论如何在Android中还原设计稿中的阴影
每当设计稿上注明需要添加阴影时,Android上总是显得比较棘手,因为Android的阴影实现方式与Web和iOS有所区别。
一般来说阴影通常格式是有:
X: 在X轴的偏移度
Y: 在Y轴偏移度
Blur: 阴影的模糊半径
Color: 阴影的颜色
何为阴影
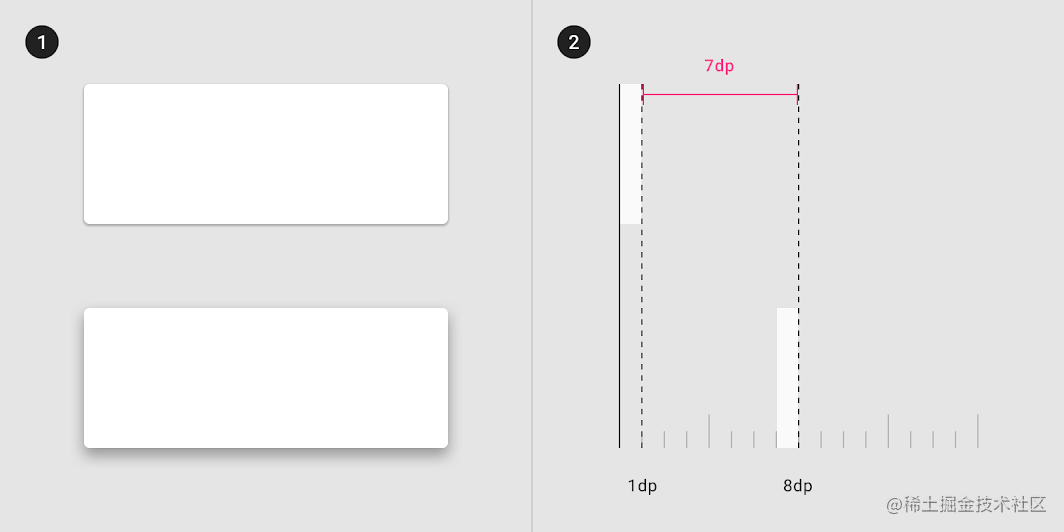
但是在Android中却比较单一,只有一个度量单位:Elevation,作为在Android5.0的material2引入的概念,用一个图来形象的描绘一下,其实本质上就是虚拟的Z轴坐标。

那好,高度差有了,还差个光源,这样才能形成阴影,在material2中,光源不是单一的位于屏幕正上方的,而且有两组光源,分为主光源(Key light)和环境光源(Ambient light)如下图所示:

最终形成的效果是一种复合光源下更自然的阴影。

其中环境光源,在屏幕空间中没有实际的位置,但是主光源是有实际的位置的,具体的参数见:
frameworks/base/core/res/res/values/dimens.xml - Android Code Search

好,既然知道了阴影本身的机制,那下一步现在则是如何自定义控制阴影,这也是本文的目的。
从SDK 21开始,提供了Elevation可以实现类似于阴影的模糊半径的效果,但是毕竟尺度过于单一,往往有时候无法满足所需的效果,所以,还需要控制阴影的颜色。
在SDK 28之后,可以通过outlineSpotShadowColor和outlineAmbientShadowColor来分别设置Key light和Ambient light投射的阴影颜色,但是说实话,这两个属性基本用不到或者说比较鸡肋。
不过这里引入了一个概念:Outline。
四种常见方案
Elevation + Outline
Outline其实是View的边框(轮廓),通过OutlineProvider可以自定义一个View的Outline从而影响View本身在elevation下的投影,比如定义以实现一个圆角ImageView为例:
<ImageViewandroid:id="@+id/image"android:layout_width="100dp"android:layout_height="100dp"android:src="@color/material_dynamic_primary90" />
image.clipToOutline = true
image.outlineProvider = object : ViewOutlineProvider() {override fun getOutline(view: View?, outline: Outline?) {view ?: returnoutline?.setRoundRect(0, 0, view.width, view.height, 32f)}}
效果基本没啥问题:

同样的,既然View的轮廓变化了,阴影自然也会跟着随之变化,所以outline也可以改变阴影:
image.elevation = 32f
image.outlineAmbientShadowColor = Color.RED
image.outlineSpotShadowColor = Color.BLUE
image.clipToOutline = true
image.outlineProvider = object : ViewOutlineProvider() {override fun getOutline(view: View?, outline: Outline?) {view ?: returnoutline?.setRoundRect(0, 0, view.width, view.height, 32f)}}
效果如下:(不过outlineAmbientShadowColor和outlineSpotShadowColor仅支持SDK 28及以上)

通常,到这一步通过调整elevation的数值和outline以及高版本可用的shadowColor大体上可以满足设计师的阴影需求。
而且通常来说shadowColor都是Color.Black以及alpha的区别,所以你也可以这样:
outlineProvider = object : ViewOutlineProvider() {override fun getOutline(view: View?, outline: Outline?) {view ?: returnoutline?.alpha = 0.5foutline?.setRoundRect(0, 0, view.width, view.height, 32f)}
}
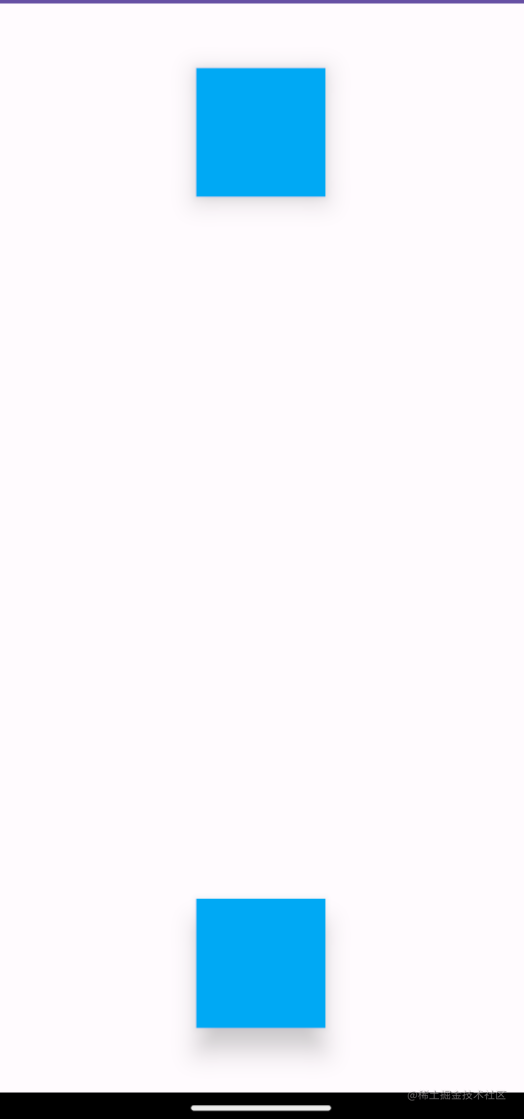
但是,还记着前面提到的两个光源吗?其中有一个光源是位于屏幕斜上方的,这就带来了另外一个问题,同一个View设置相同的Elevation在不同的Y轴坐标它的阴影效果是不一样的,如下图所示:

总之,阴影的Blur和Color参数勉强是可以得到满足的。
优点:原生的阴影效果
缺点:设置阴影的颜色需要SDK>=28,需要配合使用outline来实现对阴影的轮廓控制
下面我们先来引申一下Android中了解过的阴影实现方式。
LayerDrawable
我相信大家肯定见过这种实现方式,通过绘制一层层渐变色来模拟阴影,其实官方也有通过该方式实现的阴影:MaterialShapeDrawable,示例如下:
val drawable = MaterialShapeDrawable(ShapeAppearanceModel.builder().setAllCornerSizes(16.dp).build()
)
drawable.fillColor = ColorStateList.valueOf(getColor(com.google.android.material.R.color.material_dynamic_primary90))
drawable.setShadowColor(Color.RED)
drawable.shadowVerticalOffset = 8.dp.toInt()
drawable.elevation = 32f
drawable.shadowCompatibilityMode = MaterialShapeDrawable.SHADOW_COMPAT_MODE_ALWAYS
image.background = drawable
效果如图:

只能说很一般,毕竟是模拟的阴影模糊效果,而且目前只支持Y轴的offset。
优点:几乎是开箱即用的Drawable且自带圆角
缺点:模拟的阴影效果,展示效果不够精细且效率不高
NinePatchDrawable
说实话想在Android上实现一个简单的阴影太折腾了,什么奇怪的技巧都来了,比如.9图,至于什么是.9图这里便不再过多介绍。
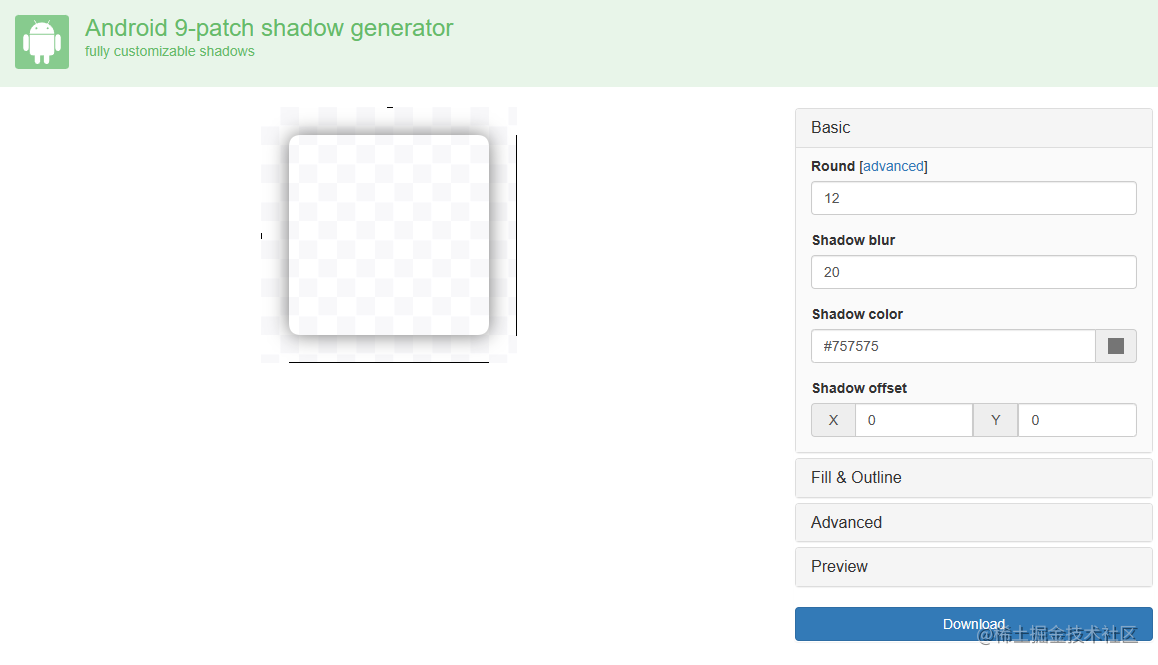
通过这个网站:Android Shadow Generator (inloop.github.io)

你可以直接生成一个CSS Style的阴影效果,几乎可以完美还原Figma的阴影效果,效果如下:

其实还是很还原的,但是它有一个致命的缺点,就是圆角,因为是一张图片,所以圆角的单位本质上是px而非Android上的dp,如果你需要一个带圆角弧度的阴影是达不到预期的。
优点:参数完全可控的阴影,可以做到1:1还原设计稿
缺点:因为是图片,所以阴影的圆角无法跟随像素密度缩放(非常致命的缺点)
Paint.setShadowLayer/BlurMaskFilter
这两个我之所以放在一起本质上是因为实现起来都是类似的,
如:
paint.setShadowLayer(radius, offsetX, offsetY, shadowColor)
// 或者使用maskFilter然后通过paint.color以及绘制的区域进行offset来变相控制阴影的Color及offset
paint.maskFilter = BlurMaskFilter(field, BlurMaskFilter.Blur.NORMAL)
相比之下更推荐使用setShadowLayer,最终效果如下,基本上没啥问题:

但是值得注意的是,其绘制的阴影本质上等价于BlurMaskFilter,是占位的,而且是需要留出空间来展示的,所以必要时需要对父布局设置android:clipChildren="false"或者预留出足够的空间。
优点:
1. 参数完全可控的阴影,可以做到1:1还原设计稿
2. 参数的自定义程度及可控性强
缺点:
1. 阴影占位,需要通过clipChildren=false来或者预留空间规避
2. 需要自定义View或者Drawable,写起来较为麻烦。
总的来说,上面介绍了4种可能常见的阴影实现方式,其中按我的经验来说,较为推荐采用Outline或者setShadowLayer的方式来实现,如果可以的话原生Elevation配合Outline基本可以满足大部分需求场景。
当然还有部分实现方式比如用RenderScriptBlur等等,我没提是因为是前几种方式较为复杂,性价比不高。
Paint.setShadowLayer 扩展内容
下面则重点讲一下Paint.setShadowLayer/BlurMaskFilter这种方式,为什么说这两种方式实现的阴影都是一致的呢?这个就需要深入到C++层。
首先直接跳到paint.setShadowLayer的native实现类:
frameworks/base/libs/hwui/jni/Paint.cpp
Paint.cpp - Android Code Search
static void setShadowLayer(CRITICAL_JNI_PARAMS_COMMA jlong paintHandle, jfloat radius,jfloat dx, jfloat dy, jlong colorSpaceHandle,jlong colorLong) {SkColor4f color = GraphicsJNI::convertColorLong(colorLong);sk_sp<SkColorSpace> cs = GraphicsJNI::getNativeColorSpace(colorSpaceHandle);Paint* paint = reinterpret_cast<Paint*>(paintHandle);if (radius <= 0) {paint->setLooper(nullptr);}else {SkScalar sigma = android::uirenderer::Blur::convertRadiusToSigma(radius);paint->setLooper(BlurDrawLooper::Make(color, cs.get(), sigma, {dx, dy}));}}里面将我们传入的阴影radius参数转为Sigma并创建了BlurDrawLooper,我们来看看其实现
#include "BlurDrawLooper.h"
#include <SkMaskFilter.h>namespace android {BlurDrawLooper::BlurDrawLooper(SkColor4f color, float blurSigma, SkPoint offset): mColor(color), mBlurSigma(blurSigma), mOffset(offset) {}BlurDrawLooper::~BlurDrawLooper() = default;SkPoint BlurDrawLooper::apply(Paint* paint) const {paint->setColor(mColor);if (mBlurSigma > 0) {paint->setMaskFilter(SkMaskFilter::MakeBlur(kNormal_SkBlurStyle, mBlurSigma, true));}return mOffset;
}sk_sp<BlurDrawLooper> BlurDrawLooper::Make(SkColor4f color, SkColorSpace* cs, float blurSigma,SkPoint offset) {if (cs) {SkPaint tmp;tmp.setColor(color, cs); // converts color to sRGBcolor = tmp.getColor4f();}return sk_sp<BlurDrawLooper>(new BlurDrawLooper(color, blurSigma, offset));
}} // namespace android
