Python绘图系统19:添加时间轴以实现动态绘图
文章目录
- 时间轴
- 单帧跳转
- 源代码
Python绘图系统:
- 📈从0开始的3D绘图系统📉一套3D坐标,多个函数📊散点图、极坐标和子图
- 自定义控件:绘图风格📉风格控件📊定制绘图风格
- 坐标设置进阶:动态更新组件📌导入外部文件📌导入txt
时间轴
三维并不是人类理解的极限,毕竟我们生活在思维时空中。所以接下来要做的,就是四维图形——加一个时间轴。
实际上,这个项目创建之初就已经考虑到动图绘制的问题,毕竟默认的绘图坐标是txyz。但是,如果想实现动图绘制,就必须要先设置一个额外的线程,用于动态更新图像,否则绘图循环压迫主进程,会导致界面变得奇卡无比。
接下来,就开始实现绘制动图的需求,第一步,绘制UI。先在setFrmCtrl中添加
# 动画控制
frm = ttk.Frame(frmCtrl, width=320)
frm.pack(side=tk.TOP, fill=tk.X)
self.setAnimateFrame(frm)
然后实现具体的self.setAnimateFrame
def setAnimateFrame(self, frm):pDct = dict(side=tk.LEFT, fill=tk.X, padx=2)self.aniDelay = tk.StringVar()self.aniDelay.set(100)ttk.Label(frm, text="延时/毫秒").pack(**pDct)ttk.Entry(frm, width=5, textvariable=self.aniDelay).pack(**pDct)self.aniFrameNum = tk.StringVar()self.aniFrameNum.set(100)ttk.Label(frm, text="帧数").pack(**pDct)ttk.Entry(frm, width=5, textvariable=self.aniFrameNum).pack(**pDct)self.tIndex = 0 # 当前帧数ttk.Button(frm, width=3, text= "⇦", command=self.btnPreFrame).pack(**pDct)ttk.Button(frm, width=3, text="▶", command=self.btnAniStart).pack(**pDct)ttk.Button(frm, width=3, text="⇨", command=self.btnNextFrame).pack(**pDct)def btnAniStart(self): passdef btnPreFrame(self): passdef btnNextFrame(self): pass

