一篇解决JavaScript
华子目录
- JavaScript介绍
- JavaScript的组成
- JavaScript书写位置
- 内部
- 外部
- js注释
- js输入(prompt)
- js输出
- js变量
- js基本数据类型
- number(数值类型)
- string(字符串)
- Boolean(布尔类型)
- undefined(未定义)
- null(空)
- js转义字符
- js类型转换
- 运算符类型
- js流程控制
- 分支语句
- 单分支
- 双分支
- 多分支
- switch分支
- while循环
- do while循环
- for循环
- break与continue
- js函数基础
- 函数的基本使用(function声明函数)
- 函数的返回值(return)
- 函数的参数
- 默认值参数
- 匿名函数(自动执行函数)
- 作用域(js中var与let的区别)
JavaScript介绍
JavaScript简称js,是一种浏览器解释型语言,是可以嵌入在html文件中交给浏览器解释执行的。主要用来实现网页的动态效果,用户交互以及前后端的数据传输等。
JavaScript能做什么?
1.网页的动态效果
2.前后端的交互(数据提交,人机交互)
3.进阶(前端的高级框架:vue.js React.js Node.js)(VR/AR开发:Three.js)
注:html/css不是编程语言,JavaScript是一门正儿八经的编程语言
JavaScript的组成
1.ECMA Script简称ES,是js的语法规则,目前最新版本ES13
2.ECMA是一个欧洲计算机制造商协会,主要做一些评估,开发和计算机标准
3.BOM(Browser object model):浏览器对象模型,主要是对浏览器进行操作(交互,弹窗,输入框)
4.DOM(Document object model):文档对象模型,负责对网页里的内容进行操作(网页里的所有内容都称为文档)
JavaScript书写位置
内部
内部JavaScript直接写在html里面,用script标签包裹住
语法:
<script>代码</script>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>*{margin: 0;padding: 0;}</style>
</head>
<body><script>document.write('麦当')</script>
</body>
</html>
外部
外部JavaScript代码写在以.js结尾的文件里面,通过script标签引入到html页面中
语法:
<script src='js文件路径'></script>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>*{margin: 0;padding: 0;}</style>
</head>
<body>
</body>
<script src="./demo.js"></script>
</html>
注:1.如果用外部写法,再在script标签内写js的话是无效的
2.src不止能引入本地的文件,也可以通过cdn加速的方式,获取实时js代码(相当于引入网络文件)
3.引入js最好放在网页最后/body的最后
js注释
作用:主要写一些代码思路逻辑
单行注释://
多行注释:/*内容*/
快捷方式:ctrl+/
js输入(prompt)
prompt:在进入网页时,弹出输入框,让用户输入内容,输入框里可以放提示文本
语法格式:prompt()prompt(‘提示内容’)
案例:prompt('请输入你的名字')
prompt输入用来赋值:
prompt得到的数据字符串类型(输入方法给变量赋值)let name = prompt('请输入你的名字')//在弹出框中显示alert('欢迎你'+name)
js输出
document.wtite(内容):在网页里写内容,能够识别标签,字符串(字符串,标签都要用引号包裹)需要用引号包裹,数字不用。
语法格式:document.write(内容)
案例代码:document.write(888)document.write('多喝岩浆')document.write('<b>内容</b>')console.log(内容):控制台输出日志,在控制台输出一个信息(主要是用来调试js数据的)(不需要加标签,因为不是给网页看的)
语法格式:console.log(内容)
案例代码:console.log(888)console.log('多喝岩浆') alert:弹窗,在网页里显示一个弹窗
语法格式:alert(内容)
案例代码:alert('麦当')alert(888)
js变量
1.什么是变量?一个用来存储东西的容器,取个有意义的名字,方便后续使用
2.命名规范:变量名可以由数字,字母,下划线,$组成,禁止以数字开头(中文不推荐)变量名严格区分大小写不要用关键字命名见名知意
3.声明符:let:es6新出的语法,作用和var类似,但是在作用域上let更严谨
4.变量的使用:(1)声明变量let 变量名 //声明一个空的变量,没有赋值let 变量名=值 //声明一个变量并赋值let namelet age=18(2)声明多个变量let 变量名=值,变量名=值let sex='女',name='小川'(3)输出变量document.write(变量名)console.log(变量名)alert(变量名)(4)输出多个变量document.write(变量名,变量名)console.log(变量名,变量名)alert(变量名,变量名)
注:1.直接写 变量名=值,不写let,写法上是允许的,但是非常不推荐
2.变量使用let关键字声明,但是未赋值,变量初始值为undefined,不会报错
3.使用let关键字重复声明一个变量会报错
js基本数据类型
js中查看数据类型:typeof 变量名console.log(typeof 变量名)console.log(typeof teacher)
number(数值类型)
JavaScript不区分整数 浮点数等 统一都叫number --> 年龄/金钱/身高let 变量名 = 数值let age = 18let height = 188console.log(age,height)console.log(typeof age)
string(字符串)
通过单引号(''),(""),或者反引号(``)包裹的数据都叫字符串-->文字信息/地址/名字let 变量名 = '字符'let 变量名 = "字符"let name='杨洋'let food="螺蛳粉"let hobby=`睡觉`console.log(typeof name,name)
反引号主要是作为模板字符串使用 帮助我们更好的输出一些带有变量的数据
格式:`字符${变量名}字符`let name = `墨离`,age = 18console.log(`我叫${name}我今年${age}岁`)//这一行里面必须是用反引号包裹