内容不多,可以看到本质上还是利用了setMaskFilter来实现的。
然后还剩下一个点就是通过SkMaskFilter::MakeBlur生成的模糊是占位的,如果能知道模糊具体需要多大的空间,就可以方便的进行预留以免实际展示时阴影被裁剪。
MakeBlur最终返回的是一个SkBlurMaskFilterImpl对象,我们可以先看一下其父类SkMaskFilterBase的虚函数:重点关注computeFastBounds函数
SkMaskFilterBase.h - Android Code Search
/*** The fast bounds function is used to enable the paint to be culled early* in the drawing pipeline. This function accepts the current bounds of the* paint as its src param and the filter adjust those bounds using its* current mask and returns the result using the dest param. Callers are* allowed to provide the same struct for both src and dest so each* implementation must accommodate that behavior.** The default impl calls filterMask with the src mask having no image,* but subclasses may override this if they can compute the rect faster.*/virtual void computeFastBounds(const SkRect& src, SkRect* dest) const;
可以看到该函数的作用便是计算MaskFiter的bounds,看一下子类的SkBlurMaskFilterImpl的实现
void SkBlurMaskFilterImpl::computeFastBounds(const SkRect& src,SkRect* dst) const {// TODO: if we're doing kInner blur, should we return a different outset?// i.e. pad == 0 ?SkScalar pad = 3.0f * fSigma;dst->setLTRB(src.fLeft - pad, src.fTop - pad,src.fRight + pad, src.fBottom + pad);
}
其中fSigme便是最开始通过convertRadiusToSigma(radius)获取到的返回值,其计算方式如下:
SkBlurMask.cpp - Android Code Search
// This constant approximates the scaling done in the software path's
// "high quality" mode, in SkBlurMask::Blur() (1 / sqrt(3)).
// IMHO, it actually should be 1: we blur "less" than we should do
// according to the CSS and canvas specs, simply because Safari does the same.
// Firefox used to do the same too, until 4.0 where they fixed it. So at some
// point we should probably get rid of these scaling constants and rebaseline
// all the blur tests.
static const SkScalar kBLUR_SIGMA_SCALE = 0.57735f;SkScalar SkBlurMask::ConvertRadiusToSigma(SkScalar radius) {return radius > 0 ? kBLUR_SIGMA_SCALE * radius + 0.5f : 0.0f;
}
这样,我们可以得到一个模糊的近似Bound,虽然不是一个准确的值但是至少可以保证绘制的阴影不会被裁剪。
当然,如果无法预留Padding也可以通过clipChildren=false来实现。
总结
最后我也是针对setShadowLayer提供了一个自定义View的实现方式:
Lowae/Shadows: A simple and customizable library on Android to implement CSS style shadows (github.com)
感兴趣的可以尝试使用,有任何兼容性问题欢迎提issue~
(我十分清楚会有很多兼容性问题,没办法,这种Api就是这样,不,准确来说,Android就是这样)
所以,想在Android上1:1还原设计稿上的阴影是比较困难的,但是如果不去追求参数的还原只是寻求视觉的略显一致,那还是可以做到的,简单点的通过第一种方式(Elevation + Outline),如果设置到阴影颜色或者offset这种便可以尝试最后一种方式(setShadowLayer)。
相关文章:

论如何在Android中还原设计稿中的阴影
每当设计稿上注明需要添加阴影时,Android上总是显得比较棘手,因为Android的阴影实现方式与Web和iOS有所区别。 一般来说阴影通常格式是有: X: 在X轴的偏移度 Y: 在Y轴偏移度 Blur: 阴影的模糊半径 Color: 阴影的颜色 何为阴影 但是在A…...

Hadoop生态圈中的Flume数据日志采集工具
Hadoop生态圈中的Flume数据日志采集工具 一、数据采集的问题二、数据采集一般使用的技术三、扩展:通过爬虫技术采集第三方网站数据四、Flume日志采集工具概述五、Flume采集数据的时候,核心是编写Flume的采集脚本xxx.conf六、Flume案例实操1、采集一个网络…...

FFmpeg获取媒体文件的视频信息
视频包标志位 代码 printf("index:%d\n", in_stream->index);结果 index:0视频帧率 // avg_frame_rate: 视频帧率,单位为fps,表示每秒出现多少帧 printf("fps:%lffps\n", av_q2d(in_stream->avg_frame_rate));结果 fps:29.970070fps…...

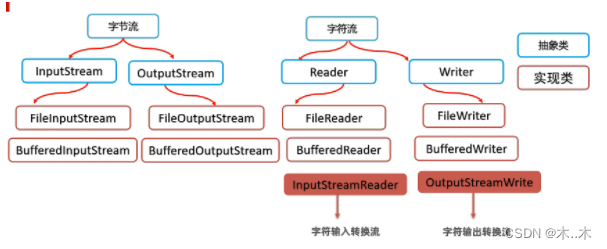
io概述及其分类
一、IO概念 • I/O 即输入Input/ 输出Output的缩写,其实就是计算机调度把各个存储中(包括内存和外部存储)的数据写入写出的过程; I : Input O : Output 通过IO可以完成硬盘文件的读和写。 • java中用“流(stream&am…...
)
前端面试话术集锦第 14 篇:高频考点(React常考基础知识点)
这是记录前端面试的话术集锦第十四篇博文——高频考点(React常考基础知识点),我会不断更新该博文。❗❗❗ 1. 生命周期 在V16版本中引入了Fiber机制。这个机制一定程度上的影响了部分生命周期的调用,并且也引入了新的2个API来解决问题。 在之前的版本中,如果你拥有一个很…...

UI/UX+前端架构:设计和开发高质量的用户界面和用户体验
引言 随着数字化和互联网的普及,越来越多的企业和组织需要高质量的用户界面和用户体验,以及可靠、高效的前端架构。UI/UX设计师和前端架构师可以为这些企业和组织提供所需的技术和创意支持。本文将介绍UI/UX前端架构这个方向,包括设计原则、…...

长尾关键词挖掘软件-免费的百度搜索关键词挖掘
嗨,大家好!今天,我想和大家聊一聊长尾关键词挖掘工具。作为一个在网络世界里摸爬滚打多年的人,我对这个话题有着一些个人的感悟和见解,希望能与大家分享。 首先,让我坦白一点,长尾关键词挖掘工具…...

React Native 环境配置(mac)
React Native 环境配置(mac) 1.Homebrew2.Node.js、WatchMan3.Yarn4.Android环境配置1.安装JDK2.下载AndroidStudio1.国内配置 Http Proxy2.安装SDK1.首先配置sdk的路径2.SDK 下载 3.创建模拟器4.配置 ANDROID_HOME 环境变量 5.IOS环境1.升级ruby&#x…...

