React 全栈体系(五)
第三章:React 应用(基于 React 脚手架)
一、使用 create-react-app 创建 react 应用
1. react 脚手架
- xxx 脚手架: 用来帮助程序员快速创建一个基于 xxx 库的模板项目
- 包含了所有需要的配置(语法检查、jsx 编译、devServer…)
- 下载好了所有相关的依赖
- 可以直接运行一个简单效果
- react 提供了一个用于创建 react 项目的脚手架库: create-react-app
- 项目的整体技术架构为: react + webpack + es6 + eslint
- 使用脚手架开发的项目的特点: 模块化,组件化,工程化
2. 创建项目并启动
- 第一步,全局安装:npm i -g create-react-app
- 第二步,切换到想创项目的目录,使用命令:create-react-app hello-react
- 第三步,进入项目文件夹:cd hello-react
- 第四步,启动项目:npm start
# 新版安装方法!npx create-react-app myapp
cd my-app
npm start
3. react 脚手架项目结构
public ---- 静态资源文件夹favicon.icon ------ 网站页签图标index.html -------- 主页面logo192.png ------- logo图logo512.png ------- logo图manifest.json ----- 应用加壳的配置文件robots.txt -------- 爬虫协议文件
src ---- 源码文件夹App.css -------- App组件的样式App.js --------- App组件App.test.js ---- 用于给App做测试index.css ------ 样式index.js ------- 入口文件logo.svg ------- logo图reportWebVitals.js--- 页面性能分析文件(需要web-vitals库的支持)setupTests.js---- 组件单元测试的文件(需要jest-dom库的支持)

4. 功能界面的组件化编码流程(通用)
- 拆分组件:拆分界面,抽取组件
- 实现静态组件:使用组件实现静态页面效果(class -> className, style…)
- 实现动态组件
- 动态显示初始化数据
- 数据类型
- 数据名称
- 保存在哪个组件?
- 交互(从绑定事件监听开始)
- 动态显示初始化数据
5. 代码


/* src/index.js */
//引入react核心库
import React from 'react'
//引入ReactDOM
import ReactDOM from 'react-dom'
//引入App组件
import App from './App'//渲染App到页面
ReactDOM.render(<App/>,document.getElementById('root'))
/* src/App.jsx */
//创建“外壳”组件App
import React,{Component} from 'react'
import Hello from './components/Hello'
import Welcome from './components/Welcome'//创建并暴露App组件
export default class App extends Component{render(){return (<div><Hello/><Welcome/></div>)}
}
/* src/components/Hello/index.jsx */
import React,{Component} from 'react'
import hello from './index.module.css'export default class Hello extends Component{render(){return <h2 className={hello.title}>Hello,React!</h2>}
}
/* src/components/Hello/index.module.css */
.title{background-color: orange;
}
/* src/components/Welcome/index.jsx */
import React,{Component} from 'react'
import './index.css'export default class Welcome extends Component{render(){return <h2 className="title">Welcome</h2>}
}
/* src/components/Welcome/index.css */
.title{background-color: skyblue;
}
二、组件的组合使用 - TodoList
- 功能:组件化实现此功能
- 显示所有 todo 列表
- 输入文本, 点击按钮显示到列表的首位, 并清除输入的文本


