数据库与身份认证
1. 数据库的基本概念
1.1 什么是数据库
数据库(database)是用来组织、存储和管理数据的仓库。
当今世界是一个充满着数据的互联网世界,充斥着大量的数据。数据的来源有很多,比如出行记录、消费记录、浏览的网页、发送的消息等等。除了文本类型的数据,图像、音乐、声音都是数据。
为了方便管理互联网世界中的数据,就有了数据库管理系统的概念(简称:数据库)。用户可以对数据库中的数据进行新增、查询、更新、删除等操作。
1.2 常见的数据库及分类
市面上的数据库有很多种,最常见的数据库有如下几个:
- MySQL 数据库(目前使用最广泛、流行度最高的开源免费数据库;Community + Enterprise)
- Oracle 数据库(收费)
- SQL Server 数据库(收费)
- Mongodb 数据库(Community + Enterprise)
其中,MySQL、Oracle、SQL Server 属于传统型数据库(又叫做:关系型数据库 或 SQL 数据库),这三者的设计理念相同,用法比较类似。
而 Mongodb 属于新型数据库(又叫做:非关系型数据库 或 NoSQL 数据库),它在一定程度上弥补了传统型数据库的缺陷。
1.3 传统型数据库的数据组织结构
数据的组织结构:指的就是数据以什么样的结构进行存储

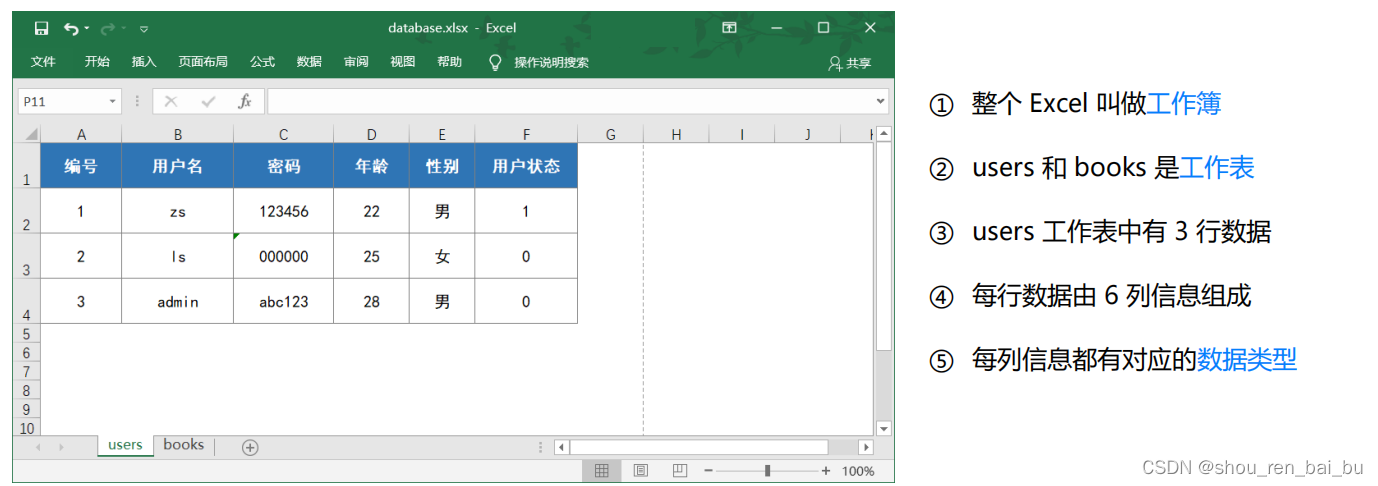
1. Excel 的数据组织结构
每个 Excel 中,数据的组织结构分别为工作簿、工作表、数据行、列这 4 大部分组成。

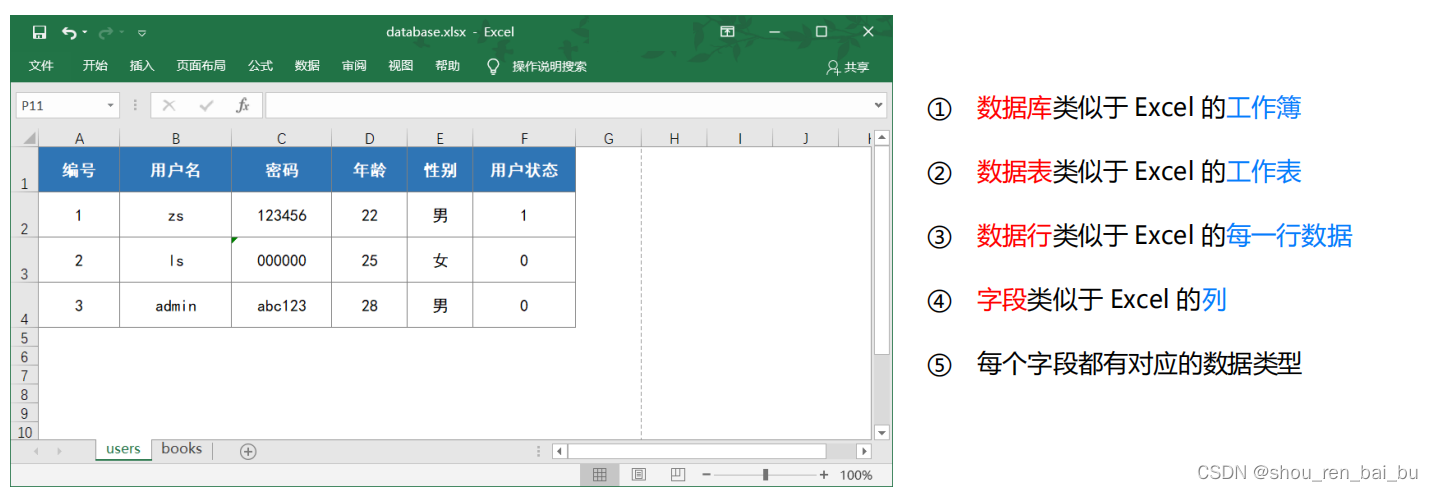
2. 传统型数据库的数据组织结构
在传统型数据库中,数据的组织结构分为数据库(database)、数据表(table)、数据行(row)、字段(field)这 4 大部分组成。

3. 实际开发中库、表、行、字段的关系
① 在实际项目开发中,一般情况下,每个项目都对应独立的数据库。
② 不同的数据,要存储到数据库的不同表中,例如:用户数据存储到 users 表中,图书数据存储到 books 表中。
③ 每个表中具体存储哪些信息,由字段来决定,例如:我们可以为 users 表设计 id、username、password 这 3 个字段。
④ 表中的行,代表每一条具体的数据。
2. 安装并配置 MySQL
2.1 了解需要安装哪些MySQL相关的软件
对于开发人员来说,只需要安装 MySQL Server 和 MySQL Workbench 这两个软件,就能满足开发的需要了。
MySQL Server:专门用来提供数据存储和服务的软件。
MySQL Workbench:可视化的 MySQL 管理工具,通过它,可以方便的操作存储在 MySQL Server 中的数据。
2.2 MySQL 在 Mac 环境下的安装
在 Mac 环境下安装 MySQL 的过程比 Windows 环境下的步骤简单很多:
① 先运行 mysql-8.0.19-macos10.15-x86_64.dmg 这个安装包,将 MySQL Server 安装到 Mac 系统
② 再运行 mysql-workbench-community-8.0.19-macos-x86_64.dmg 这个安装包,将可视化的 MySQL Workbench 工具安装到 Mac 系统
具体的安装教程,可以参考 素材 -> MySQL for Mac ->安装教程 - Mac系统安装MySql -> README.md
2.3 MySQL 在 Windows 环境下的安装
在 Windows 环境下安装 MySQL,只需要运行 mysql-installer-community-8.0.19.0.msi 这个安装包,就能一次性将 MySQL Server 和 MySQL Workbench 安装到自己的电脑上。
具体的安装教程,可以参考 素材 -> MySQL for Windows ->安装教程 - Windows系统安装MySql -> README.md
3. MySQL 的基本使用
3.1 使用 MySQL Workbench 管理数据库
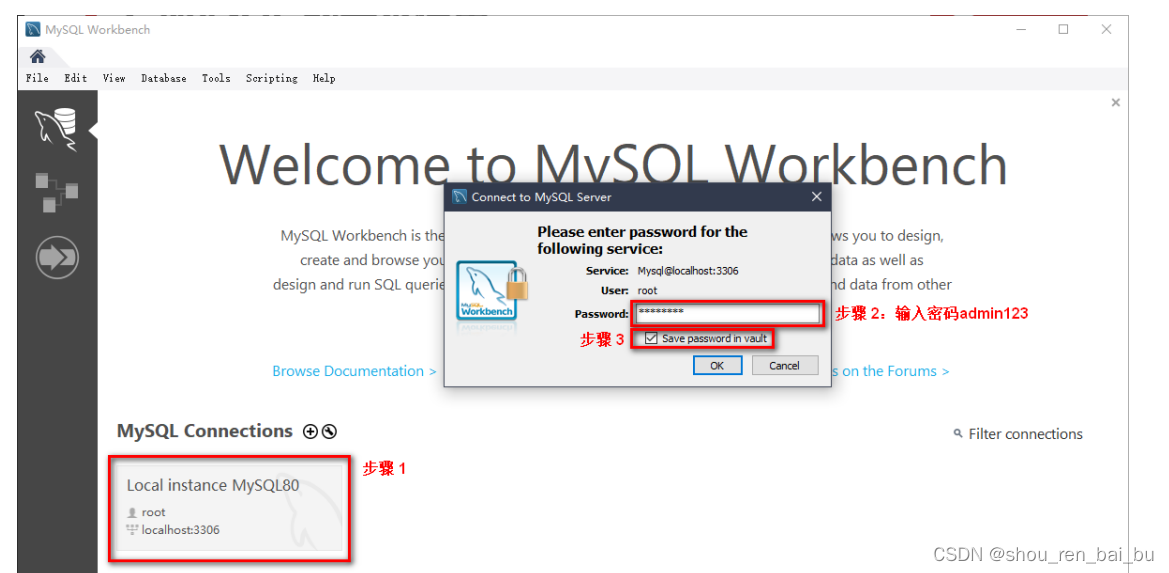
1. 连接数据库

