj: {active: true,bgColor: true},error: null,activeClass: "active",bgColorClass: "bgColor",//styleactiveColor: "red",bgColor: "grey",fontSize: "30px",styleObj: {color: "red",'background-color': "grey",fontSize: "30px"}}},// 计算属性computed: {classObject() {return {active: this.isActive && !this.error,bgColor: this.isBgColor && !this.error}}}
}
</script><template><!-- 使用class --><p class="active">hello world1</p><!-- 绑定对象 --><p :class="{ active: isActive }">hello world2</p><p :class="{ active: isActive, bgColor: isBgColor }">hello world3</p><!-- 绑定对象简写 --><p :class="classObj">hello world4</p><!-- 计算属性 --><p :class="classObject">hello world5</p><!-- 绑定数组 --><p :class="[activeClass, bgColorClass]">hello world6</p><button @click="isActive = !isActive">修改active</button><button @click="isBgColor = !isBgColor">修改bgColor</button><!-- 使用内联样式 --><p style="color:red;">hello1</p><!-- 绑定对象 --><p :style="{ color: activeColor, 'background-color': bgColor, fontSize: fontSize }">hello2</p><!-- 绑定对象 --><p :style="styleObj">hello3</p><!-- 绑定数组 --><p :style="[styleObj]">hello4</p>
</template><style>
.active {color: red;
}.bgColor {background-color: grey;
}
</style>
相关文章:

Vue3 基础
Vue3 基础 概述 Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面&…...

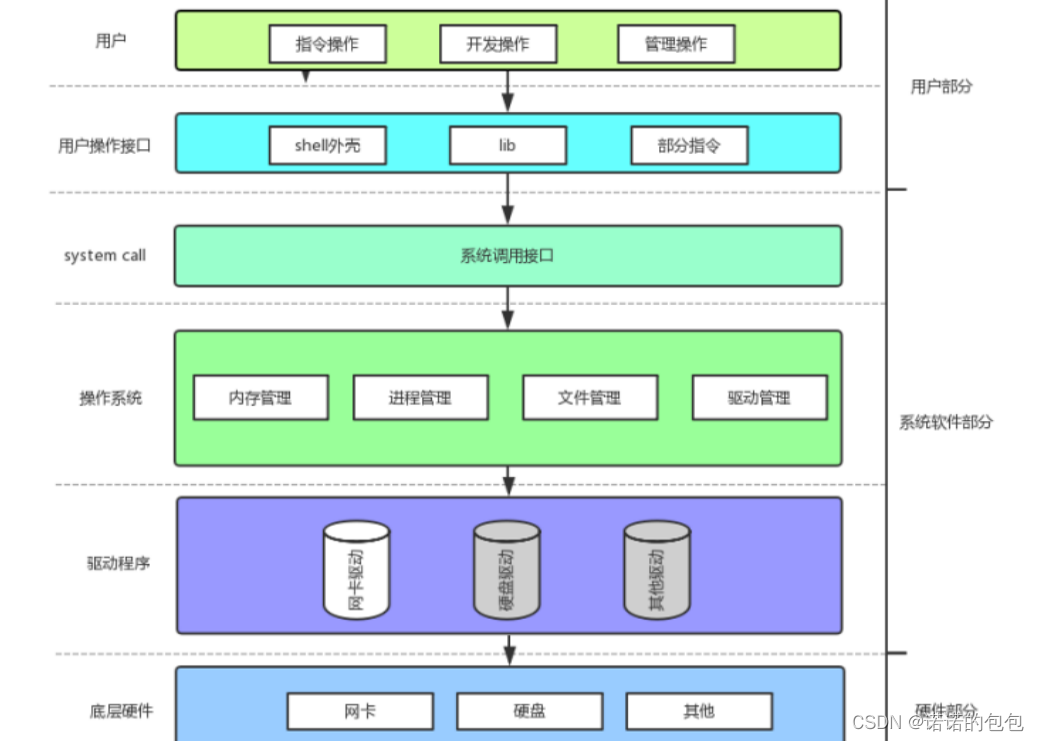
【Linux】冯.诺依曼体系结构与操作系统
环境:centos7.6,腾讯云服务器Linux文章都放在了专栏:【Linux】欢迎支持订阅🌹冯.诺依曼体系结构什么是冯诺依曼体系结构?我们如今的计算机比如笔记本,或者是服务器,基本上都遵循冯诺依曼体系结构…...