- 静态页面源码
<!-- index.html -->
<!doctype html>
<html lang="en">
<head><meta charset="utf-8"><title>React App</title><link rel="stylesheet" href="index.css">
</head>
<body>
<div id="root"><div class="todo-container"><div class="todo-wrap"><div class="todo-header"><input type="text" placeholder="请输入你的任务名称,按回车键确认"/></div><ul class="todo-main"><li><label><input type="checkbox"/><span>xxxxx</span></label><button class="btn btn-danger" style="display:none">删除</button></li><li><label><input type="checkbox"/><span>yyyy</span></label><button class="btn btn-danger" style="display:none">删除</button></li></ul><div class="todo-footer"><label><input type="checkbox"/></label><span><span>已完成0</span> / 全部2</span><button class="btn btn-danger">清除已完成任务</button></div></div></div>
</div></body>
</html>
/* index.css */
/*base*/
body {background: #fff;
}.btn {display: inline-block;padding: 4px 12px;margin-bottom: 0;font-size: 14px;line-height: 20px;text-align: center;vertical-align: middle;cursor: pointer;box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2), 0 1px 2px rgba(0, 0, 0, 0.05);border-radius: 4px;
}.btn-danger {color: #fff;background-color: #da4f49;border: 1px solid #bd362f;
}.btn-danger:hover {color: #fff;background-color: #bd362f;
}.btn:focus {outline: none;
}.todo-container {width: 600px;margin: 0 auto;
}
.todo-container .todo-wrap {padding: 10px;border: 1px solid #ddd;border-radius: 5px;
}/*header*/
.todo-header input {width: 560px;height: 28px;font-size: 14px;border: 1px solid #ccc;border-radius: 4px;padding: 4px 7px;
}.todo-header input:focus {outline: none;border-color: rgba(82, 168, 236, 0.8);box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 8px rgba(82, 168, 236, 0.6);
}/*main*/
.todo-main {margin-left: 0px;border: 1px solid #ddd;border-radius: 2px;padding: 0px;
}.todo-empty {height: 40px;line-height: 40px;border: 1px solid #ddd;border-radius: 2px;padding-left: 5px;margin-top: 10px;
}
/*item*/
li {list-style: none;height: 36px;line-height: 36px;padding: 0 5px;border-bottom: 1px solid #ddd;
}li label {float: left;cursor: pointer;
}li label li input {vertical-align: middle;margin-right: 6px;position: relative;top: -1px;
}li button {float: right;display: none;margin-top: 3px;
}li:before {content: initial;
}li:last-child {border-bottom: none;
}/*footer*/
.todo-footer {height: 40px;line-height: 40px;padding-left: 6px;margin-top: 5px;
}.todo-footer label {display: inline-block;margin-right: 20px;cursor: pointer;
}.todo-footer label input {position: relative;top: -1px;vertical-align: middle;margin-right: 5px;
}.todo-footer button {float: right;margin-top: 5px;
}
1. 静态组件
1.1 index.js
/* src/index.js */
//引入react核心库
import React from 'react'
//引入ReactDOM
import ReactDOM from 'react-dom'
//引入App组件
import App from './App'//渲染App到页面
ReactDOM.render(<App/>,document.getElementById('root'))
1.2 App
/* src/App.jsx */
//创建“外壳”组件App
import React,{Component} from 'react'
import Header from './components/Header'
import List from './components/List'
import Footer from './components/Footer'
import './App.css'//创建并暴露App组件
export default class App extends Component{render(){return (<div className="todo-container"><div className="todo-wrap"><Header/><List /><Footer /></div></div>)}
}
/* src/App.css */
/*base*/
body {background: #fff;}.btn {display: inline-block;padding: 4px 12px;margin-bottom: 0;font-size: 14px;line-height: 20px;text-align: center;vertical-align: middle;cursor: pointer;box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2), 0 1px 2px rgba(0, 0, 0, 0.05);border-radius: 4px;}.btn-danger {color: #fff;background-color: #da4f49;border: 1px solid #bd362f;}.btn-danger:hover {color: #fff;background-color: #bd362f;}.btn:focus {outline: none;}.todo-container {width: 600px;margin: 0 auto;}.todo-container .todo-wrap {padding: 10px;border: 1px solid #ddd;border-radius: 5px;}