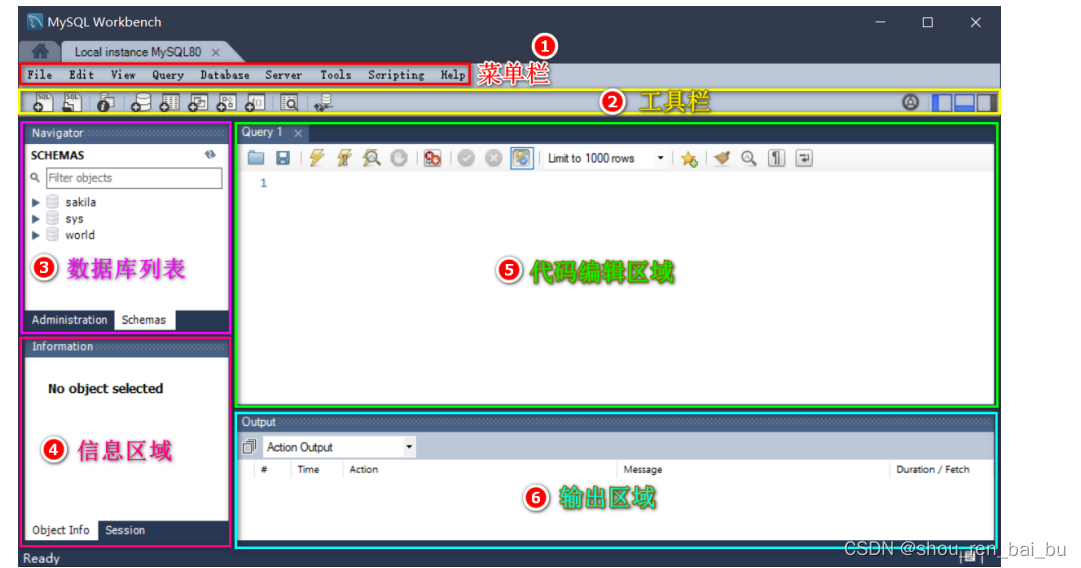
2. 了解主界面的组成部分

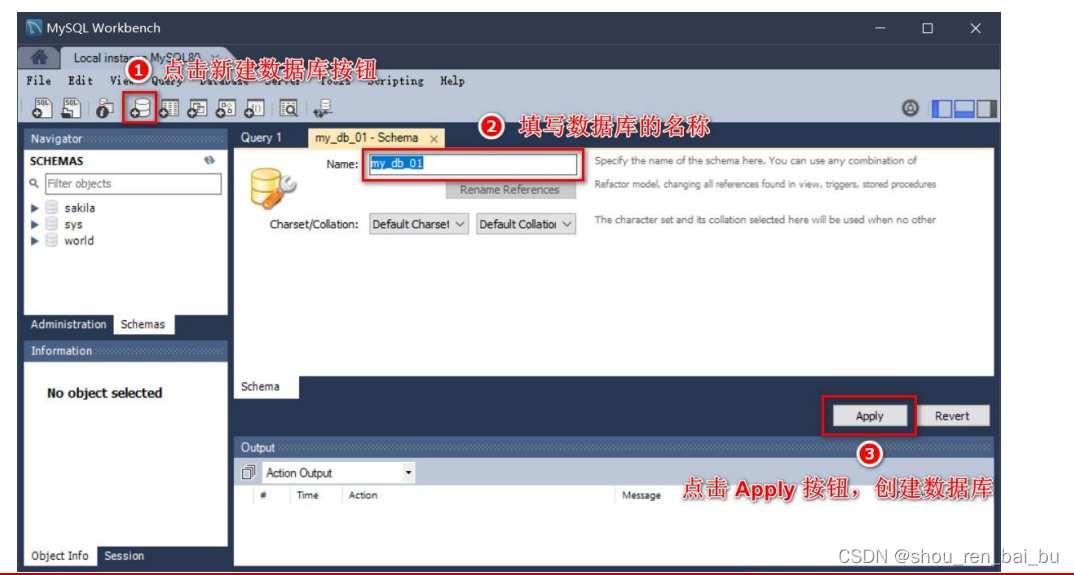
3. 创建数据库

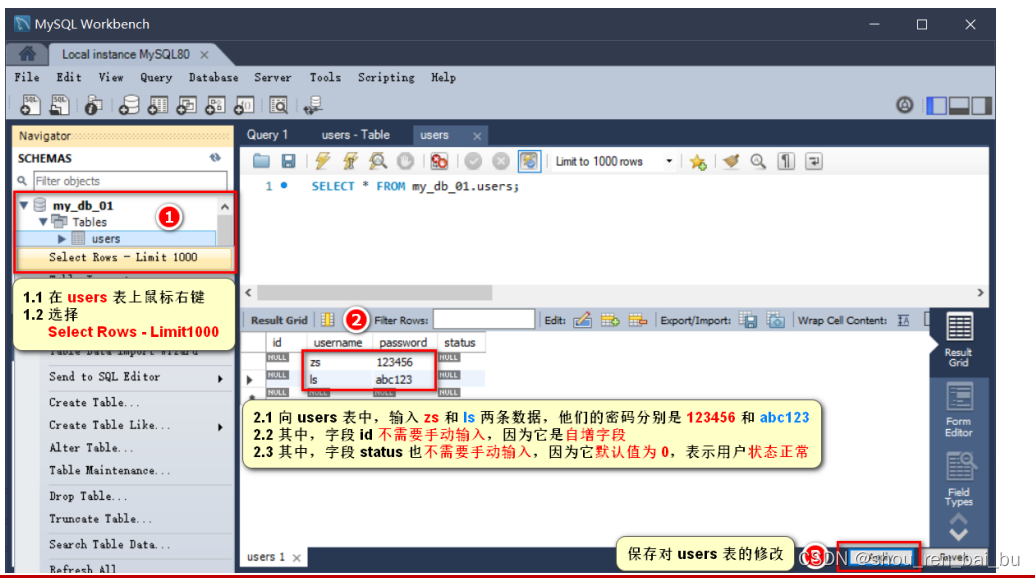
4. 创建数据表

5. 向表中写入数据

3.2 使用 SQL 管理数据库
1. 什么是 SQL
SQL(英文全称:Structured Query Language)是结构化查询语言,专门用来访问和处理数据库的编程语言。能够让我们以编程的形式,操作数据库里面的数据。
三个关键点:
① SQL 是一门数据库编程语言
② 使用 SQL 语言编写出来的代码,叫做 SQL 语句
③ SQL 语言只能在关系型数据库中使用(例如 MySQL、Oracle、SQL Server)。非关系型数据库(例如 Mongodb)不支持 SQL 语言
2. SQL 能做什么
① 从数据库中查询数据
② 向数据库中插入新的数据
③ 更新数据库中的数据
④ 从数据库删除数据
⑤ 可以创建新数据库
⑥ 可在数据库中创建新表
⑦ 可在数据库中创建存储过程、视图
⑧ etc…
3. SQL 的学习目标
重点掌握如何使用 SQL 从数据表中:
查询数据(select) 、插入数据(insert into) 、更新数据(update) 、删除数据(delete)
额外需要掌握的 4 种 SQL 语法:
where 条件、and 和 or 运算符、order by 排序、count(*) 函数
3.3 SQL 的 SELECT 语句
1. 语法
SELECT 语句用于从表中查询数据。执行的结果被存储在一个结果表中(称为结果集)。语法格式如下:
-- 这是注释
-- 从 FROM 指定的【表中】,查询出【所有的】数据。* 表示【所有列】
SELECT * FROM 表名称-- 从 FROM 指定的【表中】,查询出指定 列名称(字段)的数据
SELECT 列名称 FROM 表名称注意:SQL 语句中的关键字对大小写不敏感。SELECT 等效于 select,FROM 等效于 from。
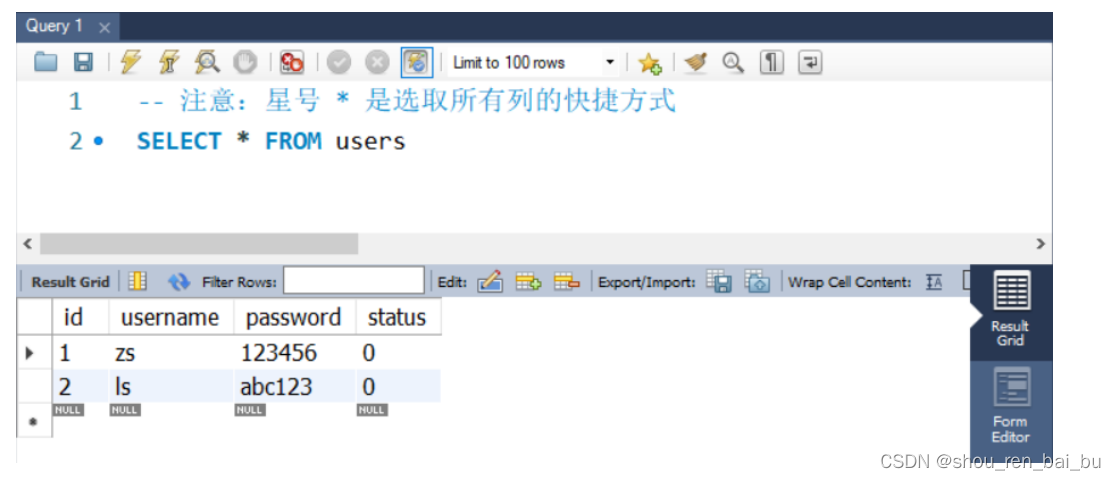
2. SELECT * 示例
我们希望从 users 表中选取所有的列,可以使用符号 * 取代列的名称,示例如下:

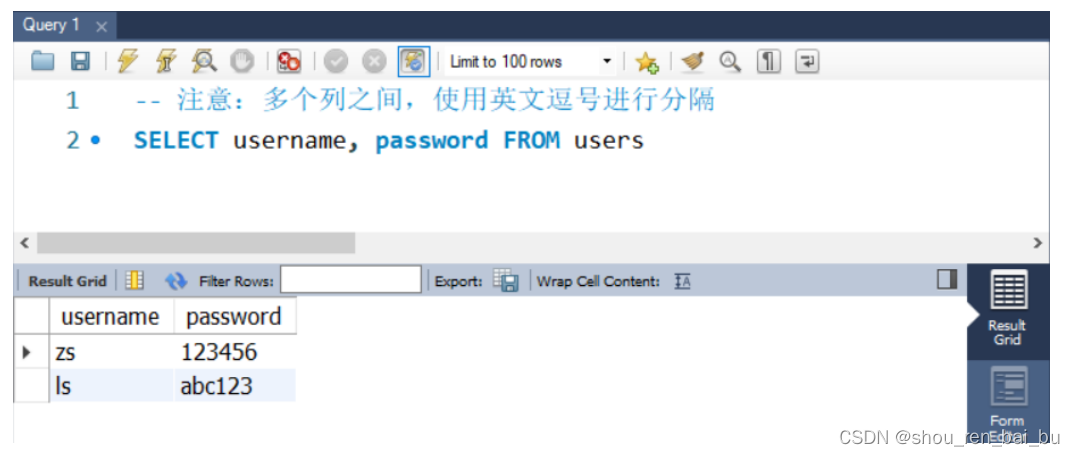
3. SELECT 列名称 示例
如需获取名为 "username" 和 "password" 的列的内容(从名为 "users" 的数据库表),请使用下面的 SELECT 语句:

3.4 SQL 的 INSERT INTO 语句
1. 语法
INSERT INTO 语句用于向数据表中插入新的数据行,语法格式如下:
-- 语法解读:向指定的表中,插入如下几列数据,列的值通过 values 一一指定
-- 注意:列和值要一一对应,多个列和多个值之间,使用英文的逗号分隔
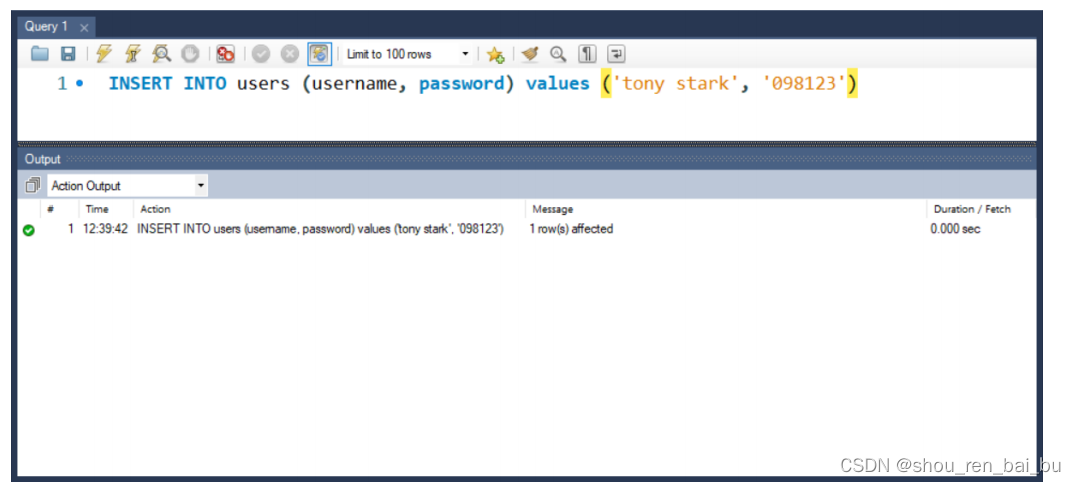
INSERT INTO table_name (列1, 列2,...) VALUES (值1, 值2,....)2. INSERT INTO 示例
向 users 表中,插入一条 username 为 tony stark,password 为 098123 的用户数据,示例如下:

3.5 SQL 的 UPDATE 语句
1. 语法
Update 语句用于修改表中的数据。语法格式如下:
-- 语法解读:
-- 1. 用 UPDATE 指定要更新哪个表中的数据
-- 2. 用 SET 指定列对应的新值
-- 3. 用 WHERE 指定更新的条件
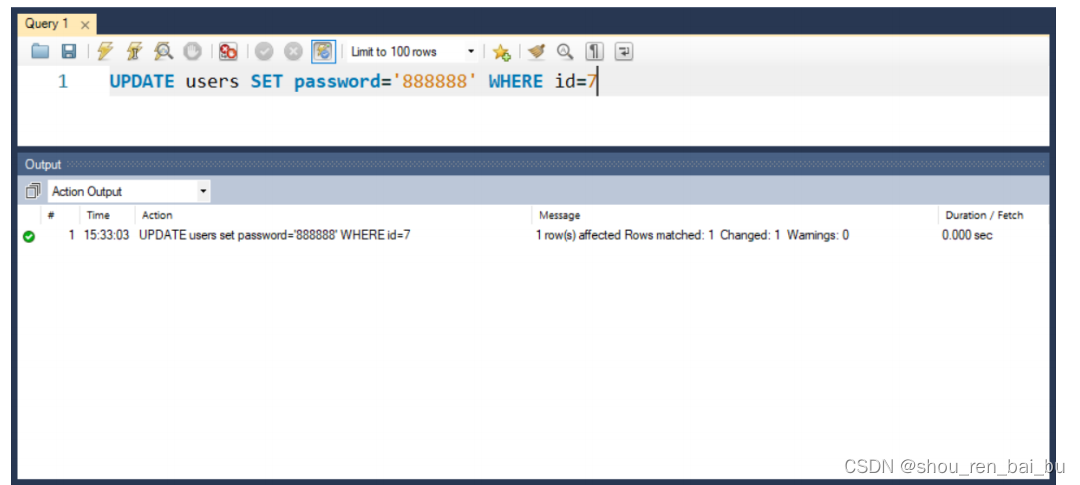
UPDATE 表名称 SET 列名称 = 新值 WHERE 列名称 = 某值2. UPDATE 示例 - 更新某一行中的一个列
把 users 表中 id 为 7 的用户密码,更新为 888888。示例如下:

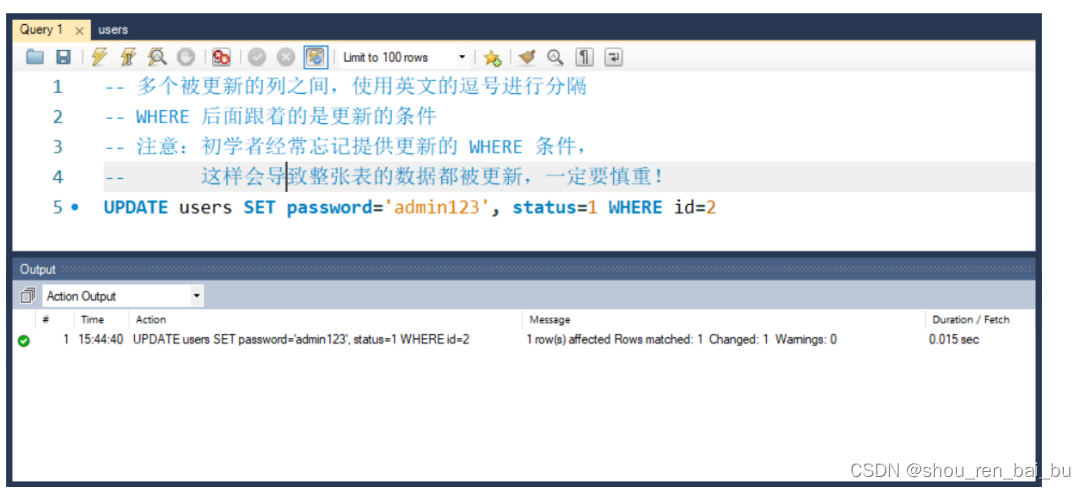
3. UPDATE 示例 - 更新某一行中的若干列
把 users 表中 id 为 2 的用户密码和用户状态,分别更新为 admin123 和 1。示例如下:

3.6 SQL 的 DELETE 语句
1. 语法
DELETE 语句用于删除表中的行。语法格式如下:
-- 语法解读:
-- 从指定的表中,根据 WHERE 条件,删除对应的数据行
DELETE FROM 表名称 WHERE 列名称 = 值2. DELETE 示例
从 users 表中,删除 id 为 4 的用户,示例如下:

3.7 SQL 的 WHERE 子句
1. 语法
WHERE 子句用于限定选择的标准。在 SELECT、UPDATE、DELETE 语句中,皆可使用 WHERE 子句来限定选择的标准。
-- 查询语句中的 WHERE 条件
SELECT 列名称 FROM 表名称 WHERE 列 运算符 值-- 更新语句中的 WHERE 条件
UPDATE 表名称 SET 列 = 新值 WHERE 列 运算符 值-- 删除语句中的 WHERE 条件
DELETE FROM 表名称 WHERE 列 运算符 值2. 可在 WHERE 子句中使用的运算符
下面的运算符可在 WHERE 子句中使用,用来限定选择的标准:
| 操作符 | 描述 |
| = | 等于 |
| <> | 不等于 |
| > | 大于 |
| < | 小于 |
| >= | 大于等于 |
| <= | 小于等于 |
| BETWEEN | 在某个范围内 |
| LIKE | 搜索某种模式 |
注意:在某些版本的 SQL 中,操作符 <> 可以写为 !=
3. WHERE 子句示例
可以通过 WHERE 子句来限定 SELECT 的查询条件:
-- 查询 status 为 1 的所有用户
SELECT * FROM users WHERE status = 1-- 查询 id 大于 2 的所有用户
SELECT * FROM users WHERE id > 2-- 查询 username 不等于 admin 的所有用户
SELECT * FROM users WHERE username <> 'admin'3.8 SQL 的 AND 和 OR 运算符
1. 语法
AND 和 OR 可在 WHERE 子语句中把两个或多个条件结合起来。
AND 表示必须同时满足多个条件,相当于 JavaScript 中的 && 运算符,例如 if (a !== 10 && a !== 20)
OR 表示只要满足任意一个条件即可,相当于 JavaScript 中的 || 运算符,例如 if(a !== 10 || a !== 20)
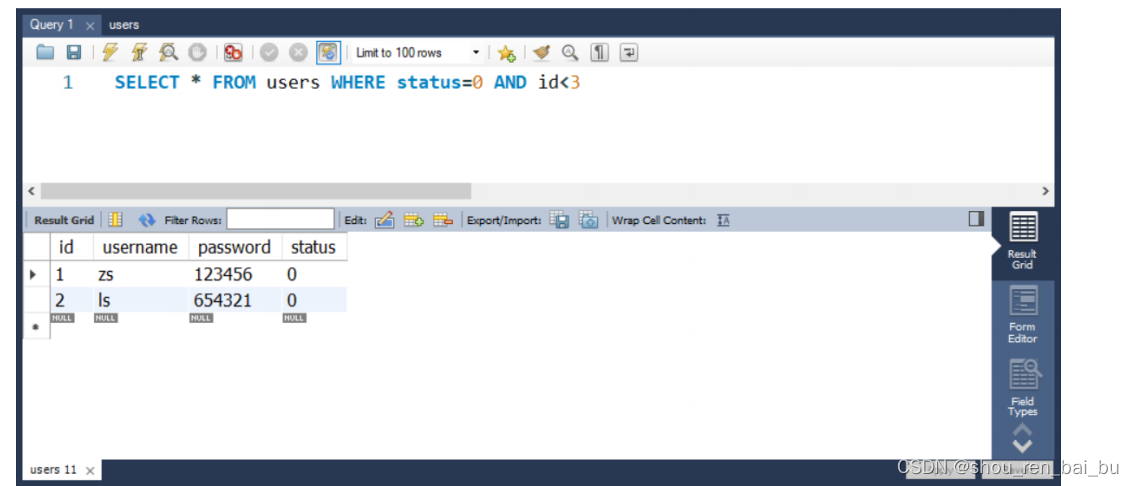
2. AND 运算符示例
使用 AND 来显示所有 status 为 0,并且 id 小于 3 的用户:

3. OR 运算符示例
使用 OR 来显示所有 status 为 1,或者 username 为 zs 的用户:

3.9 SQL 的 ORDER BY 子句
1. 语法
ORDER BY 语句用于根据指定的列对结果集进行排序。
ORDER BY 语句默认按照升序对记录进行排序。
如果您希望按照降序对记录进行排序,可以使用 DESC 关键字。
2. ORDER BY 子句 - 升序排序
对 users 表中的数据,按照 status 字段进行升序排序,示例如下:

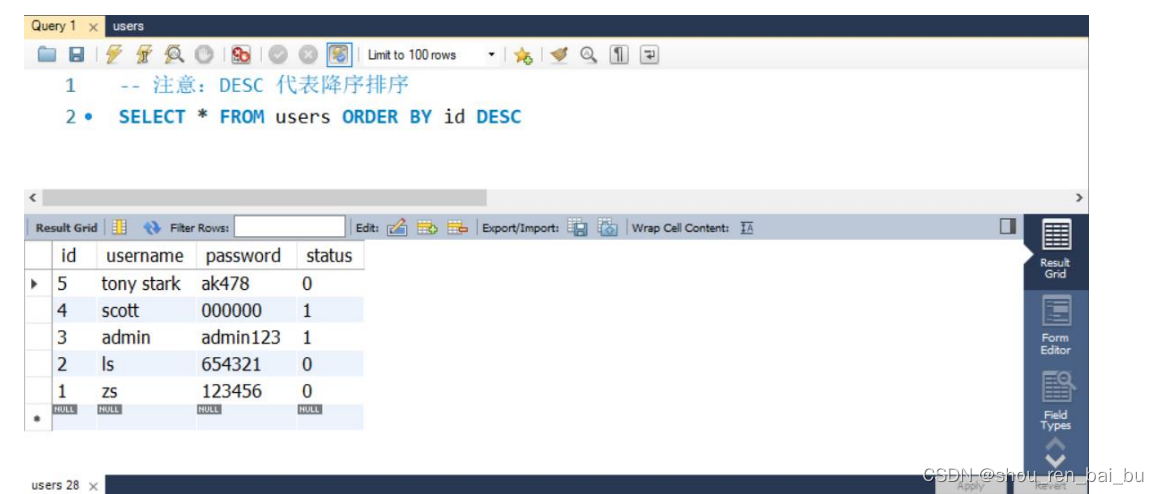
3. ORDER BY 子句 – 降序排序
对 users 表中的数据,按照 id 字段进行降序排序,示例如下:

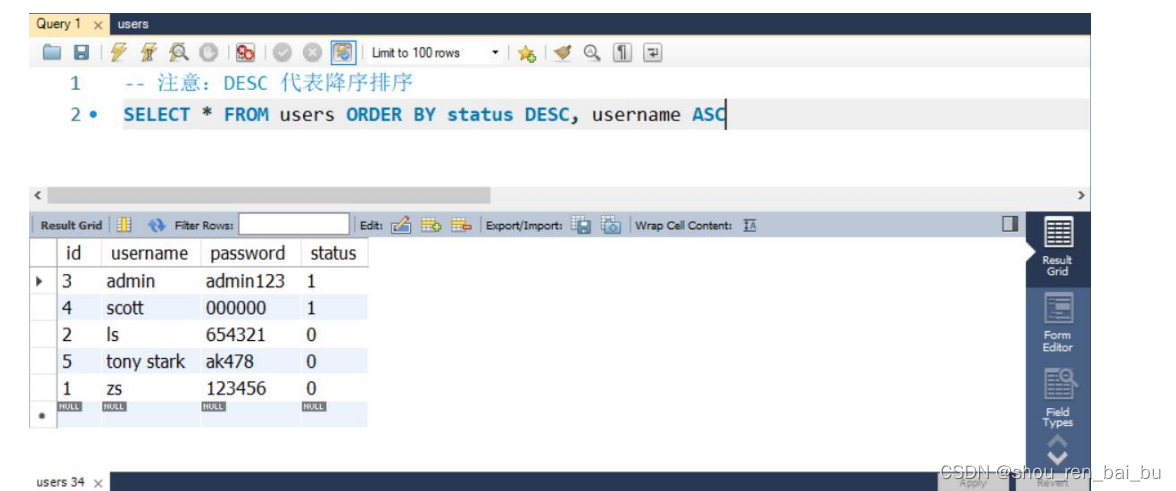
4. ORDER BY 子句 – 多重排序
对 users 表中的数据,先按照 status 字段进行降序排序,再按照 username 的字母顺序,进行升序排序,示例如下:

3.10 SQL 的 COUNT(*) 函数
1. 语法
COUNT(*) 函数用于返回查询结果的总数据条数,语法格式如下:
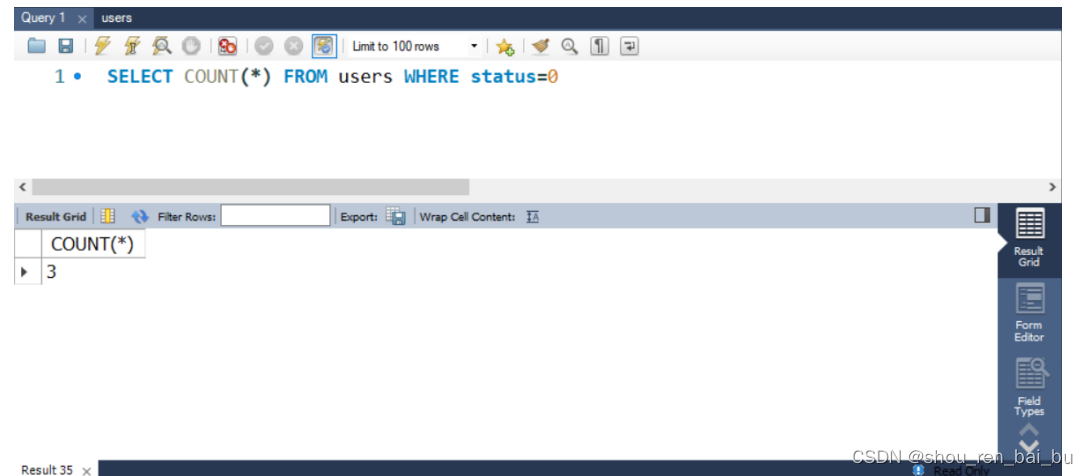
SELECT COUNT(*) FROM 表名称2. COUNT(*) 示例
查询 users 表中 status 为 0 的总数据条数:

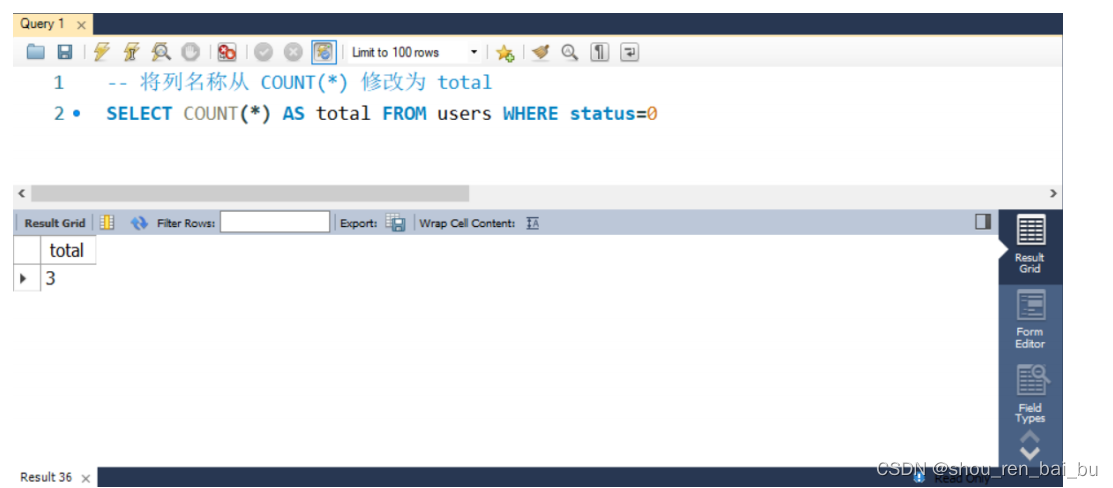
3. 使用 AS 为列设置别名
如果希望给查询出来的列名称设置别名,可以使用 AS 关键字,示例如下:

4. 在项目中操作 MySQL
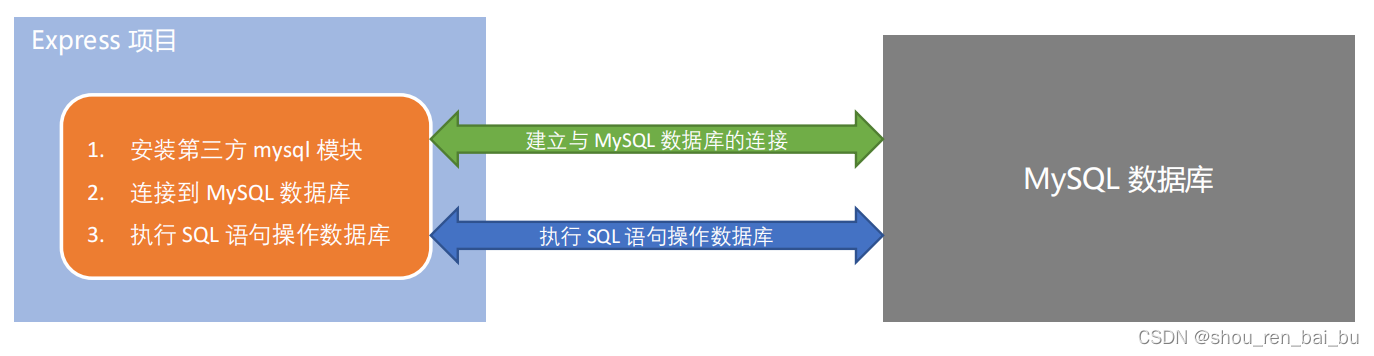
4.1 在项目中操作数据库的步骤
① 安装操作 MySQL 数据库的第三方模块(mysql)
② 通过 mysql 模块连接到 MySQL 数据库
③ 通过 mysql 模块执行 SQL 语句