延时表示当自动绘制动图时,两帧间隔时间;帧数表示总共绘制的时间个数。三个按钮,分别用于向前一帧、向后一帧以及动态播放。
单帧跳转
坐标t的工作原理和xyz并不相同,毕竟每次调用时间参数的时候,都只需要调用某一点的时间。所以,现有的设置坐标数据的方法就不适用了,需要更改readDatas函数
# 读取坐标轴al的数据
def readDatas(self, al):dct = {}data = {}for flag in self.drawTypeDim.getDim():data[flag] = al.setData(flag, **dct)if flag=='t': dct['t'] = data['t'][self.tIndex]else:dct[flag] = data[flag]return data
然后再更新一下绘图函数:其实只是取消t作为绘图坐标轴的地位
def btnDrawImg(self):self.fig.clf()self.axDct = {}for al in self.als:ax = self.setDrawAxis(al)data = self.readDatas(al)draw = self.drawDct[al.getDrawType()]style = al.getStyle()keys = al.getDrawDim().replace('t',"")draw(ax, data, keys, style)self.fig.subplots_adjust(left=0.1, right=0.95, top=0.95, bottom=0.08)self.canvas.draw()
最后,实现一下btnNextFrame
def btnNextFrame(self): num = int(self.aniFrameNum.get())self.tIndex = (self.tIndex + 1) % numself.btnDrawImg()