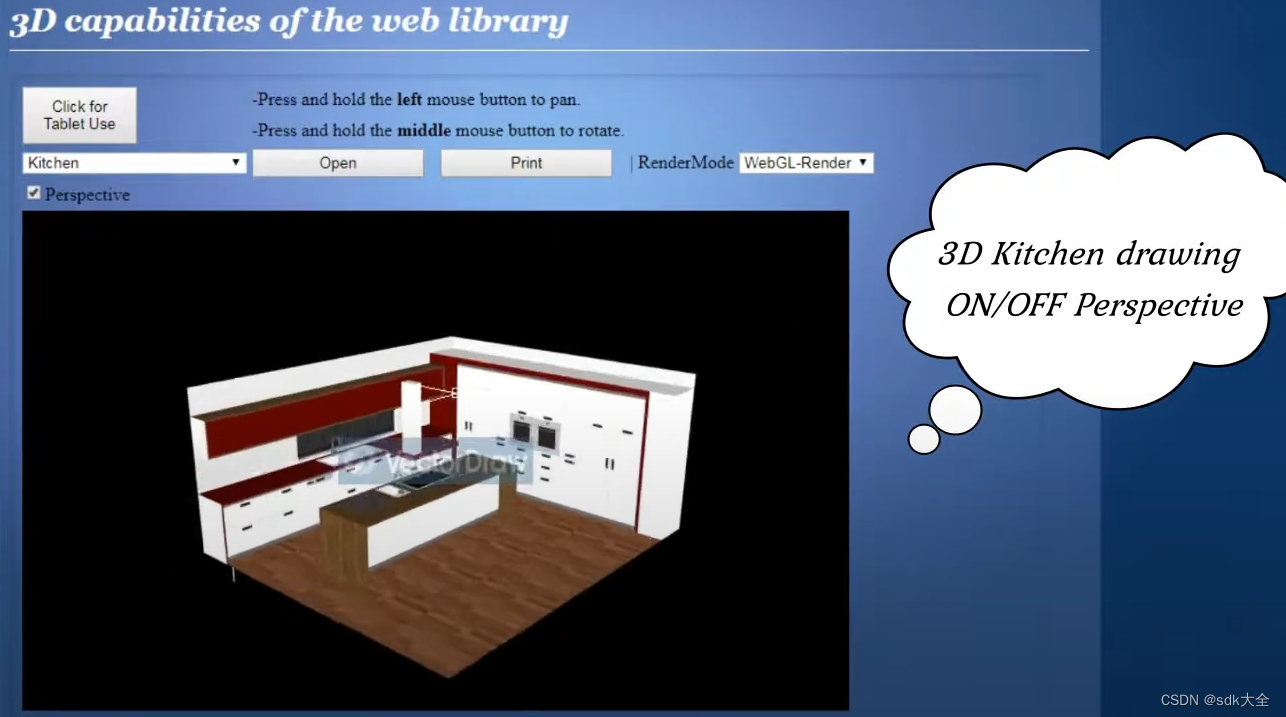
CAD for JS:VectorDraw web library 10.1004.1 Crack
VectorDraw web library经过几年的研究,通过互联网展示或工作的可能性并拒绝了各种项目,我们最终得出的结论是,在 javascript 的帮助下,我们将能够在 Microsoft IE 以外的互联网浏览器中通过网络演示矢量图形(支持 ocx…...

代码管理工具git1
ctrl 加滚轮 放大字体 在计算机任意位置单击右键,选择::Git Bash Here git version git清屏命令:ctrl L查看用户名和邮箱地址: $ git config user.name$ git config user.email修改用户名和邮箱地址:$ git…...

层次聚类分析
1、python语言 from scipy.cluster import hierarchy # 导入层次聚类算法 import matplotlib.pylab as plt import numpy as np# 生成示例数据 np.random.seed(0) data np.random.random((20,1))# 使用树状图找到最佳聚类数 Z hierarchy.linkage(data,methodweighted,metric…...

Jmeter性能实战之分布式压测
分布式执行原理 1、JMeter分布式测试时,选择其中一台作为调度机(master),其它机器作为执行机(slave)。 2、执行时,master会把脚本发送到每台slave上,slave 拿到脚本后就开始执行,slave执行时不需要启动GUI࿰…...

学信息系统项目管理师第4版系列08_管理科学基础
1. 科学管理的实质 1.1. 反对凭经验、直觉、主观判断进行管理 1.2. 主张用最好的方法、最少的时间和支出,达到最高的工作效率和最大的效果 2. 资金的时间价值与等值计算 2.1. 资金的时间价值是指不同时间发生的等额资金在价值上的差别 2.2. 把资金存入银行&…...

从2023蓝帽杯0解题heapSpary入门堆喷
关于堆喷 堆喷射(Heap Spraying)是一种计算机安全攻击技术,它旨在在进程的堆中创建多个包含恶意负载的内存块。这种技术允许攻击者避免需要知道负载确切的内存地址,因为通过广泛地“喷射”堆,攻击者可以提高恶意负载被…...