4.2 安装与配置 mysql 模块
1. 安装 mysql 模块
mysql 模块是托管于 npm 上的第三方模块。它提供了在 Node.js 项目中连接和操作 MySQL 数据库的能力。
想要在项目中使用它,需要先运行如下命令,将 mysql 安装为项目的依赖包:
npm install mysql2. 配置 mysql 模块
在使用 mysql 模块操作 MySQL 数据库之前,必须先对 mysql 模块进行必要的配置,主要的配置步骤如下:
// 1. 导入 mysql 模块
const mysql = require('mysql')// 2. 建立与 MySQL 数据库的连接
const db = mysql.createPool({host: '127.0.0.1', // 数据库的 IP 地址user: 'root', // 登录数据库的账号password: 'admin123', // 登录数据库的密码database: 'my_db_01' // 指定要操作哪个数据库
})3. 测试 mysql 模块能否正常工作
调用 db.query() 函数,指定要执行的 SQL 语句,通过回调函数拿到执行的结果:
// 检测 mysql 模块能否正常工作
db.query('SELECT 1', (err, results) => {if (err) return console.log(err.message)// 只要能打印出 [ RowDataPacket { '1': 1} ] 的结果,就证明数据库连接正常console.log(results)
})4.3 使用 mysql 模块操作 MySQL 数据库
1. 查询数据
查询 users 表中所有的数据:
// 查询 users 表中所有的用户数据
db.query('SELECT * FROM users', (err, results) => {// 查询失败if (err) return console.log(err.message)// 查询成功console.log(results)
})2. 插入数据
向 users 表中新增数据, 其中 username 为 Spider-Man,password 为 pcc321。示例代码如下:
// 1. 要插入到 users 表中的数据对象
const user = { username: 'Spider-Man', password: 'pcc321' }// 2. 待执行的 SQL 语句,其中英文的 ? 表示占位符
const sqlstr = 'INSERT INTO users (username, password) VALUES (?, ?)'// 3. 使用数组的形式,依次为 ? 占位符指定具体的值
db.query(sqlstr, [user.username, user.password], (err, results) => {if (err) return console.log(err.message) // 失败if(results.affectedRows === 1) { console.log('插入数据成功') } // 成功
})3. 插入数据的便捷方式
向表中新增数据时,如果数据对象的每个属性和数据表的字段一一对应,则可以通过如下方式快速插入数据:
// 1. 要插入到 users 表中的数据对象
const user = { username: 'Spider-Man2', password: 'pcc4321' }// 2. 待执行的 SQL 语句,其中英文的 ? 表示占位符
const sqlstr = 'INSERT INTO users SET ?'// 3. 直接将数据对象当作占位符的值
db.query(sqlstr, user, (err, results) => {if (err) return console.log(err.message) // 失败if(results.affectedRows === 1) { console,log('插入数据成功') } // 成功
})4. 更新数据
可以通过如下方式,更新表中的数据:
// 1. 要更新的数据对象
const user = { id: 7, username: 'aaa', password: '000' }// 2. 要执行的 SQL 语句
const sqlStr = 'UPDATE users SET username=?, password=? WHERE id=?'// 3. 调用 db.query() 执行 SQL 语的同时,使用数组依次为占位符指定具体的值
db.query(sqlstr, [user.username, user.password, user.id], (err, results) => (if (err) return console.log(err.message) // 失败if (results.affectedRows === 1) { console.log('更新数据成功!') } // 成功
})5. 更新数据的便捷方式
更新表数据时,如果数据对象的每个属性和数据表的字段一一对应,则可以通过如下方式快速更新表数据:
// 1. 要更新的数据对象
const user = { id: 7, username: 'aaaa', password: '0000' }// 2. 要执行的 SQL 语句
const sqlStr = 'UPDATE users SET ? WHERE id=?'// 3. 调用 db.query() 执行 SQL 语句的同时,使用数组依次为占位符指定具体的值
db.query(sqlstr, [user, user.id], (err, results) => {if (err) return console.log(err.message) // 失败if (results.affectedRows === 1) { console.log('更新数据成功!') } // 成功
})6. 删除数据
在删除数据时,推荐根据 id 这样的唯一标识,来删除对应的数据。示例如下:
// 1. 要执行的 SQL 语句
const sqlstr = 'DELETE FROM users WHERE id=?'// 2. 调用 db.query() 执行 SQL 语的同时,为占位符指定具体的值
// 注意:如果 SQL 语句中有多个占位符,则必须使用数组为每个占位符指定具体的值
// 如果 SQL 语句中只有一个占位符,则可以省略数组
db.query(sqlstr, 7, (err, results) => {if (err) return console.log(err.message) // 失败if (results.affectedRows === 1) { console.log('删除数据成功!') } // 成功
})7. 标记删除
使用 DELETE 语句,会把真正的把数据从表中删除掉。为了保险起见,推荐使用标记删除的形式,来模拟删除的动作。
所谓的标记删除,就是在表中设置类似于 status 这样的状态字段,来标记当前这条数据是否被删除。
当用户执行了删除的动作时,我们并没有执行 DELETE 语句把数据删除掉,而是执行了 UPDATE 语句,将这条数据对应的 status 字段标记为删除即可。
// 标记删除:使用 UPDATE 语句替代 DELETE 语句;只更新数据的状态,并没有真正删除
db.query('UPDATE USERS SET status=1 WHERE id=?', 6, (err, results) => {if (err) return console.log(err.message) // 失败if (results.affectedRows === 1) { console.log('删除数据成功!') } // 成功
})5. 前后端的身份认证
5.1 Web 开发模式
目前主流的 Web 开发模式有两种,分别是:
① 基于服务端渲染的传统 Web 开发模式
② 基于前后端分离的新型 Web 开发模式
1. 服务端渲染的 Web 开发模式
服务端渲染的概念:服务器发送给客户端的 HTML 页面,是在服务器通过字符串的拼接,动态生成的。因此,客户端不需要使用 Ajax 这样的技术额外请求页面的数据。代码示例如下:
app.get('/index.html', (req, res) => {// 1. 要渲染的数据const user = { name: 'zs', age: 20 }// 2. 服务器端通过字符串的拼接,动态生成 HTML 内容const html = `<h1>姓名: ${user.name},年龄: ${user.age}</h1>`// 3. 把生成好的页面内容响应给客户端。因此,客户端拿到的是带有真实数据的 HTML 页面res . send(html)
})2. 服务端渲染的优缺点
优点:
① 前端耗时少。因为服务器端负责动态生成 HTML 内容,浏览器只需要直接渲染页面即可。尤其是移动端,更省电。
② 有利于SEO。因为服务器端响应的是完整的 HTML 页面内容,所以爬虫更容易爬取获得信息,更有利于 SEO。
缺点:
① 占用服务器端资源。即服务器端完成 HTML 页面内容的拼接,如果请求较多,会对服务器造成一定的访问压力。
② 不利于前后端分离,开发效率低。使用服务器端渲染,则无法进行分工合作,尤其对于前端复杂度高的项目,不利于项目高效开发。
3. 前后端分离的 Web 开发模式
前后端分离的概念:前后端分离的开发模式,依赖于 Ajax 技术的广泛应用。简而言之,前后端分离的 Web 开发模式,就是后端只负责提供 API 接口,前端使用 Ajax 调用接口的开发模式。
4. 前后端分离的优缺点
优点:
① 开发体验好。前端专注于 UI 页面的开发,后端专注于api 的开发,且前端有更多的选择性。
② 用户体验好。Ajax 技术的广泛应用,极大的提高了用户的体验,可以轻松实现页面的局部刷新。
③ 减轻了服务器端的渲染压力。因为页面最终是在每个用户的浏览器中生成的。
缺点:
① 不利于 SEO。因为完整的 HTML 页面需要在客户端动态拼接完成,所以爬虫对无法爬取页面的有效信息。(解决方案:利用 Vue、React 等前端框架的 SSR (server side render)技术能够很好的解决 SEO 问题!)
5. 如何选择 Web 开发模式
不谈业务场景而盲目选择使用何种开发模式都是耍流氓。
- 比如企业级网站,主要功能是展示而没有复杂的交互,并且需要良好的 SEO,则这时我们就需要使用服务器端渲染;
- 而类似后台管理项目,交互性比较强,不需要考虑 SEO,那么就可以使用前后端分离的开发模式。
另外,具体使用何种开发模式并不是绝对的,为了同时兼顾了首页的渲染速度和前后端分离的开发效率,一些网站采用了首屏服务器端渲染 + 其他页面前后端分离的开发模式。
5.2 身份认证
1. 什么是身份认证
身份认证(Authentication)又称“身份验证”、“鉴权”,是指通过一定的手段,完成对用户身份的确认。
- 日常生活中的身份认证随处可见,例如:高铁的验票乘车,手机的密码或指纹解锁,支付宝或微信的支付密码等。
- 在 Web 开发中,也涉及到用户身份的认证,例如:各大网站的手机验证码登录、邮箱密码登录、二维码登录等。
2. 为什么需要身份认证
身份认证的目的,是为了确认当前所声称为某种身份的用户,确实是所声称的用户。例如,你去找快递员取快递,你要怎么证明这份快递是你的。
在互联网项目开发中,如何对用户的身份进行认证,是一个值得深入探讨的问题。例如,如何才能保证网站不会错误的将 “马云的存款数额” 显示到 “马化腾的账户” 上。
3. 不同开发模式下的身份认证
对于服务端渲染和前后端分离这两种开发模式来说,分别有着不同的身份认证方案:
① 服务端渲染推荐使用 Session 认证机制
② 前后端分离推荐使用 JWT 认证机制
5.3 Session 认证机制
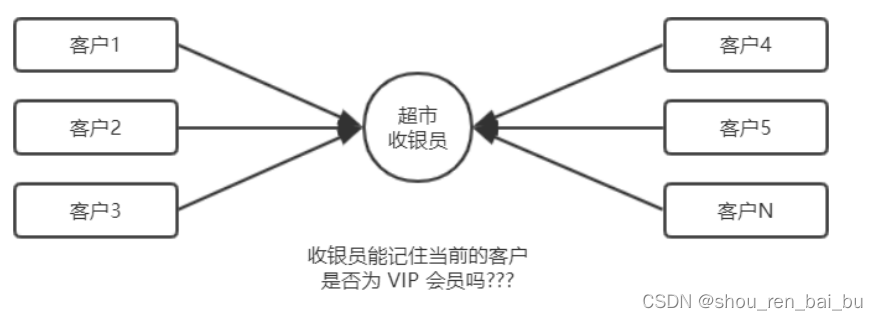
1. HTTP 协议的无状态性
了解 HTTP 协议的无状态性是进一步学习 Session 认证机制的必要前提。
HTTP 协议的无状态性,指的是客户端的每次 HTTP 请求都是独立的,连续多个请求之间没有直接的关系,服务器不会主动保留每次 HTTP 请求的状态。