1.3 Header
/* src/components/Header/index.jsx */
import React, { Component } from 'react'
import './index.css'export default class Header extends Component {render() {return (<div className="todo-header"><input type="text" placeholder="请输入你的任务名称,按回车键确认"/></div>)}
}
/* src/components/Header/index.css */
.todo-header input {width: 560px;height: 28px;font-size: 14px;border: 1px solid #ccc;border-radius: 4px;padding: 4px 7px;}.todo-header input:focus {outline: none;border-color: rgba(82, 168, 236, 0.8);box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 8px rgba(82, 168, 236, 0.6);}
1.4 List
/* src/components/List/index.jsx */
import React, { Component } from 'react'
import Item from '../Item'
import './index.css'export default class List extends Component {render() {return (<ul className="todo-main"><Item /><Item /><Item /><Item /><Item /></ul>)}
}
/* src/components/List/index.css */
.todo-main {margin-left: 0px;border: 1px solid #ddd;border-radius: 2px;padding: 0px;}.todo-empty {height: 40px;line-height: 40px;border: 1px solid #ddd;border-radius: 2px;padding-left: 5px;margin-top: 10px;}
1.5 Item
/* src/components/Item/index.jsx */
import React, { Component } from 'react'
import './index.css'export default class Item extends Component {render() {return (<li><label><input type="checkbox"/><span>xxxxx</span></label><button className="btn btn-danger" style={{display: "none"}}>删除</button></li>)}
}
/* src/components/Item/index.css */
li {list-style: none;height: 36px;line-height: 36px;padding: 0 5px;border-bottom: 1px solid #ddd;}li label {float: left;cursor: pointer;}li label li input {vertical-align: middle;margin-right: 6px;position: relative;top: -1px;}li button {float: right;display: none;margin-top: 3px;}li:before {content: initial;}li:last-child {border-bottom: none;}
1.6 Footer
/* src/components/Footer/index.jsx */
import React, { Component } from 'react'
import './index.css'export default class Footer extends Component {render() {return (<div className="todo-footer"><label><input type="checkbox"/></label><span><span>已完成0</span> / 全部2</span><button className="btn btn-danger">清除已完成任务</button></div>)}
}
/* src/components/Footer/index.css */
.todo-footer {height: 40px;line-height: 40px;padding-left: 6px;margin-top: 5px;}.todo-footer label {display: inline-block;margin-right: 20px;cursor: pointer;}.todo-footer label input {position: relative;top: -1px;vertical-align: middle;margin-right: 5px;}.todo-footer button {float: right;margin-top: 5px;}
2. 动态初始化列表
2.1 App
/* src/App.jsx */
//创建“外壳”组件App
import React,{Component} from 'react'
import Header from './components/Header'
import List from './components/List'
import Footer from './components/Footer'
import './App.css'//创建并暴露App组件
export default class App extends Component{//初始化状态state = {todos:[{id:'001',name:'吃饭',done:true},{id:'002',name:'睡觉',done:true},{id:'003',name:'打代码',done:false},{id:'004',name:'逛街',done:false}]}render(){const {todos} = this.statereturn (<div className="todo-container"><div className="todo-wrap"><Header/><List todos={todos}/><Footer /></div></div>)}
}
2.2 List
/* src/components/List/index.jsx */
import React, { Component } from 'react'
import Item from '../Item'
import './index.css'export default class List extends Component {render() {const {todos} = this.propsreturn (<ul className="todo-main">{todos.map(todo=> {return <Item key={todo.id} {...todo}/>})}</ul>)}
}
2.3 Item
/* src/components/Item/index.jsx */
import React, { Component } from 'react'
import './index.css'export default class Item extends Component {render() {const {name,done} = this.propsreturn (<li><label><input type="checkbox" defaultChecked={done}/><span>{name}</span></label><button className="btn btn-danger" style={{display: "none"}}>删除</button></li>)}
}
相关文章:

React 全栈体系(五)
第三章:React 应用(基于 React 脚手架) 一、使用 create-react-app 创建 react 应用 1. react 脚手架 xxx 脚手架: 用来帮助程序员快速创建一个基于 xxx 库的模板项目 包含了所有需要的配置(语法检查、jsx 编译、devServer…)下载好了所有…...

动态规划——状态机模型
什么是状态机模型?其实大部分dp问题都可以算是状态机,因为对于一个物品,例如01背包,无非是选与不选两种状态,这两种状态就构成了一个状态机。状态机就是一种用来描述对象或者系统在不同状态之间迁移的模型。 那么状态机…...

合宙Air724UG LuatOS-Air LVGL API控件-图片(Gif)
图片(Gif) GIF图片显示,core版本号要>3211 示例代码 方法一 -- 创建GIF图片控件 glvgl.gif_create(lvgl.scr_act()) -- 设置显示的GIF图像 lvgl.gif_set_src(g,"/lua/test.gif") -- gif图片居中 lvgl.obj_align(g, nil, lvgl…...

【C语言】指针和数组笔试题解析(2)
【C语言】指针和数组笔试题解析(1), 这是第一篇关于sizeof与strlen在指针中的应用,而这一篇主要讲解在各种情形下的灵活运用,也是大厂中经典的面试题 第一题: int main() {int a[5] { 1, 2, 3, 4, 5 };in…...

3.3 DLL注入:突破会话0强力注入
Session是Windows系统的一个安全特性,该特性引入了针对用户体验提高的安全机制,即拆分Session 0和用户会话,这种拆分Session 0和Session 1的机制对于提高安全性非常有用,这是因为将桌面服务进程,驱动程序以及其他系统级…...

C语言 —— 初步入门知识(内存、指针、结构体)
本篇文章将接着上篇继续介绍C语言的基础知识,那么对于C语言大部分初学者会觉得难以理解, 所以作者将指针单独拿出来写篇较短的文章进行讲解。 1.指针 1.1 内存 要学习指针,就先要了解内存。一起来看。 内存是计算机中的关键组成部分ÿ…...

PHP8中字符串与数组的转换-PHP8知识详解
在php8中使用explode()函数和implode()函数实现字符串和数组之间的转换。 1、使用explode()函数把字符串按照一定的规则拆分为数组中的元素,并且形成数组。 使用explode()函数把字符串转换数组,示范代码: <?php $string "html,cs…...