WSO2 apim 多租户来区分api
WSO2 apim 多租户来区分api1. Tenant1.1 Add new tenant1.2 Add Role/User1.3 Published Api2. Delete Teant3. AwakeningWSO2安装使用的全过程详解: https://blog.csdn.net/weixin_43916074/article/details/127987099. Official Document: Managing Tenants. 1. Tenant 1.1 …...
)
TodoList(Vue前端经典项目)
TodoList主要是包含了CRUD功能,本地存储功能(loaclStorage)总结:全选按纽可以通过forEach循环来讲数据中的isCheck中的false删除实现就通过传递id,然后根据filter循环将符合条件的数据返回成数组,然后将返回…...

【扫盲】数字货币科普对于完全不了解啥叫比特币的小伙伴需要的聊天谈资
很多人并不清楚,我们时常听说的比特币,以太坊币,等等这些东西到底是一场骗局还是一场货币革命? 下面就围绕这数字货币的历史以及一些应用场景开始分析这个问题。 一、 开端 一切从2008年中本聪(Satoshi Nakamoto&…...

算法学习笔记:双指针
前言: 用于记录总结刷题过程中遇到的同类型问题 双指针问题及用法总结 1. 总结 双指针常用于遍历连序性对象(如数组、链表等)时,使用两个或多个指针进行单向遍历及相应的操作。避免多层循环,降低算法的时间复杂度。 …...

C++类的静态成员总结
tags: C OOP 引子: 类为什么需要静态成员 有时候类需要与它的一些成员与类本身直接相关, 而不是与类的各个对象都保持关联, 这就减少了成员与每一个类的实例对象的联系, 从而降低资源占用. 另一方面, 如果每次都需要重新更新该成员, 使得对象使用新的值, 这时候只需要修改一份…...

二、并发编程的三大特性
文章目录并发编程的三大特性1、原子性什么是并发编程的原子性?保证并发编程的原子性synchronizedCASLock锁ThreadLocal2、可见性什么是可见性?解决可见性的方式volatilesynchronizedLockfinal3、有序性什么是有序性?as-if-serialhappens-beforevolatile并发编程的…...

Ubuntu 22.04.2 LTS安装Apollo8.0
本人硬件环境: CPU:Intel Core i7 6700 显卡(GPU):NVIDIA GTX 3080 10G 内存:SAMSUNG DDR4 32GB 硬盘:双SSD系统盘 2T,双系统(windows,ubuntu) 一、安装Ubuntu 22.04…...

提高转化率的 3 个客户引导最佳实践
如果您的试用客户没有转化为付费客户,或者您总体上正在努力解决试用到付费转化率,那么您来对地方了。本文的最终目标是向您展示一些可用于提高自己的激活率和整体试用到付费转化的最佳客户引导实践。SaaS公司目前生活在一个以产品为主导的增长时代。换句…...

【消费战略】解读100个食品品牌丨元气森林 6年百亿的饮品黑马成功之道
元气森林成立于2016年,短短六年时间取得了近百亿营收的奇迹,成为让可口可乐、百事、娃哈哈、农夫山泉等消费巨头都无法忽视的对手。六年的成长堪比行业前辈20多年的积累,从这个角度而言,塔望咨询认为元气森林是成功的,…...

b2b b2c o2o分布式电子商务平台源码 mybatis+spring cloud
鸿鹄云商大型企业分布式互联网电子商务平台,推出PC微信APP云服务的云商平台系统,其中包括B2B、B2C、C2C、O2O、新零售、直播电商等子平台。 分布式、微服务、云架构电子商务平台 java b2b2c o2o 技术解决方案 开发语言: java、j2ee 数据库&am…...

LeetCode104_104. 二叉树的最大深度
LeetCode104_104. 二叉树的最大深度 一、描述 给定一个二叉树,找出其最大深度。 二叉树的深度为根节点到最远叶子节点的最长路径上的节点数。 说明: 叶子节点是指没有子节点的节点。 示例: 给定二叉树 [3,9,20,null,null,15,7], 3/ \9 …...