2. 如何突破 HTTP 无状态的限制
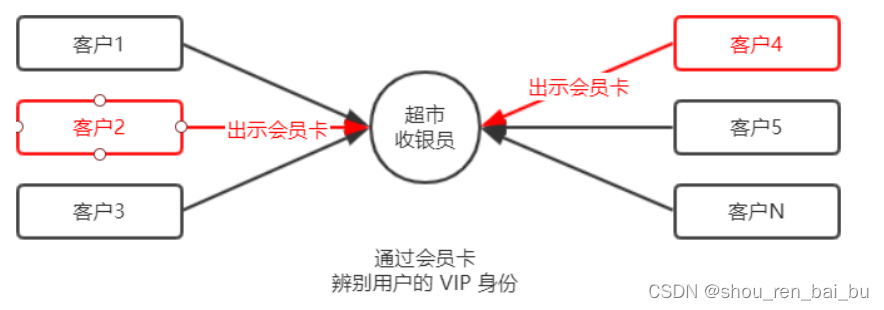
对于超市来说,为了方便收银员在进行结算时给 VIP 用户打折,超市可以为每个 VIP 用户发放会员卡。

注意:现实生活中的会员卡身份认证方式,在 Web 开发中的专业术语叫做 Cookie。
3. 什么是 Cookie
Cookie 是存储在用户浏览器中的一段不超过 4 KB 的字符串。它由一个名称(Name)、一个值(Value)和其它几个用于控制 Cookie 有效期、安全性、使用范围的可选属性组成。
不同域名下的 Cookie 各自独立,每当客户端发起请求时,会自动把当前域名下所有未过期的 Cookie 一同发送到服务器。
Cookie的几大特性:
① 自动发送
② 域名独立
③ 过期时限
④ 4KB 限制
4. Cookie 在身份认证中的作用
客户端第一次请求服务器的时候,服务器通过响应头的形式,向客户端发送一个身份认证的 Cookie,客户端会自动将 Cookie 保存在浏览器中。
随后,当客户端浏览器每次请求服务器的时候,浏览器会自动将身份认证相关的 Cookie,通过请求头的形式发送给服务器,服务器即可验明客户端的身份。

5. Cookie 不具有安全性
由于 Cookie 是存储在浏览器中的,而且浏览器也提供了读写 Cookie 的 API,因此 Cookie 很容易被伪造,不具有安全性。因此不建议服务器将重要的隐私数据,通过 Cookie 的形式发送给浏览器。

注意:千万不要使用 Cookie 存储重要且隐私的数据!比如用户的身份信息、密码等。
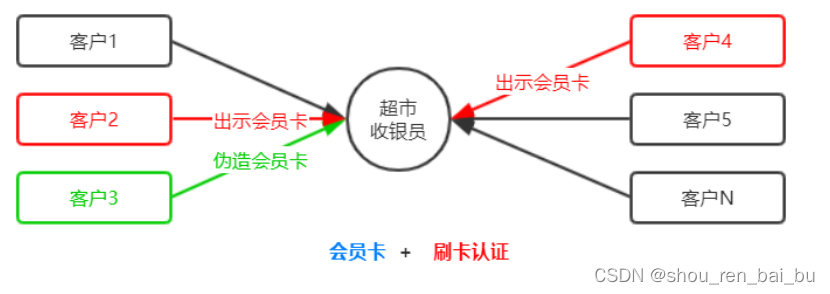
6. 提高身份认证的安全性
为了防止客户伪造会员卡,收银员在拿到客户出示的会员卡之后,可以在收银机上进行刷卡认证。只有收银机确认存在的会员卡,才能被正常使用。

这种“会员卡 + 刷卡认证”的设计理念,就是 Session 认证机制的精髓。
7. Session 的工作原理
5.4 在 Express 中使用 Session 认证
1. 安装 express-session 中间件
在 Express 项目中,只需要安装 express-session 中间件,即可在项目中使用 Session 认证:
npm install express-session2. 配置 express-session 中间件
express-session 中间件安装成功后,需要通过 app.use() 来注册 session 中间件,示例代码如下:
// 1. 导入 session 中间件
var session = require('express-session')// 2. 配置 Session 中间件
app.use(session({secret: 'keyboard cat', // secret 属性的值可以为任意字符串resave: false, // 固定写法saveUninitialized: true // 固定写法
}))3. 向 session 中存数据
当 express-session 中间件配置成功后,即可通过 req.session 来访问和使用 session 对象,从而存储用户的关键信息:
app.post('/api/login', (req, res) => {// 判断用户提交的登录信息是否正确if (req.body.username !== 'admin' || req.body.password !== '000000') {return res.send({ status: 1, msg: '登录失败' })}req.session.user = req.body // 将用户的信息,存储到 Session 中req.session.islogin = true // 将用户的登录状态,存储到 Session 中res.send({ status: 0, msg: '登录成功' })
})4. 从 session 中取数据
可以直接从 req.session 对象上获取之前存储的数据,示例代码如下:
// 获取用户姓名的接口
app.get('/api/username', (req, res) => {// 判断用户是否登录if (!req.session.islogin) {return res.send({ status: 1, msg: 'fail' })}res.send({ status: 0, msg: 'success', username: req.session.user.username })
})5. 清空 session
调用 req.session.destroy() 函数,即可清空服务器保存的 session 信息。
// 退出登录的接口
app.post('/api/logout', (req, res) => {// 清空当前客户端对应的 session 信息req.session.destroy()res.send({status: 0,msg: '退出登录成功'})
})5.5 JWT 认证机制
1. 了解 Session 认证的局限性
Session 认证机制需要配合 Cookie 才能实现。由于 Cookie 默认不支持跨域访问,所以,当涉及到前端跨域请求后端接口的时候,需要做很多额外的配置,才能实现跨域 Session 认证。
注意:
-
当前端请求后端接口不存在跨域问题的时候,推荐使用 Session 身份认证机制。
-
当前端需要跨域请求后端接口的时候,不推荐使用 Session 身份认证机制,推荐使用 JWT 认证机制。
2. 什么是 JWT
JWT(英文全称:JSON Web Token)是目前最流行的跨域认证解决方案。
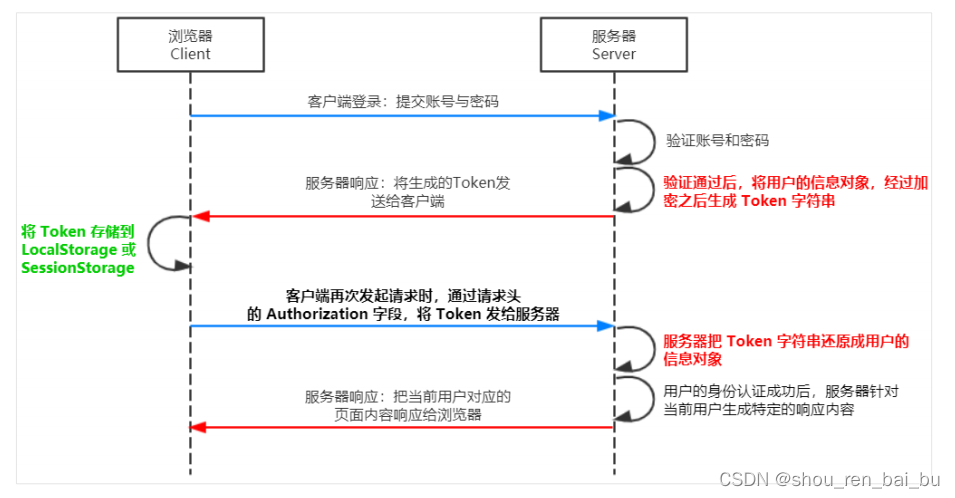
3. JWT 的工作原理

总结:用户的信息通过 Token 字符串的形式,保存在客户端浏览器中。服务器通过还原 Token 字符串的形式来认证用户的身份。
4. JWT 的组成部分
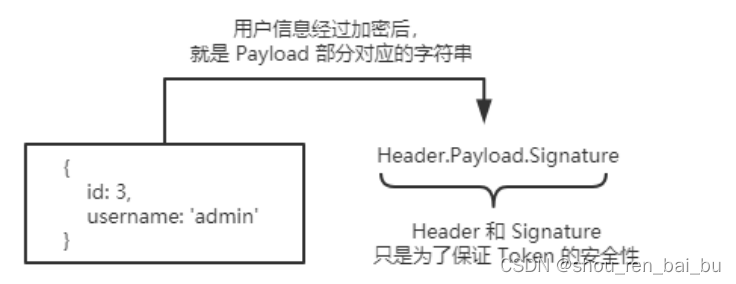
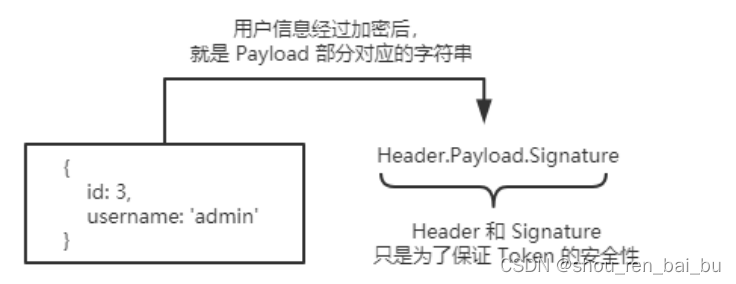
JWT 通常由三部分组成,分别是 Header(头部)、Payload(有效荷载)、Signature(签名)。
三者之间使用英文的 “.” 分隔,格式如下:
Header.Payload.Signature下面是 JWT 字符串的示例:
eyJhbGci0iJIUzI1NiIsInR5cCI6Ikpx/CJ9.evJpZCI6MSwidxN1cm5hbwuioiJhZG1pbilsInBhc3N3b3JkIjoiliwibmlja25hbwuioilms6x1t7T1t70ilCJ1bWpbCI6Im5pYmFiyUBdGNhc30uY24iLCJ1C2VX3BoYvJiSmlhdCI6MTU30DAZNiY4MiwiZXhwIjoxNTc4MDcyNjgyfQ.Mwq7GqCxJPK-EA8LNrtMG0411KdZ33S9KBL3XeuBxuI5. JWT 的三个部分各自代表的含义
JWT 的三个组成部分,从前到后分别是 Header、Payload、Signature。
其中:
- Payload 部分才是真正的用户信息,它是用户信息经过加密之后生成的字符串。
- Header 和 Signature 是安全性相关的部分,只是为了保证 Token 的安全性。