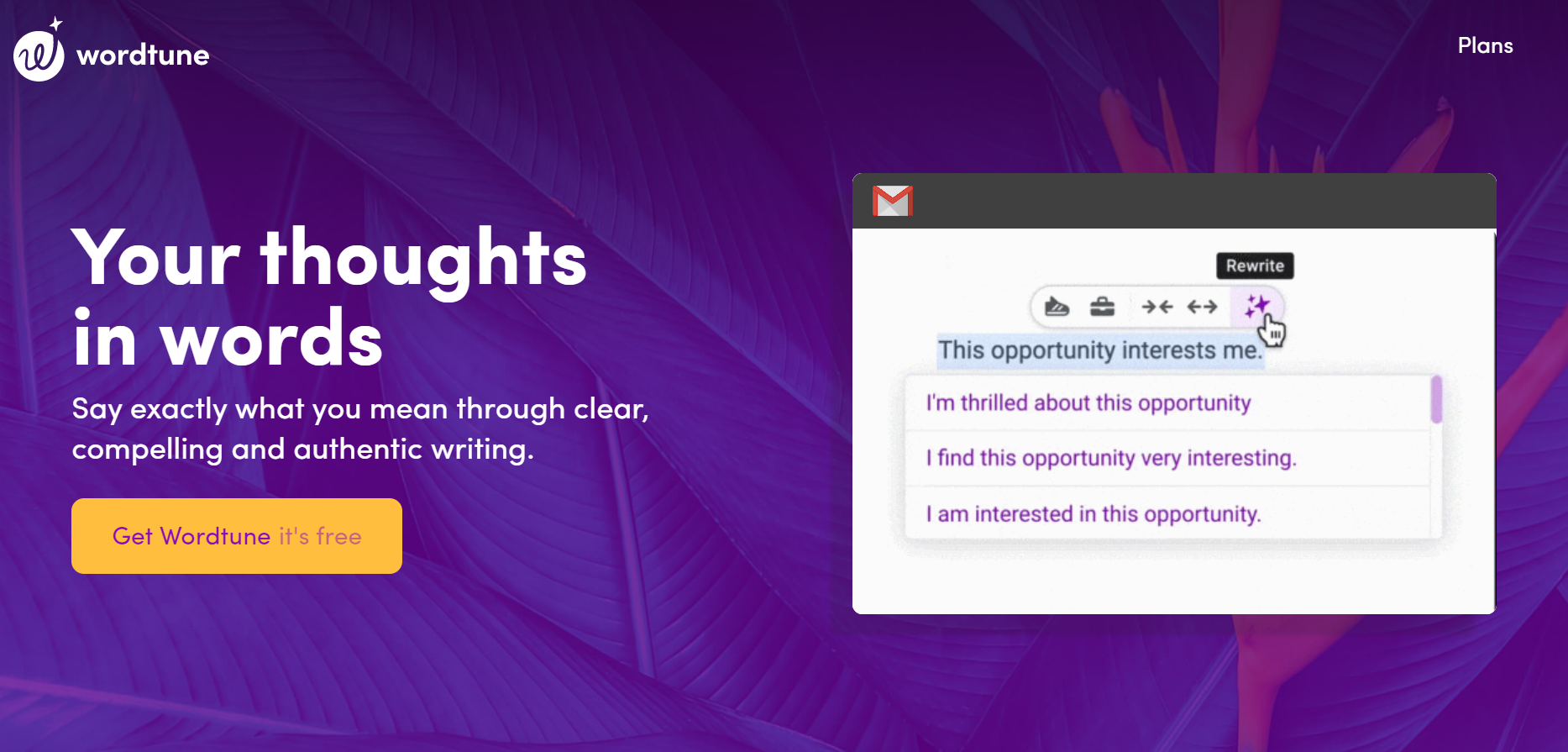
Wordtune:文本编辑工具
【产品介绍】 名称 Wordtune 上线时间 成立于2018年。 具体描述 Wordtune是一款基于人类智能的文本编辑工具,它可以帮助用户快速修改和重写英文,以改进文本的清晰度、流畅度和可读性。Wordtune使用先进的自然语言处理技术&#x…...
notifyIcon动态图标
定时器内调用下面代码 代码如下: if(DateTime.Now.Second % 2 0) {notifyIcon1.Icon new System.Drawing.Icon(Application.StartupPath "\abc.ico");}else{notifyIcon1.Icon new System.Drawing.Icon(Application.StartupPath "\abc2.ico"…...

