Vue.js的服务器端渲染(SSR):为什么和如何
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁

🦄 博客首页——🐅🐾猫头虎的博客🎐
🐳 《面试题大全专栏》 🦕 文章图文并茂🦖生动形象🐅简单易学!欢迎大家来踩踩~🌺
🌊 《IDEA开发秘籍专栏》 🐾 学会IDEA常用操作,工作效率翻倍~💐
🌊 《100天精通Golang(基础入门篇)》 🐅 学会Golang语言,畅玩云原生,走遍大小厂~💐
🐅🐾猫头虎建议程序员必备技术栈一览表📖:
🛠️
全栈技术 Full Stack:
📚 MERN/MEAN/MEVN Stack | 🌐 Jamstack | 🌍 GraphQL | 🔁 RESTful API | ⚡ WebSockets | 🔄 CI/CD | 🌐 Git & Version Control | 🔧 DevOps
🌐
前端技术 Frontend:
🖋️ HTML & CSS | 🎮 JavaScript (ES6/ES7/ES8) | ⚛️ React | 🖼️ Vue.js | 🔺 Angular | 🌪️ Svelte | 📦 Webpack | 🚀 Babel | 🎨 Sass/SCSS | 📱 Responsive Design
🪁🍁 希望本文能够给您带来一定的帮助🌸文章粗浅,敬请批评指正!🐅🐾🍁🐥
文章目录
- 摘要 🐱💻
- 引言 🌟
- 什么是服务器端渲染(SSR)? 🤔
- SSR简介
- SSR vs. 客户端渲染(CSR)
- 为什么选择服务器端渲染(SSR)? 🚀
- 提升性能
- 改善SEO
- 如何实施服务器端渲染(SSR)? 🛠️
- 使用Vue.js的SSR框架
- 数据预取和状态管理
- 总结 📝
- 参考资料 📚
- 原创声明

 # Vue.js的服务器端渲染(SSR):为什么和如何 🚀
# Vue.js的服务器端渲染(SSR):为什么和如何 🚀
摘要 🐱💻
猫头虎博主非常高兴地欢迎你来到本篇博客!在这里,我们将深入研究Vue.js的服务器端渲染(SSR)技术,探讨为什么它如此重要以及如何在你的Vue.js应用中实施。通过本文,你将了解到如何提升你的应用性能、SEO表现以及用户体验。
引言 🌟
Vue.js是一个强大的前端框架,但在构建大型应用时,首次加载性能和搜索引擎优化(SEO)仍然是挑战。Vue.js的服务器端渲染(SSR)是一种解决方案,它将Vue.js与服务器端结合,以提供更快的初始加载速度和更好的SEO表现。在本文中,我们将详细讨论什么是Vue.js的SSR,为什么它如此重要,以及如何在你的应用中实施。
什么是服务器端渲染(SSR)? 🤔
SSR简介
服务器端渲染(SSR)是一种将前端框架与服务器端结合的技术,它允许在服务器上预渲染Vue组件,然后将最终HTML发送到客户端。我们将深入探讨SSR的优势,如更快的首次加载速度和更好的SEO。
SSR vs. 客户端渲染(CSR)
比较SSR与传统的客户端渲染(CSR)方式,以便了解它们之间的区别和优缺点。我们将提供示例代码,以便更好地理解这些概念。
为什么选择服务器端渲染(SSR)? 🚀
提升性能
了解如何通过SSR提高你的Vue.js应用的性能,特别是在首次加载时。我们将深入研究SSR的工作原理,以及如何减少渲染时间。
改善SEO
搜索引擎爬虫可以更轻松地索引SSR生成的HTML,提高你的应用在搜索结果中的可见性。我们将探讨如何优化SSR以满足SEO要求,并提供实际案例。
如何实施服务器端渲染(SSR)? 🛠️
使用Vue.js的SSR框架
了解如何使用Vue.js的官方SSR框架来快速启动一个SSR应用。我们将提供代码示例和步骤指南,以帮助你入门。
数据预取和状态管理
深入了解如何在SSR应用中处理数据预取和状态管理,以确保你的应用在客户端和服务器端之间保持一致。
总结 📝
通过本文,你已经了解了Vue.js的服务器端渲染(SSR)技术,以及为什么它对于性能和SEO至关重要。无论你是前端新手还是有经验的开发者,你现在都可以考虑在你的Vue.js应用中实施SSR,以提升用户体验和SEO表现。

参考资料 📚
深入学习Vue.js的服务器端渲染(SSR)技术,请参考以下资源:
- Vue.js官方SSR指南
- Vue.js服务器端渲染(SSR)源码
- Nuxt.js - 基于Vue.js的SSR框架
不要忘记分享这些宝贵的知识,让更多开发者受益于Vue.js的SSR技术!👍🔗 #前端开发 #VueJS #服务器端渲染 #SEO优化 #猫头虎博客 #性能优化
原创声明
======= ·
- 原创作者: 猫头虎
作者wx: [ libin9iOak ]
| 学习 | 复习 |
|---|---|
| ✔ | ✔ |
本文为原创文章,版权归作者所有。未经许可,禁止转载、复制或引用。
作者保证信息真实可靠,但不对准确性和完整性承担责任。
未经许可,禁止商业用途。
如有疑问或建议,请联系作者。
感谢您的支持与尊重。
点击
下方名片,加入IT技术核心学习团队。一起探索科技的未来,共同成长。
相关文章:

Vue.js的服务器端渲染(SSR):为什么和如何
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…...