6. JWT 的使用方式
客户端收到服务器返回的 JWT 之后,通常会将它储存在 localStorage 或 sessionStorage 中。
此后,客户端每次与服务器通信,都要带上这个 JWT 的字符串,从而进行身份认证。推荐的做法是把 JWT 放在 HTTP请求头的 Authorization 字段中,格式如下:
Authorization: Bearer <token>5.6 在 Express 中使用 JWT
1. 安装 JWT 相关的包
运行如下命令,安装如下两个 JWT 相关的包:
npm install jsonwebtoken express-jwt其中:
-
jsonwebtoken 用于生成 JWT 字符串
-
express-jwt 用于将 JWT 字符串解析还原成 JSON 对象
2. 导入 JWT 相关的包
使用 require() 函数,分别导入 JWT 相关的两个包:
// 1. 导入用于生成 JWT 字符串的包
const jwt = require('jsonwebtoken')// 2. 导入用于将客户端发送过来的 JWT 字符串,解析还原成 JSON 对象的包
const expressJWT = require('express-jwt')3. 定义 secret 密钥
为了保证 JWT 字符串的安全性,防止 JWT 字符串在网络传输过程中被别人破解,我们需要专门定义一个用于加密和解密的 secret 密钥:
① 当生成 JWT 字符串的时候,需要使用 secret 密钥对用户的信息进行加密,最终得到加密好的 JWT 字符串
② 当把 JWT 字符串解析还原成 JSON 对象的时候,需要使用 secret 密钥进行解密
// 3 .secret 密的本质:就是一个字符串
const secretKey = 'itheima No1 ^_^'4. 在登录成功后生成 JWT 字符串
调用 jsonwebtoken 包提供的 sign() 方法,将用户的信息加密成 JWT 字符串,响应给客户端:
// 登录接口
app.post('/api/login', function(req, res) {// ... 省略登录失败情况下的代码// 用户登录成功之后,生成 JWT 字符串,通过 token 属性响应给客户端res.send({status: 200,message: '登录成功!',// 用 jwt.sign() 生成 JWT 字符串,三个参数分别是: 用户信息对象、加密密钥、配置对象token: jwt.sign({ username: userinfo.username }, secretKey, ( expiresIn: '30s' })})
})5. 将 JWT 字符串还原为 JSON 对象
客户端每次在访问那些有权限接口的时候,都需要主动通过请求头中的 Authorization 字段,将 Token 字符串发送到服务器进行身份认证。此时,服务器可以通过 express-jwt 这个中间件,自动将客户端发送过来的 Token 解析还原成 JSON 对象:
// 使用 app.use() 来注册中间件
// expressJWT({ secret: secretKey }) 就是用来解析 Token 的中间件
// .unless({ path: [/^\/api\//] }) 用来指定哪些接口不需要访问权限
app.use(expressJw({ secret: secretKey }).unless([ path: [/A\/api\//] }))6. 使用 req.user 获取用户信息
当 express-jwt 这个中间件配置成功之后,即可在那些有权限的接口中,使用 req.user 对象,来访问从 JWT 字符串中解析出来的用户信息了,示例代码如下:
// 这是一个有权限的 API 接口
app.get('/admin/getinfo', function(req, res) {console.log(req.user)res.send({status: 200,message: '获取用户信息成功!',data: req.user})
})7. 捕获解析 JWT 失败后产生的错误
当使用 express-jwt 解析 Token 字符串时,如果客户端发送过来的 Token 字符串过期或不合法,会产生一个解析失败的错误,影响项目的正常运行。我们可以通过 Express 的错误中间件,捕获这个错误并进行相关的处理,示例代码如下:
app.use((err, req, res, next) => {// token 解析失败导致的错误if(err.name === 'UnauthorizedError') {return res.send({ status: 401, message: '无效的token' })}// 其它原因导致的错误res.send(( status: 500, message: '未知错误' })
})相关文章:

数据库与身份认证
1. 数据库的基本概念 1.1 什么是数据库 数据库(database)是用来组织、存储和管理数据的仓库。 当今世界是一个充满着数据的互联网世界,充斥着大量的数据。数据的来源有很多,比如出行记录、消费记录、浏览的网页、发送的消息…...

LabVIEW开发锅炉汽包水位的监督控制和模拟
LabVIEW开发锅炉汽包水位的监督控制和模拟 控制锅炉汽包液位对于机械的安全和设备的保护至关重要。滚筒液位控制器的工作是将滚筒液位提高到指定的设定点,并保持在那里,同时保持一致的蒸汽负荷。锅炉管可能会因该水平急剧下降而暴露,这会导致…...

2023-简单点-树莓派安装ncnn框架
not python 按照下面的步骤进行就可以了: 参考 tips: 其中有一步要用下面方法: 如果你的git clone不得行,可以按照以下操作方法: git clone --depth1 https://ghproxy.com/ https://github.com/Tencent/ncnn.git python 直接 pip install …...

Docker核心原理与实操
第一章、Docker基本概念 1、概念:Docker是一种容器技术,可以解决软件跨环境迁移问题。 2、实现原理:是一个分层复用的文件系统;每一层都是一个独立的软件; …...

虚幻引擎 UE5 增强输入系统
用人话讲!虚幻引擎 UE5 增强输入系统(蓝图篇)_酥妃大魔王i的博客-CSDN博客 UE5 -- EnhancedInput(增强输入系统) - 知乎 (zhihu.com) 简单认识 虚幻引擎中的增强输入 | 虚幻引擎5.1文档 (unrealengine.com) 文档有较详细介绍 标记一下方便…...

Mac 安装软件各种报错解决方案
Mac 安装软件各种报错解决方案 文章目录 Mac 安装软件各种报错解决方案一. 打开允许“允许任何来源”二. 无法打开"xxx",因为它不是从App Store下载三. 无法打开"xxx",因为 Apple无法检查其是否包含恶意软件。四. "xxx"已…...

leetcode做题笔记142. 环形链表 II
给定一个链表的头节点 head ,返回链表开始入环的第一个节点。 如果链表无环,则返回 null。 如果链表中有某个节点,可以通过连续跟踪 next 指针再次到达,则链表中存在环。 为了表示给定链表中的环,评测系统内部使用整…...

DuDuTalk:4G语音工牌,如何实现家庭上门维修服务过程的智能化管理?
随着上门按摩、上门养老、上门买菜、上门维修等互联网上门服务的兴起,越来越多的居民开始采用线上下单,享受企业安排人员上门到家的服务。而家庭维修作为到家服务里面典型的一个场景,已成为许多人不可或缺的一部分。然而,与此同时…...

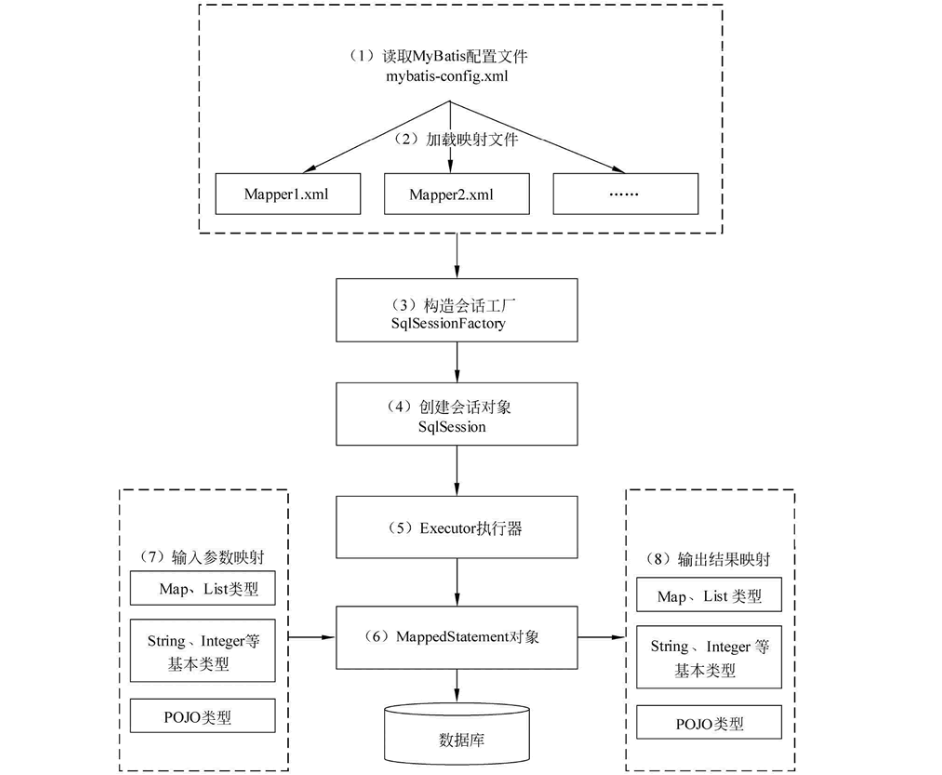
Mybatis常见面试题总结
梳理面试过程中Mybatis相关的常见问题。为保证知识点覆盖,参考了《Mybatis从入门到精通》、《深入浅出Mybatis技术原理与实战》、《Mybatis技术内幕》等书籍。 Mybatis 简介 Mybatis 是一款优秀的持久层框架(ORM框架),它支持自定义SQL、存储过程以及高…...