Boolean(布尔类型)
布尔类型主要用于逻辑判断 只有两个值 true/falselet 变量名 = true/falselet on_line = truelet not_online = True //会报错 没有被定义console.log(on_line,typeof on_line)console.log(not_online,typeof not_online)
undefined(未定义)
undefined即是类型也是值 指的就是未定义的意思 当你声明变量没有赋值时,
他的值就为undefinedlet 变量名let testconsole .log (test,typeof test)
null(空)
null和Python里的none类似 表示的是值为空 输出类型为对象(空对象)let bf = nullconsole.log(bf,typeof bf)
js转义字符
\n 换行
\t 制表符tab键
\\ 正常输出一个斜杠
\' 正常输出一个引号
注意:js没有原始字符串 不能像Python那样在字符串前面加r取消转义
js类型转换
在开发学习中 经常会遇到需要把一个数据转换成其他类型使用 这个时候就要类型转换1 + '1'1 - '1'隐式类型转换:程序运行过程中自动执行 自动发生一种转换机制 主要体现在字符串和数值进行运算时+号会优先识别为拼接 其他的就是为正常数值运算强制类型转换:手动把数据转换为指定的数据类型Number(数据)--把数据转换为number类型1.如果转换失败 结果为NaN2.NaN也是number类型 表示的非数字 not a numberString(数据)--把数据转换为string类型Boolean(数据)--把数据转换为Boolean类型 在转换时 有值为真无值为假 (0,-0,undefined,null)
运算符类型
运算符 == 带有特定的功能的符号
算术运算符:+ - * / ** %**取幂:3**3 = 27-->原理 3*3*3 3**4 3*3*3*3% 取余:11%3 = 2-->原理 11-3 直到减不下去为止 还剩多少就是取余 逻辑运算符:&&: 逻辑与and 当有多个条件时 都满足才为真||: 逻辑与or 当有多个条件时 满足一个就为真!: 逻辑与非not 反骨仔 什么都和你反着来赋值运算符:= += -= *= /= a+=b --> a=a+b关系运算符:== < > >= <=单目运算符:++ -- 自增/减1++在前,先自增再赋值;先+1 再运行++在后,先赋值再自增;先运行 再+1let i = 10i++++i
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><script>// let name=prompt('请输入你的姓名')// alert('你好'+name)// console.log('你好麦当')// console.log(888)// document.write(888)// let name='麦当',age=20// document.write(name,age)// let num=10,count=3// console.log(num%count)// console.log(num+count)// console.log(`${num/count}`)</script>
</body>
</html>
js流程控制
程序三大结构:
顺序结构:程序是由上往下执行 遇到报错就终止
选择结构:通过不同条件走向不同分支结果
循环结构:通过判断条件是否满足从而把一段代码重复执行
分支语句
if语句的作用'条件判断'-->根据判断结果执行对应语句if :如果else :否则else if :或者三种分支的情况:1.单分支:满足条件就执行if里的代码 否则不执行2.双分支:满足条件就执行if里的代码 不满足就执行else里的代码3.多分支:如果满足if判断的条件 就执行if里的代码 如果不满足接着判断是否满足else if的代码 如果没满足就执行else if 如果都不满足就执行else
单分支
语法格式:if(判断条件){执行语句}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><script>let name=prompt('请输入你的名字')if(name=='麦当'){document.write(`${name}`)}</script>
</body>
</html>
双分支
语法格式:if(判断条件){执行语句}else{执行语句}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><script>let name = prompt('请输入你的名字')if (name == '麦当') {document.write(`${name}`)}else {document.write('你不是麦当')}</script>
</body>
</html>
多分支
语法格式:if(判断条件){执行语句}else if(判断条件){执行语句}else{执行语句}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><script>let name = prompt('请输入你的名字')if (name == '麦当') {document.write(`${name}`)}else if(name=='迪亚'){document.write('你是迪亚')}else{document.write('你不是麦当')}</script>
</body>
</html>
注:有值为真,没值为假(0/0.0/undefined/‘’/null)
switch分支
case --> 选择
break --> 结束
default --> 默认值语法格式:switch(数据){case 情况1:执行语句breakcase 情况2:执行语句breakcase 情况3:执行语句breakcase 情况4:执行语句breakdefault:执行语句break}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><script>let num = Number(prompt('请输入你的成绩'))switch(parseInt(num/10)) //取整{case 10:case 9:document.write('优秀')breakcase 8:document.write('良好')breakcase 7:document.write('合格')breakcase 6:document.write('及格')breakdefault:document.write('不及格')break}</script>
</body>
</html>
while循环