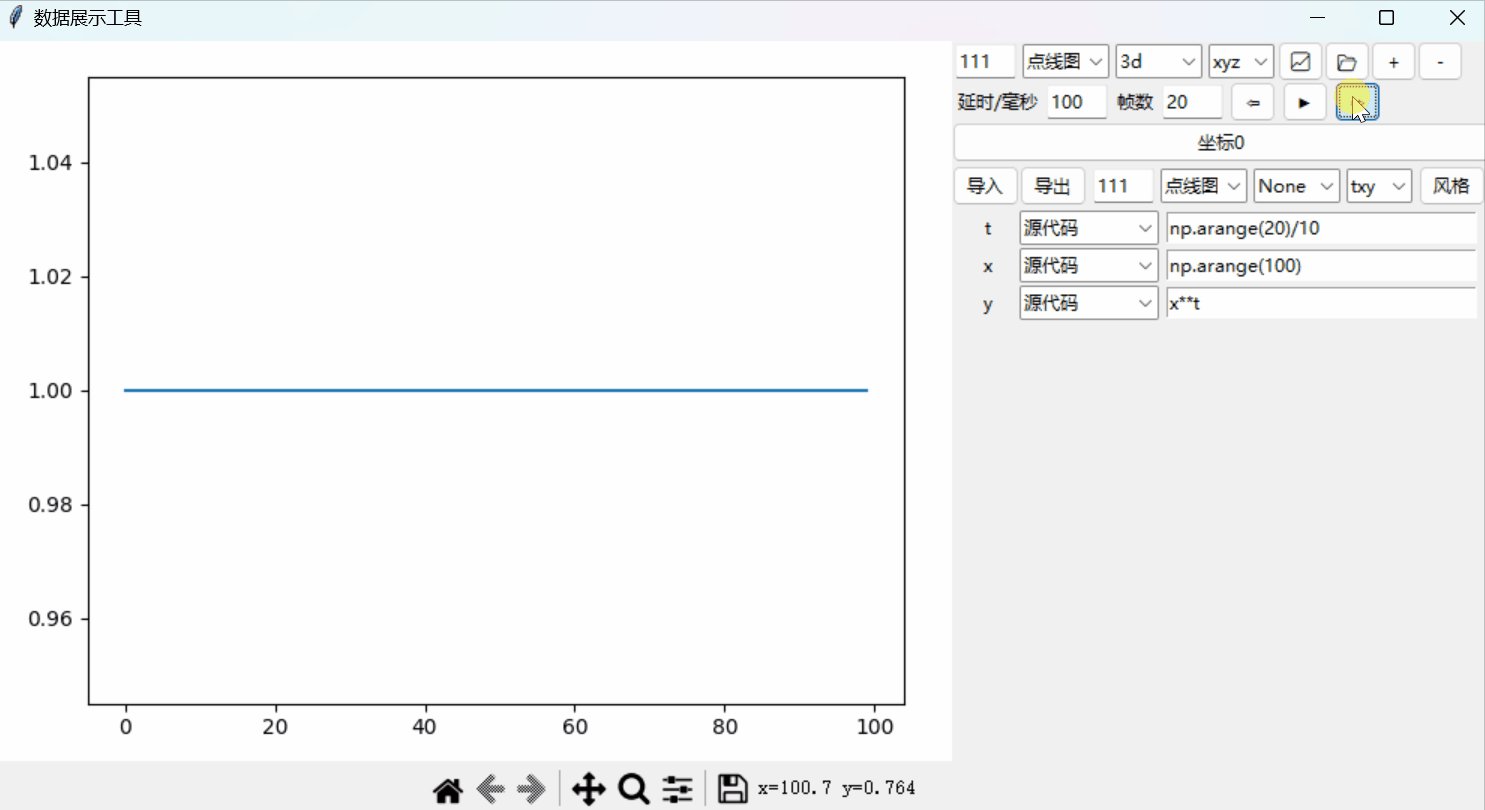
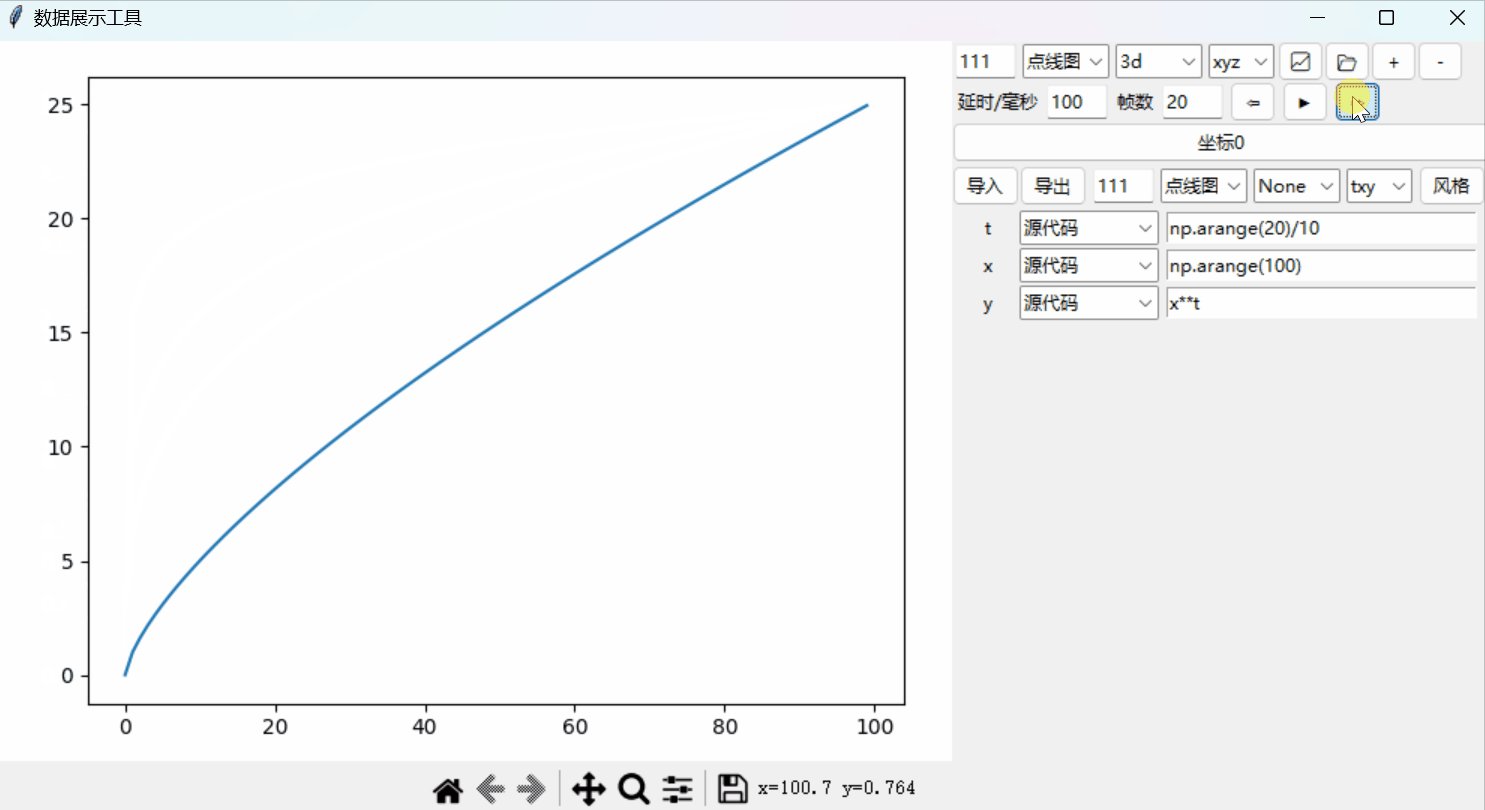
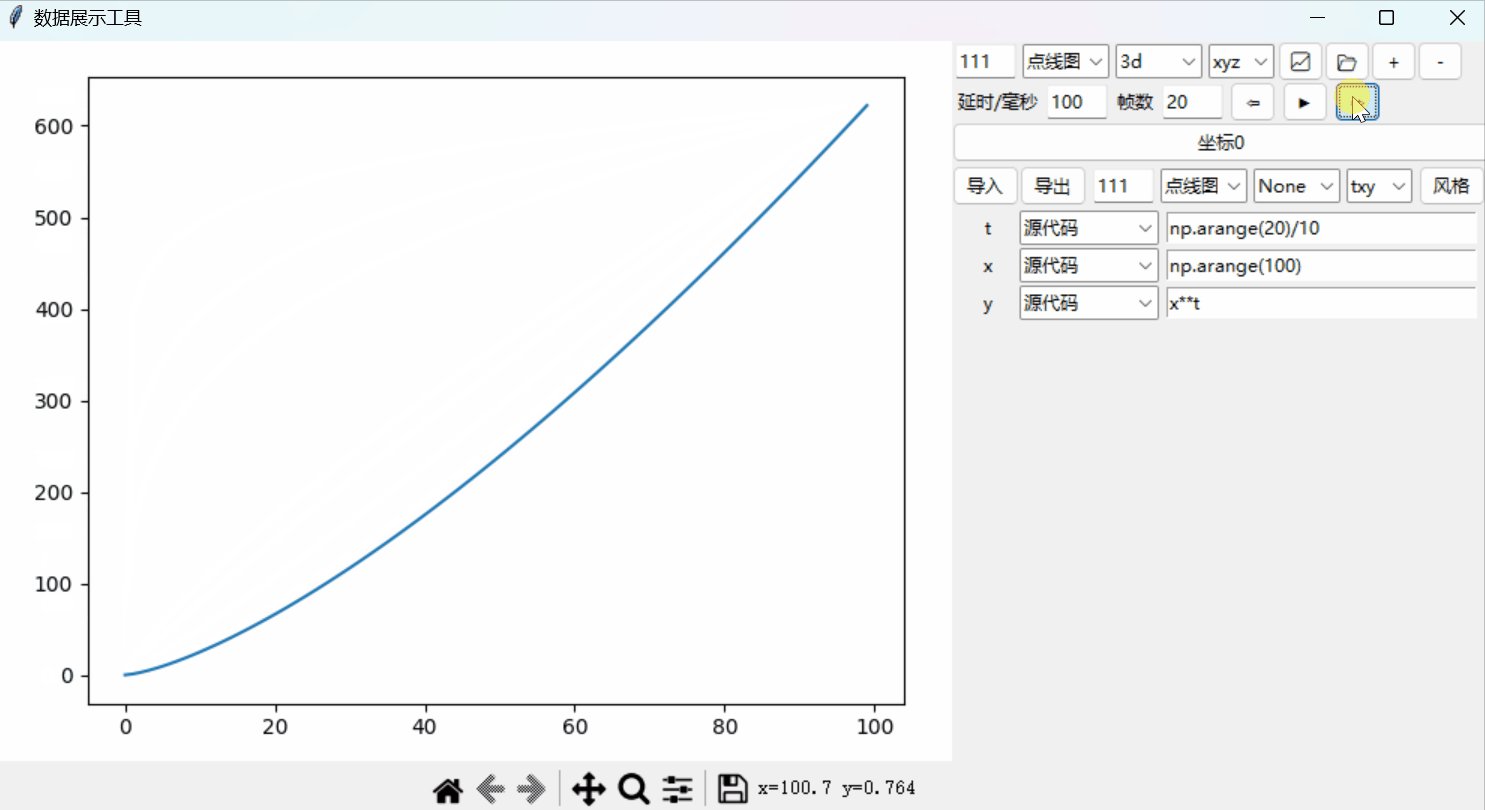
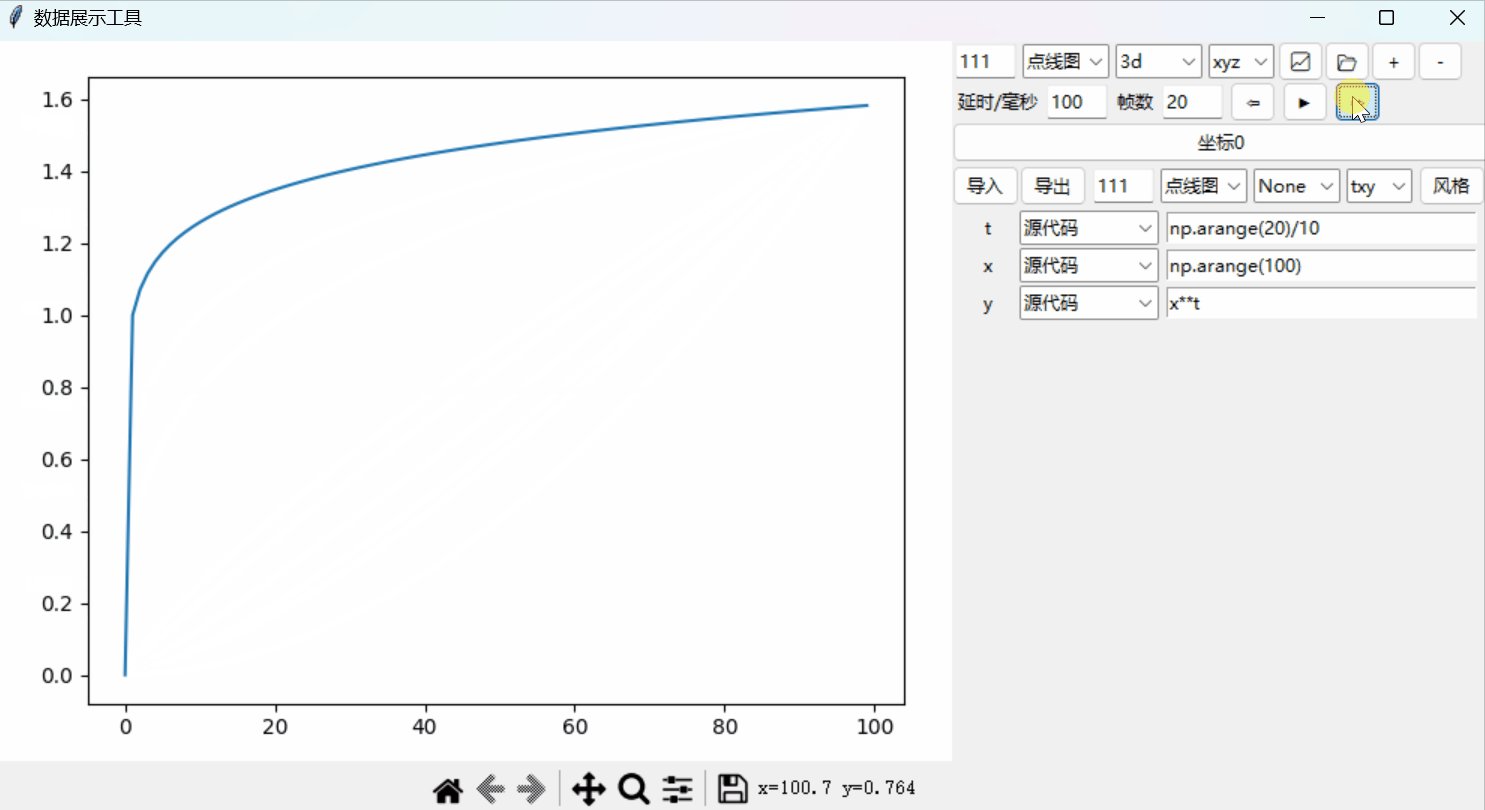
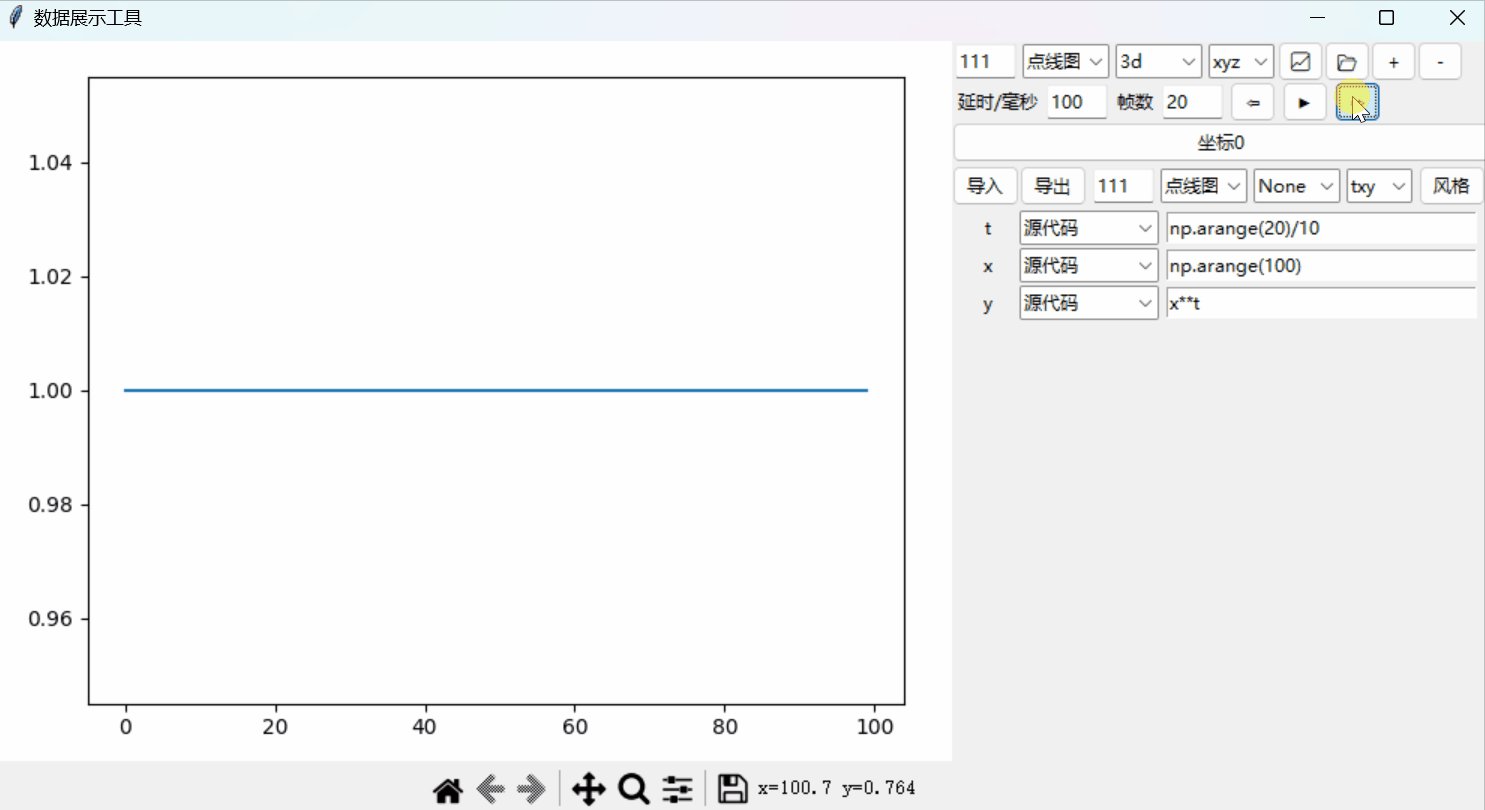
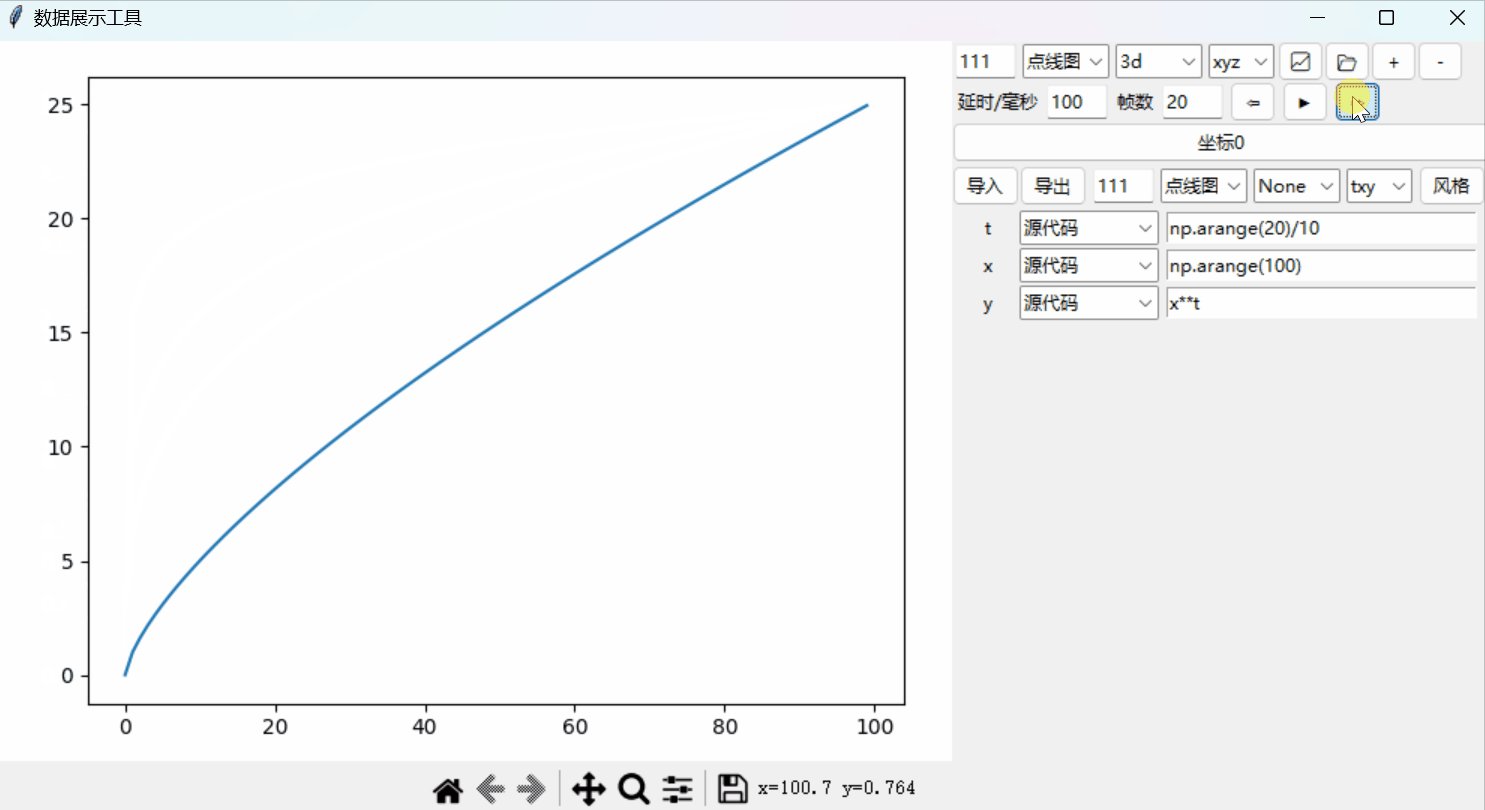
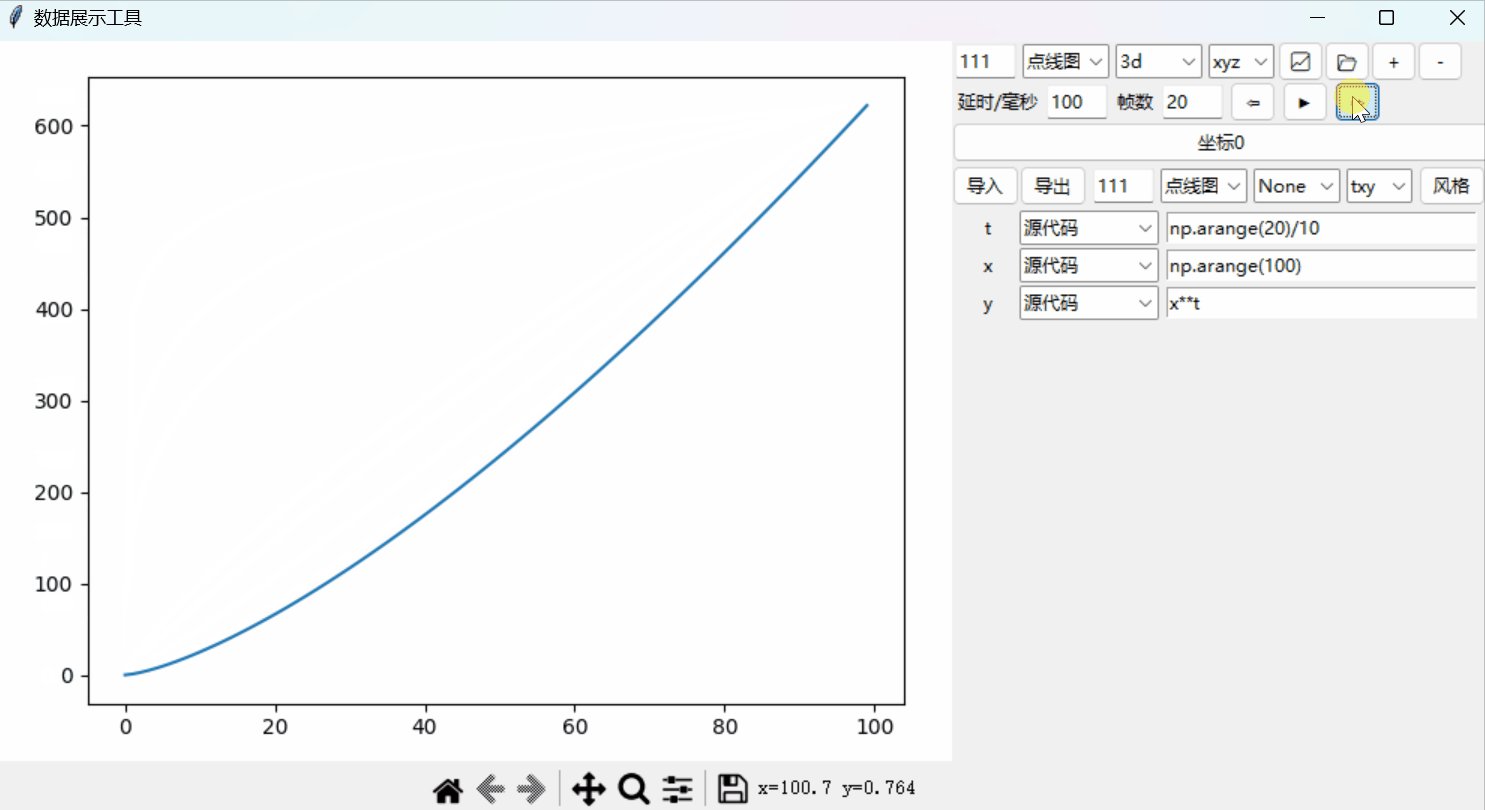
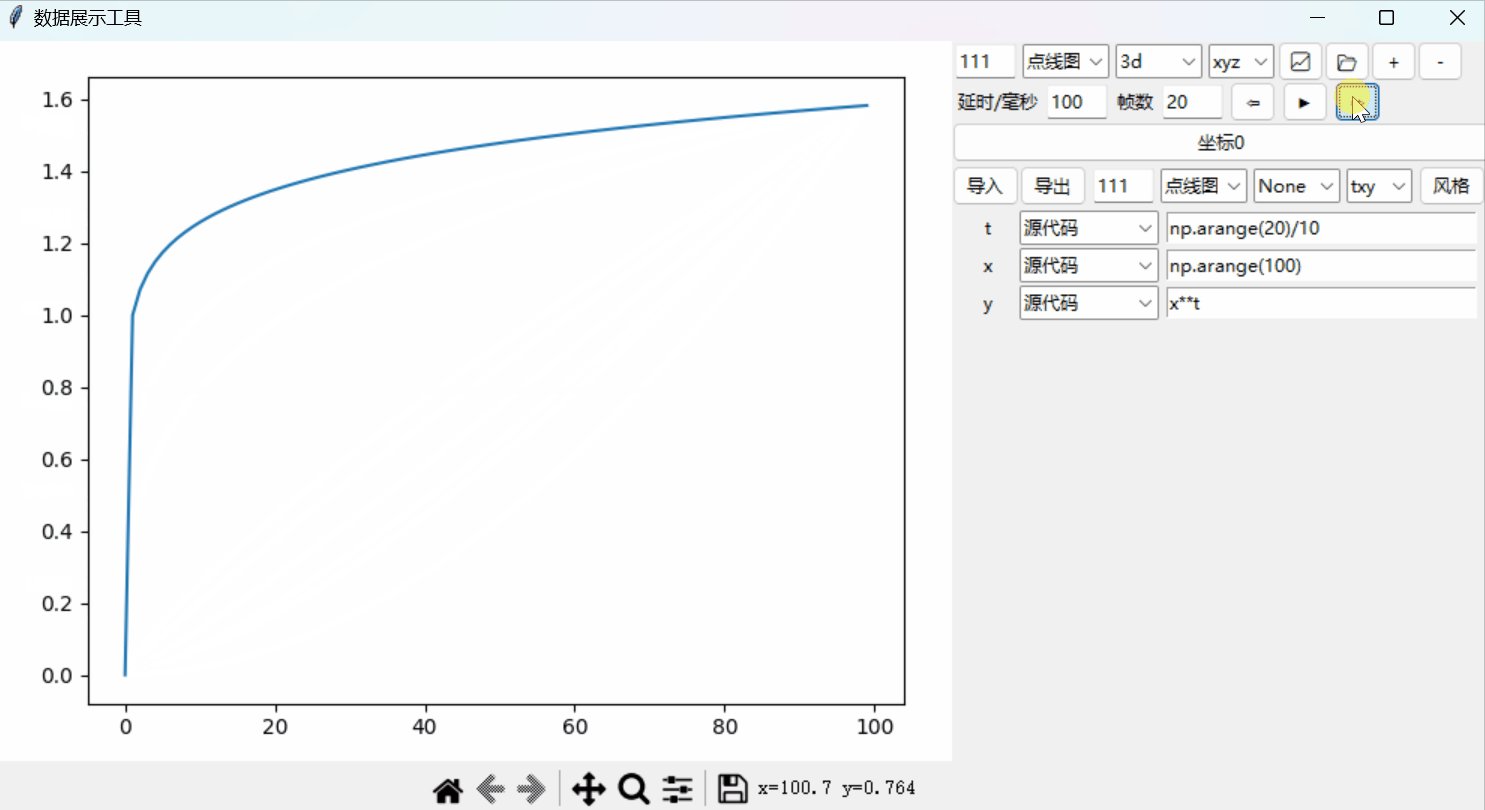
效果如下,至此,我们离自动化动态绘图,只剩下一个多线程了。

