vue 封装一个Dialog组件
基于element-plus封装一个Dialog组件
<template><section class="dialog-wrap"><el-dialog :title="title" v-model="visible" :close-on-click-modal="false"><section class="content-wrap"><Form :propList="props.propList" ref="editForm"@close="cancel"></Form></section><template #footer><MyButton @click="cancel">取消</MyButton><MyButton type="primary" @click="confirm">确定</MyButton></template></el-dialog></section>
</template><script setup>
import { ref, reactive, toRefs, watch, inject } from 'vue'
import MyButton from '@/components/MyButton.vue';
import Form from '@/components/Form.vue'const visible = ref(false)const { title } = inject('formObj')const propList = ref([{id: 1,type: 'input',label: '姓名',prop: 'name',width: '100%',placeholder: '请输入姓名',disabled: false,show: true,},{id: 2,type: 'input',label: '用户名',prop: 'username',width: '100%',placeholder: '请输入用户名',disabled: false,show: true,},{id: 3,type: 'input',label: '联系电话',prop: 'phone',width: '100%',placeholder: '请输入联系电话',disabled: false,show: true,},{id: 4,type: 'input',label: '网址',prop: 'website',width: '100%',placeholder: '请输入网址',disabled: true,show: true,},{id: 5,type: 'input',label: '邮箱',prop: 'email',width: '100%',placeholder: '请输入邮箱地址',disabled: false,show: true,}])const props = defineProps({propList: {type: Array,default: []}// formData: {// type: Object,// default: () => { }// },// title: {// type: String,// default: '',// required: true// }
})const editForm = ref()watch([() => props.formData, () => props.title], ([newFormData, newTitle]) => {// if (props.title === '编辑') {// formData.value = newFormData// }
})// const data = reactive({
// formData: {
// name: '',
// username: '',
// phone: '',
// website: '',
// email: ''
// }
// })const cancel = () => {visible.value = falseeditForm.value.resetForm()
}// 提交表单
const confirm = async () => {editForm.value.formValidate()
}const openDialog = () => {visible.value = true
}// const { formData } = toRefs(data)defineExpose({openDialog
})</script>
<style lang="scss" scoped>
.dialog-wrap {padding: 5px;.content-wrap {margin: 5px;}.footer {margin: 5px;}
}
</style>相关文章:

vue 封装一个Dialog组件
基于element-plus封装一个Dialog组件 <template><section class"dialog-wrap"><el-dialog :title"title" v-model"visible" :close-on-click-modal"false"><section class"content-wrap"><Form…...

外包干了2个月,技术退步明显。。。。。
先说一下自己的情况,大专生,18年通过校招进入武汉某软件公司,干了接近4年的功能测试,今年年初,感觉自己不能够在这样下去了,长时间呆在一个舒适的环境会让一个人堕落!而我已经在一个企业干了四年的功能测试…...

python科研作图
1、气泡图 气泡图是一种在xy轴上显示三个维度的数据的有效方式。在气泡图中,基本上,每个气泡代表一个数据点。横坐标和纵坐标的位置代表两个维度,气泡的大小则代表第三个维度。 在这个例子中,我们用numpy库生成了一些随机数据&a…...

视锥体裁剪射线的算法
射线Ray(直线情况)需要满足的条件: 在视野中显示的粗细均匀,需要分段绘制,每段的粗细根据到视野的距离计算射线model的顶点尽量少以节省性能损耗要满足条件2的话需要对射线进行裁剪,只绘制射线在视锥体内的部分,因此需要计算射线被视锥体裁剪后新的起点和终点 1. 计算三角…...
)
程序员在线周刊(投稿篇)
嗨,大家好!作为一名程序员,并且是一名互联网文章作者,我非常激动地向大家宣布,我们计划推出一份在线周刊,专门为程序员们提供有趣、实用的文章和资讯。而现在,我们正在征集投稿! 是…...