语法格式:while(循环判断){执行语句}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><script>let num = 0while(num<10){document.write(`${num+1}、麦当<br>`)num++}</script>
</body>
</html>
do while循环
语法格式:
do
{执行代码
}while(循环判断)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><script>let num = 0do{document.write(`${num+1}、麦当<br>`)num++}while(num<10)</script>
</body>
</html>
for循环
for(初始化变量;循环条件;更新操作){执行语句
}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><script>for(let i=0;i<10;i++){document.write(`${i+1}、麦当<br>`)}</script>
</body>
</html>
break与continue
1.break 强制结束循环
2.continue 结束当次循环 开始下一次循环
js函数基础
函数:把一些经常使用的代码包装起来 起个有意义的名字 以后需要用的时候直接调用
函数的基本使用(function声明函数)
1.定义函数function 函数名(){函数内容}function fun(){alert('多喝岩浆')}
2.调用函数函数名()fun()输出语句(函数名()) //调用函数并且输出返回值console.log(fun()) //先调用函数,如果没有返回值 为undefineddocument.write(fun()) //先调用函数,如果没有返回值 为undefined函数的命名规范:1.由数字,字母,下划线组成2.区分大小写Fun fun3.不能数字开头/不能使用关键字(if else)4.见名知意5.自定义函数 尽量使用纯小写
函数的返回值(return)
function 函数名(){函数内容return 返回值}返回值可以用来输出 赋值let 变量名 = 函数名()输出语句(函数名())
没有设置返回值的情况下 返回值默认为undefined
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><script>function fun(){document.write('麦当')return true}let result = fun()console.log(result)</script>
</body>
</html>
函数的参数
形参:没有具体数据 -- 定义函数
实参:有具体数据 -- 调用函数function 函数名(参数1,参数2){函数内容}函数名(数据1,数据2)function water(name){console.log(`${name}同学咱们多喝岩浆 有益身体健康`)}water('段君虎')water('吴昊')function water(name,money) {console.log(`${name}同学咱们多喝岩浆 一杯岩浆${money}元`)}water('段君虎')water('吴昊')// 注意:如果只传一个参数 不会报错只是会出现未定义
默认值参数
在声明参数的时候就赋值
function 函数名(参数1,参数2=值){函数内容}函数名(参数)function fun3(name,talk='多喝岩浆'){console .log(`我叫${name} 老师让我${talk}`)}fun3('大百草') fun3('大百草','哈哈哈')
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><script>function fun(name,age,sex='男'){document.write(`${name}今年${age}岁了,性别${sex}<br>`)return true}fun('麦当',20)fun('迪亚',18,'女')</script>
</body>
</html>
匿名函数(自动执行函数)
特点:
只执行一次
匿名函数一般是写在最前面 或者需要前面的代码都执行完了 才会运行
如果要在下方运行有两种解决方式1.在匿名函数前加!2.在匿名函数前一段代码/自己最后的代码加上;语法:!(function(形参){函数内容})(实参);!(function(name){alert(`${name},今晚一起嗨皮吧`)})('婷婷');
匿名函数在最后面,需要加!和;
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><script>function fun(name,age,sex='男'){document.write(`${name}今年${age}岁了,性别${sex}<br>`)return true}fun('麦当',20)fun('迪亚',18,'女')!(function(name){alert(`${name},今晚一起嗨皮吧`)})('麦当');</script>
</body>
</html>
匿名函数在前面什么都不需要加
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><script>(function(name){alert(`${name},今晚一起嗨皮吧`)})('麦当')function fun(name,age,sex='男'){document.write(`${name}今年${age}岁了,性别${sex}<br>`)return true}fun('麦当',20)fun('迪亚',18,'女')</script>
</body>
</html>
作用域(js中var与let的区别)
1.let声明的变量是块级作用域(花括号里面),var是函数作用域和全局作用域
注:let是可以定义全局变量,局部变量,块级作用域的变量
2.通过var关键字声明的变量没有块级作用域,在快{}内声明的变量可以从快之外进行访问通过let关键字声明的变量拥有块级作用域,在快{}内声明的变量无法从快外访问
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><script>let age = 20function fun(){let age = 19document.write(age)//就近原则}document.write(age)fun()</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><script>{var x=10}document.write(x)</script>
</body>
</html>
相关文章:

一篇解决JavaScript
华子目录 JavaScript介绍JavaScript的组成JavaScript书写位置内部外部 js注释js输入(prompt)js输出js变量js基本数据类型number(数值类型)string(字符串)Boolean(布尔类型)undefined…...
基础组件)
Unity UGUI(一)基础组件
文章目录 1.Text:文本框2.Image:精灵图3.RawImage:生图4.Button:按钮5.InputField:输入框6.Tooggle:选择框7.Slider:滑动条8.Dropdown:下拉菜单9.Scrollbar:滚动条10.Scr…...

【微服务】六. Nacos配置管理
6.1 Nacos实现配置管理 配置更改热更新 在nacos左侧新建配置管理 Data ID:就是配置文件名称 一般命名规则:服务名称-环境名称.yaml 配置内容填写:需要热更新需求的配置 配置文件的id:[服务名称]-[profile].[后缀名] 分组&#…...

【华为云云耀云服务器L实例评测|云原生】自定制轻量化表单Docker快速部署云耀云服务器
🤵♂️ 个人主页: AI_magician 📡主页地址: 作者简介:CSDN内容合伙人,全栈领域优质创作者。 👨💻景愿:旨在于能和更多的热爱计算机的伙伴一起成长!!&…...

无涯教程-JavaScript - ACOTH函数
描述 ACOTH函数返回数字的反双曲余切。 语法 ACOTH (number)争论 Argument描述Required/OptionalNumberThe absolute value of Number must be greater than 1. i.e., Number must be must be less than -1 or greater than 1.Required Notes 用于计算双曲反余切的方程为-…...

Qt QTreeWidge解决setItemWidget后,导致复选框失效
一、问题: QTreeWidget某一项加上itemWidget后,导致复选框失效问题 二、解决方法 将要加上的widget控件加到该项的后续的列,即控件跟复选框不同一列 三、具体代码 QTreeWidget* treeW new QTreeWidget; treeW->setColumnCount(2); /…...

strncpy
strncpy: 函数介绍: 函数原型: char *strncpy(char *dest, const char *src, int n) 返回值:dest字符串起始地址 说明: 1、当src字符串长度小于n时,则拷贝完字符串后,剩余部分将用空字节填…...

c++学习【23】matlab实现FOC算法
% 创建Figure窗口和滑块 figure;Id_slider uicontrol(Style, slider, Position, [100 50 120 20], ...Min, -5, Max, 5, Value, 1.5, Callback, updateVoltage); Id_text uicontrol(Style, text, Position, [100 80 120 20], String, d轴电流: 1.5);Iq_slider uicontrol(Sty…...

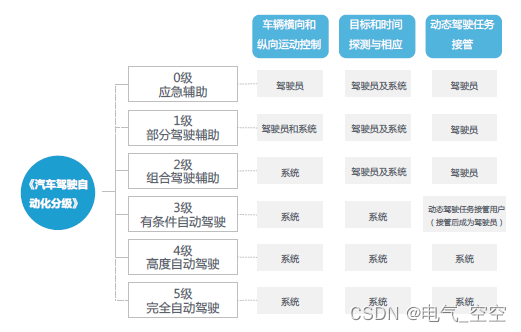
2020-2023中国高等级自动驾驶产业发展趋势研究-概念界定
1.1 概念界定 自动驾驶发展过程中,中国出现了诸多专注于研发L3级以上自动驾驶的公司,其在业界地位也越来越重要。本报告围绕“高等级自动驾驶” 展开,并聚焦于该技术2020-2023年在中国市场的变化趋势进行研究。 1.1.1 什么是自动驾驶 自动驾驶…...