Gin 打包vue或react项目输出文件到程序二进制文件
Gin 打包vue或react项目输出文件到程序二进制文件 背景解决方案1. 示例目录结构2. 有如下问题要解决:3. 方案探索 效果 背景 前后端分离已成为行业主流,vue或react等项目生成的文件独立在一个单独目录,与后端项目无关。 实际部署中,通常前面套…...
深度解析shell脚本的命令的原理之pwd
pwd是Print Working Directory的缩写,是一个Unix和Linux shell命令,用于打印当前工作目录的绝对路径。以下是对这个命令的深度解析: 获取当前工作目录:pwd命令通过调用操作系统提供的getcwd(或相应的)系统调…...

Kafka3.0.0版本——消费者(分区的分配以及再平衡)
目录 一、分区的分配以及再平衡1.1、消费者分区及消费者组的概述1.2、如何确定哪个consumer来消费哪个partition的数据1.3、消费者分区分配策略 一、分区的分配以及再平衡 1.1、消费者分区及消费者组的概述 一个consumer group中有多个consumer组成,一个 topic有多…...
Kotlin文件遍历FileTreeWalk filter
Kotlin文件遍历FileTreeWalk filter import java.io.Filefun main(args: Array<String>) {val filePath "."val file File(filePath)val fileTree: FileTreeWalk file.walk()fileTree//.maxDepth(1) //遍历层级1,不检查子目录.filter {it.isFile…...

Activiti兼容达梦数据库
1. 自定义类继承SpringProcessEngineConfiguration类,重写initDatabaseType方法。 package com.ydtf.cbda.module.cbdacim.improcess.config;import org.activiti.engine.ActivitiException; import org.activiti.spring.SpringProcessEngineConfiguration; import…...

shell 流程控制
流程控制 if条件判断 可以使用if来实现多路跳转,条件通常使用test命令 #if语句的语法if condition1then command1elif condition2 then command2else commandNfi 如果then需要和if放在同一行的话,使用;分隔 fi用来结束if语句,相当于…...

【C++】红黑树插入操作实现以及验证红黑树是否正确
文章目录 前言一、红黑树的插入操作1.红黑树结点的定义2.红黑树的插入1.uncle存在且为红2.uncle不存在3.uncle存在且为黑 3.完整代码 二、是否为红黑树的验证1.IsBlance函数2.CheckColor函数 三、红黑树与AVL树的比较 前言 红黑树,是一种二叉搜索树,但在…...

学信息系统项目管理师第4版系列07_项目管理知识体系
1. 项目管理原则 1.1. 勤勉、尊重和关心他人 1.1.1. 关键点 1.1.1.1. 关注组织内部和外部的职责 1.1.1.2. 坚持诚信、关心、可信、合规原则 1.1.1.3. 秉持整体观 1.1.2. 职责 1.1.2.1. 诚信 1.1.2.2. 关心 1.1.2.3. 可信 1.1.2.4. 合规 1.2. 营造协作的项目管理团队…...

Leetcode 2851. String Transformation
Leetcode 2851. String Transformation 0. 吐槽1. 算法思路 1. 整体思路2. 字符串匹配优化 2. 代码实现 题目链接:2851. String Transformation 0. 吐槽 这道题多少有点坑爹,题目本身挺有意思的,是一道数组题目,其实用数学方法…...

在PHP8中对数组进行计算-PHP8知识详解
在php8中,提供了丰富的计算函数,可以对数组进行计算操作。常见的计算函数如下几个:array_sum()函数、array_merge()函数、array_diff()函数、array_diff_assoc()函数、array_intersect()函数、array_intersect_assoc()函数。 1、array_sum()函…...

Android BottomSheetDialog最大展开高度问题
修改界面的时候遇到了这个问题,这个问题比较简单,网上解决方案也很多,这是 peekHeight 半展开高度,毕竟只是 dialog,全铺满就我们不必考虑 dialog 了 方法是在DialogFragment初始化dialog时处理 companion object {/*** 设置弹窗高度 默认展开无折叠情况 */ const val …...

记录Linux部署人脸修复GFPGAN项目Docker Python 使用
记录Linux 服务器使用人脸修复GFPGAN 项目 1:阿里云安装docker,用docker 是隔离环境,Python环境还真是麻烦… https://help.aliyun.com/zh/ecs/use-cases/deploy-and-use-docker-on-alibaba-cloud-linux-2-instances 2:关于docker 镜像,想找个好的镜像也是很难,百度吧,很多Li…...