源代码
本文只更改了ds.py中的源代码,其他代码可查看这篇博客:定制风格的绘图系统
import tkinter as tk
import tkinter.ttk as ttk
from tkinter.filedialog import askopenfilenameimport matplotlib
import matplotlib as mpl
mpl.use('TkAgg')
import matplotlib.backends.backend_tkagg as mbb
from matplotlib.figure import Figureimport numpy as npfrom alist import AxisList
from base import DrawTypeclass DarwSystem():def __init__(self):self.root = tk.Tk()self.root.title("数据展示工具")self.data = {}self.als = []self.initConst()self.setFrmCtrl()frmFig = ttk.Frame(self.root)frmFig.pack(side=tk.LEFT,fill=tk.BOTH,expand=tk.YES)self.setFrmFig(frmFig)self.root.mainloop()def initConst(self):self.TYPES = ("点线图", "散点图", "条形图")self.drawDct = {"点线图" : self.drawPlot,"散点图" : self.drawScatter,"条形图" : self.drawBar}# ! 设置def setFrmCtrl(self):frmCtrl = ttk.Frame(self.root,width=320)frmCtrl.pack(side=tk.RIGHT, fill=tk.Y)# 主控Framefrm = ttk.Frame(frmCtrl, width=320)frm.pack(side=tk.TOP, fill=tk.X)self.setCtrlButtons(frm)# 动画控制frm = ttk.Frame(frmCtrl, width=320)frm.pack(side=tk.TOP, fill=tk.X)self.setAnimateFrame(frm)self.frmAxis = ttk.Frame(frmCtrl)self.frmAxis.pack(side=tk.TOP, fill=tk.X)self.addLast(None)# ! 工具栏def setCtrlButtons(self, frm):self.drawTypeDim = DrawType(frm)self.drawTypeDim.pack(side=tk.LEFT)ttk.Button(frm, text="📈",width=3,command=self.btnDrawImg).pack(side=tk.LEFT)ttk.Button(frm, text="📂",width=3,command=self.btnLoadData).pack(side=tk.LEFT)btn = ttk.Button(frm, text="+", width=3)btn.pack(side=tk.LEFT)btn.bind("<Button-1>", self.addLast)btn = ttk.Button(frm, text="-", width=3)btn.pack(side=tk.LEFT)btn.bind("<Button-1>", self.deleteLast)# ! 动画控制def setAnimateFrame(self, frm):pDct = dict(side=tk.LEFT, fill=tk.X, padx=2)self.aniDelay = tk.IntVar()self.aniDelay.set(100)ttk.Label(frm, text="延时/毫秒").pack(**pDct)ttk.Entry(frm, width=5, textvariable=self.aniDelay).pack(**pDct)self.aniFrameNum = tk.IntVar()self.aniFrameNum.set(100)ttk.Label(frm, text="帧数").pack(**pDct)ttk.Entry(frm, width=5, textvariable=self.aniFrameNum).pack(**pDct)self.tIndex = 0 # 当前帧数ttk.Button(frm, width=3, text= "⇦", command=self.btnPreFrame).pack(**pDct)ttk.Button(frm, width=3, text="▶", command=self.btnAniStart).pack(**pDct)ttk.Button(frm, width=3, text="⇨", command=self.btnNextFrame).pack(**pDct)def btnAniStart(self): passdef btnPreFrame(self): passdef btnNextFrame(self): num = self.aniFrameNum.get()self.tIndex = (self.tIndex + 1) % numself.btnDrawImg()# 添加一组坐标系def addLast(self, evt):title = f"坐标{len(self.als)}"al = AxisList(self.frmAxis, title, 1, [5,10,30], self.TYPES, self.drawTypeDim.getDct())al.pack(side=tk.TOP, fill=tk.X)self.als.append(al)# 删除一组坐标系def deleteLast(self, evt):self.als[-1].pack_forget()del self.als[-1]# 加载数据 // 暂时处于弃用状态def btnLoadData(self):name = askopenfilename()data = np.genfromtxt(name)for i, flag in enumerate('xyz'):if i >= data.shape[1]:returnself.AL.setOneMode(flag, "外部导入")self.data[flag] = self.AL.setData(flag, data = data[:,i])# 读取坐标轴al的数据def readDatas(self, al):dct = {}data = {}for flag in al.getDrawDim():data[flag] = al.setData(flag, **dct)if flag=='t': dct['t'] = data['t'][self.tIndex]else:dct[flag] = data[flag]return data# 设置绘图坐标def setDrawAxis(self, al):sub = int(al.getSub())print(sub)if sub in self.axDct:return self.axDct[sub]p = al.getProj() if p == "None":self.axDct[sub] = self.fig.add_subplot(sub)else:self.axDct[sub] = self.fig.add_subplot(sub, projection=p)return self.axDct[sub]# 单帧绘图函数def btnDrawImg(self):self.fig.clf()self.axDct = {}for al in self.als:ax = self.setDrawAxis(al)data = self.readDatas(al)draw = self.drawDct[al.getDrawType()]style = al.getStyle()keys = al.getDrawDim().replace('t',"")draw(ax, data, keys, style)self.fig.subplots_adjust(left=0.1, right=0.95, top=0.95, bottom=0.08)self.canvas.draw()def drawBar(self, ax, data, keys, style):ax.bar(data['x'], data['y'])def drawPlot(self, ax, data, keys, style):ax.plot(*[data[key] for key in keys], **style)def drawScatter(self, ax, data, keys, style):ax.scatter(*[data[key] for key in keys])def setFrmFig(self, frmFig):self.fig = Figure()self.canvas = mbb.FigureCanvasTkAgg(self.fig,frmFig)self.canvas.get_tk_widget().pack(side=tk.TOP,fill=tk.BOTH,expand=tk.YES)self.toolbar = mbb.NavigationToolbar2Tk(self.canvas,frmFig,pack_toolbar=False)self.toolbar.update()self.toolbar.pack(side=tk.RIGHT)if __name__ == "__main__":test = DarwSystem()
相关文章:

Python绘图系统19:添加时间轴以实现动态绘图
文章目录 时间轴单帧跳转源代码 Python绘图系统: 📈从0开始的3D绘图系统📉一套3D坐标,多个函数📊散点图、极坐标和子图自定义控件:绘图风格📉风格控件📊定制绘图风格坐标设置进阶&a…...
深度解析shell脚本的命令的原理之rm
rm 是 Unix/Linux 系统中的一个基本命令,用于删除文件或目录。以下是对这个命令的深度分析: 基本操作:rm 命令删除一个或多个文件或目录。这是通过从文件系统中移除链接来完成的。在 Unix/Linux 中,文件是通过链接(可以…...
)
RPA机器人流程自动化专题培训大纲(供大家参考使用)
一、RPA机器人流程自动化概述 RPA的定义和发展历程RPA的应用场景和优势RPA与人工智能的关系 二、RPA机器人流程自动化基础知识 RPA的基本原理和技术架构RPA的常用技术和工具RPA的编程语言和开发环境 三、RPA机器人流程自动化实战应用 如何进行业务流程分析与优化如何利用R…...

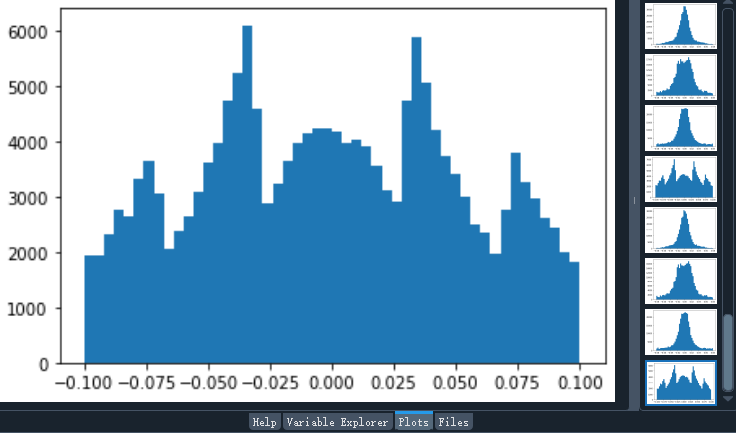
Python用若干列的数据多条件筛选、去除Excel数据并批量绘制直方图
本文介绍基于Python,读取Excel数据,以一列数据的值为标准,对这一列数据处于指定范围的所有行,再用其他几列数据数值,加以筛选与剔除;同时,对筛选与剔除前、后的数据分别绘制若干直方图ÿ…...