ICPC 2022 网络赛 h (模拟
#include<bits/stdc.h> using namespace std; using VI vector<int>; using ll long long; const int mod 20220911;//枚举数位,枚举这一位余数是几 //每一位的限制, //如果有repeat 就下一个 int change(string x){int res 0 ;for(int …...

如何保护您的工业网络?
工业网络通过连接机器、设备和系统,在实现工业流程的高效生产、监控和管理方面发挥着关键作用。保护工业网络,确保其关键资产和流程的完整性、可用性和机密性,是工业组织的首要任务。在本文中,我们将探讨保护工业网络安全面临的障…...

Python之设计模式
一、设计模式_工厂模式实现 设计模式是面向对象语言特有的内容,是我们在面临某一类问题时候固定的做法,设计模式有很多种,比较流行的是:GOF(Goup Of Four)23种设计模式。当然,我们没有必要全部学…...

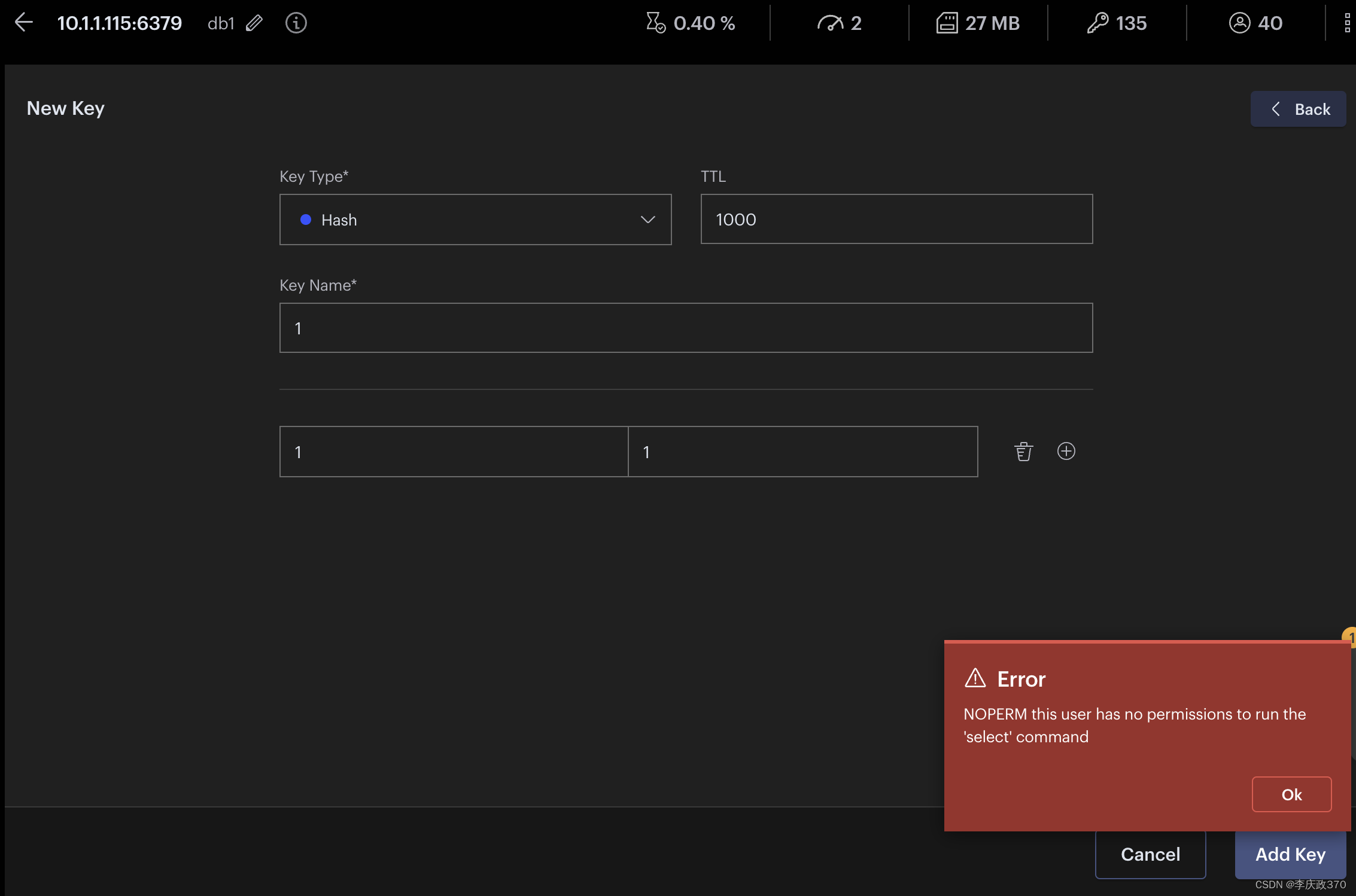
redis 多租户隔离 ACL 权限控制(redis-cli / nodejs的ioredis )
Redis 6版本之后:提供ACL的功能对用户进行更细粒度的权限控制 :(1)接入权限:用户名和密码(2)可以执行的命令(3)可以操作的 KEY ACL常用规则介绍: 指令列表 //增加可操…...