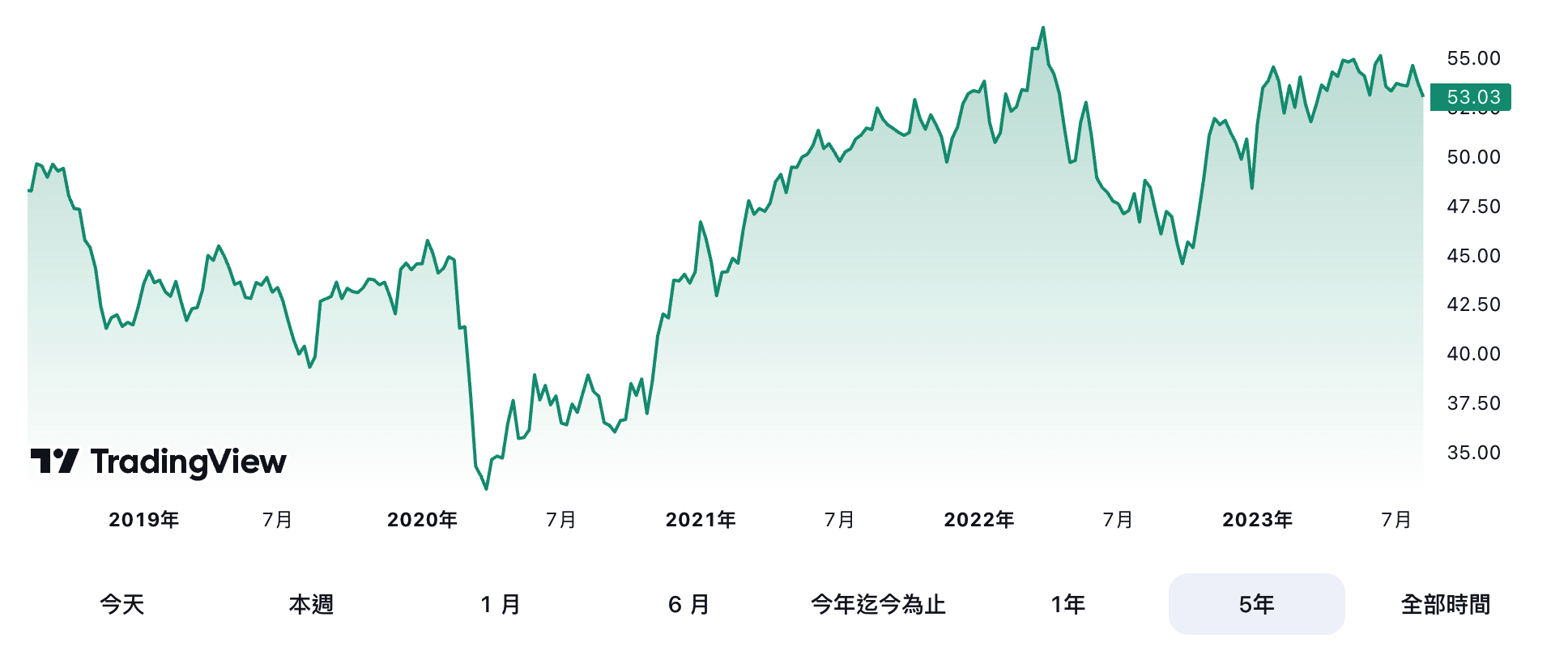
2023年墨西哥 SP/BMV IPC 研究报告
第一章 指数概况 1.1 指数基本情况 墨西哥 S&P/BMV IPC 指数衡量在墨西哥证券交易所 (Bolsa Mexicana de Valores, BMV)上市,规模最大、流动性最高的股票表现。提供一个覆盖墨西哥股市的广泛、具有代表性且可轻易复制的指数。根据多元化要求,按市值…...

JWT生成与解析/JWT令牌前端存储
第一步:创建项目 添加Maven依赖: <dependency><groupId>com.alibaba</groupId><artifactId>fastjson</artifactId><version>1.2.62</version> </dependency> <dependency><groupId>org.s…...

[交互]前端展示服务端获取的图片
可以通过以下步骤从服务端获取图片: 引入axios库:在前端代码中使用axios库来发送HTTP请求。可以通过以下方式引入axios: import axios from axios;发送请求:使用axios发送HTTP请求,获取图片文件的二进制数据。发送请求…...

LeetCode2.两数相加
一看完题,我的想法是先算出这两个链表表示的数,然后相加,然后把这个数一位一位的分配给第三个数组,这种方法应该很简单但是要遍历三次数组,于是我就想直接一遍遍历,两个链表同时往后面遍历,把这…...

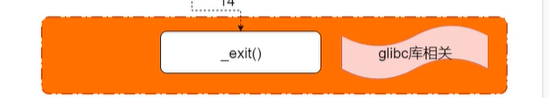
Linux编译过程与交叉编译
一.GCC由来 GCC(GNU编译器套件)是一个自由开源的编程工具集,用于编译和链接C、C和其他编程语言的程序。它由理查德斯托曼(Richard Stallman)和其他自由软件基金会(Free Software Foundation)的…...