驱动开发,IO多路复用实现过程,epoll方式
1.框架图 被称为当前时代最好用的io多路复用方式; 核心操作:一棵树(红黑树)、一张表(内核链表)以及三个接口; 思想:(fd代表文件描述符) epoll要把检测的事件…...

java在mysql中查询内容无法塞入实体类中,报错 all elements are null
目录 一、问题描述二、解决方案 一、问题描述 java项目中整体配置了mysql的驼峰式字段匹配规则。 mybatis.configuration.map-underscore-to-camel-casetrue由于项目需求,需要返回字段为file_id,file_url,并且放入实体类中,实体…...

Linux 挂载
挂载需要挂载源和挂载点 虚拟机本身就有的挂源 添加硬件 重启虚拟机 操作程序 sudo fdisk -l //以管理员权限查看电脑硬盘使用情况sudo mkfs.ext4 /dev/sdb //以管理员身份格式化硬盘sudo mkdir guazai //创建挂载文件夹 sudo mount /dev/sdb/guazai //将挂载源接上挂载点 s…...

[面试] 15道最典型的k8s面试题
文章目录 在 Kubernetes 中,有以下常见的资源对象:1.什么是 Kubernetes?它的主要特点是什么?2. Kubernetes 中的 Pod 是什么?它的作用是什么?3.Kubernetes 中的 Deployment 和 StatefulSet 有何区别&#x…...

lintcode 552 · 创建最大数 【算法 数组 贪心 hard】
题目 https://www.lintcode.com/problem/552/description 描述 给出两个长度分别是m和n的数组来表示两个大整数,数组的每个元素都是数字0-9。从这两个数组当中选出k个数字来创建一个最大数,其中k满足k < m n。选出来的数字在创建的最大数里面的位置…...

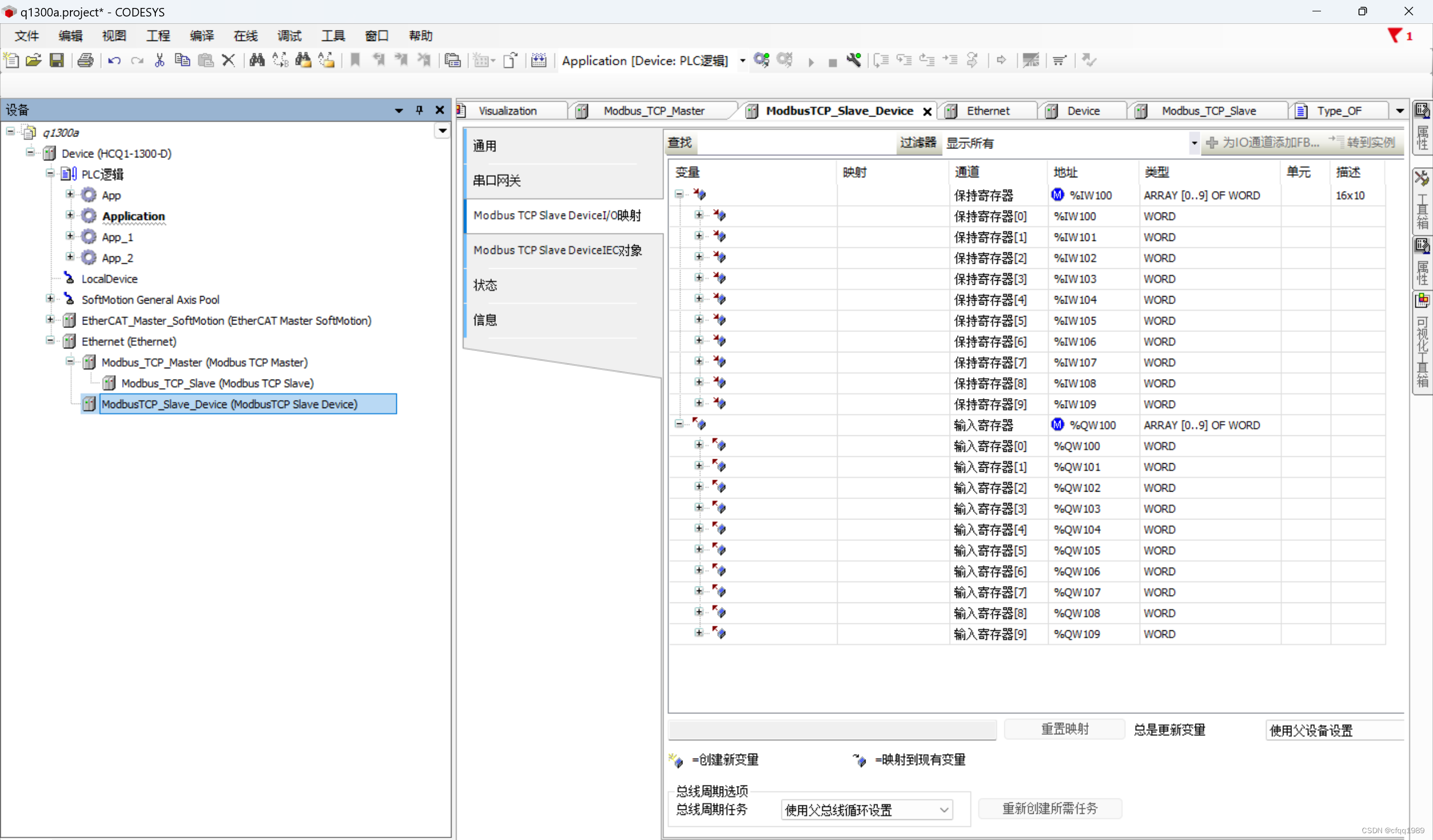
ModbusTCP服务端
1在Device下,添加设备net: 公交车。 2在net下添加 ModbusTCP...