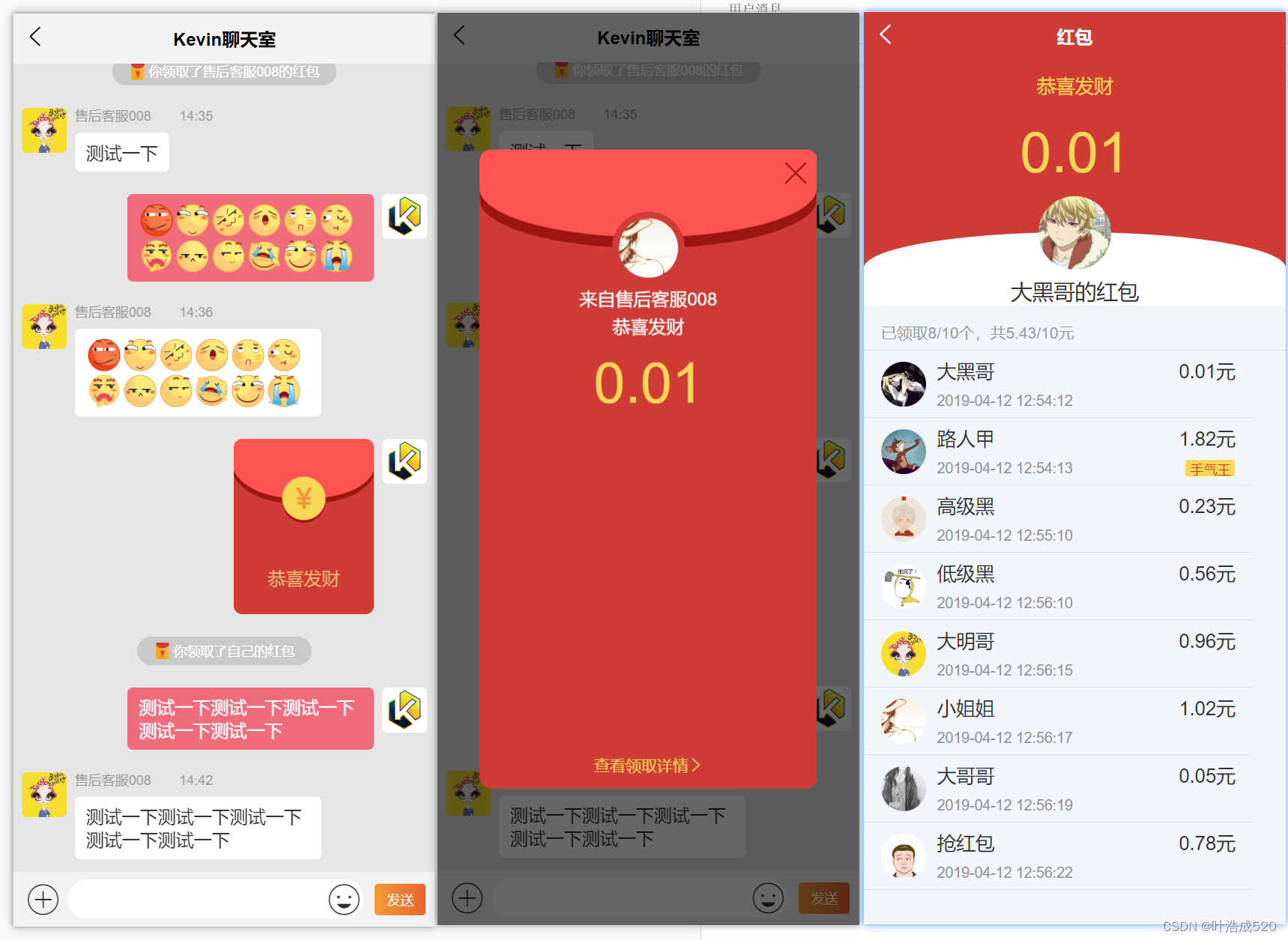
uniapp——实现聊天室功能——技能提升
这里写目录标题 效果图聊天室功能代码——html部分代码——js部分代码——其他部分 首先声明一点:下面的内容是从一个uniapp的程序中摘录的,并非本人所写,先做记录,以免后续遇到相似需求抓耳挠腮。 效果图 聊天室功能 发送图片 …...