基于SSM的学生宿舍管理系统设计与实现
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:采用JSP技术开发 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目&#x…...

jvm 内存模型介绍
一、类加载子系统 1、类加载的过程:装载、链接、初始化,其中,链接又分为验证、准备和解析 装载:加载class文件 验证:确保字节流中包含信息符合当前虚拟机要求 准备:分配内存,设置初始值 解析&a…...

用Jmeter进行压测详解
简介: 1.概述 一款工具,功能往往是很多的,细枝末节的地方也很多,实际的测试工作中,绝大多数场景会用到的也就是一些核心功能,根本不需要我们事无巨细的去掌握工具的所有功能。所以本文将用带价最小的方式讲…...

Mysql001:(库和表)操作SQL语句
目录: 》SQL通用规则说明 SQL分类: 》DDL(数据定义:用于操作数据库、表、字段) 》DML(数据编辑:用于对表中的数据进行增删改) 》DQL(数据查询:用于对表中的数…...

甲骨文全区登录地址
日本东部 东京 https://console.ap-tokyo-1.oraclecloud.com https://console.ap-tokyo-1.oraclecloud.com 日本中部 大阪 https://console.ap-osaka-1.oraclecloud.com https://console.ap-osaka-1.oraclecloud.com 韩国中部 首尔 https://console.ap-seoul-1.oraclecloud.c…...

Java面试题第八天
一、Java面试题第八天 1.如何实现对象克隆? 浅克隆 浅克隆就是我们可以通过实现Cloneable接口,重写clone,这种方式就叫浅克隆,浅克隆 引用类型的属性,是指向同一个内存地址,但是如果引用类型的属性也进行浅克隆就是深…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

LOOI机器人的技术实现解析:从手势识别到边缘检测
LOOI机器人作为一款创新的AI硬件产品,通过将智能手机转变为具有情感交互能力的桌面机器人,展示了前沿AI技术与传统硬件设计的完美结合。作为AI与玩具领域的专家,我将全面解析LOOI的技术实现架构,特别是其手势识别、物体识别和环境…...

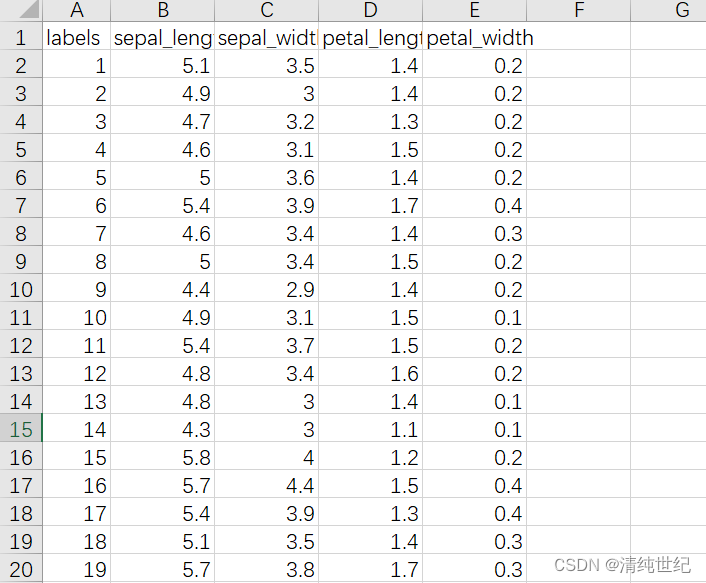
【Post-process】【VBA】ETABS VBA FrameObj.GetNameList and write to EXCEL
ETABS API实战:导出框架元素数据到Excel 在结构工程师的日常工作中,经常需要从ETABS模型中提取框架元素信息进行后续分析。手动复制粘贴不仅耗时,还容易出错。今天我们来用简单的VBA代码实现自动化导出。 🎯 我们要实现什么? 一键点击,就能将ETABS中所有框架元素的基…...