【算法专题突破】滑动窗口 - 找到字符串中所有字母异位词(14)
目录 1. 题目解析 2. 算法原理 3. 代码编写 写在最后: 1. 题目解析 题目链接:438. 找到字符串中所有字母异位词 - 力扣(Leetcode) 这道题很好理解,就是找出从不同位置开始的所有异位词。 2. 算法原理 那我们该如…...

C++生成-1到1的随机数
目录 一、方法一1、主要函数2、示例代码 二、方法二1、方法概述2、参考文献3、示例代码 三、方法三1、参考链接2、示例代码 本文由CSDN点云侠原创,原文链接。如果你不是在点云侠的博客中看到该文章,那么此处便是不要脸的爬虫。 一、方法一 1、主要函数…...

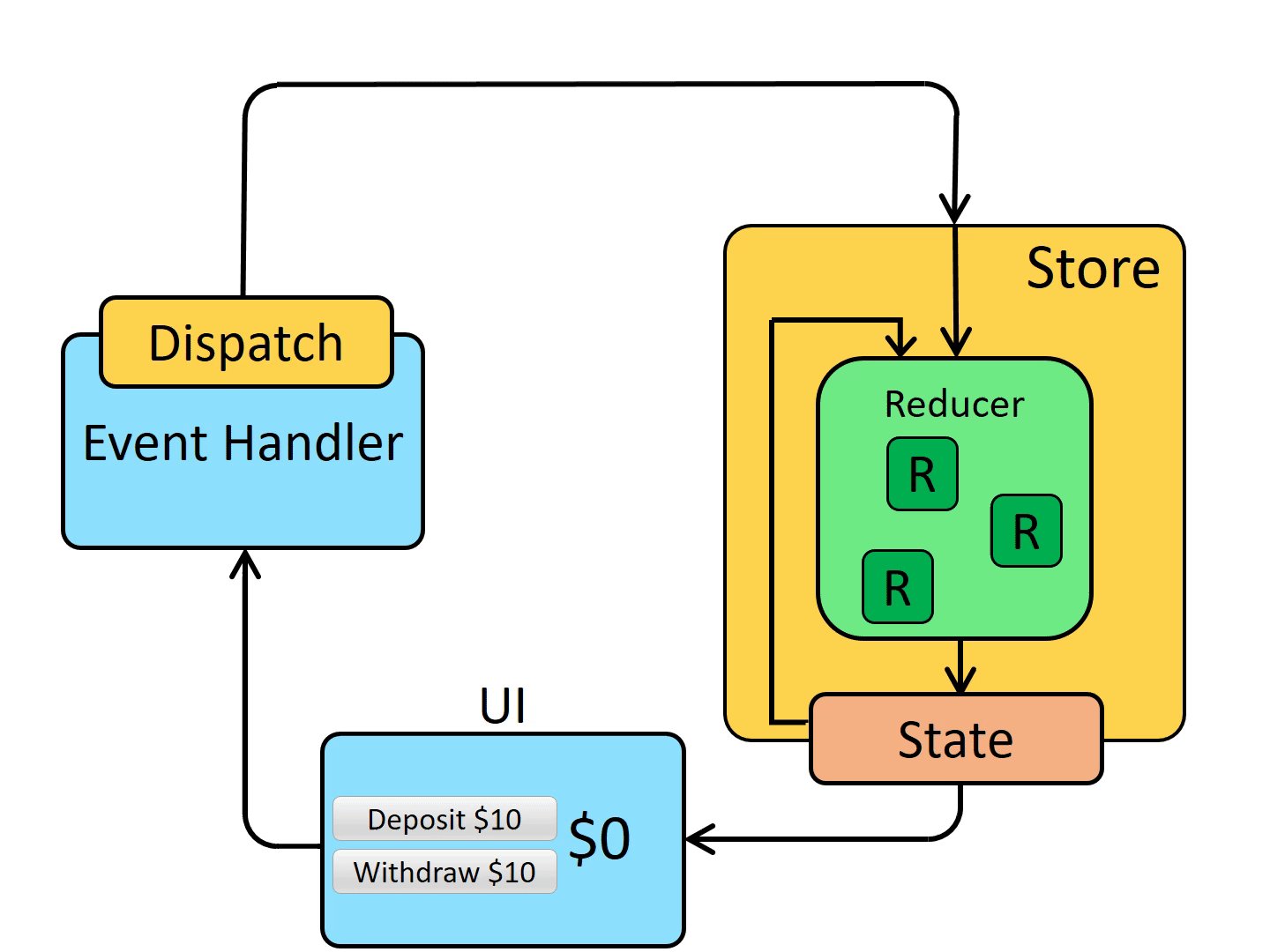
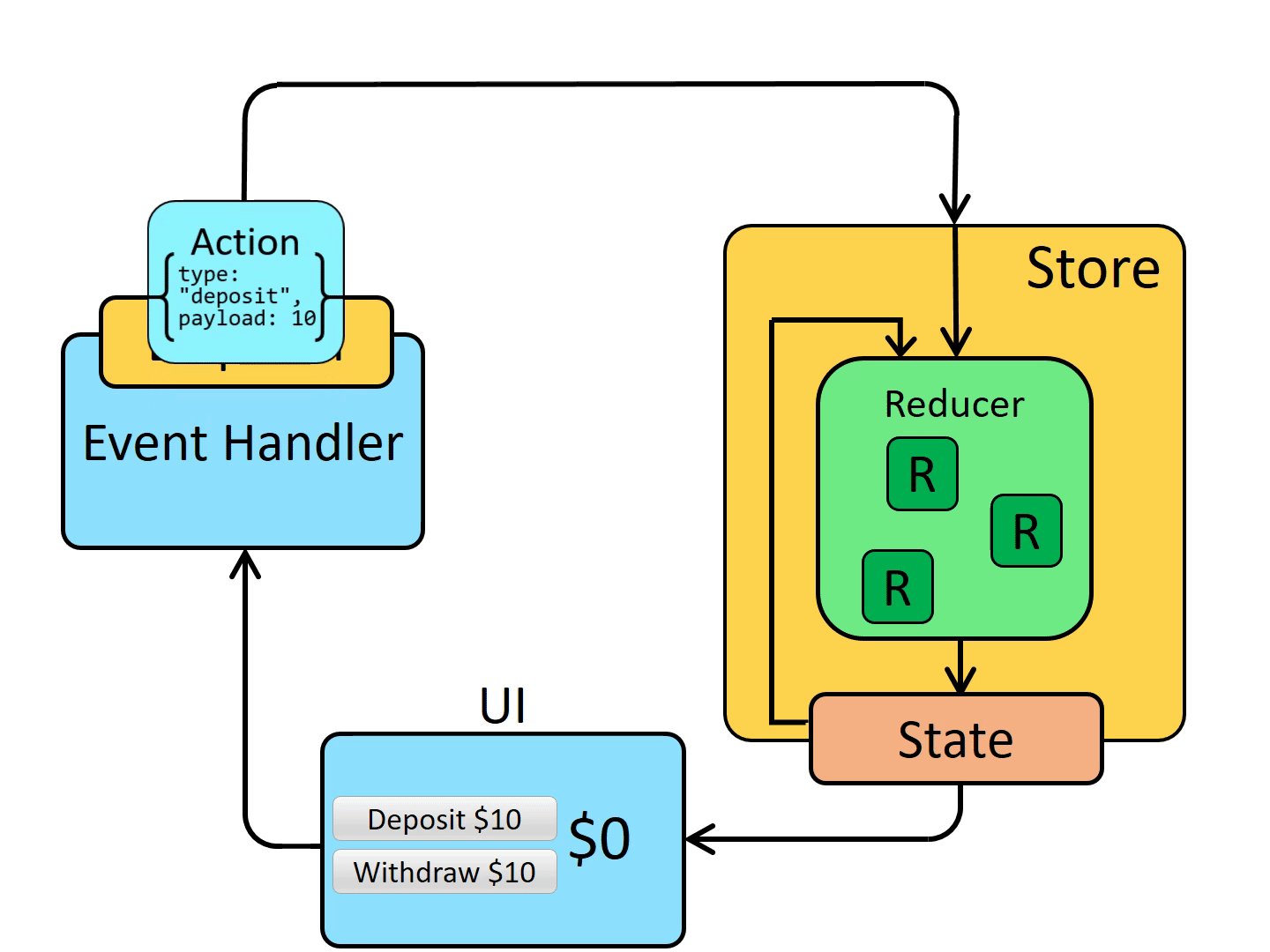
React-Hooks 和 React-Redux
注:Redux最新用法参考 个人React专栏 react 初级学习 Hooks基本介绍------------------------- Hooks:钩子、钓钩、钩住, Hook 就是一个特殊的函数,让你在函数组件中获取状态等 React 特性 ,是 React v16.8 中的新增功…...