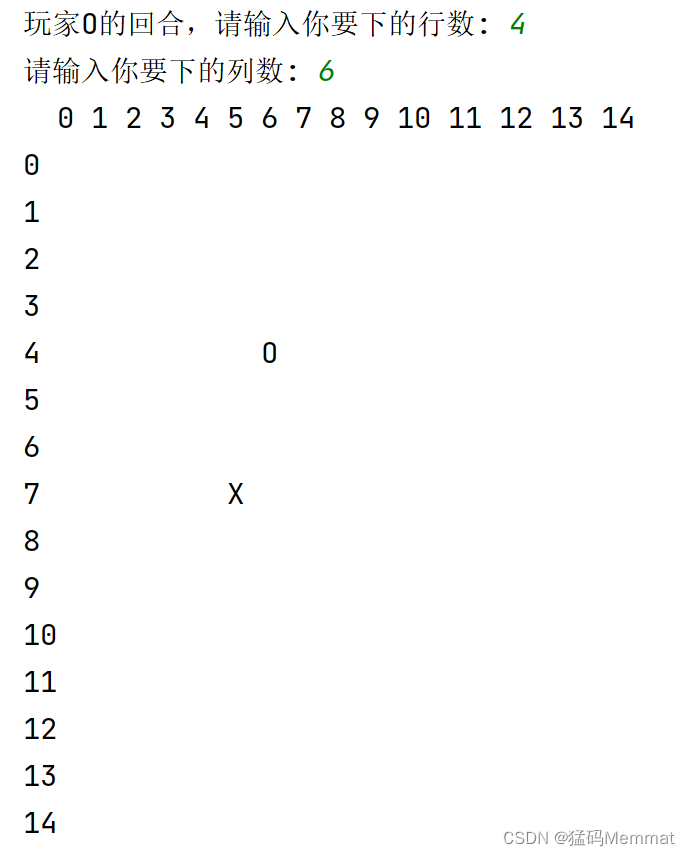
脚本:用python实现五子棋
文章目录 1. 语言2. 效果3. 脚本4. 解读5. FutureReference 1. 语言 Python 无环境配置、无库安装。 2. 效果 以第一回合为例 玩家X 玩家0 3. 脚本 class GomokuGame:def __init__(self, board_size15):self.board_size board_sizeself.board [[ for _ in range(board_…...

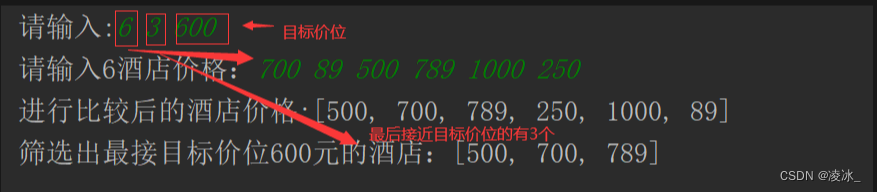
Java-华为真题-预定酒店
需求: 放暑假了,小王决定到某旅游景点游玩,他在网上搜索到了各种价位的酒店(长度为n的数组A),他的心理价位是x元,请帮他筛选出k个最接近x元的酒店(n>k>0)ÿ…...

win10 自带虚拟机软件 虚拟CentOS系统
win10 下使用需要虚拟一个系统,不需要额外安装VMware、Virtual box等软件。使用win10 自带虚拟机软件即可 步骤1 确保启动Hyper-V 功能启用 控制面板 -> 程序 -> 启用或关闭Windows功能 步骤 2 创建虚拟机 2.1 打开Typer-V 2.2 创建虚拟机 2.2.1 操作 -&g…...
【深度学习】 Python 和 NumPy 系列教程(十):NumPy详解:2、数组操作(索引和切片、形状操作、转置操作、拼接操作)
目录 一、前言 二、实验环境 三、NumPy 0、多维数组对象(ndarray) 1. 多维数组的属性 1、创建数组 2、数组操作 1. 索引和切片 a. 索引 b. 切片 2. 形状操作 a. 获取数组形状 b. 改变数组形状 c. 展平数组 3. 转置操作 a. 使用.T属性 b…...