如何编写可重入的函数?
编写可重入(reentrant)的函数是在多线程环境或并发编程中非常重要的任务。可重入函数是一种可以安全地被多个线程同时调用的函数,而不会导致数据竞争或不一致性的函数。在C语言中,编写可重入函数需要遵循一些特定的规则和技巧。本…...

使用纯C语言定义通用型数据结构的方法和示例
文章目录 前言以实现优先队列来描述实现思想基本类型的包装类型比较函数演示总结 前言 最近一段时间在复习数据结构和算法,用的C语言,不得不说,不学个高级语言再回头看C语言根本不知道C语言的强大和完美,不过相比之下也有许多不便…...

数据结构基础8:二叉树oj+层序遍历。
二叉树oj层序遍历 题目一:二叉树的销毁:方法一:前序遍历:方法二:后序遍历: 题目二:二叉树查找值为x的节点方法一:方法二:方法三: 题目三:层序遍历…...

Spring注解家族介绍:@RestController
前言: Spring Boot可以说是当前JAVA最为重要的一个框架,而Spring Boot的基石Spring中有着丰富的注解,因此我们会利用几篇文章来讲解我目前学到的各种注解,因此本类型文章的篇幅会比较短,主要着重于介绍各个注解。 目录…...

rocketmq
🍓代码仓库 https://gitee.com/xuhx615/rocket-mqdemo.git 🍓基本概念 ⭐生产者(Producer):消息发布者⭐主题(Topic):topic用于标识同一类业务类型的消息⭐消息队列(MessageQueue)…...

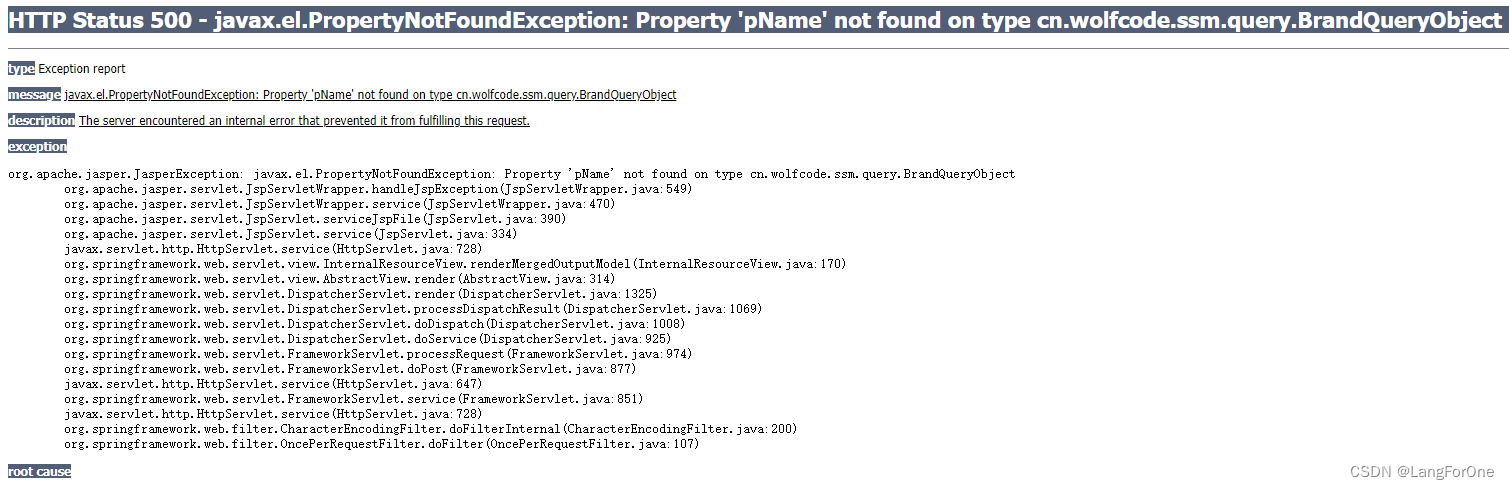
JAVA成员变量首字母小写,第二个字母大写报错问题(原因:Lombok与Spring冲突)
1、问题现象: JAVA类里定义成员变量使用首字母小写,第二个字母大写 Getter Setter public class BrandQueryObject extends QueryObject{private String pName; }结果页面报错,无法找到类型为 cn.wolfcode.ssm.query.BrandQueryObject 的对象…...

Python入门教程 |Python 错误和异常
Python3 错误和异常 作为 Python 初学者,在刚学习 Python 编程时,经常会看到一些报错信息,在前面我们没有提及,这章节我们会专门介绍。 Python 有两种错误很容易辨认:语法错误和异常。 Python assert(断…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

Python网页自动化Selenium中文文档
1. 安装 1.1. 安装 Selenium Python bindings 提供了一个简单的API,让你使用Selenium WebDriver来编写功能/校验测试。 通过Selenium Python的API,你可以非常直观的使用Selenium WebDriver的所有功能。 Selenium Python bindings 使用非常简洁方便的A…...