虚拟机下载与Ubuntu安装
下载VMware 进入官网资源 -> 产品下载 -> Desktop & End-User Computing选择 VMware Workstation Pro 这一栏,点击右边的下载产品,跳到新页面选择版本(我选的是 16.0),然后点击下面对应系统的转至下载&…...

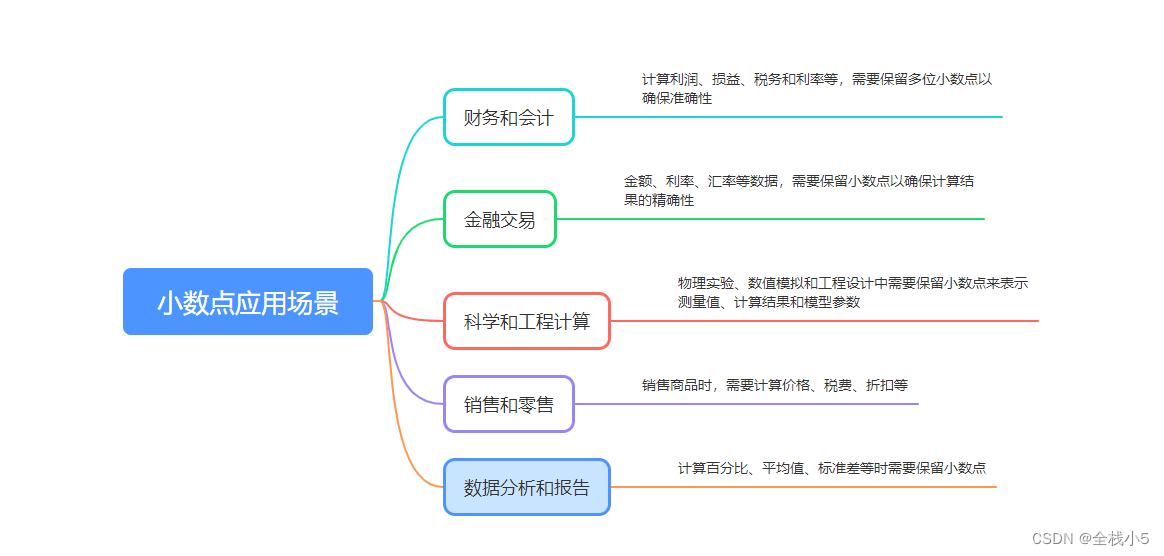
【小数点】C#使用Math.Round方法保留指定小数点位数,并且整数也同样保持统一的2位
2023年,第38周。给自己一个目标,然后坚持总会有收货,不信你试试! 在实际开发项目中,特别是涉及金额之类的字段,一般都会用到小数,有些是保留1、2、3小数点。 本篇文章主要简单讲讲,如…...

Android多种方法获取系统属性
这里使用获取rga版本为例 1,使用sh脚本方法 sh的编写 echo $(getprop vendor.rga_api.version) 其中,vendor.rga_api.version是关键字 相关方法也有两种,一种是从sh脚本读取流,一种是指令很少的,直接读取字符串化…...

密码学【一】
前言 在区块链的整个体系中大量使用了密码学算法,比如用于 PoW 的哈希算法,用于完整性验证的 Merkle Tree,用于交易签名与验证的数字签名算法,用于隐私保护的零知识证明等等。 可以说密码学是保证区块链安全的基石,而区…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...