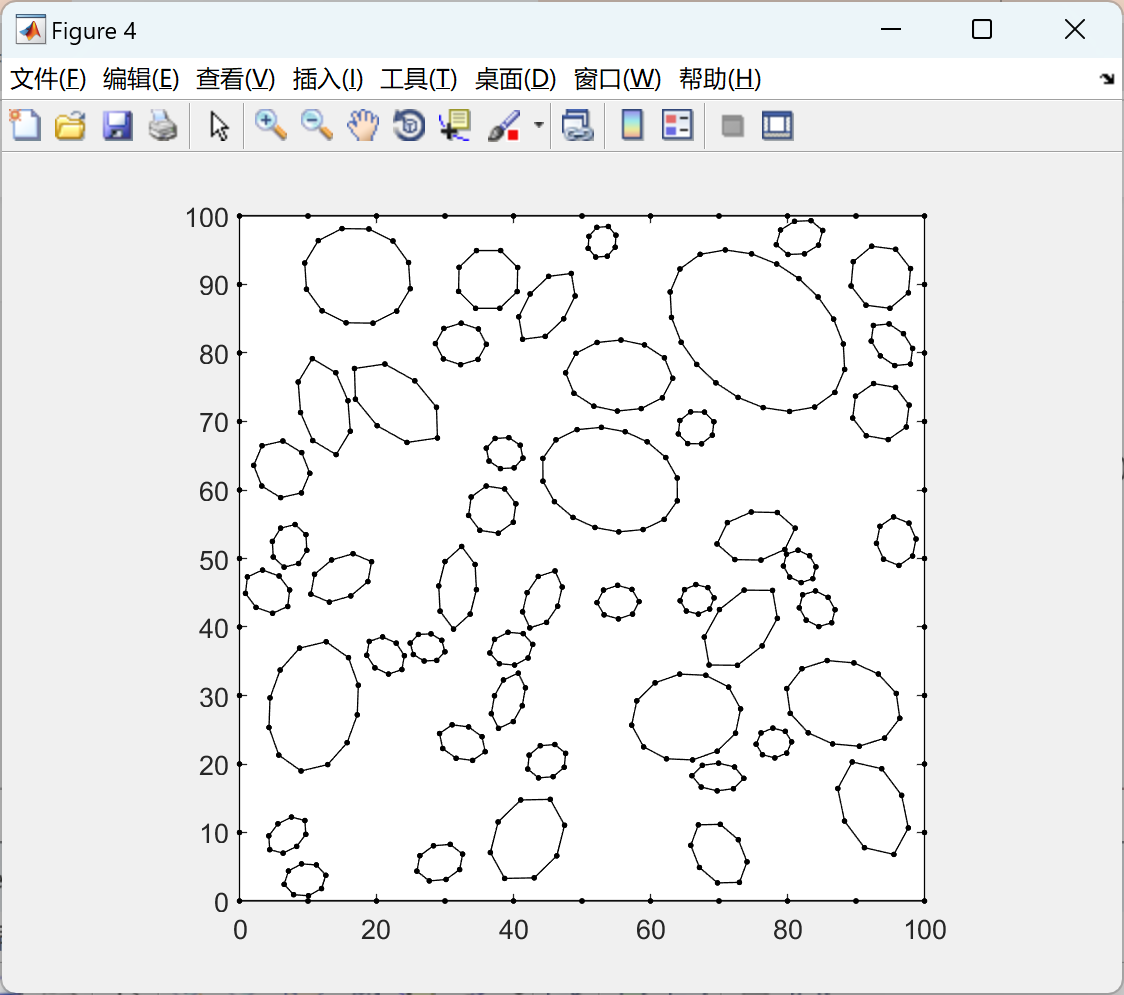
3D视觉测量:复现Gocator的间隙面差
文章目录 0. 测试效果1. Gocator实现基本内容1.1 实现步骤1.2 参数说明 2. 未作 or TODO3. 开发说明 目标:使用C PCL复现Gocator中的间隙面差前置说明:因为没有拿到Gocator中用到的原始数据,仅是拿到与之类似的数据,因此最后测试的…...

文献综述怎么写?(以利用Zotero的文献管理软件为例)
文章目录 文章内容总结前言一. 利用文献管理软件建立文献库1. 创建文献分类2. 在论文库中搜索关键词并导入到文献管理软件中以web of science 为例以 IEEE Xplore为例 二、 导出文献、阅读摘要并记录关键字三、寻找一两篇本方向的文献综述,分析借鉴其文章结构四、写…...

中尺度混凝土二维有限元求解——运行弯曲、运行光盘、运行比较、运行半圆形(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

Python文件存读取
Python文件存读取 想整理一下存读取函数,方便以后直接调用。 读取 1、读xls、csv、xlsx到dataframe 这段代码非常好用,这个函数直接把各种格式文件给汇总了 def readDataFile(readPath): # readPath: 数据文件的地址和文件名try:if (readPath[-4:]…...

SpringBoot整合Easy-ES实现对ES操作
请确保已有可用的ES,若没有,请移步:Docker安装部署ElasticSearch(ES) 新建SpringBoot项目 这里是用的springboot版本是2.6.0 引入依赖 <!-- 排除springboot中内置的es依赖,以防和easy-es中的依赖冲突--><…...