MediaPipe+OpenCV 实现实时手势识别(附Python源码)
MediaPipe官网:https://developers.google.com/mediapipe MediaPipe仓库:https://github.com/google/mediapipe 一、MediaPipe介绍 MediaPipe 是一个由 Google 开发的开源跨平台机器学习框架,用于构建视觉和感知应用程序。它提供了一系列预训…...
为什么选择C/C++内存检测工具AddressSanitizer?如何使用AddressSanitizer?
目录 1、C程序中的内存问题 2、AddressSanitizer是什么? 3、AddressSanitizer内存检测原理简述 3.1、内存映射 3.2、插桩 4、为什么选择AddressSanitizer? 4.1、Valgrind介绍 4.2、AddressSanitizer在速度和内存方面为什么明显优于Valgrind 4.3…...

获取vue当前页面url问号后面的参数
除了使用 window.location.search 或 Vue Router 的 $route.query 来获取 URL 问号后面的参数之外,您还可以使用 JavaScript 中的正则表达式来解析 URL 中的参数部分。以下是一个示例: // 获取当前页面的完整 URL const currentURL window.location.hre…...

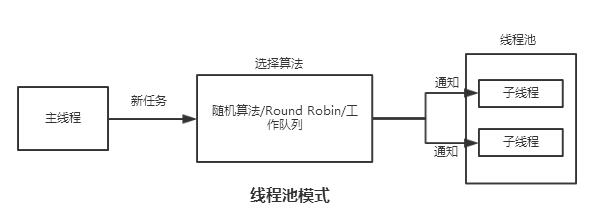
Linux编程之线程池的设计与实现
Linux编程之线程池的设计与实现(C98) 代码 假设服务器的硬件资源“充裕”,那么提高服务器性能的一个很直接的方法就是空间换时间, 即“浪费”服务器的硬件资源,以换取其运行效率。 提升服务器性能的一个重要方法就是…...

stm32---定时器输入捕获
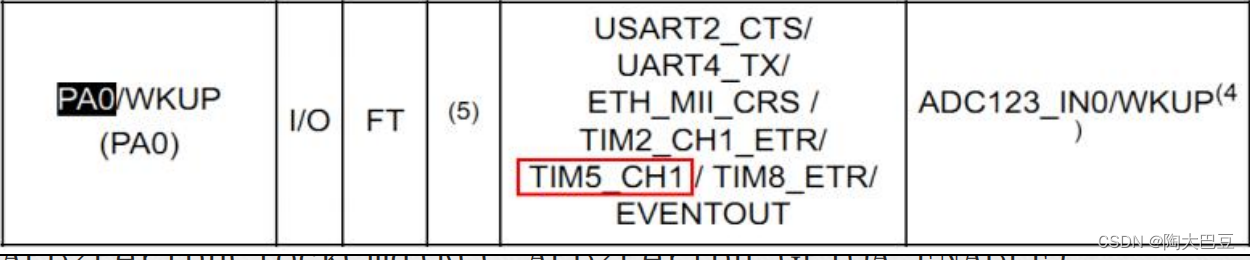
一、输入捕获介绍 在定时器中断实验章节中我们介绍了通用定时器具有多种功能,输入捕获就是其中一种。 STM32F1除了基本定时器TIM6和TIM7,其他定时器都具有输入捕获功能 。输入捕获可以对输入的信号的上升沿,下降沿或者双边沿进行捕获…...

打造生产级Llama大模型服务
对于任何想要尝试人工智能或本地LLM,又不想因为意外的云账单或 API 费用而感到震惊的人,我可以告诉你我自己的旅程是如何的,以及如何开始使用廉价的消费级硬件执行Llama2 推理 。 这个项目一直在以非常活跃的速度发展,这使得它非…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...