数字IC设计之时序分析基础概念汇总
1 时钟Clock 理想的时钟模型是一个占空比为50%且周期固定的方波。时钟是FPGA中同步电路逻辑运行的一个基准。理想的时钟信号如下图: 2 时钟抖动Clock Jitter 理想的时钟信号是完美的方波,但是实际的方波是存在一些时钟抖动的。那么什么是时钟抖动呢?时钟抖动&#…...

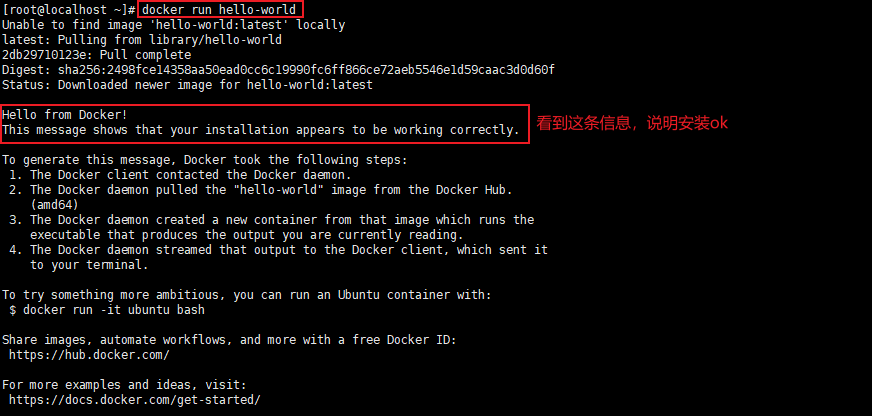
1.centos7安装docker
本文目录: 1.docker 安装1.安装步骤2.安装是否成功校验3.docker加速配置4.hello world来袭,验证安装是否ok 2.卸载docker3.卸载较旧版本docker 使用docker必备的三个官方网站: docker官网:https://www.docker.com docker官方仓库&…...

基于elasticsearch-8.8.2 kibana-8.8.2 搭建一个文搜图系统demo
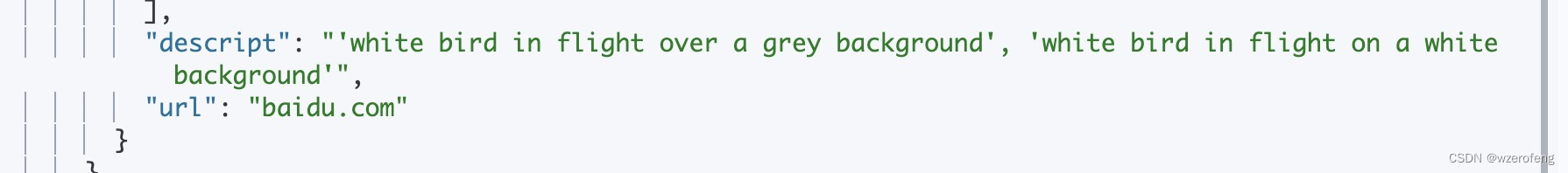
数据来源是由 图片url,图片descript,图片keywords 外加一个id 基于此首先创建 索引, keywords是一组由单词或词组 组成的一组数据,所以以数组形式压入数据: descript 是由两条语句组合成的数据(针对图片的两种不同描述) # 这里创建的keywords 数组元素类型为text,即可以模糊匹…...

第26节-PhotoShop基础课程-形状工具组-画板
文章目录 前言1.基础图形1.正方形(shift/alt/两者加起来)2.描边3.合并形状 将多个图放在一个图层4.对齐只能在不同图层5.修改6.重叠,相交 2.多边形1.边数2.星形 3.直线工具1.正常2.箭头 4.自定义形状 前言 类似画图板,矢量图形。…...

第一次课,通过进程信息和服务信息识别当前计算机运行程序(预习版)
题目: 检测的目标进程: ydebugg ; “ImmunityDebugger.exe” _500], rax Exe ; “ollydbg.exe” _4F8], rax hackerE ; “ProcessHacker.exe” _4F0], rax Exe ; “tcpview.exe” _4E8], rax sExe ; “autoruns.exe” _4E0], rax scExe ; “autorunsc.ex…...

ChatGPT 或其它 AI,能用在文书创作上吗?
新的申请季已经正式开始,一些热门项目的ED截止日期也不再遥远,因此很多准留学生们都已经开始了关于文书的创作。 而随着科技的不断发展,以ChatGPT为首的一众AI工具也作为一种辅助手段愈发融入了我们的生活。 那么不免就会有一些同学在准备申…...

Java中锁的分类
Java中锁的分类 这篇文章介绍各种锁的分类。介绍的内容如下: 公平锁/非公平锁可重入锁独享锁/共享锁互斥锁/读写锁乐观锁/悲观锁分段锁偏向锁/轻量级锁/重量级锁自旋锁 上面是很多锁的名词,这些分类并不是全是指锁的状态,有的指锁的特性&am…...

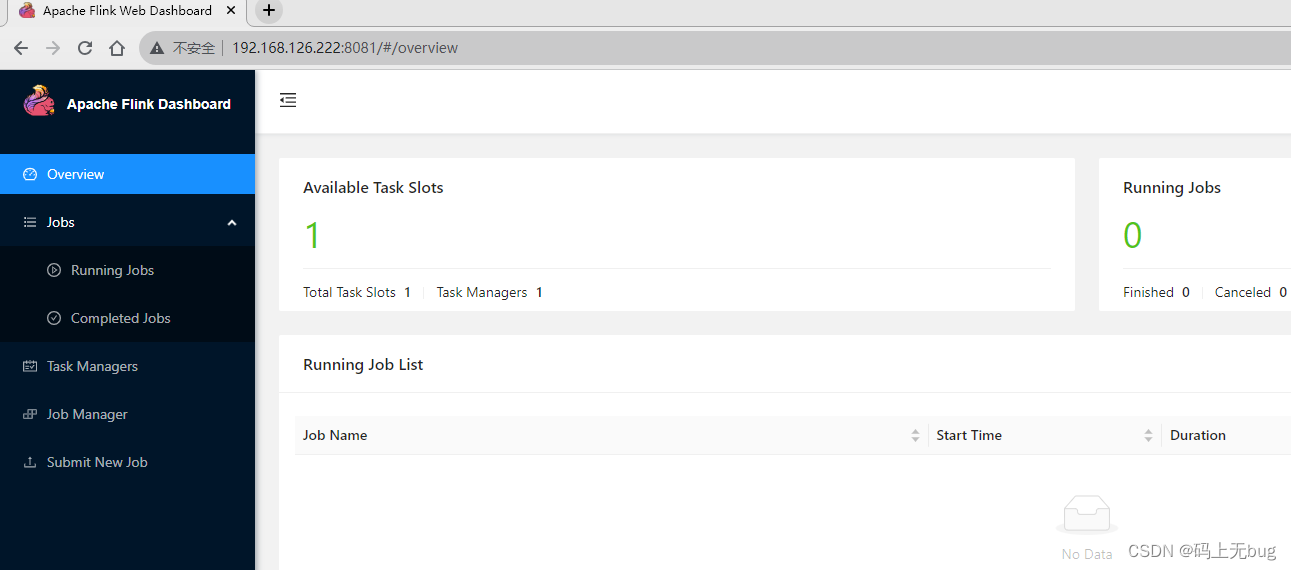
centos安装flink,通过windows访问webui
1. 安装flink 1.1. flink的下载 通过flink官网下载flink安装包 https://flink.apache.org/ 下载安装包 1.2 flink在centos上的安装 将下载好的flink-1.17.1-bin-scala_2.12.tgz安装包放到centos目录下 解压文件: [rootlocalhost ~]# tar -zxvf flink-1.17.…...

如何让两台手机相互远程控制?
你的两台手机是什么系统的?如果你的两台手机都是安卓系统,而且都是安卓7.0及以上版本的系统,那么恭喜你,这两台手机可以相互远程控制! 你可以利用两个软件实现将两台手机相互远程控制的想法。为了避免混淆,…...

预编译为什么能防止SQL注入?一看你就明白了。预编译原理详解
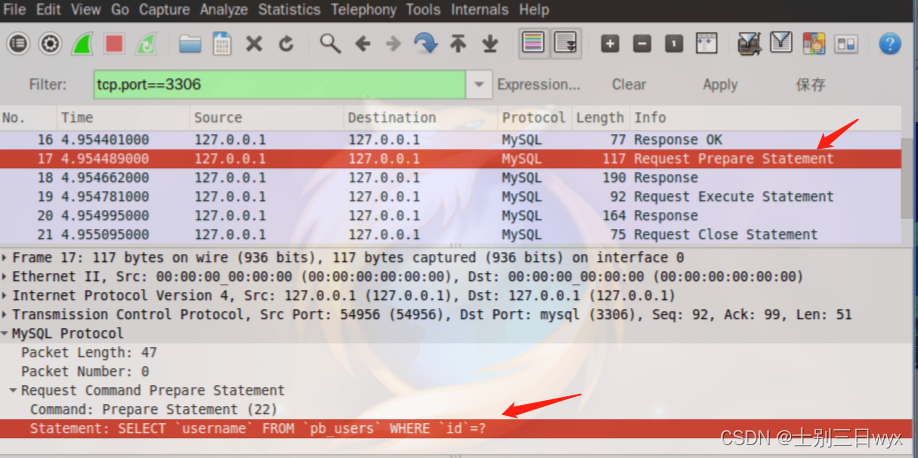
「作者主页」:士别三日wyx 「作者简介」:CSDN top100、阿里云博客专家、华为云享专家、网络安全领域优质创作者 「推荐专栏」:对网络安全感兴趣的小伙伴可以关注专栏《网络安全入门到精通》 预编译防止SQL注入 1、SQL执行过程2、预编译原理3、…...

【7z密码】7z压缩包密码忘记了,怎么办?i
7z压缩包设置了密码,解压的时候就需要输入正确对密码才能顺利解压出文件,正常当我们解压文件或者删除密码的时候,虽然方法多,但是都需要输入正确的密码才能完成。忘记密码就无法进行操作。 那么,忘记了7z压缩包的密码…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...

实战设计模式之模板方法模式
概述 模板方法模式定义了一个操作中的算法骨架,并将某些步骤延迟到子类中实现。模板方法使得子类可以在不改变算法结构的前提下,重新定义算法中的某些步骤。简单来说,就是在一个方法中定义了要执行的步骤顺序或算法框架,但允许子类…...