Middleware ❀ Hadoop功能与使用详解(HDFS+YARN)
文章目录 1、服务概述1.1 HDFS1.1.1 架构解析1.1.1.1 Block 数据块1.1.1.2 NameNode 名称节点1.1.1.3 Secondary NameNode 第二名称节点1.1.1.4 DataNode 数据节点1.1.1.5 Block Caching 块缓存1.1.1.6 HDFS Federation 联邦1.1.1.7 Rack Awareness 机架感知 1.1.2 读写操作与可…...

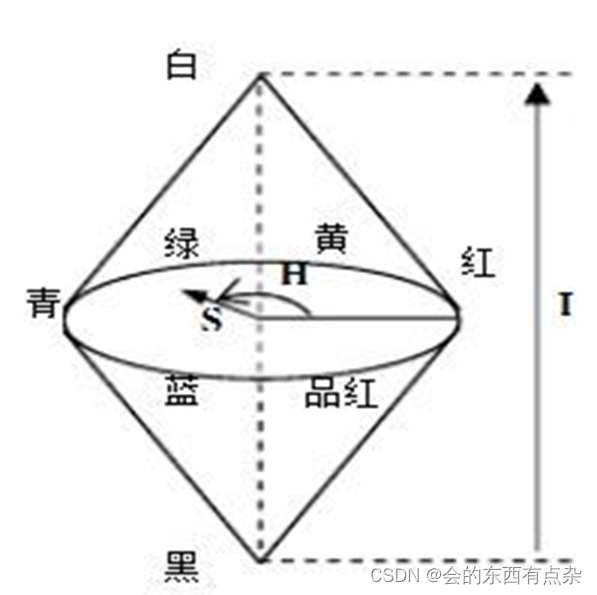
Matlab图像处理-从RGB转换为HSV
从RGB转换为HSV HSV彩色系统基于圆柱坐标系。从RGB转换为HSV需要开发将(笛卡儿坐标系中的)RGB值映射到圆柱坐标系的公式。多数计算机图形学教材中已详细推导了这一公式,故此处从略。 从RGB转换为HSV的MATLAB函数是rgb2hsv,其语法为: hsv_imag…...

iOS Error Domain=PHPhotosErrorDomain Code=3300
AVCapturePhoto的数据保存到 PHPhotoLibrary的时候报错Error DomainPHPhotosErrorDomain Code3300解决代码(也可以使用addResourceWithType:data:options:来添加数据到request,JEPG的实测可以,raw的不确定): [PHPhoto…...

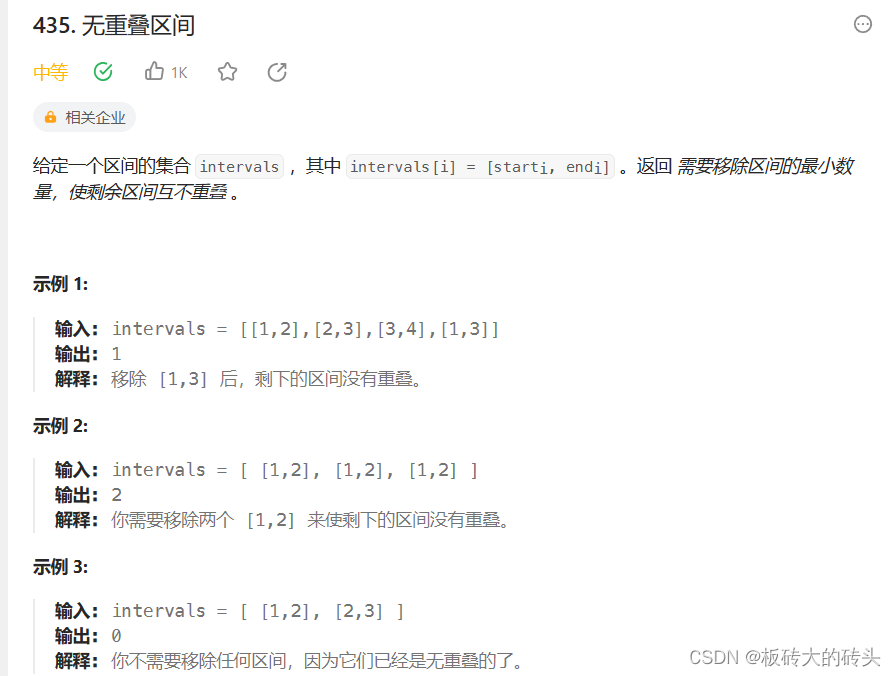
LeetCode(力扣)435. 无重叠区间Python
LeetCode435. 无重叠区间 题目链接代码 题目链接 https://leetcode.cn/problems/non-overlapping-intervals/ 代码 class Solution:def eraseOverlapIntervals(self, intervals: List[List[int]]) -> int:if not intervals:return 0intervals.sort(keylambda x: x[0])co…...

opencv c++实现鼠标框选区域并显示选择的图片区域
OpenCV可以使用setMouseCallback设置鼠标事件的回调函数,从而然后根据需要进行处理。 setMouseCallback原型为: void cv::setMouseCallback(const cv::String& windowName, MouseCallback onMouse, void* userData = 0); 其中,参数说明如下:windowName:窗口名称 onMo…...

Python实现自主售卖机
1 问题 在python中我们常常使用到条件判断,if语句时常见的条件判断语句之一。那么如何使用if语句实现根据情况自动选择商品进行售卖呢? 2 方法 根据if语句执行时从上往下执行的特点,使用if语句、dict和list来实现整个流程。 代码清单 1 drink…...

任务复杂度与人机
任务复杂度计算是指根据任务的难易程度和需要的资源投入来评估任务的复杂程度。一般来说,任务复杂度计算会考虑以下几个因素: 难度程度:任务的难度程度是指完成任务所需要的知识、技能和经验等的要求。较高的难度程度会增加任务的复杂度。任务…...

Windows关闭zookeeper、rocketmq日志输出以及修改rocketmq的JVM内存占用大小
JDK-1.8zookeeper-3.4.14rocketmq-3.2.6 zookeeper 进入到zookeeper的conf目录 清空配置文件,只保留下面这一行。zookeeper关闭日志输出相对简单。 log4j.rootLoggerOFFrocketmq 进入到rocketmq的conf目录 logback_broker.xml <?xml version"1.0&q…...

Convai:让虚拟游戏角色更智能的对话AI人工智能平台
【产品介绍】 名称 Convai 具体描述 Convai是一款专为虚拟世界而设计的对话人工智能平台,它可以让你为你的游戏或应用中的角色 赋予人类般的对话能力。Convai利用了最先进的生成式对话人工智能技术,让你的角色可以…...

【送书活动】大模型赛道如何实现华丽的弯道超车
文章目录 导读前言AI/ML 模型训练任务对数据平台的需求01 具备对海量小文件的频繁数据访问的 I/O 效率02 提高 GPU 利用率,降低成本并提高投资回报率03 支持各种存储系统的原生接口04 支持单云、混合云和多云部署 核心密码01 通过数据抽象化统一数据孤岛02 通过分布…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...