让NPU跑起来迅为RK3588开发板设置交叉编译器
让NPU跑起来迅为RK3588开发板设置交叉编译器 编译器下载地址是网盘资料“iTOP-3588 开发板\02_【iTOP-RK3588 开发板】开发资料 \12_NPU 使用配套资料\03_编译所需工具\Linux”。 拷贝 gcc-arm-10.3-2021.07-x86_64-aarch64-none-linux-gnu.tar.gz 到 Ubuntu 的/opt/tool_ch…...

yyyy-MM-dd‘T‘HH:mm:ssZ的T是什么意思?为什么要用单引号引着
背景 Java里的日期格式,通常我们看到 yyyy-MM-ddTHH:mm:ssZ 的写法是什么意思? 尤其这个T作为分隔符为什么左右有单引号,这个单引号会打印出来吗? 这个Z又是什么意思?是时区吗?如果是时区,输…...

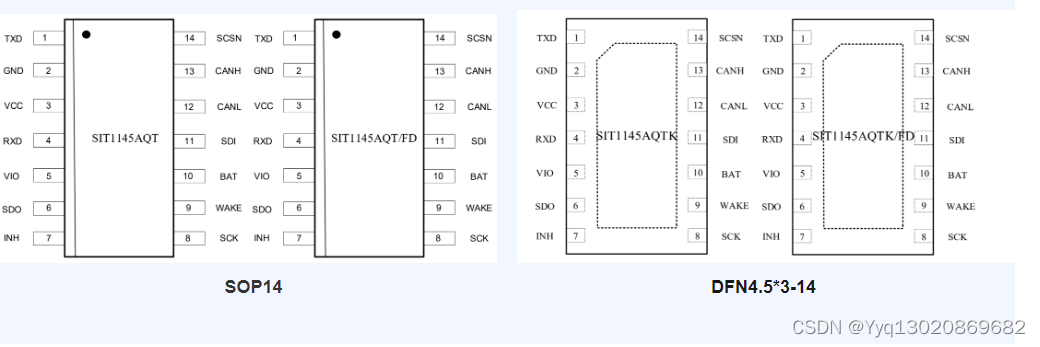
SIT1145AQ收发器芯片CAN FD Passive功能详解(摘自官网)
芯力特在SIT1145AQ/FD版本中加入了CAN FD Passive功能,CAN FD Passive功能简单来说就是SIT1145AQ/FD在休眠或待机模式下屏蔽总线上的CAN FD报文。 为什么需要CAN FD Passive功能呢? SIT1145AQ的特定帧唤醒只支持CAN报文,当SIT1145AQ休眠模式…...

安卓毕业设计各种app项目,Android毕设设计,Android课程设计,毕业论文
作为一位从事软件开发多年的专业人士,您积累了丰富的经验和技能,解决了许多不同类型的问题。除了开发原创项目,您还愿意分享您的知识,指导实习生和在校生。这种乐于助人的行为对于行业的发展和新一代软件开发者的成长都起着积极的…...
)
c++下的ros通信(cmake的报错问题多)
1.自定义msg 这里的自定义msg和python的其实是一样的: 首先在src目录下 catkin_create_pkg car_interfaces rospy roscpp std_msgs message_runtime message_generation然后新建一个msg文件夹,然后建立相应的msg文件,接着就可以修改编译所需…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

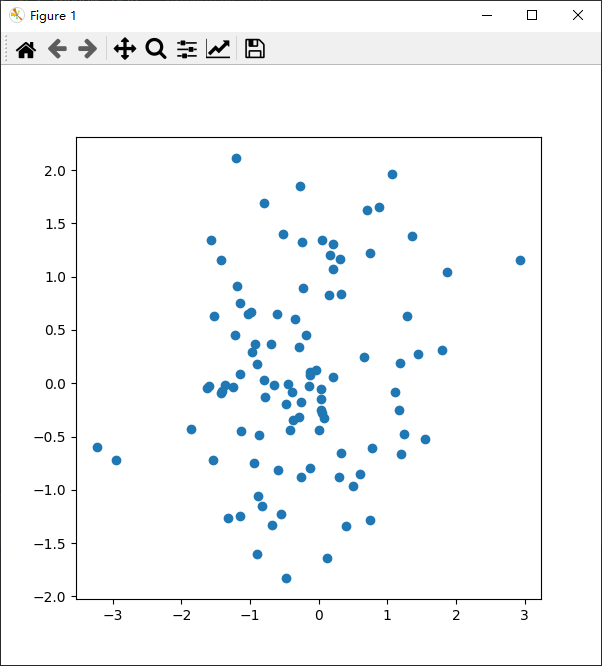
使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...