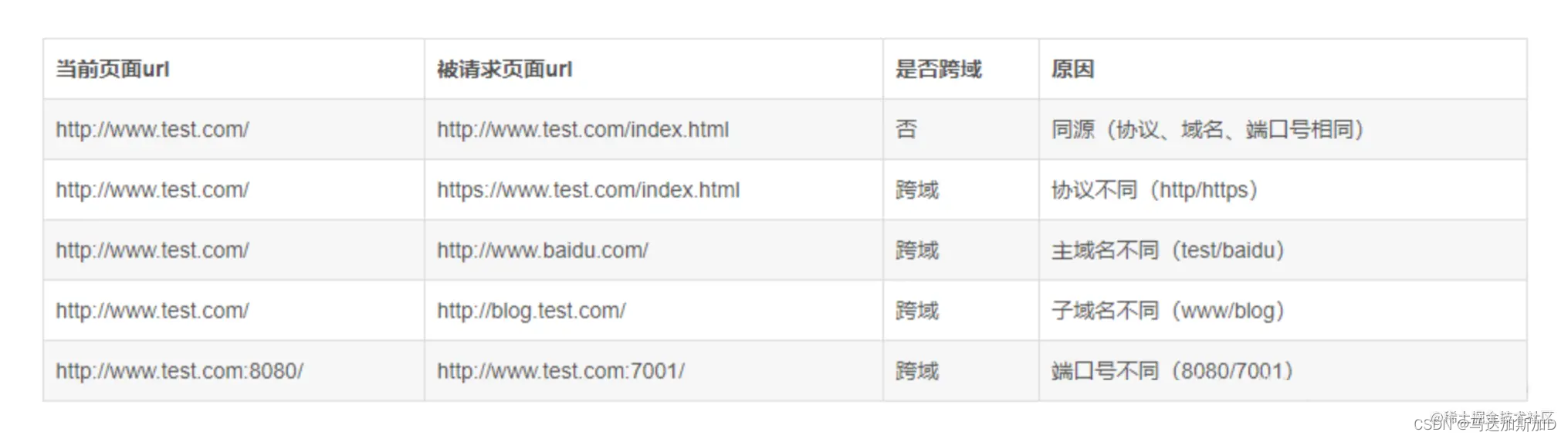
浏览器跨域问题
跨域问题什么是跨域问题如何解决跨域问题JSONPCORS方式解决跨域使用 Nginx 反向代理使用 WebSocket跨源请求是否能携带Cookie什么是跨域问题 跨域问题指的是不同站点之间,使用 ajax 无法相互调用的问题。跨域问题本质是浏览器的一种保护机制,它的初衷是为…...

面向对象的三特性
继承Java中通过继承,子类可以获取父类的属性和方法,不需要自己去定义即可获取,可以提高代码的复用性;同时,子类如果对继承的方法不满意,可以自己重写方法,进行个性化定制。好处:提高…...

管理者如何给员工沟通绩效
目录 1.沟通基础 2.聊绩效第一部分,心理预期管理 3.聊绩效第二部分,分人沟通 3.1 高绩效者 3.2 中绩效者 3.3 低绩效者 4.注意 1.沟通基础 无论在哪里工作,每个员工都不免会遇到绩效沟通的事情。作为管理层,通过每年的绩效…...

使用Python启动appium
import osimport subprocessimport multiprocessingimport timeimport pytestfrom appium import webdriverfrom selenium.webdriver.support.wait import WebDriverWaitfrom time import sleep# 关于appium的启动# 1、桌面版(咱们现在用的):…...

活动回顾丨研发效能度量线下沙龙圆满举办
2月18日,由跬智信息(Kyligence)联合甄知科技主办的研发效能度量线下沙龙圆满举办。本次沙龙在 Kyligence 上海总部举办,Kyligence 联合创始人兼 CTO 李扬、腾讯 Tech Lead 茹炳晟,以及甄知科技创始人兼 CTO 张礼军在现…...

问题解决篇 | Win11网络连接上了但是无法上网(修改DNS弹出框框“出现问题”,如何通过网络检测确定并修复网络问题)
目录 问题 网络诊断 Win i 打开设置 搜索“查找并修复网络问题”并点击 "远程计算机或设备将不接受连接" 解决办法: Win R,输入 inetcpl.cpl ,点击确定,打开Internet选项 选择“连接” 点击“局域网设置” 三个…...

Go语言进阶与依赖管理-学习笔记
1 语言进阶 1.1 Goroutine 线程:内核态,栈MB级别 协程:用户态,轻量级线程,栈KB级 1.2 CSP 提倡通信实现共享内存 1.3 Channel 创建方法 make(chan 元素类型,缓冲区大小) 无缓冲通道&#x…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...
